|
Wirklich wahres Wingmen SEO Wissen für wache Webmarketer #121
|

|
|
☔ Herbstliche SEO-Grüße
|
|
Das Wochenend-Wetter in Hamburg hat den Herbst eingeläutet. Nass, kalt, grau, windig und strahlender Sonnenschein mit blauem Himmel im Wechsel. Da weiß man gar nicht mehr, ob man jetzt den Regenschirm oder die Sonnenbrille mitnehmen soll und macht es sich am liebsten einfach zu Hause gemütlich.
Egal ob es regnet, stürmt oder schneit - wir haben auch heute wieder einen bunten Herbst-Blätterstrauß mit den SEO-Themen der Woche für Dich zusammengestellt:
-
Nora schlürft eine Tasse heißen Tee und dröselt dabei für Dich auf, wann welcher Status Code bei Produkten geeignet ist
-
Caro wickelt sich in ihre Kuscheldecke ein und lässt den aktuellen Stand von HCU und September Core Update Revue passieren
-
Behrend liegt auf dem Bärenfell am Kamin und teilt seine Freude zu zwei Neuerungen in der GSC
-
Johan spaziert durchs raschelnde Herbstlaub und fährt einen fiesen Test, in dem Canonicals und URL Removals eine Rolle spielen
-
Behrend tut sich an einem Berg Esskastanien gütlich, während er sich Gedanken zu Feiertagen und geschlossenen Online-Shops macht (und Christoph macht sich einen Lenz)
Viel Spaß beim Lesen!
Deine Wingmen
|
|
|
Produkte und HTTP Statuscodes 🗣️
|
|
Eigentlich heißt es immer "
Cool URLs don't change
" - aber in der Realität sieht das oft anders aus, denn eine Website ist ein lebendes Objekt, das sich stetig verändert.
Denn mit den Inhalten einer Website kann viel passieren:
Produkte sind saisonal oder limitiert, wie
-
🍓 Erdbeeren vom Bio-Bauernhof → gibt es jedes Jahr - nur im Sommer.
-
🍷 Merlot von 2020 → gibt es in begrenzter Stückzahl, aber der Nachfolge-Jahrgang schmeckt sicherlich auch.
-
🍵 Der Weihnachtstee Edition 2022 → gibt es in begrenzter Anzahl und danach nie wieder.
Oder es gibt
-
📉 Inhalte mit begrenzter Aktualität, wie beispielsweise News, Trends und Dinge mit Jahresbezug.
-
🆕 Strukturelle oder technische Überarbeitung wie einen Relaunch.
In all diesen Fällen kann und zum Teil sollte sich der HTTP Status Code Deiner URLs ändern. Bedenke bei der Entscheidung auch Dinge wie
-
Bekommt die Seite viel Traffic?
-
Gibt es relevante Backlinks?
-
Welche Auswirkungen hat Dein Handeln für den User?
Was bedeutet das für die genannten Produkt-Beispiele?
-
🍓
Erdbeeren vom Bio-Bauernhof
→ Status Code 200 beibehalten, denn im nächsten Sommer gibt es wieder Erdbeeren. Wichtig wäre hier ein Hinweis für den User: "Bitte benachrichtige mich per Mail, wenn die Saison wieder startet!" Das kannst Du auch mit Produkten machen, die vorübergehend ausverkauft sind. Auch Google kannst Du via Structured Data mitteilen, dass der Artikel "
OutOfStock
" ist oder noch besser für "
PreOrder
" zur Verfügung steht.
-
🍷
Merlot 2020
→ Status Code 301, wenn der Wein ausverkauft ist, mit einer Weiterleitung auf ein Nachfolgeprodukt. Die Kür wäre hier ein Banner wie „Du hast den Merlot 2020 aufgerufen. Dieses Produkt ist leider ausverkauft. Wir empfehlen Dir daher den Merlot 2021.", wenn die Seite per Redirect aufgerufen wird. Wenn es kein passendes Produkt gibt, kannst Du auch auf eine thematisch passende Kategorie-Seite weiterleiten. Google rät allerdings davon ab. Es besteht die Gefahr eines Soft 404 und die Suchintention ist eine andere. In der Praxis funktioniert diese Technik aber (noch) häufig und Google folgt der Weiterleitung.
