|
Wirklich wahres Wingmen SEO Wissen für wache Webmarketer #79
|

|
|
|
|
Advent, Advent das SEO-Reporting brennt. Naja, macht nichts... hat eh keiner gelesen, oder? So ist das leider oft bei automatisiert erstellten Dashboards oder Reportings... mega aufwendig und kostenintensiv erstellt und für jeden Entscheidungslevel genau ausnivelliert. Sobald aber "immer das Selbe jede Woche zur selben Zeit" in den Postkasten kommt dann wird es sich nicht mehr angeschaut, selbst wenn sich die Linien in die falsche Richtung neigen. Schade!
Und glücklicherweise bei unserem Newsletter keinesfalls so, denn dieser scheint Dir noch immer ziemlich gut zu gefallen. Danke für das stetige Feedback und Deine Empfehlungen. #Hockeystick!
Das kommt natürlich nicht von ungefähr, denn statt automatisierter Linkwüste bekommst Du auch heute wieder handgeschöpfte Weisheiten auf SEO-Büttenpapier dargereicht. Lehn Dich zurück, schnapp Dir ein Weihnachtsplätzchen und genieße die heutigen Schlagzeilen von
-
Caro und ihrem OMX-Social-Media-Exkurs,
-
Andreas' SEOkomm-Vortrags-Recap von Testing bei kununu,
-
einem kleinen SEO-Fleißtest meinerseits (Well done, FAZ!),
-
Johans Recap zum Website-Aufräumen-Vortrag von Irene Michl
-
Anitas Anti-Carousel-Kampagne
Achtung, einsteigen, die nächste Fahrt geht rrrrrrrückwärts!
Viel Spaß beim Lesen
Deine Wingmen
|
|
|
OMX Exkurs: Wie man mit Social Media startet
|
|
Mit Social Media seine Botschaft in die Welt hinaus tragen - aber wie? Das hat
Claudia Grajek
anhand von sechs Schritten auf der
OMX
erklärt:
1. Vorbereitung: Was ist Dein Ziel? Wie soll Social Media Dein Geschäftsmodell vervollständigen?
Es ist wichtig, sich zuerst gründlich auf Social Media vorzubereiten, statt sich zuerst mit der Auswahl der Plattform zu beschäftigen! Messbare Ziele und eine Vision im Gepäck - Du solltest stets im Hinterkopf haben, warum Dir jemand auf Social Media folgen sollte. Was sind Deine Werte und Botschaft, die Du nach außen stellen möchtest?
2. Wer sind Deine Kunden?
Nicht nur die harten Fakten, sondern auch der Lebensstil, die Werte, den Alltag und die Interessen Deiner Zielgruppe solltest Du kennen.
3. Welche Plattform?
Dies ist nicht die entscheidende Frage für einen erfolgreichen Start - Menschen findest Du auf allen Plattformen. Wichtig ist, dass Du Dich mit der Plattform wohl fühlst und Spaß hast!
Tipp: Es ist vollkommen ausreichend erst einmal mit einer Plattform zu starten und bei Bedarf dann nach und nach weitere Plattformen nachzuziehen.
4. Welchen Content?
Mit den Inhalten, die Du auf Social Media veröffentlichst, solltest Du möglichst authentisch und echt rüberkommen, denn Glaubhaftigkeit entsteht durch Ehrlichkeit und Transparenz. Du solltest Deinen Followern nichts vormachen und das, was Du machst, mit Leidenschaft in die Welt hinaus tragen!
5. Wie verpackst Du Deinen Content?
Mit den zu Deinem Content passenden Formaten, kannst du Vertrauen schaffen und den Nutzern das Gefühl geben, dass Deine Follower Dich bereits kennen, ohne Dich je getroffen zu haben. Hilfreich sind Formate, die sich wöchentlich wiederholen, wie der Realtalk Tuesday oder der Fragen Freitag...
