|
Wirklich wahres Wingmen SEO Wissen für wache Webmarketer #105
|

|
|
🎂 Hätt’ ich Dich heut erwartet, hätt’ ich Kuchen da
|
|
... und Du hast jetzt einen Ohrwurm.
Oder
?
Wir hoffen Du hast entweder letzte Woche den Brückentag genommen, oder Du konntest einen ruhigen Freitag genießen. Trotz harten Core Update Vibes. Mehr dazu hat Nora für Dich aufgeschrieben.
Aber natürlich haben wir noch weitere spannende Ideen für Dich:
-
Saskia stellt Dir Bionic Reading vor
-
Jolle hat einen Tipp zu Status Codes für Dich
-
Nora mayldelt ein Core Update
-
Ich bin schockiert wie viel Produkte nicht indexiert sind
-
Anita macht sich Gedanken über das SEO-Reporting
Zurück zur Headline. Letzte Woche erreichte uns Kuchen von unseren Freunden von Ryte:

Wir haben weder Kosten noch Mühen gescheut, den leckeren Kuchen von RYTEs Oma Heidi vor einem Hamburger Wahrzeichen zu inszenieren. Die anderen beiden haben es nicht mehr aufs Foto geschafft, hatten wir schon aufgegessen 😉
Das mit dem Kuchen ist natürlich sehr passend, da Ryte uns am 30.06. besuchen kommen wird und wir gemeinsam das World of Website User Experience Treffen in Hamburg organisieren. Die Veranstaltung wird kostenfrei und die offizielle Einladung folgt. Aber speicher Dir das Datum
30.06.2022 17 Uhr in Hamburg
schon mal ab. Wir freuen uns schon jetzt wie Bolle auf Dich.
Jetzt aber los!
|
|
|
Bionic Reading
|
|
Letz
te
Woc
he
sin
d
wi
r
übe
r
ein
e
spannen
de
Entwicklu
ng
gestolpe
rt:
Bion
ic
Readi
ng,
ein
e
Techn
ik,
be
i
de
r
mitte
ls
AP
I
di
e
prägnantes
ten
Tei
le
ein
es
Wort
es
hervorgeho
ben
werd
en
un
d
som
it
ei
n
objektiv
er
Mitt
el-/
Fixpun
kt
fü
r
de
n
Les
er
kreie
rt
wir
d.
Da
s
sol
l
lau
t
de
m
Typograf
ie-
Design
er
Rena
to
Casu
tt
daz
u
führ
en,
das
s
Leserinn
en
un
d
Les
er
leicht
er,
schnell
er
un
d
vollumfänglic
her
dur
ch
de
n
Tex
t
geleit
et
werd
en
un
d
de
n
Fad
en
nic
ht
verlier
en.
Da
s
könn
en
wi
r
sich
er
all
e
gu
t
gebrauch
en.
Besonde
rs
gro
ß
dürft
en
di
e
Vortei
le
fü
r
Mensch
en
sei
n,
di
e
vo
n
Les
e-
un
d
Konzentrationsschwä
chen
betroff
en
sin
d.
Fettung
en
un
d
Hervorhebun
gen
sin
d
ei
n
echt
es
Plu
s
fü
r
di
e
Barrierefreih
eit.
Aufseh
en
erre
gt
ha
t
da
s
The
ma
insbesonde
re
dur
ch
de
n
Twe
et
vo
n
juanbuis
,
U
X-
Aut
or.
Da
s
The
ma
wur
de
tausendfa
ch
getei
lt
un
d
e
s
find
en
sic
h
diver
se
Meinung
en
darunt
er.
Di
e
ein
en
sin
d
begeiste
rt
un
d
e
s
hil
ft
ihn
en
tot
al,
ande
re
stempe
ln
e
s
al
s
nervig
en
Humb
ug
a
b.
