SEO Überschriften
Es gibt unterschiedliche Möglichkeiten, die Du nutzen kannst, damit Google den Inhalt einer Seite besser versteht. Eine Möglichkeit davon ist die Auszeichnung der Überschriften mit H-Tags. Mit diesem einfachen Hebel kannst Du das Ranking positiv beeinflussen.
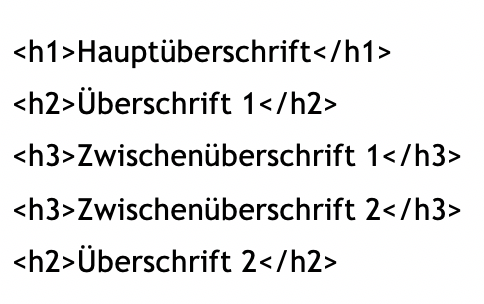
Titel, Überschriften, Zwischenüberschriften
Überschriften sollen dem Leser helfen einen Text schneller zu erfassen, indem er in sinnvolle Teilabschnitte gegliedert wird. Hierbei spielt es erstmal keine Rolle, ob es sich um ein Buch, einen Artikel in einem Magazin oder auf einer Website handelt. Der Leser sollte anhand der Überschriften erfassen können, worum es in dem Dokument geht.
Damit Suchmaschinen genau wie Nutzer den Inhalt auf einer Website eindeutig erfassen können, solltest Du die relevanten Inhalte, das heißt den Titel und die Zwischenüberschriften mit so genannten H-Tags auszeichnen. Hierbei handelt es sich um ein HTML-Element, das die jeweilige Überschrift umschließt.
Beispiel:

Diese Anforderungen gilt nicht nur für Artikel, sondern für jeden individuellen Inhalt auf einer URL innerhalb einer Website.
Warum H-Tags (SEO Überschriften) oft falsch verwendet werden
Je nach verwendetem H-Tag wird die Überschrift standardmäßig vom Browser unterschiedlich groß angezeigt: H1 ist am größten, H6 am kleinsten.

Aus diesem Grund werden H-Tags oft fälschlicherweise für gestalterische Zwecke verwendet. Optische Anpassungen solltest Du jedoch mit Hilfe von CSS vornehmen (Nur für individuelle Zwecke sollte Inline-CSS verwendet werden. Für die allgemeine Gestaltung von Elementen sollte immer ein externes Stylesheet angelegt werden).
Textelemente, die wie eine Überschrift aussehen oder hervorstechen sollen, jedoch die Anforderungen für einen H-Tag nicht erfüllen, können ebenfalls durch CSS optisch hervorgehoben werden, ohne dass dadurch die Überschriftenstruktur beeinflusst wird.
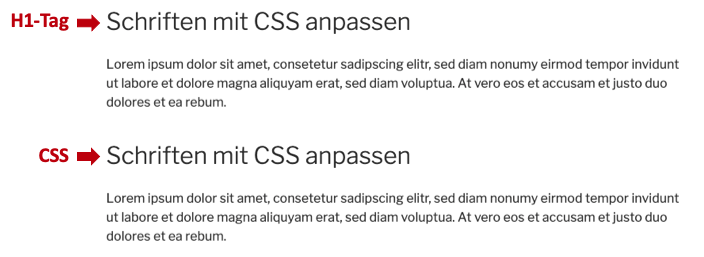
Du kannst zum Beispiel einen Textabschnitt aussehen lassen wie eine H1 ohne das H1-Tag zu nutzen.

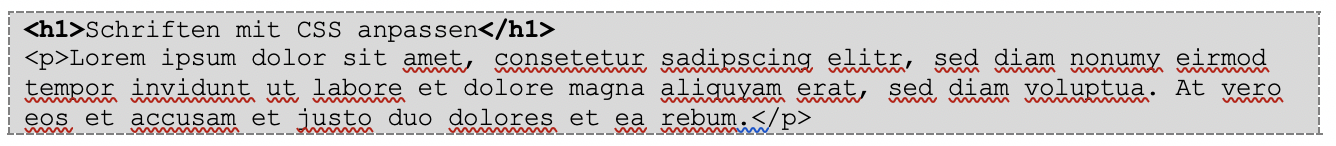
Überschriften HTML-Code:
HTML Code H1-Tag

