Der Speed Report (Core Web Vitals) der GSC
Google Search Console (GSC) Speed Report
Core Web Vitals optimieren - Die Aufzeichnung unseres Webinars für den schnellen Einstieg
Ab Mai 2021 werden die Core Web Vitals als neues Google-Rankingsignal wirksam.
Am 4. November 2019 hat Google den Speed Report für die Google Search Console veröffentlicht. Ein halbes Jahr Später wird der Bericht leicht abgeändert und im Englischen in Core Web Vitals ungetauft. Gleichzeitig kündigt Google Im Webmaster Blog an, dass die Ladezeiten-Metriken, jetzt unter dem Schlagwort "Core Web Vitals" als Gemeinsame Metrik in Googles bewertung der Page Experience eingehen.
We will introduce a new signal that combines Core Web Vitals with our existing signals for page experience to provide a holistic picture of the quality of a user’s experience on a web page. As part of this update, we'll also incorporate the page experience metrics into our ranking criteria for the Top Stories feature in Search on mobile, and remove the AMP requirement from Top Stories eligibility.
(Zum vollständigen Announcement im Google Webmaster Central Blog)
Die Page Experience beinhaltet also in Zukunft neben der Bewertung von Interstitials, Safe Search, https und Mobile Friendlyness auch stärker das Thema Ladegeschwindigkeit und Rendering.
Der "Core Web Vitals"-Bericht in der GSC wird damit noch wichtiger. Wir Beschäftigen uns jeden Tag intensiv mit der Google Search Console und uns auch schon intensiv mit den Problemen der GSC auseinandergesetzt und auch diesen Bericht nehmen wir genau unter die Lupe. Hier geht es direkt zum Web Vitals Search Console Report: https://search.google.com/search-console/core-web-vitals
Der Core Web Vitals Report ist bei Dir leer? Hier findest Du die Erklärung.
Was sehen wir in dem Report?
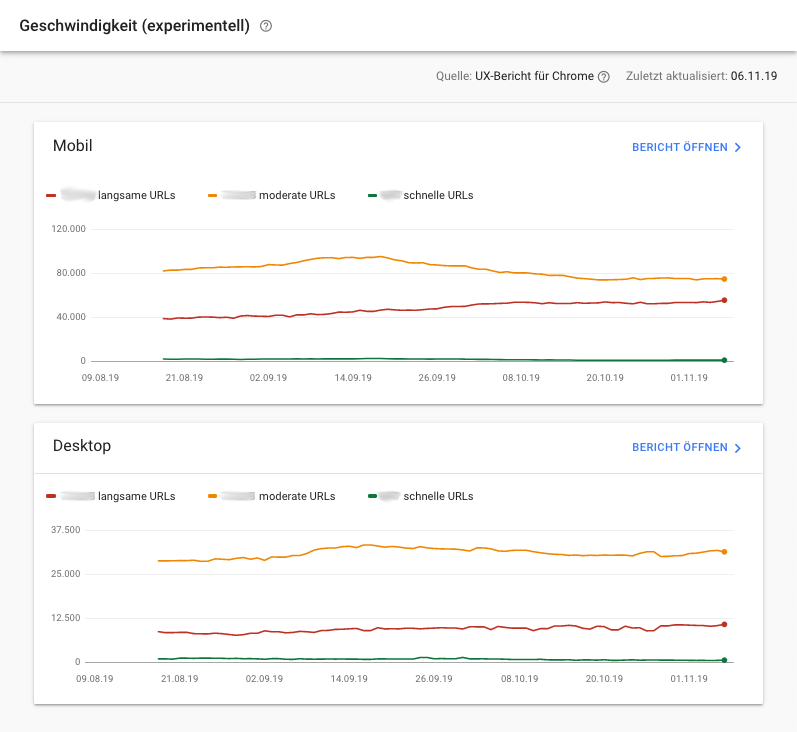
Google teilt den Report in zwei Bereiche: Mobile und Desktop.

Wir sehen pro Device im Zeitverlauf, wie viele URLs als schnell, zu optimieren (früher moderat) oder langsam eingestuft werden.
