|
Wirklich wahres Wingmen SEO Wissen für wache Webmarketer #126
|

|
|
🍂 Heia hussassa, der Herbst ist da!
|
|
... Rüttelt an den Zweigen, lässt die Rankings steigen...
Falls das bei Dir nicht so ist, dann sollten wir reden.
Aber Spaß beiseite. Herbst ist immer eine Phase der Erneuerung. Alte Zöpfe abschneiden. Noch mal in sich gehen, bevor der Winter kommt, damit man auch gut aufgestellt ist.
Das hat Google sich auch gedacht und in der letzten Woche ein Spam-Update ausgerollt. Das hat sich Nora näher angesehen.
Mir ist ein modifiziertes Design bei Google News aufgefallen. Auch ein Zeichen der Erneuerung sozusagen.
Nils wiederum hat noch schnell ein paar Performance-Hinweise für Dich. Hint: Fetchpriority.
Und Jolle bittet Dich, Redundanz nur bewusst einzusetzen.
Saskia hat sich dagegen nochmal angesehen, wie man Breadcrumbs designen sollte.
Viel Futter also für den Herbstmorgen.
Viel Spaß beim Lesen!
|
|
|
Neues Google News Layout
|
|
Google News
hat ein neues Layout. Nach dem
Update im Juni
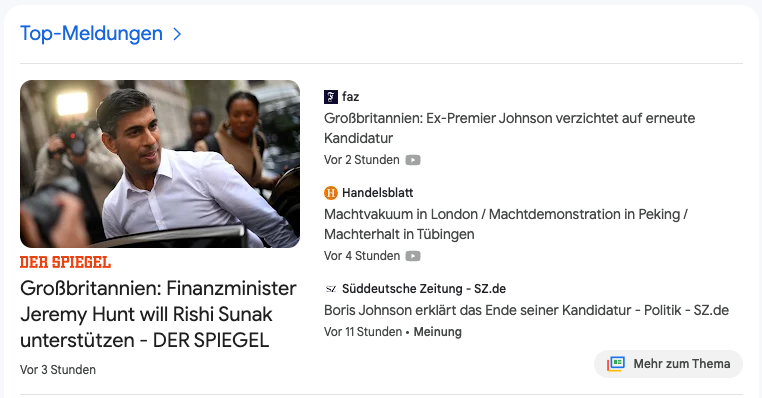
ist ab dem 22.10.2022 die Topmeldung noch größer geworden:

Das neue Layout ermöglicht, mehr Meldungen mit geringerem Platzverbrauch darzustellen. Ich finde außerdem den „Mehr zum Thema"-Button auffälliger als vorher.
Bist Du Publisher, dann bedeutet das für Dich, dass Du noch mal die Bilder reviewen solltest, um Deine Chancen auf das Header-Image und die hervorgehobene Darstellung zu erhöhen:
-
Technische Vorgaben für News und Discover erfüllt?
-
Bilder in der News-Sitemap und der Artikel-Sitemap referenziert?
-
Bilder in Schema korrekt angegeben? Lizenzen ausgefüllt?
-
Wie kommen die News zu den Bildern? Sind die Bilder attraktiv gewählt?
