|
Wirklich wahres Wingmen SEO Wissen für wache Webmarketer #97
|

|
|
🤥 🗞️ Fake News in Deinem Postfach
|
|
Der 1. April mag überstanden sein, Skepsis beim Medienkonsum bleibt aber angebracht. In der Ukraine geht neben dem Krieg an den Waffen auch der Informationskrieg weiter und auch die großen Online-Plattformen sind zum Thema Falschinformationen in den Nachrichten.
Dass Facebook bei der schieren Masse an Content, die sekündlich über die Plattform verbreitet werden, Probleme mit Propaganda und schädlichen Informationen hat, ist seit Jahren bekannt. Facebook versteht sich daher selbst lieber nicht als Teil der Medien, der – wie andere Publisher auch – mit redaktionellen Prozessen die Spreu vom Weizen trennt.
Dennoch soll eine Kombination aus Algorithmen und menschlichen Faktencheckern dafür sorgen, dass der grobe Mist nicht allzu viel Aufmerksamkeit erhält. Doch genau bei diesem Zusammenspiel soll es nach Berichten von
The Verge
monatelang gehakt haben. Statt die von den Faktencheckern als falsch und problematisch markierten Posts zu unterdrücken, sollen genau diese noch einen Boost erfahren haben – ein halbes Jahr lang von Oktober bis März. Auch Google setzt für die "SafeSearch" auf die Unterstützung durch Algorithmen.
Faktengecheckt und bewusst kuratiert haben wir für Dich:
-
Nils berichtet, wie genau Google mit Fake News umgehen möchte 🦺🔎
-
Anita findet für Euch ganz neue Optionen für praktische HTML-Tags 💅
-
Nora bringt Euch die besten Gründe, warum wir alle Webseiten möglichst barrierefrei gestalten sollten 🌈
-
Andreas zeigt Kevin Indigs Methode, wie man die interne Verlinkung analysieren und optimieren kann 🔗
-
Und Lars geht der Frage auf den Grund, warum es bei der Indizierung von Seiten durch Google seit Monaten viel langsamer vorwärts geht als gewohnt ⏳
|
|
|
Barrierefreiheit ist (immer noch) kein Rankingfaktor 🏗️
|
|
In der
Google SEO Office Hours Folge vom 25.03.2022
wurde John Müller gefragt, ob die Barrierefreiheit einer Website ein Rankingfaktor ist.
John Müller antwortete:
"No, not really. So I think accessibility is something that is important for a website, because if you drive your users away with a website that they can't use, then they're not going to recommend it to other people."
(
Quelle
)
Die Ursache hierfür sei, dass Google die Barrierefreiheit momentan noch nicht quantifizierbar machen kann. Dies könne sich aber im Zuge der Weiterentwicklung der Page Experience und der Core Web Vitals ändern.
Unabhängig davon, ob Barrierefreiheit nun ein Rankingfaktor ist oder nicht, solltest Du Deine Inhalte natürlich inklusiv gestalten – besonders in Hinblick auf Deine Zielgruppe.
Laut aktion-mensch.de ist es
für 30 % der Nutzer notwendig, dass eine Seite barrierefrei gestaltet ist
. Die Gründe hierfür können Sehschwächen, eine eingeschränkte Motorik oder eine geringere Lesekompetenz sein.
Deshalb habe ich heute drei Tipps für Dich, wie Du Deine Seite besser zugänglich machen kannst:
1.
Verwende semantisches HTML und achte auf eine gute Webseiten-Struktur.
Durch die semantische Auszeichnung Deiner Seite hilfst Du z. B. Menschen mit einem Screenreader sich besser auf der Seite zurechtzufinden 🔎
2.
Nutze Bilder, um Deine Textinhalte zu unterstützen, nicht zu ersetzen und versehe diese mit einem ALT-Attribut.
