Content Framework
Mit Hilfe des Content Frameworks zeige ich Dir, wie Du Deine Inhalte auf Seitentyp-Ebene inventarisieren, analysieren und optimieren kannst.
Damit schaffst Du Dir eine bessere Übersicht und bringst Deine Inhalte mit ihren Aufgaben, Zielen und Nutzern zusammen.
Was ist das Content Framework?
Das SEO Content Framework ist ein theoretisches Denkmodell, das wir Wingmen häufig verwenden. Wir nutzen es, um strukturelle Fehler und Fehlkonzeptionen auf Webseiten verschiedener Größe zu identifizieren und Nutzerintention und Website-Struktur aufeinander abzustimmen.
Wann kommt das Content Framework zum Einsatz?
Bevor es ins Detail geht, gehen wir einen Schritt zurück:
- Benötigt Du das Content Framework überhaupt?
- In welchen Fällen kann es zum Einsatz kommen?
Tatsächlich sind die Anwendungskontexte für dieses Modell vielfältig. Gerade, weil es ein sehr simpler und naheliegender Ansatz ist.
Trotzdem machen wir immer wieder die Erfahrung, dass dieser Blickwinkel nur selten eingenommen wird.

Typische Situationen, in denen das Content Framework genutzt werden kann:
- egal ob neuer Kunde oder neuer Job – zum Einstieg in ein bestehendes Projekt, welches für einen selbst neu ist, ist ein umfassender Überblick hilfreich
- im Umgang mit „historisch gewachsenen“ Websites, die jahrelang unkontrolliert vor sich hingewuchert sind
- wenn ein Relaunch ansteht. Spätestens jetzt sollten bestehende Seitentypen in Frage gestellt werden, auch und weil der Fokus hier gerne in Richtung neue Technik / neues Design und Relaunch-SEO geht
- um regelmäßig einen Status Quo zu erfassen und kleinere Änderungen einzustreuen, statt alle paar Jahre einen „Big Bang“ Relaunch zu veranstalten
Du siehst – das Content Framework ist für Jeden geeignet.
Warum Du es nutzen solltest? Ganz einfach: Du erhältst eine umfassende Übersicht über alle Seitentypen. Parallel dazu werden für jeden Seitentyp Ziele und Aufgaben definiert. Diese Aspekte werden als Grundlage für Optimierungen und Weiterentwicklungen zusammengebracht.
Natürlich ist das Content Framework individuell und kein statisches Gebilde. Daher ist es wenig sinnvoll, fertige Vorlagen bereitzustellen, die Du 1:1 kopierst – es handet sich um eine Anregung, die für Dich individuell adpatiert wird.
Seitentypen und ihre Ziele
Nun können wir mit dem Content Framework durchstarten! Wir beginnen mit einer Inventur Deiner Templates – die Seitentypen – mit dazugehörigen Zielen.

Seitentypen
Im ersten Schritt benötigst Du eine vollständige Liste aller Templates beziehungsweise Seitentypen, die auf Deiner Website eingesetzt werden. Sie bilden die Grundlage. Die Seitentypen, ihr Aufbau und ihre Gestaltung entscheiden darüber, ob Deine Ziele erfüllt werden. Nachdem wir Deine Template-Übersicht kennen, wenden wir uns Deinen Zielen zu.
Ziele: SEO & Conversions
Was sind die Ziele Deiner Website? Sind diese noch gültig, oder müssen/können/sollten sie weiterentwickelt, ergänzt oder neu definiert werden?
Aber zunächst einmal: Was ist mit Zielen gemeint?
- Aus SEO-Sicht: Welche Themen sind relevant und zu welchen Begriffen soll die Website ranken? Welche Keyword-Cluster und Suchintentionen müssen bedient werden?
- Aus Conversion-Sicht: Welche Interaktionen sollen Nutzer auf der Website tätigen können? Welche Mikro- und Makro-Conversions gibt es? Mit welchen Mitteln sind sie erreichbar?