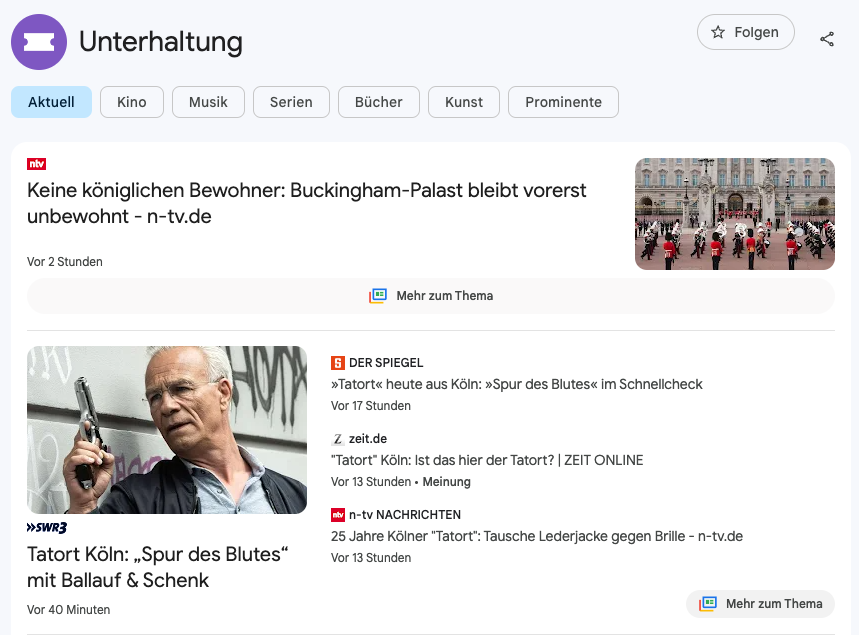
Die Rubriken Unterhaltung und Lokal haben Filter bekommen. Da ich in dieser Rubrik allerdings sehr wenig unterwegs bin, kann ich spontan gar nicht sagen, ob das neu ist.

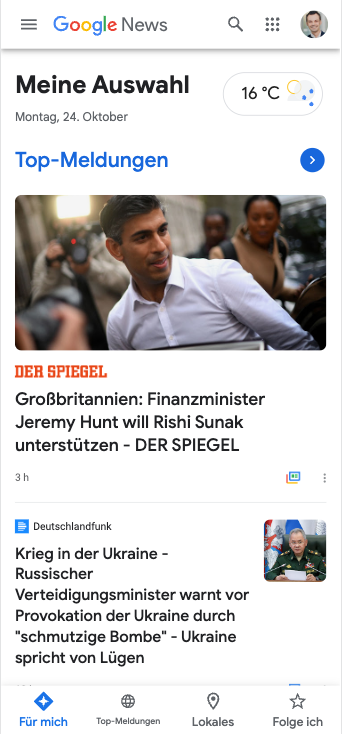
Übrigens, auf mobile gibt es immer weniger Meldungen auf der News-Übersichtsseite:

Das bedeutet: Mehr unterschiedliche Themen, auch mobile im Blick. Aber weniger unterschiedliche Facetten des gleichen Themas. Dafür ist mir der "Mehr zum Thema"-Button mobile tatsächlich zu unauffällig.
Auch wenn es zu früh für eine echte Auswertung ist: In vielen Properties, die wir betreuen, scheinen die Impressions runter, aber die CTR hochgegangen zu sein. Dennoch können wir davon ausgehen, dass diese Änderung die Großen begünstigt. Glücklicherweise handelt es sich aber nur um die Google News Startseite, deren Trafficimpact meist eher gering ist.
Auf die Darstellung der News-Box in der Google-Suche hat sich diese Änderung nicht ausgewirkt.
|
|
|
Googles Hundefutter & Core Web Vitals
|
|
Nach eigenen Angaben ist sogenanntes
dogfooding
, das Verwenden und Konsumieren der eigenen Produkte, Bestandteil der Unternehmenskultur von Google. Damit und mit dem gesteigerten Interesse an Märkten mit teilweise suboptimalen Netzbedingungen begründen sie auch den Kerninhalt ihrer neuen Artikelreihe: Die Optimierung ihrer eigenen Seiten. In Teil 1 geht es um die
Verbesserung der Core Web Vitals von Youtube
.
Zum einen ist es ganz amüsant zu sehen, wie die Erfinder der Core Web Vitals ohne mit den Wimpern zu zucken feststellen, dass YouTube im Lighthouse Audit relativ bescheiden abschneidet. Zum anderen ist es auch ganz interessant, dass Google, was die Tools angeht, augenscheinlich mit dem gleichen Wasser kocht, wie es die restliche Welt auch tut. Nebenbei fallen noch einige Anmerkungen dabei ab. Gesondert erwähnt werden beispielsweise die neuen
Priority Hints, insbesondere das Attribut 'fetchpriority'
.
