|
Wirklich wahres Wingmen SEO Wissen für wache Webmarketer #84
|

|
|
|
|
„Iacta alea est." hat Cäsar ausgerufen als er den Rubikon überquerte.
Die Wikipedia sagt
, dass er damit sagen wollte, dass die Entscheidung gefallen, der Ausgang aber ungewiss sei. Das gilt auch für 2022. Auch wenn wir die Entscheidung nicht selbst getroffen haben, sondern uns nur in Ermangelung einer Zeitmaschine dem Fluss der Zeit hingeben müssen.
Die Unterscheidung, ob es einen Unterschied macht, ob die Würfel nur geworfen, oder schon gefallen sind überlassen wir anderen.
Wir versprechen Dir aber aber: Auch dieses Jahr werden wir Dich mit ganz unterschiedlichen Artikeln auf dem Laufenden halten, damit Du (möglichst unabhängig vom Fall der Würfel) die richtigen Entscheidungen treffen kannst.
Heute erfährst Du:
-
Von Anita mehr über weniger linke Verlinkungen
-
Welche Gedanken Nils sich zu den Nachrichten-Tests in der GSC gemacht hat
-
Wie Nora in der Pinterest Glaskugel die Zukunft sieht
-
Von Hannah wie eine attraktive Website-Architektur aussieht
-
Und von mir wie wir damit umgehen, dass Justus das neue Jahr in anderen Gewässern fischt
Für Erheiterung sorgt da das AI-generierte SEO-Valentinstagsgedicht unter wngmn.de/gdfhfghfdghssdass/seo-valentinstag.html
Viel Spaß beim Lesen
Deine Wingmen
|
|
|
Links & Linktexte aus Design-Sicht
|
|
Der Behauptung, dass SEO und Design sich nicht (immer) vertragen und sich mitunter sogar aufgrund widersprüchlicher Visionen das Leben schwer machen, begegnet man zum Glück immer seltener. Denn tatsächlich ist es so, dass beide Parteien - im Rahmen der technisch zur Verfügung stehenden Möglichkeiten - eine tolle Website kreieren wollen. Primär für Menschen und somit indirekt auch für Maschinen.
Daher freut sich das SEO-Herz,
wenn ein Designer im Smashing Magazin über bessere Links schreibt
, wie es Slava Shestopalov jüngst getan hat.
Seine Ausführungen umfassen ein paar wertvolle Reminder an Punkte, die wir SEO-mäßig in der Regel schon auf dem Schirm haben, ergänzt um einige weitere Gedanken und Themen, die den Blick vervollständigen - und unsere Argumente stützen.
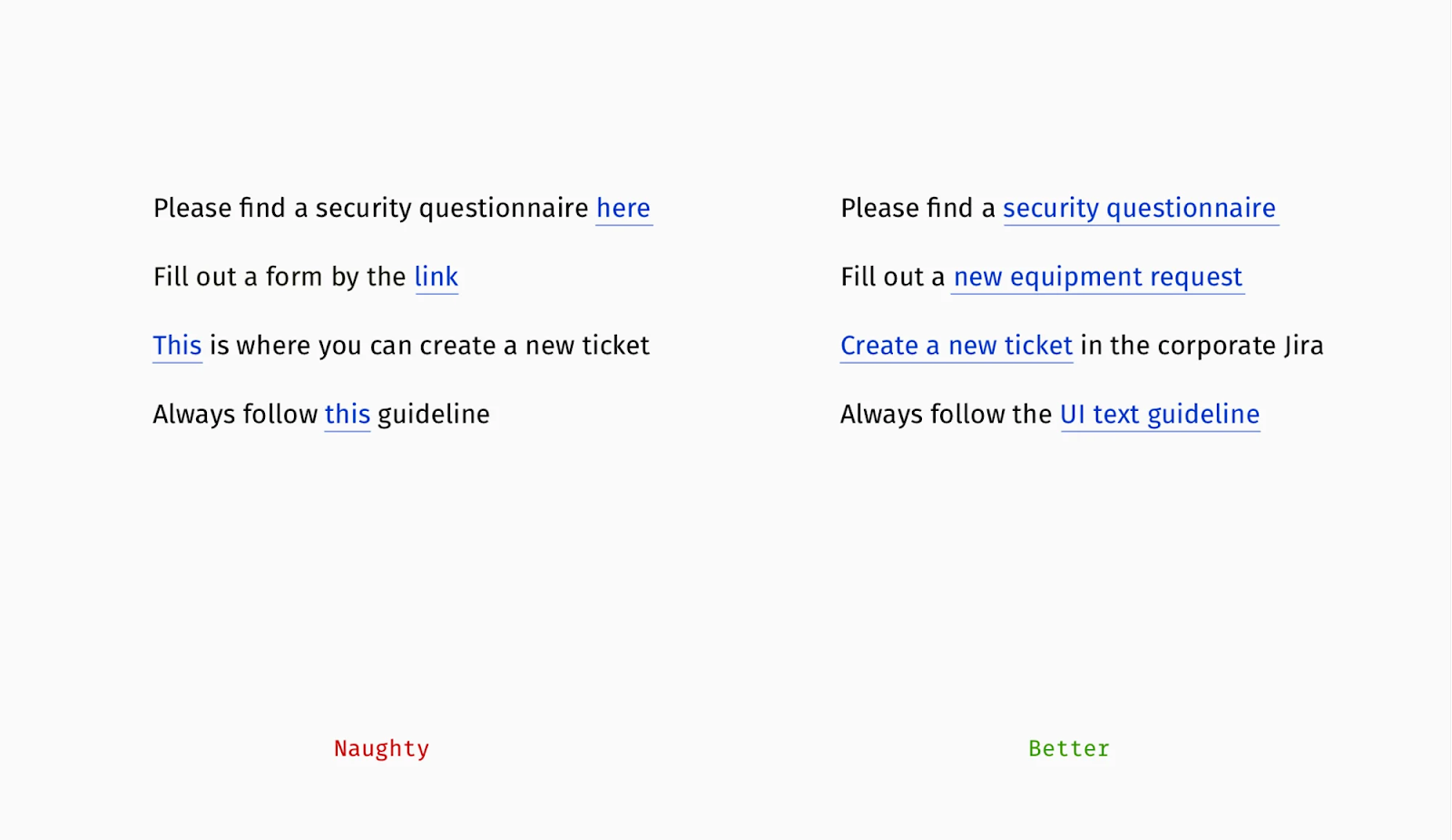
Gut klickbar und verständlich
So sollten Links sinnvollerweise gut klickbar und verständlich sein. Also dass sich aufgrund des Linktextes eine ausreichend große Linkfläche ergibt, die zudem sowohl Thema als auch Format der Zielseite benennt. So ist auch ohne Kontext klar, was einen erwartet und man muss den Satz nicht nochmal ganz lesen.