Noc
h
hab
en
wi
r
kei
ne
unabhängig
en
Studi
en
zu
r
tatsächlic
hen
Nutzerfreundlich
keit
gefund
en.
Un
s
stell
en
sic
h
dah
er
di
e
Frag
en:
Biet
et
die
se
For
m
de
r
Darstellu
ng
de
n
genannt
en
Mehrwe
rt
ode
r
brin
gt
die
se
Techn
ik
de
n
Nutz
er
vollkomm
en
au
s
de
m
Konze
pt,
d
a
da
s
Aug
e
mi
t
unterschiedlic
hen
typografisc
hen
Finess
en
konfrontie
rt
is
t?
Wir
d
e
s
perspektivi
sch
ein
en
SE
O-
relevant
en
Vorte
il
darstell
en,
wen
n
ein
e
Websi
te
di
e
Möglichke
it
biet
et
bionisch
es
Les
en
einzuschal
ten
un
d
s
o
meh
r
Barrierefreih
eit
herzustell
en?
Sollt
en
Studi
en
beleg
en,
das
s
di
e
Techn
ik
tatsächli
ch
Vortei
le
brin
gt,
kan
n
e
s
sei
n,
das
s
meh
r
un
d
meh
r
Webseitenbetre
iber
dara
uf
setz
en.
Neb
en
einig
en
Pilotprojek
ten
dürf
te
da
s
abe
r
noc
h
fer
n
i
n
de
r
Zukun
ft
lieg
en.
Schau
en
wi
r
beispielswe
ise
au
f
da
s
Implementieru
ngs-
Tem
po
be
i
de
n
Cor
e
We
b
Vita
ls --
Metrik
en,
di
e
vo
n
Goog
le
al
s
Ranki
ng-
Faktor
en
expliz
it
gepus
ht
werd
en,
dan
n
zei
gt
sic
h,
wi
e
langs
am
di
e
Mühl
en
de
r
Zei
t
mahl
en.
Richt
ig
blei
bt
abe
r
sch
on
jet
zt:
Barrierefreih
eit
un
d
Zugänglichk
eit
fü
r
Dei
ne
Inhal
te
werd
en
imm
er
wichtig
er.
Sch
on
jet
zt
kann
st
un
d
sollte
st
D
u
kei
ne
unformatier
ten
Textwüst
en
in
s
Net
z
stell
en.
Ach
te
au
f
Absät
ze,
Fettung
en,
Zwischenüberschri
ften
un
d
da
s
Einbind
en
vo
n
Medi
en,
u
m
da
s
Scann
en
un
d
Skimm
en
vo
n
Text
en
s
o
leic
ht
wi
e
mögli
ch
mach
en.
Wi
e
D
u
sicherli
ch
mitbekomm
en
has
t,
wur
de
dies
er
Tex
t
mi
t
de
r
Bion
ic-
Readi
ng-
Metho
de
dargestel
lt.
Wa
s
sag
st
D
u?
Wurd
en
bei
m
Les
en 100%
Dein
es
Gehir
ns
freigeset
zt
un
d
war
st
D
u 100%
schnell
er
un
d
effektiv
er
bei
m
Les
en
ode
r
ehe
r
nic
ht?
|
|
|
Umleitung: Diese Abfahrt ist nur dann gesperrt, wenn Sie das Kaff schon kennen – schauen Sie sich stattdessen bitte Ihre Fotos an
|
|
Nikki Halliwell
, TECH SEO bei Rise at Seven, hat einen schönen
Beitrag zu HTTP Status Codes
geschrieben. Darin geht sie die Bedeutung der Zahlen-Codes durch, die sich in diesen fünf Gruppen finden:
-
1xx Informational
-
2xx Success
-
3xx Redirection
-
4xx Client Error
-
5xx Server Error
Ende Mai ist verzeihlich, dass Nikki den
Aprilscherz-Code 418
geflissentlich beiseite gelassen hat. 🫖
Was ist der korrekte Redirect-Status-Code?
