|
Wirklich wahres Wingmen SEO Wissen für wache Webmarketer #128
|

|
|
☕ Endlich genug Zeit für alle Deine SEO-Todos
|
|
Großartig, heute ist der
Genügend-Zeit-Tag
. Endlich kannste mal die komplette SEO-Todo-Liste an nur einem Tag runterrocken. Hätte ich gerne mal früher gewusst. Aber gut, heute ist ja auch noch
Tag des Cappuccinos
und dat Zeuch trinke ich auch nicht. Was mir allerdings schmeckt, sind die erstklassig kuratierten Inhalte des heutigen Newsletters. Für Dich frisch gebraut von:
-
Röstmeister Johan über ALT-Attribute als Linkbait
-
Filterfalter Flo über längst vergessene Features in der GSC
-
Aromenbeauftragte Anita mit Structured Data über den SERP-Tellerrand hinaus
-
Käffchen-Connoisseur Andreas über Online-Accounts ohne Passwörter
-
Geschmacksveredlerin Jolle über unsichtbare Inhalte
Sehr lecker. Da kannst Du uns doch bestimmt verzeihen, dass der letzte Newsletter quasi als Doppio rausgegangen ist. Danke Dir. Wir hoffen, dies repariert zu haben.
Viel Spaß beim Lesen!
Deine Lieblings-Wingmenschen
|
|
|
Alt-Attribute als Linkbait
|
|
Wenn Du diesen Newsletter schon etwas länger liest, dann weißt Du, dass Anita und Johan eine kleine Alt-Attribut-Affinität haben. Wir finden sie einfach wichtig, zu selten genutzt und gleichzeitig faszinierend.
Gute Alt-Attribute helfen nicht nur Menschen, die auf Assistenzsysteme angewiesen sind, sondern sie helfen auch der Suchmaschinenoptimierung.
Gleichzeitig werden sie immer vernachlässigt, weil man sie nicht sieht.
Wenn man erstmal den Punkt „Ich nehm halt die Überschrift des Artikels fürs ALT-Attribut" überwunden hat und sich die Frage stellt: Wie kann ich denn dieses Bild wirklich gut beschreiben, um jemandem der das Bild nicht sieht einen Eindruck zu vermitteln, dann merkt man, wie anspruchsvoll gute Alt-Attribute sind.
Sehr schön sind dabei die Alt-Attribute der Nasa zum Webb-Teleskop geworden. Und die funktionieren auch als Linkbait. Nicht, dass die Nasa mehr Links bräuchte. Aber
einen Link der Washingtonpost.com würde ich auch immer gern nehmen
.
Nils hatte ja schon mal herausgestellt, dass AI generierte Bilder einen Vorteil haben: Da wir die Bilder aus der Beschreibung generieren lassen, haben wir ein gutes Bild als Ausgangsmasse. Immer wieder haben wir aber das Problem, dass größere Mengen alter Bilder keine Alt-Attribute haben. Daran musste ich denken, als ich neulich über den