"Moreover, a well-composed link makes sense out of context and typically combines a topic (e.g. security, brand, marketing) and format (questionnaire, request form, guideline, policy, and so on)."
Da gehe ich voll mit!
Sprechende URLs und URL Shortener
Bei kurzen, sprechenden URLs ist es laut Slava in Ordnung, diese direkt zu nutzen. Gerade in einem Kontext, in dem sie kopiert und anderswo eingefügt werden, macht es das für Nutzer einfacher. Lange URLs kann man mit einem URL Shortener verkürzen. Am besten solche, die customizable sind. Aus SEO-Sicht sei hier einmal Achtung geboten: Ein URL Shortener bedeutet auch immer, dass es zu Weiterleitungen kommt. Gerade für interne Verlinkungen wollen wir das eher vermeiden.
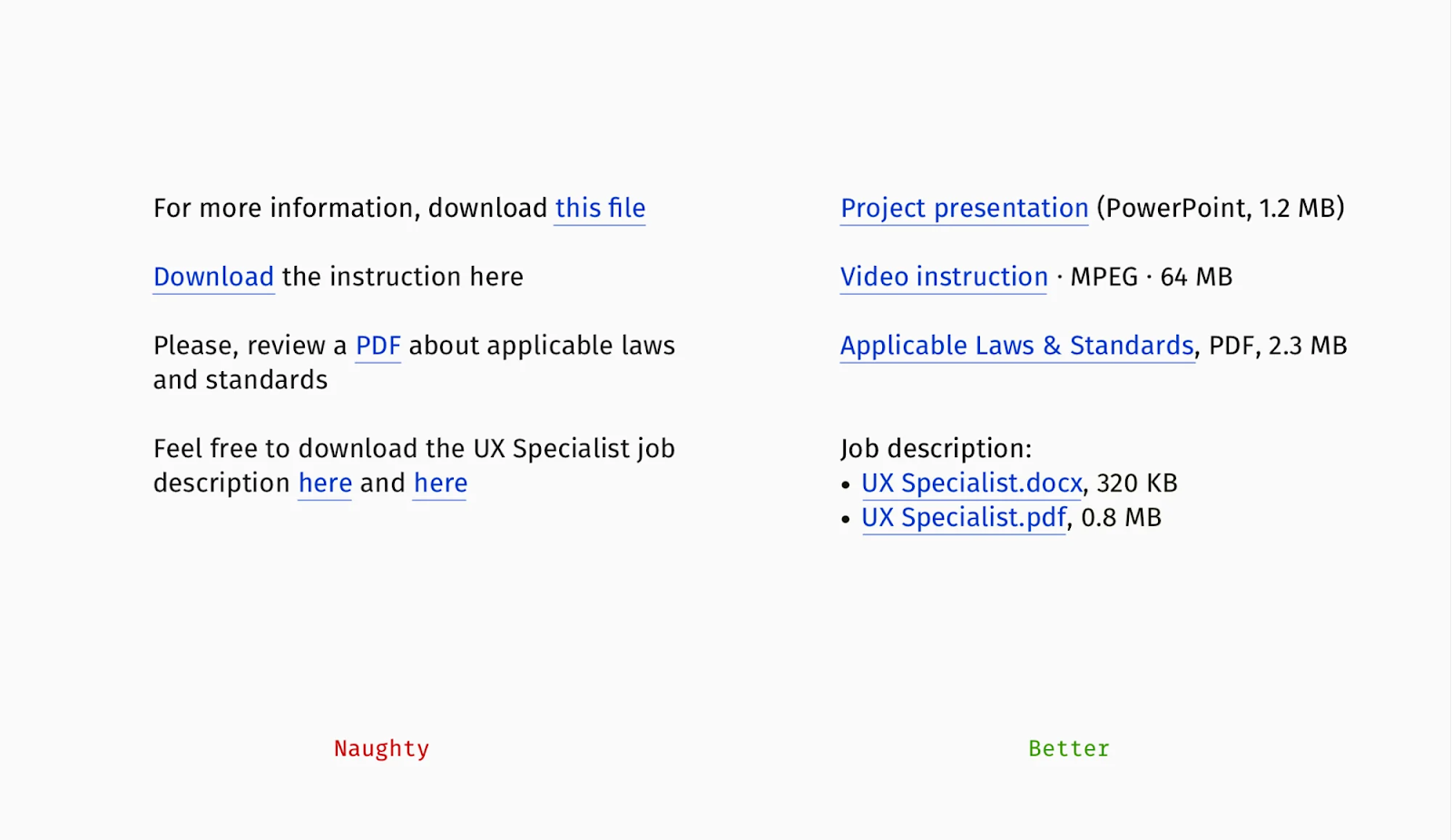
Download Links mit Extra-Infos
Wertvoll ist die Empfehlung hinsichtlich Links, die zu Downloads führen: Sowohl das Format und die Größe der Ressource sollten genannt werden, damit man vor dem Klick einordnen kann, ob man die Datei öffnen kann und möchte.

