|
Wirklich wahres Wingmen SEO Wissen für wache Webmarketer #75
|

|
|
🧍♂️🧍♂️Andreas löst unser DC-Problem 😢
|
|
...aber ganz anders, als wir uns das gewünscht haben. Im Newsletter vom 03.08.2021 hatten wir um Hilfe gebeten,
wie wir jetzt mit zwei Andreas umgehen sollen, wo Andreas Röne zu uns gekommen ist
. Jetzt hat Andreas Schalay das Problem gelöst und sich entschieden, auf die Inhouse-Seite zu wechseln. Natürlich haben wir Andreas aber einen Artikel in dieser Ausgabe gewidmet.
Außerdem dürfen wir jetzt schon verkünden, dass sich in den nächsten Wochen ein neuer Consultant vorstellen wird. Wir freuen uns mega auf
Trommelwirbel
— diese Information ist leider zensiert. Du darfst raten, aber Du kommst nie drauf! ...
Genug von uns. Es geht auch diese Woche wieder fachlich hoch her:
-
Flo hat sich zum Projektmanagement Gedanken gemacht
-
Heiko hat eine schöne Studie zu Favicons ausgegraben
-
Anita ein Post-Feuerwerk von "Darth Autocrat" zu interner Verlinkung zusammengefasst
-
Und von mir gibt es ein paar Gedanken zur URL Struktur
Dazu kommt — Du ahnst es nicht —
Andreas geht — und bekommt ein Gedicht.
Jetzt aber los! Lesen!
|
|
|
Schöne SEO-Projektmanagement-Idee (für Inhouse-SEOs only?!)
|
|
Auf der letzten SMX in München hatte ich die Ehre, den großartigen John-Henry Scherck zu moderieren. Einer der schlauesten B2B-SEOs auf diesem Planeten wie ich finde. Wer ihm noch nicht auf
Twitter
oder
LinkedIn
folgt, macht das bitte sofort. Schreibt ihm gern auf die Pinnwand "Florian told me to follow you for more awesome content" - wir wollen ja keinen künstlichen Druck aufbauen, aber hier lohnt es sich ;-)
In letzter Zeit beschäftigt John-Henry sich sehr viel mit
Notion.so
- einem sehr guten Projektmanagement-Tool mit schier unendlichen Verknüpfungsmöglichkeiten, welches seit kurzem auch bei Wingmen zum Einsatz kommt.
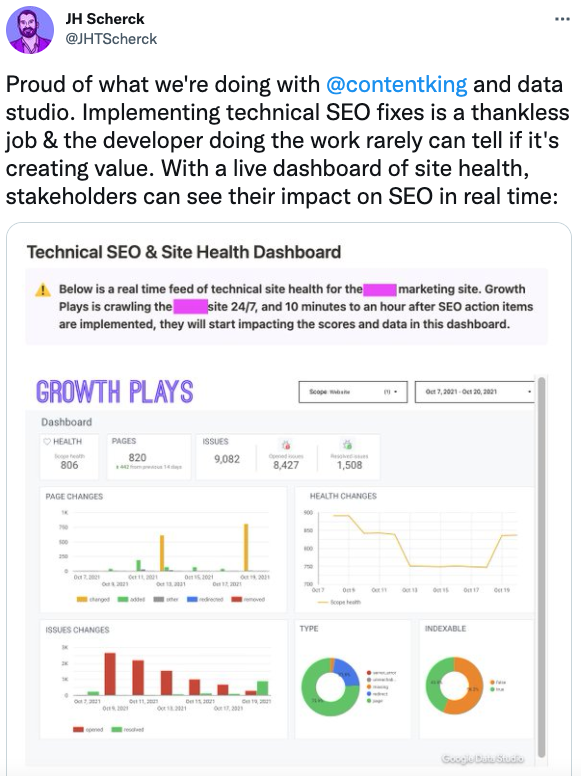
JH und seine Crew haben in ihrem Ansatz mehrere Tools zu einem übersichtlichen Dashboard verknüpft. Contentking, Datastudio + Notion. So wurden Erfolgsmessung, Umsetzung und nächste Schritte miteinander verknüpft.

Wie bei allen Dashboards und Reportings bleibt das Grundproblem jedoch bestehen... es braucht jemanden, der sich die Daten regelmäßig anschaut und darauf konkrete Maßnahmen ableitet.