Wenn wir den jeweiligen Bericht öffnen, sehen wir in den Details eine Unterscheidung zwischen zwei Messwerten:
- LCP (Largest Contentful Paint)
- FID (First Input Delay)
- CLS (Cumulative Layout Shifts)
Die genaue Bedeutung der drei Metriken erklären wir weiter unten im Abschnitt Messwerte.
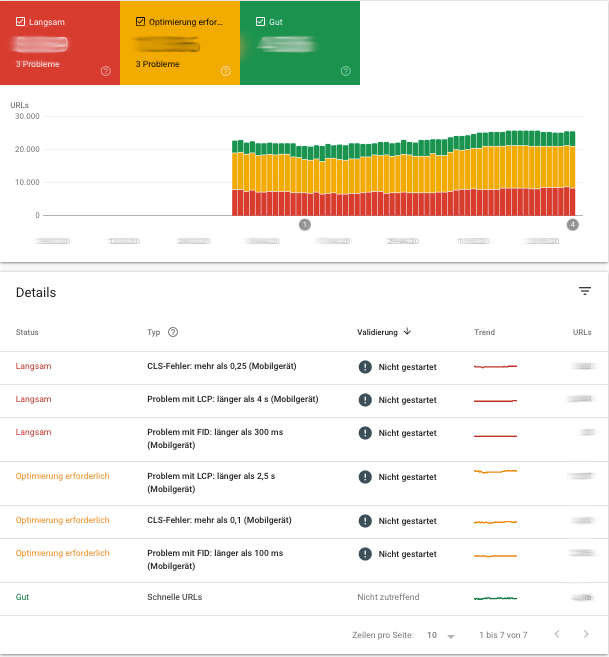
Wenn ein Problem mit dem Ladeverhalten erkannt wurde, also URLs für mindestens einen der beiden Messwerte nicht schnell sind, wird die jeweilige Geschwindigkeit zusätzlich in langsam und zu optimieren unterteilt.
 Die einzelnen Probleme kann man auch separat aufrufen, um mehr Details zu sehen.
Die einzelnen Probleme kann man auch separat aufrufen, um mehr Details zu sehen.
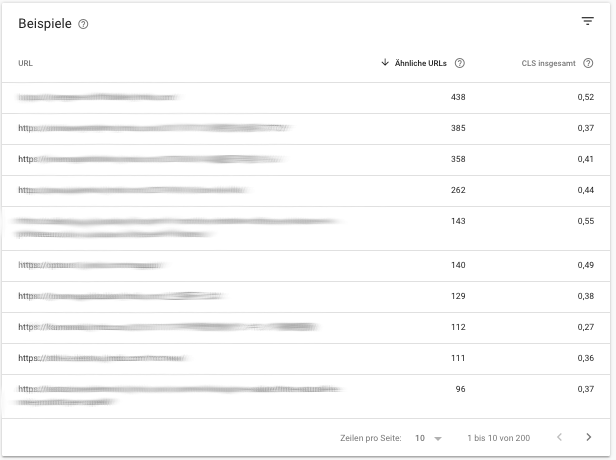
 Detaillierte Ergebnisse für einzelne URLs gibt es dabei nicht, sondern nur eine Tabelle mit Beispiel-Werten. Daneben steht jeweils die Anzahl der URLs die durch dieses Beispiel repräsentiert werden sollen und der jeweils bemängelte Messwert, aggregiert für die jeweilige Gruppe.
Detaillierte Ergebnisse für einzelne URLs gibt es dabei nicht, sondern nur eine Tabelle mit Beispiel-Werten. Daneben steht jeweils die Anzahl der URLs die durch dieses Beispiel repräsentiert werden sollen und der jeweils bemängelte Messwert, aggregiert für die jeweilige Gruppe.
 Welche ähnlichen URLs es sind oder wonach die Gruppen gebildet werden, verrät Google leider nicht. Es werden, wenn man auf eine URL klickt, lediglich bis zu 20 weitere Beispiel-URLs einer Gruppe angezeigt.
Welche ähnlichen URLs es sind oder wonach die Gruppen gebildet werden, verrät Google leider nicht. Es werden, wenn man auf eine URL klickt, lediglich bis zu 20 weitere Beispiel-URLs einer Gruppe angezeigt.