Buttons vs Textlinks
Slava hebt außerdem hervor, wie wichtig die Darstellung ist - ein normaler Textlink ist deutlich unauffälliger als ein Button. Wenn Buttons nicht ohne weiteres möglich sind, kann der Standard-Textlink auch durch eine besondere Formatierung - in einer eigenen Zeile, zentriert, durch Farbe oder Fettung hervorgehoben - etwas mehr herausgestellt werden.
Eine kleine Ergänzung von mir an diese Stelle: Achtung bei Buttons! Denn es gibt solche und solche Exemplare. Und je nachdem, für welches Element sie zum Einsatz kommen, ist mal die eine, mal die andere Variante aus SEO-Sicht die sinnvollere. Da, wo es für uns essentiell ist, Google den Verweis auf einen anderen Inhalt mitzugeben, sollte - unabhängig von der Darstellung - im Quellcode auch tatsächlich ein a href Link zu finden sein. Da, wo wir es vielleicht gerade vermeiden wollen, massig Links zu erzeugen und so den internen Linkgraphen zu verzerren, ist es manchmal besser, die Sache technisch so zu lösen, dass für Google & Co gar kein Link da ist.

Der Button-Text sollte nicht zu lang sein. Meist sind 4 bis 5 Wörter eine gute Menge. Außerdem gibt Slava den Tipp, mit einem Verb zu starten:
Ideally, start with a verb (e.g. "get", "buy", "download", "apply for", and so on);
1 Absatz und viele Links
Wenn Du mehr als einen Link in einem Satz oder Absatz unterbringen möchtest, kann es sinnvoll sein, diese
-
Entweder möglichst weit über den Text zu verteilen, also einen am Anfang, einen in der Mitte, einem am Ende, anstatt hintereinander weg
-
Oder zu gruppieren und als Liste am Ende des Textes zu platzieren.

Accessibility
Natürlich sollten die Links auch accessible sein. Das fängt damit an, dass ein Link sich nicht nur farblich vom normalen Text unterscheidet, sondern auch optisch betont ist, beispielsweise durch Unterstreichung oder Fettung. Der farbliche Kontrast zum Hintergrund muss bestimmte Vorgaben erfüllen. Für Screenreader gegebenenfalls nicht ganz eindeutige Linktexte können mittels aria-label konkretisiert werden.
<h4>News</h4>
<p>Eleks Design Team will participate in the Space Hackathon.
