|
Wirklich wahres Wingmen SEO Wissen für wache Webmarketer #127
|

|
|
😱 DAS sollte Dir als SEO nicht passieren
|
|
Moin! Heute aus der Kategorie catchy Clickbait-Headlines möchten wir Dich zu unserem dieswöchigen SEO-Newsletter begrüßen. Wir wussten, dass Du nicht hast widerstehen können.
We put a spell on you! Muahahahaha!
Während wir in der letzten Woche noch herbstliche SEO-Deko-Ideen versprüht haben, geht es heute sozusagen um die eingemachte SEO-Kürbissuppe. Schließlich war gerade Halloween und Black Friday steht vor der Tür. Alle Teaser, Links und Kampagnen angepasst? Gut, dann können wir ja loslegen... Heute mit:
-
Spooky Johan über Metas Zwangsverkauf von Giphy
-
Höllenhund Nils über versteckte Inhalte
-
Dämonenfürstin Anita über routinierte Content Optimierung (für SEOs und Untote)
-
Des Teufels Advokat Behrend über lästige Google Fonts Abmahnwellen
-
Banshee Jolle über die H-Struktur
Viel Spaß beim Lesen,
Eure Winggeister
|
|
|
Meta verkauft Giphy, was würdest Du tun?
|
|
UK Wettbewerbsbehörden haben Meta gezwungen und Meta verkauft giphy jetzt wieder
.
Eigentlich ist das keine SEO-News.
Aber ich habe mich kurz gefragt:
-
Was wäre der SEO-Wert von giphy?
-
Was könnte man SEO-seitig aus giphy machen?
Der SEO-Wert ist nicht so easy zu ermitteln. Sichtbarkeitstools helfen nicht wirklich weiter, weil es vor allem um Bilder-Rankings geht. Die DE-Sichtbarkeit ist 6, die US-Sichtbarkeit 10 (Sistrix). Das ist überschaubar.
Similarweb hilft mit der Traffic-Schätzung leider auch nicht
, weil die mit 26 Mio. Visits deutlich zu gering sein dürfte. Allerdings sehen wir auch, dass ein Großteil des Traffics über Search kommt und das allein das Ranking für "Gif" 190k Clicks im Monat bringen soll.
Traffic und Sichtbarkeit sind von außen okayish, aber weit entfernt von großartig.
Bei den Links sieht es anders aus. 460k verlinkende Domains laut ahrefs. (ahrefs schätzt 15 Mio. Clicks via SEO). ahrefs sieht ungefähr halb so viele Links für tenor.com (die GIF-Datenbank, die Google gekauft hat).
Die Domain hat mehr Links als mayoclinic.org (wenn auch schlechtere).
Was man mit der Domain aber auch in die Hand bekommt:
-
Eine interessante Portion outgoing Links. Beispielsweise
hier
. (Tenor ist da
nicht so freigiebig
)
-
Zugriff auf jede Menge iFrames, die giphys content eingebunden haben
-
Ca. 27 Mio. indexierte Seiten
Was könnte man damit machen:
Der Traffic wird insbesondere spannend, wenn das eigene Ads-Modell jetzt wieder hervorgekramt werden sollte.
Wie würdest Du an eine Bewertung der Domain gehen?
Und welche Ideen hättest Du, die Du mit der Domain anfangen würdest (SEO-bezogen)?
|
|
|
Wie neu ist neu genug für Newsletter?
|
|
Es gibt Themen, die wir entdecken und dann direkt im nächsten Newsletter darüber schreiben. Häufig sind das die mit aktuell vorliegenden Anlass. Gelegentlich sind es auch zeitlosere Themen. Diese laufen manchmal Gefahr, auf die lange Bank geschoben zu werden, weil gerade ein anderes Thema spannender war. Ein ähnliches Schicksal drohte bei mir dem
Attribut hidden="until-found"
.
Falls Du es noch nicht kennst, habe ich ja Glück gehabt und bis hierhin ist das gar nicht aufgefallen. Es handelt sich dabei um ein Attribut, mit dem ich HTML-Elemente kennzeichnen kann, in denen sich versteckte Inhalte befinden, wie zum Beispiel Akkordeons.
