| Wirklich wahres Wingmen SEO Wissen für wache Webmarketer #246 |
|

|
| 🧑🌾 Zeit, die ersten Pflanzen in Deinem SEO-Garten zu säen 🥕 |
Die Nachfrage nach “Schlitten” hat diesen Winter einen neuen Tiefstand erreicht. Nun ja, meine Hoffnung, den Bremer Deich mit dem noch eingepackten Schlitten im Schuppen hinunter zu rodeln, hat sich auf jeden Fall erstmal verflüssigt. Aber das zeitweise warme Februar-Wetter hat ganz andere Möglichkeiten der Freizeitgestaltung geboten – 🌷Gartenarbeit! 🌷 Toll, für die, die es mögen.
Ob Freud oder Frust mit dem Spaten im Garten – Diese Themen haben wir diese Woche für Euch beackert:
- Hobbygärtner Hannemann, der sich mit LazyLoading auseinandergesetzt hat.
- Landschaftsbaugärtnerin Cleo, die sich mit dem Zusammenkleben von SERPs beschäftigte.
- Kräuterexperte Nils, der den Hype um KI beleuchtet hat.
- Obstgärtnerin Hannah berichtete über Structured Data.
- Landschaftsarchitekt Matt erzählte von AI Overviews.
Viel Spaß beim Lesen!
Deine Wingmenschen
|
|
| Back to Basics: Lazy Loading |
Nach meinem letzten Back to Basics Artikel über Page Speed, wollte ich thematisch passend dazu ein weiteres Thema beleuchten, welches leider oft nicht oder im falschen Ausmaß genutzt wird. Lazy Loading.
Was ist Lazy Loading?
Lazy Loading („verzögertes Laden“) ist eine Technik, bei der Bilder, Videos und andere Medien erst dann geladen werden, wenn sie in den sichtbaren Bereich des Nutzers kommen. Das reduziert die initiale Ladezeit und reduziert die Menge an Daten, die beim initialen Laden der Seite übertragen werden müssen.
Vorteile von Lazy Loading
Richtig implementiert führt Lazy Loading zu schnelleren Ladezeiten. Das wiederum führt zu:
- Besserer User Experience: Nutzer müssen nicht lange warten, bis Inhalte sichtbar werden.
- Geringere Absprungrate: Eine schnellere Seite hält Besucher länger auf der Seite.
- Effizientere Nutzung des Crawl Budgets: Googlebot lädt nur die wirklich sichtbaren Elemente.
- Bessere Core Web Vitals als Vorteil im Reranking.
Wie setzt man Lazy Loading richtig um?
Die einfachste Methode ist Lazy Loading (loading="lazy") im HTML zu verwenden. Das sieht dann so aus:
<img src="bild.jpg" alt="Beispielbild" loading="lazy">
Dies funktioniert in den meisten modernen Browsern und wird von Google unterstützt.
Für Videos, iFrames und andere komplexe Inhalte müssen jedoch teilweise JavaScript-Lösungen verwendet werden.
Worauf achten beim Lazy Loading?
Vorsicht bei Above-the-Fold-Elementen:
Wichtige Bilder oder Texte, die direkt beim Laden sichtbar sein sollen, dürfen nicht lazy loaden. Sonst entstehen Layout-Shifts, was schlecht für die Core Web Vitals ist und die Nutzererfahrung negativ beeinflussen kann.
SEO & Indexierung beachten:
Google kann Lazy-Loaded-Inhalte rendern, aber wenn Inhalte durch fehlerhaftes Lazy Loading gar nicht sichtbar werden, treten Indexierungsprobleme auf (und Deine Nutzer:innen werden auch nicht erfreut sein).
Tipp: Teste mit der Google Search Console, ob alle Bilder korrekt geladen werden.
Kompatibilität:
Einige ältere Browser unterstützen kein Lazy Loading, was dazu führt, dass Inhalte nicht korrekt geladen werden oder die Seite nicht richtig angezeigt wird.
Da es beim Lazy Loading also durchaus Fallstricke gibt, hier ein paar Dinge, auf die Du bei der Umsetzung achten musst:
- Sorge für Fallback-Lösungen für Browser, die Lazy Loading oder JavaScript nicht unterstützen.
- Vermeide Lazy Loading für zentrale Ressourcen, die für die Funktion der Seite nötig sind.
- Kontrolliere, ob beim Laden von Bildern Fehler auftreten und behebe diese sofort.