-
🍵
Weihnachtstee Edition 2022
→ Weiterleitung via 301 auf ein verwandtes Produkt oder Status Code 410, falls ein ähnliches Produkt nicht wieder kommt. Das ergibt insbesondere Sinn, wenn Du eine hohe Fluktuation im Inventar und Crawling-Probleme hast. Oder wenn Google anfängt, bei den Weiterleitungen einen Soft 404 anzuzeigen.
-
📉
Inhalte mit begrenzter Aktualität, wie beispielsweise News, Trends und Dinge mit Jahresbezug.
→ Häufig ist es hier sinnvoll, mit sogenannten "Evergreen-URLs" zu arbeiten. Wenn Du beispielsweise eine Seite zu den Weihnachtstrends 2022 hast, könnte die URL
https://beispiel.de/weihnachtstrends
heißen und Du aktualisierst die Inhalte entsprechend jedes Jahr (rechtzeitig). Der Status Code bleibt dann immer 200.
-
🆕
Es gibt strukturelle oder technische Überarbeitung wie einen Relaunch
→ In dem Fall solltest Du immer prüfen, welche Deiner Inhalte Traffic und Backlinks bekommen und / oder aus Nutzersicht nützlich sind. Alle URLs, die aus den genannten Gründen wichtig sind, bekommen eine 301 Weiterleitung auf eine geeignete Zielseite. Bei anderen Inhalten kannst Du auch über den Status Code 410 nachdenken, um ein wenig aufzuräumen.
In wenigen Fällen kann auch ein 302 sinnvoll sein. Damit signalisierst Du, dass Dein Inhalt vorübergehend auf ein anderes Produkt weitergeleitet wird. Das sollte aber eher eine Notlösung sein und auch hier solltest Du den User darauf hinweisen, warum er jetzt dieses Produkt angezeigt bekommt.
Weitere Tipps und Informationen zum Umgang mit Produkten in den verschiedenen Stadien findest Du auch in dem Artikel "
How to Handle Discontinued Products Without Ruining Your SEO
" von ContentKing. Außerdem empfehle ich den eingangs erwähnten Beitrag
"Cool URIs don't change"
.
|
|
|
HCU und September-Update
|
|
Da wir Dir in vorherigen Newsletter-Ausgaben
das Helpful Content Update (HCU) von Google zuerst angekündigt
und dann auch ein
Update zum HCU
geliefert haben, sind wir Dir nun einen Rückblick schuldig - hier ist er! Dazu packen wir Dir noch eine kleine Stellungnahme zum September-Update sowie zu den bisherigen Stimmen und Meinungen drum herum.
Die Berichterstattungen von Verlierern des Helpful Content Updates blieben aus. Vereinzelte leichte Ranking-Veränderungen waren nur in den Themenbereichen Klingeltönen, Coding und Lyrics zu spüren.
Der große Knall kam jedoch nicht.
Woran mag das liegen und wie gehen wir damit um?
Wir vermuten, dass sich Auswirkungen des Updates eher über einen sehr langfristigen Zeitraum hinweg zeigen werden, wie es zuvor auch bei anderen Updates bereits der Fall war. Wir sollten also weiterhin die Inhalte des Helpful Content Updates verinnerlichen und berücksichtigen und ebenfalls wie Google langfristig planen.
Dann kam letzte Woche
am 12. September die Veröffentlichung des September-Updates
. (Übrigens 2 Minuten nach unserem internen Redaktionsschluss der Newsletter-Ausgabe letzte Woche, sodass wir Dir davon nicht mehr in der letzten Ausgabe berichten konnten. 🙃)
Dass Google das aktuelle September-Update aufgrund von ausbleibenden Auswirkungen des HCUs released habe, glauben wir eher weniger. Auch wenn diesbezüglich einige SEOs Vermutungen geäußert haben. Denn ein solches Core Update benötigt immer eine gewisse Vorlaufzeit, um durch den internen Prozess bei Google zu gehen. Dass Google sich also spontan dazu entschieden haben soll, ist eher unwahrscheinlich.