Auch die Verknüpfung der umgesetzten Maßnahmen und den daraus resultierenden Erfolgsmetriken muss an irgendeiner Stelle pflegbar bleiben. SEO ist eben kein An/Aus-Geschäft sondern oft ein Long-Term-Invest.
Zudem scheinen automatisierte Alertings noch nicht implementiert zu sein, aber das kann ja noch kommen. "In real time" ist also vermeintlich eher typisch amerikanische Story-Telling-Euphorie.
Eine Inspiration ist es in jedem Fall, jedoch denken wir, dass der Einsatz eher auf der Seite der Inhouse-SEOs sinnvoller ist als es bei der beratenden Agentur zu belassen. Die Innensicht mit Abhängigkeiten und verfügbaren Ressourcen / anderen Projekten sollten stets sauber eingeordnet werden.
Falls bei Dir bereits die Synapsen klicken, welche Tools Du alle miteinander kombinieren kannst und solltest, dann empfehle ich folgendes Vorgehen:
-
Starte klein, aber immer so, dass jeder Blick auf das Dashboard Dich zu einem logischen nächsten Schritt führt
-
Starte mit der Implementierung eines
Monitorings
, mindestens für Deine wichtigsten Seiten. Sistrix, Ryte, Audisto, Leankoala und Testomato sind hier bestimmt hilfreich.
-
Starte mit den wichtigsten Datenquellen, die in Deinem Unternehmen "die ultimative Währung" für Entscheidungen sind. Als SEO bist Du bestimmt Fan der Google Search Console, aber hilft Dir die eingeschränkte Datenlage ausreichend bei Budget- oder Ressourcenverhandlungen?
-
Vorsicht vor doppelter Datenhaltung. Wenn es bei Dir schon ein Jira, Trello, Asana, Confluence, Mantis, Fogbugs, (bitte hier endlos weiterdenken) gibt dann versuche nicht in Notion ein Abbild davon selbst zu basteln.
-
Konträr zu 1. "Think big" - zumindest im Hinterköpfen... wo willst Du am Ende alles hinentwickeln... wie kannst Du andere Abteilungen und Stakeholder begeistern hier mitzuwirken? Bastle Dir hier keine zusätzliche Bürde sondern ein unterstützendes Werkzeug für Deine tägliche Arbeit.
|
|
|
Ein Favicon kommt selten allein
|
|
Wer kennt sie nicht, die winzigen und manchmal niedlichen Favicons, die einem der Browser in den Tabs oder neben den Bookmarks anzeigt. Bei den Favicons der eigenen Seite fragt man sich vielleicht mal, ob man da noch optimieren kann. Aber in einem
Blogpost
haben Adam, Nathan und Patrick die Favicons der Tranco Top 100.000 Websites untersucht und da fallen doch einige Schnitzer auf.
Zahlen, Zahlen, Zahlen
Auch Favicons zu laden kostet Zeit und verbraucht Bandbreite. Der durchschnittliche Request braucht 130ms, bei den Top 1.000 Seiten aber nur durchschnittlich 80ms. Das größte Favicon war 7MB wobei die Median-Größe 1,9kB ist. Allerdings hatte auch Discord ein 280kB großes Favicon. Das kleinste ist nur 112 Bytes groß.
Über 50% aller Webseiten hatten mindestens ein Favicon mit einer Auflösung von 128x128 und immer noch 18% eines mit 256x256. Ohne Worte bin ich bei dem Favicon der Lufthansa, das 7087x5197 Pixel hat. Die NFL kommt immerhin noch auf 2000x2000.
Dateien im ICO-Format können mehrere Bilder in unterschiedlichen Größen enthalten, so dass der Browser für den jeweiligen Anwendungszweck das passende finden kann. 56% der Favicons im ICO-Format machen davon gebrauch. Der Rekord liegt hier bei 20 Bildern in einer Datei.
Bei den Bildformaten liegt PNG mit über 71% weit vorne. Selbst 21% der /favicon.ico-Dateien sind PNGs. Bei Apple-Touch-Icons spielt PNG aber so gut wie gar keine Rolle. Ansonsten finden sich wenige BMP- und SVG-Bilder und sogar eine Photoshop PSD, die behauptet eine PNG zu sein.