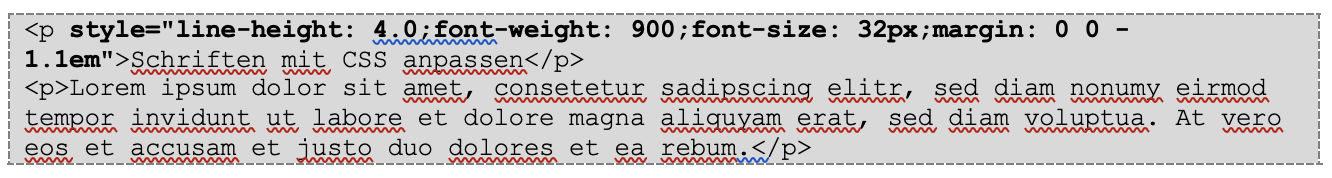
HTML Code CSS

Bei diesem Beispiel wurden folgende Eigenschaften durch CSS formatiert:
- line-height: 1.4: definiert den Zeilenabstand
- font-weight: 300: definiert die Dicke der Schrift
- font-size: 30px: definiert die Schriftgröße
- margin: 0 0 1.0em: definiert die Außenabstände zu allen vier Seiten des Elements
(mehr Basiswissen dazu auf CSS verstehen und anwenden auf lerneprogrammieren.de)
Dos und Don’ts beim Einsatz von H-Tags aus SEO-Sicht
- H-Tags sind nicht ausschließlich für gestalterische Zwecke gedacht, sondern helfen Suchmaschinen dabei den Inhalt einer Seite richtig zu erfassen
- Maximal zur Verfügung stehen H1 bis H6
- Alle Überschriften mit H-Tags solltest Du individuell und aussagekräftig formulieren
- Du solltest keine allgemeinen Header- oder Footer-Elemente, Teaser oder die Navigation mit H-Tags auszeichnen, sondern nur Inhalte, die speziell für diese Seite relevant sind
- Überschriften solltest Du nicht verlinken, denn das wäre inhaltlich widersprüchlich: Während die Überschrift anzeigt, dass ein Thema im aktuellen Dokument behandelt wird, drückt der Linktext aus, dass das Zieldokument des Links zum selben Thema relevant ist.
Das H1-Tag
Das H1-Tag musst Du gesondert betrachten. Es wird für den Titel verwendet und ist für SEO besonders wichtig, da in der H1 das Hauptkeyword platziert werden sollte. Außerdem sollte das H1-Tag auf jeder Seite genau einmal vorkommen.
Exkurs HTML5
Seit der Einführung von HTML5, entstehen ab und zu Diskussionen zur Überschriftenstruktur. Mit HTML5 ist es möglich das HTML in unterschiedliche Bereiche einzuteilen. Während es vorher nur eine kleine Auswahl an Elementen wie div oder p mit wenig semantischer Aussage gab, sind mit HTML5 die neuen Elemente
- Section
- Nav
- Article
- Aside
- Header
- Footer
hinzugekommen.
Mit Hilfe dieser Elemente lässt sich das HTML besser strukturieren. Dadurch lassen sich auch die Überschriften-Tags flexibler einsetzen. Wir empfehlen dennoch die Überschriften-Tags wie in diesem Artikel beschrieben zu verwenden.
H2-H6
Die H2 bis H6-Tags sind zur Strukturierung des Inhalts vorgesehen. Wichtig ist, dass Du sie in einer logischen Reihenfolge verwendest. Das heißt, wenn Du eine H1 bis H3 verwendet, darf keine H5 folgen, da die H4 fehlen würde.
Eine geordnete Überschriftenstruktur ist wie ein Inhaltsverzeichnis eines Buches. Das Buch hat einen Titel (H1) und mehrere Kapitel und Unterkapitel (H2-H6)
Checkliste für SEO Überschriften
✔︎ Es gibt nur eine H1, die das Thema (Keyword) enthält
✔︎ H2 bis H6 sind in einer aufeinanderfolgenden Reihenfolge vorhanden
✔︎ H-Tags werden nicht für reine Gestaltungszwecke genutzt
✔︎ Alle Überschriften sind individuell und aussagekräftig
✔︎ H-Tags werden nur für relevante Inhalte der Seite genutzt
✔︎ H-Tags werden nicht für allgemeine Elemente wir Teaser, Header, Navigation oder Footer genutzt
✔︎ Eine Überschrift (mit oder ohne H-Tag) sollte nicht auf eine andere Seite verlinken
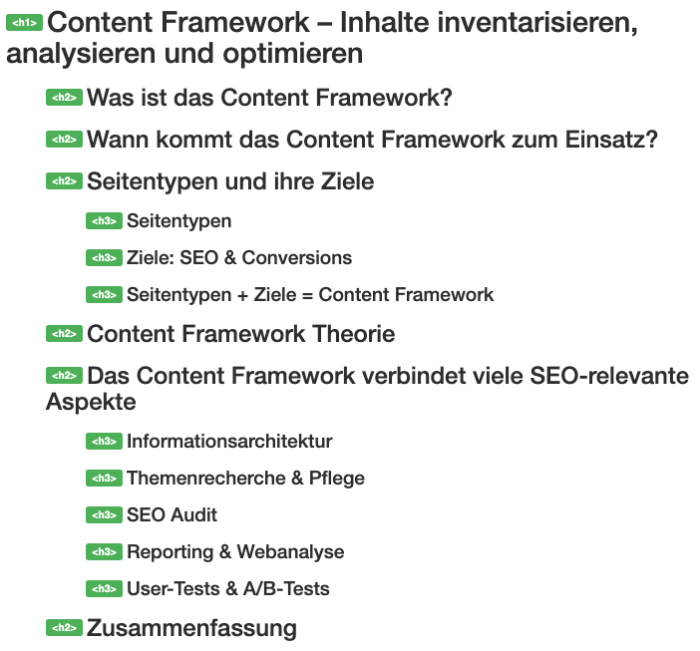
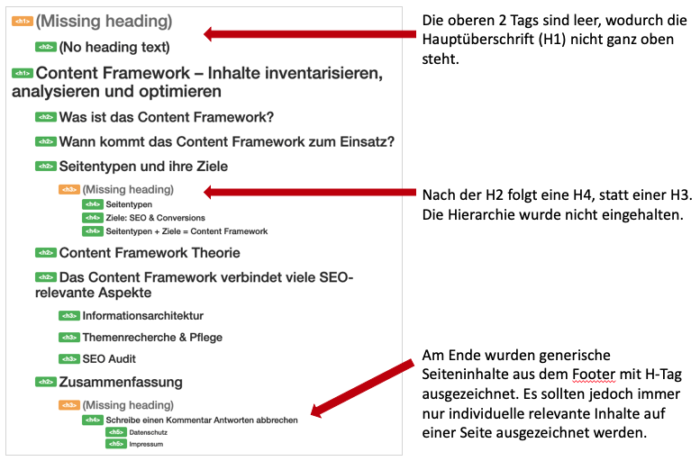
Beispiel:
https://wngmn.de/blog/content-framework/
Korrekt:

Nicht korrekt:

Fazit
Der korrekte Einsatz von H-Tags ist eine einfache Möglichkeit Inhalte auf einer Website zu strukturieren. Wenn Du alle Anforderungen korrekt umsetzt, können Google und andere Suchmaschinen die Inhalte auf Deiner Website besser verstehen. Dies führt dazu, dass das Ranking positiv beeinflusst wird und somit mehr Klicks generiert werden können.
Überprüfe jetzt die Überschriftenstruktur auf deiner Website
- Lade dir das Plugin “Web Developer Toolbar“ für den Chrome-Browser herunter.
- Rufe die Seite, die Du überprüfen möchtest, im Browser auf.
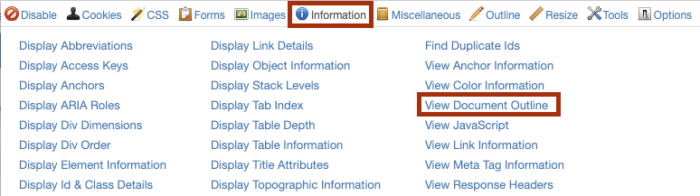
- Klicke auf das Plugin und rufe den Bericht Information > View Document Outline auf (siehe Screenshot)

--
Hat Dir der Artikel gefallen?
Neue Artikel, Updates zu unseren Artikeln und Artikel von anderen Stellen wir regelmäßig unserem Newsletter.
Beispielausgaben und Anmeldung findest Du unter Wingmen-Newsletter
