|
Wirklich wahres Wingmen SEO Wissen für wache Webmarketer #119
|

|
|
🐝 Highfivemind
|
|
Flo schrieb es: Wir haben uns Abseits gestellt. Offsite in Esens. Ein beschaulicher Ort in Ostfriesland. Entspannte 5km von der Nordsee entfernt.
Das war anstrengend, aber auch sehr wichtig für uns. Und richtig, richtig gut. Endlich alle auf einem Haufen. Einmal jenseits des Tagesgeschäfts reflektieren: Was erwarten Kunden von uns? Was erwarten wir von uns selbst, von unseren Wingmenschen und unseren Kunden?
Wir haben für uns gedanklich und emotional festgezurrt: Unsere Kunden loben oft unser Hivemind (Dank an Wingmensch Ehrenhalber Olaf Seydel dafür, dass er diesen Begriff bei uns vor einer Ewigkeit eingeführt hat). Gemeint ist: Du bekommst nicht nur die Gedanken Deines Ansprechpartners, sondern bei Bedarf den Hirnschmalz des gesamten Teams.
Jolle machte daraus das
Highfivemind
und ich bin schwer in diese Kreation verliebt. High five also für:
-
Summsinchen Nora hat ein kurzes Update zum Helpful Content Update für Dich.
-
Bee-geisterung von Jolle für Aleyda Solis, Olga Zarzeczna und Tomek Rudzki und ihre Gedanken zu Javascript.
-
Die honigsüßen Worte von Annemieke über der, die oder das Nutella und die CTR bei Discover.
-
Zähklebrige Trends-Betrachtungen von mir gibts noch dazu.
-
Außerdem stellt sich unser neustes Teammitglied Joyce bienenfleißig vor.
Wenn Du übrigens Bock auf ein Real-Live High five mit mir hast: Nächster Halt:
Advanced Technical SEO-Workshop in Berlin
. Ein paar
Details dazu findest Du auf LinkedIn
.
Genug gesummt - viel Spaß beim Lesen!
Deine Wingmenschen
|
|
|
🆕 I'll keep you updated: Das Google HCU
|
|
In unserer Ausgabe
🤦 Sag noch einmal helpful SEO-Content...
hat Anita Dir ja bereits von dem Helpful Content Update berichtet. Nun gibt es erste Stimmen zu den derzeitigen Auswirkungen des Updates, welches sich aktuell nur auf englischsprachige Inhalte bezieht - und die sind beinahe etwas enttäuscht.
So twitterte beispielsweise Sistrix:
"After one week of the Google Helpful Content Update, no major changes have been detected."
In Folge dieses
Tweets meldete sich Danny Sullivan und wies darauf hin, dass das Rollout noch nicht abgeschlossen sei
. Außerdem kommentierte er:
"But updates don't necessarily mean a big giant shift. If you have good content, you're generally fine...
Those who have content with issues, there can be reasons why they might not want to be particularly vocal about a change..."
Auch wenn es derzeit keine großen Veränderungen in den Suchergebnissen gibt, solltest Du also weiterhin wachsam sein. Hinterfrage Deine Inhalte kritisch und nutze die Zeit gegebenenfalls für einen Content Audit, um bestens vorbereitet zu sein.
Aber was ist jetzt eigentlich "Helpful Content"?
Im ersten Schritt solltest Du das natürlich mit gesundem Menschenverstand fragen, ob Deine Inhalte für Menschen hilfreich sind. Außerdem empfehle ich Dir das Lesen folgender Schriftstücke:
-
Die
Quality Rater Guidelines
. Eine kleine Zusammenfassung von mir findest Du in der Newsletter-Ausgabe
🎁 Kleine SEO-Geschenke erhalten die Freundschaft
. Außerdem hatte Lars in der Ausgabe
🧂 In der Kürze liegt die (SEO)-Würze?
ein Update für Dich.
-
Die Qualitätsanforderungen an Inhalte von Google
. 🧾
-
Zudem die Übersicht
What is helpful content, according to Google
, die Anita Dir schon in ihrem Newsletter-Artikel empfohlen hat. 🙌🏻
Was sind eigentlich Deine Gedanken zum neuen Google Update? 🤔
|
|
|
Finde den Fehler beim Javascript SEO
|
|
Wer jetzt auf den Buzzer haut und sagt: "Ich möchte lösen: Javascript!", springt zu kurz. Javascript wird als Webtechnologie immer beliebter und uns noch eine ganze Weile erhalten bleiben. Wie das mit SEO zusammenhängt, haben wir Euch neulich im Beitrag zum
Dynamic Rendering
schon einmal kurz dargelegt.
Doch woher wissen wir SEOs, ob wir gerade ein Problem mit Javascript haben oder nicht?
Dazu können wir das Wissen von
Aleyda Solis
,
Olga Zarzeczna
und
Tomek Rudzki
anzapfen, die sich bei Aleydas Podcast
"Crawling Mondays" zum Thema "JavaScript SEO: How to Optimize JavaScript Content for Search"
verabredet haben.
Zwei Aussagen waren für mich ganz zentral
-
Dass der Googlebot gut darin geworden ist, Javascript zu rendern, bedeutet nicht, dass er es (zeitnah, regelmäßig, zuverlässig) auch tut. Denn es ist unglaublich ressourcenintensiv. Das ist nicht nur schlecht für Ladezeiten und Crawlbudget, sondern auch für die Umwelt, wie man beim
Website Carbon Calculator
sehen kann. Massenweise "crawled but not indexed"-Meldungen in der Search Console können ein Indikator für dieses Problem sein.
-
Viele Effekte, die mit Javascript in Websites programmiert sind, lassen sich deutlich schlanker mit HTML und CSS umsetzen.
Diese Tools helfen bei der Analyse
Wie Olga und Tomek an die Fehlersuche gehen, wenn sie Websites auf Javascript-Probleme untersuchen, verraten sie gebündelt
ab 14:51 im Video
:
Wird Javascript auf der Seite genutzt?
-
Javascript im Browser ein- und ausschalten: So kannst Du erkennen, ob/wieviel Javascript auf der Seite eingesetzt wird. Hier lohnt es sich, ein "Sample of Templates", also unterschiedliche Seitentypen, beispielhaft anzusehen.
-
Denselben Zweck erfüllt auch das Gratis-Tool "
What would Javascript do
" der geschätzten SEO-Agentur Onely. Es stellt Dir Screenshots der Seite gegenüber, wie sie mit und ohne JS aussieht.
Wie rendert Google Javascript? Kommen die wichtigen Inhalte bei Google an?