6. Reporting
Relevant für einen regelmäßigen Check, ob Du bereits auf dem richtigen Weg bist. :-)
Fazit
In der Fragerunde am Ende des Vortrags wurde noch klargestellt, dass es sinnvoller ist, wenn Du Deine Botschaft selbst vermittelst, als es andere machen zu lassen, die eventuell weiter vom Thema entfernt sind und es nicht ganz so authentisch vermitteln können, wie Du selbst!
|
|
|
SEOkomm-ReCap: Leonard Becker von kununu testet lieber einmal mehr als zu wenig
|
|
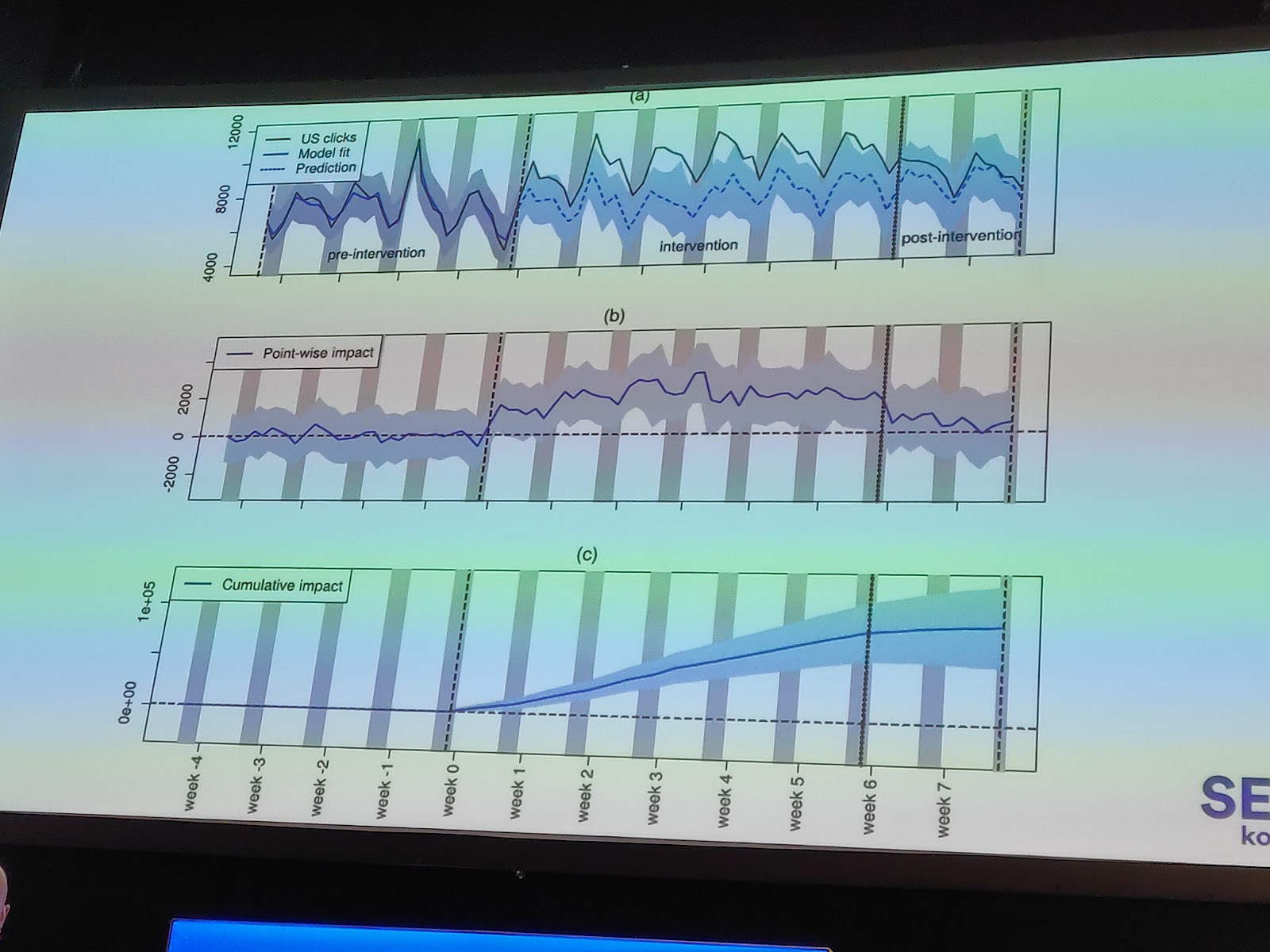
Leonard ist seit mehr als 5 Jahren bei Kununu und für das SEO bei der Firma verantwortlich. In seinem Vortrag auf der SEOkomm "Warum SEO Experimente?" zeigte er uns wie und vor allem warum Kununu sehr viele Änderungen mit kleineren Gruppen von Profilseiten erst einmal testen, bevor sie diese Änderungen nach einem erfolgreichen Test auf alle Firmenprofile ausrollen.