Ob diese angezeigten URLs und die entsprechenden Gruppen von Google so gewählt sind, dass sie wirklich das gleiche Problem beschreiben ist noch nicht abzuschätzen.
Grundsätzlich sollte Google in der Lage sein, URLs zu erkennen, die zum Beispiel technisch auf dem gleichen Template basieren, aber es kann hier auch vorkommen, dass unter den Beispiel-URLs einer Gruppe verschiedene Templates auftauchen.
Pagespeed Grenzwerte von Google
Die angelegten Grenzwerte sind für Mobile und Desktop identisch, auch wenn eine strengere Einstellung im mobilen Bereich denkbar wäre.
Dabei wird das 75% Percentil der Messungen bewertet. Das Bedeutet, das die Messung bei 75% der Nutzer besser sein muss, als der jeweilige Grenzwert, damit die Geschwindigkeit nicht als zu optimieren oder langsam gilt.
Grenzwerte des Google Search Console Speed Report:
| Metrik | Fast | zu optimieren | Slow | User Threshold |
|---|---|---|---|---|
| LCP | <2.5s | <=4s | >4s | 75 % |
| FID | <100ms | <=300ms | >300ms | 75 % |
| CLS | <0.1 | <=0.25 | >0.25 | 75 % |
Ob die Grenzwerte zwischen schnell, zu optimieren und langsam auch dem entsprechen, was Google als Rankingfaktor “Pagespeed” wertet bleibt weiterhin nur eine Mutmaßung. Es würde uns nicht überraschen, wenn der Einfluss auf Rankings wesentlich granularer Bewertet wird.
Bei der Optimierung sollte man sich aber nicht nur auf eine Metrik konzentrieren, sondern immer die Ladezeiten als Gesamtbild im Auge behalten. Ein Guter Anhaltspunkt für die Relevanz der verschiedenen Aspekte der Seitengeschwindigkeit findet man bei der Definition der Chrome Lighthouse Audits.
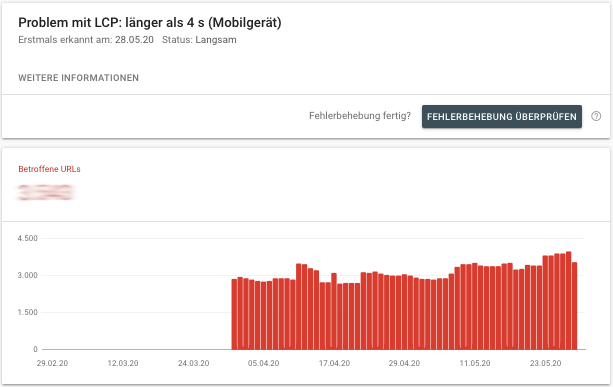
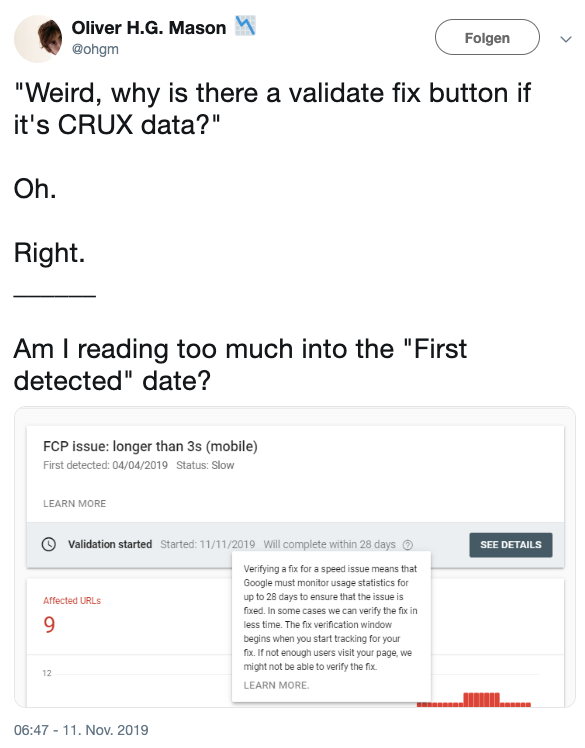
Außerdem haben wir oben rechts in den Detailberichten den Button ”Fehlerbehebung überprüfen”, mit dem wir Google auffordern können, für diese URLs den Pagespeed erneut zu prüfen.