<a href="aerospace-hackathon.html" aria-label="Read more about Eleks participation in the Space Hackathon">Read more...</a>
</p>
<p>Projector Tech and Creative Institute launches five courses on web accessibility this year.
<a href="new-courses.html" aria-label="Read more about new courses on accessibility by Projector Institute">Read more...</a>
</p>
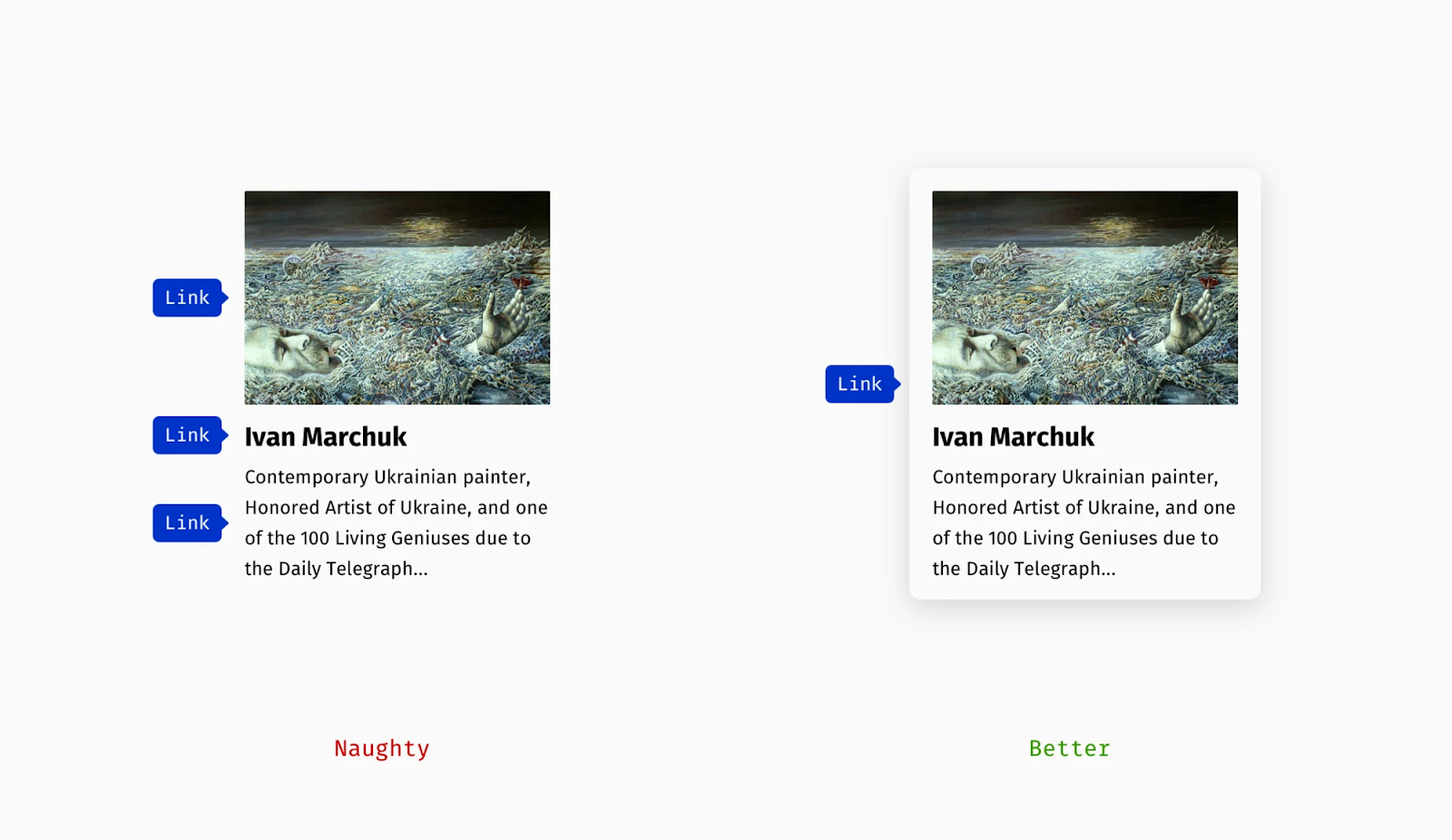
Ein weiterer Punkt: 1 Link ist auch aus Accessibility-Sicht besser als 3. Beispielsweise ein Teaser, der aus Bild, Überschrift, kurzem Text, eventuell noch einem Call to Action besteht. Wenn hier jedes Element ein einzelner Links ist, bekommen Personen, die Screenreader nutzen, diesen mehrmals nacheinander vorgelesen. Das ist natürlich nicht so sinnvoll. Von daher: In einem Element zusammenfassen!

Mit diesen Punkten lassen sich bestehende Verlinkungs-Checklisten sicher nochmal um den ein oder anderen Aspekt ergänzen.
Podcast-Empfehlung
Ach ja, apropos (interne) Verlinkung: Johan war bei Björn Darko im Podcast zu Besuch. Die beiden haben unter anderem darüber gesprochen, wie sich interne Verlinkung je nach Seitengröße unterscheiden kann, was Google bei Quelle und Ziel beachtet, wie wichtig Linktexte sind und wie man die interne Verlinkung gezielt optimieren kann. Auf Spotify kannst Du Dir
SEOPRESSO Ausgabe 62: Interne Verlinkung mit Johan anhören
.
|
|
|
Google testet GSC-Features - oder uns?
|
|
Kurz vor Jahresende scheinen bei dem ein oder anderen Entwickler im Team Google auch die Körner nachgelassen zu haben. Oder das ganze war ein Test, ob die SEOs dieser Welt noch aufmerksam ihre Tools studieren. Wahrscheinlich war es am Ende einfach ein kleiner Fehler, wie er jedem von uns hätte passieren können.
Der führte aber dazu, dass zumindest bei einigen noch nicht veröffentlichtes neues Feature für die Search Console zu sehen war. So berichtete zum Beispiel
Barry Schwartz bei Searchengineland
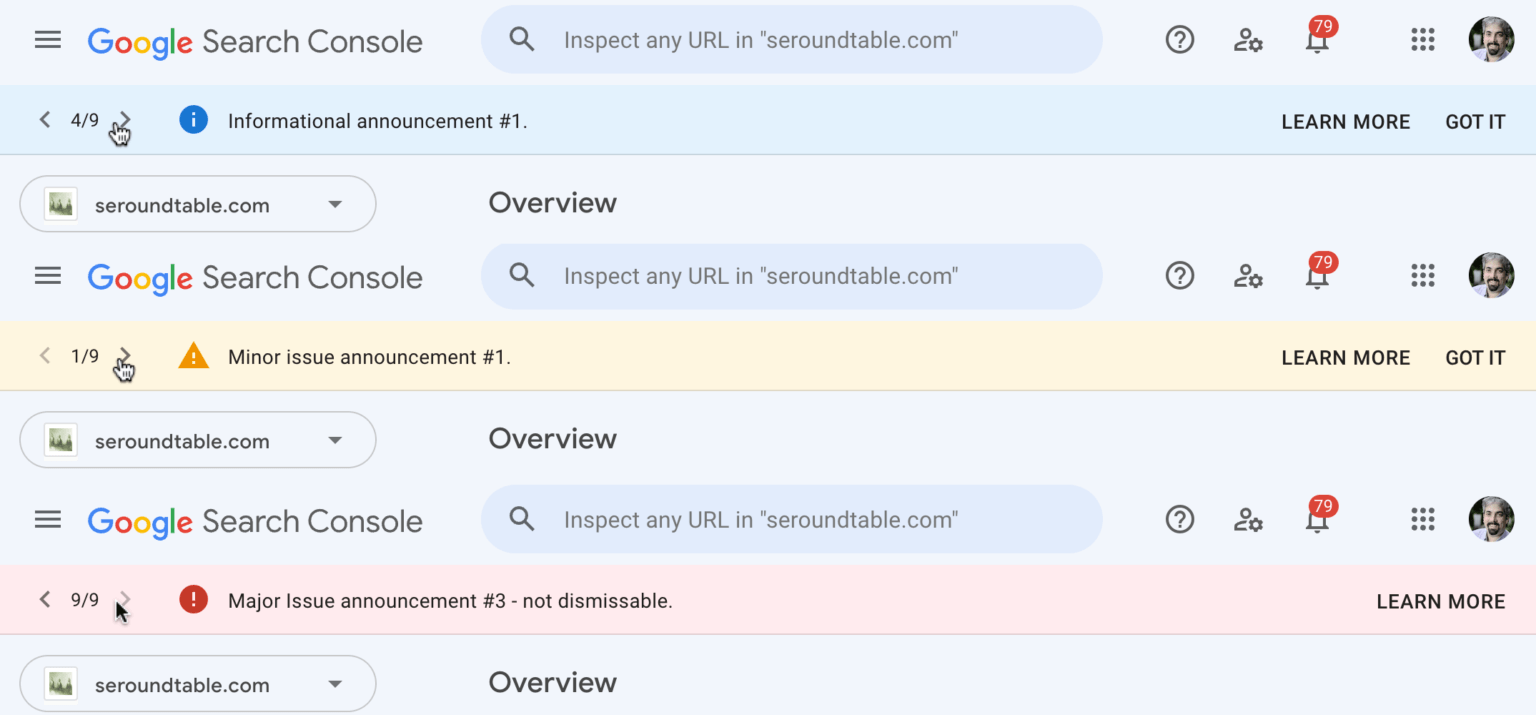
von der von ihm so betitelten "Announcement Bar". Inhaltlich ist darin noch nicht viel zu erkennen, aber die Funktionalität ist relativ leicht zu erkennen.