Die 3xx-Gruppe zu URL-Umleitungen ist für SEOs besonders spannend und die Nuancen sind wichtig. Häufig werden "301" und "Redirect" großzügig synonym verwendet.
Eine ungenaue Kommunikation mit dem DEV- oder IT-Team birgt dann die Gefahr, dass URLs per "301 Moved Permanently" umgeleitet werden, obwohl sie nur vorübergehend nicht erreichbar sind. Dabei wäre "302 Found" der richtige Status Code gewesen. Dem Googlebot hat man aber gesagt: "Gehen Sie weiter, hier wird es nie weder etwas zu sehen geben."
Mich persönlich hat ja der 304er Response Code in seinen Bann gezogen.
Was bedeutet der Exot "304 Not Modified"?
Hier antwortet ein Server auf eine Client-Anfrage damit, dass der Client (z. B. Browser oder Googlebot) diese Ressource schon mal runtergeladen hat, es zwischenzeitlich keinerlei Änderungen am Content gab und der Client die Inhalte aus dem Cache benutzen kann, ohne etwas zu verpassen. Der Server schickt neben dem Status Code 304 nur eine leere Datei.
Voraussetzung dafür ist, dass der Client bei seinem Request an den Server ein sogenanntes Etag mitschickt, um den Stand zu dokumentieren, den er schon kennt. Das Etag ist ein einzigartiger "Fingerabdruck" eines Dokuments, den sich der Client beim Runterladen des Dokuments merken muss. Änderungen am Dokument bedeuten Änderungen am Etag. Schickt ein Browser oder Bot kein Etag mit oder unterscheidet es sich von dem Etag, das der Server aktuell hat, dann schickt der Server den Status Code 200 und die neue Version des Dokuments mit den Inhalten.
Mehr
Hintergründe zum "Entity Tag HTTP Header", und wie sich das Etag vom "Last Mod" unterscheiden
, verrät Dir der geschätzte
Koray Tuğberk Gübür
.
Was hab ich davon?
Texte, Bilder und Videos, die ein Browser schon im Cache vorliegen hat, braucht er nicht erneut herunterzuladen. Das spart Datenvolumen und Ladezeiten und sorgt für zufriedene User.
Und auch Google spart gerne Ressourcen. Wenn Du eine große Website betreust, kommt der Googlebot womöglich häufiger vorbei und entdeckt frische Inhalte schneller, wenn Du Dein Crawl Budget nicht für sinnloses Runterladen bereits bekannter Dokumente verschwendest.
Voraussetzung dafür ist allerdings, dass das Caching funktioniert und der Server die Etags schnell miteinander abgleichen kann.
Nutzt Du das Etag und den 304 Status Code schon? Kannst Du Geschichten dazu teilen? Wir sind hier... 🍿
|
|
|
Wird der Mai jetzt immer hardcore? 🦾
|
|
In Foren
und auf Social Media wurde es bereits gemutmaßt -
Google hat am 25.05.2022 offiziell das Mai Core Update angekündigt
.