Die Validierung die durch den Button gestartet wird bezieht sich auf jeden Fall auf die Chrome UX (CrUX) Reports. Sobald die Fehlerbehebung gestartet ist, fängt Google an, Daten aus den CrUX-Reports zu sammeln.
Andere haben den Button schon in der Beta Version Ausprobiert:

Das dauert solange bis genügend Daten gesammelt wurden, um zu prüfen, ob das Problem behoben ist. Kann Google das nicht innerhalb von 28 Tagen machen, zum Beispiel weil nicht genügend Nutzer innerhalb von 28 Tagen die CrUX-Reports mit Daten füttern, wird der Fehler allerdings nicht validiert. Das Interessante daran ist, dass Google sich an dieser Stelle vollständig auf die CrUX-Reports verlässt.
Beim FID ist das auch notwendig, da dazu eine Nutzerinteraktion notwendig ist. Auch wenn findige Köpfe bei Google durchaus in der Lage wären, einen automatisierten Test zu entwickelt, der eine FID zumindest zumindest schätzt.
Der LCP und CLS könnten natürlich von Google beim Rendern selbst gemessen werden. Aber der Vorteil der CrUX-Reports ist, dass es sich hier um Felddaten der Endgeräte der echten Nutzer handelt und nicht Testdaten aus dem Labor.
Was sind das für Messwerte?
LCP
Largest Contentful Paint (LCP) ist der Zeitpunkt beim Rendern, zu dem das größte Element im Viewpirt Sichtbar wird. Das ist ungefähr der Moment, an dem ein Nutzer die Seite als "geladen" wahrnimmt.
Dementsprechend handelt es sich um einen Messwert für die wichtigsten Rendering Prozesse. Vereinfacht gesagt wird hier die Zeitspanne ermittelt, zwischen dem Abschicken des initialen Requests durch den Browser und dem Zeitpunkt, an dem ein Nutzer die Seite als "geladen" wahrnimmt.
Largest Contentful Paint ist eine der wichtigsten Pagespeed-Metriken. Wenn es zu lange dauert, bis der Nutzer Etwas im Browser sieht, nachdem eine Seite aufgerufen wurde, wird der Nutzer ungeduldig und springt ab.
FID
Im Gegensatz zum First Contentful Paint ist der First Input Delay bislang noch wenig beachtet. Für manche mag aber der First Input Delay sogar noch vollständiges Neuland sein. Schließlich braucht es für diese Metrik eine tatsächliche Nutzerinteraktion.
Es ist eher die Regel, als die Ausnahme, dass Nutzer nicht warten, bis eine Seite vollständig geladen ist, sondern auf den nächsten Navigationslink klicken oder herunterscrollen wollen, bevor der Ladeprozess abgeschlossen ist.
Häufig ist der Browser dann aber noch mit aufwändigen Hintergrundprozessen beschäftigt.
An sich ist es ja gut, wenn der Nutzer schnell den Content “Above The Fold”, also alles was der Nutzer sieht ohne das er scrollt, zu sehen bekommt. Aber wenn das Laden der Seite den Browser weiter so auslastet, dass er nur schwerfällig reagiert, dann ist das schlecht und frustriert (ungeduldige) Nutzer.
First Input Delay (FID) ist der Versuch, dieses Problem zu messen. FID ist die Zeit zwischen der ersten Interaktion des Nutzers mit einer Seite, meist ein Klick oder ein Scroll, bis zur ersten Reaktion des Browsers auf diese Interaktion.
Falls Du mehr darüber Wissen willst; die Google Chrome Developers haben sich die Mühe gemacht das im Detail aufzudröseln:
Übrigens, wenn Ihr FID-Werte für Eure Seiten selbst erfassen wollt, gibt es die Möglichkeit das per JavaScript zu messen.
