|
Wirklich wahres Wingmen SEO Wissen für wache Webmarketer #56
|

|
|
|
|
Huiuiuiui. Wieder ganz schön was los. Flo kriegt davon nichts mit, denn er urlaubt wohlverdient. Aber trotzdem gibt es Neuigkeiten. Begrüße bitte mit uns unsere Neuen: Dehlia (Werkstudentin) und Vladimir (Junior Consultant). Beide werden sich in den nächsten Wochen vorstellen.
Diese Woche ist der Newsletter aber proppenvoll:
-
Behrend schiebt Freitags-Frust wegen unausgegorener Features in der GSC
-
Google wahrscheinlich auch, weil Amazon FLoC blocked, sagt Heiko
-
Lars freut sich, weil seine Taktik über Nils’ Würfelquote beim Tippspiel liegt
-
Anita nimmt die Rückkehr der Autoren-Darstellung zur Kenntnis
-
Und Hannah hat sich Gedanken zu Links gemacht.
Gleichzeitig möchten wir Dich auf ein paar Videos hinweisen:
Zusätzlich gibt es natürlich eine Menge Themen, die es nicht in den Newsletter geschafft haben:
Signed Exchanges
,
die URL bleibt im Chrome erhalten
,
in den FAQ gibt es jetzt nur noch 2 Fragen
Jetzt aber rein in das geschrieben Wort. So leicht wird dieser Newsletter nicht totzukriegen sein:
|
|
|
Alles FLoC oder was?
|
|
Hier auf diesem Kanal haben wir ja
schon
des
Öfteren
über
FLoC
berichtet. Was war das nochmal? Richtig: Googles Versuch Third-Party-Cookies zu ersetzen.
Diese Cookies werden in der Werbeindustrie genutzt, um das Nutzerverhalten über viele Webseiten hinweg zu tracken und auszuwerten. FLoC soll dieses Nutzerverhalten im Browser der Nutzer selbst speichern. Und zwar in einer Form, die eine größere Anonymität der Nutzer ermöglicht, indem diese in sogenannte Kohorten eingeordnet werden. Welche Kohorten einem Nutzer zugeordnet sind wird dann wiederum durch dessen Verhalten beim Surfen bestimmt.
Dieses neue Konzept hat auch viel Kritik erfahren. Etwa dafür, dass nun Google die Kontrolle über diese Informationen hat oder dass man durch geschicktes Analysieren von Daten, Nutzer eventuell auch wieder de-anonymisieren könnte.
Nun gibt es auch erste praktische Rückschläge.
Digiday
ist aufgefallen, dass Amazon auf verschiedenen Seiten FLoC geblockt hat. Hierdurch erhält Amazon zwar keinen Zugang zu den Kohorten, die in den Nutzer-Browsern gespeichert sind. Allerdings fließen die Daten aus der Amazon-Welt auch nicht mehr in diese Kategorisierungen ein. Aus Amazons Sicht ergibt das natürlich Sinn. Warum sollten andere Webseiten und insbesondere ihre Konkurrenz von diesen Erkenntnissen über Nutzer profitieren? Andererseits ist Amazon aufgrund ihrer Größe selbst nicht weiter auf diese Daten angewiesen.
Sollten andere große Unternehmen einen ähnlichen Weg einschlagen, würde dies wohl die Nützlichkeit von FLoC um Einiges einschränken. Aber würde dies auch das Scheitern der FLoC-Initiative von Google bedeuten?
|
|
|
Search Console Insights - Oops, something went wrong. Try again later.
|
|
Google hat letzte Woche die
Search Console Insights
veröffentlicht und spannende Dinge versprochen.
Kurz: Der Selbsttest ist ernüchternd.
Der erste Eindruck: Die Property-Auswahl ist nur für Menschen mit 3-5 Properties gemacht.
Wer nicht nur die eigene Domain betreut, sondern mehrere Domains mit mehreren Properties, der wird von einem Dropdown ohne Such- oder Filterfunktion erschlagen. (Feedback ist raus).
