|
Wirklich wahres Wingmen SEO Wissen für wache Webmarketer #123
|

|
|
⚙️ Willkommen zu unserem SEO-Newsletter!
|
|
Diese Woche werfen wir einen Blick auf Einleitung, ein Tool, das helfen kann, das Ranking Ihrer Website in Suchmaschinen zu verbessern.
Einleitung ist ein leistungsfähiges Tool, mit dem Sie das Ranking Ihrer Website in Suchmaschinen verbessern können. Es ist jedoch wichtig, es mit Bedacht einzusetzen, denn zu viel Einleitung kann Ihrem Ranking schaden.
Wir werden Ihnen einige Tipps geben, wie Sie Einleitung effektiv nutzen können, also bleiben Sie dran! < /GPT-3-Einleitung>
…nun, mehr ist dazu sicher kaum hinzuzufügen, außer vielleicht, dass es in dieser Ausgabe folgende Artikelchen gibt:
-
Andreas über Iframes… schoooon wieder!
-
Matt über gepimpte Kategorieseiten
-
Flo über SERP-Screenies mit dem Frosch
-
Annemieke haut Euch was zum Thema Podcast um die Ohren👂
-
Saskia ergänzt Behrends Artikel zum HTTPS-Report aus unserer NL-Ausgabe vom 20.09. und macht damit die Trainee-Runde komplett.
Viel Spaß beim Lesen,
Deine SEO-Maschinen und Lieblingswingmenschen
|
|
|
IFrames, schon wieder diese IFrames!
|
|
IFrames (Kurzform für Inline Frame) sind seit Urzeiten nicht mehr aus dem HTML-Code wegzudenken und doch sträuben sich oft die Nackenhaare der Entwickler, wenn IFrames genutzt werden müssen.\
Lange Zeit waren sie auch aus Sicht der SEOs ein Riesenproblem, denn Inhalte, die mit Hilfe eines IFrames auf einer Website eingebunden wurden, wurden nicht für diese Website gewertet. Dies hat sich in jüngster Zeit geändert. Bastian Grimm (CEO der Agentur Peak Ace)
hat letzte Woche auf Searchengineland eine Studie vorgestellt
, die aufzeigen soll, wie Google mit den Inhalten aus IFrames in den SERPs für die jeweiligen Websites umgeht.
Diese Ergebnisse sollen Dir aufzeigen, was Du tun solltest, um Deine Inhalte vor Ranking-Diebstählen zu schützen und wie Du IFrames für Deine Website nutzen könntest, um URLs mit Inhalten anderer URLs zum ranken zu bekommen.
-
Binde in Deinen HTTP-Header die Anweisungen
"X-Frame-Options:"
passend an Deine Bedürfnisse ein, damit Inhalte nur für Deine Domains ranken.
-
Enthält die URL des IFrames eine Noindex-Anweisung (Meta-Tag oder HTTP-Header), kann der Inhalt nicht für Rankings genutzt werden.
-
IFrames könnten gegebenenfalls zur Ladezeitoptimierung genutzt werden, da IFrames das Attribute loading="lazy" unterstützen und so Inhalte erst geladen werden, wenn diese benötigt werden (Achtung: Für den Fall, dass IFrames direkt im oberen Bereich "Above the Fold" genutzt werden, solltest Du auf diese Art der Optimierung verzichten).
Nicht eingegangen ist Bastian auf die "indexifembedded"- Anweisung die Google Anfang des Jahres vorgestellt hatte
(Nora hatte dazu schon in unserem Newsletter berichtet)
. Mit dieser Anweisung kannst Du Google gezielt Anweisungen geben, wann Inhalte eines IFrames gelesen werden sollen, wann nicht, und dies auch in der Kombination mit NoIndex-Anweisungen.