- Versuche den Code für Lazy Loading kurz zu halten, um ihn effizienter zu machen.
Fazit:
Lazy Loading ist ein einfacher Trick, um Ladezeiten zu verbessern. Wer es richtig einsetzt, spart Ressourcen und verbessert die Nutzererfahrung. Wie bei so vielen Dingen im SEO, sollte jedoch nur so viel Komplexität wie nötig eingebaut werden, sonst riskierst Du Fehler.
|
|
| Schnapp Dir Deinen Bastelkleber, wir bauen eine SERP! |
Es gab 2024 einen Leak, der die gesamte Wingmen Crew zu echten Detektiven und Ermittlern machte. Er führte dazu, dass wir uns für ein komplettes Offsite zurückzogen und die Köpfe zusammenzustecken, um den Leak gründlich zu analysieren. Genau dieser Leak hat den SuperRoot aus 2019 wieder aufgegriffen und um ein Glue erweitert.
Aber was genau steckt hinter diesem neuen Baukasten?
Bei SuperRoot handelt es sich um eine zentrale Steuereinheit, die alle nachgelagerten Prozesse koordiniert, die für die Bereitstellung von Suchergebnissen wichtig sind. Wenn ein Nutzer eine Query in die Suchmaschine eingibt, geht diese an SuperRoot, das als „Kommandostelle“ fungiert. Es analysiert die Anfrage und sorgt dafür, dass die relevantesten und qualitativ hochwertigsten Ergebnisse präsentiert werden. SuperRoot übergibt Suchanfragen nicht einfach an einen Algorithmus, sondern verfeinert sie aktiv.
Zum Beispiel kann SuperRoot die Suchintention hinter einer Anfrage besser verstehen und dann dafür sorgen, dass die richtigen Informationen aus unterschiedlichen Quellen zusammengeführt werden. Diese Zusammenführung aus verschiedenen Quellen (Content, Videos, Bilder oder Google-News) stellt sicher, dass die Nutzer die treffendsten, relevantesten Ergebnisse erhalten.
SuperRoot ist also der zentrale Punkt, der dafür sorgt, dass die richtigen Inhalte zur richtigen Zeit an den richtigen Nutzer ausgespielt werden.
Während SuperRoot die Daten verwaltet und die Anfrage versteht, stellt Glue sicher, dass die Ergebnisse auf der SERP sinnvoll und benutzerfreundlich angeordnet sind.
Ein Beispiel: Wenn ein Nutzer nach einem bestimmten Thema sucht, entscheidet Glue, ob auf der SERP zusätzlich zu den klassischen organischen Ergebnissen auch andere Features wie Featured Snippets, Knowledge Panels, Videos oder Bilder angezeigt werden. Dabei berücksichtigt Glue nicht nur die Relevanz der Inhalte, sondern auch das Nutzerverhalten (CTR, Bounce-Rate, etc.). Es analysiert, wie Nutzer auf bestimmte Arten von Ergebnissen reagieren und rearrangiert die Anordnung der Suchergebnisse basierend auf diesen Reaktionen. Wenn Google feststellt, dass bei einer bestimmten Suchanfrage die Nutzer oft auf Videos klicken, wird Glue sicherstellen, dass Videos prominenter auf der SERP erscheinen.
Takeaways (falls sie nicht festgeklebt sind jedenfalls):
- Nutzererfahrung und das darauf basierende Nutzerverhalten ist das A und O. Klebe Deine Zielgruppe an Deiner Seite fest! Sorge dafür, dass Deine Inhalte den Besuchern einen Mehrwert bieten und sie auf Deiner Seite verweilen und interagieren wollen.
- Weiter geht es mit einem klaren Fokus auf die Suchintention! Gestalte Deine Inhalte so, dass sie explizit auf die Suchintentionen der Nutzer eingehen.
- Die Integration von multimedialen Inhalten wie Videos, Bildern und Infografiken kann die Chance erhöhen, dass Google das in zusätzlichen Features anzeigt. (Verliere dabei nicht die Barrierefreiheit dieser Inhalte aus den Augen… stick to us: wir können da helfen).