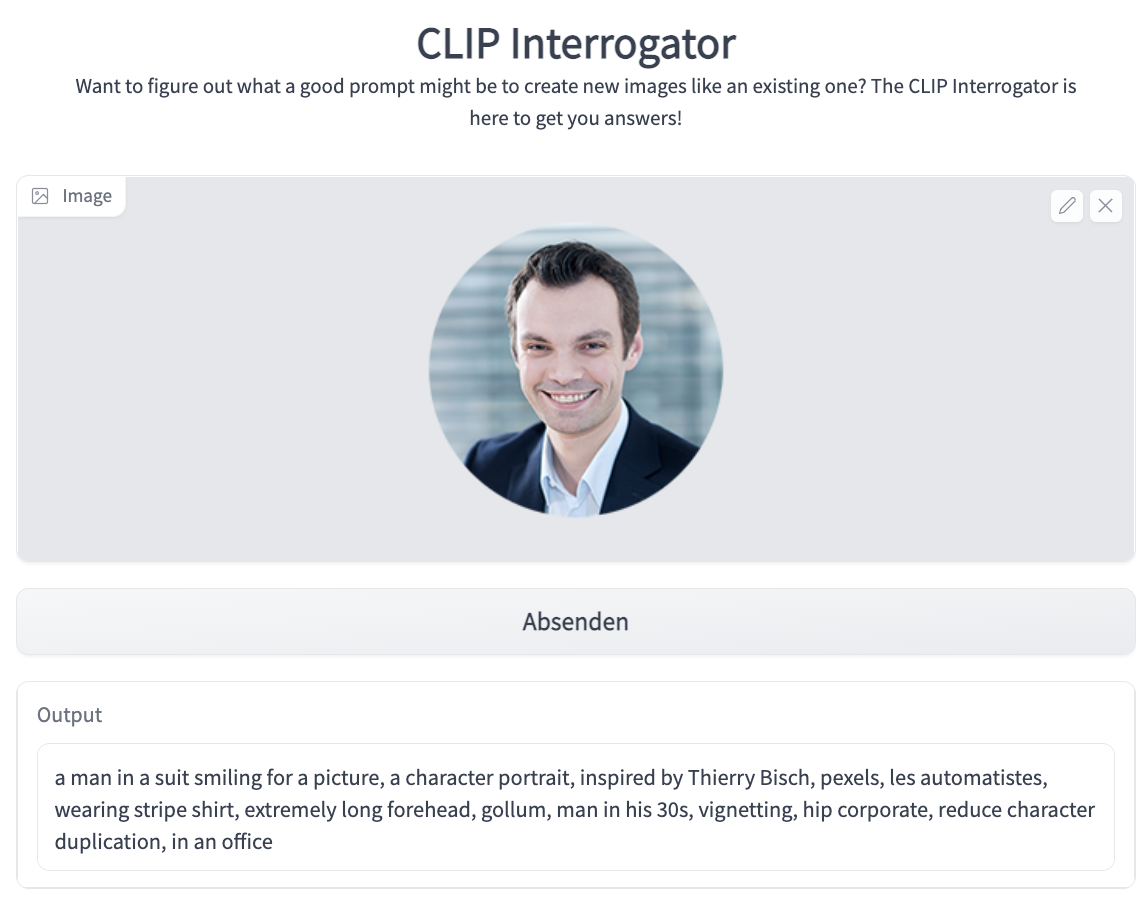
CLIP Interrogator gestolpert
bin. Das Tool soll helfen, bessere Queries für AI-Bildgenerierung zu schreiben, indem es Vorschläge macht, mit welchem Query ein Bild, das man hochlädt, hätte generiert worden sein können. Die Ergebnisse sind nicht perfekt, aber eine extrem gute Basis, um richtig gute Alt-Attribute zu schreiben:

Zugegeben: Über die Details kann man natürlich streiten. Aber ein guter Ausgangspunkt ist das schon:
a man in a suit smiling for a picture, a character portrait, inspired by Thierry Bisch, pexels, les automatistes, wearing stripe shirt, extremely long forehead, gollum, man in his 30s, vignetting, hip corporate, reduce character duplication, in an office
Es zeigt uns, dass wir nicht nur „Profilbild Johan" als Alt-Attribut verwenden sollten, sondern: „Johan trägt einen Anzug und lächelt für das Bild. Der verschwommene Hintergrund sieht nach Bürogebäude aus. Johan scheint in seinen 30igern zu sein und hat durch seine lange Stirn Ähnlichkeit mit Gollum."
|
|
|
True destination. So true!
|
|
Die gute alte Google Search Console ist bekannt für ihre
Fuck Ups
.
Weniger bekannt ist sie dagegen leider oftmals für ihre Features. Ich denke dabei gerade an eines, dass man bei der täglichen Arbeit gerne mal vergisst und worüber man sich dann schlimm ärgert, wenn einem später wieder einfällt, dass es dieses Feature in der GSC gibt.
Der liebe Glenn Gabe greift in
einem schönen Artikel
nebst
Twitter-Feature
um
den amtierenden Bossel-König 2022
Florian Elbers
das Thema "True destination" auf.

Du kennst das. In der GSC steht eine inspizierte URL auf "blocked by robots.txt", "noindexed", "soft 404" oder sogar "404" und Du bist Dir zu 100% sicher, dass dies auf diese URL nicht zutrifft.
Grund dafür sind schlicht und ergreifend andere URLs, die quasi "heimlich" auf diese URL weiterleiten und die Fehler dort aggregieren.
Glenn hat in seinem Artikel genau dieses Verhalten untersucht und in Screenshots festgehalten. Absoluter Lesetipp zum Bitte-für-immer-merken.
|
|
|
Structured Data über den SERP-Tellerrand hinaus
|
|
Wenn es einen Structured Data Fanclub gäbe, wären wir Wingmenschen wohl alle Mitglieder darin. Den Vorsitz würden sich vermutlich Hannah, Nora und Johan teilen.