Favicons mittels eines link-Tags anzugeben hat auch so seine Tücken. 6,7% aller Einträge enthielten Fehler. Entweder war die Größenangabe falsch oder das angegebene Bildformat stimmte nicht. Zum Glück sind diese Angaben nur als Hinweis zu sehen und können vom Browser ignoriert werden. Einige wenige (0,2%) der Seiten enthielten direkt das Favicon in einer Data-URL. Die größte Favicon, das in eine solche URL eingebettet war, brachte es auf stattliche 140kB.
Worauf solltest Du also achten?
Favicons sollten natürlich so wenig Bandbreite wie möglich beanspruchen. Um auf mehrere Favicons in verschiedenen Größen zu verzichten, bietet sich an, entweder SVG als Format zu verwenden oder beispielsweise 256x256 als Größe zu wählen und es dem Browser zu überlassen, das Bild entsprechend zu skalieren. Weiterhin sollte man natürlich die üblichen Mittel anwenden, um die Dateigröße zu reduzieren, also zum Beispiel Programme wie OptiPNG oder pngcrush nutzen.
|
|
|
Die helle Seite der Macht: Interne Verlinkung
|
|
Der geheimnisvolle
Lyndon
beschreibt für uns in 2 Threads (
Teil 1
,
Teil 2
) das Thema interne Verlinkung ausführlich. Dabei beleuchtet er sämtliche Aspekte: what, why, when, where, how.
Weil das Twitter-Thread-Format etwas unhandlich ist, habe ich hier die wichtigsten Punkte für Dich zusammengefasst, damit Du besser entscheiden kannst, ob das Durchwühlen sich lohnt:
Was ist ein interner Link? Ein Verweis zwischen 2 Inhalten oder auch innerhalb eines Inhalts auf einer Domain, auch über Subdomains hinweg.
"Definition: Internal links are links between your own pages, within the same "site", (this may be the same subdomain, or across subdomains, depending on structure/organisation)."
Welche Komponenten machen einen internen Link aus?
-
Quelle
-
Ziel (URL oder Sprungmarke/Fragment)
-
Inhalt (Linktext oder Image Alt Attribute)
-
Attribute (Follow, Nofollow (inkl. UGC oder Sponsored))
Zwei Anmerkungen zu Attributen:
-
Bei interner Verlinkung sollte nofollow eigentlich keine Rolle spielen
-
Theoretisch zählt auch target=_blank dazu. Allerdings ist es
intern noch weniger angebracht
als bei externen Links und
hat außerdem keinen Einfluss auf SEO
.
Lyndon unterteilt in unterschiedliche Linktypen
. Das hilft Ordnung in die Struktur zu bringen und solltest Du Dir ansehen.
Zudem macht Lyndon einen guten Punkt: Die Links sind — genauso wie die Inhalte — ja eigentlich für die Nutzer. Nicht für Suchmaschinen. Links sind oft nicht so gestaltet, dass ihr Inhalt sich Dir sofort erschließt. Achte mal drauf!
Links (auch nach draußen) sollten immer eine
Reihe von Kriterien
erfüllen.
Aus SEO-Sicht sind im Hinblick auf interne Verlinkung Themen wie
Crawling
,
Indexing
,
Ranking
,
Crawl Priority
und
Canonical Selection
relevant. Daraus ergeben sich zahlreiche
Ansätze für die Optimierung
, beispielsweise:
-
Von wo haben Links auf neue Artikel den größten Hebel?
-
Wie können generische Linktexte spezifischer gestaltet werden und direkten Bezug zum Thema der Zielseite, zum Beispiel in Anlehnung an Title oder H1, nehmen?
-
Wie können Alternativen zu automatisierter In-Text-Verlinkung aussehen?
-
Wie kannst Du Linktexte zu einer Zielseite halbwegs einheitlich halten?
-
Können Deine Links noch besser erkennbar und nutzbar gestaltet werden?
-
Unterstützen Deine Links den nächsten Schritt in der Customer Journey (aus User-Sicht, nicht aus Deiner Perspektive) bestmöglich?
-
Kannst Du Deine Verlinkung stärker reduzieren und fokussieren, statt sie zu verwässern?
-
Reflektiert die interne Verlinkung wirklich die Relevanz der Zielseiten, auch unter Beachtung von Crawlbarkeit und Indexierbarkeit?
-
Gibt es eine bessere Lösung für Deinen Umgang mit Paginierungen?