Die Lehre aus dem System ist: Wer zutreffende, relevante, engagierende, diverse und nutzerfreundliche Inhalte liefert, hat die besten Chancen ganz oben an die SERP geklebt zu werden.
|
|
| Nur die Harten kommen durch den Gartner |
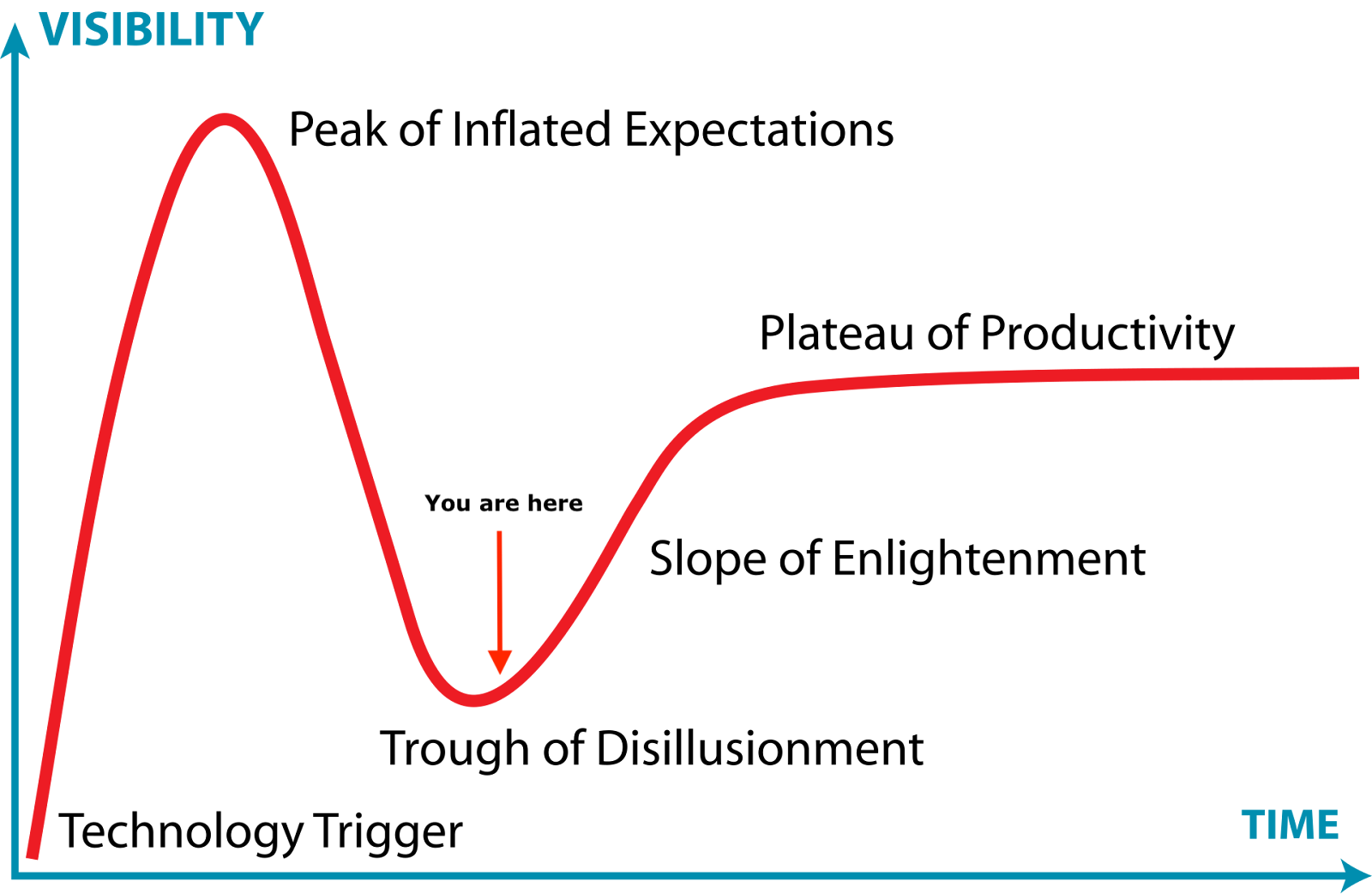
Auf Linkedin stellte Jens Altmann die Frage “Wo bleibt die Effizienz?” mit Bezug auf die prophezeiten rasanten Fortschritte durch die Entwicklung von und mit künstlicher Intelligenz. Ich musste dabei spontan an den Graphen für Gartner Hype Cycle denken. Falls der Dir noch nie begegnet ist, so sieht das Ganze aus.