Kompatibel
ist das ganze bisher "nur" im Chrome Browser und Edge.
Das Attribut hat ganz nette Vorteile. Zum Beispiel kann man die versteckten Inhalte immer noch finden, wenn man die Seite durchsucht (cmd+f). Noch spannender ist aber der folgende Hinweis:
"this feature will allow this hidden content to be accessible to search engines. Google Search will even form links that scroll to the revealed fragment."
Die Zankereien
zwischen SEOs ("Versteckter Content performt schlechter!") und Google (Das stimmt nicht.") dauern an. Umso toller wäre es für uns SEOs, wenn wir einen sicheren Weg hätten, wie wir diese Inhalte maschinell durchsuch- und auffindbar machen könnten. Technisch betrachtet ist der Unterschied vergleichsweise simpel: Statt display:none wird jetzt die CSS property content-visibility:hidden vergeben. Da schwingt schon beim Lesen eine ganz andere Note mit, oder? Statt "nicht anzeigen" wird jetzt "nicht sichtbar" gesagt.
Die spannendste Frage bleibt, ob Google hierbei in der Erfassung auch einen Unterschied macht. Einen derartigen Test habe ich bisher noch nicht gesehen. Vielleicht sollte jemand™ das Mal in Angriff nehmen und einen aufsetzen.
|
|
|
Content Optimierung mit Routine
|
|
Ja, ich weiß, es ist keine bahnbrechende Neuigkeit. Trotzdem ist es sinnvoll, mal wieder daran zu erinnern: Neben all den neuen Inhalten, die Du so tagein tagaus produzierst und veröffentlichst, solltest Du das bestehende Inventar nicht vergessen. Schließlich ist schon viel Energie in die Erstellung und Verteilung geflossen - wäre doch schade, wenn Du davon nicht dauerhaft profitierst, oder? Vor allem, wenn Du die Chance hast, dass sich hier mit verhältnismäßig wenig Aufwand neue und positive Wirkung entfalten kann. Zumal Content wichtiger denn je ist und es immer schwieriger wird, neue Inhalte in den Index zu bekommen. Also lieber das vorhandene Inventar optimieren, immerhin hat dieses die erste Hürde bereits genommen und somit eine valide Chance auf Top Positionen.
Ein paar Ideen, wie Du - ad hoc oder auch in einem regelmäßigen Turnus - Bestandsinhalte auditieren und optimieren kannst, gibt es von Jared Bauman, Matt Diggity und Kevin Indig.
Sesamstraße meets RegEx
Wer, wie, was 🎶
Wieso, weshalb, warum 🎶
(Ohrwurm? Gern geschehen 😉)
Jareds Ansatz
geht so:
-
Mit Hilfe einer RegEx sämtliche Queries mit Frage-Wörtern identifizieren, für die man im Leistungs-Bericht der GSC Klicks und Impressionen erhalten hat
-
Die Fälle, in denen es noch keinen passenden Inhalt zum W-Fragen-Query gibt, heraussuchen
-
Bestehenden Content um den noch fehlenden Aspekt erweitern oder einen neuen Inhalt kreieren
-
Dabei auch schauen, wie die Top Ergebnisse zu den Suchanfragen aussehen und sich dort etwas Inspiration holen
Für tiefergehende Betrachtungen dieses Ansatzes empfiehlt Jared die Beiträge von
Steve Toth
und
Lily Ray
. Zudem gibt es auch die
Idee von Mike Ginley
, das Ganze via GDS / Looker Reports abzubilden.
Posts pragmatisch und positionsbasiert polieren
Matt ist ein ziemlicher Pragmatiker
: Er holt sich die Ranking-Daten eines Quartals und legt sie neben die des vorherigen Quartals. Ein Keyword hat sich verschlechtert? Na dann ran da!