Dabei nutzt Kununu die von Google entwickelte
CausalImpact-Analyse
um die im Test gemessenen Werte mit einem Vorhersagemodell zu vergleichen und die Aussage treffen zu können, ob es sich bei den gemessenen Werten auch um signifikante Änderungen handelt. Diese Modell ist besonders interessant, da wir für eine Verbesserung nur einen Test benötigen, für den die Wert erhoben werden.
Das CausalImpact-Model vergleicht diese Werte mit Vorhersagewerten, die darauf beruhen, dass das die Änderungen aus dem Test, nicht vorgenommen worden wären. Sobald eine Signifikanz und eine Verbesserung der Werte festgestellt wird gilt der Test auch als "bestanden". Dies kann natürlich auch mit einer signifikanten Verschlechterung als "gescheitert" bezeichnet werden.
Als Messwerte sollten dabei Klickraten, Verweildauer oder Registrierungen herangezogen werden. Und wieder einmal zeigt sich, dass wir mit der Aussage "Without data, you're just another person with an opinion" (W. Edwards Deming) gar nicht so schlecht liegen.
Leonard nutzt nach eigenen Angaben seine Tests dazu:
-
Eigene Hypothesen zu prüfen
-
Aussagen Anderer zu prüfen
-
und so schlimmeres zu verhindern

Wichtig dabei ist jedoch, dass in den Gruppen in etwa die gleichen Seitentypen mit ähnlichen Inhalten gruppiert werden um das Testergebnis nicht durch unterschiedliche Inhalte zu verfälschen.
Wenn ich Leonard zitieren darf:
"Mit diesen Auswertungen werdet Ihr nie wieder über Zahlen diskutieren"
Fazit: Auch ohne Statistik-Studium kann man, mit ein wenig Einarbeitung, dank dem fertigen
Git-Repository
von Google für die Programmiersprache R CausalImpact-Analyse selbst für seine eigenen Tests nutzen.
|
|
|
Hefte raus, Klassenarbeit!
|
|
Hefte raus, Klassenarbeit! Heute testen wir mal, wer besonders schnell von Google angekündigte Verbesserungen umsetzt. Bereits am 18. November berichtete Barry Schwartz auf Searchengineland davon, dass Google ab sofort Logos im Organization-Markup verlangt, um die anmutige Darstellung auf weißem Hintergrund (zum Beispiel im Knowledge Graph) sicherzustellen.
Jetzt wollen wir doch mal schauen, wer hier besonders fleißig sein SEO im Griff hat und selbst solche Kleinigkeiten mal eben schnell an den Start bringt… Heute habe ich mir mal die Sistrix Top 100 Domains angesehen und folgende Faktoren geprüft:
-
Startseite enthält schema.org/Organization
-
Organization-Markup enthält Image
-
Image entspricht den Guidelines
Die Ergebnisse sind gleichsam erschreckend wie erwartet:
-
Von 100 Seiten enthalten nur 17 Seiten überhaupt Markup
-
Nur 3 Seiten enthalten überhaupt Organization-Markup
Microsoft.com
-
Image ohne Object einfach reingedengelt
-
leider mit 216 x 46 kleiner als die Empfehlung (>112x112)
-
liegt nicht auf dem selben Host
-
hat mit "RE1Mu3b" nicht den idealsten Filename
Faz.net
-
mit Image-Object ausgezeichnet -> sehr gut!
