|
Du bist häufig in Online-Shops unterwegs oder hast vielleicht sogar selbst einen? Dann ist Dir die Paginierung vermutlich nicht fremd. Sie wird verwendet um Filter- oder Kategorieseite, die eine große Menge an Artikeln anzeigen, in Blätterseiten mit jeweils einer gewissen Anzahl an Artikel zu unterteilen.
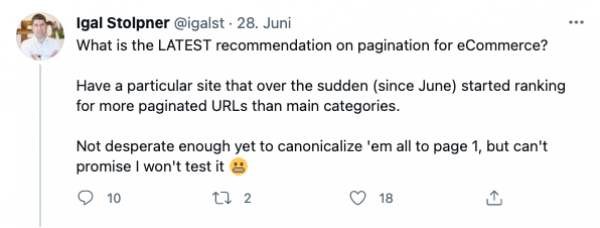
Problematisch an solchen Seiten ist nun, dass diese Seiten abgesehen von den angezeigten Artikeln mit hoher Wahrscheinlichkeit einen sehr ähnlichen Inhalt haben oder es tritt das von
Igal Stolpner beschriebene Phänomen auf:

Oft ist für den User und Google aber die erste Seite auch die mit den relevantesten Inhalten, daher sollte vermieden werden, dass eine der paginierten URLs rankt.
Leider gibt es für diese Möglichkeit keine einfache technische Lösung, aber ich möchte Dir die drei gängigsten SEO-Praktiken einmal kurz vorstellen:
1) Die Integration von rel=next/prev
War prinzipiell eine schöne Möglichkeit, wird von Google nicht mehr beachtet, wie
das Unternehmen im März 2019 auf Twitter
verkündete. Wenn also auf Deiner Seite kein Traffic über eine andere Suchmaschine erzeugt wird, kann auf diese Implementierung verzichtet werden.

2) Die Seiten ab 2 ff. mit dem Meta-Robots-Tag “noindex, follow” versehen
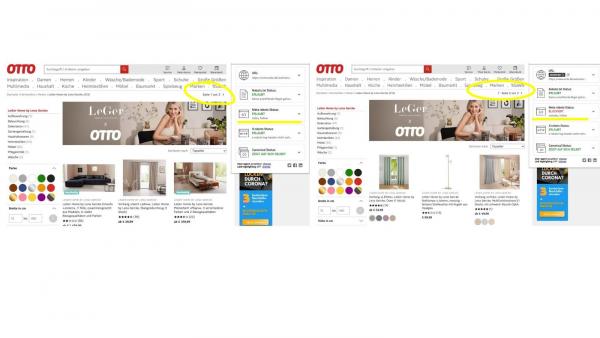
Der Vorteil dieser Methode ist, dass Du keinerlei Probleme mit Duplicate Content haben wirst, da Deine Inhalte von der Indexierung ausgeschlossen worden sind. Auch entlastest Du Dein Crawl Budget und Du hast eine mögliche Fehlerquelle ausgeschlossen. Nachteil dieser Herangehensweise ist, dass die Seiten keinen Linkjuice mehr verteilen können und nur die Produkte auf der ersten Seite profitieren. Eine Umsetzung dieser Methode findest Du zum Beispiel auf
otto.de:

3) Verlinkung der paginierten Seiten via Canonical Tag auf die erste Seite
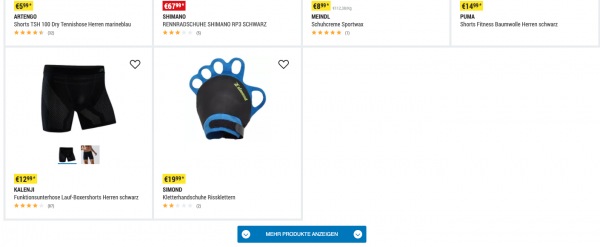
Problematisch an dieser Vorgehensweise ist, dass Google Canonical Tags häufig schlichtweg ignoriert und es so auch keinen positiven Effekt auf Deinen Link Juice gibt. Live kannst Du Dir diese Methode natürlich trotzdem einmal anschauen, beispielsweise auf
Decathlon.de
- hier übrigens in Kombination mit einer Inifinite-Scroll-Methode bei der beim herunterscrollen automatisch die Seitennummer angefügt wird.

Aber was nun?
SEO-Best Practices wäre es einfach keine Paginierung zu verwenden
, denn User nutzen diese häufig nicht.

Deshalb rät
Johan Dir auf Twitter,
das Du sicherstellen solltest, dass Produktseiten von nicht paginierten Seiten verlinkt werden. Oder Du könntest die Anzahl deiner Produkte auf den einzelnen Seiten erhöhen, um die Gesamtzahl deiner Seiten zu reduzieren. Ein Praxisbeispiel für diese Form der Umsetzung findest Du auf
eventim.de
.
Falls Du jetzt denkst, dass Du statt einer Paginierung einfach Infinite Scrolling nutzen könntest wie die Kollegen von Decathlon im Beispiel 3, müssen wir Dich enttäuschen. Das kommt am Ende aufs Gleiche hinaus. Beim Infinite Scrolling werden Inhalte und Navigationselemente auf Basis des Scrollingverhaltens des Users dynamisch nachgeladen. Justus hat für Dich einen umfassenden
SEO-Guide zur richtigen Umsetzung von Infinite Scrolling
und den damit verbundenen Vorteilen verfasst. Schau doch mal rein!
Du merkst das Thema Paginierung ist gar nicht so einfach. Und auch wenn Du Dich für eine Variante entschieden hast bist Du noch nicht durch mit dem Thema,
wie der Guide von Audisto beweist
. In der Praxis werden Dir häufig auch viele Mischformen der einzelnen Möglichkeiten begegnen. Wichtig ist, dass Du dir merkst: Verzichte, wenn möglich auf eine Paginierung. Biete dem User lieber die Möglichkeit, Inhalte nachzuladen, wenn Du ihm dann noch Filter zur Verfügung stellst, die er jederzeit nutzen kann, weil er beim 1.000 Produkt festgestellt hat, dass er ja eigentlich nur Sofas in Beige sucht, dann hast Du alles richtig gemacht. 😉
|