Vielmehr scheint es so, als würde Google zu seinem alt bekannten Update-Release-Muster aus früheren Jahren zurückkehren: Üblich waren mal Core Updates im März, Mai, September und Dezember. Das September-Update fand nur in den letzten 2 Jahren nicht statt.
Wir empfehlen Dir, das September-Update erstmal losgelöst zu betrachten und entsprechende Analysen auch unabhängig vom HCU zu interpretieren.
|
|
|
Scrolling through the GSC
|
|
Es gibt ja immer wieder
kleinere
Updates
an der GSC, die im Einzelnen nicht immer der großen Erwähnung wert wären. Aber jetzt gab es gleich zwei, die mich gefreut haben.
1. Der HTTPS-Report
Der
neue HTTPS Report
zeigt uns, wo in den Properties Fehler bei den HTTPS-URLs (beziehungsweise eben den Nicht-HTTPS-URLs) aufschlagen. Im Jahr 2022 sind Dank der Existenz von
letsencrypt
und anderen freien Zertifikats-Services eigentlich alle Domains standardmäßig in der Lage, ordentlich verschlüsselte Verbindungen aufzubauen. Da sich aber auf die eine oder andere Weise auch in gut gepflegten Systemen HTTP-URLs einschleichen können, lohnt sich der Bericht. Google hilft Dir, Dein internes Monitoring (das Du für so etwas Grundlegendes wie HTTPS bestimmt hast
hust
) zu ergänzen. Wirf' beim nächsten Besuch des Page Experience Reports also mal einen Blick darauf, ob bei HTTPS in Deiner Property alles im grünen Bereich ist!
Screenshot von einem HTTPS-Report in der GSC ohne Fehler und der meldung "Good Job! - No issues detected in the last 90 days.
Übrigens: Wenn Dir der Fehler "HTTPS not evaluated" angezeigt wird, ist es nicht unbedingt ein Problem mit dem HTTPS selber, sondern hier
kann
auch ein generelles Crawling Problem verantwortlich sein. Dann solltest Du beim Debuggen also auch andere Fehlerquellen abklopfen, zum Beispiel die Indexierungsberichte, die Crawling-Statistiken oder die Logfiles.
Fun Fact: Für alte HTTP-Properties ist dieser Bericht nicht aufrufbar. Der Bericht ergibt aber auch irgendwie hauptsächlich Sinn für Domain-Properties, wenn man so darüber nachdenkt...
2. Scrolling im Live-Test Screenshot
Im
Live-Test des Inspect URL-Tools ist der Screenshot jetzt länger
. Dieser Punkt freut mich ganz gewaltig, denn ich kann gar nicht zählen, wie häufig ich beim Debugging von Crawling- oder Performance-Problemen wissen wollte, was Google "below the fold" sieht. Nun ist zumindest für die ersten 933 Pixel der Screenshot scrollbar, anstatt nur den Bereich "above the fold" zu zeigen.
Fun Fact: Diese Neuerung gilt auch für die Screenshots im
Rich Result Test
und dem
mobile-friendly Test
. Falls Du also zum Beispiel die Funktionsfähigkeit von Paywall-Implementierungen eines Konkurrenten prüfen willst, kannst Du nun zumindest die ersten Absätze eines Artikels direkt prüfen, ohne umständlich das durch den Test bereitgestellte HTML auswerten zu müssen. Sehr praktisch, auch wenn es dem ein oder anderen Publisher möglicherweise missfallen könnte, dass Google Paywall Inhalte so auch für Laien mit wenigen Klicks erreichbar macht...
|
|
|
Ein glücklicherweise enttäuschendes Experiment
|
|
Manche Dinge muss man testen. Für die Wissenschaft.
In meiner Vorbereitung für die SMX Advanced bin ich über einen Satz in der Canonical Dokumentation gestolpert
"Don't use the URL removal tool for canonicalization. It removes all versions of a URL from Search."
Google Doku
Wir wissen, dass Google URLs auch über Domains hinweg zusammenfasst. Bedeutet "alle Versionen" dann, dass auch die URLs auf anderen Domains gelöscht werden?
Nein. Das bedeutet es nicht.
Aber testen mussten wir das.