-
Sofern der Zugang zur Google Search Console (GSC) vorliegt, kannst Du einfach den Livetest verwenden und im gerenderten HTML nach bestimmten Inhalten suchen.
-
Ohne den Zugang liefert der
Google Mobile Friendly Test
in der Regel dasselbe Ergebnis. Vorsicht: Wir haben aber auch schon Unterschiede festgestellt.
-
Wenn Du Dir nicht nur einzelne Seiten, sondern die ganze Domain ansehen möchtest, kannst Du mit Tools wie dem Screaming Frog oder Sitebulb ein Crawl von der Seite machen, bei dem Javascript ausgeführt wird. Stelle für den Useragent "Googlebot" ein, um möglichst nah an das Verhalten von Google heranzukommen (100 Prozent wird es nicht geben). Sofern Du Zugriff auf die GSC hast, nutze unbedingt die Möglichkeit, die GSC-Daten per API in den Crawl aufzunehmen. Mit dem Screaming Frog kannst Du das rohe HTML mit dem gerenderten DOM-HTML in Screenshots vergleichen.
Sind die wichtigen Inhalte im Goolge-Index gelandet und können sie ranken?
-
Mit GSC-Zugang schaust Du dazu natürlich standardmäßig in den Index-Report, wie er in der Neuauflage des Tools heißt.
-
Oder Du nutzt die Site-Search, indem Du beispielsweise einen Satz, der erst durch Javascript auf die Website geschrieben wird, in Anführungszeichen plus
"site:beispieldomain.de"
bei Google suchst. Wenn Google das Javascript sauber verarbeiten konnte (und sie indexierungswürdig fand), sollte ein Treffer mit Deinem gesuchten Inhalt auftauchen.
Darüber hinaus gibt es natürlich weitere Tools und Plugins wie zum Beispiel
Web Developer
, die Dir bei der Analyse helfen können. Viel wichtiger ist aber, dass Du für Deine spezifische Frage Antworten bekommst und Dir für regelmäßige Audits einen Workflow erarbeitest, der für Dich zuverlässig funktioniert.
Wie gehst Du an einen Javascript-Audit ran?
|
|
|
Heißt es eigentlich der, die oder das Nutella und wie Du die CTR in Google Discover steigerst
|
|
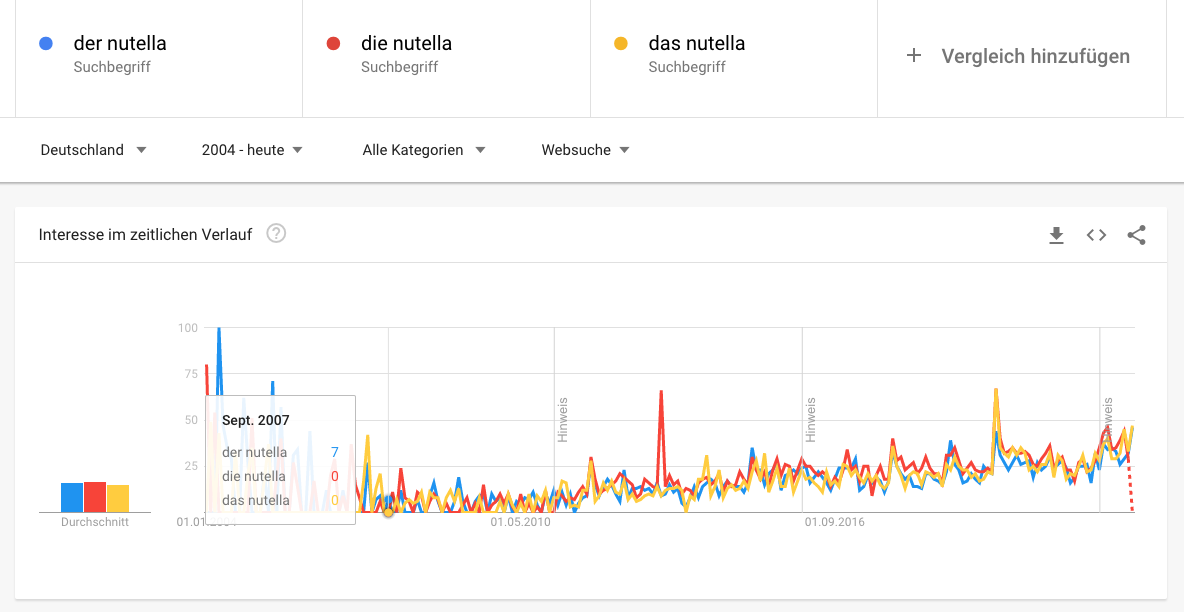
Das Wichtigste vorab: Der, die oder das?
Da es sich um ein Fantasiewort handelt, das aus dem Italienischen stammt, gibt es keinen festgelegten Artikel. Somit haben wir leider keine Lösung für Dich. Für gewöhnlich hilft uns dann ein Blick darauf, was andere denn so meinen. Der Vergleich in
Google Trends
teilt uns aber ebenfalls ein unentschiedenes Ergebnis mit.

Sorry, jetzt zu den Klicks!
Eine Meldung, 100 verschiedene Ideen
Manchmal wundert man sich ja, nach welchen Kriterien Google eigentlich die Artikelauswahl für Discover trifft. Wir wissen aber, dass für Google die CTR bei Discover einer der wichtigsten Faktoren ist. Für ein Thema habe ich letzte Woche viele verschiedene Varianten gesammelt, um zu schauen, wie das gleiche Thema von unterschiedlichen Publishern gelöst wird.