Content-Blüten hegen und pflegen
Der
Ansatz von Kevin
funktioniert kurz zusammengefasst so:
"The basic idea:
-
Open Google Search Console
-
Filter for the last 28 days
-
Select a page
-
Look at queries on positions 3-20
-
Expand content on the page for these queries
Groom your content like a garden."
Etwas ausführlicher beschreibt er das Vorgehen in seinem Artikel
Optimizing for User Intent with content-tuning
.
"When tuning content, compare your content with the top results. Reverse engineer how they satisfy the user intent for the variation. Often, it's just a definition or explanation, but it makes a big difference. I prefer positions 3-20 or even just 11-20 because when Google ranks you on page 2 or the bottom results on page 1, you have a legit chance to qualify for the top spots. Sometimes, it just needs a better title, a section in the content, or a stronger link profile."
Ergänzend dazu hat Kevin den Ansatz auch nochmal mit der Search Console API in den Mixer geschmissen und zeigt Dir, wie
Content tuning at scale with the Search Console API
funktioniert.
Nicht immer alles neu erfinden
Von dem ein oder anderen Ansatz, den ich Dir vorgestellt habe, hast Du sicher schon gehört. Also nix Neues. Aber genauso wie beim Content gilt: Man muss nicht immer alles neu erfinden. Manchmal ist es schon ausreichend, das Vorhandene zu nutzen.
Hast Du vergleichbare Routinen, mit denen Du Deine Inhalte regelmäßig einem kritischen Blick unterziehst?
|
|
|
Was der Markt nicht regelt, regelt der Anwalt
|
|
Seit 2018 gilt die DSGVO. Seitdem sind diverse weitere Regelungen in Kraft getreten, die das Verarbeiten von Nutzerdaten weiter regeln und einschränken. Aber getan hat sich dadurch nicht viel. Urteil um Urteil geht ins Land und ständig wird klarer, dass es so wie es aktuell ist nicht weitergehen kann.
Das
Landgericht München hat klargestellt
: schon das Teilen der IP-Adresse mit Google durch die (nicht selbst gehostete) Einbindung von Google Fonts ist ein Problem (von Google Analytics oder anderen Tracking-Scripten ganz zu schweigen).
Diese Schriften selbst zu hosten und somit die Privatsphäre der Nutzer zu wahren, ist ein
sehr überschaubarer Aufwand
. Die ursprünglich propagierten
Caching-Vorteile sind auch nicht mehr relevant
. Zudem wurde das Urteil medial ausreichend gewürdigt, so dass die Admins und Devs es mitbekommen haben könnten. In einer idealen Welt wäre also einige Monate nach diesen Urteilen die Einbindung von problematischen Google Fonts auf europäischen Webseiten Geschichte.
In der realen Welt haben Admins, Devs und Co. aber volle To Do-Listen und Backlogs. Denn selbst wenn das Problem bewusst ist und es überhaupt in ein Ticket schafft, ist die Priorität doch eher gering. Neue Features und Bugs, die direkte Auswirkung auf die Nutzung der Seite haben, sind ganz klar wichtiger. Und so wird dieses Datenschutzproblem wohl nie gefixt werden.
Zum Glück haben
findige Anwälte
erkannt, dass wir in einer Marktwirtschaft leben und dass es ein großartiges Mittel gibt, einen finanziellen Anreiz zu schaffen: Die Abmahnung.
Mittels eines Crawlings lassen sich leicht Webseiten identifizieren, die hier noch nicht gehandelt haben. Und auch der restliche Prozess, bis hin zu einem Abmahn-Serienbrief, lässt sich problemlos automatisieren. Was für ein tolles, sympathisches und dem Gemeinwohl dienendes Geschäftsmodell! Sobald ein entsprechendes Schreiben eingeht, steigt die Priorität der entsprechenden To Dos wie von Zauberhand.
In der Regel nicht nur bei den direkt betroffenen Webseiten. Die Betroffenen warnen auch Freunde und Bekannte aus der Branche vor diesen Abmahnungen. Es wird
in Medien über die Abmahnwelle berichtet
. Und nach und nach werden auch diejenigen, die noch keine Abmahnung bekommen haben, erkennen, dass es notwendig ist, die eigene Domain auf einem rechtlich sauberen Stand zu halten.