CLS
"I was about to click that! Why did it move? 😭" mit dem satz beginnt Addy Osmani seine optimierungs Ratschläge für Cumulative Layout Shifts auf web.dev. Der Satz zeigt den Sinn der Metrik so gut, dass wir hier es genauso machen. Es Passiert bei vielen Seiten leider, dass im Laufe des Renderings einzelne Elemente noch einmal verschoben werden. Das sieht beim Laden nicht schön aus, aber vor allem bei Buttons kann es Nutzer Verärgern. Die Metrik CLS fasst alle diese Verschiebungen Rendering-Prozess zusammen. Die exakte Berechnung des CLS Wertes ist recht komplex, aber Wichtig ist nicht nur die Zahl der Verschiebugnen, sondern es wird dabei nach der verschobenen Strecke und der Größe der Betroffenen Fläche gewichtet.
Woher nimmt Google also die Daten für diesen Report?
Der Googlebot interagiert nicht mit dem Content, insofern kann auch kein FID gemessen werden. Daher können diese Daten nicht einfach vom Googlebot mit erfasst werden.
Die Datenquelle ist, wie auch bei den Vergleichsdaten im PageSpeed Insights Report, der Chrome User Experience Report.
Diese Daten werden von Google auch für die tatsächliche Pagespeedbewertung verwendet. Hier ist ein Statement von John Mu aus den Webmaster Hangouts vom 05.04.2018:
Und auch in den Google Webmasters Blogs wurde das schon bestätigt.
Die Chrome User Experience Reports sind Website-Nutzungsdaten von allen Chrome Nutzern, die dabei “helfen, die Funktionen und die Leistung von Chrome zu verbessern”.
Die Einstellung findest du übrigens in Chrome hier: chrome://settings/syncSetup

Keine Daten bei zu wenig Traffic
Es handelt sich um die tatsächlichen Ladezeiten von echten Nutzern. Das bedeutet aber auch, dass in dem Bericht nur URLs auftauchen können, die genügend Traffic von Chrome Nutzern haben.
Daher kann es gerade bei Domains mit wenig Traffic schnell mal vorkommen, das nicht genug Daten da sind, um den Report zu zeigen.
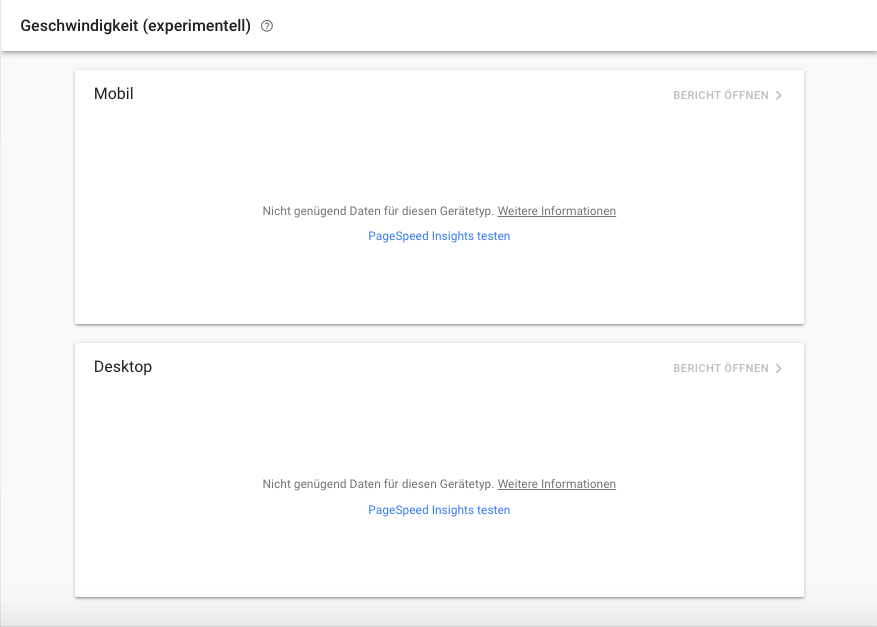
Möglicherweise bekommst Du also in deiner GSC-Property für einen oder beide Devices nur den Hinweis, dass nicht genügend Daten vorhanden sind:


Dann bleibt dir nichts anderes übrig, als weiter auf die altbekannten Tools zurückzugreifen. Freundlicherweise ist in dem Fall auch direkt ein Link zu den PageSpeed Insights platziert.