Der zweite Eindruck macht es nicht wirklich besser
Wenn man es geschafft hat, eine Property zu finden und auszuwählen, ist das Ergebnis auch nicht überragend. Kleine Properties begeistern durch eine Liste der Top Keywords der letzten 28 Tage, die ungefähr so viel Mehrwert hat wie mit gzip komprimierte PNG Bilder.
Und eine Aufforderung, das Tool mit Google Analytics zu verknüpfen.
Das Gegenstück in GA, die Google Analytics Insights, sind schon länger bekannt. Auch sie haben aus unserer Sicht bislang kaum Mehrwert gebracht. Verknüpft man die Daten, sind die Berichte ähnlich sinnvoll. Zudem verlangt es einem erstmal jede Menge Geduld ab, um die Berichte zu einer Property überhaupt erst zu laden. Wenn die Berichte dann vorlagen, konnten wir die Zahlen entweder nicht nachvollziehen oder sie hatten keinen Informationsgehalt, der wirklich weitergeholfen hat. Häufig war es auch einfach überhaupt nicht möglich, die Daten zu laden...

Frustriertes Freitags-Fazit
Vielleicht wird das Tool mit der Zeit noch besser. Es ist auf jeden Fall viel Raum für Verbesserungen da. Der erste Eindruck war enttäuschend und den Feedback Button musste mehr als einmal seinen Dienst tun. Wir werden es uns in ein paar Monaten vielleicht noch einmal ansehen und prüfen, ob sich was getan hat. Wenn es berichtenswerte Verbesserungen gab, werden wir Dich auf dem Laufenden halten.
|
|
|
The Return of the Authors
|
|
In unserer Newsletter-Ausgabe vom
08. Juni
schrieb Johan:
Das ist gerade mal 2 Wochen her und schon tut sich was:
Am 16. Juni kündigte Google an
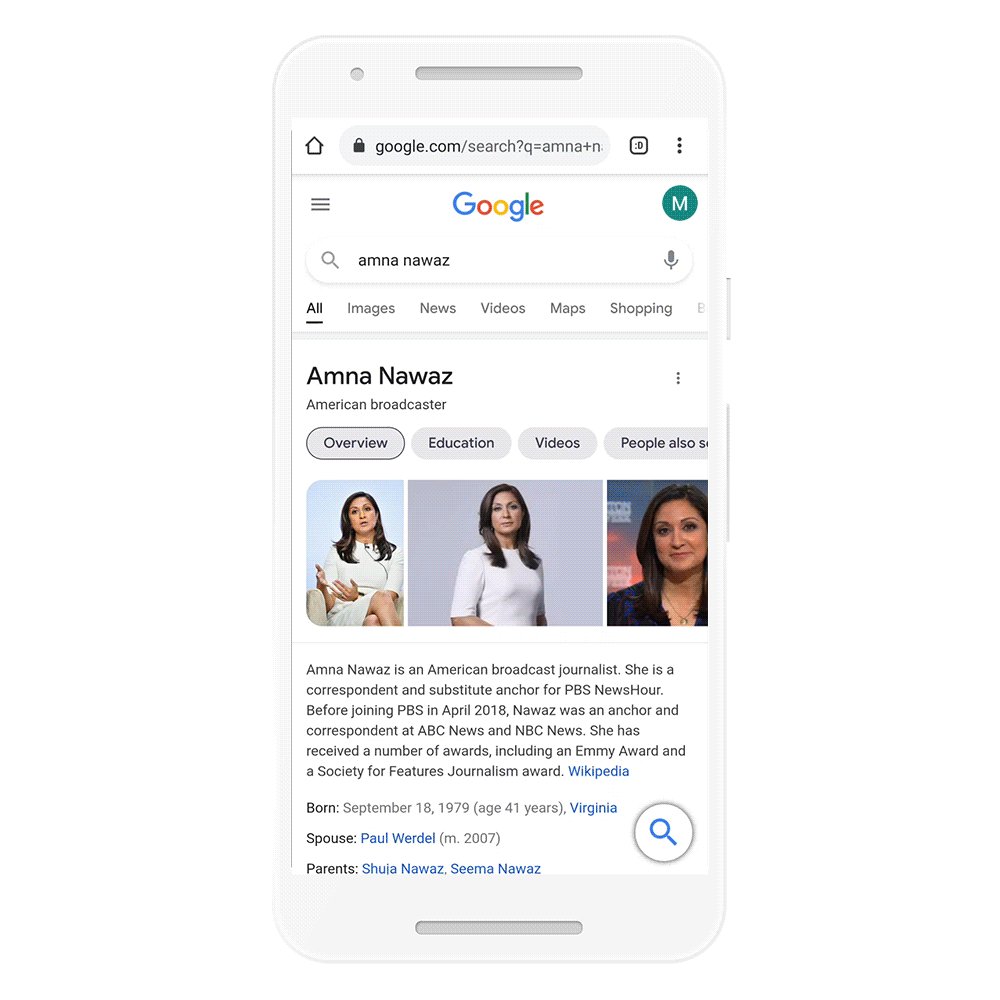
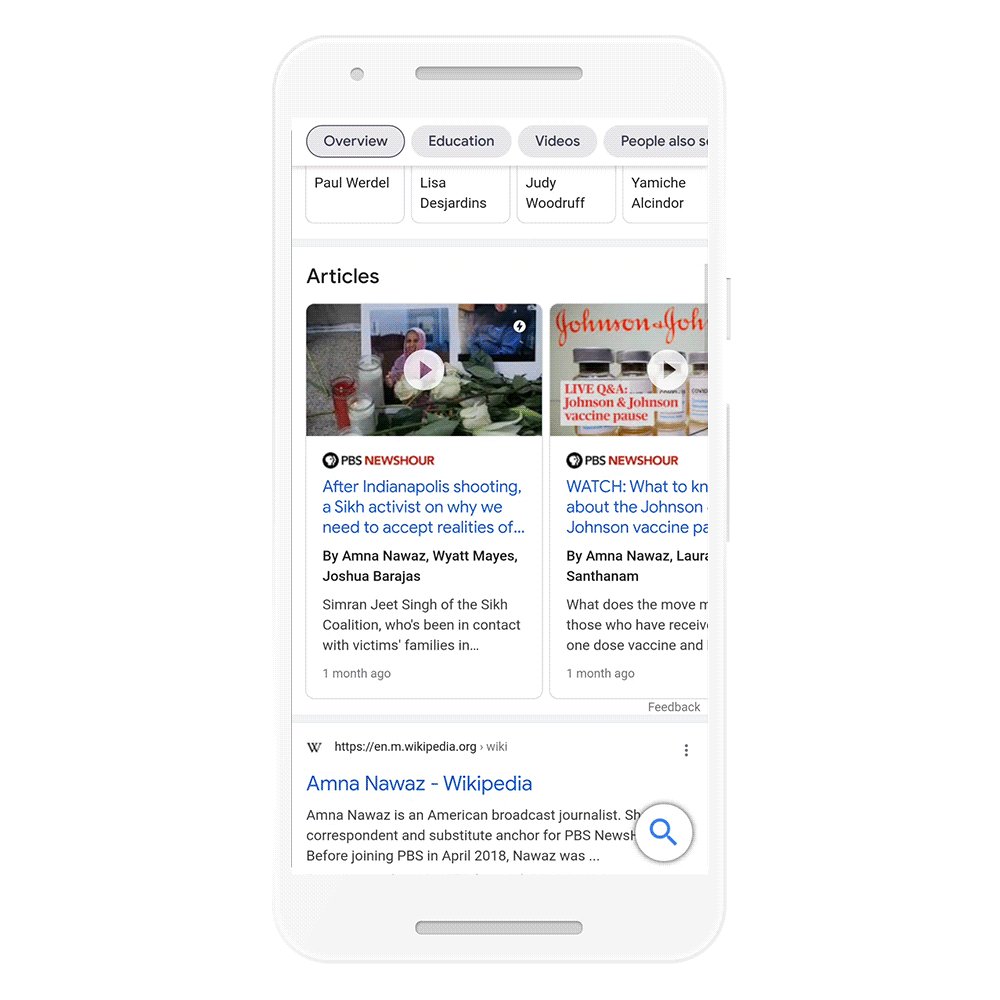
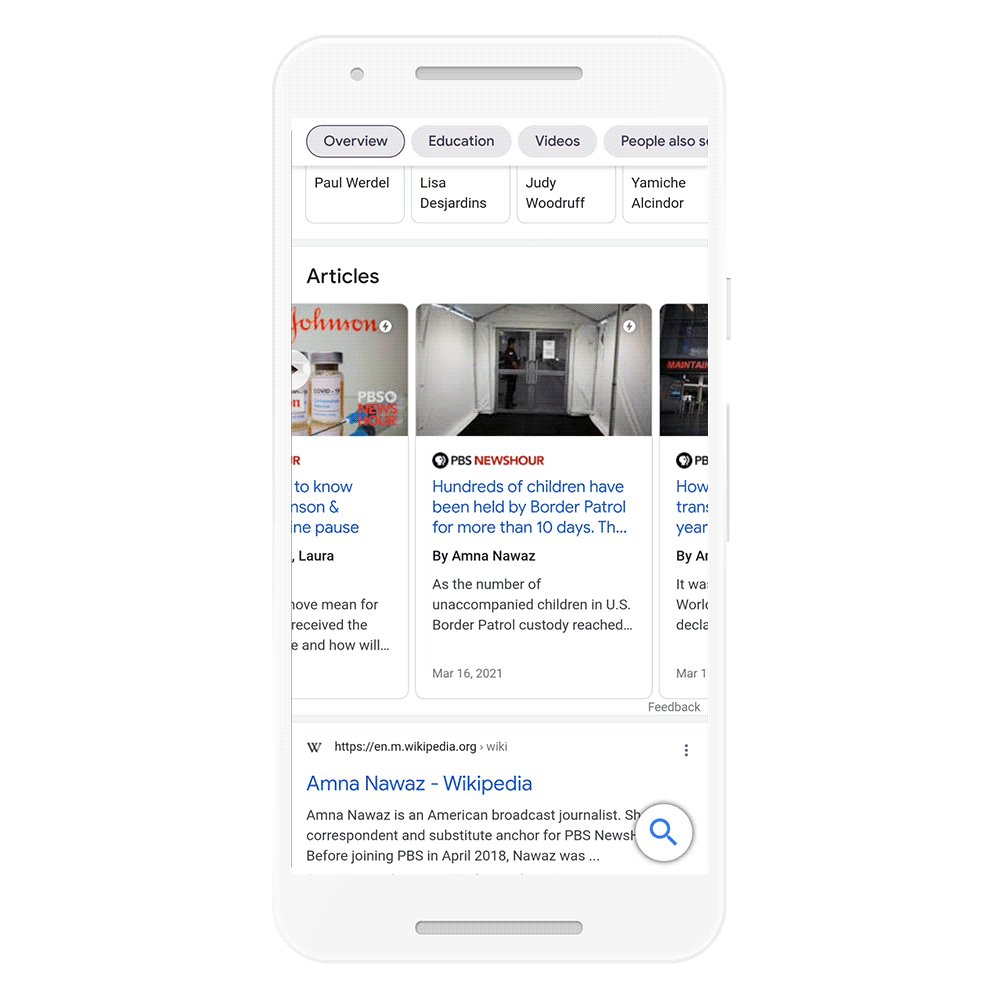
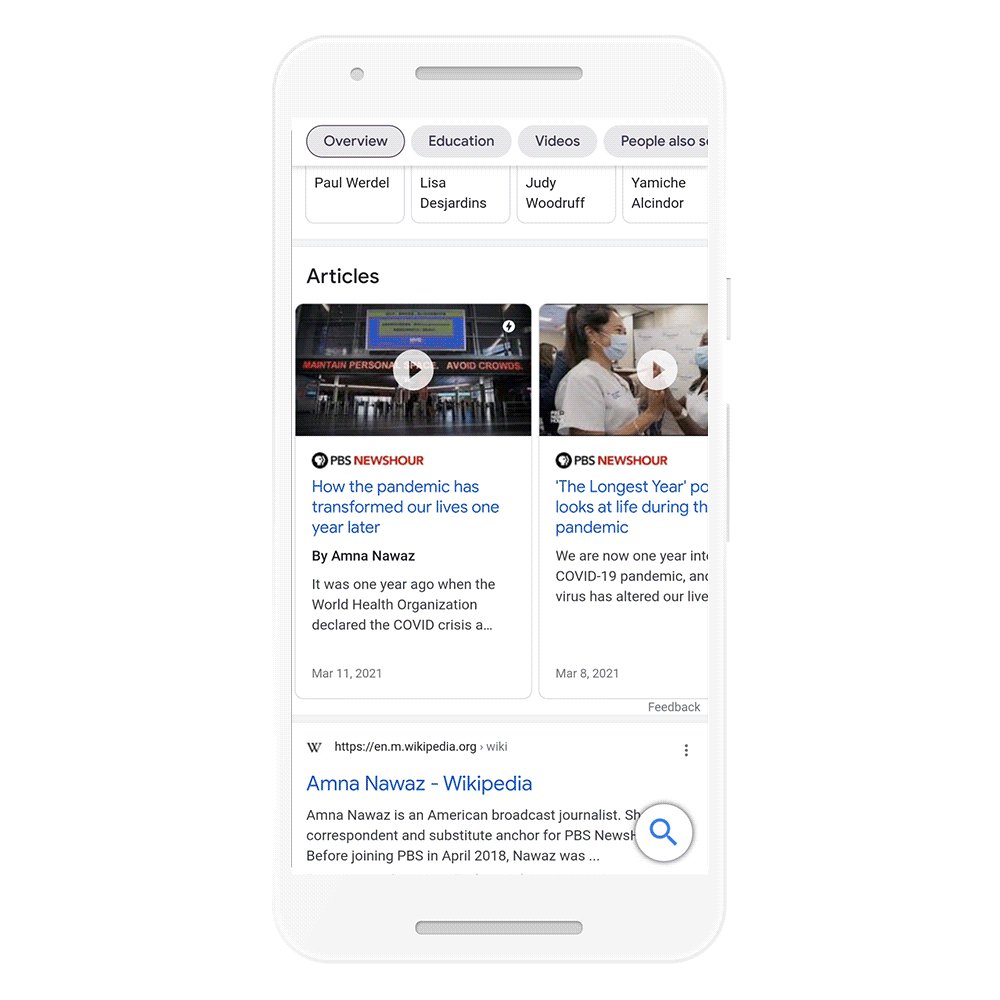
, ab sofort für einen Teil der Suchen nach Journalistinnen und Autoren neben bzw. unter dem Knowledge Panel auch ein Karusell mit Artikeln der gesuchten Person einzubinden.
Currently when you search for a certain journalist or author, you might see an information box (also known as a knowledge panel) at the top of your results that provides a quick snapshot of information about that person. Starting today for a small subset of these journalists, we’ll begin including a carousel of their published articles on the search results page.
Wie das aussieht? So:

Wie teils zu erwarten natürlich erstmal beschränkt auf USA, Englisch und Mobilgeräte. Aber nur, um herumzuexperimentieren und zu testen, was gut funktioniert.
We’re looking to expand the feature over time to more journalists, devices and languages, but we’re going to be testing out different ways of organizing the content to ensure we optimize for the best experience.
Für Dich relevant? Dann solltest Du schauen, inwieweit Du diese Empfehlung seitens Google schon erfüllst:
Publishers and content creators can help make their content more accessible and enhance their appearance in Google Search results by adding structured metadata to their article pages, including the journalist or author’s name, and bio pages for their journalists describing their expertise.
