|
ALT Attribute für Bilder sind so ein Thema, das für uns SEOs zu den absoluten Grundlagen gehört. Dabei adaptieren wir das Accessibility Feature gerne für unsere Zwecke, was man vor dem Hintergrund der eigentlichen Aufgabe des Elements durchaus mal hinterfragen sollte.
All eyes on ALT
Eine Plattform, auf der das ALT Attribut für mich gerade immer mehr ins Zentrum rückt (und zwar im Rahmen seiner ursprünglichen Rolle), ist Twitter. Klar, auch hier ist es eigentlich ein alter Hut. Zumindest in meiner Inklusions-Bubble. Dort findet es schon lange Beachtung und Anwendung. Doch seit ein paar Monaten schwappt es auch in den "Mainstream" rüber, so zumindest mein Gefühl.
Das mag zum Einen daran liegen, dass es vor knapp 3 Monaten ein paar Änderungen in der Darstellung und Einbindung gab. Zum Anderen aber sicherlich auch daran, dass immer mehr Menschen aktiv von Account-Betreibern die Nutzung des ALT Attributs einfordern und darauf hinweisen, wenn es fehlt. Auf vielen Profilen sind sie daher mittlerweile schon Standard.
Wer sich vornimmt, hier künftig auch besser darauf zu achten, kann beispielsweise dem
Caption Clerk Bot
folgen - der sagt Bescheid, wenn man die Bildbeschreibung mal vergessen hat. In dem Fall kann man sie natürlich übrigens gerne als Antwort zum Ausgangs-Tweet anhängen (oder man verfasst ihn fix nochmal).
Es gibt solche ALT Attribute und solche...
Bevor ich Dir verrate, wie Du bei Twitter ALT Attribute hinterlegen kannst, wenn Du einen Tweet mit Bild absetzt (falls Du das nicht eh schon entdeckt hast), möchte ich gerne ein paar Beispiele für ALT Attribute zeigen. Ich finde, aus der Perspektive geschaut kann man echt gut erkennen, welche gut sind - und welche vielleeeeeicht noch ein klein wenig Optimierungspotenzial haben, vorsichtig ausgedrückt.
Zur besseren Veranschaulichung folgen nun ein paar ausgewählte ALT Attribute, anhand derer Du versuchen kannst, Dir das zugehörige Bild vorzustellen. Das verlinke ich Dir, damit Du es dann auch betrachten kannst. Los geht's!
"Quadratische Kachel, lila Hintergrund, oben steht in gelb "Pinkstinks fördern", in der Mitte sind zwei "Die Zeiten gendern sich"-Tassen zu sehen. Die linke Tasse ist schräg an die zweite Tasse angeleht. Über den Tassen ist in der Mitte ein gelbes Herz zu sehen. Unter den Tassen steht in gelber Schrift "Tasse bekommen""
Kannst Du Dir darunter was vorstellen?
Hier ist der Tweet mit dem Bild.
Okay. Nächstes Beispiel.
"little orange and white cat screaming as it gets eaten by a plastic dino. rawr."
Und, wie war hier das Match aus Deiner Vorstellung und dem tatsächlichen
Bild
?
Noch eins:
"a reddish brown dachshund lays on a gray blanket. he's propped up on his right elbow and has fully tucked that paw under his chest. he is giving you some serious side eye"
Das passende
Bild
dazu.
Aber ich habe noch ein paar weitere Beispiele. Dies sind die ALT Attribute, die zu einem Tweet mit 4 Bildern gehört:
"Auf diesem Bild siehst du den neuen Sitzbereich"
"Auf diesem Bild siehst du das neue Material, aus dem die ICE-Sitze bestehen werden"
"Auf diesem Bild siehst du den neuen Ess- und Arbeitsbereich im ICE"
"Auf diesem Bild siehst du die integrierte Tabletthalterung im Rücksitz"
Ja, so hab ich auch geschaut.
Wirklich ganz hilfreich und toll. NOT.
Danke!
Immerhin könnte man der Deutschen Bahn an der Stelle zugute halten, dass sie immerhin konsequent und konsistent dabei sind, in Sachen Barrierefreiheit einfach absolut zu versagen - egal ob am Monitor oder auf der Schiene. Denn Menschen, die einen Rollstuhl benutzen, kommen auch in diesem super tollen neuen ICE mal wieder viel zu kurz. Der (aus meiner Sicht berechtigte) Unmut dazu entlädt sich auch ein wenig in den Kommentaren. Ach ja - wie denn nun diese Innenausstattung aussieht, fragst Du Dich?