Kreative Bildauswahl
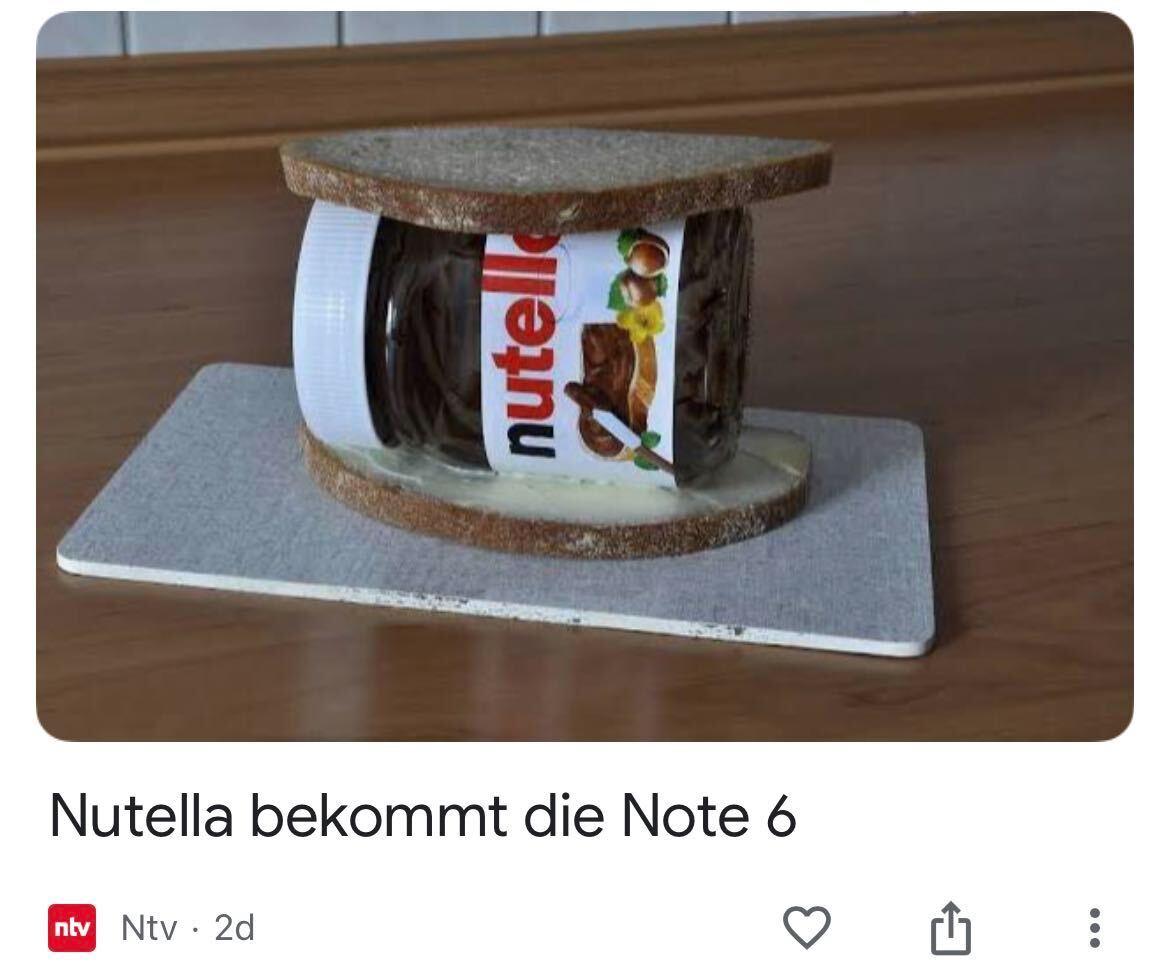
Auf die Idee gebracht hatte mich diese kreative Bildumsetzung von N-TV:

Das Bild folgt nicht den üblichen professionellen Ansprüchen an Ausleuchtung und Schärfe. Aber es besticht durch die Kreativität.
„Nutella bekommt die Note 6" ist knapp formuliert und ist daher attraktiv: Was wurde bewertet? Wer hat's bewertet? Wer sind die anderen und warum eine 6? Ich kann mir gut vorstellen, dass dieser Artikel einige Klicks gezogen hat.
Heidelberg24 geht einen anderen Weg: Sie verpassen dem langweiligen Bild einen Stempel:

Ein wenig(!) Witz
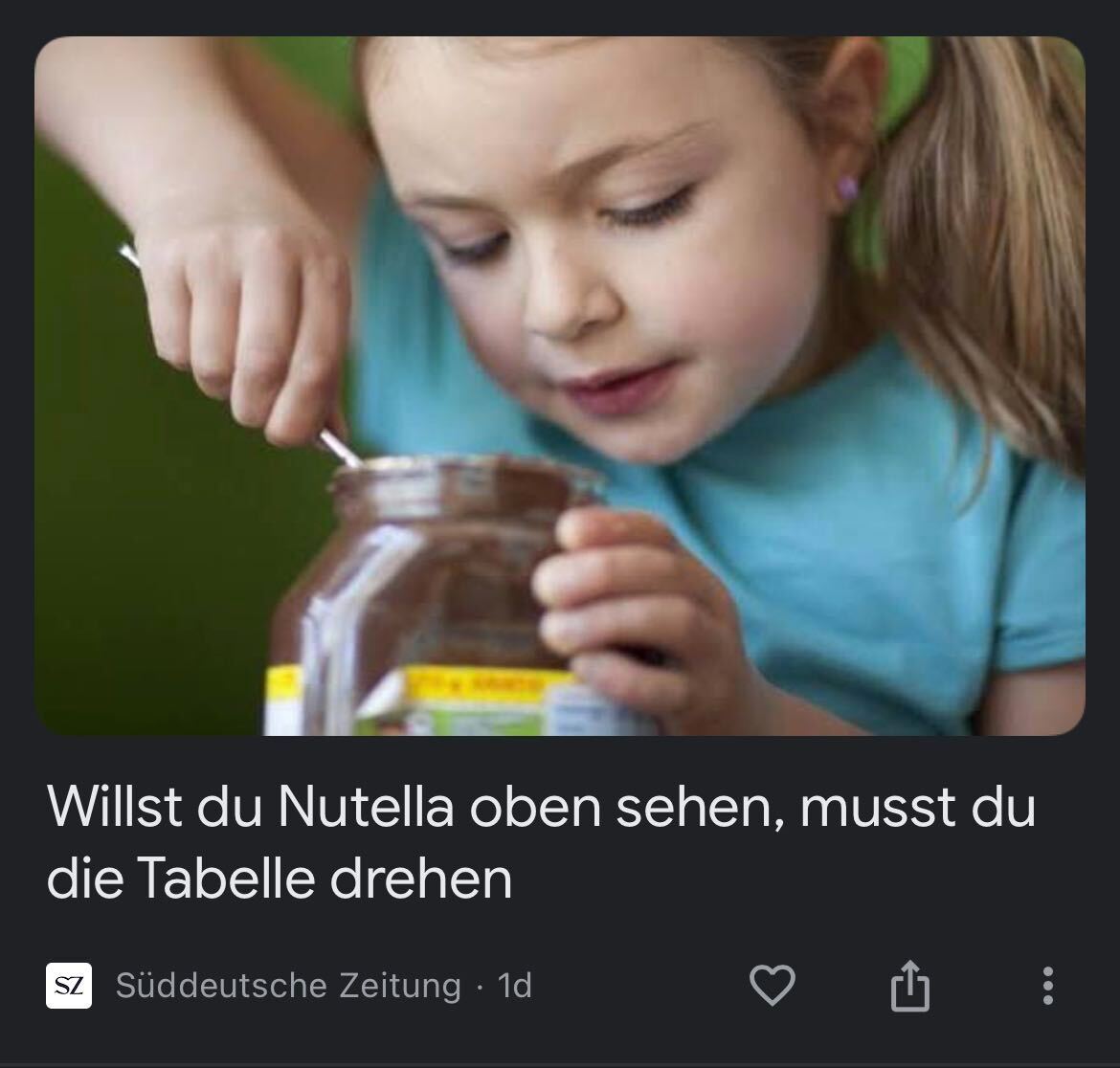
Immerhin mit ein wenig Witz arbeiten krone.at und die Süddeutsche


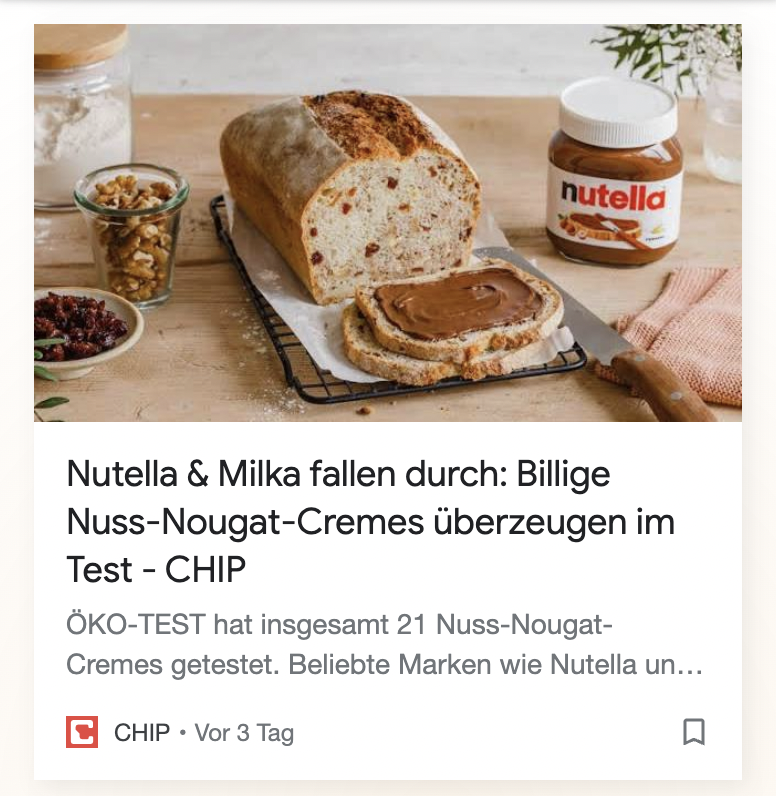
Der Wechsel des Blickwinkels
Natürlich ist die Nutella-Nachricht über das Nutella-Glas klickfreudig. Aber man kann ebenso CTR steigern, wenn man die Neugier aus anderer Richtung adressiert: Wenn Nutella so schlecht ist, wer ist denn dann richtig gut? Schließlich könnte ich das nächste Mal im Supermarkt ein Glas vom Testsieger mitnehmen zum selber Testen.