Die beiden Threads gehören auf jeden Fall in die Grundlagen-Sammlung für SEO-Rookies! Sie ab und an mal wieder aus der Kiste zu ziehen und mental mit dem eigenen Setup abzugleichen ist sicherlich auch eine gute Idee. Außerdem solltest Du Dir auch
diesen Thread von Will Critchlow
anschauen.
Übrigens - Johan ist am 19. November auf der SEOkomm in Salzburg am Start und freut sich über weiteren Input als
Kommentar bei LinkedIn
oder per
Mail an johan.huelsen@wngmn.de
. Was darf Deiner Meinung nach auf keinen Fall fehlen, wenn es um das Thema interne Verlinkung geht?
|
|
|
URL-Länge ist theoretisch unbegrenzt. Praktisch sind gute URLs entscheidend.
|
|
In einem aktuellen Video sagt
John Müller
zur Frage, ob die URL-Länge einen Einfluss auf die Suchmaschinenoptimierung hat:
I'm currently only aware of one part of our systems where the URL length plays a role— that part is canonicalization. [...] If we find a shorter and clearer URL, our systems tend to select that one."
Genug Anlass, sich mit der Situation auseinander zu setzen. Zuerst: Wozu sind wir verpflichtet?
Der Standard
HTTP-Spezifikation sagt
: Server sollten keine URL-Längen-Begrenzung haben
Die Geschichte
Historisch haben viele Browser ein Limit von 2048 Zeichen in der URL gehabt. Wir wissen daher nicht, wie viele Systeme mit diesem Limit gebaut worden sind, die ebenfalls mit diesem Limit noch arbeiten, auch wenn es für Browser keine Rolle mehr spielen sollte.
Dixon Jones hat dazu einen
zuletzt 2020 aktualisierten hervorragenden Kommentar
auf Stack Overflow.
XML-Sitemaps
Möchtest Du XML-Sitemaps verwenden, dann sollten Deine URLs <2048 Zeichen haben.
Dieses Limit ist im Sitemap-Protocol festgelegt
. Längere URLs darfst Du nicht in Deine Sitemaps schreiben.
Wir sollten URLs also mit weniger als 2048 Zeichen bauen.
Aber welche Anforderungen sollten wir außerdem bei der Erstellung von URLs beachten?
-
Immer HTTPs verwenden
-
WWW-Subdomain kann entfallen. Bei manchen neueren Top-Level-Domains hilft aber vielleicht eine www.-Subdomain Usern zu erkennen, dass es sich um eine Domain handelt.
-
Anzahl der Ordner ist nicht entscheidend. Aber eine flache Struktur hilft häufig mit URLs zu arbeiten (sofern Slugs sich logisch erschließen)
-
Du musst keine sprechenden URLs haben. Wenn es für Dich einfacher ist mit logischen IDs (beispielsweise Produktnummern) zu arbeiten, dann kannst Du das tun. Wichtig ist aber, dass die URL sich Usern erschließt und nicht spammy wirkt. Beispielsweise bei Tag- oder Kategorieseiten raten wir regelmäßig von ID-Systemen ab.
-
Normalisierung von Sonderzeichen: Sonderzeichen (Alle Non-Ascii-Zeichen) kannst Du in URLs verwenden. Allerdings werden die Zeichen
mit %-Zeichen Entity escaped
. Nicht alle Systeme sind in der Lage die URLs vernünftig darzustellen (bspw. Whatsapp). Daher sind wir meist dafür URLs weiterhin auf die nicht zu escapenden Zeichen zu begrenzen: A-Z a-z 0-9 - . _ ~ ! $ & ' ( ) * + , ; = : @ / ?\
Wenn aber Emoji in Deinen URLs Dein Branding stärken:
Go for it.
Besonders interessant wird diese Fragestellung bei internationalen Domains. Du kannst entsprechend lokale Encodings (ö oder ø) verwenden. Oft ist das aber eine größere Fehlerquelle. Und langfristig gewinnt das robustere System immer gegen das schönere.