Quelle: Wikipedia (+ Bearbeitung durch mich)
Der Bogen beschreibt dabei die Aufmerksamkeit, die eine Technologie im Laufe der Zeit bekommt. Ich habe mir die Freiheit herausgenommen, gleich einmal reinzumalen, an welche Stelle des Graphen ich dabei denken musste. Der ganz große öffentliche Hype ist vorbei. Die Diskussionen um ChatGPT an Unis und Schulen gibt es zwar noch und es gibt Fortschritte z.B. in der Medizin bei der Erkennung von Tumoren.
Aber von der Spitze des Hypes sind wir wieder weit entfernt. Geht es noch weiter runter und befinden wir uns eigentlich noch auf dem absteigenden Ast? Auch wenn ich das nicht glaube, wäre das für ein so breites Feld wie KI kaum auf einen Punkt festzulegen. Dafür müsste man einen breiteren Korridor links und rechts des Felds einziehen. Denn zwischen generativer KI für Texte, Co-Piloten für Developer und Pattern Recognition in der Medizin liegen nicht triviale Unterschiede.
Trotzdem tut es uns gut, sich zu vergegenwärtigen, dass sich der Staub nach der großen Hype-Explosion gerade erst gelegt hat. Wie stark die einzelne Arbeitskraft oder ein bestimmtes Unternehmen von der Investition in eigene Prozesse mit einer KI profitiert, hängt maßgeblich von ihrer Tätigkeit ab. Oder das umgekehrte Szenario, ob gewisse Aufgaben nicht mehr von Menschen bearbeitet werden müssen. Da würde ich mit Jens’ zweitem Satz mitgehen. Es gab gerade in der digitalen Branche schon den Abgesang auf diverse berufliche Tätigkeitsfelder.
In einer breiten Öffentlichkeit manifestiert hat sich das, so zumindest meine Wahrnehmung, aber noch nicht. Nun sind wegfallende Arbeitsplätze nicht der einzige Weg, in dem sich technologische Veränderungen bemerkbar machen. Auch bei uns haben sich einige Arbeitsabläufe geändert. Dennoch bleibt die Frage legitim, was vom Hype übrig bleibt. Nicht, dass wir dann beim nächsten Mal realistischer bleiben, aber einen Versuch wäre es wert.
Auch passend dazu finde ich die ersten beiden (leicht provokanten) Fragen von Robert Seeger in der Keynote zur OMX 2023:
- Wer nutzt eigentlich schon regelmäßig KI-Tools?
- Wer von Euch [KI-Tool Nutzer, die sich vorher gemeldet haben] hat eigentlich, seit er KI-Tools nutzt, mehr Sex?
Aus den Ergebnissen der Abstimmung zog er den Schluss: “Wir haben hier nämlich eindrucksvoll gesehen und gespürt: KI ist angekommen, aber es hat uns noch nicht wirklich geholfen, mehr Lebensfreude zu finden.”
Und ob sich das seit 2023 geändert hat, das fände ich wirklich spannend.
|
|
| Ist Structured Data tot oder brauchst Du es noch? |
Brauchen wir Structured Data wirklich? Ist Schema Markup tot? Diese und ähnliche Fragen schwirren im Netz herum und wir hören sie auch immer wieder.
Wir finden die Nutzung von Structured Data wichtig - welche Markups genau, ist individuell und hängt von der Website und den Umsetzungsmöglichkeiten ab. Hast Du viele Kapas, können wir mehr Markups nutzen. Hast Du wenig Kapas, fokussieren wir uns auf die Wichtigsten. In die Evaluation spielt immer auch mit rein: Was wollen wir damit erreichen? Welchen Vorteil bringt uns die Nutzung oder welcher Nachteil entsteht, wenn wir es nicht nutzen, aber die Konkurrenz?
Ich nehme Dich, wenn Du magst, nun einmal mit in die Welt von Structured Data und beantworte Dir diese Frage.
Fangen wir mit den Basics an:
Wenn wir von Structured Data sprechen, ist die Rede meistens von sogenannten Markups. Es gibt zahlreiche Angaben auf schema.org, die Du nutzen kannst, um die Inhalte Deiner Seite maschinenlesbar auszuzeichnen. Diese werden stetig erweitert – deshalb bekommst Du von uns auch immer mal Updates zu neuen Auszeichnungsmöglichkeiten 🙂
Google liest diese Daten aus und verarbeitet sie. Durch manche Auszeichnungen kannst Du angereicherte, auffälligere Snippets in den SERPs erhalten und hast die Chance auf verschiedene Rankings in den Verticals.