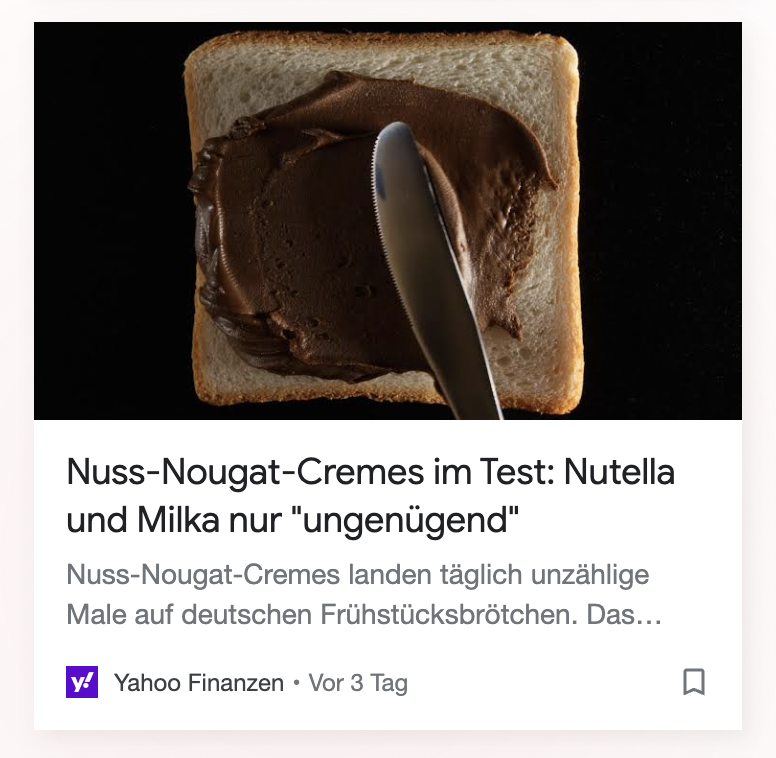
Natürlich wissen wir nicht, welche dieser Meldungen denn jetzt wirklich die meisten Klicks generiert hat und oft genug überraschen einen die Zahlen dann doch. Aber es ist doch hilfreich zu sehen, wie unterschiedlich verschiedene Publisher das gleiche Thema angehen. Die langweiligste Aufmachung hat aus meiner Sich Yahoo Finanzen gehabt: Weder Bild noch Headline holen einen so richtig ab. Und die Description hat auch wenig Feuer:

Die Größe entscheidet
Welches Motiv das Bild zeigt, sollte eine Rolle spielen. Die Bilder oben lassen daran aber Zweifel aufkommen.
Google hat uns in dieser Studie über Kirbie's Cravings und Istoé verraten, dass große Bilder von Vorteil für eine gesteigerte Click-through-rate (CTR) sind
.
Mit dem Meta-Tag max-image-preview im Header einer Website hast Du als Publisher mehr Einfluss darauf, in welchen drei Größen (none, standard und large) die Bilder deiner Website in Discover erscheinen.