Das ist nicht nur praktisch für Personen mit eingeschränktem Sehvermögen. Es hilft auch Suchmaschinen, Deine Inhalte besser zu verstehen und allen anderen, falls Dein Bild mal nicht geladen werden kann 😉 Falls Du eine kleine Auffrischung zu ALT-Attributen benötigst, hat Lars in der Ausgabe
"Wie viele Seiten sollte dieser Newsletter haben?"
ein paar hilfreiche Tipps für Dich parat.
3.
Achte darauf, dass Deine Seite auch mobil gut funktioniert
und Touch-Elemente nicht zu nah beieinander sind. Außerdem sollten Deine Inhalte auch in der mobilen Ansicht gut lesbar sein. 📲
Weitere tolle Tipps findest Du in dem Artikel
barrierefreie Website von aktion-mensch.de
oder im
OMT Magazin Podcast
.
Das Schöne an diesen drei Tipps ist, dass Du zwei Fliegen mit einer Klappe schlägst. Zum einen gestaltest Du Deine Inhalte inklusiver, zum anderen hilfst Du auch Suchmaschinen, Deine Inhalte besser zu verstehen und Deine Website im Zeitalter des Mobile-first-Indexes performant zu machen.
Falls Du Dich jetzt fragst, welche Faktoren außer der Barrierefreiheit ebenfalls
nicht rankingrelevant sind, findest in diesem Artikel von Ryan Jones weitere 15 Dinge
.
|
|
|
SMX München Review: Content für Shops: Welche Inhalte wirklich SEO-Ergebnisse bringen (Markus Hövener)
|
|
Du hast Dich schon häufiger gefragt, welche Inhalte in Blogs, Ratgebern oder einem Magazin am besten ankommen? Dann lies jetzt weiter und Du bekommst Deine lange ersehnte Antwort.
Markus Hövener hat sich das Ganze nämlich einmal näher angeschaut. Dabei hat er neben den großen Fischen auch kleinere Unternehmen unter die Lupe genommen und sich deren Inhalte mit Blick auf Ranking und Backlinks eingeordnet.
Die Ergebnisse werden Dich überraschen und dem ein oder anderen vielleicht auch einen kalten Schauer über den Rücken jagen.
Halte also für alle Fälle lieber Dein Popcorn griffbereit.
Rankings:
Hier ging Markus Hövener zunächst auf die Rankings verschiedener Blogartikel ein. Dabei fiel folgende Verteilung auf:
-
Etwa 35 % aller Blogs hatten mehr als 50 Artikel mit Top 10-Rankings.
-
Rund 15 % standen immerhin noch mit 21-50 Artikeln unter den ersten 10.
-
Knapp 8 % rankten mit 11-20 Beiträgen unter den Top 10.
-
Etwas mehr als 25 % hatten gerade einmal 1–10 Artikel in den Top 10 &
-
Um die 17 % aller Blogs schafften es mit keinem einzigen Beitrag unter die ersten 10 (Übrigens konnten 12 % der Blogs nicht einmal ein Top 100 Ranking erreichen!)
Ein ernüchterndes Ergebnis, das aber zugleich ein Weckruf für all diejenigen ist, die eine Keyword- oder Konkurrenzanalyse vor dem Schreiben eines Artikels immer noch für Zeitverschwendung halten.
Backlinks:
Die Analyse der Backlinks hält gleich wieder einige Leckerbissen für alle Statistikfreunde bereit. Von allen untersuchten Backlinks verwiesen ⅕ aller Verlinkungen auf die Startseite des Blogs und ⅘ auf verschiedene Deeplinks innerhalb des Blogs.
Eine weitere Erkenntnis von Hövener: Rund die Hälfte aller Blogs hatte keinen einzigen Backlink erhalten. Aber auch für viele Seiten mit Backlink gab es kaum Grund zur Freude, denn der typische Artikel erhielt – sofern er überhaupt einen Backlink bekam – in 83 % der Fälle gerade einmal einen einzigen Backlink.
Wer also glaubt, dass guter Content automatisch für Backlinks sorgt, dem muss gesagt werden: Du irrst Dich.