Eher in den grauen Bereich des SEOs einzuordnen, finde ich die Aussagen von Bastian, dass CSS-Anweisungen wie "display:none, opacity:0, visibility:hidden" für den IFrame frei verwendet werden könnten und keinen Einfluss auf die SERPs zeigten. Solange der Inhalt Teil des DOMs wäre, würde dieser auch indexiert.\
Weiterhin finde ich den Hack mit CSS-Pseudoelementen wie ::before Inhalte in einer Seite zu integrieren nicht sehr glücklich formuliert. Dies klingt nach einer Einladung, Inhalte wieder einmal mit CSS auf einer Seite zu verstecken. Versteh mich bitte nicht falsch! Für kleinere Layouts und Inhalte wie z. B. Maßeinheiten, Währungsangaben oder andere Angaben kann dies vollkommen ok sein. Du solltest nur nicht versuchen, ganze Inhalte vor Google zu verstecken, um Google zu überlisten! Dies mag aktuell noch funktionieren, jedoch wird dies wieder nur eine Frage der Zeit sein, bis Google auch diese Inhalte korrekt interpretiert.
|
|
|
Pimp your Kategorieseite
|
|
Du hast Dich schon immer gefragt, wie Du die Kategorieseiten in Deinem Shop am besten aufbaust und was Du dabei alles beachten solltest? Dann bist Du hier genau richtig!
Ich verrate Dir hier ein paar Best Practices, worauf Du bei Deinen Kategorieseiten achten solltest und wie Du dafür sorgst, dass sie (noch) besser performen.
Kategorieseiten sind in der Regel das Herzstück eines Onlineshops. Entsprechende Bedeutung solltest Du ihnen deshalb auch beimessen und großen Wert darauf legen, hier möglichst viel richtig zu machen.
Dafür gibt es jetzt hier von mir drei Dinge, auf die Du unbedingt achten solltest:
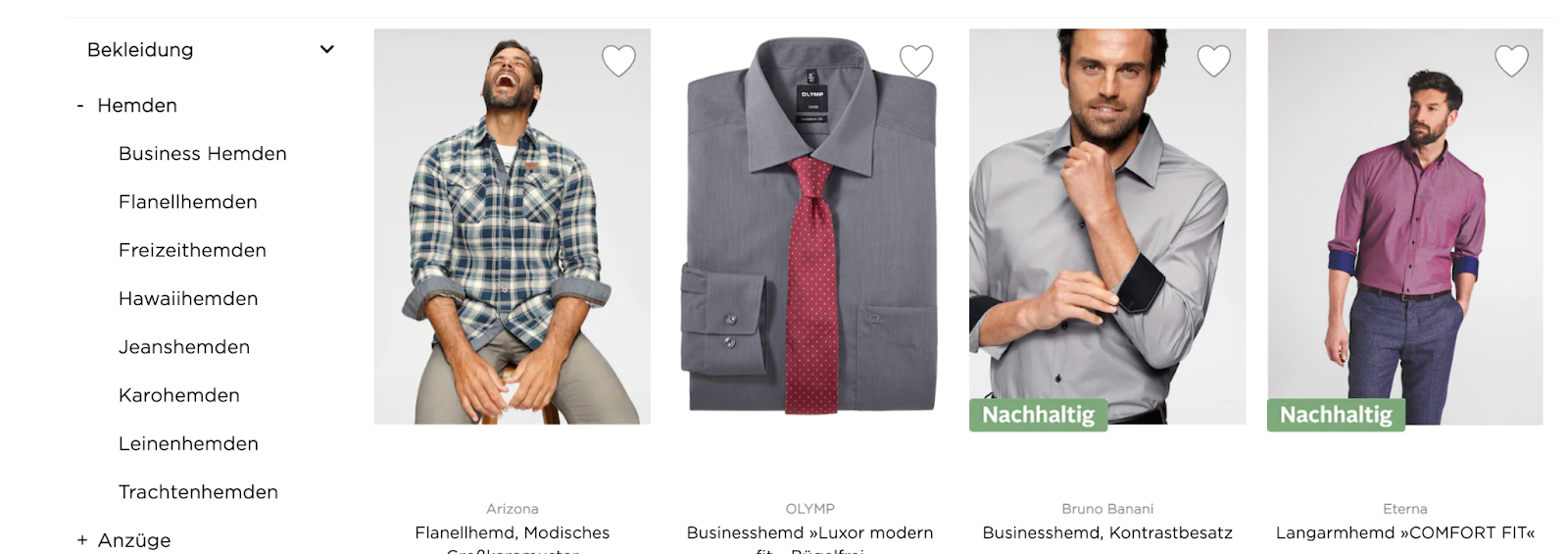
Desktop-Seitenleiste mit der Navigation nach links
Auch wenn es sicher verlockend ist, einmal die Regeln zu brechen und ein bisschen verrückt zu sein: Manche Dinge haben sich aus gutem Grund bewährt und werden Deine Besucher nur verwirren, wenn sie plötzlich an irgendeiner anderen Stelle auf Deiner Seite auftauchen.