Viele Details sind bisher nicht bekannt. Google selbst sagt nur, dass die Algorithmen überarbeitet würden. Dabei könne es zu Schwankungen innerhalb der Suchergebnisse kommen. Google empfiehlt, erst die Beendigung des Core Updates abzuwarten, bevor Maßnahmen ergriffen werden. 🔮
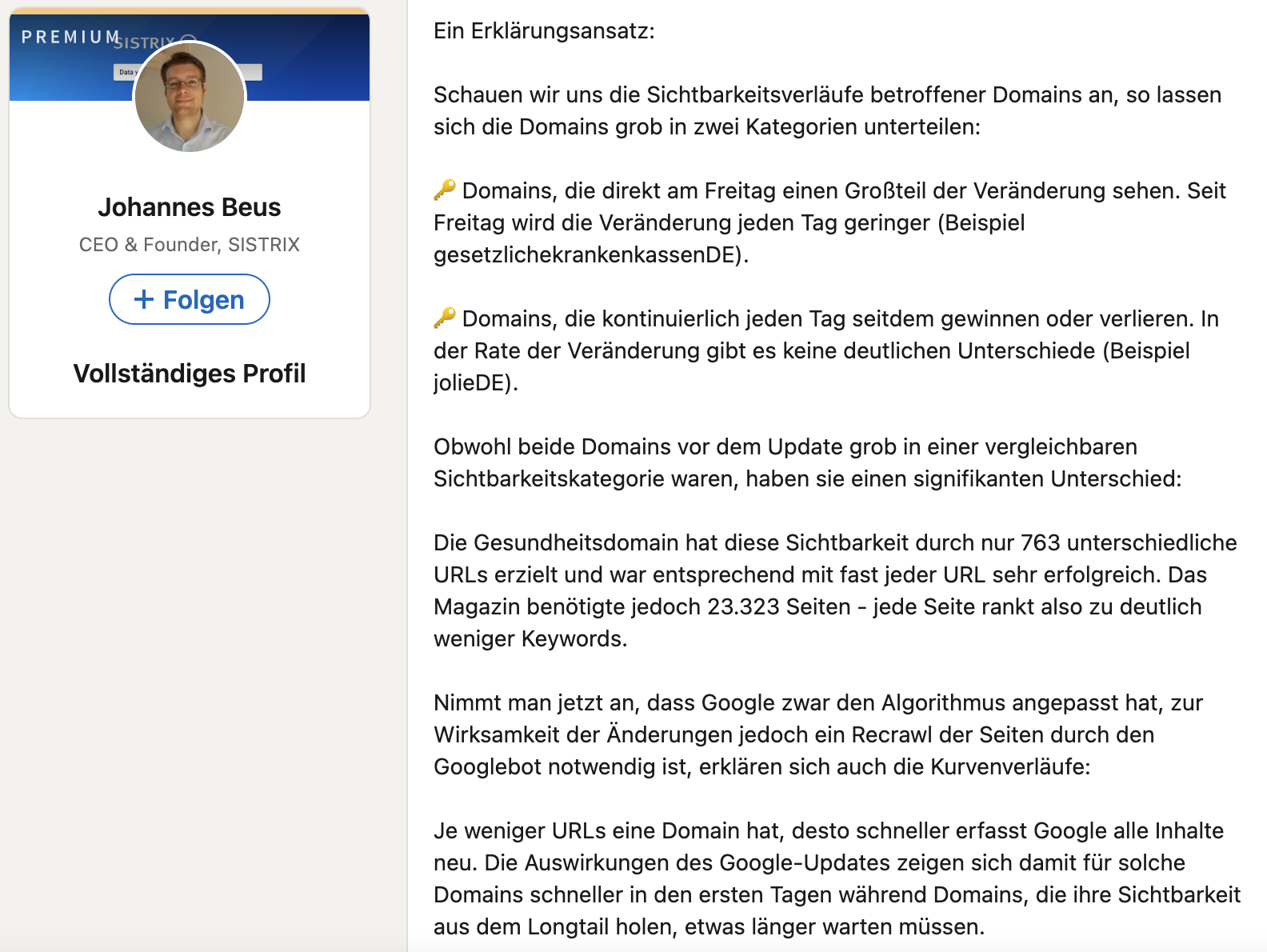
Falls Du genauer wissen möchtest, wann ein Google Update abgeschlossen ist, hat Johannes Beus auf LinkedIn einen Erklärungsversuch für Dich
:

Außerdem gibt er Dir in einem
Blogartikel von Sistrix hilfreiche Tipps, wie Du prüfen kannst, ob Du von einem Update betroffen
bist. Wenn Du eine noch genauere Analyse benötigst, schau doch mal bei Aleyda Solis. Sie hat sich für Dich Gedanken gemacht und eine Anleitung geschrieben, wie Du die
Auswirkungen des Core Updates mit einem Google-Data Studio-Report messbar
machen kannst. Außerdem hat
Aleyda ein Flow-Chart gestaltet, auf dem Du in einer Art Quiz herausfinden kannst, was Du nach einem Google Core Update (vielleicht) tun solltest
.
