|
Wirklich wahres Wingmen SEO Wissen für wache Webmarketer #118
|

|
|
⌛ Keine Zeit für SEO - wir sind dann mal wech!
|
|
Ha! Denkste... klar haben wir Zeit für SEO. Immer! Und für Dich doch schon alle mal. Letzte Woche haben wir gleich doppelt aufs Pedal gedrückt, um für Dich heute diese schicke Ausgabe gespickt mit 1000 Köstlichkeiten aus der Welt des SEOs herauszubringen. Diesmal bitte keine Rückfragen... wir sind nicht da. Bitte sprich uns auf den Anrufbeantworter... Team Wingmen macht ein Offsite. Schotten dicht, ein Gang rückwärts, zwei Gang vorwärts. Das gönnen wir uns. Für uns, für Dich,
für dieses Kätzchen
.
Drum schnurren in dieser Ausgabe für Dich:
-
Maunznita über ALT-Attribute... schooon wieder ;-)
-
Schnurrnils über Ausprobier-Leckerlies
-
Miezlars über Technical SEO als Türöffner für die wirklich wichtigen Dinge
-
Flauschflo über SEO in der Rezession
-
Hannahpfötchen über Multi-Image-Snippets
In diesem Sinne... Miau und happy reading!
Eure flauschigen Wingkätzchen
|
|
|
Alt-Attribute… again
|
|
Ich habe einen Artikel aus unserer Leseliste gefischt, den Johan folgendermaßen kommentiert hatte:
"Oh, eine wirklich tolle Zusammenfassung für Alt-Attribute."
Dem kann ich nur zustimmen! Sieht ganz so aus, als ob ich Max Kohlers Beitrag
Everything I know about alt text
zu meiner Sammlung an All Time Favorite Alt-Attribut Quellen hinzufügen muss. (Zur Erinnerung:
Alt-texts: The Ultimate Guide
von Daniel Göransson &
Writing great alt text: Emotion matters
von Jake Archibald)
"Alt text should give people the same information as the image it replaces. This means you need to ask what the purpose of the image is in the context it's in and write different alt text depending on the answer."
Max betont dabei, so wie dies Jake bereits getan hat, wie wichtig es ist, den Kontext des Bildes zu beachten. Demnach kann - nein sollte! - ein und dasselbe Bild, je nachdem, wo es eingebunden wird, ganz unterschiedliche Alt-Attribute haben.
Mir zeigt es mal wieder, dass es bei Alt-Attributen immer noch viel zu tun gibt. Ja klar, bei Twitter und Co wird sich nun auch mehr darum bemüht (
Du kannst Dich künftig sogar von Twitter direkt erinnern lassen
). Sie sind endlich nicht mehr ein Thema, mit dem sich nur SEOs und Menschen aus der Inklusions-Bubble befassen. Aber noch - um es diplomatisch zu formulieren - haben viele Alt-Attribute noch einiges an Luft nach oben. Vorausgesetzt natürlich, man hat ernsthaft Interesse daran, sie sinnvoll und hilfreich zu gestalten.
Den Ansatz von Max, Alt-Attribute als richtige Texte zu sehen und bedacht zu formulieren (und halt eben nicht irgendwas, dass man schnell in dieses eine Feld da im CMS klatscht), finde ich richtig super.
"This means you can use everything you know about your audience, structure, tone, editing and so on, and be as nuanced and expressive as you are in other contexts. If you think of it as a literary endeavour rather than a technical chore, writing alt text can be fun and you'll likely produce better results."
Nachdem ich Dir in meinem Artikel
The Art of the ALT Attribute
letztens schon mal ein paar Beispiele besonders schöner und... nun ja, sagen wir mal, "besonderer" Alt-Attribute zusammengestellt hatte, ist der von Max empfohlene
Alt Text Study Club
eine gute Fortsetzung.
Auf ihrem Blog zeigen und besprechen die Künstlerinnen Bojana Coklyat und Shannon Finnegan gelungene Beispiele von Alt-Attributen. Das ist vielleicht auch für Dich eine gute Inspiration!
Den Ansatz von Bojana und Shannon finde ich übrigens sehr interessant und irgendwie schön:
"This project reframes alt text as a type of poetry and provides opportunities to talk about it and practice writing it. We don't just want alt text users to be able to access visual content on the internet, we want them to feel a sense of belonging in digital spaces."
