|
Wirklich wahres Wingmen SEO Wissen für wache Webmarketer #72
|

|
|
🖼️ Im Spooktober wird es bildlich
|
|
Sind die Chefs erst aus dem Haus, tanzen die Wingmäuse.... oder wie ging der Spruch doch gleich (
kommt das noch jemandem bekannt vor?
)? So oder so ähnlich könnte es diese Woche bei uns Wingmenschen lauten, doch wie sollte es anders sein, hat uns dieses SEO wieder fest im Griff.
Deshalb berichten wir Dir diese Woche unter anderem von Bildern (ohne Bilder):
-
Anita beschäftigt sich mit Bildern in Discover Snippets
-
Caro denkt über das optimale Bildformat nach
-
Andreas hingegen berichtet von den neuesten Neuigkeiten in Bezug auf (normale) Snippets und erwähnt dabei Subdomains oder Subfolder nicht
-
Das macht aber dafür Andreas (der andere)
-
Und Behrend hat auf Twitter gelesen das Facebook offline war
Wir wünschen Flo und Johan eine wundervoll erholsame Zeit und Dir viel Spaß beim Lesen!
|
|
|
Großes Foto bei Discover? Kleiner Hack!
|
|
Bist Du mit Deinen Inhalten auch bei Google Discover unterwegs? Dann hast Du Dich sicherlich auch schon mal gefragt, ob Deine Inhalte dort mit einem großen Bild präsentiert werden. Denn die Größe des Bildes hat, so Google, einen Einfluss auf die Klickrate - mindestens eine Steigerung um 3% ist durch die großen gegenüber der kleinen Bilder drin.
David Esteve hat
in diesem Twitter Thread
einmal sehr anschaulich beschrieben, wie Du Dir das selbst genau anschauen kannst mit Hilfe einiger Kniffe überprüfen, welche Darstellung Deine Ergebnisse haben.
Was nun aber, wenn man nicht nur einzelne, sondern mehrere URLs prüfen möchte? Es ist möglich die Google URLs vorzubereiten und über einen List Mode Crawl mit dem Screaming Frog abzufragen.
Mit einem Custom Extract kann man sich so die Bildgröße rausziehen. Bei kleinen Bildern sind height und width jeweils 92px. Bei großen Bildern ist height mit 210px und width mit 375px angegeben. Zusätzlich sollte man Screenshots erstellen zu lassen. Damit kann man dann die Ergebnisse im Zweifel noch einmal abgleichen. Der Crawl muss zwar vorsichtig konfiguriert werden und mit angezogener Bremse laufen, damit man nicht in ein Captcha läuft. Aber man spart sich die Klickarbeit.
Für den Fall, dass bei Dir kleine Bilder angezeigt werden, solltest Du unbedingt nochmal einen Blick in die
Ausgabe #64 dieses Newsletters
werfen. Da befasst sich Andreas mit dem Thema max-image-preview:large basierend auf
dieser Case Study von Google
.
Vielleicht ist Dir das bisher durchgerutscht und Du hast das noch nicht implementiert?
Dabei nicht vergessen:
Und natürlich gilt: Entscheidend ist, was auf dem Bild zu sehen ist. Ein langweiliges Bild wird auch als größeres Bild nur einen geringeren CTR-Boost verursachen.
In Ausgabe #30 gibt es neben dieser übrigens auch noch jede Menge weiterer
Hinweise und Empfehlungen rund um Discover
, die Johan aus dem SEO Meetup Hamburg mit Teresa Wolf für Dich zusammengetragen hat. Das gibt es, wenn Du lieber selbst nachschauen magst, auch
als Video im SEO Meetup Hamburg YT Channel
.
|
|
|
Was ist denn jetzt eigentlich das optimale Bildformat?
|
|
Wenn Du Deine Webseite auf Core Web Vitals optimierst, kommst Du um das Thema Bildoptimierung meist nicht drum herum. Denn die Ladegeschwindigkeit hängt oft (auch) von der Bildgröße, der Anzahl an Bilder, dem Bilder-Layout und der Ladereihenfolge ab.
Wusstest Du, dass Bilder tatsächlich rund 42% des Largest Contentful Paints (LCP) ausmachen?
Nun steht uns eine ganze Menge an Bildformaten zur Auswahl. Welches das richtige Bildformat ist, hängt ganz von Deinen Anforderungen ab.