Hier der Tweet mit den Bildern.
Okay, nach diesem wirklich sehr guten Beispiel, wie eine Bildbeschreibung vielleicht nicht unbedingt formuliert sein sollte, hier noch mein derzeitiges ALT Attribut Highlight:
"Rhys Darby lookin like a hot dad, arms (that look very nice, good for him) across his chest. got his lil dad watch on his left wrist, and his blonde done up in a hot dad way. he's got a wedding ring on somewhere, king shit."
"taika is making one of them smoldering looks where he looks kind of bored but he puts one eyebrow up just enough that it makes it sultry if that makes sense? He's got on a pink/salmon sorta color suit and he very rudely has a lot of his chest hanging out, showing off the eagle tattoo just across/underneath his collarbones with a gold chain around his neck. His right hand is in his pocket and the left is like looped in his other pocket or somethin. the entire picture is rude."
Offenbar feiere das nicht nur ich.
Hier zu den Bildern.
Wie Du siehst, gibt es einen ziemlich großen Spielraum, was die Gestaltung der ALT Attribute betrifft. An den ersten 3 Beispielen kann man sich sicher gut orientieren: Der Inhalt der Bilder wird akkurat wiedergegeben. Entweder neutral oder mit einem kleinen humoristischen Twist.
Ich klicke mittlerweile tatsächlich ziemlich oft auf das kleine schwarze "ALT" Label bei Medien-Tweets, weil ich neugierig bin, ob und wie viel Mühe sich dort gegeben wurde. Wobei ganz klar gesagt werden muss: Der Entertainment-Faktor einiger Bildbeschreibungen ist natürlich ein nettes Gimmick. Wirklich wichtig ist es jedoch, dass es überhaupt ein ALT Attribut gibt und dieses seinen Zweck für Menschen mit Behinderung und anderen Beeinträchtigungen erfüllt, um Barrierefreiheit herzustellen.
Wenn Du ein paar besonders gute, schlechte, lustige Beispiele hast - her damit!
How to ALT Attribute auf Twitter einbinden
-
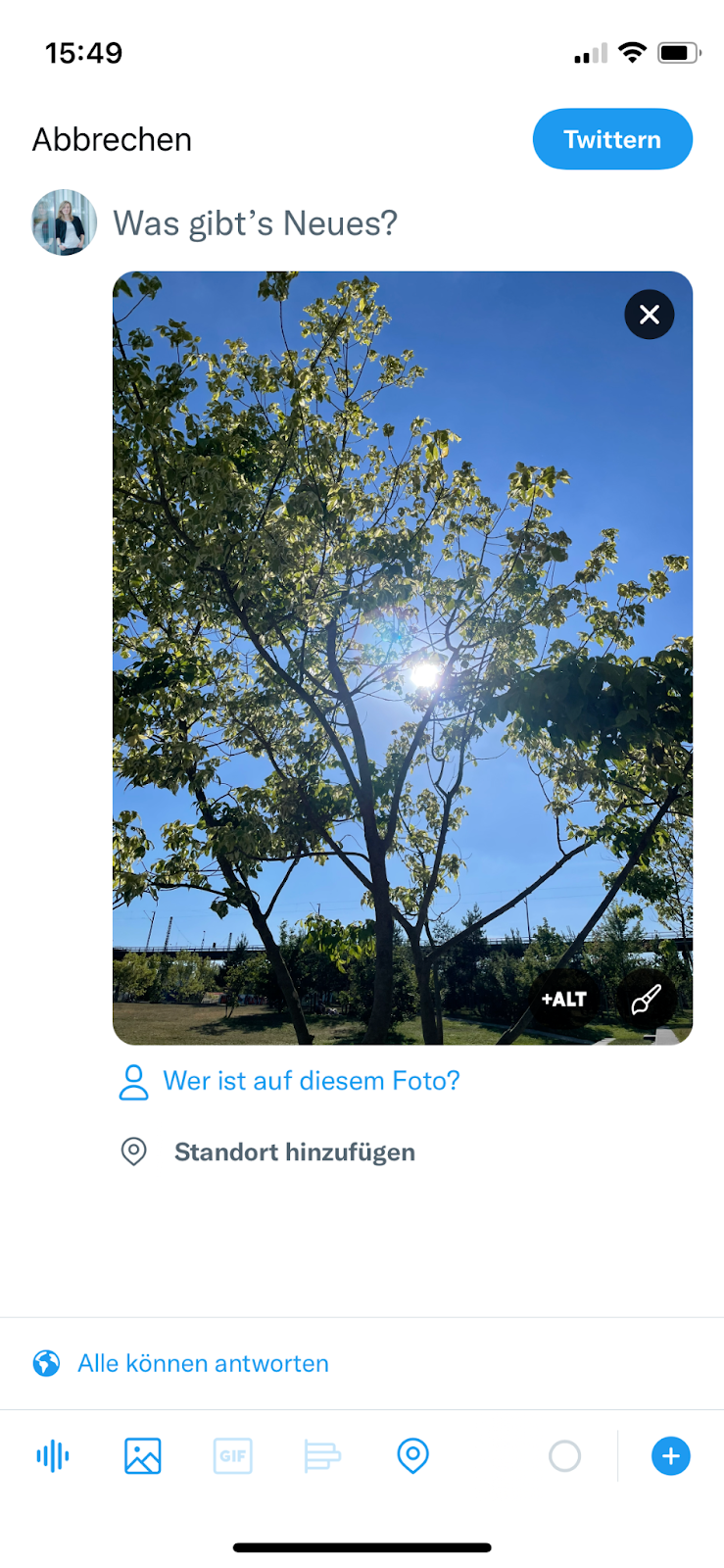
Als erstes wählst Du das Bild aus, das Du in Deinem Tweet einbinden möchtest. Oder auch mehr - bis zu 4 Bilder sind möglich.
-
Unten rechts im Bild siehst Du dann ein kleines "+ALT" Label, welches Du antapen kannst

-
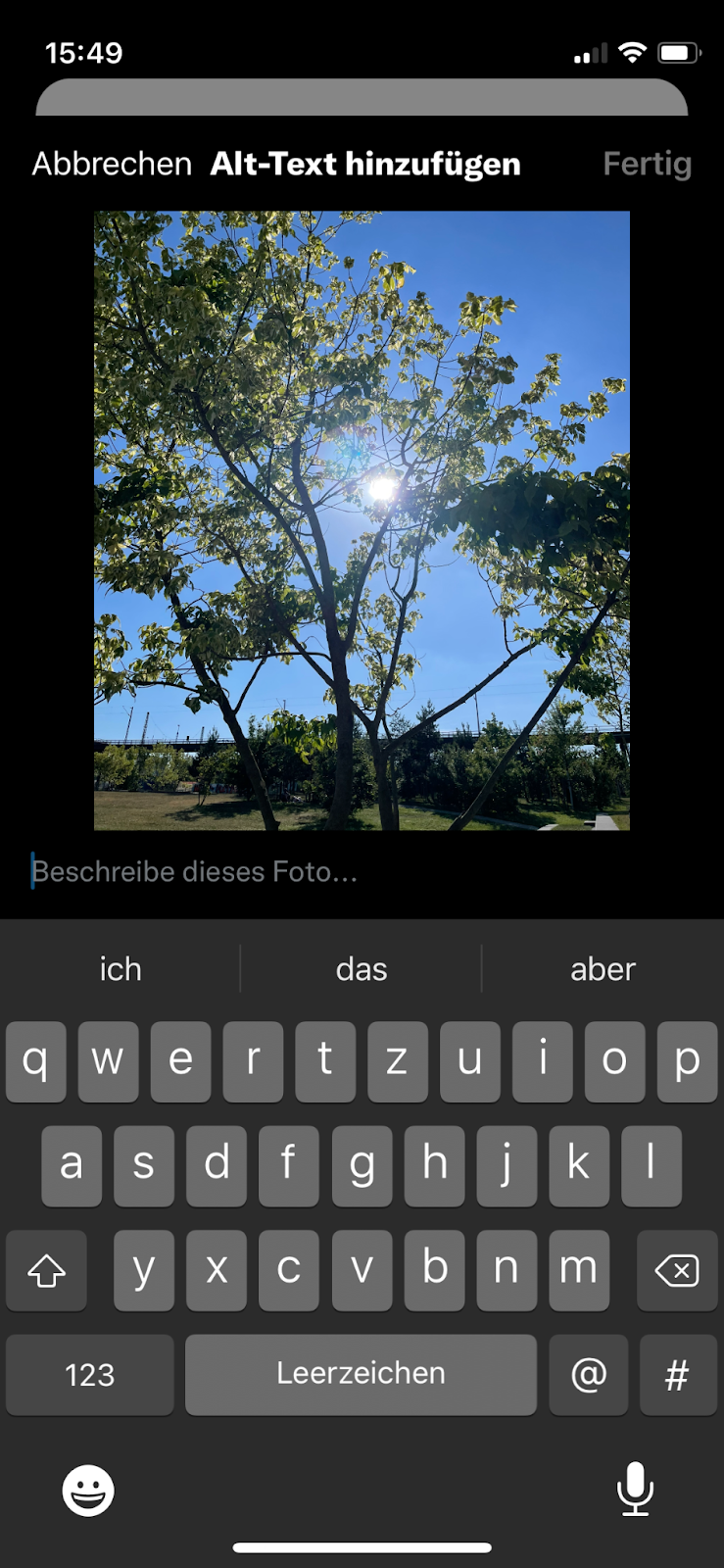
Dann öffnet sich ein Eingabebereich, in dem Du eine Beschreibung für das Foto hinterlegen kannst
-
Wenn Du fertig bist, kannst Du mit dem Button "Fertig" oben rechts das ALT Attribut hinzufügen

Voila!