So hat das Food-Blog „Kirbie`s Cravings" durch die Implementierung des Meta-Tags eine Steigerung der Klickrate von 79 % erreichen können. Bei Isoté, einem brasilianischen Online-Magazin, stieg die Klickrate um 30 % -- in absoluten Klickzahlen entsprach das einer Steigerung von sogar 332 % in sechs Monaten.
|
|
|
Premier League vs. Bundesliga vs. Google Trends
|
|
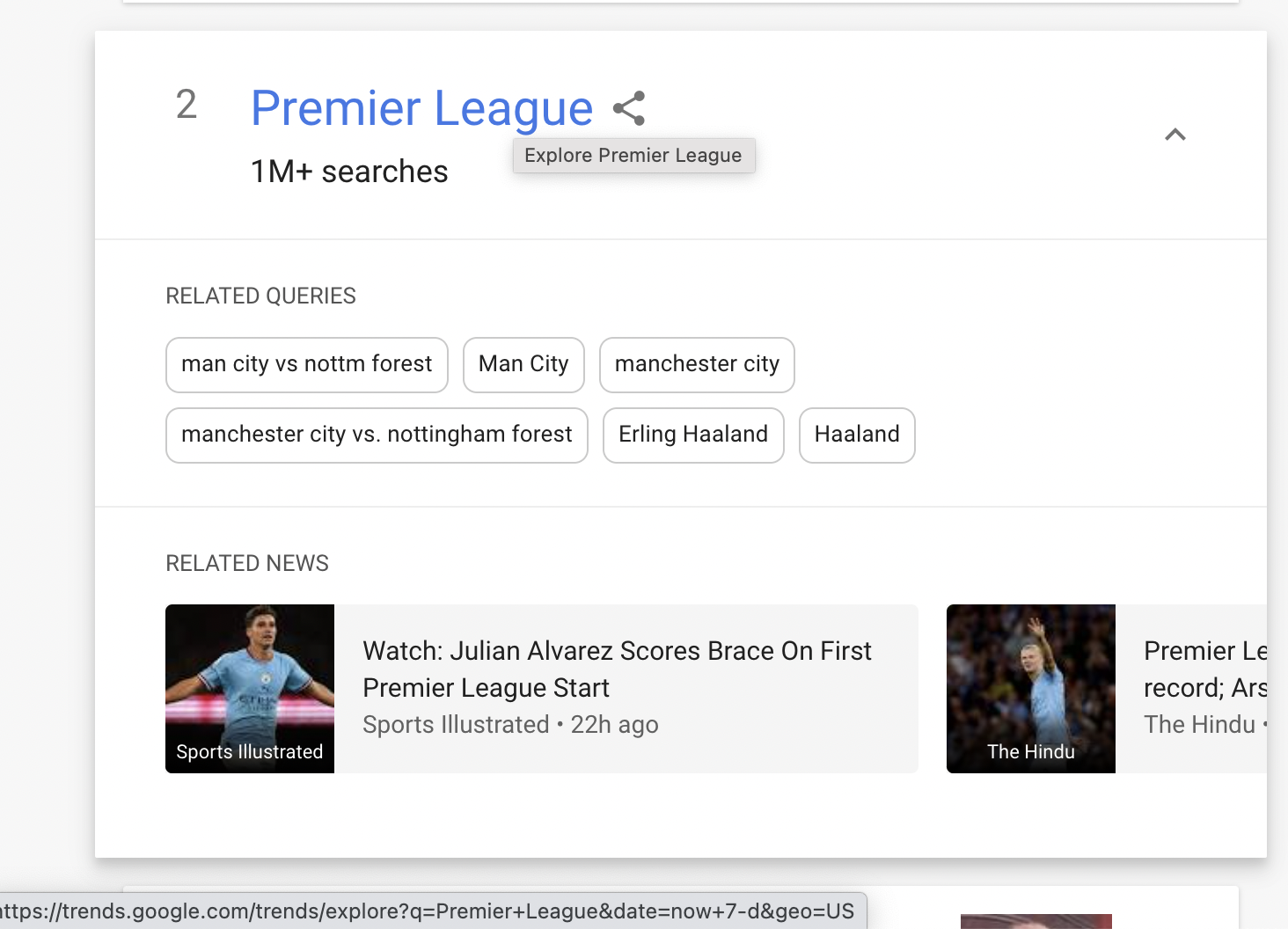
Also manchmal... Da schreibt Simon Rogers in seinem tollen
Google Trends Newsletter
:
"The UK's Premier League is searched more in the USA now than ever before. The top state searching is Maryland, followed by Virginia and New York. The top searched UK game in the US in the past day was Liverpool v Newcastle, which spiked +600%. The Premier League is top searched in Uganda over the past week."
Da fragt man sich als langjähriger Fan des ehemaligen Bundesliga-Dinos (ich mach mir das Leben meistens absichtlich schwer):
Wie steht es denn im Vergleich zur Bundesliga?
Wir folgen also
Simons Link
und
ergänzen das Thema „Bundesliga"
(natürlich das Thema, denn wir wollen ja nicht ein Thema mit einem Begriff vergleichen.