Natürlich ist es noch ein wenig früh für eine tiefere Analyse - aber wir können jetzt zum ersten Mal bei einem Core-Update den
individuellen Datumsvergleich der Movers&Shakers in Sistrix zur Analyse
nutzen, um nach abgeschlossenem Rollout selbst gezielt einen Blick auf die Sichtbarkeit-Gewinner und -Verlierer zu werfen. 🎉
Ich bin auf jeden Fall gespannt, welche Auswirkungen sich in den nächsten Wochen zeigen werden! 👀
|
|
|
What is dead will never die.
|
|
Oder anders: Was nicht im Index ist kann nicht ranken:
Nur 23% der Online Shops kriegen 90% oder mehr ihrer indexierbaren URLS in den Google-Index
.
23% of all domains had an Index Coverage score of 90% or above
8% of all domains had an Index Coverage score of 50% or less.
Zusätzlich hat onely beides in Korrelation mit technischer/inhaltlicher Qualität gebracht.
Bedeutet 2 Dinge:
-
Deine Inhalte in den Index zu bekommen ist eine der wichtigsten und schwierigsten Aufgaben
-
Selbst wenn Du die direkte Wirkung einer Maßnahme auf das Ranking nicht beweisen kannst, kann es gut sein, dass es Dir hilft, Deine Indexierung zu verbessern.
Denn was nicht indexiert ist, das ranked nicht. Und es ist inzwischen wirklich nicht mehr so, dass Google alles indexiert, was sie finden. Im Gegenteil – schon gar nicht zeitnah. Und nur, wenn Du aktiv daran arbeitest.
Für das Aktive daran arbeiten reichen (korrekte) Sitemaps allein nicht aus.
Having a perfect sitemap doesn't guarantee Google will index the URLs it finds there.
Content beispielsweise kann hilfreich für die Indexierung sein. Selbst wenn er für das Ranking nicht hilft.
And as you can see by
browsing our full dataset,
the Spearman correlation between indexing and h2 count for
decathlon.at
is 0.62 – that's pretty significant! It's very likely that adding additional content to unindexed category pages on this domain would promptly get them indexed by Google.
So richtig weltbewegend ist die Studie nicht. Aber sie belegt: ohne Arbeit an der Qualität (technisch, inhaltlich und strukturell) keine Indexierung. Und ohne Indexierung kein Ranking. Ohne Ranking kein Traffic und ohne Traffic kein Umsatz.
Ist Deine Indexierung nicht in Ordnung, dann musst Du über Optimierungen anders denken. Es geht nicht darum: „Was hilft mir beim Ranking", sondern „Was hindert Google daran, meine Seite zu verstehen und meinen Inhalten zu vertrauen.". Denn erst, wenn Deine URLs im Index sind, brauchst Du Dir Gedanken über das Ranking zu machen.
Anders gesagt:
Wenn SEO-Einstiege über Deine Produktdetailseiten 10% Deines Umsatzes machen und Du kannst die 50%, die nicht im Index sind in den Index bringen, dann hast Du mit hoher Wahrscheinlichkeit 100% mehr SEO-Traffic auf diesen Seiten und Deinen SEO-Umsatz auf diesen Seiten verdoppelt.
5 Fragen also an Dich:
-
Wie hoch ist Deine Indexierungsquote (nach Seiten-/Inhaltstyp)?
-
Wie schnell werden neue Inhalte indexiert?
-
Wie schnell werden Aktualisierungen im Index reflektiert?
-
Wie viel Umsatz könntest Du mehr machen, wenn Du diese Themen im Griff hättest?