Bildbeschreibungen auf anderen Plattformen
Okay, Twitter. Wie ist das auf anderen Plattformen?
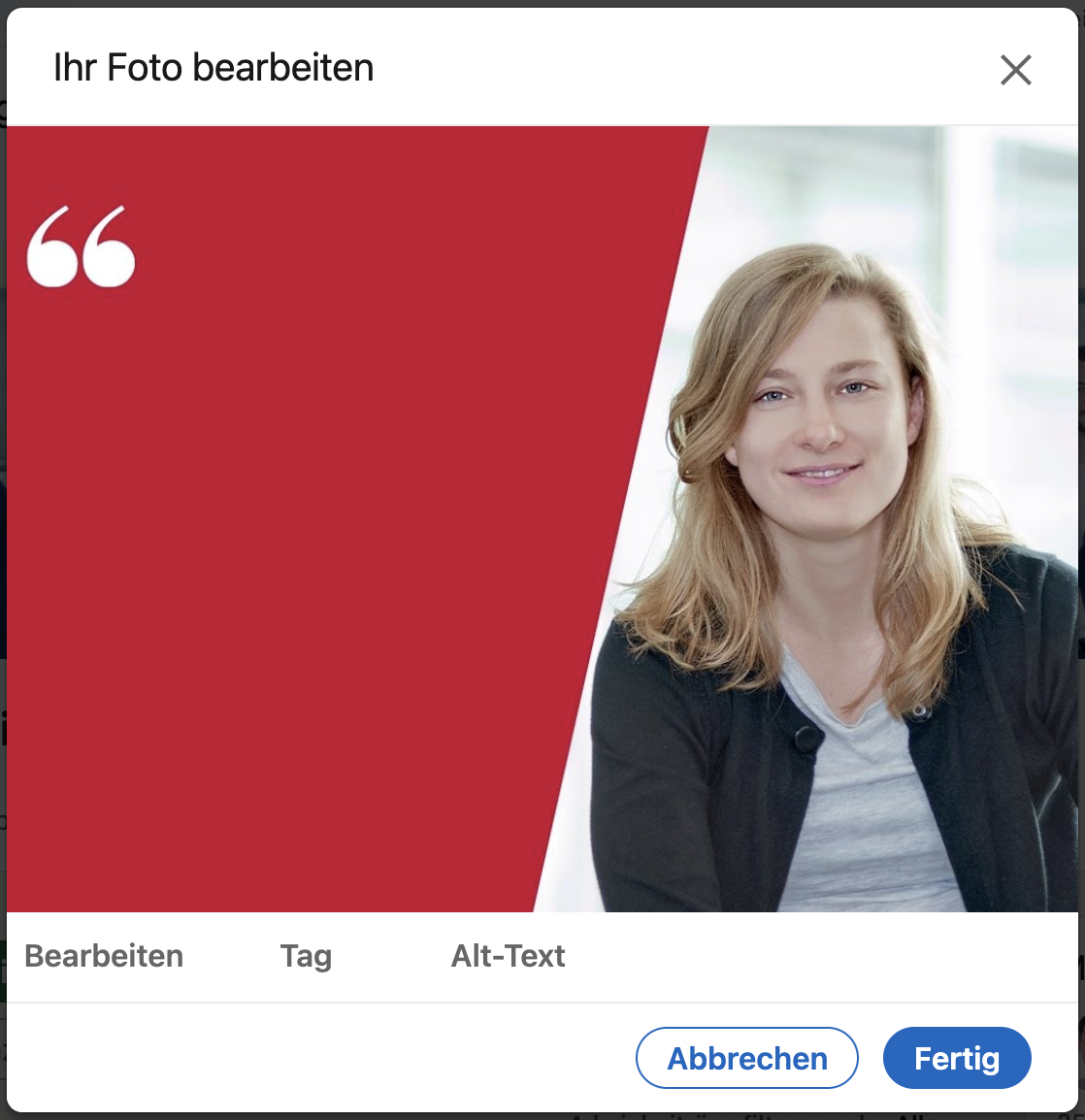