Diese von Google unterstützten Markups nennen sich Rich Results – hierzu gibt es eine ausführliche Doku von Google.
In letzter Zeit gab es mal wieder ein paar Veränderungen in diesem Bereich. Anfang des Jahres hat Google die Ausspielung der Breadcrumb so angepasst, dass diese nur noch auf dem Desktop angezeigt wird. Nichtsdestotrotz checkt Google die Angaben aber trotzdem und kann besser Zusammenhänge und Hierarchien verstehen.
Gehört ein Kleid beispielsweise zu den Abendkleidern oder Businesskleidern? Ist das Hemd ein Teil der Frauen- oder Herrenkollektion? Oder handelt es sich bei einem Anzug um ein Karnevalskostüm?
Im letzten Jahr – oder war es sogar schon im Jahr davor? Egal – jedenfalls wurde entschieden, dass das FAQ Markup (für die meisten Seiten) nicht mehr unterstützt wird und auch How-Tos sind aus den SERPs verschwunden. Dennoch werden FAQs manchmal noch ausgespielt und es hilft sowohl Nutzern als auch Suchmaschinen, die Inhalte zu strukturieren, auch wenn Du dafür kein Rich Result mehr erhältst. Dadurch fallen beispielsweise Ungenauigkeiten im Aufbau einer Seite auf oder Unklarheiten im Thema.
Und auch sonst gibt es immer wieder Anpassungen der Structured Data Doku und deren Nutzung, aber immer in beide Richtungen... Es fallen Markups weg oder Bestandteile davon werden nicht mehr unterstützt. Gleichzeitig kommen aber auch immer wieder welche dazu und die bestehenden Markups werden weiter optimiert. Ja – Suchmaschinen und LLMs sind verdammt gut darin geworden, die Inhalte von Websites zu verstehen und die Informationen passend zu extrahieren.
Ich möchte Dir trotzdem die positiven Aspekte der Nutzung von Strucured Data Markups näherbringen:
Rich Results machen einen Unterschied: Allein schon ein paar Sterne zur Visualisierung von einem Produkt, das gute Bewertungen hat, im Vergleich zu Produkt Snippets ohne diese – die CTR freut sich! Wir haben einen Kunden, bei dem das Product Markup abhanden gekommen ist – im Traffic der Seiten konnten wir das deutlich nachvollziehen – leider...
Die Ausspielung von Karussells wird (gefühlt) immer mehr – vor allem im Reisebereich, aber auch für Vergleiche und Produkte sehe ich immer mehr davon. Die Snippets drum herum fallen in der Folge immer weniger auf, da das Karussell je nach Device echt viel Platz einnimmt:
 Spezifikation von Content:
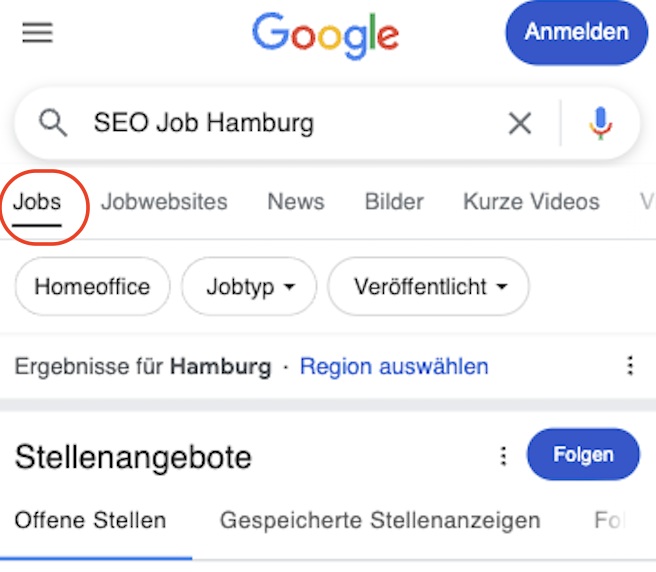
Ist die Paywall Auszeichnung nicht korrekt, hat das mitunter fatale Auswirkungen auf die Performance. Wenn Google die Inhalte nicht komplett sehen und bewerten kann, wird es schwierig mit dem Ranken. Enthält der Artikel zu einem Thema nur einen kurzen Abschnitt aus Googles Sicht, während Artikel zu dem Thema der Konkurrenz deutlich umfangreicher sind, kannst Du Dir ja selbst ausmalen, wer dann wohl ausgespielt wird… Auch Verticals bleiben wichtig: Erst kürzlich kam die Info, dass es einen eigenen Vertical-Tab für Jobs gibt. Und wie kommst Du mit Deiner Stellenanzeige rein in das Vertical? Richtig – mit dem JobPosting-Markup. Bisher gab es die Integration von Google Jobs auf der normalen SERP. Hattest Du kein entsprechendes Markup, war Deine Ausschreibung vielleicht trotzdem auf der SERP sichtbar, außerhalb der Integration.