Die Chrome User Experience Reports sind übrigens nicht nur über die Google Search Console und die PageSpeed Insights einsehbar. Es gibt ein öffentliches BigQuery Dataset mit den CrUX Daten auf Domainebene. Dieses Dataset enthält noch einige Metriken mehr.
Da die Daten aber nur auf Domainebene verfügbar sind, bleibt es auch über die BigQuery nur ein Traum, sich mal eben die Daten auf Folder-Ebene zu aggregieren, um einfach verschiedene Seitenbereiche zu vergleichen.
Was tun, wenn der Report nicht grün ist?
Keine Panik kriegen. Es gibt nur wenige Domains, bei denen die Mehrheit der URLs als schnell gewertet wird.
Wenn der Zeitpunkt, an dem die rote Linie plötzlich nach oben geht, mit einem Rollout zusammenpasst, sollte man sich nochmal genau ansehen. Wenn dann auch die betroffene Beispiel-URL zu dem Rollout gehörte, hat man schon eine recht eindeutige Korrelation. Hierdurch ist es recht einfach, dass exakte Problem zu Identifizieren.
Abgesehen davon sollte man sich die Ladezeiten der genannten URLs im Detail einmal ansehen. Besonders bei langsamen URLs ist eine gründliche Pagespeed-Kur für das Template immer sinnvoll.
Häufig zeigt auch ein kurzer Google Lighthouse Audit oder ein Blick auf die PageSpeed Insights direkt ein paar Probleme auf, die die Seite unnötig verlangsamen, und direkt gelöst werden können.
Also, nimm die URL, aus dem Report und lass den Lighthouse Audit (im Inkognito Modus) drüber laufen.
Messung über Chrome Extension und Webanalyse
Mit der Web Vitals Chrome Extension von addyosmani können wir die Core Web Vitals auch live im Browser einsehen. Die Messung basiert auf der Web-Vitals-JavaScript-Bibliothek. Über diese Bibliothek können die Core Web Vitals auch unabhängig von den CrUX-Reports erhoben werden. Zum Beispiel, um FCP, FID und CLS als Benutzerdefinierte Metrik in Google Analytics (oder einer anderen Webanalyse) aufzunehmen. Leider funktioniert die Erhebung der Core Web Vitals aktuell nur in Chromium (also z.B. Google Chrome, Edge, Opera) vollständig. Firefox, Safari und der Internet Explorer unterstützen bislang nur die Erhebung des FID.
Trotzdem ist es eine überlegung Wert, die Core Web Vitals in der Webanalyse zu erheben. Denn dort haben wir nicht nur die nackte Messung, sondern auch einen Kontext, der das Debugging erleichtert:
- Welche URLs sind genau betroffen
- Welche Geräte oder Betriebssysteme
- Welche Browser Version
- Welche Viewportgröße
Fazit
Was bringt der Speed Report nun eigentlich?
- Zur Ableitung konkreter Maßnahmen musst Du nach wie vor einen Google Lighthouse Audit anstrengen, den Network-Tab in den Chrome Dev Tools auseinander nehmen oder eines der anderen gängigen und bekannten Tools bemühen.
- Der Report in der Google Search Console gibt Dir immerhin eine Idee davon, bei welchen URLs und Templates zuerst ansetzen musst/kannst .
- Außerdem können ein paar rote Warnleuchten von Google sicherlich auch nicht schaden, um die große Bedeutung der Ladezeiten-Thematik zu unterstreichen. Vielleicht hilft der Bericht auch dabei, mehr Budget für das Thema Ladezeiten zu bekommen.
Link zur Google-Dokumentation des Reports: https://support.google.com/webmasters/answer/9205520
Link zur CrUX Dokumentation: https://developers.google.com/web/tools/chrome-user-experience-report
--
Hat Dir der Artikel gefallen?
Neue Artikel, Updates zu unseren Artikeln und Artikel von anderen Stellen wir regelmäßig unserem Newsletter.
Beispielausgaben und Anmeldung findest Du unter Wingmen-Newsletter