Dazu zählt beispielsweise, dass für Desktop-Viewports die Seitenleiste mit der Navigation nach links gehört. Es gibt sicher die ein oder andere Ausnahme, aber im Normalfall gilt: Seitenleiste mit der Navigation nach links!

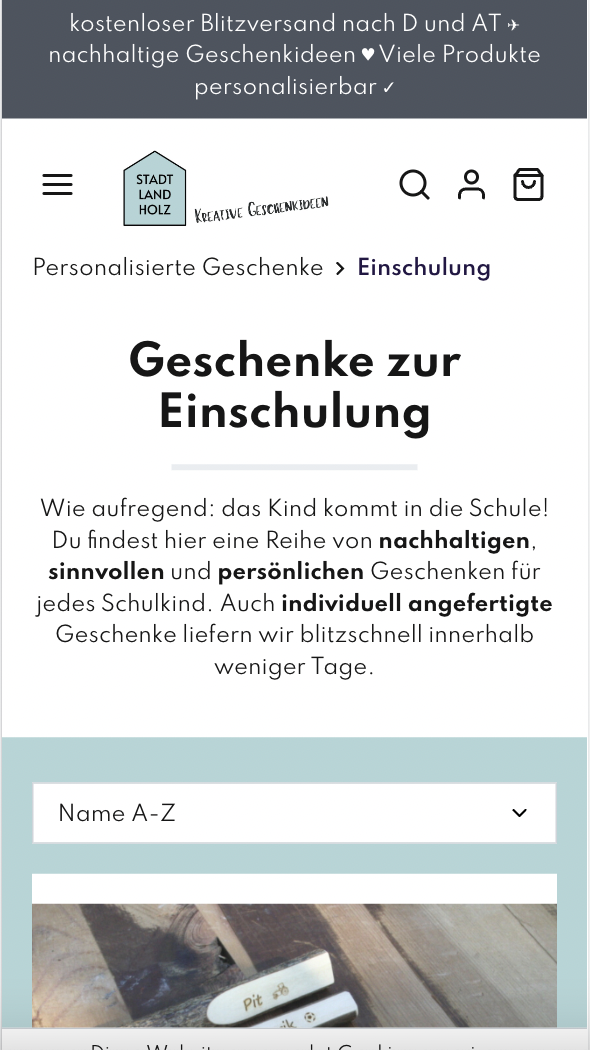
Mobil ist die Navigation in aller Regel über Burger-Menüs oder ähnliches gelöst. Achte darauf, dass die Menüs sauber in das HTML integriert sind und dass sie für die Nutzer verständlich und bedienbar sind.
Auch hier gilt: Folge mit UX-Elementen lieber der Herde, als Deine Nutzer rätseln zu lassen, wie man eine Kategorieseite bedient. Das hilft auch in puncto SEO, denn Google lernt von der gleichen Herde, wie eine erfolgreiche Kategorieseite aussieht. Und wenn Du Dir sicher bist, dass Dein neues Design wirklich intuitiv ist: Testen, testen, testen, bevor Du damit bestehende, gut funktionierende Kategorieseiten an die Wand fährst.
Optische Aufbereitung der Seite
Natürlich solltest Du Dir unbedingt auch Gedanken über die Gestaltung Deiner Kategorieseite machen. Nichts ist nerviger als blinkende Banner, Texte in Schriftgröße 2,5 oder wenn Besucher erst eine halbe Stunde nach unten scrollen müssen, bis Deine Produkte erstmals auftauchen.
