|
Wirklich wahres Wingmen SEO Wissen für wache Webmarketer #126
|

|
|
☔️ Lasst Wissen regnen
|
|
Es ist so weit, zumindest in Hamburg ist es Herbst. Es regnet, es ist (für mich) zu kalt und die Blätter werden bunt. 🍂 Da lobe ich mir doch meine Regenjacke! Falls bei Dir aufgrund der Wetterlage nun Langeweile aufkommt, nutze doch das Schietwetter und gib Deinem SEO-Wissen ein Upgrade. Du könntest zum Beispiel
Sörens und Johans Technical SEO Talks
schauen, Dir den
Women In Tech SEO Podcast
anhören,
heute Abend das Meetup mit Hannah und mir schauen
oder natürlich diesen Newsletter lesen! Denn auch diese Woche haben wir natürlich ein buntes Potpourri an SEO-Themen für Dich im Gepäck:
-
Jolle erzählt Dir alle News zum Thema Headless CMS.
-
Anita zitiert meine Uroma und hat öfter mal was Neues zu Namensänderungen bei Google.
-
Behrend begräbt Instant Articles
-
Johan war auf der SMX Advanced, als die Sonne noch geschienen hat
-
Und ich habe Google-Neuigkeiten in Bezug auf das SERP-Layout für Dich.
Viel Spaß beim Lesen
Deine Wingmenschen 💌
|
|
|
Headless CMS – bloß nicht kopflos um die SEO-Anforderungen bringen
|
|
Die Unternehmenswelt hatte sich über die letzte Dekade gerade erst daran gewöhnt, dass Content-Management-Systeme (CMS) wie WordPress, die ursprünglich fürs Bloggen (Web-Log = chronologisches Ausgeben von Internet-Tagebucheinträgen) konzipiert wurden, die Informationsarchitektur von Firmen-Webseiten abbilden können, zack! Neuer Trend.
Was ist ein Headless CMS? Und welche Vorteile bringt es?
Beim Headless CMS sind Backend und Frontend viel schärfer voneinander getrennt, so dass derselbe Content für die unterschiedlichsten Kanäle und Formate zusammengestellt und ausgegeben werden kann.
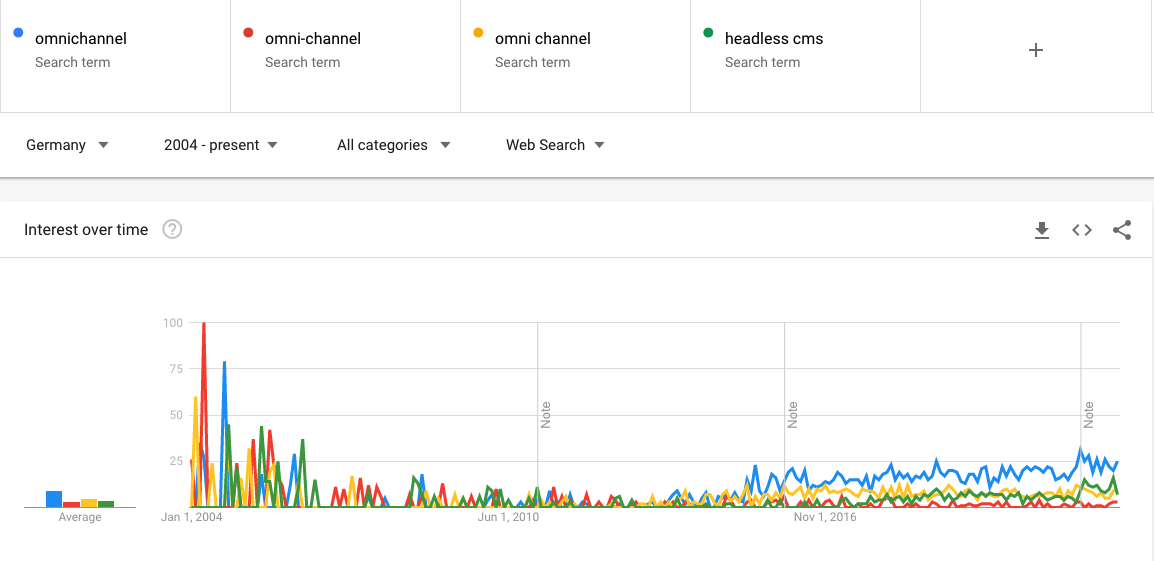
Das Headless CMS erfreut sich daher einer ähnlichen Nachfrageentwicklung wie der Marketing-Traum von Omnichannel-Kampagnen:

Von einem Typo3, Jimdo, Wix oder Drupal sind wir es gewohnt, den Alt-Text und die Beschreibung für ein Bild an den unterschiedlichsten Stellen pflegen zu können. Direkt in der Mediathek beim Upload des Bildes, aber auch auf der Seite, auf der wir das Bild einbetten. Ein Headless CMS kann man sich nun so vorstellen, dass es die Option "auf der Seite pflegen" für keines der Content-Elemente mehr gibt.