Diese Ziele wiederum lassen sich auf die verschiedenen Seitentypen herunter brechen. Ein übergeordnetes Ziel – wie mehr Umsatz – so hat jeder Bereich der Website eine andere Teil-Aufgabe.
Seitentypen + Ziele = Content Framework
Die Templates beziehungsweise Seitentypen bilden die Grundlage für die Funktion der Website. Sie enthalten im Idealfall alle Elemente, die ein Nutzer zum Erreichen der Ziele benötigt. Die SEO- und Conversion-Ziele hingegen sind der Intention des Nutzers zugeordnet. Das Ergebnis der Kombination beider Aspekte? Das Content Framework!
Content Framework Theorie
Was bisher geschah:
Wir haben...
- eine Liste aller verwendeten Seitentypen beziehungsweise Templates erstellt
- uns Gedanken zu den Zielen (SEO und Conversion) der Website allgemein gemacht
- uns überlegt, welchen Beitrag die einzelnen Seitentypen dazu leisten, die Ziele für Nutzer erreichbar zu machen
Nun wollen wir alles in Einklang bringen und die Aspekte kombinieren.

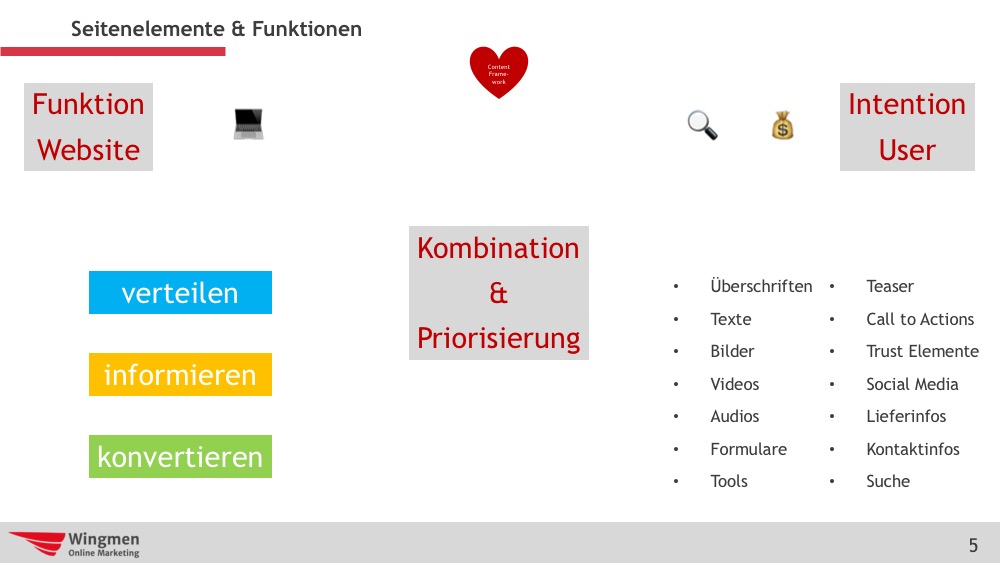
Die allgemeinen Funktionen der Templates werden individuell, je nach Seitentyp, konkretisiert. So wird aus dem unspezifischen Ziel "Nutzer verteilen", ein konkretes Ziel abgeleitet:
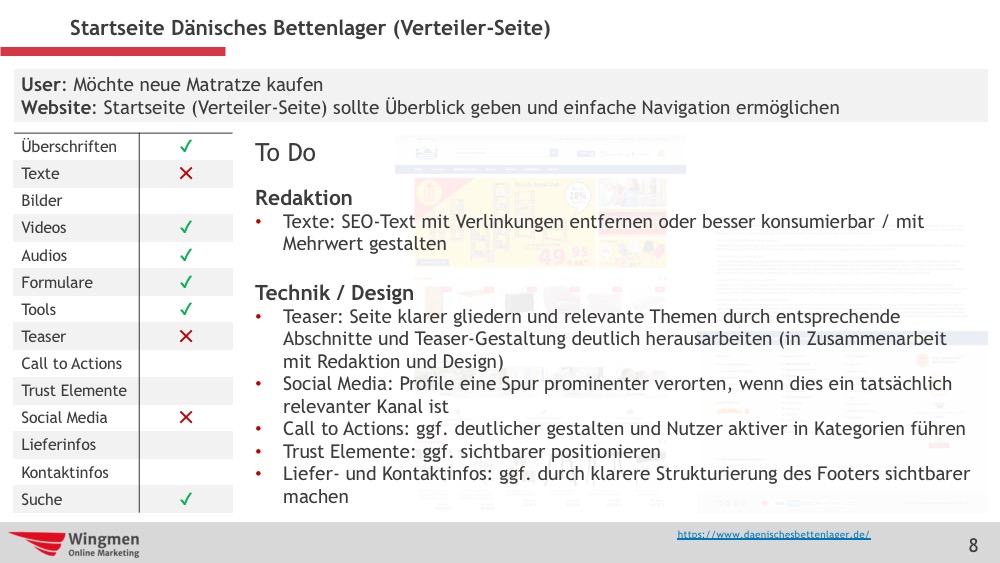
„Auf der Startseite (Typ: Verteilerseite) erhält der Nutzer einen Überblick über das Angebot und findet die für sich passende Kategorie. Er gelangt von dort auf die Kategorieseite (Typ: Verteilerseite) mit Produktlistings.“
Welche Elemente stehen dem Nutzer zur Verfügung, um das zugeordnete (Teil-)Ziel zu erreichen? Sowohl Elemente, als auch Ziele, sind mal aus SEO-Sicht, mal aus Conversion-Sicht relevanter. In manchen Fällen sind beide Aspekte gleich zu bewerten. So wird deutlich, wie eng SEO und Conversion verknüpft sind und dass sie im Einklang und nicht isoliert zu betrachten sind.
Zudem ist es möglich einige Seitenelemente als wichtiger zu definieren als andere. So könne Ziele, durch eine angepasste Priorisierung, fokussiert werden.
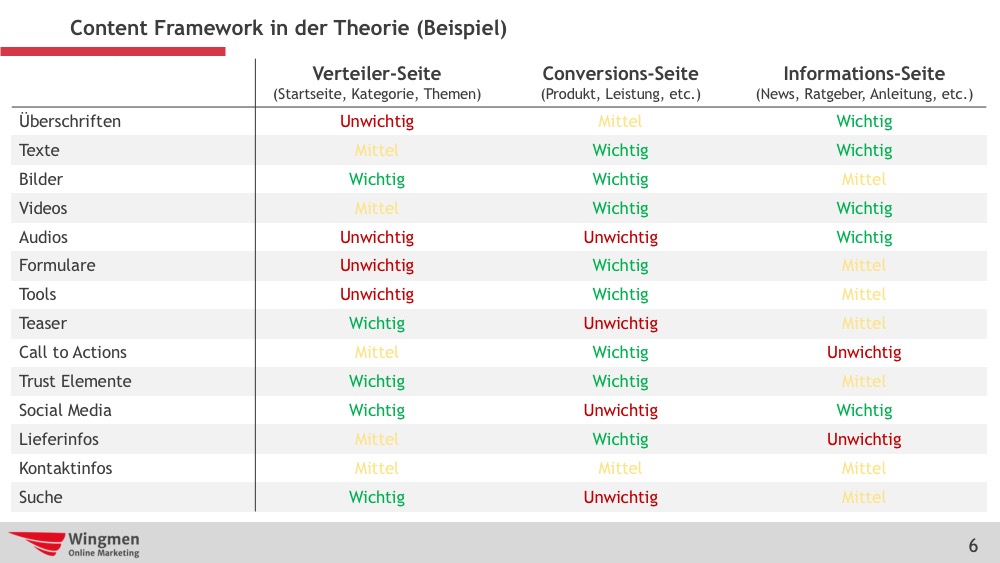
Nach der Zieldefinition: Wir kombinieren Seitenelemente und Seitentypen! Dabei werden die einzelnen Elemente, auf ihren Anteil an der Erreichung der jeweiligen Ziele eines Seitentyps, bewertet. Wir betrachten der Relevanz des Elements losgelöst von der Website und des betreffenden Templates.