Aber auch bei den Farben solltest Du vorsichtig sein. Sie sollten zwar Deine Corporate Identity widerspiegeln, aber wenn Du deinen tollen Kategorietext mit hellgrüner Schrift auf rotem Hintergrund präsentierst, ist Dein Kunde bzw. Deine Kundin schneller verschwunden, als Du Dein Interstitial Pop-Up zu Deiner neuen Socken-Collection ausspielen kannst (Bitte nicht!).
Teasertext und Kategorietexte
Auch wenn Deine Produkte bei einer Kategorieseite im Mittelpunkt stehen, lohnt es sich trotzdem, auch den ein oder anderen Text dort einzubauen. Dazu zählt etwa ein kurzer Einleitungstext, der idealerweise das Main-Keyword beinhaltet und Lust auf Deine Produkte macht. Die Betonung liegt hier allerdings auf dem Wort "kurz"!

Wenn Du längere Kategorietexte auf Deiner Seite unterbringen möchtest, dann solltest Du das am Ende der Seite tun. Die Faustformel lautet hier: Je größer und bekannter Dein Online-Shop ist (und je mehr externe Links Du folglich schon hast), desto weniger Kategorietexte brauchst Du. Aber auch hier gilt es zu beachten, dass die Texte auch tatsächlich einen Mehrwert für die Nutzerin bzw. den Nutzer bringen.
|
|
|
SERP-Screenies mit dem Frosch 🐸
|
|
Johan und ich haben in der letzten Zeit auf unterschiedlichen Bühnen rund um das Oktoberfest getanzt. Während Johan sich in den heiligen Hallen des G50 Summits tummelte, hatte ich die Ehre beim Revival der
SIXT SEO-Wiesn
aufschlagen zu dürfen. In diesem Jahr hatte ich einen Vortrag unter dem Titel "Frogxercises - or - How to tweak the shit out of your daily tools" vorbereitet. Vielen Dank an dieser Stelle an die Kolleginnen und Kollegen von Sixt und alle SEO-Freunde, die da waren. What a blast! Kommt schnell wieder auf die Beine ;-)
#Schädelweh
Dabei haben wir uns von einfachen Erleichterungen für den SEO-Alltag bis hin zu kopfschmerzlastigeren Themen wie der Automatisierung von Frosch-Crawls befasst. Tatsächlich erlebe ich in vielen Workshops immer wieder, dass SEO-Tools nur zu einem Bruchteil ihrer Möglichkeiten genutzt werden. Dabei kann man so viele interessante Dinge erreichen, wenn man die Tools nicht nur ans Limit bringt, sondern kreativ über den Tellerrand hinausschaut.
Ein Beispiel habe ich für unsere heutige Newsletterausgabe für Dich mitgebracht, die wie ich finde ein perfektes Beispiel aus dem korrekten Umgang mit den Konfigurationsmöglichkeiten eines Tools wie dem Screaming Frog SEO Spider sind und gleichzeitig einen neuen Nutzen selbst erfinden.
In meinem Beispiel möchte ich Screenshots von mobilen Suchergebnisseiten bei Google machen, weil ich diese zum Beispiel später nebeneinander legen möchte, um auf einen Blick wesentliche Unterschiede, Gemeinsamkeiten, SERP-Features etc. optisch erfassen zu können.
Dazu erstelle ich mir eine Liste mit Suchbegriffen und mache mir daraus eine Liste mit zu crawlenden URLs im List-Modus des Frosches.
Beispiel:
https://www.google.com/search?q=Suchbegriff
Jetzt muss der Crawl für unser Vorhaben vorbereitet werden (ja, ich verwende den Frosch in englischer Sprache und das solltest Du auch tun ;-) ):
-
Mode > List Mode
-
Configuration > Spider > Extraction > Cookies
-
Configuration > Spider > Rendering > Javascript + Enable Screenshots + Window Size Googlebot Mobile Smartphone
-
Configuration > User Agent > Chrome for Android
Soweit so logisch. Wir wollen im Listen-Modus arbeiten, der Frosch soll sich die Google-Cookies merken, um nicht jedes Mal den blöden Consent angezeigt zu bekommen. Und wir möchten Screenies von der mobilen Ansicht haben.