Der Artikel über moderne Bildformate AVIF und WEBP von Addy Osmani (Google Chrome)
hilft bei dieser Fragestellung ganz gut weiter. Schauen wir einmal genauer rein:
Bildformate unterscheiden sich grundsätzlich in dem Bild-Codec, der ein Bild auf eine bestimmte Art und Weise bei der Komprimierung kodiert und beim Rendern dekodiert. Hier die wichtigsten Parameter, die Du Dir grundsätzlich anschauen solltest, wenn Du das passende Bildformat für Dich bestimmen möchtest:
-
Kompression:
Je nach Bild-Codec kann eine gewisse Kompression erreicht werden, welche die Verkleinerung der Bildgröße für eine schnellere Übertragung der Daten bestimmt (beeinflusst den LCP also direkt).
-
Qualität:
Prüfe, ob der Qualitätsverlust durch die Bildkompression akzeptabel ist!
-
Dekodierungsgeschwindigkeit:
Starke Komprimierungen können zu höherem Aufwand bei Dekodierung und somit langsameren Rendering des Bildes führen.
-
Kodierungsgeschwindigkeit:
Die Bilder müssen auch erstmal komprimiert werden. AVIF ist beispielsweise bekannt dafür, dass das Erstellen der Dateien teilweise mehrere Minuten pro Bild braucht.
Dazu gibt es spezielle Anforderungen, welche die Auswahl des passenden Bildformats beeinflussen, wie zum Beispiel
-
die Unterstützung des CDNs und Browsers,
-
verwendete Deckkraft-Stufen,
-
High Dynamic Range (HDR-) Bildgebung,
-
genutzter Farbraum,
-
Bildvorschauen
und viele weitere.
Die seit langer Zeit etablierten Bildformate JPEG und PNG werden je nach benötigtem Bildtyp häufig verwendet. Die Vor- und Nachteile im Überblick:
-
JPEG:
geringe Komprimierung, möglicher Datenverlust bei der Komprimierung, keine moderne Features, aber schnelle Dekodierung.
-
PNG:
geringe Komprimierung, aber dafür kein Datenverlust.
Für bessere Komprimierungen und spezielleren Anforderungen gibt es moderne Bildformate wie
AVIF und WEBP
. Beide Bildformate bieten sich für Stand- und Animationsbilder an und können Bilder mit und ohne Datenverlust deutlich stärker komprimieren als JPEG und PNG.
Ob WEBP oder AVIF bei der Komprimierung Deines Bildes ohne Datenverlust besser ist, solltest Du am besten manuell checken, wenn Du auf Nummer sicher gehen möchtest. Du kennst bestimmt das Tool
Squoosh
, welches Dir dabei hilft, ein Bild in unterschiedlichen Bildformaten optisch direkt zu vergleichen.
Addy Osmani hat mehrere Vergleiche unterschiedlicher Formate anschaulich zusammengestellt - die Bilder sehen optisch meist im AVIF am besten aus. Aber Achtung: Während WEBP von so gut wie allen Browsern unterstützt wird, gibt es
bei AVIF
mit Safari und Edge noch zwei klaffende Lücken.
Um sicherzustellen, dass Dein Bild von jedem Browser, in dem es geladen wird, auch gerendert werden kann, gibt es drei Möglichkeiten, den Browser entscheiden zu lassen, das passende Bildformat zu nutzen:
-
Das
<picture>-Element
erlaubt es Dir, das Bild in mehreren Formaten in Deiner präferierten Reihenfolge zur Verfügung zu stellen und der Browser wird das erste unterstützte Bildformat auswählen.
-
Mit einer
Content-Negotiation
im Hypertext Transfer Protocol kann ein angefragtes Bildformat zwischen Browser und Server abgestimmt werden. Ein Browser hat hierfür die unterstützten Bildformate im Accept Request Header hinterlegt.
-
Beim
srcset-Attribut
in einem <img>- oder <picture>-Element bietet es sich an, die modernen Bildformate einzusetzen und dazu ein althergebrachtes Bildformat in voller Auflösung als Fallback im src-Attribut. Damit verlieren Nutzer veralteter Browser aber natürlich doppelt...
