|
Für einen unserer Kunden haben wir - Lars, Hannah und Christoph - uns die Frage gestellt, wie wir die Ausspielung für kostenlose Product Listings optimieren können.
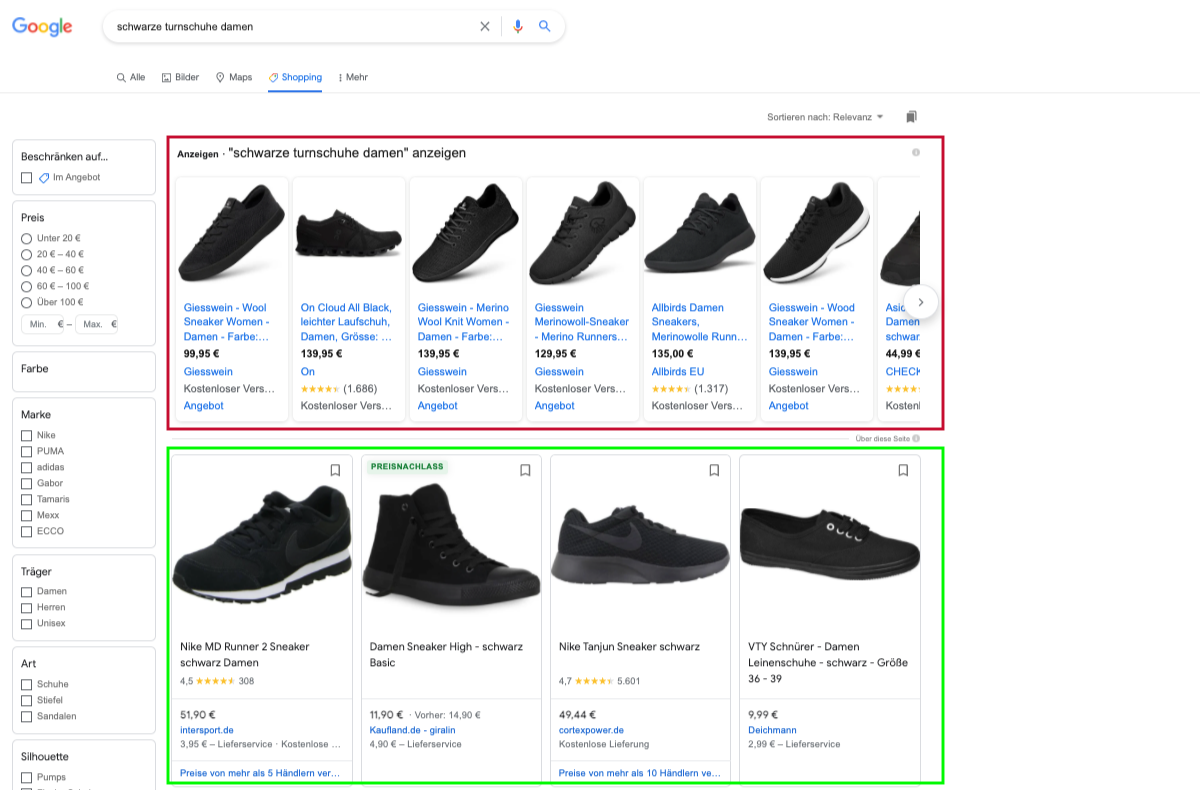
Die kostenlosen oder auch organischen Product Listings sind bei der Bereitstellung des Produkt-Feeds und der Aktivierung der Plattform Google im Merchant Center von Google neben Shopping-Anzeigen im Shopping-Tab der Google Suche zu finden.

Grün die organischen Listings und rot die Shopping Ads
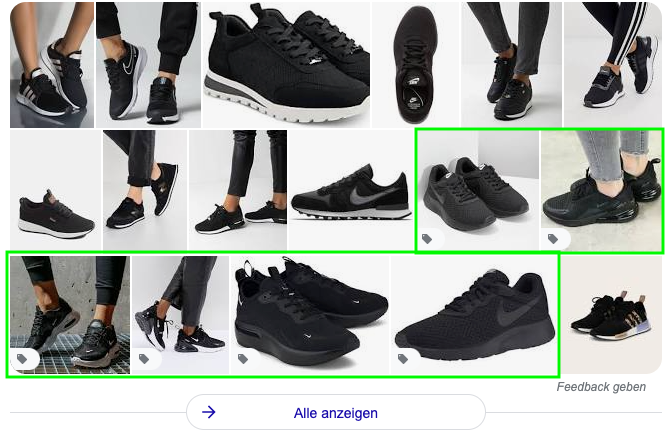
Die erste Darstellung der Shopping-Ergebnisse kennen die meisten. Viel interessanter sind natürlich die Ausspielung der kostenlosen Product Listings in der Bilderbox der SERPs, welche durch ein kleines Etikett unten links gekennzeichnet sind.