Achtung!
- Die Liste an Seitenelementen ist NICHT vollständig (aus Platzgründen ist die Menge limitiert).
- Die Bewertung der einzelnen Seitenelement findet für jeden Seitentyp und jede Website individuell statt; bei der Tabelle handelt es sich um ein Beispiel
- Die Relevanz der einzelnen Seitenelemente variiert in Abhängigkeit einer SEO- oder Conversion-Perspektive
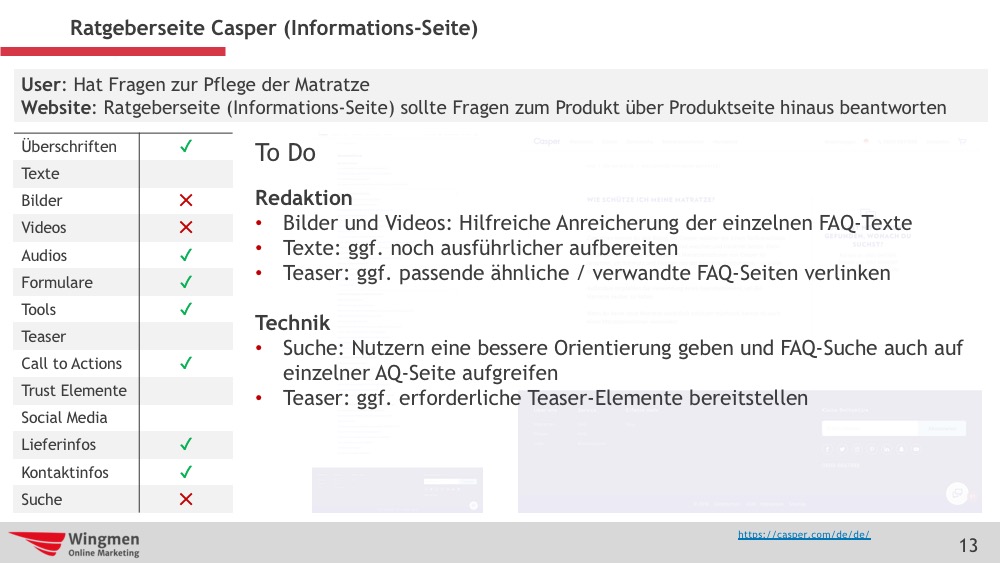
Für alle Seitenelemente die bewertet wurden, beginnt der Abgleich mit der Realität. Betrachten wir diese zwei Beispiele:

Pro Template wird die Bewertung neben die tatsächliche Seite gelegt. Dabei beantworten wir unter anderem Fragen wie:
- Sind alle, als wichtig definierte Elemente vorhanden?
- Besitzen die Elemente eine angemessene Priorisierung?
- Konkurrieren verschiedene Elemente um die Aufmerksamkeit des Nutzers?
- Ist jedes Element ideal gestaltet und platziert oder fallen Mängel auf?
Die gewonnen Erkenntnisse können wir als Aufgaben für zuständige Personen wie Redakteure, Designer oder Entwickler formulieren. Einige Beispiele dafür:




Die Ergebnisse werden flexibel dokumentiert. Sie werden individuellen an Deine Bedürfnisse und in Abhängigkeit des Projekts aufbereitet. Ziel ist eine transparente und nachvollziehbare Darstellung.