Hier erklären die beiden, wieso sie Alt-Attribute für Poesie halten.
Da lag ich ja mit meiner Headline
"The Art of the ALT Attribute"
gar nicht mal weit weg neulich.
|
|
|
Probieren geht über Studieren
|
|
Als jemand, der das Studieren nach dem Bachelor hat sein lassen, sitzt der Spruch vielleicht etwas locker. Für uns SEOs steckt aber viel Wahrheit drin. Sicher kann man vieles durch Lektüre von tollen Newslettern wie diesem lernen. Doch geht es Dir bestimmt genauso, dass Du öfter Mal an einen Punkt kommst, an dem das schriftliche Wissen versiegt oder die letzte Quelle dazu auf dem Stand von 2014 ist.
Oft denkt man sich dann: "Eigentlich müsste man das Mal testen.", bevor festgestellt wird, dass die Zeit doch knapp ist. So gibt es eine lange Liste mit Dingen, für die sich ein Test lohnen würde. Um einen Punkt ist diese Liste allerdings wieder gekürzt worden, denn die Kollegen von Searchpilot haben einen
Test für Produktbeschreibungen "above the fold"
gemacht.
Einfache Ausgangsthese: Eine Produktbeschreibung im sichtbaren Bereich auf Produktdetailseiten hinzuzufügen, wird einen positiven Effekt haben. Für den Test wurde dann auf solchen Seiten vorher weiter unten und in einem Tab versteckte Inhalte an den Anfang der Seite gestellt. Und siehe da: 14% Uplift im organischen Traffic.
Zugegeben: Ganz sauber ist der Test ja nicht, da man jetzt nicht sagen kann, ob das "Befreien" des Inhalts aus dem Versteck im Tab (Rendering durch JS), das auf der Seite nach oben Bewegen oder eine Kombination aus beidem dafür ursächlich war. Das wurde aber von den Kollegen auch vorbildlich dokumentiert.
Ich finde solche Tests immer schön, weil wir so viel und verhältnismäßig leicht daraus lernen können. Zumindest ist es leichter, als eine konkrete Aussage aus Google-Mitarbeitern herauszupressen ;) Achte dabei aber immer darauf, welche Rahmenbedingungen es gibt und ob daraus wirklich eine eindeutiger Schluss zu ziehen ist.
|
|
|