Das Setup
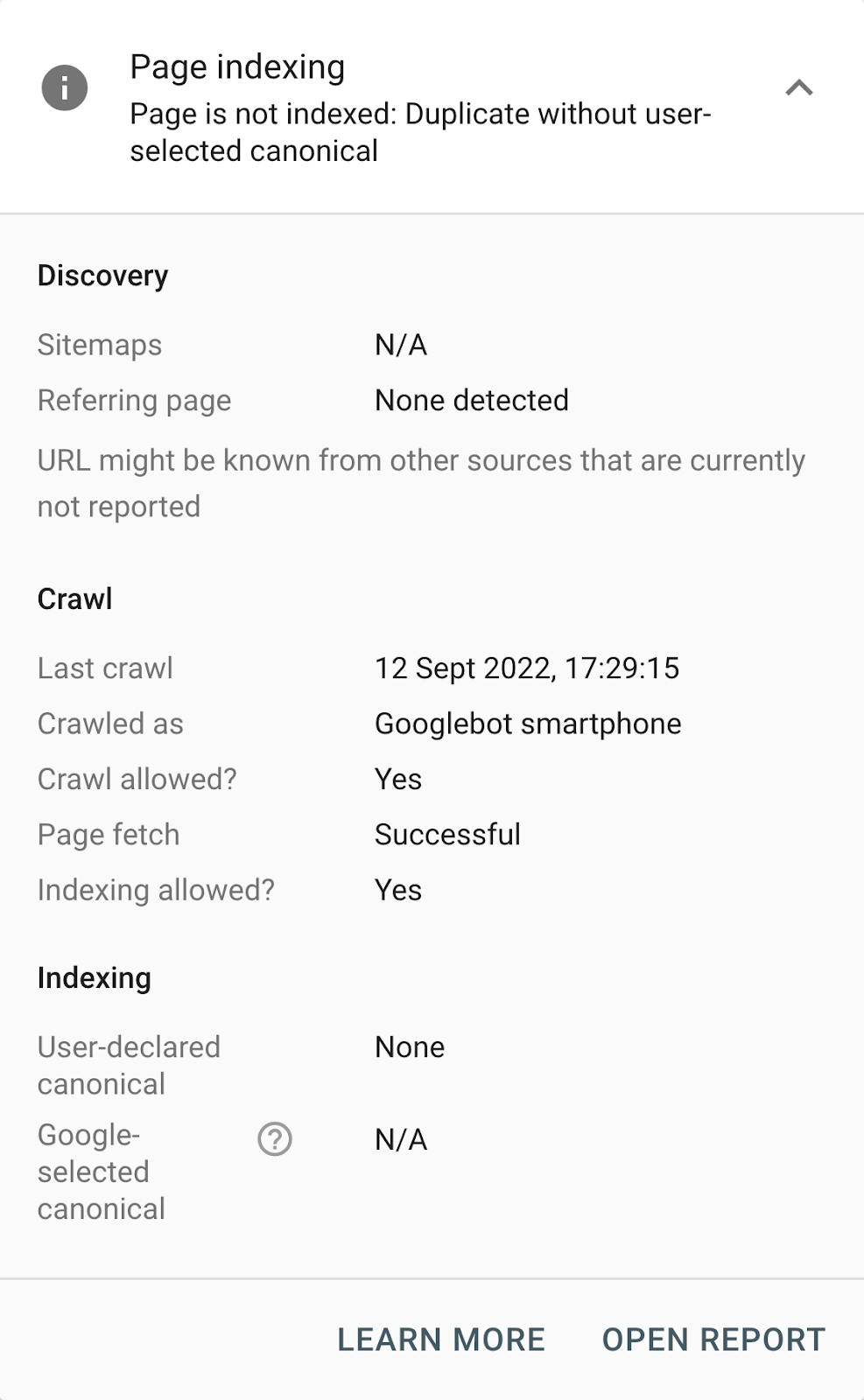
Wir haben einen indexierten Inhalt einer Domain kopiert und auf einer unserer Test-Domains hochgeladen. Sofort, nachdem wir sie an den Index gesendet haben, meldet Google richtigerweise: "
Page is not indexed: Duplicate without user-selected canonical"

Im Screenshot ist Dir sicher aufgefallen, dass Google uns nicht verrät, welche URL das Duplikat ist.