Das Content Framework verbindet viele SEO-relevante Aspekte
Content Framework steht nicht für sich allein. Es besitzt viele Berührungspunkte mit anderen Themen, die im SEO-Kontext relevant sind. Es ein Baustein, der Deine Sichtweise auf Websites und die Auseinandersetzung mit diesen erweitert.

Informationsarchitektur
Die Seitenstruktur setzt sich aus verschiedenen Seitentypen zusammen. Diese werden in eine hierarchische Ordnung gebracht und durch Navigation sowie interne Verlinkung miteinander verknüpft. Die Identifikation aller Templates mündet in die Visualisierung der Informationsarchitektur.
Durch die Ordnung und Strukturierung ist es möglich, folgende Probleme aufzudecken:
- verschiedener Seitentypen mit inhaltlichen Überschneidungen identifizieren, die eventuell eine Konsolidierung erfordern
- Seitentypen, die kein Ziel (mehr) besitzen, finden, um sie anzupassen oder zu entfernen
- von der eigentlichen Seitenstruktur losgelöste Bereiche aufdecken, die besser verknüpft werden können
Sie gibt Aufschluss über die Relevanz jedes Seitentyps im Gesamtkontext der Website. Eine Erfassung der Seitenstruktur lässt sich mit dem Content Framework und der Bewertung der Templates gut kombinieren.
Themenrecherche & Pflege
Die Resultate aus einer Themenrecherche werden mit dem Content Framework in Bezug gesetzt. Cluster, aus Thema und zugehörigen Begriffen, werden den entsprechenden Unterseiten eines Seitentyps zugeordnet. Auf Template-Ebene werden die Inhalte analysiert und eine Priorisierung für die Pflege und Optimierung abgeleitet.
SEO Audit
Die Kombination von Site Audit und Content Framework ist naheliegend: Die identifizierten Templates werden ausführlichen Analysen unterzogen wie zum Beispiel
- HTML-Check
- Ladezeiten
- Interne Verlinkung
- Indexierungsmanagement und Indexierungsstatus
Erkenntnisse daraus werden mit den Ergebnissen aus dem Content Framework Check zusammengeführt und implementiert.
Reporting & Webanalyse
Vorgenommen Maßnahmen an der Website – alle umgesetzten Optimierungen und Anpassungen, im Rahmen der Content Framework Analyse – werden hinsichtlich ihres Effekts gemessen. Dies kann ebenfalls auf Seitentyp-Ebene passieren. Im Idealfall mit der Option, auf die URL-Ebene zoomen zu können.
Neben dem „einfachen“ Blick auf klassische Kennzahlen aus Google Analytics und den Google Webmaster Tools sind komplexere Betrachtungen denkbar. Beispielsweise lässt sich ermitteln, welche Textlänge auf welchem Template die besten Ergebnisse erzielt.
User-Tests & A/B-Tests
Viele Ideen, die im Rahmen des Content Frameworks produziert werden, solltest Du mit Hilfe eines Tests verifizieren. Somit wird eine subjektive Einschätzung im objektiveren Kontext geprüft und wird belastbar.
Der User-Test ist hilfreich, um eine schnelle Einschätzung der vorgenommenen Anpassungen zu erhalten. Die Inhalte werden einigen User ausgespielt und gleichzeitig aktiv Feedback eingeholt. Bei entsprechenden Besucherzahlen folgt dann ein A/B-Test.
Zusammenfassung
Das Content Framework ist eine einfache Methode, um einen geordneten Überblick über Strukturen und Inhalte zu schaffen. Darauf aufbauend werden Bewertungen vorgenommen und Potenziale offengelegt. Dabei gibt es zahlreiche Stellschrauben, die eine individuelle Anpassung ermöglichen. Probiert es gerne mal aus!
--
Hat Dir der Artikel gefallen?
Neue Artikel, Updates zu unseren Artikeln und Artikel von anderen Stellen wir regelmäßig unserem Newsletter.
Beispielausgaben und Anmeldung findest Du unter Wingmen-Newsletter