Wenn Du besondere Anforderungen mit Special Effects oder Ähnlichem an Deine Bilder hast, dann solltest du Dich auf jeden Fall WEBP oder AVIF nutzen. Je nach Bild kann ein anderes Bildformat am Geeignetsten sein - bleib also auf der Hut!
Welche Bildformate nutzt Du am meisten? Und nutzt Du eher das <picture> Element, Content-Negotiation mit Accept Request Header oder lässt Du IE11-Nutzer auf das Fallback-JPEG warten?
Apropos Bilder - hast Du auch schon davon gehört,
dass Google wohl aktuell überlegt, Instagram und TikTok zu indexieren?
Das könnte dann dazu führen, dass Kurzvideos und Bilder von diesen beiden Plattformen dann in der Google-Suche angezeigt werden könnten, wie man es aktuell schon von Tweets gewohnt ist. Genaueres dazu ist noch nicht weiter festgelegt, die Gespräche laufen... Wir sind also gespannt!
|
|
|
Wie furchtbar kann ein Montag sein?
|
|
Die technische Infrastruktur von Facebook (Anmerkung der Redaktion: Letzte Woche): Ja!
Wenn Du selbst in Facebook, Instagram und WhatsApp unterwegs bist, hast Du sicherlich direkt vom Ausfall dieser Plattformen mitbekommen: Am 04. Oktober 2021 waren sie alle über mehrere Stunden nicht erreichbar. Solltest Du diese Anwendungen nicht nutzen, hast Du Dich aber vielleicht trotzdem gefragt, wieso
auf Twitter gerade die Hölle los ist
oder sich die Menschen in Deinem Umfeld gerade merkwürdig verhalten.
John Mu nimmt den Zwischenfall zum Anlass, bei Twitter einmal ganz genau zu erklären,
was seitens Google passiert, wenn eine Seite ausfällt
.
Zunächst einmal wird die Seite bei Netzwerk / DNS bedingter Unerreichbarkeit genauso behandelt wie ein 5xx HTTP Server Fehler:
Natürlich nur, wenn dieser temporäre Zustand der Unerreichbarkeit nicht zu lange anhält. Nach 1 bis 2 Tagen hat Google dann auch genug und schmeißt die Seite aus dem Index. Einen negativen Effekt auf das Ranking gibt es dabei laut John nicht. Aber:
but if those URLs aren't indexed, they can't rank either
Tja. Schade. ¯\_(ツ)_/¯
Wenn die Seite dann wieder erreichbar ist, wird sie wieder in den Index aufgenommen, bekommt ihre Rankings wieder und die Crawl-Frequenz wird auch wieder hoch gedreht.
Solltest Du mal einen guten Grund dafür haben, Deine Website kurzzeitig abzuschalten, hat John noch einen Lesetipp für Dich:
How to pause your business online in Google Search
.
tl;dr: serving a 503 HTTP error is ideal for short outages
Falls Du Dich fragst, was denn bei Facebook & Co nun eigentlich los war (nachdem es ja eine Reihe wildester Spekulationen gegeben hatte): Hier geht es zu einem
kurzen Statement von Facebook
.
Wichtiges Take Away am Rande: Es ist super, wenn man nur 1 System hat und alles verbunden ist. Aber als das kaputt war, stand Facebook mit einer Keycard vor einem verschlossenen Serverraum, wie
Harry Belafonte
vor seinem Eimer...
Du fragst Dich jetzt, wie Du Dich und Deine Website vor solchen Dingen schützen kannst? Oder zumindest sofort mitbekommst, wenn doch was schief gelaufen ist? Dann schau mal in unseren
Artikel zum Thema Website Monitoring
. Da erklären wir Dir genau, warum so eine "Versicherung" für Deine Website sinnvoll ist und was Du damit alles absichern kannst.