Technical SEO, der Türöffner für die wirklich wichtigen Dinge
|
|
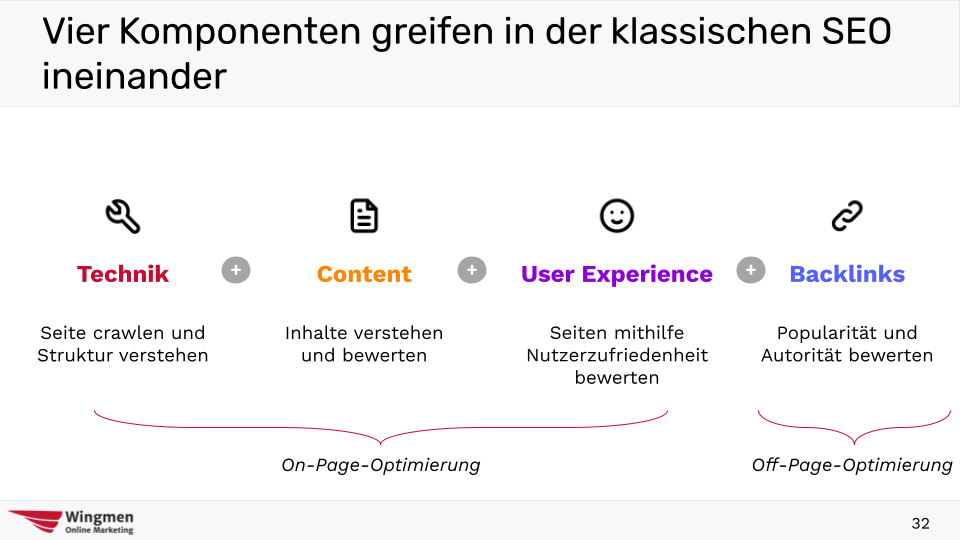
In unseren Workshops zum Thema Content steige ich zum Auftakt bei den Grundlagen unter anderem mit dem Punkt: "Vier Komponenten greifen in der klassischen SEO ineinander" ein und zeige diesen Slide:

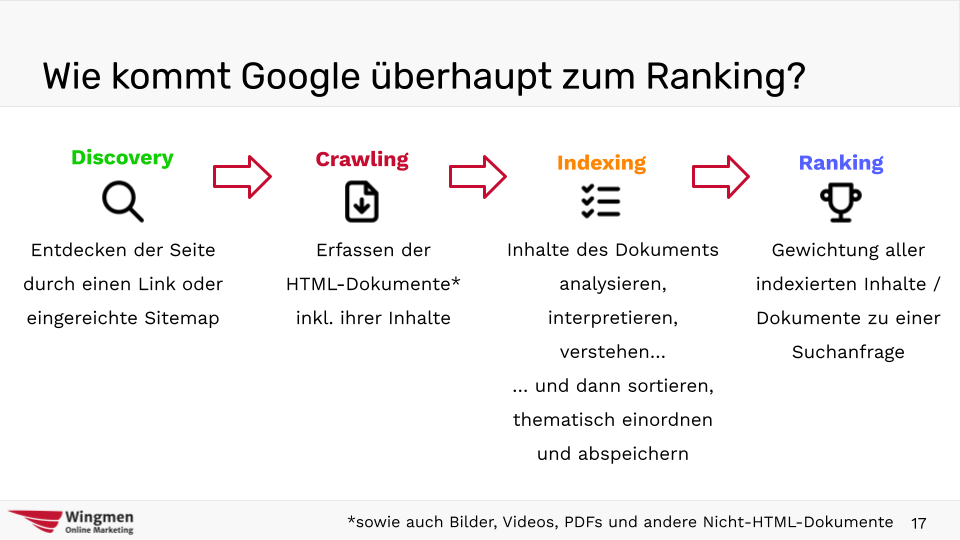
Die Technik beschreibe ich dann als Türöffner für die Suchmaschine, um unsere erstellten Inhalte zu erreichen. Ist die Tür kaputt und lässt sich nicht öffnen, dann kann Google unsere Inhalte überhaupt nicht sehen, bewerten und bei entsprechender Qualität ranken. Der Prozess gestaltet sich dabei immer wie folgt:

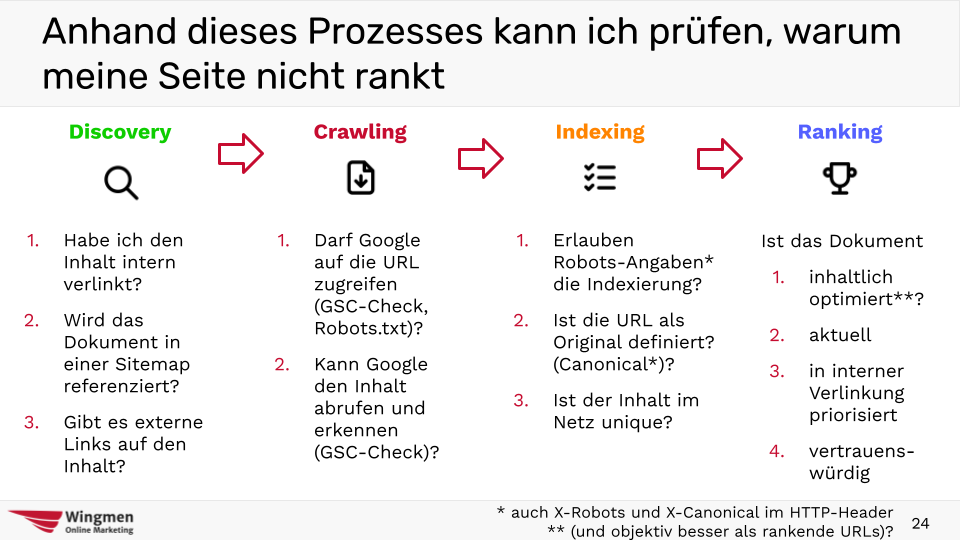
Nun kommt es ja zuweilen vor, dass ich mein neu erstelltes Content-Piece livegestellt habe und es wird einfach nicht in den Index aufgenommen. Also muss ich irgendwo in dem Prozess die Tür kaputt gemacht haben oder ich habe sie ausversehen abgeschlossen. Dieses Schema gibt Dir einen ersten Überblick, wo du falsch abgebogen sein könntest:

Vereinfacht dargestellt können nur zwei Dinge passieren. Die Tür ist zu, Google sieht den Inhalt nicht. Die Tür ist offen, aber das Zimmer dahinter so ungemütlich, das möchte Google nicht. Diesem Umstand ist Google mit dem überarbeiteten Coverage Report gerecht geworden. Johan hat in unserer letzten Newsletter-Ausgabe darüber berichtet:
Ein neuer Anstrich für den GSC-Coverage Report
. Google unterscheidet im Report, warum eine Seite nicht indexiert wurde, nur noch nach nach zwei Quellen:
Was diese Unterscheidung für uns bedeutet, hat Christian Kunz von SEO Südwest in seinem Artikel
Google Search Console zeigt jetzt, ob der Grund für nicht indexierte Seiten auf der Website liegt
zusammengefasst. Insofern ist die Einordnung des Problems nicht der Knackpunkt, sondern die Ursache herauszufinden ist die Hürde. Beide Bereiche sind so vielschichtig, dass tiefergehendes Fachwissen erforderlich ist. Wenn Dir mein Schaubild zu oberflächlich ist oder Du gerade sowieso überlegst, Dir tiefergehendes technisches SEO-Fachwissen anzueignen, dann möchte ich Dir den