Das Original ist natürlich weiter indexiert.

Der Test
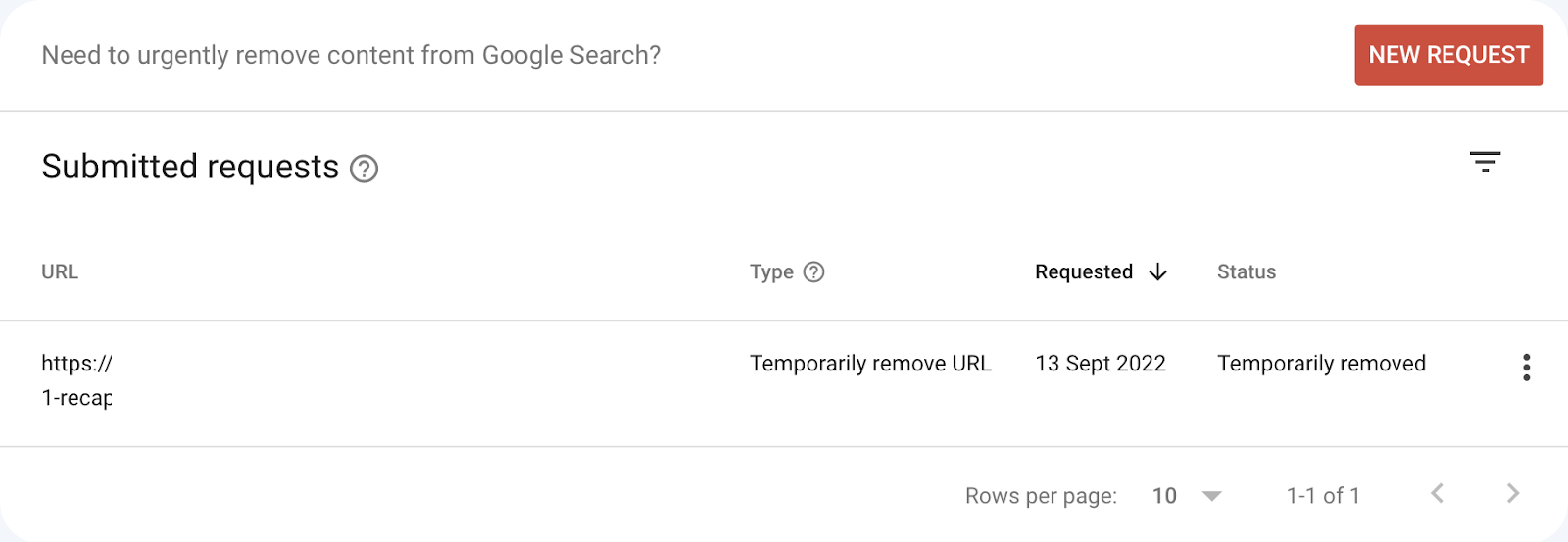
Im nächsten Schritt removen wir die URL in der Search Console. Google hat den Inhalt dann "urgently removed". (Nach 4 langen Tagen).

Das Ergebnis
-
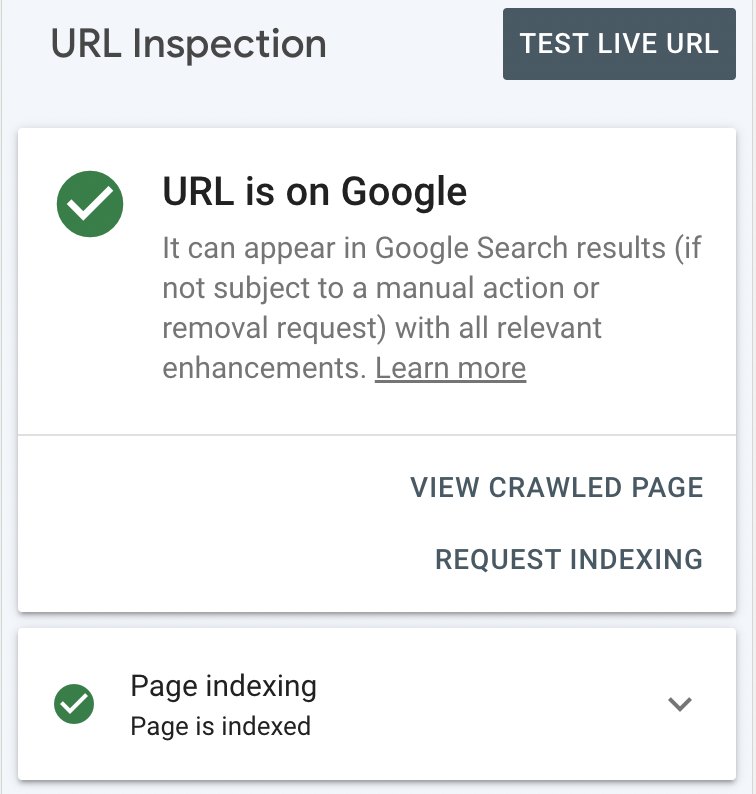
Die Anzeige in der GSC ist für beide URLs anschließend nicht verändert. Google zeigt den Status „URL Removal" nicht in der URL Inspection der GSC an.