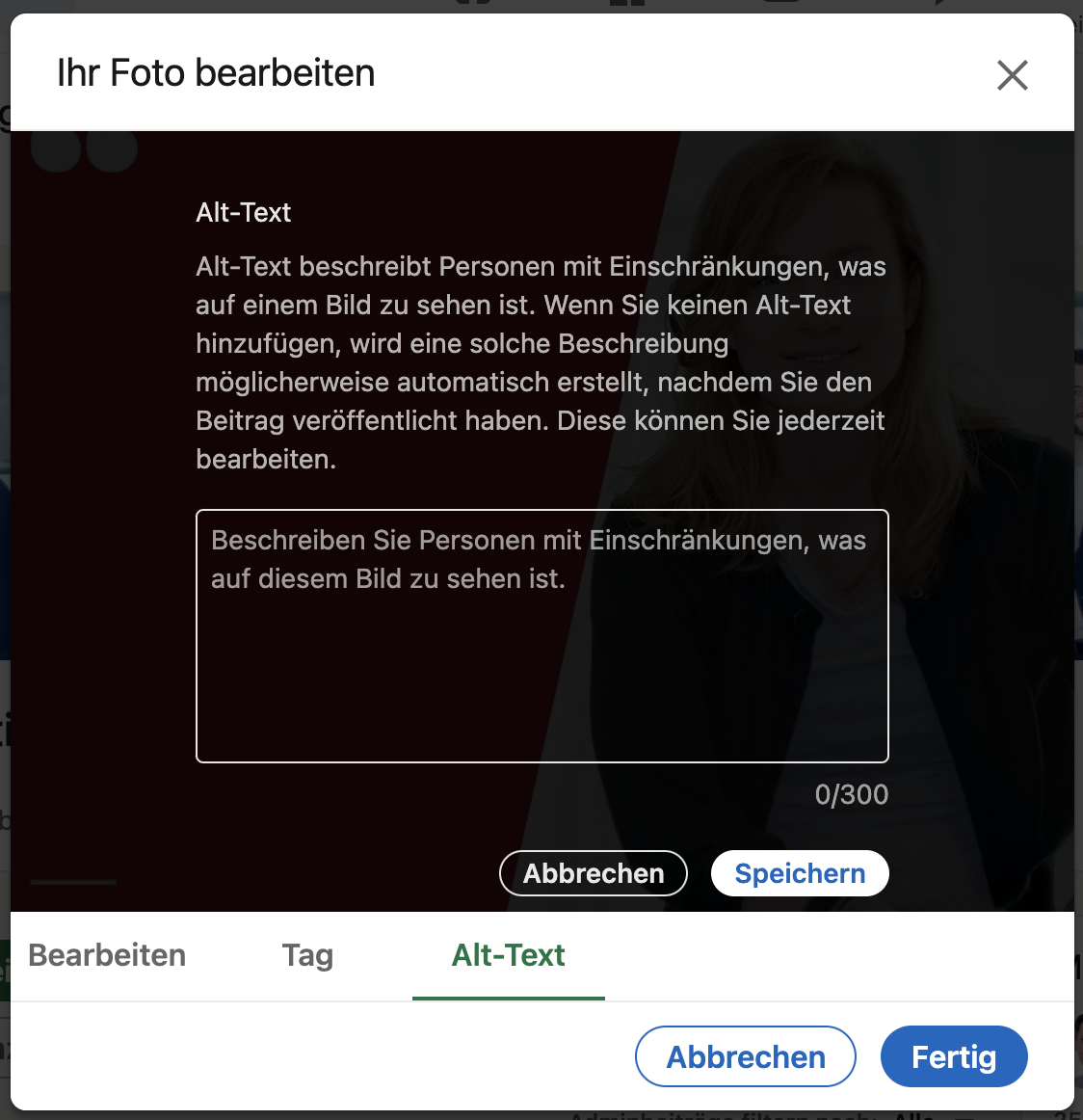
Bei LinkedIn hast Du ebenfalls die Möglichkeit, relativ unkompliziert ein ALT Attribut zu einem Bild dazu zu packen.