Fazit:
Nach all diesen Hiobsbotschaften bleibt noch die Frage, welche Artikel denn nun gut funktionierten?
Mit Blick auf das Ranking schnitten folgende Artikel am besten ab:
-
Größen (Ringgröße ermitteln, Jeansgrößen, Schuhgrößentabelle, ...)
-
List Posts (Top 10 Rezepte, Hochzeitstage Liste Überblick, ...)
-
Ideen & Inspirationen (Wohnzimmer gemütlich einrichten, Kindergeburtstag Ideen)
-
Wissen (Wann verlieren Hunde ihre Milchzähne?, Was ist eigentlich Weinsteinbackpulver?, ...)
-
Problem & Lösung (Sodbrennen beim Hund?, Baugenehmigung Gartenhaus, ...)
-
Rezepte, Anleitungen (Kurkuma Rezept, How To ...)
Am meisten Backlinks generierten derweil diese Artikel:
-
Studien
-
Listen
-
Ratgeber
-
Gewinnspiele
-
Meinungen
-
Daten
-
Awards
Stellt sich zum Abschluss noch die Frage, ob es denn Artikel gibt, die einerseits für Backlinks sorgen und auf der anderen Seite starke Rankings haben.
Die Antwort lautet: Ja, die gibt es! Jedenfalls in der Theorie. In der Praxis hingegen sind das trotzdem häufig zwei getrennte Welten. Oft braucht es nämlich erst einmal ein gutes Ranking, damit Backlinks folgen.
|
|
|
Außergewöhnlich anmutig anmutende HTML-Attribute
|
|
Egal, ob Du gelegentlich selbst die ein oder andere Zeile schreibst oder Dich im Rahmen von Analysen durch Quellcode wühlst: HTML-Grundkenntnisse haben viele SEOs.
Der Fokus liegt typischerweise auf title, description, rel-Attributen, h-Tags & Co. – dabei gibt es noch viele weitere Elemente zu entdecken!
Louis Lazaris hat sich einmal durchwühlt und
einen Haufen cooler Attribute zusammengestellt