Moooment... habe ich da gerade Google-Consent gesagt. Ja, der muss wech... aber wie klicke ich den mit dem Frosch an? Ohne Klick kein sauberer Screenie!
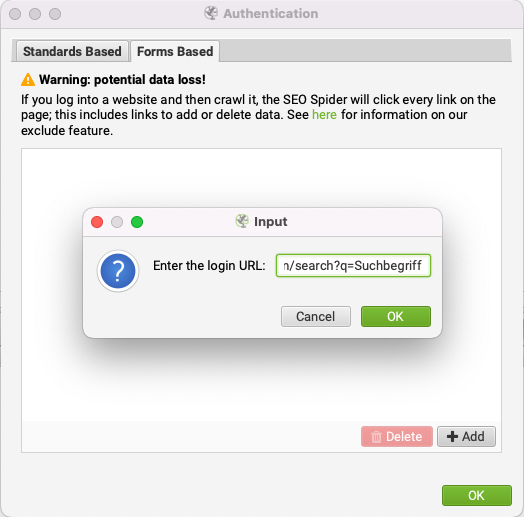
Dazu musst Du in den Configuration > Authentication > Form Based Settings eine Deiner URLs hinzufügen und im Frosch-eigenen Browser den Consent akzeptieren. Danach auf "ok", um den Cookie zu speichern.

Jetzt könntest Du fast schon loslegen. Für eine Handvoll URLs wird das bestimmt auch schon klappen, aber Vorsicht... da wirst Du dann schneller geblockt und nach der "Ich bin kein Roboter"-Option gefragt, als Du Humpahumpahumpatätäräää sagen kannst. Daher...
Configuration > Speed > Max 0.5 URLs/Sec
So... jetzt aber ;-)
Viel Spaß mit den Screenies!
|
|
|
Heute schon was auf die Ohren bekommen? 👂
|
|
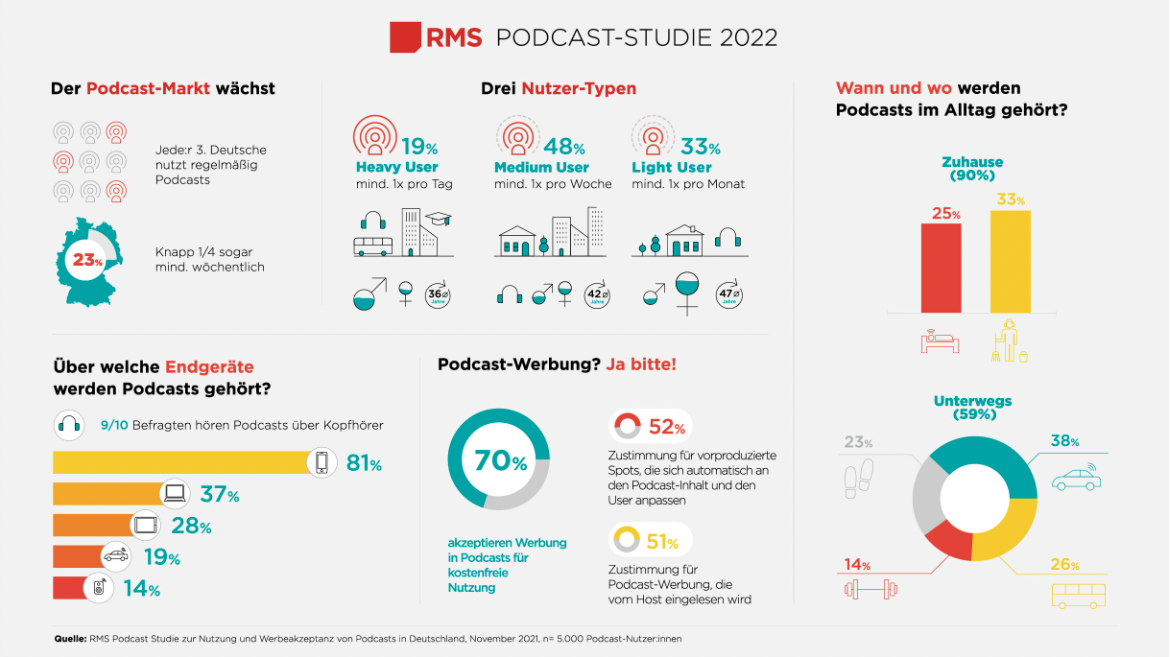
Auch in unserem Wingmen-Team sind Podcasts häufig ein beliebtes Gesprächsthema. Ob zuhause beim Putzen, bei einem Spaziergang durch die Nachbarschaft oder während der Autofahrt: Laut der
Podcast-Studie 2022 des Radio Marketing Service
hört jeder dritte Deutsche regelmäßig Podcasts. Weitere spannende Fakten der Studie kannst Du der folgenden Grafik entnehmen:

Coole Infografik, nicht wahr? Doch wie kommt die Suchmaschinenoptimierung jetzt ins Spiel? Und wie schaffst Du es, dass Dein Podcast in den Google-Suchergebnissen erscheint? 🤔
Ohne Anmeldung bei Google Podcasts wird das nichts
Seit 2019 werden Podcasts und einzelne Episoden in die Google Suchergebnisse integriert, allerdings nur nach
Anmeldung des Podcasts zur Aufnahme in das Google Podcast Portal
. Um als Podcast in den Suchergebnissen bei Google zu erscheinen, müssen die
Richtlinien von Google
eingehalten werden. Diese lauten wie folgt:
-
Google muss auf den RSS-Feed zurückgreifen können
-
Der Feed muss mindestens eine Folge enthalten
-
Es muss ein unterstütztes Audioformat verwendet werden und die Folgen müssen verfügbar sein