PS: Aus dem gegebenen Anlass sich
Tim Bray gedanken über einen Server-GAU bei AWS
gemacht
|
|
|
Google veröffentlicht neue Snippet-Guidelines
|
|
Am 08.10.2021 hat Google zwei Guidelines veröffentlicht, die die Snippet-Problematik ausführlich erläutern:
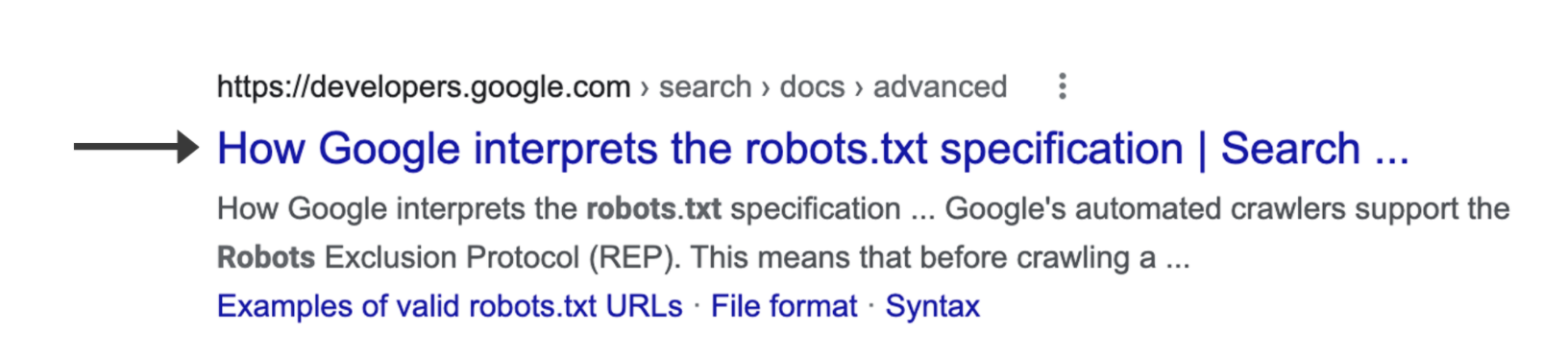
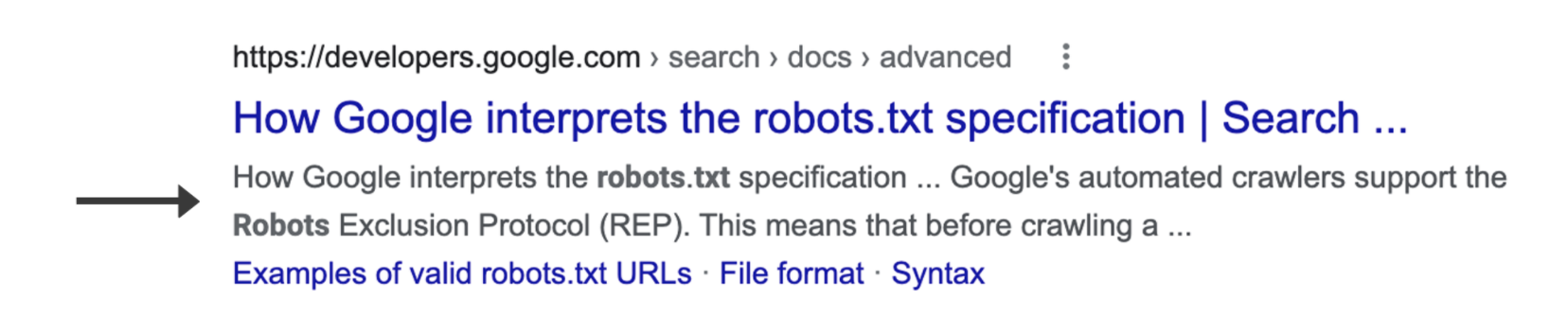
Guideline zum title link
Guideline zum Snippet
Fun-Fact: Für Google ist Snippet nur der untere Teil des Suchergebnisses, also das, was viele SEOs Description oder Beschreibung nennen würden. Laut der neuen Doku besteht jedes Suchergebnis aus einem „title link" und einem „snippet".
title link

snippet

Außerdem ist es jetzt dokumentiert, dass Title & Meta Description Tags nur als Empfehlungen für Google gelten.
In den Dokumentationen gibt es konkrete Anweisungen, wie die Title & Meta Description auszusehen haben, damit Google sie übernimmt, also macht es auf jeden Fall Sinn, diese Guidelines durchzulesen. Unter anderem nennt Google die Stellen im Code, die als Quelle für den „title link" verwendet werden können:
-
Title Tag
-
Die visuell-größte Überschrift
-
H-Überschriften
-
Andere größere Text-Elemente
-
Normaler Text auf der Seite
-
Linktext auf der Seite
-
Linktext auf einer verlinkenden Seite (das war neu für mich).
|
|
|
Subdomain vs. Unterverzeichnis und warum Admins so gerne die Subdomain wählen
|
|
Wer kennt die Frage nicht: Ist für einen Blog oder Onlineshop eine Subdomain wie blog.domain.tld oder ein Unterverzeichnis wie domain.tld/blog/ besser, um mit den Inhalten zu ranken?