Workshop von Johan auf der SMX Advanced
ans Herz legen.
In dem Video zu seinem Workshop
gibt er einen kleinen Vorgeschmack, wie Du Google die Zickigkeit austreiben kannst, Deine Seiten nicht zu indexieren. Zumindest in technischer Hinsicht. Denn was bringt
all der Helpful Content
, wenn Google und Bing ihn nicht in den Index aufnehmen.
|
|
|
🎢 SEO in der Rezessions-Achterbahn
|
|
Achtung, Achtung. Die nächste Fahrt geeeeeeeht Rrrrrrückwärts!
Doch bevor Euch jetzt die frisch gebrannten Mandeln wieder hochkommen, lasst uns darüber reden, was wir trotz Rezession so tun können.
Dan Taylor hat auf Search Engine Land einen großartigen Artikel mit dem Titel
How to manage SEO campaigns during economic downturns
geschrieben, den ich Euch unbedingt ans Herz legen möchte. #ToughTimesAhead
Auch wenn ich mit dem Kampagnendenken in Bezug auf SEO so gar nicht einverstanden bin, sondern SEO als langfristige Strategie betrachte (Machen die Meisten, auch Dan im Absatz "Positioning for post-recession" -> aber why the heck dann dieses Kampagnengelumpe?) bringt der Artikel einige wichtige Betrachtungsweisen mit sich.
In einer Rezession wird bei Konsumenten üblicherweise der Fokus auf die wirklich essentiellen Dinge des Lebens gelegt. Weniger Luxus, weniger unnötige oder verschiebbare Ausgaben. Auch Firmen reduzieren die vermeintlich weniger wichtigen Ausgaben und drehen zum Beispiel ihre Marketing Spendings herunter. Gerne wird hier zuerst der Sparstrumpf übergestülpt.
Beliebte Argumentationsversuche:
-
"Die erarbeiteten Rankings fallen uns schon nicht weg."
-
"Die Wettbewerber drehen Ihre Ads ja auch herunter."
-
"Eine kurze Pause wird schon nicht schaden."
Dan führt an, dass in 2009 der gesamte US Markt einen Einbruch von 13% hatte. Federführend im Bereich Radio und Magazinen mit 22% und online "nur" mit 2%.