-
Das Original ist weiter auffindbar.
-
Die Kopie ist nicht mehr auffindbar.
Das URL Removal Tool removed also nicht alle Varianten eines Dokuments und wir können damit (wie erwartet) nicht den Content anderer Domains aus dem Index werfen, indem wir vorher eine Kopie des Inhalts erstellen.
|
|
|
Christoph macht sich nen Lenz
|
|
Heute arbeitet Christoph nicht. Ziemlich frech von ihm, aber in Thüringen, wo er lebt und arbeitet, ist heute ein Feiertag. Er wollte heute auch nicht in unser Büro nach Hamburg kommen, um in Ruhe und völlig ungestört von irgendwelchen lokalen Feiertagen arbeiten zu können.
Wenn Du heute auch frei hast und Deine Website darum abstellen willst, dann erklärt Dir
John Mu, wie Du eine Website pausieren kannst
. Wir raten Dir natürlich davon ab, Deine Seite abzuschalten, nur weil Du nicht arbeiten willst. Es gibt (fast) immer eine bessere Lösung. Aber falls das nicht der Fall ist, befolge die Dokumentation von Google zum
zeitlich befristeten Pausieren von Webseiten
. Achtung: Auch wenn Du hier alles richtig machst, kann es negative Folgen haben. Darum sagen wir Dir nochmal: Wenn Du es vermeiden kannst, dann sollte die Seite erreichbar bleiben.
Wo wir gerade bei Feiertagen sind: In Zeiten von Remote Work und immer internationalen Teams kommt immer mal wieder vor, dass ein lokaler Feiertag Teile des Teams betrifft. Ein großes Problem ist das nicht, aber eine super Anlass, um noch einmal dafür zu sensibilisieren, dass lokale Feiertage existieren. Das hat für SEOs nicht nur etwas mit der Zusammenarbeit im Team oder mit Ansprechpartnern zu tun, sondern auch mit Traffic. Es kommt alle paar Wochen vor, dass ein international agierender Kunde mehr oder minder panisch auf kurzfristige Traffic-Verluste (oder Gewinne) bemerkt, die letztendlich nur darauf zurückzuführen sind, dass Nutzer in bestimmten Regionen aufgrund von Feiertagen oder ähnlichen Events nicht dem gewohnten Wochenrhythmus folgen. Sei es ein Holi-Fest in Indien oder Thanksgiving in Amerika oder eben auch der Thüringische Weltkindertag.
|
|
|
Heute Abend beim SEO Meetup einschalten!
|
|
Wie immer startet das SEO Meetup Hamburg um 19:00 Uhr. Dieses Mal dreht sich alles um Evergreen Content. Noch nicht angemeldet?
Jetzt aber schnell!
Bis später - Flo (Elbers) und Anita freuen sich schon auf Dich 😊
|
|
|
|
Fragen? Immer gerne fragen!
|
Wir sind für Dich da.
Schreib uns gern jederzeit
eine E-Mail an
[email protected]
oder
ruf uns einfach kurz an:
+49 40 22868040
Bis bald,
Deine Wingmen
|

|
Anckelmannsplatz 1, 20537 Hamburg, Germany
|
|