. Ein paar besonders interessante davon zeige ich Dir hier.
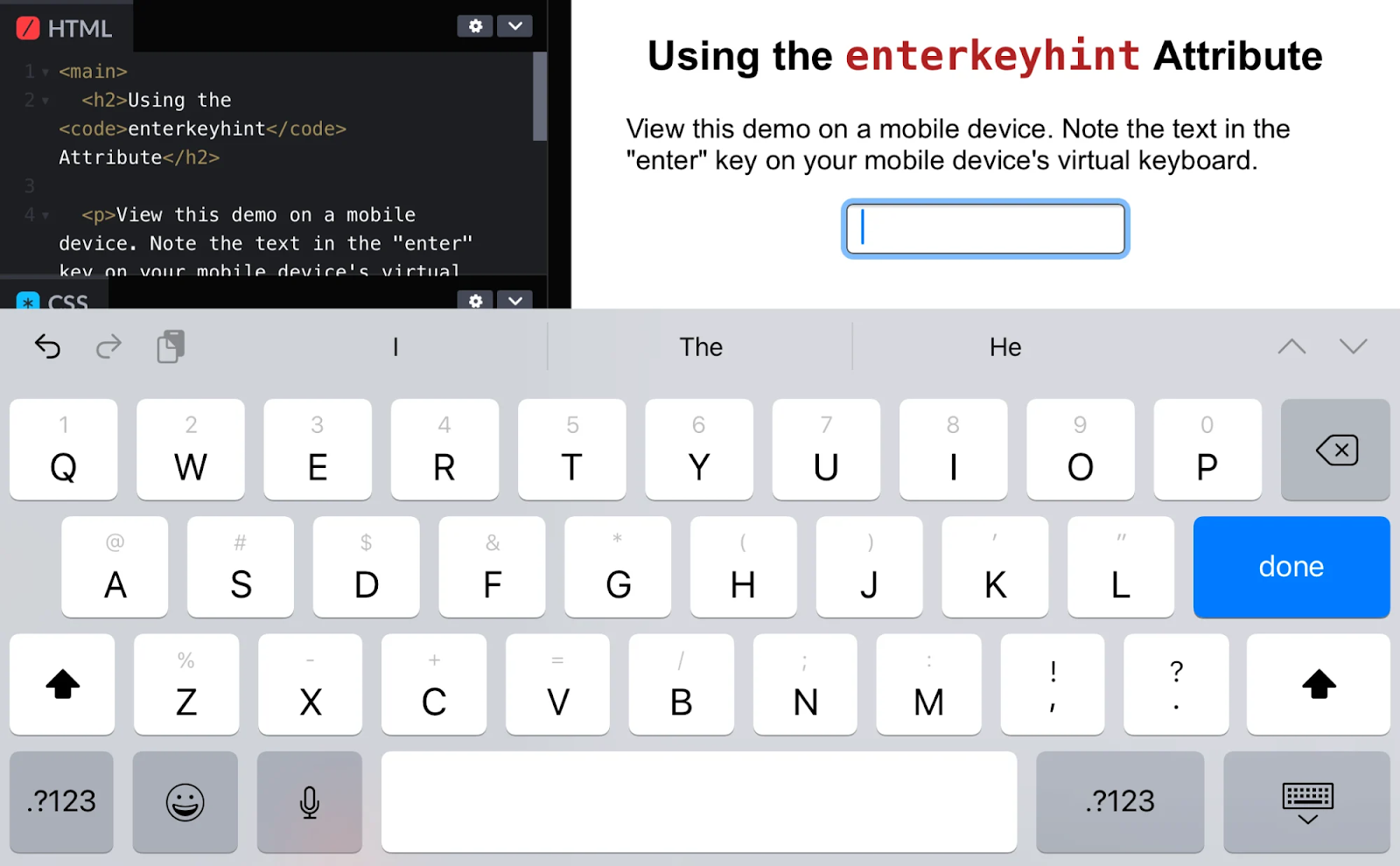
Das
enterkeyhint
-Attribut
Wenn Du auf einem Mobilgerät ein Formular ausfüllst, erscheint dazu ein virtuelles Keyboard auf dem Bildschirm. Dieses hat natürlich auch eine Enter-Taste. Soweit, so klar. Aber wusstest Du, dass Du den Text dieser Enter-Taste beeinflussen kannst? So kannst Du das Passende wählen, je nachdem, welche Aktion beim Ausfüllen des Formulars durchgeführt wird. Dabei gibt es sieben fest definierte Werte:
-
enter
-
done
-
go
-
next
-
previous
-
search
-
send
Sie werden einfach mit
enterkeyhint
an das Feld angehängt:
<input type="text" enterkeyhint="...">
Das sieht dann zum Beispiel so aus:

enterkeyhint ist "done"

enterkeyhint ist "next"
Das
cite
-Attribut
Als Erweiterung für Zitate – egal ob
<blockquote>
oder
<q>
– kannst Du das
cite
-Attribut nutzen. Es dient dazu, die Quelle des Zitats als URL direkt zu hinterlegen.
<blockquote cite="<https://developer.mozilla.org/en-US/docs/Web/HTML/Element/blockquote#attr-cite>"> A URL that designates a source document or message for the information quoted. This attribute is intended to point to information explaining the context or the reference for the quote. </blockquote>
Ach ja – cite kann auch für
<del>
Deletions und
<ins>
Insertions genutzt werden. In dem Fall ist auch eine zusätzliche Kombination mit
datetime
möglich.
Hier kannst Du mehr dazu lesen.
Obercoole
Ordered Lists
Festhalten, jetzt wird es richtig interessant: Es liegt in Deiner Hand, wie die Nummerierung in einer
<ol>
aussieht.