Springen Nutzer aber direkt in das entsprechende Vertical bei der Ausführung der Suche, dann ist die Frage, ob Nutzer sich zur Haupt-SERP navigieren und die Ausschreibung sichtbar wäre, ohne entsprechendes Ranking im Jobs Tab.

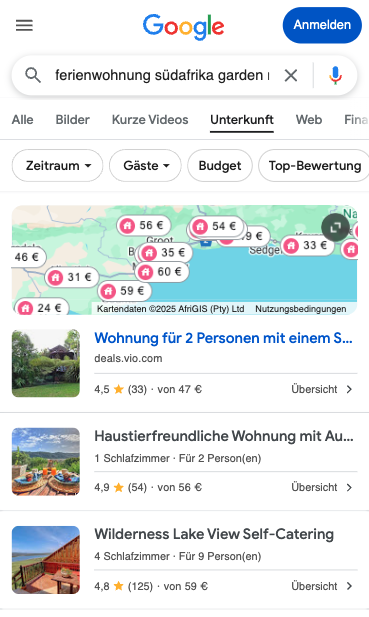
Ähnlich verhält es sich mit Unterkünften: Auch hier gibt es mittlerweile einen eigenen Vertical-Tab. Suche ich also nach einer Ferienwohnung in Südafrika, springe ich nicht auf die normale SERP, um zu schauen, wer da noch so rankt, wenn ich im Vertical alles Wichtige vereint habe: Die Listings der Unterkünfte und die Karte, auf der ich sehen kann, wo sich welche Unterkunft befindet.
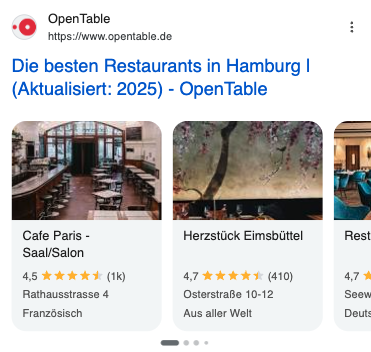
 Unterscheidung von Seiten und Themen durch Structured Data: Mithilfe des Aufbaus eines eigenen Knowledge Graphs und der Verknüpfung von Entitäten, können wir beispielsweise bei einem Artikel genau differenzieren, um welche Person es geht, um welchen Ort oder welche Marke. Wir können Verknüpfungen nutzen, sodass ganz genau deutlich ist, worum es sich handelt, indem wir beispielsweise die Google Knowledge Graph-ID nutzen. Wir können für Orte die genauen Koordinaten angeben, sodass bei Suchen mit "in meiner Nähe" oder Ähnlichen unser Ergebnis relevanter wird, wenn es besser zugeordnet werden kann. Hier spielt nicht nur mit rein, dass es Ortsnamen doppelt gibt (oder sogar mehr als zweimal), sondern auch, dass Orte beziehungsweise Städte oft sehr groß sind. Wenn ich in Hamburg Bahrenfeld bin (Hamburgs Westen), ist ein Restaurant in Ottensen deutlich relevanter für mich, als eines in Fischbek (an der südlichen Grenze Hamburgs zu Niedersachsen) – beide Restaurants haben auf der Seite aber wahrscheinlich Hamburg als Stadt stehen.
Ebenfalls können wir Verknüpfungen unterschiedlichen Contents auf unserer Seite herstellen: Artikel mit Autoren und Autoren mit Themen oder Produkte mit Artikeln darüber, Produkte mit ähnlichen Produkten, Vorgängern, Nachfolgern...
Die Nutzung von @ID ist hier hilfreich – aber dazu in einem anderen Beitrag demnächst mehr.