Dieser Newsletter-Beitrag ist so eine Warnung von Freunden und Bekannten (oder ein Bericht in den Medien, je nachdem wie Du es sehen willst)... Auch bei uns ist ein freundlicher (und leider teurer) Hinweis einer so selbstlosen und sehr produktiven Anwaltskanzlei eingetroffen. Deren (bestimmt real existierender) Mandant musste schockiert feststellen, dass der Besuch einer unserer URLs seine IP Adresse an Google mitgeteilt hat.
Wir dachten eigentlich, dass seit unserem Relaunch solche Einbindungen nicht mehr vorhanden sind und haben auch unser eigenes (zugegebenermaßen rudimentäres) Webtracking auf ein selbst gehostetes Matomo umgestellt. Durch unseren Newsletter und etwas Unachtsamkeit hat sich das Problem allerdings wieder in einer CSS-Datei bei einzelnen URLs eingeschlichen.
Funfact am Rande:
Die "Beweise" dokumentieren genaugenommen einen Request mit HTTP-Referer "Google.de", der also nicht von unserer Domain ausgelöst wurde. Aber dass man beim Nachstellen des Sachverhalts versehentlich mal die falsche Domain prüft, kann ja mal vorkommen.
Dass
da keine real existierende Mandant(in)? hinter steht
, sondern das nur eine zynische Betrugsmasche ist, können und wollen wir nicht glauben. Ein Anwalt würde doch niemals eine Abmahnung in betrügerischer Absicht versenden. Dennoch kann so ein Schreiben natürlich Panik auslösen und so haben wir vollstes Verständnis, wenn einem OpferWebsitebetreiber
bei der Bezahlung Fehler unterlaufen
.\
Unabhängig davon ist allerdings das datenschutzrechtliche Problem Real und solche Abmahnungen können theoretisch rechtlich völlig korrekt sein. Daher sei auch Du gewarnt: Checke Deine Seite(n)! Auch, oder sogar besonders dann, wenn Du glaubst, dass Du alles schon getan hast und auf der sicheren Seite bist.
-
Crawl deine Seite mit Javascript und erfasse alle externe Ressourcen
-
Überlege auch noch einmal welche Elemente Deiner Seite eventuell erst durch Nutzerinteraktion geladen werden und prüfe, was hier an externen Ressourcen geladen wird
-
Geh alle externe Ressourcen durch und überlege
-
ist das Notwendig
-
kann ich das selbst hosten
-
wird dafür Consent eingeholt (und es auch erst danach geladen)
-
Veranlasse das, was bei uns Heiko in den letzten Tagen für wngmn.de so fleißig getan hat: Räum alles auf, was rechtlich nicht in Ordnung ist.
Wenn Dir das zuviel Aufwand ist, wird Dich sicherlich ein netter Anwalt freundlich, aber kostenintensiv, darauf hinweisen. Das kann man natürlich auch beim nächsten Crawling einfach mit checken, und auch gleich die ganze Domain und nicht nur einzelne URL prüfen. Wir helfen Dir da natürlich gern. Die passenden Screaming Frog Settings haben wir zufällig schon da.\
Wir werden auch weiterhin im Auge behalten, wie es mit der Rechtsprechung weitergeht. Da ist nach wie vor einiges im Umbruch. Es ist eigentlich nur eine Frage der Zeit, bis deutsche Gerichte oder Datenschützer beispielsweise dem Tracking mit Google Analytics ähnliche Grenzen setzen, wie es in
Frankreich
,
Niederlande
oder
Dänemark
geschehen ist.
|
|
|
H-Struktur – nicht nur für Friseur:innen wichtig 💇♀️
|
|
Wenn wir bei Wingmen HTML-Templates von Webseiten analysieren, schauen wir auch auf die H-Tags, also die Überschriftenstruktur. Wie wichtig oder unwichtig ist das überhaupt? Meist liegen die großen Hebel in anderen Maßnahmen und die Behebung der fehlerhaften Anordnung von Überschriften findet sich eher in der Nice-to-have-/ Nicht-so-wichtig-Ecke wieder.
