|
Nach 12 Jahren ist mein kleiner Weber Q1100 durch, den ich damals von Kollegen zum Einzug in die neue Wohnung bekommen habe. Vor 5 Jahren ist der Anzünd-Mechanismus kaputt gegangen. Letzte Woche der Gas-Schlauch. Es scheint der richtige Zeitpunkt gekommen, Ersatz zu beschaffen.
Aufgrund der Platzsituation soll es keine voll ausgestattete Outdoor-Kitchen werden, sondern ein Grill ohne Gestell.
Die erste Recherche ergibt: Es gibt zwei Favoriten:
-
Weber Q 2200 oder
-
Napoleon Pro 285
Grillen ist eine interkulturelle Tätigkeit
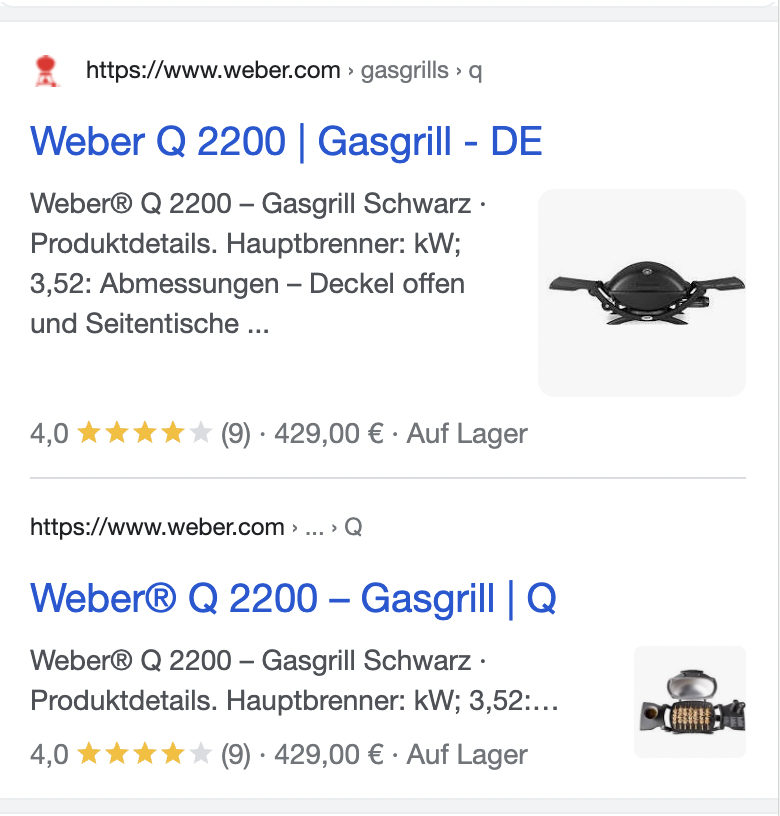
In den SERPs bei Weber ist mir das "Indented Result" (eingerückt) aufgefallen:
Die Titles variieren leicht --®️-- und die Bilder sind ausgetauscht. Die strukturierten Daten lassen aber vermuten, dass es sich um das gleiche Produkt handelt.