So sollen scheinbar innerhalb der Benutzeroberfläche Meldungen in drei verschiedenen Eskalationsstufen angezeigt werden können. Die noch nicht funktionalen Meldungen haben bei dem ein oder anderen zu etwas Verwirrung geführt. Verständlich, gerade wenn man unter denjenigen war, denen eine Mehrzahl von "Major Issue Announcements" angezeigt wurde, zu denen dann aber keine Inhalte verfügbar waren.
Es dauerte dann nicht lange bis
John Mueller twitterte
, dass es sich dabei um einen Test von Google handelte. Dieser habe nicht extern sichtbar sein sollen. Auf der anderen Seite wäre es auch ein ganz cleverer Trick, um in einer so gesprächigen Szene ganz organisch ein neues Feature anzuteasern.
Ganz uninteressant ist das Feature selbst, wenn auch relativ einfach, nämlich nicht. So wird es Seitenbetreibern in Zukunft noch schwerere gemacht, Probleme oder Berichte mit als problematisch eingestuften Werten zu ignorieren. Aktuell muss man sich die Probleme in der GSC weitestgehend 'aktiv' suchen. Sollten diese Announcements so umgesetzt werden, würde man aktiv darauf hingewiesen. Das dürfte zumindest initial die Auseinandersetzung mit dem Status der eigenen Seite fördern. Vermutlich würde der ein oder andere Ansprechpartner, der sonst nur einmal im Monat auf die Trafficzahlen in der GSC schaut, dann doch nachfragen, wenn es zwei oder drei "Major Issues" auf seiner Seite gibt.
In dem Kontext wären ein paar weitere Fragen spannend. Zum Beispiel ob es auch möglich sein wird, diese Meldungen abzustellen. Man muss keine Jahrzehnte im SEO verbracht haben, um einige Kapriolen bei der GSC mitgemacht zu haben. Manchmal sind es auch einfache Dinge, wie fehlende technische Ressourcen. Dann hilft es einem auch nicht, wenn man jeden Tag in dramatischem Rot angezeigt bekommt, wenn der Cumulative Layout Shift in der Breite zu hoch ist.
Grundsätzlich dürfte aber insbesondere neuen Webmastern diese Neuerung auch helfen zu verstehen, wo man bestimmte Dinge nachsehen kann. Wir sind also gespannt, ob und wann wir etwas neues von diesem Feature sehen.
|
|
|
Pinterest Predicts: Die Noch-Nicht-Trendvorhersage ✨
|
|
Ich habe Dir in der
Newsletter-Ausgabe "Du machst uns glücklich"
ja bereits erzählt, warum Pinterest eine Suchmaschine ist und kein soziales Netzwerk.
Auf Pinterest planen viele Menschen ihre Zukunft, suchen nach Ideen oder vertreiben sich einfach die Zeit. Ich sammle auf meinen Pinnwänden beispielsweise Inspiration für den nächsten Friseurbesuch oder Outfits (mit Klamotten, die ich häufig noch gar nicht besitze). Daher möchte ich Dir den
Pinterest-Predicts-Report
vorstellen. In den Pinterest Predicts-Reports findest Du Prognosen zu zukünftigen Trends. Laut eigener Aussage hätten sich für das Jahr 2021 8 von 10 Trendvorhersagen bewahrheitet.