Dass diese Sparmaßnahmen nicht zwingend hilfreich sein müssen, zeigt die Argumentationskette für die Nicht-Reduktion der Ausgaben. Die fünf wichtigsten Marketing Grundsätze, die Dan aus Recherche in Fachmedien wie dem International Journal of Business, Social Science, dem Harvard Business Review, Wirtschaftsexperten und der Financial Times ableitet sind:
-
Smartere Ausgaben und Investitionen
-
Den Erhalt der eigenen Kundenbasis sicherstellen
-
Die Schwäche der Wettbewerber als Hebel nutzen
-
Marktbeobachtung um die Ausgaben je nach Verhalten anzupassen
-
Halte Deine Ausgaben auf dem Minimum (also nicht abschalten) und investiere smarter (sollten wir das nicht eigentlich immer?)
Die IPA (Institute of Practitioners in Advertising) in UK startete 2020 sogar eine Ads-Kampagne über die Power von Werbung während einer Rezession.

Und in Bezug auf SEO?
Grundsatz ist hier erstmal die Ausgaben nicht zu reduzieren. (Pheeeew! Das ging ja nochmal gut...)
Aber: SEO Aktivitäten sollten definitiv auf den Prüfstand gebracht werden. Insbesondere bei anstehenden Vertragsverhandlungen. Fokus der Aktivitäten muss die Wirkung sein.
Sollte es meiner Meinung nach grundsätzlich, aber hier geht es eher um die noch schlauere Priorisierung. Tipp: Sprecht mehr mit den Entwicklern, wenn ihr Aufgaben zur Umsetzung formuliert und challenged deren Zeitschätzung. Eventuell lässt sich etwas Entwicklungszeit sparen oder aufsplitten in die Version "jetzt" und "nach der Rezession die Sahnehaube".
Spannend ist auch Dans Verweis auf die Auswirkungen der Rezession in 2008 oder natürlich auch auf die der Pandemie in Bezug auf digitales Marketing.
Davon kann man sicher lernen und versteht die Mechaniken besser einzuschätzen.
Kundenansprache anpassen
Da auch das Geldsäckel der Kunden enger geschnürt ist, ergibt es Sinn, die angebotenen Produkte und Dienstleistungen offen als "essentiell" oder "luxus" zu kennzeichnen. Sicher brauche ich bei knapper Kasse jetzt nicht das neueste iPhone, wenn es das alte mit Spiderapp noch tut, aber... wenn die Zeiten hart sind, dann möchte man sich auch mal etwas gönnen oder sich für die sonstigen Entbehrlichkeiten belohnen. Umgekehrt ist die Kommunikation von "denk nicht drüber nach... das brauchst Du in jedem Fall" ebenso hilfreich.
Opportunitäten besser analysieren und Wettbewerber ins Visier nehmen
Während die meisten Unternehmen in einer Rezession darauf fokussiert sind, auf Sparflamme die Schätze zusammenzuhalten, kann das genau der richtige Zeitpunkt für Dein Überholmanöver sein. Denn wenn alle sparen, ändert sich ganz vielleicht wirklich nichts an den Rankings - wenn Du aber genau dann durchstartest, kann es vielleicht deutlich einfacher werden, Deine Rankings zu optimieren.
Aber auch aus Kundenperspektive ergibt es wenig Sinn: Die Werbeaktivitäten werden genau dann abgeschaltet während die Kunden auch im Spar-Modus unterwegs sind und eher bereit sind zum Sparen und dafür auch mal links und rechts vom üblichen Klopapier-Dealer zu schauen.
Last but not least
SEO ist eine Marathon-Disziplin, d.h. Du bist besser vorbereitet auf den Moment, wenn alle wieder anfangen loszulaufen.
Long story short
Vielleicht doch lieber nen kleinen Vorsprung ausbauen, während der Rest auf der faulen SEO-Haut liegt.
|
|
|
Multi-image Snippets Best Practices
|
|
Brodie Clark hat mal wieder
einen tollen Hack
, den ich für Dich hier einmal zusammenfassen möchte.
Das Geheimnis für Snippets mit mehreren Bildern ist gelüftet - diese lassen Dein Snippet deutlich hervorstechen, wenn es zu einer Ausspielung kommt.
Brodie sagt, dass es nicht einfach ist: "To be clear, there weren't a lot of consistencies with the findings from my research. It wasn't as if a site did X they then had great exposure to the multi-image thumbnail treatment, or if they were doing Y that they didn't receive any exposure."