Englischsprachigen wird der Witz zwischen den Hundeanalogien und Fetch Priority nicht entgangen sein. Eine ganz so elegante Brücke zum nächsten Thema habe ich leider nicht. Aber beim Themenkomplex der Core Web Vitals müssen wir immer wieder feststellen, dass wir als SEOs die Welt gelegentlich auch verschlimmbessern. Aus den
Slides von Paul Calvano
geht hervor, dass etwa 3,5% aller Seiten ihr LCP-Element lazy loaden.
An dieser Stelle deshalb nochmal unser gut gemeinter Ratschlag: Überleg Dir vor und während der Optimierung Deiner Seiten gut, welche Elemente wann für den Nutzer relevant sind. Setze Mechanismen wie Lazy Loading, Prefetch, Preconnect und neuerdings auch die Fetchpriority dann entsprechend ein. Zusätzlicher Hinweis, weil es bei uns gerade wieder Thema war: Achtet außerdem darauf, ob ihr für den Preconnect den Hinweis "crossorigin" benötigt. Sollte dieser bei externen Seiten fehlen, kann nur der DNS aufgelöst, aber nicht die Verbindung aufgebaut werden.
|
|
|
Doppelt failt besser: Warum Dir Links in Deiner Hauptnavigation schaden können
|
|
Viel hilft viel, richtig? Weil wir nicht immer wissen, auf welcher Seite einer Domain jemand einsteigt, an wieviel Content Leute erstmal vorbeiscrollen und mit welchem Call-to-Action sie interagieren, verlinken wir unsere wichtigsten Assets gerne häufig und mehrfach.
Und wenn wir in einem der oberen Absätze schon mal einen 1a Ankertext mitgegeben haben, der genau beschreibt, was auf der Zielseite zu finden ist, kann es sein, dass wir weiter unten auf der Seite wahlweise etwas nachlässiger oder
ähm
kreativer werden.
Aber Achtung, Service-Durchsage:
Google bewertet jeden Link mit identischem URL-Ziel pro Seite genau einmal
Und da Google nicht komplett dusselig ist, stehen die Chancen nicht schlecht, dass Google 🤞hoffentlich 🤞den "richtigen" Ankertext mit all seinen Rankingsignalen in die Bewertung einbezieht. Aber wir wissen es nicht.
Und
jeder zusätzliche Link mit demselben Ziel auf einer Seite steigert das Risiko, dass Google sich für einen anderen als den uns liebsten entscheidet.
Hier ist besonders der Umgang mit der Hauptnavigation tückisch. Da hängen wir gerne Seiten rein, die uns besonders wichtig sind, damit sie sowohl von Menschen als auch den Suchmaschinen auf jeden Fall gefunden und angeschaut werden. Aber im Menü ist wenig Platz, so dass die Ankertexte oft zu wenig Kontext liefern, auch wenn das wichtigste Schlagwort genannt ist.
Für einen unserer Kunden sind binnen Stunden Rankings und somit Traffic zu einer wichtigen Seite abgeschmiert. Um die Seite noch prominenter zu bewerben, wurde zu einer laufenden Kampagne ein Bildbanner im Header der Seite eingebaut. Verlinkt war aber nur das Bild, bei dem weder Dateiname noch Alt-Attribut gepflegt waren. Ankertext war somit "img_123456.png". Und abwärts ging die wilde Fahrt. Bis das Bild um entsprechenden Text angereichert wurde.
Wie kannst Du damit umgehen?
Triff Deine Auswahl an Linkplatzierungen bewusst. Überall reinklatschen ist nicht nur bei Schweigeminuten eine dumme Idee.
Wenn Dir die Mehrfachplatzierung des Links wichtig ist, schau, dass jedem Link ein sinnvoller Ankertext gegeben ist. Dann hat auch Google die freie Wahl.