Wenn Du dort einen neuen Beitrag verfasst und dafür ein Foto ausgewählt hast, landest Du automatisch in der Bearbeitungsansicht. Dort gibt es einen Tab namens "Alt-Text". Hier hast Du bis zu 300 Zeichen Platz für die Bildbeschreibung. Am Ende auf "Speichern" klicken und fertig.


Bei Facebook und Instagram ist das leider eher nicht so. Aber Du hast trotzdem die Möglichkeit, ziemlich unkompliziert für Barrierefreiheit zu sorgen:

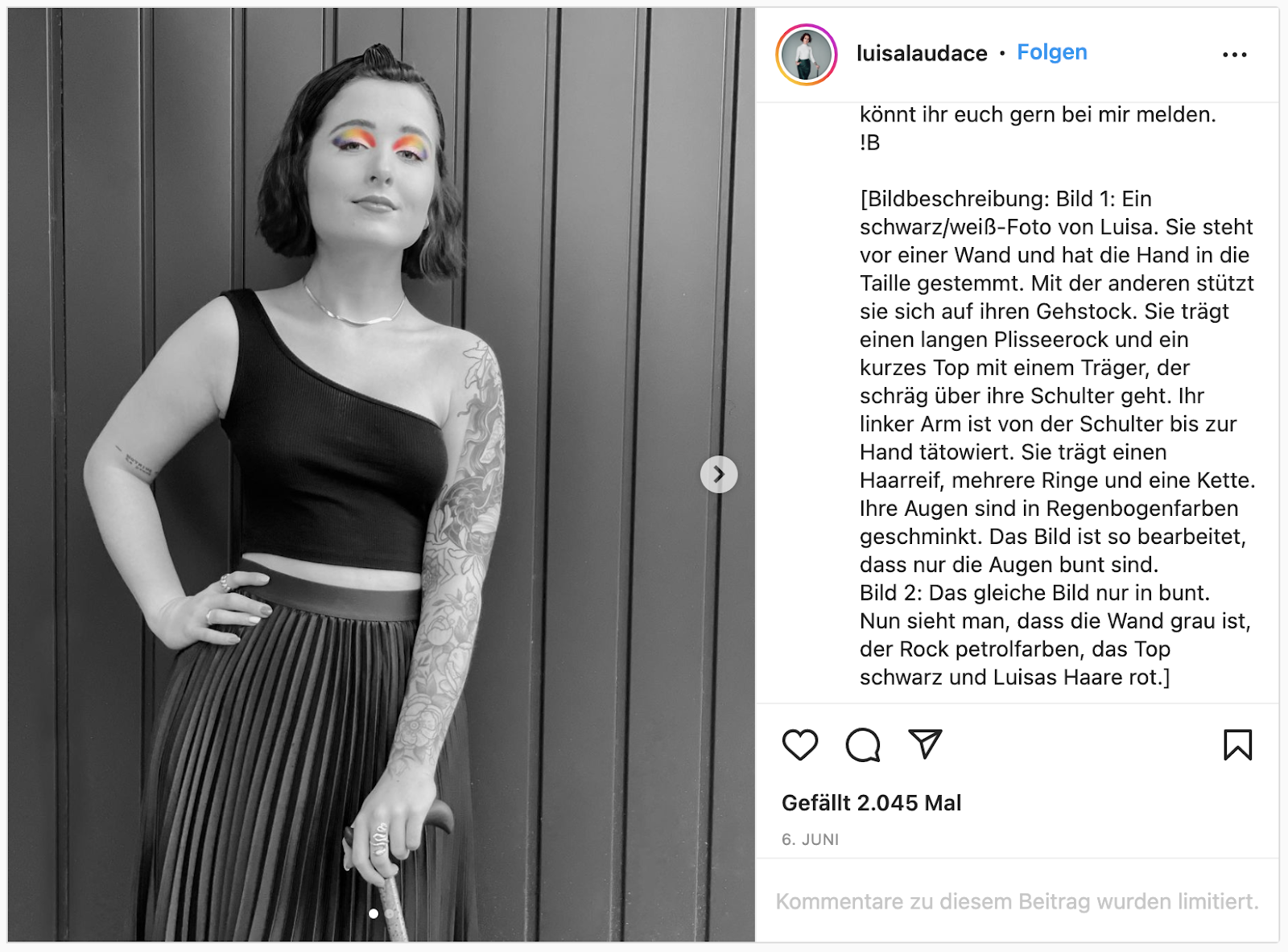
Zum Instagram-Beitrag von Luisa
, von deren Bildbeschreibungen ich regelmäßig richtig begeistert bin.