-
Was würde es Dich kosten, wenn es nicht mehr so funktioniert wie heute?
|
|
|
Beeindruckende SEO-Reportings von Aleyda
|
|
Laut einer
Umfrage von Aleyda Solis
ist die Erstellung von Reportings eine recht unbeliebte Aufgabe vieler SEOs. Vermutlich liegt das auch daran, dass viele Reportings nicht wirklich gelesen werden und im Papierkorb verschwinden. Aber auch daran, dass sie oftmals nicht wirklich nützlich sind. Diese beiden Punkte bedingen und verstärken sich gegenseitig. Dabei kann ein richtig gutes Reporting den SEO Prozess dokumentieren und seine Erfolge belegen.
Aleyda hatte daher in ihrem Vortrag beim WTS Fest 3 Ziele für gute Reportings mit im Gepäck. Sich diese von Zeit zu Zeit einmal anzuschauen und neben den eigenen Ansatz legen ist sicher eine gute Idee, um statt irgendwie automatisiert zusammen gedengelter Dashboards mit wenig Mehrwert richtig nützliche Reportings zu stricken.
Die 3 Ziele sind:
-
Ergebnisse kommunizieren: Was wurde erreicht? Was war die Erwartung?
-
Ursachen erläutern: Wie kommt die Entwicklung zustande?
-
Maßnahmen ableiten: Was ist zu tun um Level zu halten? Wie kann weiterhin auf Ziele hingearbeitet werden?
KPI & Zielgruppen
Dazu sind im ersten Schritt sinnvolle KPI erforderlich. Wobei "sinnvoll" davon abhängig ist, wer das Reporting am Ende liest. Auf jeden Fall sollten nicht wahllos sämtliche Zahlen die man finden kann reportet werden, um den Fokus zu erhöhen und Verwirrung zu vermeiden.
Einerseits kann man an dieser Stelle die Stakeholder fragen, welche Kennzahlen für sie besonders von Interesse sind. Andererseits ist eine direkte Verknüpfung der KPI mit zuvor definierten Zielen hilfreich - denn nur die Metriken, die tatsächlich den Fortschritt im Hinblick auf die Erreichung eines Ziels beschreiben, sind relevant.
Ach ja - die Ziele sollten im Idealfall SMARTER sein:
-
S - specific, significant
-
M - measurable, meaningful
-
A - attainable, action oriented
-
R - relevant, rewarding
-
T - time-bound, trackable
-
E - evaluated, ethical
-
R - reviewed, rewarding
Für jede Zielgruppe sollte laut Aleyda aufbauend darauf festgehalten werden, welche Ziele jeweils für sie relevant sind und welche Fragen bezüglich des Fortschritts gestellt werden. Daraus ergeben sich dann die zu reportenden KPI und die entsprechenden Metriken, Datenquellen, Darstellungsformen, usw.
Daten aufbereiten und präsentieren
Auch die Darstellungsform der reporteten Informationen ist wichtig: Sie sollte möglichst funktional und gut verständlich sein. Auf den ersten Blick schicke Visualisierungen sind nicht hilfreich, wenn aus ihnen nicht direkt ersichtlich wird, welche Information sie transportieren. Es gilt, für jede KPI und jede Metrik das am besten geeignete Format zu finden. (Hilfe dabei gibt es zum Beispiel
hier
oder
hier
.)
Aleyda empfiehlt, dies am besten mit echten Daten zu testen sowie Informationen und Elemente, die keinen tieferen Sinn haben, wegzulassen. Nicht fehlen sollten hingegen Quellen und Labels, um die Daten besser verständlich zu machen.
Storytelling
Mit der Hilfe von Storytelling können die Informationen noch besser vermittelt werden. Dabei ist es wichtig, die Ergebnisse und ihre Bedeutung nicht zu manipulieren, immer den vollen Kontext zu liefern und nicht nur einzelne Teile herauszupicken, auch wenn die dargestellte Entwicklung dadurch negativ ist.