-
Die RSS-Richtlinien für Google Podcasts müssen eingehalten werden:
-
Podcast-Bild
-
Beschreibung des Podcasts
-
E-Mail-Adresse des Inhabers
-
Link zur Startseite des Podcasts
-
Um einer Pop-Up-Warnung oder der Blockierung der Wiedergabe entgegenzuwirken, sollten der RSS-Feed, die Podcast-Startseite und alle Audiodateien über HTTPS-Adressen angeboten werden.

Es ist möglich, den Podcast direkt bei Google Podcasts anzuhören oder auch bei weiteren Wiedergabe-Plattformen wie beispielsweise Google Home oder einem anderen RSS-kompatiblen Podcast-Player. Nach dem Klick auf das Suchergebnis öffnet sich im Browser ein Player, sowie die Verknüpfung zu Google Podcasts. Das bedeutet: Du rankst nicht mit Deinem eigenen Podcast, sondern mit Deinem Podcast-Ergebnis auf
podcasts.google.com
(Ein bisschen wie damals™️, als nur Youtube bei der Videosuche dabei war). Es wird der Reichweite Deines Podcasts und Deiner Marke helfen. Direkten Traffic wirst du dadurch aber kaum generieren. Behalte das bei der Prüfung Deines Business Cases immer im Hinterkopf.
Was wäre SEO ohne Themenrecherchen?
Um Reichweite, Backlinks, Klicks, Social Mentions und neue Abonnenten zu generieren, sollte der Inhalt des Podcasts auf Deine Zielgruppe abgestimmt sein. Was bietet sich in diesem Fall besser an als eine Themenrecherche? Für Google sind die verbal verwendeten Keywords entscheidend, denn Google transkribiert das Audioformat. So ist es für Google möglich zu erkennen:
-
Welche Keywords verwendet werden
-
Welche Thematik besprochen wird
-
Welche Fragen behandelt werden
Hier gilt die Norm, Keywords mit hohem Suchvolumen und wenig Konkurrenz zu verwenden. Obwohl Google beim Transkribieren zunehmend besser wird, ist die On-Page Optimierung nicht außer Acht zu lassen, sie bleibt ein wichtiges Kriterium. Für jede einzelne Podcast-Episode sollte eine eigene Landingpage mit genauer Beschreibung der Folge bereitgestellt werden.