Wenn man nun den Administrator seines Vertrauens fragt, wird dieser am liebsten die Lösung mit der Subdomain wählen. Aber warum ist das eigentlich so? Damit Du Deinen Administrator das nächste Mal besser verstehen kannst, kommen hier die Gründe für seine Entscheidung:
Der Aufwand beide Systeme zu administrieren wird erheblich vereinfacht
Die Website oder der Online-Shop, auf dem nun noch der zusätzliche Blog installiert werden soll, nutzt selber bestimmte Software in bestimmten Versionsständen. Kommt nun eine weitere Software, wie ein Blogsystem, auf dem gleichen Server dazu, so bringt dies weitere Anforderungen an den Server mit sich. Zu Beginn mag dies noch funktionieren aber es erschwert die Updates der Softwares auf dem Server erheblich: Mit jedem Update des Shops muss auch der Blog und umgekehrt kompatibel mit den Updates sein. Dazu kommen die Tests nach einem Update, die auch immer für beide Systeme durchgeführt werden müssen.
Der Provider oder das System Deiner Website/Deines Online-Shops unterstützt eine Installation eines Blogs nicht als Unterverzeichnis
In solch einem Fall ist es technisch notwendig, dass der Blog bei einem anderen Provider oder auf einem anderen Server gehostet wird. Hier ist der Blog dann auf jeden Fall physikalisch von der Website bzw. dem Shop getrennt und muss über zwei getrennte IP- Adressen angesteuert werden. Dies lässt sich technisch kaum mit einem Unterverzeichnis regeln, denn in solch einem Fall benötigen wir eine Subdomain mit einem Eintrag zur IP- Adresse des Servers, auf dem der Blog gehostet wird.
Ausnahmen bestätigen die Regel
Sicherlich gibt es hier auch wieder technische Lösungen, um in solch einem Konstrukt einen den Blog über ein Unterverzeichnis "erreichbar" zu machen. Doch schnell stößt man bei solchen Lösungen oft auf neue Herausforderungen. Wie werden die internen Links korrekt umgeschrieben? Wie sehen die Canonicals innerhalb des Blogs aus? Zusätzlich drücken wir unserem Administrator die Aufgabe aufs Auge, sich um ein Proxy-Server zu kümmern, der die Inhalte auf unserem Blog-Server abruft und als Unterverzeichnis über unseren alten Server erreichbar macht.
Fazit
Den Blog von einem anderen Shop-System oder CMS zu trennen, erleichtert die Arbeit Deines Administrators erheblich: So kann er beide Systeme getrennt warten ohne auf Wechselwirkungen achten oder komplizierte Proxy-Systeme warten zu müssen. Laut John Müller aus dem Jahr 2017 kommt Google mit beiden Version gleichgut zurecht.
"Google Websearch kommt mit der Verwendung von Subdomains oder Unterverzeichnissen gut zurecht. Wenn du Änderungen an der URL-Struktur einer Website vornimmst, dauert es in der Regel etwas länger, bis sie sich in der Suche niederschlägt, daher empfehle ich, ein Setup zu wählen, das du länger beibehalten kannst."
John Müller beantwortet die Frage charmant in seinem YouTube-Channel
Trotzdem glauben viele SEOs, dass die Integration in eine Subdomain Vorteile bringt. Wir haben diese Vorteile nur aus einer Migration (ohne weitere Anpassungen) nicht nachweisen können und grundsätzlich braucht jede URL-Anpassung gute Argumente.
Wir SEOs sind gefordert, zu belegen, warum wir es den Administratoren schwerer machen. Das sollten wir klar und strukturiert machen können, um uns dann weiter auf die wirklich großen Hebel zu konzentrieren.
|
|
|
|
|
Fragen? Immer gerne fragen!
|
Wir sind für Dich da.
Schreib uns gern jederzeit
eine E-Mail an
[email protected]
oder
ruf uns einfach kurz an:
+49 40 22868040
Bis bald,
Deine Wingmen
|

|
Anckelmannsplatz 1, 20537 Hamburg, Germany
|
|