Hier zeigt sich direkt ein Problem: Offensichtlich hat Google Probleme mit den HREFLANG-Links von Weber. Der zweite Treffer ist von der österreichischen Variante.
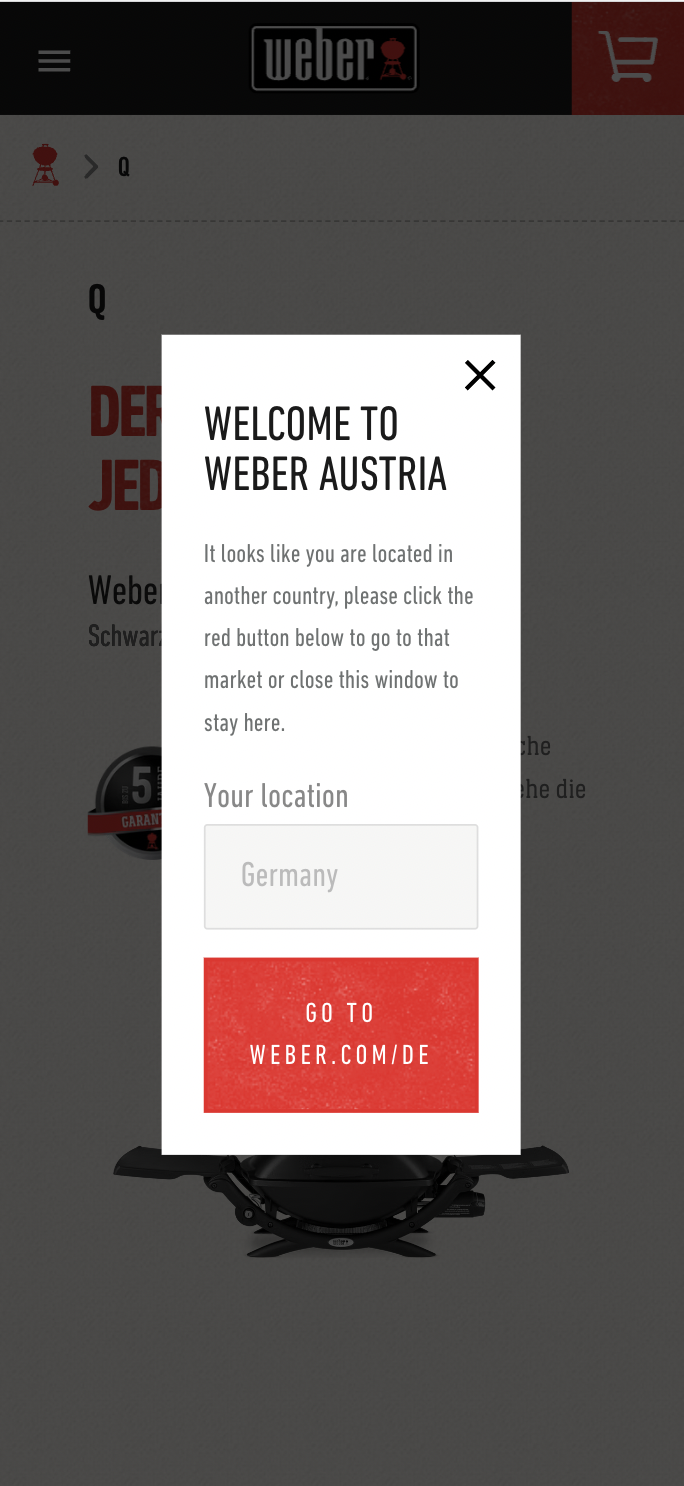
Weber prüft dann die IP, stellt fest, dass ich aus Deutschland komme und fragt mich auf Englisch, ob ich nicht auf die deutsche Seite wechseln möchte.
Natürlich erst, nachdem ich den Cookie-Dialog weggeklickt habe:

Dafür möchte Napoleon direkt Zugriff auf meine Geolocation-API. Ohne mir zu erklären, worin mein Mehrwert darin besteht. Und warum das überhaupt benötigt wird, um mich über das Produkt zu informieren.
Nicht ganz so offensichtlich hier, aber genauso problematisch: Auch hier ist das HREFLANG kaputt. Das fällt nicht sofort auf, aber die URL enthält einen /at/ Folder, die URL gibt es auch in /de/. Der HREFLANG-Fehler ist dabei sofort klar: Es gibt nur HREFLANG für das Land der URL (en-at + de-at). Der Verweis auf die anderen Sprach-Land-Kombinationen außerhalb Österreichs fehlt komplett.
Ich kann nicht grillen, was ich nicht benennen kann
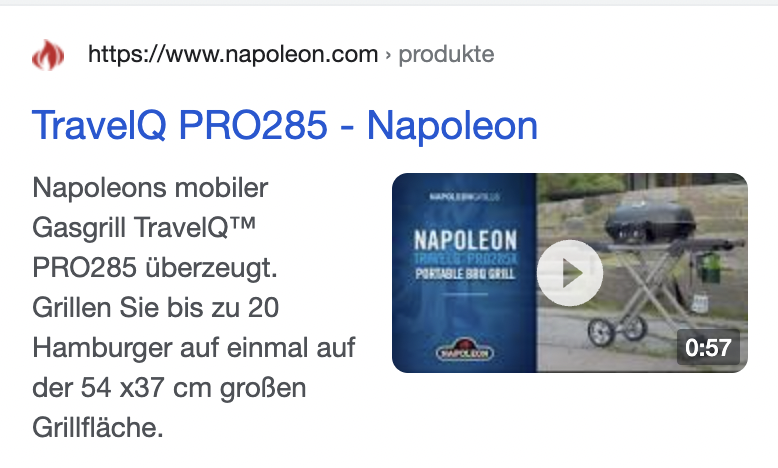
Das Doppelranking fehlt dem Napoleon natürlich. Dafür werde ich mit einem Video empfangen. Interessant fand' ich, dass nicht versucht, das "™" im Title unterzubringen, sondern es nur in der Description setzt. Allerdings übernimmt Google ohnehin noch nicht den gesetzten Title:
TravelQ PRO285 - PRO285-BK-DE | Napoleon