Dass es im Bereich des Standard-Article-Markups noch Hausaufgaben gibt, wage ich für die meisten Publisher zu bezweifeln. Aber die Betonung und der Ausbau von Autoren-Informationen haben sicher noch nicht alle auf dem Schirm. In Deutschland haben wir bestimmt noch etwas Zeit. Aber jetzt schon mal loszulegen und einen Plan zu entwickeln schadet auch nicht.
Fun Fact: Die Ankündigung von Google,
Autoren-Fotos aus den SERPs zu entfernen
ist fast auf den Tag genau 7 Jahre her. Das Original-Posting von Matt Cutts bei Google+ (Für die jüngere Leserschaft: Früher™️ gab es mal ein Social Network von Google, das Google+ hieß. Und einen Vorgänger von John Mu, Gary Illyes, Martin Splitt, Danny Sullivan & Co, der Matt Cutts hieß. Ich fühl mich alt...) ist mittlerweile nicht mehr verfügbar.
Umso wertvoller die kleine Doku von Mark Traphagen mit einer Zeitreise zum Anfang des Authorship Programms:
-
Im Juni 2011 hatte Google die Unterstützung von Authorship Markup angekündigt.
-
Die Darstellung in den SERPs hat sich immer mal wieder verändert, u. a. war eine Verknüpfung mit dem persönlichen Google+ Profil erforderlich.
-
Nach und nach wurde das Author Snippet eher zum Privileg, dass man nicht mehr garantiert erhalten hat.
Wenn Du gerne selbst noch weiter in dieser Time Capsule aus 2014 herumwühlen magst, findest Du bei Mark weitere spannende Insights.
Fast Forward zu Juni 2021: Gefühlt hat das Thema schon immer, seit die Autoren aus den SERPs verschwunden sind, unter der Oberfläche gebrodelt. Gewissermaßen war es auch nur eine Frage der Zeit und im Hinblick auf Dinge wie E-A-T nur konsequent, dass es hier nun wieder voran geht.
Also: Wenn Autoren bei Dir in irgendeiner Form eine Rolle spielen, solltest Du Dich spätestens jetzt mit dem Thema Author Bio Pages & Co befassen.
Auf jeden Fall bleibt es spannend und wir haben viele Fragen rund herum, die wir uns - und Dir - hoffentlich bald beantworten können.
|
|
|
Erster Bericht aus dem Wingmen EM-Studio
|
|
Abgeschlagen, aber nicht hoffnungslos stehe ich mit meinen recherchierten Suchvolumen zu den einzelnen Nationalmannschaften als Basis für die Tippabgabe da. Spieltag 1 und 3 waren sehr stark und sicherten mir zwischenzeitlich eine Position im oberen Drittel unseres Tippspiels. Aktuell bin ich auf Position 8 von 15 abgerutscht.
Meine geheime, aber recht einfache und natürlich absolut wissenschaftlich fundierte Formel zur Berechnung des Spielausgangs bringt einige Schwierigkeiten mit sich. Dadurch haben die ersten Ergebnisse des 5. Spieltages stark ins Kontor gehauen. Und das nicht im positiven Sinne. Meine Tipps:
-
Italien - Wales 5:1
-
Schweiz - Türkei 1:6
In der Gesamtwertung liege ich aktuell damit 5 Plätze vor meinem Kollegen Nils, der seine Ergebnisse ausschließlich mit einem vierseitigen Würfel ermittelt. Mit dieser Methode liegt er ebenfalls deutlich hinter Andreas, der aktuell den ersten Platz bei unserem Wingmen-Tippspiel besetzt. Und dies nur mit gesundem Menschenverstand und Erfahrung. Sagt er zumindest!