-
Slug-Prozess: Den Prozess aus der Headline eine sprechende URL zu machen nennt man Slug-Prozess. Traditionell werden hier:
-
Sonderzeichen in ASCII-Zeichen umgewandelt (ä → ae)
-
Großbuchstaben in Kleinbuchstaben transformiert
-
Stopwords („die", „über", ...) entfernt
Hier empfehlen wir ebenfalls auf einen einfachen Prozess zu setzen. Normalisierung und Umwandlung in Kleinbuchstaben sollten automatisch passieren. Die Entfernung von Stopwords stammt noch aus einer Zeit in der man davon ausgegangen ist, dass das Keyword in der URL ein Google-Rankingfaktor sei. Wir sind hier für Usability. Je einfacher Du die URL der Artikel baust, desto einfacher kannst Du URLs merken, Links setzen, etc. Deshalb wandeln wir im Wissensbereich unserer Seite die URLs um. Da hier mehrere Köche arbeiten funktioniert das mal
mehr
und mal
weniger
gut. Aber es ist hilfreich, wenn man sagen kann: "wngmn Punkt de" + "wissen" + "internationale minus seo" und Menschen das direkt eintippen können.
Das hat auch einen Kollateralnutzen: Du denkst in Evergreen-Content und hast weniger Probleme mit redaktionellen DC.
-
Notiz zu Großbuchstaben: Hast Du Dein System im Griff, dann kannst Du problemlos Großbuchstaben in URLs verwenden. Praktisch wird aber Dein Leben viel einfacher, wenn Du bei der Eingabe der URL nicht auf Groß- und Kleinschreibung achten musst.
-
Parameter sind nicht per se böse, wenn Du sie kontrollierst und nicht durch Parameter-Permutation unendlich neue URLs entstehen. Oft sind Parameter aber ein Indiz für eine nicht ganz saubere URL-Struktur
-
Sprungmarken (#) kannst Du nutzen, um innerhalb der Seite auf bestimmte Abschnitte zu springen. Du kannst sie aber auch nutzen, um — beispielsweise für Produktvarianten — Fake-URLs zu erzeugen. Auch hier gilt: Das kann sinnvoll sein, kann aber auch ein Indiz für eine nicht saubere Architektur sein und es kann immer zu Problemen kommen, weil Du nicht weißt, ob nicht bestimmte Systeme den Anchor rauskürzen und damit die Funktionalität der Seite dann beeinträchtigt sein könnte.
Faustregel ist also:
-
Theoretisch gibt es keine URL-Längenbegrenzung
-
Praktisch gilt eine Begrenzung auf 2048 Zeichen (inklusive escaped Sonderzeichen)
-
Schlanke und merkbare URLs haben Vorteile jenseits von SEO
-
Dadurch machen sie Dein SEO besser
Das Wichtigste: URLs müssen eindeutig sein (
One Content one URL
). Und
cool URIs don't change
.
|
|
|
Andreas startet die Maschine begleitet von unreinen Reimen
|
|
Andreas ist lang mit uns geflogen.
Jetzt ist er (falsch) abgebogen.
Das Ganze begleiten wir:
Mit (falschen) Reimen hier.
Dieses „Gedicht“ haben Florian und Johan Andreas gewidmet und mit Ukelele vertonen lassen (unveröffentlichte B-Seite).
Wir wünschen Andreas alles erdenklich Beste!
Es war einmal ein Mann,
Kam mit Ukulele an.
Flog aus Moskau ein zu den Wingmen,
um eine neue Herausforderung zu finden.
Lernen wollte er. Viel und schnell.
Kunden helfen, generell
Vor allem aber mit der Findbarkeit
Dazu war er stets bereit.
Übernahm die Aufgaben, lieferte stets ab.
Mit Kontinuität und Verlässlichkeit, die nicht jeder hat.
Stets ruhig und trocken im Humor
Nahm er sich eine Aufgabe nach der anderen vor
Ein offenes Ohr und kritische Fragen
Kann man immer von ihm haben
Keiner ist so hilfsbereit wie er.
Neuer Lead? Kanban-Task? Gib her!
Verlässlich ist er und ein Freund
Ihn einzustellen haben wir nie bereut.
Ungern lassen wir ihn ziehen und wünschen alles Liebe!
Andreas startet leider die Maschine.
|
|
|
|
|
Fragen? Immer gerne fragen!
|
Wir sind für Dich da.
Schreib uns gern jederzeit
eine E-Mail an
kontakt@wngmn.de
oder
ruf uns einfach kurz an:
+49 40 22868040
Bis bald,
Deine Wingmen
|

|
Anckelmannsplatz 1, 20537 Hamburg, Germany
|
|