-
Mit
reversed
drehst Du die Sortierung einfach um, also von low --> high zu high --> low
-
Mit
start
legst Du fest, mit welcher Zahl es los geht
-
Mit
type
wählst Du zwischen Zahlen, Buchstaben oder römischen Zahlen
-
Mit
value
kannst Du den Wert eines spezifischen Listenelements angeben
Louis hat dazu einige
Anwendungsbeispiele
dokumentiert.
Das
download
Attribut
Die meisten Links sind dazu gedacht, um sich von einer URL auf die nächste zu bewegen. Manche Links verweisen jedoch auf Inhalte, die nicht besucht, sondern heruntergeladen werden sollen.
Vorhang auf für das download-Attribut!
Entweder Du klebst es einfach so an Dein
<a>
-Element:
<a href="/example.pdf" download>Download File</a>
Oder Du erweiterst es noch um einen Wert:
<a href="/example.pdf" download="my-download.pdf">Download File</a>
Dieser wird dann als Dateiname beim Herunterladen vorgeschlagen.
Louis geht hier sogar noch
einen Schritt weiter
:
As a bonus trick involving this attribute, you can combine this feature with some JavaScript to create a way for the user to download content they create themselves.
Das
label
-Attribut
Vielleicht nicht ganz so unbekannt, aber auf jeden Fall eine
Erinnerung
wert: Mit dem optgroup-Element kannst Du die Optionen in einem Dropdown-Menü in Kategorien clustern. Diese erhalten dann mittels label-Attribut einen Namen.
Die
imagesizes
und
imagescrset
Attribute
Diese beiden Attribute lassen sich gemeinsam mit
rel="preload"
und
as
im
link
Element einbinden.
Das sieht dann zum Beispiel so aus:
<link rel="preload"
as="image"
imagesrcset="images/example-480.png 480w,
images/example-800.png 800w,
images/example.png 2000w"
imagesizes="(max-width: 600px) 480px,
(max-width: 1000px) 800px,
1000px"
src="images/example.png"
alt="Example Image">
So wird direkt das richtige Bild vorgeladen.
Wenn Dir das noch nicht genug ist, hat Marko Denic auch noch
ein paar Tipps
für Dich:
-
meter-Element
zum Anzeigen von einfach Quantitätsindikatoren
-
details-Element
zur Erzeugung eines nativen HTML-Accordions
-
mark-Tag
zum Highlighten von Text
-
poster-Attribut
um ein Bild zu referenzieren, das angezeigt wird, während ein Video geladen wird oder bevor der Play-Button geklickt wurde
Bleibt nur eine Frage offen: Welche dieser Attribute wirst Du für Deine Website oder zum Beeindrucken des Dev-Teams nutzen?
|
|
|
Googles vs. Fake News geht in die nächste Runde
|
|
Eine Suchmaschine liefert Inhalte zu einer Suche. Im Idealfall sind diese Inhalte auch hilfreich für den jeweiligen Nutzer. Allein wenn man alle richtigen und somit potentiell nützlichen Informationen im Internet durchsuchen müsste, wäre das schon eine Mammutaufgabe.
Und dann auch noch das: Nicht alle Inhalte im Netz haben die Absicht, eine richtige, relevante oder nützliche Information anzubieten. Im besten Fall geht es dann um Kunst oder auch Scherze, im schlimmsten Fall sollen gezielt falsche Informationen verbreitet werden. Fake-News, wie sie spätestens seit der Präsidentschaft von Donald J. Trump genannt werden, sind auch für Riesen wie Google ein riesiges Problem.