Ach ja, Subtitles gibt's auch noch
Natürlich umfasst Accessibility mehr als nur ALT Attribute. Gerade auf Plattformen wie YouTube, Twitter und Instagram begegnet uns jede Menge Video-Content.
Auch hier sollte man alle Möglichkeiten ausschöpfen, um dafür zu sorgen, dass das Video von allen Menschen konsumiert werden kann.
Barrieren abbauen - digital, analog und im Kopf
Sorry (not sorry!) wenn ich nun ein wenig weiter abdrifte: Auch wenn mir die ganze Thematik mit den ALT Attributen vor Jahren im SEO-Kontext begegnet ist, hat sie mittlerweile weite Kreise gezogen. Für mich stehen mittlerweile der eigentliche Zweck dieser Bildbeschreibungen und die Menschen, für die sie gedacht haben im Vordergrund - SEO hin oder her. Ich finde es wichtig, in einer offenen und diversen Gesellschaft alle mitzunehmen und niemanden auszugrenzen. Daher freut es mich, wenn sich immer mehr Menschen bewusster damit befassen. Und hoffe, dass wir SEOs gute Kompromisse finden können.
Denn Teilhabe - sowohl digital als auch analog - ist essentiell, um die eigentlichen Barrieren - in unseren Köpfen - abzubauen.
Wem das nicht reicht, für den habe ich noch 2 weitere gute Argumente:
-
Mit den digitalen Barrieren ist es wie mit denen im echten Leben: Sie abzuschaffen oder Lösungen anzubieten kommt nicht nur Menschen mit Behinderung zugute, sondern allen. Abgesenkter Bordstein? Auch praktisch, wenn Du mit einem riesigen Reisekoffer unterwegs bist. Aufzüge? Macht es leichter, wenn man einen Kinderwagen, ein Fahrrad, ein Gipsbein mit Krücken oder 3 Kisten Cola dabei hat. Informationen auf Bildschirmen und nicht nur als Lautsprecherdurchsage? Wenn man Kopfhörer auf hat und sonst den Ausstieg verpasst, eine gute Sache. Im digitalen Raum beispielsweise sind Subtitles praktisch, wenn man gerade keinen Ton abspielen kann oder mag. Die Liste an Beispielen lässt sich endlos fortführen.
-
Der Großteil aller Behinderungen wird im Lauf des Lebens erworben. Nur ein kleiner Anteil kommt mit einer angeborenen Behinderung zur Welt. Ob es das Alter, ein Unfall oder eine Erkrankung ist - es kann früher oder später für jeden von uns auch persönlich sehr schnell sehr relevant werden.
"More than 46 per cent of older persons -- those aged 60 years and over---have disabilities"
"Ageing and disability" - United Nations
Luisa hab' ich ja oben bereits erwähnt. Es gibt aber noch viele andere Menschen, die teilen, wie sie tagtäglich behindert werden. Das sind sehr wichtige und spannende Perspektiven, für die ich sehr dankbar bin. Vielleicht möchtest Du der ein oder anderen Person ja auch folgen, um Deine Bubble zu erweitern. Daher ein kleiner Shoutout mit großem Dankeschön an:
Julia
,
Tanja
,
Raul
,
Die Neue Norm
,
Barrierefreie Bahn
(die Liste ist natürlich weit weg von der Vollständigkeit).\
PS: Klar, ein Beitrag über ALT Attribute. Da dürfen meine 2 Lieblings-Quellen nicht fehlen:
Alt-texts: The Ultimate Guide
&
Writing great alt text: Emotion matters
|