Kannst Du von ähnlichen kontraintuitiven Horrorszenarien berichten? Ich lausche 👂🍿!
|
|
|
Follow the Breadcrumbs Part 2
|
|
In unserer Newsletter-Ausgabe
"🔥 Von Google und anderen SEO-Leidenschaften"
haben wir Dir bereits von unterschiedlichen Breadcrumb-Variationen berichtet. Vitali Friedman gibt Dir im Smashing Magazin nun Tipps, wie Du Deine
perfekte Breadcrumb von der UX-Warte aus designen
kannst.
-
Die Optik von Breadcrumbs
-
Die Positionierung
-
Welche Seiten von einer Breadcrumb profitieren
-
Was das für mobile bedeutet
Den umfangreichen Artikel rundet Vitali mit seiner
Breadcrumb-Checklist
ab.
Vitali macht zunächst deutlich, dass Breadcrumbs in zwei Richtungen wirken. Sowohl Ausblick-gebend, was den Nutzer auf der Seite erwartet, als auch zurückleitend, dahingehend, wo sich der Nutzer befindet und wie er zurückkommt. Für kleine Seiten mit flacher Navigationshierarchie sieht er nicht immer einen Mehrwert von Breadcrumbs, da man stattdessen auch einfach die dazugehörige Oberkategorie in die Seitenleiste aufnehmen könnte.
Aus der SEO-Sicht würden wir dem klar widersprechen, schließlich geben Breadcrumbs, sofern richtig gesetzt, weiteren Aufschluss darüber, wie die Seiten miteinander verknüpft sind und sind ein wichtiger Aspekt interner Verlinkung.
Wohin mit der Breadcrumb und wohin zeigen die Symbole?
Wie sollte die Breadcrumb ausgestaltet sein? Pfeile von links nach rechts oder umgekehrt? Macht das einen Unterschied? Laut Vitali verstehen die Leute durchaus beides, aber gelernt ist: von links nach rechts. Warum also damit brechen?
Neben der Richtung ist aber auch die Platzierung von Bedeutung. Sie muss im für Nutzer offensichtlichen Bereich der Page sein, gerne in der unmittelbaren Nähe der Hauptüberschrift, so dass kein Scrollen notwendig ist, um die Breadcrumb zu entdecken.
Sollte die aktuelle Seite Teil der Breadcrumb sein?
Da scheiden sich die Geister. Grundsätzlich gilt jedoch, wird die aktuelle Seite in der Breadcrumb aufgeführt, sollte sie sich vom Rest unterscheiden. Ansonsten lieber weglassen.
Was bedeuten die Tipps für die mobile Umsetzung?
Mobile gibt es weniger Platz und die Desktop-Variante wird schnell zweizeilig. Die Lösung dafür könnte sein, nur ein einziges Element anzuzeigen. Das ist vernünftig, begünstigt aber mehr Sprünge gegenüber einer schnelleren Interaktion. Man muss auf dem Handy mehrere Seiten durchlaufen, um ans Ziel zu kommen und nutzt stattdessen ggf. lieber das Navigationsmenü.
Alternativ könnten wir eine Sticky-Breadcrumb so lange wie möglich sichtbar halten, ohne die Menge des angezeigten Inhalts auf der Seite zu beeinträchtigen. Auch horizontal scrollbare Breadcrumbs bieten eine schöne Möglichkeit, den Inhalt nicht nach unten zu schieben und trotzdem alles abbilden zu können.
Was meinst Du? Wie würdest Du die Breadcrumb auf Deiner Seite gestalten? Schau Dir auch gern die Checkliste an, aus unserer Sicht, eine super Handreichung für die Ausgestaltung der Breadcrumb!
|
|
|
|
|
Fragen? Immer gerne fragen!
|
Wir sind für Dich da.
Schreib uns gern jederzeit
eine E-Mail an
[email protected]
oder
ruf uns einfach kurz an:
+49 40 22868040
Bis bald,
Deine Wingmen
|
|
|