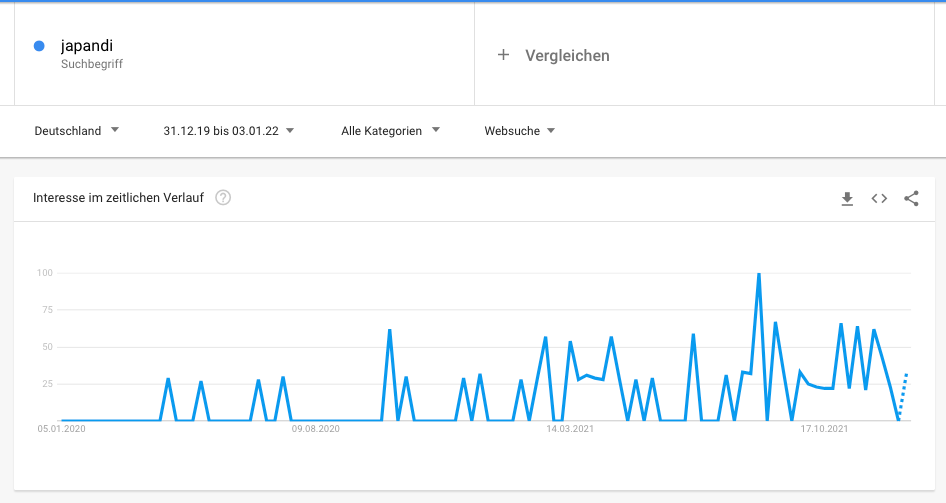
Für 2021 hat Pinterest zum Beispiel prognostiziert, dass die Suche nach "Japandi", also dem Mix aus skandinavischen und japanischen Designelementen um 100% zunimmt. Eine Aussage, die sich zwar ohne weitere Pinterest-Insights nicht verifizieren lässt, sich aber zumindest auch ein wenig in den
Google Trends
widerspiegelt. Die Google-Suchenden schien das Thema "Japandi" mehr und etwas kontinuierlicher zu interessieren, als noch 2020.

Aber warum könnte das relevant für Dich sein?
Zum einen natürlich als generelle Inspirationsquelle für neuen oder bestehenden Content. Abgerundete Möbel sollen angeblich Trend werden und Du hast da noch den Listicle mit schönen, runden Couchtischen? Dann könnte jetzt der Zeitpunkt sein, diesen zu überarbeiten, denn das sind
laut Pinterest die kommenden Trend-Suchbegriffe in Deutschland zum Thema Kurven-Design:
-
Wandregal rund
-
Couchtisch rund Holz
-
Gebogenes Sofa
-
Glaskugel Lampe
Zum anderen kannst Du die Prognosen natürlich für Deine Pinterest-Strategie nutzen und gezielt thematisch passende Inhalte platzieren. Das hat nicht nur den Vorteil, dass Nutzer finden, was sie suchen. Du hast damit auch höhere Chancen, auf der Startseite ausgespielt zu werden, denn die Pinterest-Predicts-Themen werden erfahrungsgemäß auch häufig dort gefeatured. Das verschafft Dir wiederum eine höhere Sichtbarkeit innerhalb der Plattform.
Am Ende sollte bedacht werden, dass Prognosen immer auf Daten der Vergangenheit basieren und damit nur theoretische Konstrukte sind, die eintreffen können, aber nicht müssen. Glücklicherweise gibt es selbsterfüllende Prophezeiungen.
So könnte der Ausgang der Vorhersage natürlich dahingehend beeinflusst werden, dass der Trend beispielsweise im Startfeed so häufig auftaucht, dass ein Nutzer schlussendlich auch gezielt danach sucht, aber das ist natürlich auch nur eine Theorie meinerseits. 😉
So oder so ist ein kurzer Klick durch die Noch-Nicht-Trendvorhersage immer wieder inspirierend und ich bin gespannt, welche Themen es tatsächlich von der Vorhersage zum Trend schaffen - auch über Pinterest hinaus! 👀
|
|
|
Website Architektur - worauf Du achten solltest
|
|
Neues Jahr, neues Glück und natürlich gute Vorsätze, einer von mir: mehr Zeit für mich - dementsprechend saß ich in den freien Tagen auf dem Sofa und klickte mich durch ein paar Websites von verschiedenen Thermen und Saunen. Und was soll ich Dir sagen, meine Sehnsucht nach Entspannung wurde von Klick zu Klick größer, denn die Seitenarchitektur wurde von Klick zu Klick schlechter. Ich kam von den Aussensaunen nicht weiter zu den Innensaunen und wo zur Hölle war jetzt nochmal das Solebad und wo finde ich überhaupt die Preise? Ich war wie Du wohl schon gemerkt hast ziemlich genervt, was mich dazu veranlasst hat, diesen Beitrag zu schreiben - damit Du Deine Website Architektur besser gestaltest und ich nicht frustriert von Deiner Seite wieder abhaue...
Im letzten Women in Tech SEO Newsletter wurde der Artikel "
Site Architecture: How To Build A Website That Ranks And Converts
" von Aleks Zarzycka empfohlen, den ich nun einmal für Dich zusammengefasst habe.
Aleks startet mit den zwei wichtigsten Grundlagen zur Seitenarchitektur:
-
Eine gute Website Architektur dient sowohl dem Nutzer als auch Maschinen - und somit auch unserem SEO Ziel ;)
-
Eine gute Website Architektur macht das Navigieren intuitiv - es übernimmt das Denken für ihre Nutzer.
Aleks betont, dass es wichtig ist, auch die Seiten Deiner Wettbewerber anzuschauen und Dir zu notieren, was Du dort gut und nicht so gut findest. Der Vorschlag hierbei: das 5 W Prinzip, ach nee, eins ist ein H, nagut:
-
What - welche Informationen werden bereitgestellt (+ in welcher Sprache?)
-
Why - warum haben Deine Mitbewerber diese zusammengetragen und inwiefern sind sie für den Nutzer hilfreich/sinnvoll?
-
Where - wo werden die Informationen angegeben und sind sie dort wirklich gut platziert oder fällt Dir ein besserer Ort ein?
-
How - (ha! auf deutsch übersetzt ein Wie, also doch 5 W :) ) wie werden die Informationen dargestellt (Bilder, Text, Videos, ein Mix...) und wie hilft das dem Nutzer?
-
When - wann erreichen Nutzer bestimmte Elemente auf dem Weg durch die Customer Journey auf der Webseite?