Was die Gruppensiege anbelangt, bin ich bei meinen Tipps wieder zuversichtlicher, dass einige hinkommen werden:
-
Wer gewinnt die Gruppe A? → Türkei
-
Wer gewinnt die Gruppe B? → Belgien
-
Wer gewinnt die Gruppe C? → Niederlande
-
Wer gewinnt die Gruppe D? → England
-
Wer gewinnt die Gruppe E? → Spanien
-
Wer gewinnt die Gruppe F? → Deutschland
Ich gehe davon aus, dass Ausreißer aufgrund von großen Unterschieden im Suchvolumen sich nach der Gruppenphase normalisieren werden. Ich denke, dies wird mir einen Vorteil gegenüber Nils verschaffen. Ob dem wirklich so ist, berichten wir nach der Gruppenphase.
|
|
|
Der perfekte Link
|
|
Es gibt viele verschiedene Möglichkeiten, einen Link zu setzen. Aber wie gestaltet sich die (aus SEO-Sicht) beste Lösung?
Rian Rietveld erklärt, wie man den perfekten Link gestaltet
:
Zuerst differenziert Rian, welche Links es gibt und wie sie funktionieren - es gibt Links zur Navigation auf der Seite und Links, die den Nutzer woanders hinführen. Hier gibt es mehrere Möglichkeiten: das Öffnen eines neuen Tabs oder Fensters oder das Bleiben im selben Tab. Möglichkeiten gibt es genug, es sollte die Variante gewählt werden, die für den User intuitiv ist (wir bleiben also im selben Tab, damit sich unser Kunde nicht verläuft ;) und auch, weil wir niemanden bevormunden möchten. Denn ob ein Inhalt in einem neuen Tab geöffnet werden soll oder nicht, ist aus unserer Sicht die Entscheidung des Nutzers, nichts zu dem man gezwungen werden sollte)!
Wie wird nun ein Link erstellt? Zuerst fragen wir uns, wohin wir den Nutzer schicken wollen und warum, um dann einen relevanten Text für den Link festzulegen. Der sogenannte Ankertext gibt dann direkt Auskunft über das Ziel des Links. Rian nennt es anschaulich “teaser”, denn der Link auf einer Seite ist visuell hervorgehoben und der Nutzer überfliegt diese auf der Suche nach relevanten Informationen. Ein weiterer relevanter Punkt beim Festlegen des Linktextes ist, dem Nutzer verständlich zu machen was passiert. Führt ein Link beispielsweise zum Download eines Dokumentes, sollte das dem Nutzer vorher bewusst sein, durch Angabe von “PDF, 123Kb, etc.” hinter dem Namen des Dokuments.
Links sollen dem Nutzer helfen, weshalb es sinnvoll sein kann, eine Mailadresse oder Telefonnummer direkt mit der entsprechenden Aktion zu verlinken - also nicht nur das Anzeigen der Kontaktdaten, sondern das Öffnen des Mail-Programmes des Nutzers mit der eingefügten Mail-Adresse.
Ein weiterer spannender Punkt ist das Verlinken von Bildern - hier fungiert das Alt Attribut als Linktext. Ein Autorenbild sollte dann anstatt “Max Mustermann im Anzug” lieber “Autorenprofil Max Mustermann, Redaktionschef XY Zeitung” heißen. Hier ist hervorzuheben, dass auch verwendete Icons entsprechend benannt werden müssen, da ein Screenreader die Symbole für die gängigen Social Media Profile ansonsten nicht richtig vorliest.
Wie aber sollte der Link eingebunden sein? Rian spricht vom “echten <a>-Element” mit einer href- enthaltenden URL. Nur so kann ein Link sowohl per Maus, Touchscreen oder per Tastatur ausgewählt werden.
Zusammenfassend können wir sagen: Links gehören zu den wichtigsten Elementen auf einer Seite - gib Dir also Mühe beim korrekten Einbinden und Setzen. Und denk dran:
Linkkauf bringt keinem was
;)
|
|
|
|
|
Fragen? Immer gerne fragen!
|
Wir sind für Dich da.
Schreib uns gern jederzeit
eine E-Mail an
[email protected]
oder
ruf uns einfach kurz an:
+49 40 22868040
Bis bald,
Deine Wingmen
|

|
Anckelmannsplatz 1, 20537 Hamburg, Germany
|
|