Title, H1, H2 etc., Description, Bilder und Grafiken, Textabsätze, Videos, Inhaltsverzeichnis, Teaser, CTAs, Canonical-Link -- all das muss separat im Backend gepflegt werden, um dann wahlweise zu einem Blogpost, Social-Media-Post, Newsletter-Teaser, Audio-Text für den Smart-Speaker oder Artikel für die Smartwatch komponiert zu werden -- je nachdem, was man für das Format überhaupt braucht.
So können sich öffentliche FAQs und interne Hilfeartikel aus derselben Quelle speisen und für eingeloggte User mehr Informationen bereitstellen als für Externe. Auch die Mehrsprachigkeit lässt sich so Element für Element implementieren.
Das Backend ist also eher eine Datenbank für strukturierte Daten, aus der sich Social Stories anders speisen als Webseiten oder Wikis.
Implikationen für die Suchmaschinenoptimierung
Was bedeutet das für SEO? Hier ist absolute Wachsamkeit geboten. Während sich die bekannten Content-Management-Systeme hin zu mehr SEO-Freundlichkeit entwickelt haben oder zumindest per Plugin nachrüsten lassen, kommt ein Headless CMS erstmal komplett ohne jegliche SEO-Features. Wir fangen auf der grünen Wiese an.
Woran Du nicht denkst, wird fehlen!
Nicht nur in das Content-Modeling muss Hirnschmalz fließen: Welche Kanäle wollen wir in welchen Sprachen wie bespielen und welche Content-Komponenten brauchen wir dafür in den diversen Frontends?
Gerade an die Meta Tags und die Struktur des HTML müssen SEOs vorab denken und das Entwicklungs-Team mit dem notwendigen Wissen versorgen, um Websites auszuliefern, die von Suchmaschinen gecrawlt, indexiert und gerankt werden können.
In ihrem Beitrag "
Headless SEO 101: Everything You Need to Get Started
" hat
Lidia Infante
SEO-Features zusammengestellt, bei denen Du bei der Konzeption starten -- aber keinesfalls aufhören -- kannst. Darunter sind:
-
Meta Tags wie Meta Title, Meta Description, Robots Meta Tags, Viewport, Open Graph Tags
-
Canonical Logik
-
Editierbares Feld für die URL
-
Logik für die XML-Sitemap
-
Strukturierte Daten
-
Überschriften-Struktur (H-Tags)
Auf die Frage "Ist SEO tot?" kann ich in Anbetracht dieser Entwicklungen immer nur müde schmunzeln. Wie geht's Dir damit?
|
|
|
Öfter mal was Neues
|
|
Google ist weiter fleißig dabei, sich und die zur Verfügung gestellten Tools weiter zu entwickeln oder gar mit einem frischen Anstrich zu versehen. So wurde jüngst aus dem Google Data Studio das
Looker Studio
und die Google Webmaster Guidelines haben sich in die
Google Search Essentials
verwandelt.
Die Google Webmaster Guidelines gibt es schon seit 2002. Sie sind über die Jahre immer weiter ausgebaut worden. Nun war es wohl an der Zeit, diese historisch gewachsene Struktur mal ordentlich auszumisten, auf den aktuellen Stand zu bringen und neu zu strukturieren. Weil auch der Begriff "Webmaster" mittlerweile einiges an Staub angesetzt hat, musste auch ein neuer Name her: Tadaaa, die Google Search Essentials!
"For the new name we wanted something generic, something that's not focusing on just one slice of our visitors, but rather all creators on the internet who wish to see their content in Google Search."
Barry von SE Land
und
Matt von SE Journal
haben die Änderungen einmal genauer unter die Lupe genommen und für Dich notiert. Du kannst Dich aber am besten direkt selbst einmal durch die
Google Search Essentials
klicken und schauen, was sich getan hat.
|
|
|
AMP — äh — Instant Articles ist tot, es leben die Stories;
|
|
Früher™ (also ca. 2015) waren viele mobile Seiten nicht nur Google zu schwer, sondern auch Facebook. Während Google mit AMP den Entwicklerteams der News-Publisher schon viel Arbeit bescherte, kam mit Facebook Instant Articles vermutlich noch einmal genauso viel Aufwand dazu.