Nachdem Du die Konkurrenz abgecheckt hast und weißt, was Du besser machen kannst fokussiere Dich auf Dein Produkt, Deine Mission, Deine Seite - was ist Dein Unique Selling Point, bzw. der Deines Produktes und wie sollte dieser auf Deiner Seite präsentiert werden?
Aleks stellt heraus, dass es egal ist, wie viele Seiten Deine Website hat, solange Du diese sinnvoll anordnest und verbindest, sodass sich alle gut zurechtfinden und für alle klar ist, welches die wirklich wichtigen Seiten sind. Weißt Du, welches Deine wirklich wichtigen Seiten sind? Welche bringen am meisten Umsatz und/oder Traffic? Mach Dir am Besten eine Liste davon um anhand dieser sicher zu gehen, dass die Seitenarchitektur die Relevanz widerspiegelt.
Aber wie wird Deine Seite nun SEO-mäßig top? Hierzu solltest Du die folgenden Dinge beachten:
-
Führe eine gründliche
Keyword Recherche
durch oder bitte unseren
Spezialisten Lars
dies für Dich zu übernehmen, denn das ist das Fundament einer guten Website.
-
Erstelle Themensilos und entscheide, welche Informationen zu einem Thema gehören.
-
Sortiere Deine Themen und Seiten entsprechend der Nutzerintention.
-
Achte vor Allem bei den wertvollsten Seiten darauf, dass diese auf Nutzerintentionen abgestimmt sind und von den anderen Seiten im Themensilo verlinkt werden.
-
Definiere unterschiedliche Call to Actions für die Seiten entsprechend der Nutzerintention und im Zusammenhang auch die Ziele der Seiten - welche Seiten zielen auf einen Kauf ab, welche dienen der Informationsbeschaffung seitens des Nutzers und welche dienen dem Branding Deiner Marke? Wenn Du Ziele setzt fällt es leichter, diese auch zu erreichen und glaube mir, das ist nicht so einfach wie es klingt, ich sehe häufig Seiten, die weder ein klares Ziel noch einen wirklichen Zweck haben und dementsprechend performen die dann auch. Trau Dich, auch mal Seiten zu löschen, die nicht gebraucht werden.
-
Nutze die richtigen Keywords an richtiger Stelle - denk dran, Title, H1 Überschrift und auch die Navigationselemente, die zu den Seiten führen entsprechend mit dem Keyword zu versehen.
-
Optimiere Deine Seitenstruktur mit Überschrift und Unterüberschriften - idealerweise sollte ein Nutzer bereits anhand der Überschrift wissen, ob die Seite für ihn und sein Suchbedürfnis relevant ist oder nicht.
-
Entscheide Dich für eine flache Hierarchie - so erhältst Du eine klare SEO-freundliche Struktur, bei der die wichtigsten Seiten nicht weit weg von der Homepage sind und der Pagerank effektiv verteilt wird. Als Best Practise gibt Aleks hier an, keine Seite mehr als 4 Klicks von der Homepage entfernt zu haben - sowohl Nutzer als auch Bots springen sonst ggf. ab.
-
Achte darauf, dass alle Seiten verlinkt sind und Deine Website keine Orphaned Pages hat - diese können ansonsten nicht gefunden werden.
-
Die Linkstruktur sollte einfach und vorhersehbar sein - bei der Interaktion mit der Website sollte die Beziehung zwischen verwandten Seiten klar und intuitiv sein.
-
Erstelle eine sinnvolle Navigation und achte darauf, dass Du nicht unendlich viele Filterseiten indexieren lässt um Dein Crawl Budget nicht zu sehr zu beanspruchen und nur relevante Seiten im Index landen. Ausgewählte Filterseiten kannst Du indexierbar machen und aufwerten wenn die angesprochenen Filter ein hohes Suchvolumen aufweisen zum Beispiel.
-
Verlinke zu verwandten Seiten um den Nutzer zu führen und auch Google die Verbindungen deutlich zu machen - aber mein Tipp: achte hierbei darauf, was wirklich Sinn ergibt bzw. wo Du den Nutzer hinschicken möchtest.\
Mir als Nutzer ist es beispielsweise absolut egal, was sich andere Leute angeguckt haben - zeig mir doch viel lieber Produkte, die zu dem was ich mir gerade anschaue passen oder schick mich wieder zur Kategorieseite, damit ich filtern kann, wenn mir die angezeigte Bluse vielleicht nicht gefällt, anstatt mir lauter andere Blusen oder völlig irrelevante Artikel zu zeigen die mir evtl. auch nicht gefallen.
-
Halte Dich bei der Seitenarchitektur an Best Practices und erfinde das Rad nicht neu - denn die Nutzer sind bestimmte Navigationen gewohnt und finden sich auf alt bewährten Pfaden gut zurecht.
-
Bleib beim Layout konsequent auf der ganzen Website - achte darauf, dass Links und Buttons immer gleich aussehen um Nutzer klar zu führen. Lies hierzu gern auch noch einmal Anitas Artikel zum Thema
Content Framework
.
Kommen wir nun zum technischen Setup. Die technischen Aspekte der Website Struktur sind wichtig, weil sie den Inhalt für Crawler lesbar und verständlich machen und die Crawler den Inhalt ja bekanntlich verstehen müssen um den Nutzern dann das bestmögliche Ergebnis zeigen zu können!