Doch gerade bei Relaunch-Projekten, wo sich die Gelegenheit bietet, die Templates sauber und zukunftssicher umzusetzen, lohnt sich die Mühe. So kann nicht nur Googlebot leichter verstehen, worum es in Deinen Inhalten geht. Eine logische H-Struktur bietet klare Vorteile für die Nutzbarkeit (UX) und den barrierefreien Zugang (Accessibility) für Deine Leserinnen und Leser. Und alle drei Punkte werden immer wichtiger.
Im Artikel "
Level Up Your Headings Game
" führt Dir
Matthias Ott
die Vorteile einer sauberen H-Struktur knackig aus. Dazu liefert er Dir direkt eine Liste mit Tool-Tipps, um H-Tags nebst weiterer Accessibility-Features schnell zu erkennen.
Persönlich nutze ich ja gerne die "headingsMap".

Wie sieht eine gute H-Struktur aus?
-
H-Tags ausschließlich im Main Content. Nicht in der Sidebar, nicht im Footer – und auch nicht in Teaser-Karten.
-
H-Tags nur für Überschriften und nicht zweckentfremdet als Styling-Elemente, um Text hervorzuheben. Es folgen also Absätze, die inhaltlich zur Überschrift gehören. Keine Slogans, Untertitel, Callouts oder Zitate etc.
-
Keine Lücken oder Sprünge. Eine H2 folgt nicht auf eine H3.
-
Es gibt eine, und ausschließlich eine, H1 pro Seite.
-
Keine Verlinkung von H-Tags. Die Überschriften sollen Ihre Signale auf der Seite entfalten, auf der sie stehen, und nicht weglinken (analog Teaser-Karten oben).
Was ist für uns pure Kosmetik
-
H-Tags verändern, wenn sich an der Hierarchie nichts ändert.
"Wenn die wichtigste Überschrift eine H2 ist, dann gibt es keine Vorteile, daraus eine H1 zu machen. Denn dadurch wird die wichtigste Überschrift nicht wichtiger."\
Johan von Hülsen
Startet die Seite also mit einer H2, hat dann aber nur diese eine H2 und setzt die Überschriften-Hierarchie dann logisch fort, bietet es keinen Mehrwert, alle Überschriften "eins hoch" zu korrigieren – auch wenn sämtliche Content-Check-Tools aufheulen werden.
Was hat sich verändert?
Webstandards entwickeln sich weiter. Organisationen wie
W3C und WHATWG dokumentieren die Spezifikationen
für uns alle.
Der Outline Algorithm ist tot. (
Und ist es seit Langem
.)
So hatten wir jahrelang Überschriften in anderen Seitenelementen als dem Main Content durchgewunken (Sidebar, Footer etc.) und somit auch kein Problem in mehreren H1en auf einer Seite gesehen, weil der "Outline Algorithm" dafür sorgen sollte, dass die verschiedenen Überschriften vom Browser auf der Seite in eine logische Struktur gebracht werden.
"With the Document Outline Algorithm, you could (theoretically) use an < h1 > for all headings, and the browser would figure out the level of each heading based on its nesting within < article >, < section >, and related elements. The outline algorithm would ensure that the top heading in the page would be a level 1, and that all other headings would be nested in a consistent order, with no levels skipped."\
Amelia Bellamy-Royds
in "
The Document Outline Dilemma
" (⚠️ Achtung: veraltet)
Das ist jetzt offiziell hinfällig.
"Recently, the HTML spec changed to replace current outline algorithm with one based on heading levels. So the idea that you could use < h1 > for a generic heading across your documents, and the browser would "know" which level it actually should be by its nesting inside < section> and other related "sectioning elements", is no more. [...]
Here comes the shocker: it has never worked."
Bruce Lawson
in "
Why the HTML Outlining Algorithm was removed from the spec -- the truth will shock you!
"
Was sind Deine Alternativen?