Wirklich gefreut hat das niemanden. Viele Publisher haben notgedrungen ihre Artikel neben dem AMP-Format auch als Instant Article zur Verfügung gestellt. Tatsächlich konnten diese für die Nutzer signifikant schnellere Ladezeiten liefern. Trotzdem konnte sich niemand so richtig damit anfreunden, diese Plattform-spezifischen Lösungen zu betreiben.
Nachdem Google mit den Core Web Vitals begonnen hat, Druck auf alle Webseiten-Betreiber auszuüben, dass alle Seiten schneller werden und in der Folge nun AMP endlich dabei ist, das Zeitliche zu segnen, macht socj nun auch Facebook daran,
die Instant Articles in die ewigen Jagdgründe zu schicken
.
Noch wird
das Geld Verdienen mit Instant Articles auf der Meta-Seite beworben
(Stand 2022-10-17 17:00), aber ab Mitte April werden diese abgesetzt.
Das Kosten/Nutzen-Verhältnis hat sich für Facebook wohl ebenfalls nicht mehr gelohnt, zumal Facebook seinen Fokus sowieso weniger auf Text-Content setzt und Content-Formen wie Stories priorisiert.
Wenn Du jetzt schon erfreut dabei bist, Dein Maintenance-Budget für AMP und Instant Articles umzuverteilen, hast Du Dich ein wenig zu früh gefreut. Diese Entwicklung ist ein weiterer Grund mehr Ressourcen in Web-Stories-Formate zu setzen. Tiktoks Erfolg basiert quasi rein auf Story-artigen Formaten. Facebook Stories sind bei Meta das Format der Zukunft.
Auch Google versucht hier mit seinen Web Stories Fuß zu fassen. Und natürlich gibt es dabei wieder kein einheitliches Format, sondern Plattform-spezifische Umsetzungen.
|
|
|
SMX auf Advanced
|
|
Nach dieser Konferenz brauchte ich erstmal eine Woche Urlaub. Daher mein kurzes Recap erst jetzt.
Als Speaker bin ich natürlich nicht 100% objektiv. Aber Heidewitzka war das ein Ritt.
Die SMX Advanced findet in Berlin statt und besteht aus einem SEO-Slot und einem PPC Slot (über den ich nichts sagen kann).
Ich höre schon, was Du sagst:
Nur 1 Slot, dann kann ich mir ja gar nichts aussuchen.
Und Du hast recht, aber die Speaker Auswahl ist so gut, dass Du das auch gar nicht musst. Ich bin nicht erst seit gestern dabei und konnte aus wirklich jedem Vortrag etwas mitnehmen.
Meine 3 Highlights
unter 11 richtig guten Vorträgen
erzähle ich Dir gleich. Warum nur 11 richtig gute bei 13 Vorträgen in der Agenda? Nun:
Den von Simo Ahava
habe ich wegen eines Telefonats verpasst und für meinen eigenen ist mein Urteil sehr subjektiv.
Hier meine Highlights:
Jes Scholz: DO YOU UNDERSTAND THE GOOGLE ECOSYSTEM OR ARE YOU STUCK IN THE DARK AGES?
Das war eine sehr schwungvolle Keynote und es ging direkt ans Eingemachte:
Wir können SEO-Erfolg nicht richtig messen (GSC ist kaputt, Analytics ist kaputt, beides verrät uns etwas anderes, als wir denken.)
Jes spricht eine Wahrheit aus: Dass wir alles messen können, ist eine gefährliche Illusion. Meiner Meinung nach sollten wir weniger messen und mehr machen, aber das gilt auch wieder nicht immer. 💪🏽
Bei Crawl Budget geht es nicht um Anzahl URLs, sondern Reduzierung der Zeit bis Indexierung und Vollständigkeit.
Auch der zweite Kerngedanke ist sehr richtig: Die Indexierung bei Google ist so kaputt, dass das Optimieren der Indexierung eine unserer Hauptaufgaben ist.
Dabei geht es nicht darum, dass Google möglichst viel crawled, sondern, dass Google die richtigen Sachen schnell in den Index aufnimmt und Änderungen zügig verarbeitet. Dafür müssen wir unser Denken über das Crawl Budget ändern. Schnellere und vollständigere Indexierung unseres SEO-Inventars sind das Ziel. Erhöhung der Anzahl der Crawl-Vorgänge ist kein Selbstzweck und häufig sogar kontraproduktiv.