Auch der Druck von außerhalb, Trollen und Propaganda vorzubeugen wurde in den letzten Jahren größer. Letzte Woche hat Google dann direkt zwei Aufschläge zum Einsatz von
AI gegen Misinformation
und neuen
Fact Checking Features
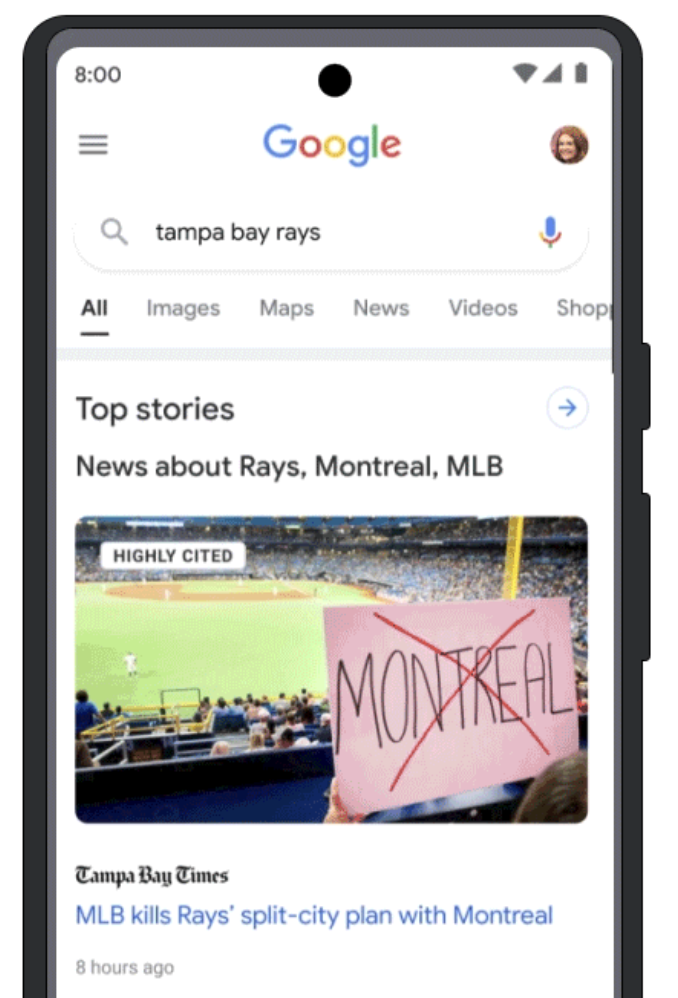
gemacht. Während die künstliche Intelligenz eher unter der Haube dafür sorgt, dass schädliche Treffer es gar nicht erst in die Suchergebnisse schaffen, sind die Fact Checking Features sehr wohl sichtbar. So soll es beispielsweise ein neues Label für viel zitierte Artikel geben.

Für besonders schnelle Entwicklungen soll außerdem ein extra Warnhinweis nach Eingabe der Suche erscheinen. Interessant ist dabei insbesondere für Publisher möglicherweise die Bemerkung
We're particularly interested in the potential to elevate original reporting, making it even easier for people to discover and engage with the publishers and journalists whose work brings unique value to a story.
Als ob das Nachrichten-Business nicht ohnehin auf jede Sekunde zählen würde, wird die ursprüngliche Meldung wohl auch bei Google noch mehr an Gewicht gewinnen. Die beiden Artikel von Google zu dem Thema brauchen nur ein paar Minuten Deiner Lesezeit, ich leg sie Dir gerne ans Herz, um auf dem neuesten Stand zu sein. Das Rollout wurde wie immer zunächst für Englisch in den Vereinigten Staaten angekündigt, global folgt.
|
|
|
Interne Verlinkung optimieren à la Kevin Indig und seinem TIPR-Modell
|
|
Am 21. März veröffentlichte Kevin auf seinem
Blog
eine abgespeckte und vereinfachte Version seines 2018 vorgestellten TIPR-Modells, um die Schwachstellen in der internen Verlinkung seiner Website identifizieren zu können. Entgegen des
Modells von unserem Johan
berücksichtigt Kevin in seinem Modell auch den Linkjuice von externen Backlinks und die aktuellen Rankings, solange Du das Modell mit Daten von externen Daten-Dienstleistern wie Semrush, Ahrefs, Moz, Majestics, Ryte oder auch einem anderen Ranktracker fütterst. Das setzt leider einen kostenpflichtigen Account bei einem dieser Dienstleister voraus.