Falls Du noch nicht ganz von strukturierten Daten überzeugt bist oder Dich in der Situation befindest, anderen dieses wundervolle Konzept näher bringen zu müssen, kommt hier noch ein hippes Bonus-Argument, auf das wir über
Lidia Infantes Tweet
aufmerksam geworden sind:
"Did you know that you can link your recipes on Tiktok if your website uses Recipe Schema markup?"
Ist natürlich immer gut, wenn man Implementierungen nicht nur deshalb vornimmt, weil die SEO-Menschen sich das wünschen. Zum Beispiel, wie im Fall vom Rezept-Markup,, um irgendwelche Rich Snippets einzuheimsen. Sondern weil auch andere davon profitieren (als ob schicke Rezepte-Snippets nicht ausreichen würden!) - wie zum Beispiel in diesem Fall ganz unerwartet die Social Media Fraktion. Lidia teilt ihre Entdeckung einer
Integration
, die mit Hilfe von Structured Data das direkte Einbinden von Rezepten in TikTok Videos ermöglicht.
Auch wenn ich da persönlich eher mit den Schultern zucke, weil TikTok nicht so wirklich mein Fall ist. Aber vielleicht hilft es ja Dir oder Deinem Team, über diesen kleinen Umweg in die wunderbare Magie der strukturierten Daten einzutauchen.
Gleichzeitig rattert es in meinem Gehirn direkt los, wofür man dieses oder andere Markups vielleicht sonst noch nutzen könnte. Hast Du Ideen oder vielleicht auch Beispiele anderer Services, die auf Structured Data zurückgreifen?
|
|
|
Online-Account ohne Passwort? Aber sicher doch!
|
|
In der letzten Woche habe ich mich einmal mit der Sicherheit meiner unterschiedlichen Benutzerkonten auf den unterschiedlichen Plattformen, Shops und Websites beschäftigt. Privat sowie beruflich nutze ich schon seit mehreren Jahren einen Passwortmanager mit ausschließlich starken Passwörtern. Doch ist dies auch umständlich, da man hier natürlich immer wieder mit einem Masterpasswort erst einmal die eigentliche Verwendung des Passwort-Managers freischalten muss.
Natürlich lassen sich schon seit geraumer Zeit Zugänge mit den unterschiedlichsten Methoden in einem so genannten Zwei-Faktor-Authentisierungs-Verfahren (2FA) absichern.

Diese bestehen entweder aus Access-Tokens, die per Knopfdruck eine eindeutige und nur für kurze Zeit gültige Zugangs ID erzeugen (siehe Foto), Apps für Smartphones, die diese Token simulieren (Google Authenticator, Microsoft Authenticator) oder so genannte "kryptographische Token". Dabei handelt es sich um Sticks, die meist per USB oder auch NFC-Technik angesprochen werden können und je nach Bauart mit einem einfachen Tastendruck, PIN oder Fingerabdruck freigeschaltet werden.

Genau so einen kryptographischen Token im
FIDO2- Standard
habe ich nun für mich getestet. Immer mehr Onlinedienste & Webseiten bieten die Absicherung mit solchen Token an und ich muss gestehen, es ist einfach nur bequem. Beim Login den Token, nach Aufforderung, in den USB-Port stecken oder als NFC-Gerät an das Smartphone halten und fertig, kein Passwort mehr und doch ist der Account sicherer als mit jedem ausgedachten Passwort.
Doch halt, ganz so einfach scheint es dann doch nicht zu sein! Spätestens wenn Du Dir Gedanken machst, wie Du wieder an Deine Accounts kommst, wenn mit dem Token einmal etwas sein sollte. Was ist, wenn er gestohlen wurde oder Du ihn verlierst? Was ist, wenn er einfach nicht mehr funktioniert? Genau zu diesem Szenario musst Du Dir auch Gedanken machen und jeden Account noch einmal mit einer sicheren Alternative absichern. Je nach Anbieter der Accounts bieten diese dazu unterschiedliche Verfahren. Google z.B. bietet Dir die Möglichkeit an, sichere "Einmalpasswörter" zum Ausdrucken zu generieren. Diese kannst Du Dir dann in den Safe oder einen anderen sicheren Platz legen. Bei anderen Anbietern bleibt dann nur die Möglichkeit entweder einen zweiten Token zu registrieren und/oder eine App auf dem Smartphone zusätzlich zu aktivieren.