Ein paar Gemeinsamkeiten und Tipps hat er dennoch finden können - jippie.
Was laut Brodie leider kein Faktor dafür ist, sind die strukturierten Daten - 30% der von ihm für den Test vorliegenden Seiten hatten keine Markups implementiert - das macht mich persönlich natürlich sehr traurig. Allerdings sagt er auch, dass kein vorher-nachher Test durchgeführt wurde - das wäre also doch noch einmal spannend anzugehen, denn 70% hatten ja Markups ;)\
Auch ist es nicht von Bedeutung, welches CMS System Du nutzt.
Was Du bei der Verwendung von Bildern beachten solltest ist, dass die Bilder NICHT über JavaScript eingebunden sind - Brodie hat dazu ein sehr schönes Video, wie die Seite eines Shops ohne JavaScript aussieht - auch Du kennst dieses Vorgehen vielleicht schon aus einem Call mit mir, wenn ich Dir zeige, wie leer Deine Seite ist wenn wir JavaScript disablen. Ich mache das über das Web Developer Plugin:

Die 7 anderen Faktoren, die Du für die Bilder beachten solltest sind:
-
Die Relevanz des Bildes zum Inhalt der Seite - um dies zu prüfen kannst Du die Bilder der Seiten, die mit einem multi-image Snippet erscheinen mit Deinen eigenen vergleichen.
-
Die Qualität der Bilder - groß genug und ohne Pixel bitte
-
Alt text-Verwendung - hierzu berichtet unsere liebe Anita ja regelmäßig, dessen Relevanz sollte für Dich also ein No brainer sein ;)
-
Produkttitel - auf Kategorieseiiten können die Produkttitel noch einmal die Relevanz zum Keyword unterstreichen und sich so positiv auswirken
-
Die Anzahl an relevanten Bildern - auch logisch: wenn Du nur zwei Bilder zu Deinem Produkt hast, können keine fünf angezeigt werden - Brodie gibt hier die Zahl 8 an, denn es kommt bei den Bildern jeweils auch auf die Maße an - 4 Porträtbilder würden nicht reichen für ein Multi-image-Snippet, 4 breite könnten aber schon klappen - mit 8 liegst Du gut im Rennen.
-
Die Platzierung der Bilder - die wichtigsten Bilder platziere am Besten im oberen Teil der Seite
-
Der Hintergrund - Brodie empfiehlt hier transparente Hintergründe..
Wenn Du Deine Bilder bereits entsprechend der Empfehlung pflegst, aber keine Bilder-Snippets erhältst solltest Du dich auf Fehlersuche begeben - Brodie teilt die Fehler in drei Teile ein:
-
Rankingprobleme - Auf der SERP befinden sich nur maximal 4 Snippets mit mehreren Bildern - sind die Plätze vor dir bereits mit Image Snippets belegt, musst Du die anderen Seiten erst einmal überholen, um eine Chance auf die Bilderausspielung zu bekommen
-
Previewprobleme - um dies zu testen kannst Du eine einfache Site-Suche machen und das entsprechende Keyword nachfolgend abfragen: site:URLDeinerSeite Keyword - wenn Du dann keine Snippets mit mehreren Bildern für Deine Seite erhältst, aber Bilder allgemein angezeigt werden dazu (in einem Karussell) weißt Du, dass Du an den Previewproblemen arbeiten musst. Sind gar keine Bilder zu sehen, liegt wahrscheinlich ein Indexierungsproblem vor.
-
Indexierungsprobleme - dies kannst Du wie vorher beschrieben ebenfalls prüfen - gibt es keine Bilder in Verbindung mit verschiedenen Keywords kannst Du auch ohne Keyword prüfen, wenn auch dann keine Bilder erscheinen gibt es ein größeres Problem.
Brodie möchte dieses Thema weiterhin testen und dann darüber berichten - ich halte Augen und Ohren für Dich weiter offen!
|
|
|
|
|
Fragen? Immer gerne fragen!
|
Wir sind für Dich da.
Schreib uns gern jederzeit
eine E-Mail an
[email protected]
oder
ruf uns einfach kurz an:
+49 40 22868040
Bis bald,
Deine Wingmen
|

|
Anckelmannsplatz 1, 20537 Hamburg, Germany
|
|