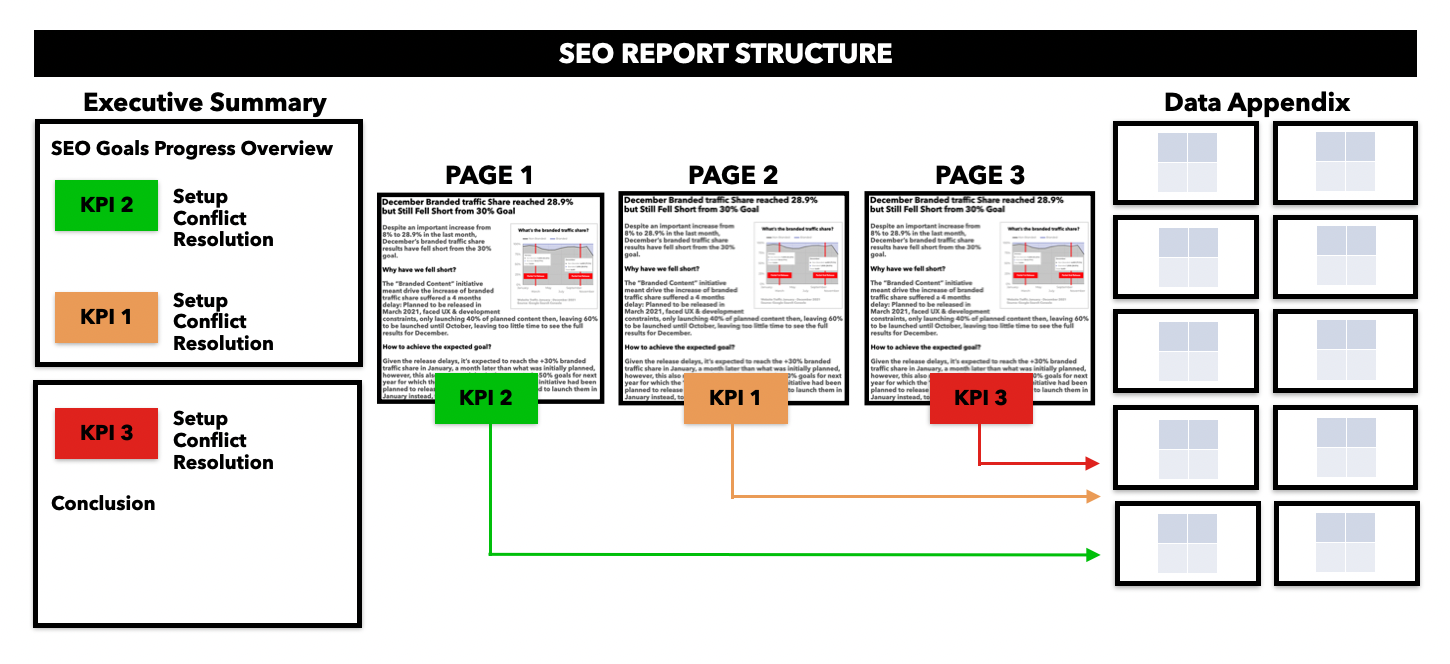
Als Muster empfiehlt Aleyda folgende Gliederung:
Bei
Searchengineland
hat Aleyda einen begleitenden Artikel veröffentlicht. Dort findest Du auch den Link zu ihrer
Google Sheet Vorlage
für die KPI-Ermittlung und diesen
Vorschlag
für eine Struktur für das SEO-Reporting:

|
|
|
|
|
Fragen? Immer gerne fragen!
|
Wir sind für Dich da.
Schreib uns gern jederzeit
eine E-Mail an
[email protected]
oder
ruf uns einfach kurz an:
+49 40 22868040
Bis bald,
Deine Wingmen
|

|
Anckelmannsplatz 1, 20537 Hamburg, Germany
|
|