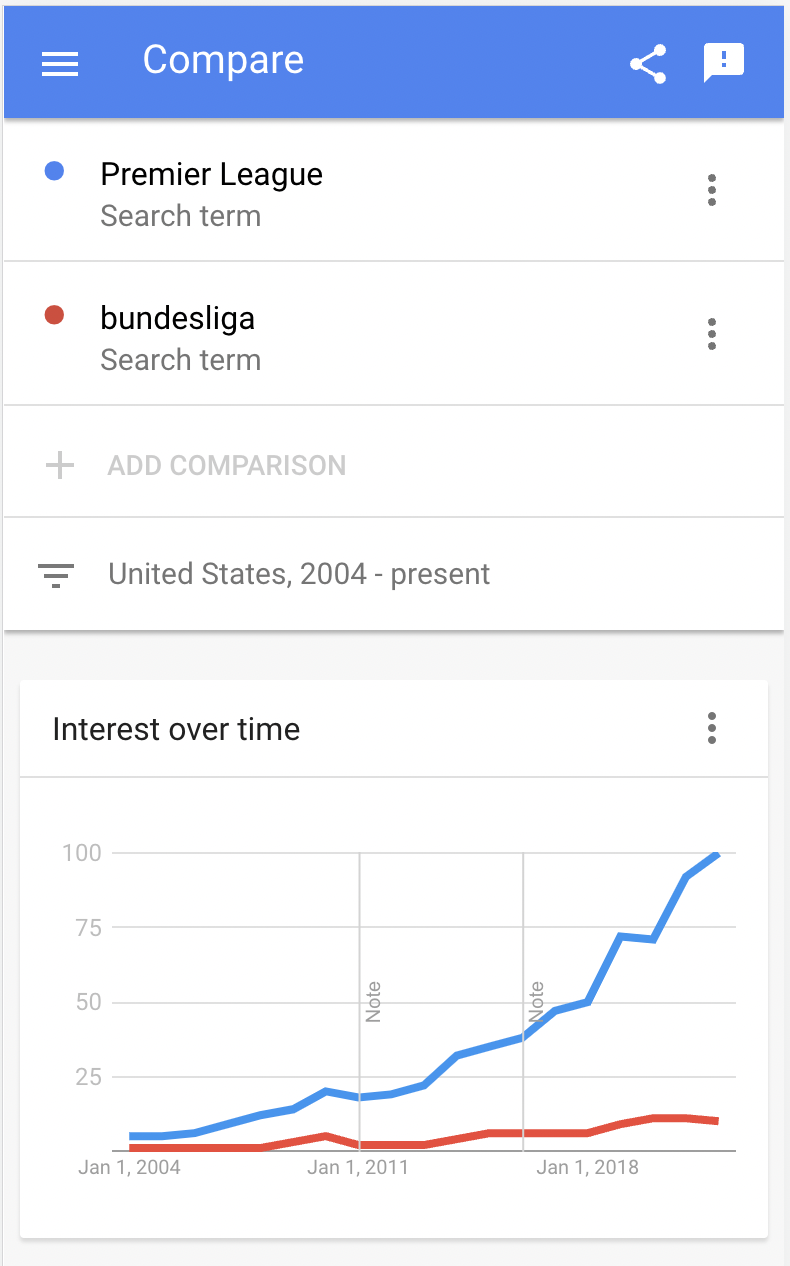
Was ist denn da los?
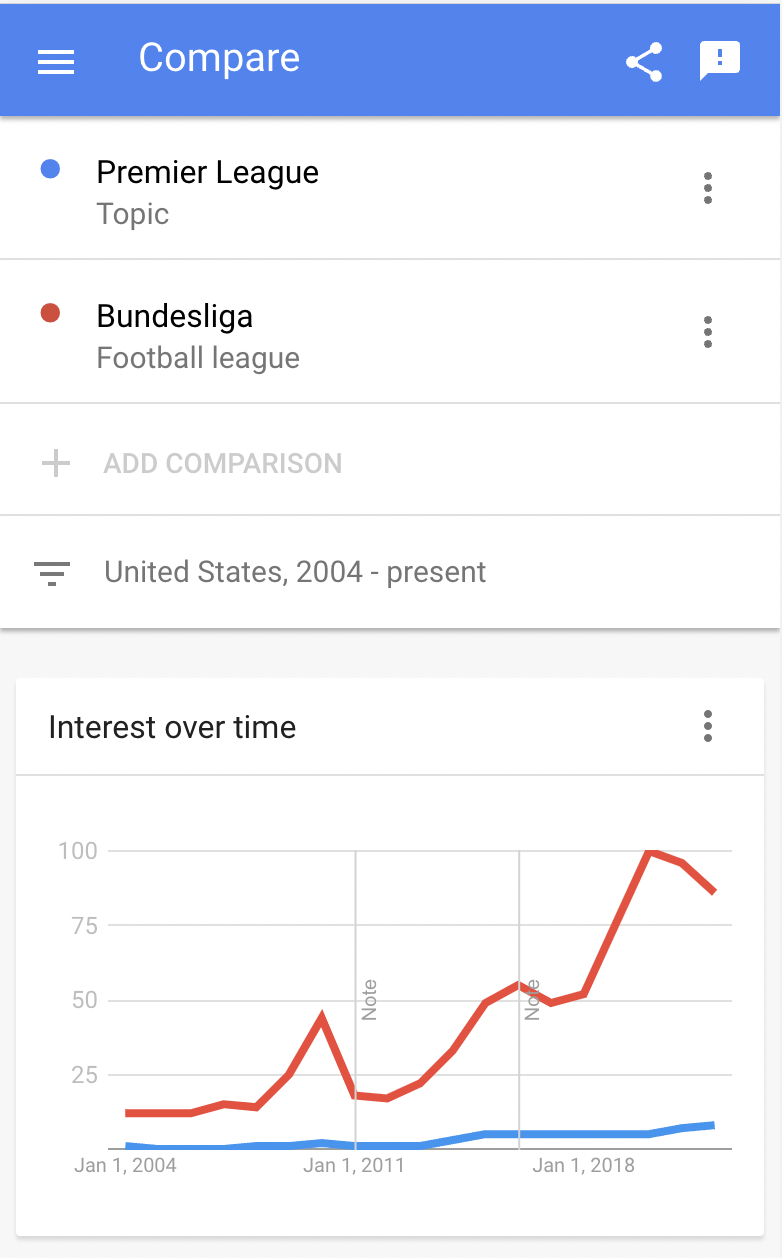
Bundesliga 70 mal größer als die Premier League?
Das ist zwar bestimmt berechtigt. Denn die Meisterschaft hier ist deutlich konstanter vergeben und es ist ja viel spannender zu schauen, mit wie viel Vorsprung die Bayern dieses Jahr Meister werden, als erst schauen zu müssen, wer überhaupt vorne steht.