Als alter Entwickler-Hase konnte ich es mir natürlich auch nicht entgehen lassen, den FIDO2- Standard gleich in ein privates Projekt zu implementieren, um diesen richtig verstehen zu können. Was nützt mir auch so ein toller Token, wenn ich mich damit nicht in meinem eigenen Projekt anmelden kann ;-) Und ganz den Empfehlungen anderer Entwickler habe ich dabei natürlich nicht bei 0 begonnen, sondern schon auf fertige
FIDO2- Bibliotheken
gesetzt.
Fazit
Bei FIDO2 handelt es sich um einen vielversprechenden Standard, der schon jetzt von den größten Softwareherstellern wie Microsoft, Apple und Google unterstützt wird und Stück für Stück mehr Sicherheit verspricht. Jedoch sollte auf jeden Fall ein mit Einführung solcher Token auch gleich ein Disaster Recovery Plan berücksichtigt werden.
|
|
|
Kontraintuitiv: Mit unsichtbarem Inhalt zu mehr Sichtbarkeit
|
|
Neulich, oder wie der geschätzte Kollege Nils sagen würde: "unjüngst" hat Dir Nadine erst aufgeschrieben, warum es in der Regel besser ist, Content direkt im HTML auf einer Seite auszugeben. Das klappt meist besser, als die Inhalte in Tabs oder Akkordeons zu verstecken, die man erst aufklappen und per JavaScript nachladen muss ("
Eingeklappte Inhalte - to rank or not to rank, that is the question"
).
Nun schlug uns ein
Experiment von SearchPilot
entgegen, das zum gegenteiligen Ergebnis kommt. 😱
Was wurde getestet?
Eine E-Commerce-Website hatte bereits FAQ-Content auf den eigenen Produktkategorieseiten (auch Product Listing Pages, kurz PLPs, genannt) und wollte diesen Content ausbauen, ohne dabei die initialen Ladezeiten zu verschlechtern. Deshalb sollte der FAQ-Content in eine eingeklappte Sektion verschoben werden, die User erst nach dem initialen Laden aufklappen können.
Da versteckter Content in der Regel für organische Rankings nicht gut funktioniert, wurden zwei Gruppen von Seiten gegeneinander getestet:
-
Ausgebauter FAQ-Content direkt im HTML
-
Ausgebauter FAQ-Content, der per JavaScript nachgeladen wird
Und wider Erwarten sorgte der eingeklappte Content für mehr organische Klicks.
Wie kann das sein?
Wichtig zu verstehen: Es wurde nicht getestet, ob die Seiten mit vs. ohne FAQs besser ranken. FAQs standen schon vor dem Test auf der Seite und wurden nun ausgebaut. Beide Varianten hatten mehr Content auf der Seite als zuvor. Womöglich würden die Seiten ganz ohne den FAQ-Content genauso gut oder noch besser ranken. Darüber gibt der Test keinen Aufschluss.
Ein damit verbundener Aspekt: Search Intent. Die Kategorieseiten bedienen eine transaktionale Suchintention, während die FAQs sich eher an Menschen richten, die Informationen suchen. Deshalb dürfte der FAQ-Content für das Abschneiden der transaktionalen Seiten in den Suchergebnissen weniger relevant sein, als wenn die Inhalte genau auf den Search Intent der Seite einzahlen würden.
Die FAQs sind am unteren Ende der Seite angeordnet: Way below the fold. Ob nach den wichtigsten Seiteninhalten (die Produktlistings) noch weiterer Content folgt oder nicht, spielt keine so große Rolle wie im sichtbaren Bereich. Die Entscheidung pro (User Experience) UX lohnt sich also bei der Abwägung.
Auf die UX zahlt nicht nur ein, dass der Content in der eingeklappten Sektion ästhetischer wirkt. Lange Textwüsten (wie in diesem Newsletter, räusper 😬) schrecken ja eher ab. Laut SearchPilot konnten durch das Einklappen auch die Ladezeiten verringert werden.
Wertvolle Laderessourcen nicht für weniger wichtigen Content zu verschwenden, scheint in diesem spezifischen Szenario die richtige Entscheidung zu sein.
Aber auch SearchPilot war aufgrund früherer anders gelagerter Tests überrascht über das Ergebnis. Du solltest also keinesfalls daraus ableiten, dass versteckte Inhalte immer™ nützlich für organische Klicks sind.
Kennst Du weitere Beispiele von überraschenden Testergebnissen? Dann her damit!
|
|
|
|
|
Fragen? Immer gerne fragen!
|
Wir sind für Dich da.
Schreib uns gern jederzeit
eine E-Mail an
[email protected]
oder
ruf uns einfach kurz an:
+49 40 22868040
Bis bald,
Deine Wingmen
|
|
|