Gut strukturiert ist schon halb gegessen
Die
strukturierten Daten enthalten Fehler
. Der Name des Produktes ist nicht korrekt ausgezeichnet. Ebenso wie das Offer. Zusätzlich ist das Produkt-Markup nicht mit JSON+LD umgesetzt. Die Reviews versuchen dann, sich mit @ID darauf zu beziehen. Das funktioniert aber nicht, weil es für das Produkt im Microdata-Markup keine ID gibt. Interessanterweise hat man beim
Aggregate Rating schon den korrekten Workaround
eingebaut.
Das
Weber Structured Data Modul ist technisch fehlerfrei
. Aber auch hier gibt es noch Reserven. Die Organisation würde ich beispielsweise nicht nur „Weber" nennen wollen, sondern „Weber-Stephen Deutschland GmbH" und idealerweise auch nicht auf jeder Seite referenzieren, sondern einmal zentral pflegen (Startseite oder Impressum) und dorthin mit @ID verlinken.
Technische Qualität des Produktes ist mir wichtig
Ohne JavaScript lädt die Seite von Napoleon das wichtigste Bild nicht.
Die Seite von Weber dagegen informiert einen, dass Javascript notwendig ist. Wesentliche Teile des Textes sind aber abgeschnitten.

Eines der nicht nutzbaren Features ist dann das Ausklappen der Produktdetails. :(
Viele Elemente werden ebenfalls nicht geladen oder dargestellt. Ein Vergleich von JS/Non-JS auf inhaltlicher Ebene und darauf, ob wirklich alle wichtigen Inhalte auch ohne JavaScript erreichbar sind, erscheint sinnvoll.
Kritischer Erfolgsfaktor: Timing
Für die korrekte Zubereitung von Grillgut ist das richtige Timing wichtig. Das stimmt bei beiden Domains leider gar nicht. Die
Origin-Summary für Weber zeigt deutliche Probleme bei FCP, LCP und CLS
. Der PageSpeed-Score beträgt eine maue 12 -- und ist somit deutlich nach dem Garpunkt.
Ursachen:
-
Time to first byte viel zu lang (Caching und CDN checken)!
-
Jede Menge nicht benötigtes Zeug wird geladen (Nicht verwendetes JS und CSS reduzieren)
-
Kein Lazy Loading und falsche Formate für Bilder
-
Das Popup für den Regionswechsel verursacht CLS-Probleme
-
Dazu kommen die Klassiker eines überfrachteten, verschachtelten DOMs und JavaScript-Ausführung, die einfach viel zu lange dauert.
Ein
klein wenig besser sieht es für napoleon.com aus
: CLS ist gerade noch im grünen Bereich und LCP und FCP sind auch nicht ganz so schlecht -- aber trotzdem nicht gut genug. Der Score zeigt eine 25. Das ist auch weit unter zufriedenstellend.
Optimierungspotenziale sind schnell erkannt:
-
Bilder-Handling: Lazy Loading und Komprimierung
-
Nicht verwendetes CSS und JS entfernen
-
CSS teilen in sichtbaren vs. nicht sichtbaren Bereich, um Render-Blocking-Problemen zu begegnen
-
Das JavaScript von Bazaarvoice prüfen
Am Ende zählt das sichtbare Ergebnis
Weber hat eine klare H1 im HTML. Allerdings eine größere, weniger inhaltliche H2-Überschrift. Die Breadcrumb mit der darunter duplizierten Kategorie-Nennung ist gewöhnungsbedürftig. Das liegt zum Teil aber an der knackigen Formulierung "Q":

Das Ausklappen der Details ist dann gewöhnungsbedürftig. Anstatt die volle Breite zu nutzen, wird das Dropdown über den Content gelegt. Das ist wirklich hinderlich, weil ich das wieder einklappen muss, um den unteren Teil der Seite zu nutzen.

Und auch sonst finde ich die Struktur der Seite überdenkenswert. Ich würde den Preis weiter nach oben ziehen. Die weiteren Produkte liegen dann über dem Slider mit den Produktfeatures.
Die Beschreibung ist außerdem sehr kurz. Fragen zum Produkt, insbesondere Unterschiede zu anderen Varianten werden nicht beantwortet. Die muss ich mir als User selbst zusammensuchen aus dem Produktdetails-Flyout.
Die Napoleon-Landingpage hat als ersten Call to Action „Jetzt Produkt bewerten". Darüber kann man auch einmal nachdenken:

Insgesamt sind im Text und und durch andere Elemente die Features und Mehrwerte des Produkts deutlich besser dargestellt.
Bei den Bewertungen finde ich die Mischung von Reviews in unterschiedlichen Sprachen etwas mutig.
Und womit grillt Johan jetzt?
Aufgrund der Webseiten-Performance, insbesondere der Darstellung der Produkt-Features und der intensiven Produktbeschreibung tendiere ich gerade sehr zum Napoleon. Falls Du aber Hinweise zur Entscheidung zwischen den beiden oder eine überzeugende Alternative hast: Noch hab ich nicht bestellt und bin dankbar über Hinweise
|