-
die Angaben zu height und width stimmen jedoch nicht mit der tatsächlichen Größe überein
Chip.de
In Summe also: Setzen 6! Microsoft und Chip sind immerhin noch mit einer 4 dabei und die FAZ erstrahlt als schillernder Stern immerhin mit einer 2. Gut!
Ja, ich weiß was jetzt kommt… das geht bei uns im Jira in der Prio verloren und weil wir so groß sind ist das für uns nicht wichtig.
Kleiner Tipp… dann schreib doch selbst das kleine Fitzelchen Markup in eine Datei wie organizationmarkup.js und lasse nur noch das einbinden. So wird aus dem 5 Minuten-Task ein 1 Minute-Task. Alternativ via Tag Manager wenn gar nichts Anderes geht (Übrigens… wir stellen ein!). Und davon abgesehen… ich teste wieder ;-)
|
|
|
Websites aufräumen mit Irene Michl auf den OXD
|
|

„90% Deines Contents ist Schrott"
Also ganz so hat
Irene Michl
das nicht gesagt. Aber sie meinte schon, dass sie die 10:30:60-Verteilung regelmäßig sieht.
Doch der Reihe nach. Irene hat auf den #oxd einen Vortrag gehalten: „Website aufräumen".
Im Vortrag hat sie uns durch ihren Prozess geführt:
Der Audit fängt logischerweise bei technischen Problemen (Weiterleitungen, Fehler, Duplikate) an und geht dann ins Inhaltliche:
-
Was liest niemand, auch wenn es Usern angeboten wird?
-
Was ist nicht mehr aktuell?
-
Welcher Content targeted die Zielgruppe nicht sauber? Entspricht der Content den Eigenschaften der Ziel-Persona in Bezug auf Humor, Preis, Glaubwürdigkeit, etc.? → Erzeugt es Resonanz?
-
Konvertiert der Inhalt?
-
Reicht eine Überarbeitung der Darstellung, um den Content attraktiver zu machen? Oder braucht es tatsächlich eine sprachliche oder gar inhaltliche Überarbeitung?
Diese Punkte sind aber eigentlich nur die Einleitung zum Großreinemachen. Quasi das Platzschaffen vor dem Staubsauger und Wischmop.
Nach diesen Quickies braucht es nämlich einen strukturierten Prozess:
-
Überblick verschaffen (Resultat oft: „Wir haben ja viel mehr Seiten, als wir dachten!")
-
Ziel des Audits definieren
-
Bewertungskriterien (Ok, Mittel, Schlecht)
-
Tipp: Umfang und Zeitrahmen vorher definieren (lieber klein anfangen)
-
Quantitatives und qualitatives Audit, nicht nur Zahlen jonglieren
-
Handlungen ableiten
-
Bewusst neue Inhalte schaffen, die nicht so schnell wieder aufgeräumt werden müssen
Und dann das Ganze nochmal von vorn.
Ich hab mich in dem Vortrag sehr Zuhause gefühlt. In meinem Vortrag zu interner Verlinkung hatte ich am Folgetag auch auf
unser Content Framework
verwiesen.
Und auch zur Löschung haben wir
schon mal intensiver etwas geschrieben
(aus einem etwas technischeren Blickwinkel).
Ich fand' den Vortrag sehr gelungen.
Meine drei Lieblingspunkte, die ich herausgehört und mitgenommen habe (ohne, dass Irene das zwangsweise so gesagt hat):
-
In einem Content-Audit sollte man den Content auch lesen.
-
Klein anfangen und auch zeitliche Grenzen setzen. Das Thema wird schnell unendlich groß.