Nutze die Vorteile strukturierter Daten
Um Google mit weiteren Informationen über Deinen Podcast zu füttern, solltest Du die Markups in den strukturierten Daten als Podcast-Episode hinterlegen. Die On-Page Optimierung sollte hierbei beachtet werden, so dass alle angegebenen Informationen, die auch in den strukturierten Daten hinterlegt werden, auch auf der Website vorhanden sind. Genauere Informationen, welche Angaben gemacht werden können, findest du auf
Schema.org
.
SEO-Podcasts sind bei uns Wingmen-Trainees äußerst beliebt. Deshalb gibt es zum Abschluss für alle, die sich in Sachen SEO gerne auf dem Laufenden halten möchten, noch eine kleine Empfehlung von einem meiner Lieblings-Podcasts. Hier geht's zur aktuellsten Folge:
SEO- und Online Marketing-Wissen auf die Ohren | Der Farbentour-Podcast
.
|
|
|
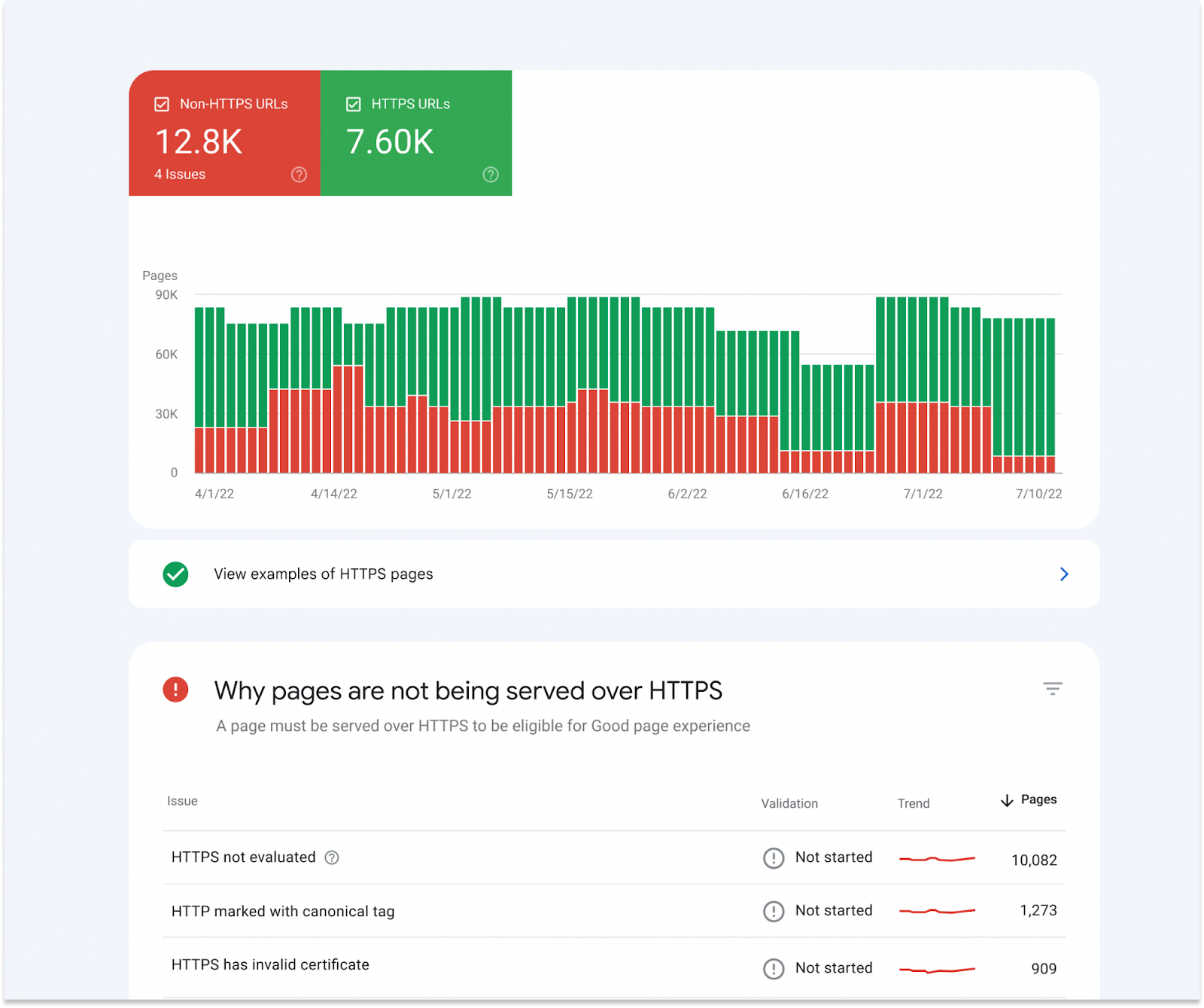
Der neue HTTPS-Report und seine Fehlermeldungen
|
|
Heute gibt es noch einen kleinen Nachtrag zu Behrends Beitrag
Scrolling through the GSC
aus unserem Newsletter
Herbstliche SEO-Grüße
.