-
Nutze HTML und stelle sicher, dass alle wichtigen Elemente auch wirklich korrekt ausgezeichnet sind - die Hauptüberschrift als H1 zum Beispiel oder den Footer als footer aber auch, dass Tabellen oder Listen wirklich auch so im HTML definiert sind und nicht nur im Layout entsprechend gestylt wurden. Google liebt Struktur und Ordnung genauso sehr wie ich - also mach uns bitte happy und vielleicht beschert Dir Google ja dafür ein hübsches Snippet mit einer kleinen Tabelle oder Aufzählung - it's worth a try!
-
Stelle sicher, dass alle wichtigen Elemente auch im Quellcode vorhanden sind und nicht erst später über JavaScript geladen werden - Google rendert Deine Seite nicht immer und eine leere Kategorieseite will Google den Nutzern auch nicht zeigen, also zeig Google Deine Inhalte!
-
Achte auf Deine URL Struktur und darauf, das bestimmte Muster sich immer wiederholen - bei vielen Shopsystemen ist das beispielsweise schon vorgegeben, indem Produkte automatisch im Ordner /p oder /products liegen.
-
Vermeide Duplicate Content!
-
Denk an mobile - das klingt so einfach und scheint jedem klar, dennoch sehe ich immer wieder Websites, bei denen die Hälfte plötzlich auf der mobilen Version fehlt oder nicht erreichbar ist, das Menü beispielsweise ist manchmal einfach weg.
Zu guter Letzt erinnert Aleks daran, sich auf keinen Fall an Bad Practises zu orientieren - na sowas! Also:
-
Gehe auf keinen Fall davon aus, dass Dein Nutzer auf der Homepage anfängt sich durchzuklicken - dafür machen wir ja SEO, damit die Nutzer eben nicht auf der Homepage starten müssen sondern direkt auf der Seite landen, wo sie auch hinwollen.
-
Gehe nicht davon aus, dass alle Seiten und der gesamte Content gleichwertig sind - stelle sicher, dass die am meisten sichtbaren Inhalte auch wirklich die sind, die für den Nutzer relevant sind.
-
Benutze keine Slider, die sich ohne Nutzerinteraktion ändern
, das sieht zwar (je nach Geschmack) toll aus, hilft dem Nutzer und Deinen SEO-Zielen aber meistens wenig.
-
Gestalte den sichtbaren Bereich so, dass der Inhalt der Seite klar wird und pack ihn nicht mit Links zu - Du möchtest schließlich, dass der Nutzer auf der Seite bleibt, ansonsten kann die Seite weg ;)
-
Achte darauf, nur Seiten wie Kontakt, About, Impressum oder Deine Social Media Accounts im Footer zu haben und dort nicht noch auf alle Deine wichtigen Produktseiten zu verweisen.
Und zum Schluss: Denk immer daran, Deine Seite auf dem neuesten Stand zu halten. Produkte ändern sich. Nutzerintentionen ändern sich. Google ändert sich. Bleib am Ball!
|
|
|
Eine kleine Ära endet
|
|
Während alle (im kleinen Kreis) gefeiert, vielleicht sogar eine Wunderkerze angezündet haben und „Prost Neujahr" gerufen haben, haben wir Wingmenschen uns alle ein wenig weg gedreht und verschämt einen Träne in den Sekt geweint.
Vor allem Justus wird geweint haben. Denn mit dem Countdown wurde nicht nur das Jahresende runtergezählt, sondern es war auch sein persönlicher Final Countdown als Mitarbeiter bei uns. Seit dem 01.01.2022 ist Justus nicht mehr Consultant bei uns, sondern freelanced sich als Trackingmensch durch die Online-Marketing-Geschichte.
Doch gleichzeitig macht Justus auch deutlich, dass er immer ein Wingmensch bleiben wird. Als Head of Alumni übernimmt Justus die Aufgabe unsere ehemaligen Mitarbeiterinnen und Mitarbeiter regelmäßig zusammen zu trommeln und dafür zu sorgen, dass wir alle verbunden bleiben.
Und auch wenn sich im letzten Jahr schon einige langjährige Wingmenschen neuen Aufgaben zugewandt haben und für eine Erneuerung im Team sorgen, so ist dieser Schritt doch etwas besonderes. Justus war der erste Consultant den Florian und ich damals eingestellt haben. Wingmen war damals keine drei Monate alt. Und ohne Justus wäre Wingmen nicht da, wo wir heute sind:
-
Flo und ich hätten uns hoffnungslos verkracht
-
Wir würden total chaotisch durcheinander laufen
-
und wir hätten nicht eine Vorlage, sondern würden alles immer wieder von vorn anfangen
Danke Justus, dass Du uns erklärt hast, dass warmes und kaltes Wasser einen unterschiedlichen Klang haben. Dass Du immer darauf geachtet hast, dass wir nicht nur die sinnvollen Sachen machen, sondern das auch noch möglichst effizient. Und besonderen Dank für Deine Freundschaft.
Ich freu mich darauf zu sehen, wie Du Deine neue Aufgabe bei Wingmen (die erste Führungsposition, die wir vergeben haben) mit Leben füllen wirst.
Für Deinen Solo-Flug wünschen wir Dir alles Beste. Wir wissen, dass Du das kannst und auch wenn wir traurig sind, dass Du uns verlässt, so wissen wir, dass das der richtige Schritt für Dich ist.
Frohes Neues, auf uns!
(Ich hab ja schon mal geschrieben, dass ich Frohes Neues nicht sagen kann ohne Dendemann im Ohr.)
|
|
|
|
|
Fragen? Immer gerne fragen!
|
Wir sind für Dich da.
Schreib uns gern jederzeit
eine E-Mail an
[email protected]
oder
ruf uns einfach kurz an:
+49 40 22868040
Bis bald,
Deine Wingmen
|

|
Anckelmannsplatz 1, 20537 Hamburg, Germany
|
|