Jono Alderson: MARKETING TO MACHINES
Jono ist eine Erscheinung auf der Bühne (und abseits der Bühne ein extrem unterhaltsamer Gesprächspartner).
Jono hatte im Kern 3 Hinweise:
-
Du benutzt zu wenig Structured Data und lässt damit Potenzial liegen
-
Du machst Fehler bei der Einbindung von Structured Data (und das ist auch eigentlich unvermeidlich, weil der Standard an vielen Stellen kaputt ist)
-
Die Definition des Standards
findet in der Öffentlichkeit statt
. Es sind aber viel zu wenig SEOs daran beteiligt und verhindern, dass der Standard immer schlimmer wird. (Der Diskussion zu folgen ist aber sehr empfehlenswert, dann merkst Du Monate vor anderen, welche Themen Google implementieren wird)
Robin Lord: HI, COULD YOU QUICKLY SEND ME A FORECAST YOU'LL REGRET LATER?
So einen Vortrag habe ich selten gesehen. Das war großartig. Robin hat es geschafft, eine sehr lehrreiche Geschichte über Forecasts zu erzählen und dabei extrem unterhaltsam zu sein. So sehr hat mich schon lange kein Speaker mehr gefesselt. Robin hat uns auf die Reise einer Online Marketerin genommen, die ihren ersten Forecast angeleitet von einer erfahrenen Chefin erstellen soll.
Die Wesentlichen Punkte waren:
-
Forecast sind keine Garantie, sondern dienen der Investitionsplanung
-
Forecasts sollten in € sein
-
Forecast ist idealerweise ein fortgeschriebener Prozess
-
Inhaltlich ist das kein Hexenwerk, aber der Vortrag war unfassbar gut.
|
|
|
Alles glänzt so schön neu in den SERPs? ✨
|
|
Wenn alles bleibt, wie es ist, wäre das doch langweilig, oder? 😉 Das hat sich
Google auch gedacht und am 14.10.2022 eine Änderung des Snippet-Layouts in den Suchergebnissen angekündigt
. Oberhalb des URL-Slugs soll es einen sogenannten "site name" geben. Dieser enthält dann den Namen der jeweiligen Seite und sieht laut der
Site-Name-Dokumentation von Google
so aus:

Diese Änderung betrifft vorerst nur die mobilen Snippets und wird für die englischen, französischen, japanischen und deutschen Suchergebnisse ausgerollt. Die Anpassung der Desktop-SERP soll folgen.
Aber wie erstellt Google den Site-Name?
Damit würde ja eigentlich das Nennen der Brand im Title entfallen und Du hättest mehr Platz für Informationen, oder? Ganz so ist es leider nicht, denn Google sagt dazu Folgendes:
Google Search uses a number of sources from a site's homepage to automatically determine site names, including:
Kann Google keinen eindeutigen Site-Name zuordnen, dient der Domain-Name als Fallback. Google braucht also weiterhin die Informationen aus anderen Elementen, um den Site Name zu bestimmen. Du kannst den Site Name aber durch strukturierte Daten auf Deiner Seite beeinflussen. 🎉 Dazu kannst Du das
WebSite-Markup
auf der Homepage verwenden und hast hier sogar die Möglichkeit Alternativ-Namen oder Abkürzungen anzugeben. In freier Wildbahn klappt dies aber offenbar nicht immer fehlerfrei, wie
Roger Montti in seinem Artikel im SEJ berichtet
.
Ab Ende gibt Google noch den Hinweis, dass viele
Favicons noch nicht dem Best-Pratice
entsprechen. Weitere Informationen zu Favicons findest Du außerdem in Nils Artikel "
Favicon Fun feinster Façon
".
Falls Du jetzt noch mehr zum neuen Player in den SERPs wissen möchtest, hat
Johannes Beus einen schönen Artikel über den Seitennamen im Snippet-Layout
geschrieben.
|
|
|
Sehen wir uns heute Abend beim SEO Meetup Hamburg?
|
|
Heute Abend gibt's jede Menge Wingmenschen-Gesichter im SEO Meetup Hamburg Livestream, denn Hannah und Nora sind zu Gast mit ihrem Vortrag zu Structured Data. Das wird ein Fest!
Bist Du auch dabei?
|
|
|
|
Fragen? Immer gerne fragen!
|
Wir sind für Dich da.
Schreib uns gern jederzeit
eine E-Mail an
[email protected]
oder
ruf uns einfach kurz an:
+49 40 22868040
Bis bald,
Deine Wingmen
|
|
|