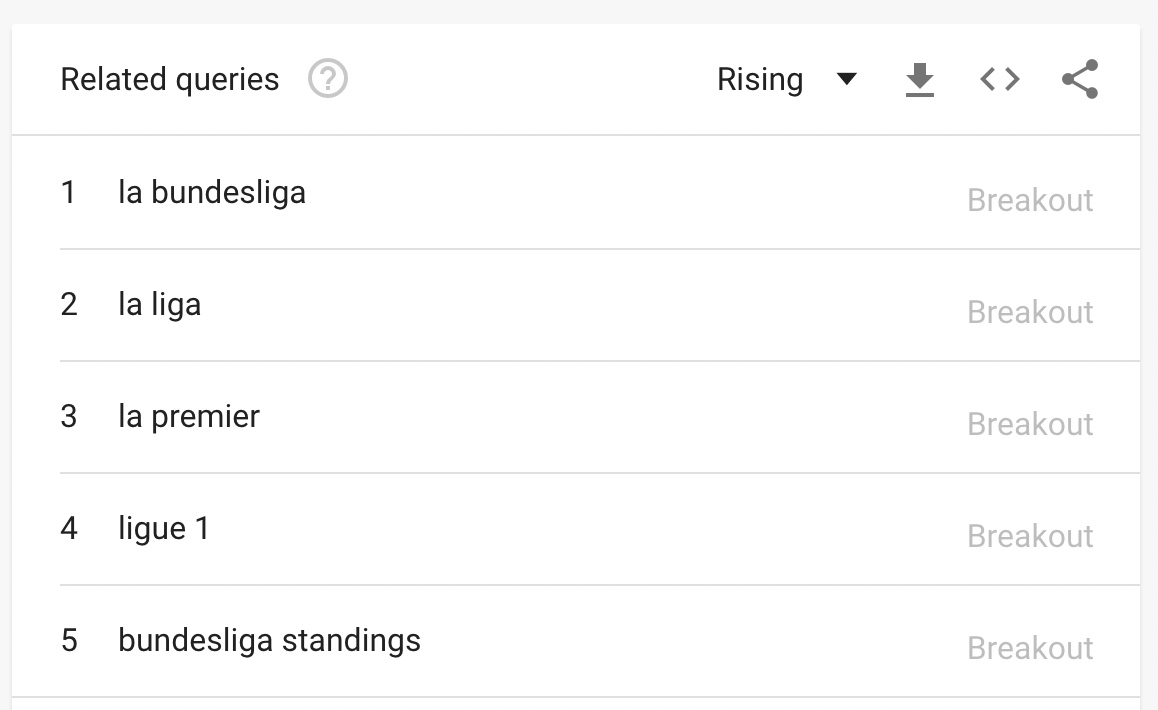
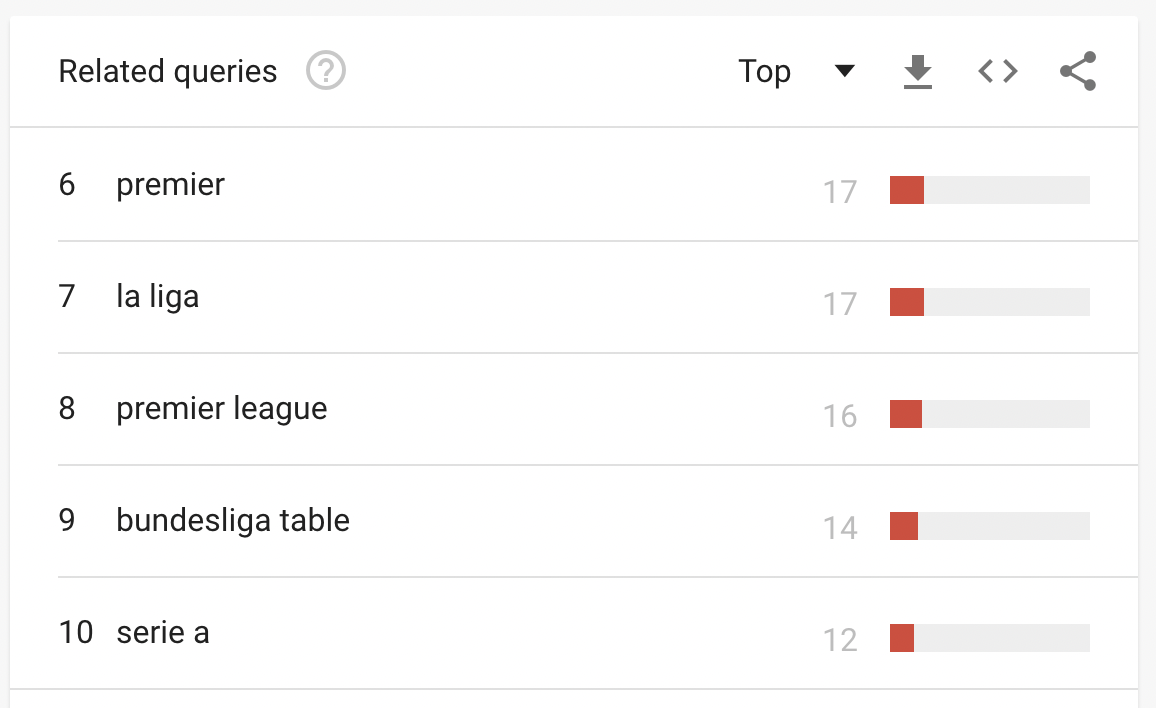
Die verwandten Suchen sind ja auch so ein Thema für sich...
Aber das macht neugierig. Also werfen wir einen Begriff auf die verwandten Suchen und erinnern uns daran, warum wir normalerweise "Topics" in Google Trends nicht nutzen wollen. Da wird einfach Kraut und Rüben zusammengewürfelt und als
Crème Brûlée
verkauft:


Wir stellen also fest: Unter dem Thema „Bundesliga" werden alle Ligen weltweit zusammengewürfelt. Bei der Premier League ist das nicht der Fall.
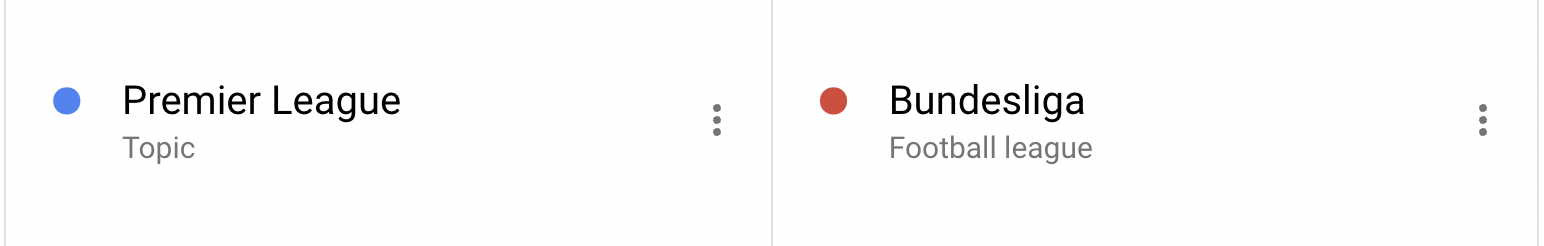
Wir werfen nochmal einen Blick nach oben:
Das Thema mit den Themen

Bei der Premier League steht "Topic", bei der Bundesliga "Football league". Doch wenn wir mit der
Knowledge Graph API nach alternativen Entitäten
(Entitäten, nicht Realitäten!) suchen, dann ist die richtige Entität in der Trends-URL ausgewählt.