Das waren jetzt nur ein paar der Vorteile, die sich Dir mit der Nutzung von Structured Data Markups bieten. Die Liste geht natürlich noch weiter. Ich gebe mir Mühe, demnächst mehr dazu zu schreiben – also bleib gespannt und schau immer wieder rein in unseren Newsletter 😀
|
|
| AI Overviews bald auch in Deutschland? |
Kaum hat Lars es letzte Woche in seinem Newsletter-Artikel erwähnt, da ist es schon passiert: Nachdem die gesamte EU bislang von Googles AI Overview “verschont” geblieben ist, scheint der KI-generierte Zusatz-Schnipsel nun auch hierzulande anzukommen. Also, fast… Beziehungsweise: Vielleicht.
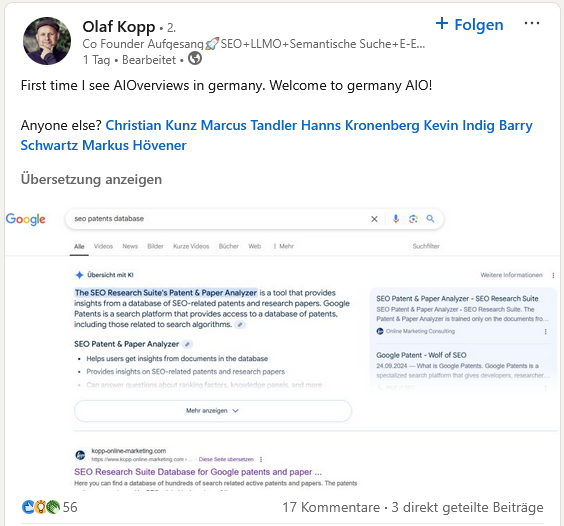
Zumindest die ersten AI Overviews sind nun aber tatsächlich auch endlich in Deutschland in freier Wildbahn entdeckt worden. Und zwar von Olaf Kopp zu dem Keyword “seo patents database”:

Aus meiner Sicht fast ein wenig bezeichnend, dass AI Overviews ausgerechnet bei einer englischsprachigen Suchanfrage aufploppt. Nichtsdestotrotz natürlich sehr spannend. Und so stellt sich die Frage, ob nach der ersten Sichtung bald noch weitere folgen werden.
An der Zeit wäre es ja allmählich. Ob diese Integration am Ende Fluch oder Segen sein wird – Mal sehen. Und vor allem, wie sich das Ganze auf lange Sicht auf die klassische organische Suche auswirken wird. Warten wir’s ab. In der Zwischenzeit auf jeden Fall ein guter Reminder, beim Optimieren der eigenen Website künftig auch stets das Thema KI im Blick zu behalten. Sei es in Form von Chatbots wie ChatGPT und Gemini, KI-gestützten Suchmaschinen wie Perplexity. Oder eben besagten AI Overviews.
Was meinst Du: Werden die AI Overviews tatsächlich bald auch endlich in EU Ländern Einzug halten. Oder eher nicht. Und viel wichtiger: Wird das ein Fluch sein oder ein Segen?
|
|
| LETZTE CHANCE: 📢 SISTRIX Deep Dive Workshop am 10.03 🚀 |
Am 10. März tauchen wir wieder tief in die Welt der SISTRIX-Metriken ein! Unser SISTRIX Deep Dive Workshop in Hamburg zeigt Dir, wie Du die verschiedenen Metriken richtig interpretierst und sie gezielt für Deine SEO-Strategie einsetzt. Perfekt für Fortgeschrittene und Poweruser!
🔹 Praxisnahe Tipps & Tricks
🔹 Intensiver Workshop für echte Insights
🔹 Nur noch 2 freie Plätze!
📍 Wann? 10. März
📍 Wo? Hamburg
Sichere Dir jetzt einen der letzten Plätze und hebe Deine SEO-Skills auf das nächste Level!
👉 Mehr Infos & Anmeldung: https://www.sistrix.de/training/deep-dive-workshops/
Wir freuen uns auf Dich! 🚀
|
|
|
|
|
Fragen? Immer gerne fragen!
|
Wir sind für Dich da.
Schreib uns gern jederzeit
eine E-Mail an [email protected] oder
ruf uns einfach kurz an: +49 40 22868040
Bis bald,
Deine Wingmenschen
|

|
Anckelmannsplatz 1, 20537 Hamburg, Germany
|
|