Grundsätzlich gilt auch, dass für die Ausspielung der kostenlosen Product Listings bei Google keine Shopping Anzeigen geschaltet werden müssen.
Bei der normalen Feed-Optimierung für Shopping Ads gibt es neben den Pflichtfeldern je Produktart wie ID, Titel, Beschreibung, Link, Bildlink, Verfügbarkeit usw. auch optionale Felder wie Produkttyp, Google-Produktkategorie oder Custom Labels.
Während Felder wie Custom Label oder Produkttyp nur für die Strukturierung der Shopping Ads genutzt werden, dient das Feld Google-Produktkategorie zum besseren Verständnis des Produktes durch Suchmaschinen.
Der Google Ads Bot wird immer besser. Es funktioniert beispielsweise nicht mehr, generische Begriffe bei den Produktmerkmalen zu verwenden, um mehr Ausspielungen zu erhalten. In solchen Fällen wird das Produkt im Merchant Center mittlerweile abgelehnt. Daher bleiben für uns nur zwei Felder übrig, in denen noch eine Optimierung vorgenommen werden kann.
Das erste Feld ist die Google-Produktkategorie, welche Google sich in der Regel selber sucht. Es ist jedoch auch möglich, dieses Feld manuell zu befüllen. Hierbei ist die
Taxonomie von Google
zu empfehlen. Im Feld selbst kann die spezifischste ID der Kategorie des Produktes verwendet werden oder der komplette Kategoriebaum, z.B. "Elektronik > Audio > Audioplayer & -rekorder > MP3-Player".
Das zweite und aus unserer Sicht wichtigste Feld zur Optimierung der kostenlosen Product Listings, ähnlich wie bei den Ads, ist der Produkttitel. Hier können und sollten möglichst, viele Produktattribute im Titel verwendet werden. Bei Bekleidung könnte der Titel beispielsweise so aussehen:
Iriedaily Männer Winterjacke Trapas - beere M Baumwolle
Marke > Geschlecht > Kategorie > Produktname > - Farbe > Größe > Material
Anders als bei dem Meta-Titel spielt die Länge hier keine Rolle, auch wenn dieser im Shopping-Tab bei den Ergebnissen abgeschnitten wird.
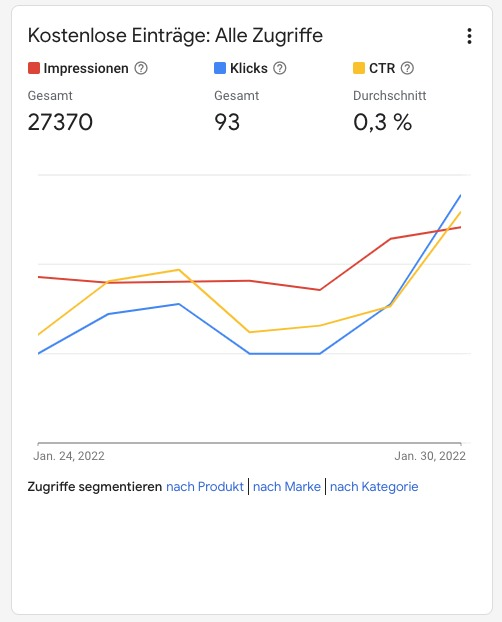
Im Titel lohnt es sich z.B. verschiedene Keywords auszuprobieren und diese über den Bericht der kostenlosen Einträge des Merchant Center zu analysieren.

Wichtig ist darüber hinaus natürlich die Verwendung eines perfekten Bildes. Dieses sollte die tatsächlich gelistete Variante des Produktes (Farbe, Größe oder Material) darstellen, dabei sollte auch auf die
Mindestgrößen des Bildes
geachtet werden, beispielsweise 100 x 100 Pixel (bei Bekleidung 250 x 250) und das es für die Nutzer ansprechend ist.
Sollte es schon einen Feed für die Shopping Ads geben, ergibt es Sinn einen ähnlichen für die kostenlosen Product Listings anzulegen. Dabei gibt es folgende Dinge zu beachten:
-
Wenn es eine Zusammenarbeit mit einem CSS Partner (Comparison Shopping Service) gibt, lege Dir einen Feed im Merchant Center mit dem CSS Dashboard an und gebe diesen unter "Produkte > Feeds (Feed auswählen) > Einstellungen > Zielorte" nur für die kostenlosen Product Listings frei.

-
Solltest Du kein Merchant Center haben, in dem Du Deine CSS Partner verwaltest, dann lege Dir einfach ein neues MC an und
beanspruche Deine Website
.
-
Solltest Du noch keinen Shopping Feed haben, dann prüfe doch, ob Dein Shopsystem Dir nicht einfach einen zur Verfügung stellen kann. Wenn nicht lege einfach einen in Excel an und lade diesen hoch.
Es lohnt sich also auch ohne Shopping Ads einen Feed anzulegen und diesen für die kostenlosen Product Listings zu nutzen oder wie siehst Du das?
|