Trotzdem bleibt es dabei:
Suchen wir nach den Queries und nicht nach Topics
, dann gibt es das umgekehrte Bild. Schlimmer noch: Die Bundesliga wächst noch nicht mal:

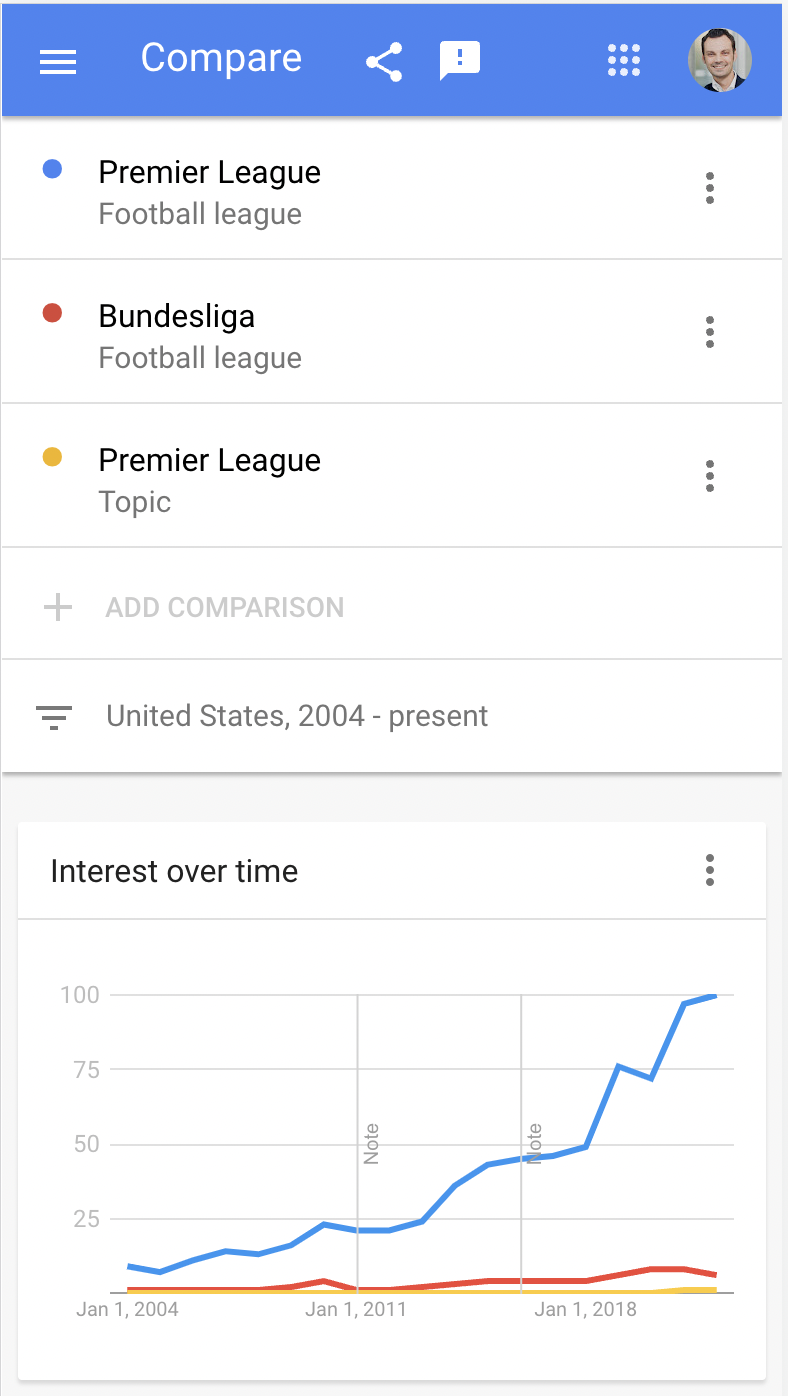
2 konkurrierende Premier Leagues
Was also ist hier los? Wir prüfen noch mal die Knowledge Graph ID der Premier League. In der Trends-URL von Simon steht:
/g/11gg6g91ms
. Die Knowledge Graph ID schmeißt als relevanteste Entity
/m/02_tc
aus.
Die ID von Rogers ist „Creative Work, Thing". Während die andere ID (die im Dropdown in Trends beim Tippen nicht auftaucht) als "Corporation, SportsOrganization" spezifiziert ist und auf die korrekte Wikipedia-Seite verweist.
Wir vergleichen also die andere ID und
erhalten das erwartete Ergebnis
:

Gleichzeitig werden die verwandten Topics für die Premier League ebenso broad, wie die für die Bundesliga.
Was lernen wir daraus?
-
Der Knowledge Graph ist ein riesiges, schwer zu bändigendes Biest
-
Es gibt zwei Entitäten für die Premier League
-
Vertraue nicht darauf, dass die in Trends vorgeschlagenen Entitäten auch die richtigen sind
-
Bayern sollte nicht immer Meister werden, wenn die Bundesliga international mithalten möchte
Was fragen wir uns jetzt?
-
Was passiert, wenn Google meinen Content mit der falschen Entität verknüpft (oder ich die falsche referenziere?)?
-
Wie genau funktioniert eigentlich die Verknüpfung und Verwendung von Entitäten in der Suche? An welchen Stellen werden sie verwendet?
-
Und warum arbeitet Google Trends bei den
Hot Trends mit Keywords und nicht mit den Entitäten
?

|
|
|
Neuer Wingmensch on board!
|
|
Ich packe meinen Koffer und nehme mit… Vorfreude, Neugierde und eine ordentliche Portion Aufregung. Vollgepackt startete ich in unserem Offsite in Ostfriesland von 0 auf 100. Der Sprung ins gefürchtete kalte Wasser stellte sich schnell als Einstieg in eine ideale 27 Grad Team-Temperatur heraus.☀️
Nach einer kaufmännischen Ausbildung und einiger Zeit im Job entschied ich mich für eine neue Flugroute in Richtung Irgendwas mit Medien. In meinem Bachelorstudium der Medienwissenschaften kam ich durch ein Projekt das erste Mal mit der SEO-Welt in Berührung. Seitdem hat mich das Fieber gepackt!
Mit einem Herz für Content und einer Liebe zu endlosen Datenreihen freue ich mich, das Team als neue Wingwoman zu unterstützen.
Boarding completed - ready for take off! ✈️
|
|
|
|
|
Fragen? Immer gerne fragen!
|
Wir sind für Dich da.
Schreib uns gern jederzeit
eine E-Mail an
[email protected]
oder
ruf uns einfach kurz an:
+49 40 22868040
Bis bald,
Deine Wingmen
|

|
Anckelmannsplatz 1, 20537 Hamburg, Germany
|
|