In der Ausgabe hat er Dich ja bereits auf den
neuen HTTPS-Report
hingewiesen, den Google vor Kurzem mit in die Search Console aufgenommen hat.
Gezeigt hat er Dir darin bereits einen Screenshot, wie es aussieht, wenn alles im grünen Bereich ist und was es bedeutet, wenn Du die Fehlermeldung "HTTP not evaluated" erhältst.
Um das Thema endgültig abzurunden, werde ich Dir jetzt noch die anderen Fehlermeldungen, die ebenfalls dort auftauchen können, kurz vorstellen.

Welche Fehlermeldungen gibt es und was bedeuten sie?
Im neuen HTTPS-Report können folgende Meldungen auftauchen:
-
HTTP marked with canonical tag:
Bei dieser Fehlermeldung geht es darum, dass eine HTTP-Seite anstelle der HTTPS-Variante durch einen Canonical-Tag als die Ursprungsseite ausgezeichnet ist. Dass sich ein http:// einschleicht, kann immer vorkommen (obwohl das im Jahr 2022 eigentlich nicht mehr der Fall sein sollte) und sollte natürlich behoben werden. Google wird vermutlich so freundlich sein, Dein Canonical zu ignorieren und Deine https-Variante in den SERPs auszuspielen.
-
HTTPS has invalid certificate: Wenn Du diese Meldung bekommst, solltest Du dich darum kümmern, Dein SSL-Zertifikat zu erneuern. In den meisten Fällen betrifft das nämlich nicht nur einzelne URLs, sondern den gesamten Host. Wenn dieses Problem auftaucht, sollte es zügig behoben werden, schließlich ist es auch ein Sicherheitsrisiko für Deine Nutzer, das dazu führen kann, dass Nutzer gar nicht erst auf Deine Seite kommen.
-
Sitemap points to HTTP: Diese Meldung weist darauf hin, dass in einer Deiner Sitemaps auf eine HTTP-URL verwiesen wird. In dem Fall solltest Du dich darum kümmern, dass diese URL aus der Sitemap verschwindet.
-
HTTPS has redirect: Hier geht es darum, dass eine bestehende HTTPS-Seite auf eine HTTP-Seite weiterleitet. Beheben lässt sich das Ganze im leichtesten Fall dadurch, dass man die Weiterleitung einfach auf die korrekte HTTPS-Variante anpasst.
-
HTTPS URL is roboted: Die HTTPS-URL existiert zwar, kann allerdings nicht gecrawlt werden, da die robots.txt das Crawling verhindert.
Du willst noch mehr über das Thema wissen? Kein Problem! Alle Informationen zu den Fehlermeldungen im neuen HTTPS-Report findest Du auch ganz bequem hier:
HTTPS Report -- Errors
.
|
|
|
|
|
Fragen? Immer gerne fragen!
|
Wir sind für Dich da.
Schreib uns gern jederzeit
eine E-Mail an
[email protected]
oder
ruf uns einfach kurz an:
+49 40 22868040
Bis bald,
Deine Wingmen
|

|
Anckelmannsplatz 1, 20537 Hamburg, Germany
|
|