Besonders häufig tritt das Durcheinander von Überschriften bei Titeln und Untertiteln von Texten auf. Dafür gibt es eine Lösung: die
im Standard definiertee HGROUP
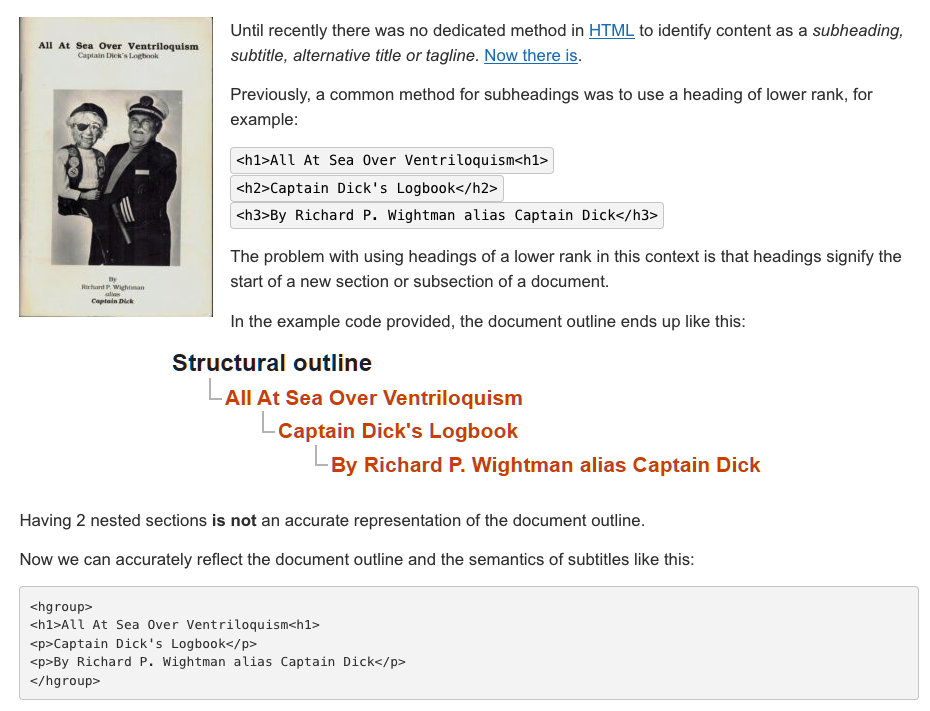
. Statt den Titel in die H1 und den Untertitel in die H2 zu schreiben, wird der Untertitel zum einfachen P-Absatz innerhalb der Überschriftengruppe wie hier im Beispiel von Steve Faulkner.

Vorher:
< h1>All At Sea Over Ventriloquism< h1>\
< h2>Captain Dick's Logbook< /h2>\
< h3>By Richard P. Wightman alias Captain Dick< /h3>
Nachher:
< hgroup>
< h1>All At Sea Over Ventriloquism< h1>
< p>Captain Dick's Logbook< /p>
< p>By Richard P. Wightman alias Captain Dick< /p>
< /hgroup>
Eine
deutsche Fassung der Debatte samt HGROUP-Lösung kannst Du auf SELFHTML
nachlesen.
Fazit
Überschriften sind in der Regel nicht der größte Hebel, um besser zu ranken. Aber sie sind ein wesentlicher Faktor für eine saubere HTML-Struktur, von der wir alle profitieren. Den Effekt beobachte ich regelmäßig, wenn ich Leuten ausschließlich die Überschriften Ihrer Seiten vorlese, mit der Bitte, mir zu sagen, worum es denn da wohl geht. Da stellt sich schnell nervös-heiteres Gelächter ein...
Wie wichtig oder unwichtig sind Dir die Überschriften auf Deinen Seiten?
|
|
|
|
|
Fragen? Immer gerne fragen!
|
Wir sind für Dich da.
Schreib uns gern jederzeit
eine E-Mail an
[email protected]
oder
ruf uns einfach kurz an:
+49 40 22868040
Bis bald,
Deine Wingmen
|
|
|