Selber konnte ich das Modell leider noch nicht testen, allerdings macht es auf den ersten Blick einen sehr runden Eindruck, so dass ich mir den Ansatz auf jeden Fall in den kommenden Tagen zu Gemüte führen werde. Einziger Nachteil gegenüber dem Modell von Johan ist vielleicht die Mehrarbeit, die ich per Hand in meinem Sheet durchführen muss.
Dafür sollte ich jedoch als Dankeschön ein etwas genaueres Bild durch Berücksichtigung des externen Linkjuices bekommen. Solltest Du das TIPR oder das TIPR Light Modell angewendet haben, dann bin ich über Deine Erfahrungen und Anmerkungen dankbar. Stay tuned!
|
|
|
|
|
Aufhänger für den Artikel von David Wulf
Google erklärt, warum scheinbar immer weniger Seiten indexiert werden
war sein Eindruck, dass es immer mehr offenkundige Beschwerden über nicht indexierte Seiten oder einem sehr langen Zeitraum bis zur Indexierung der einzelnen, neuen Seite kommt.
Laut John Müller indexiert Google im Schnitt sowieso nur 30 - 60% der Website. Erschwerend kommt hinzu, dass es mittlerweile unzählige Webseiten gibt, die technisch sauber aufgestellt sind und Inhalte zu bestimmten Themen erstellen. Dies führt zwangsläufig zu einer gesteigerten Konkurrenzsituation, so
John Müller in den Google Search Central SEO Office Hours vom 18. März
. Laut Wulf ist die erste Hürde nicht mehr, mit welcher Position steige ich ein und wie entwickelt sich mein Ranking, sondern allem voran steht die Frage: Weisen meine Inhalte überhaupt ausreichend Qualität auf, um indexiert zu werden.
In einer weiteren Meldung
Wenn Google eine URL nicht crawlt, liegt es nicht an der URL, sondern an der Website
arbeitet sein Kollege Christian Kunz ergänzend aus, welche Fälle unterschieden werden müssen und maßgeblich meine Optimierung beeinflussen:
-
URL wird nicht gecrawlt, URL nicht per robots.txt gesperrt und grundsätzlich indexierbar
-
URL wurde gecrawlt und trotzdem nicht indexiert
Den ersten Fall finden wir in der GSC unter dem Bericht zur Indexabdeckung der GSC unter "gefunden - zurzeit nicht indexiert". Den zweiten Fall finden wir im Bericht zur Indexabdeckung unter "gecrawlt - zurzeit nicht indexiert".
John Müller führt via Twitter aus
, dass im ersten Fall die Qualität der gesamten Webseite mangelhaft sein könnte und deswegen, die neue URL nicht einmal gecrawlt wird und Google somit den Inhalt noch nicht mal kennt. Im zweiten Fall ist Google der Inhalt bekannt, aber er ist nicht ausreichend, um indexiert zu werden.
Im Ergebnis bedeutet das für uns, dass wir uns einmal mehr kritisch hinterfragen müssen: Haben wir wirklich guten Inhalt mit Nutzwert für den User abgeliefert. Wir sollten nicht sofort den Fehler bei Google oder dem Indexierungsprozesse suchen. Die GSC gibt uns ausreichend Anhaltspunkte, wo das Problem liegen könnte, Einzel-URL oder gesamte Domain. Den Rest erledigt, ganz vereinfacht gesagt, der Blick auf die SERP, zu dem jeweiligen Thema.
|
|
|
|
|
Fragen? Immer gerne fragen!
|
Wir sind für Dich da.
Schreib uns gern jederzeit
eine E-Mail an
[email protected]
oder
ruf uns einfach kurz an:
+49 40 22868040
Bis bald,
Deine Wingmen
|

|
Anckelmannsplatz 1, 20537 Hamburg, Germany
|
|