-
Häufig macht schon eine optische Umgestaltung Deine Inhalte deutlich erfolgreicher.
|
|
|
Karussells sind für Kirmes, nicht für Konversionen
|
|
Eine Seite, die wir bei den verschiedensten Gelegenheiten regelmäßig und seit Jahren immer mal wieder auspacken ist
Should I use a carousel?
von
Jared Smith
. Er trägt verschiedene Punkte, wieso Carousels aus seiner Sicht Quatsch sind, zusammen. Unterstrichen werden diese durch die Art der Präsentation: Als (dezent nerviges) Carousel.
Bottom Line: Carousels sind nicht freundlich sondern frustrierend für Nutzer, werden sie doch oft genutzt um einfach nur so viel Zeug wie möglich rein zu dumpen. Das kann und will niemand wirklich erfassen, da in der Regel unübersichtlich und anstrengend in der Bedienung. Wir finden auch: Im Grunde vermeidet man damit, sich wirklich Gedanken zu machen, wie man seine Inhalte strukturieren, priorisieren und darstellen sollte.
Offenbar sind Jared und wir damit nicht alleine, denn
Myriam hat kürzlich eine Sammlung dazu angestoßen
. Wenn Du also noch Gründe suchst, um die Carousels auf Deiner Seite in den Ruhestand zu befördern, here you go:
-
Es ist teilweise echt schwer, sich in diesem Darstellungsformat auf den Inhalt zu fokussieren. Insbesondere Menschen die Screenreader nutzen oder ADHS haben können daran verzweifeln.
-
Durch den ständig wechselnden Inhalt ist der konzentrierte Konsum der Inhalte durch permanente Unterbrechung und Ablenkung schwierig. Ein Screenreader zum Beispiel bricht beim Wechsel von einem zum nächsten Carousel Element ab und startet mit dem nächsten.
-
Wenn die Info wirklich so wichtig ist, dass man sie möglichst weit oben auf der Seite positioniert, ist es nicht ganz logisch, sie dann den größten Teil der Zeit zu verstecken, weil sie sich die Bühne mit anderen Infos teilt.
-
Ladezeiten können dadurch negativ beeinflusst werden, außerdem muss möglicherweise mehr Code geladen werden, worunter mobile Datenvolumen leiden.
-
Die Elemente wechseln üblicherweise nicht im individuellen für Nutzer passenden Tempo, sind also entweder zu schnell oder zu langsam - das ist immer nervig.
-
Das ganze sinnvoll zu tracken ist nicht unbedingt trivial und eine Quelle für Chaos in der Webanalyse.
-
Die meisten Leute haben, laut Tests, halt wirklich überhaupt keine Lust, sowas zu benutzen.
-
Ein automatisch durch rotierender Slider ist zudem eine Bevormundung des Nutzers, der mitunter keine echte Kontrolle mehr hat, welche Inhalte ihm angezeigt werden.
Sogar Kanada findet Carousels unsinnig.
Wenn das mal kein Argument ist?
Theoretisch könnte man Carousels übrigens technisch halbwegs accessible umsetzen...
From an #a11y perspective, they're just tricky to code to be compliant and get right! Must have controls like stop/start, assign specific roles and IDs in the code which can be painstaking for a CMS, and limited animation/transitions. That usually convinces clients I find!
...aaaber das ist natürlich ein ziemlicher Aufwand. Falls Du es dennoch nicht lassen kannst,
gibt's beim W3C ein Tutorial
für Dich. Myriam hat - während dieser Newsletter-Beitrag entstanden ist - zeitgleich auch nochmal alles in einen
Blogpost
gepackt.
|
|
|
|
|
Fragen? Immer gerne fragen!
|
Wir sind für Dich da.
Schreib uns gern jederzeit
eine E-Mail an
[email protected]
oder
ruf uns einfach kurz an:
+49 40 22868040
Bis bald,
Deine Wingmen
|

|
Anckelmannsplatz 1, 20537 Hamburg, Germany
|
|