| Wirklich wahres Wingmen SEO Wissen für wache Webmarketer #175 |

|
| 🎃 Schaurige Spooktober-SEO |
Der Spooktober ist da. Und während draußen nun doch langsam die Blätter fallen und hier und da der erste Kürbis freundlich lächelt, hoffe ich, dass die letzten Google-Updates Dich nicht zu sehr gegruselt haben. 👻🕷️
Damit Du mit Deiner Website hoffentlich keine Horrorgeschichten schreiben musst, habe ich diese Woche dieses schaurig-schöne Line-up für Dich:
- Vampirin Sandra dürstet es nach guten SEO-Texten 🧛
Johan ist vom bösen Bilder-Dämon besessen 👹 Philipp hat gespenstisch gute Tipps zur Barrierefreiheit im Gepäck 👻 Behrend wird von Zombie Chatprotokollen verfolgt 🧟 Geisterjägerin Hannah räumt furchtlos Tag-Mythen aus dem Weg 🧹
Wir wünschen Dir einen furchterregend erfolgreichen Spooktober.
Viel Spaß beim Lesen.
Deine Wingmenschen 🦇🌟
|
|
| Zeit ist Geld |
Auf die Gefahr hin, dass ich die millionste Person bin, die Dir was über gute und schlechte Texte erzählt, aber: Mit guten Texten sparst Du Energie!
In meinem vorherigen Artikel habe ich Dir bereits den Draft der Web Sustainability Guidelines vorgestellt. Ein Fazit war: Je länger Menschen vor leuchtenden Bildschirmen sitzen, desto mehr Energie verbrauchen sie. Das gilt natürlich auch für Texte. Je mehr Zeit Menschen benötigen, um Deinen Text zu lesen, umso mehr Strom verbrauchen ihre Bildschirme dabei.
Eine nachhaltigere Website ist daher kein rein technischer Vorgang. Damit Du Dir das besser vorstellen kannst, habe ich hier ein paar Beispiele für energieintensive Sätze:
Die Verwendung vieler Substantive, Substantivierungen und Passiv-Schreibweisen wird bei Deiner Leserschaft zu einer Erschwerung des Verständnisses für Dein Geschriebenes führen.
➡️ Schreib aktiv und bevorzuge Verben. Deine Sätze sind einfach ewig lang, zwar gut verschachtelt und die Kommasetzung ist auch richtig, aber am Ende könnte man aus Deinen Sätzen auch mehrere machen, dann wäre das Ganze viel leichter zu verstehen und wie ging dieser Satz hier eigentlich nochmal los?
➡️ Mach's kurz. In Deinem Text manifestiert sich eine profuse Koinzidenz von Fremdlexemen, welche Du in geradezu opaker Manier nicht exponierst: Individuen sehen sich ergo genötigt, konkomitant weitere Internetpräsenzen zu frequentieren, um die Klarifikation Deiner Expositionen zu erlangen.
➡️ Danke ChatGPT. Das hätte ich selbst nicht schwieriger hinbekommen.
Tipp: Auf der Seite wortliga.de/textanalyse kannst Du Deinen Text auf genau diese Fehler prüfen lassen.
Es ist zum einen ärgerlich, Sätze mehrfach zu lesen und jedes zweite Wort zu googlen, weil man einfach nichts versteht. Zum anderen kostet das Zeit, Energie und letztendlich Geld.
Ein gut geschriebener Text ist allerdings nur die halbe Miete. Eine vorteilhafte Formatierung und eine klare Dokumentenstruktur ist genauso wichtig. Damit hilfst Du Lesern zusätzlich, Deinen Text schnell zu verstehen. Achte also zum Beispiel auf die richtige Reihenfolge Deiner Überschriften und halte Deine Absätze kurz. User können Deinen Text dann besser überfliegen und in kurzer Zeit zu den für sie interessanten Inhalten gelangen.
Der WSG-Draft empfiehlt für Texte darüber hinaus:
Kein Jargon Kein Gendern Keine Fachsprache ohne Erklärungen Einfache, verständliche Sprache Ausreichend Zeilenabstand SEO, um die Auffindbarkeit der Website-Inhalte zu verbessern
Die WSG sind aktuell nur ein Entwurf und nicht verpflichtend. Ob das in dieser Form irgendwann mal ein Standard wird, steht derzeit auch noch in den Sternen. Was meinst Du, kann das so bleiben oder fehlen Dir wichtige Kriterien?
|
|
| Bizarre Bildunschärfe |
Sie müssen nur den Nippel durch die Lasche zieh'n
und mit der kleinen Kurbel ganz nach oben dreh'n
da erscheint sofort ein Pfeil
und da drücken Sie dann drauf
und schon geht die Tube auf!
Für manche Themen weiß man nicht, wie man die Überschriften bauen soll: Nippelgate? Blurring-Bullshit?
Aber eigentlich ist es auch egal. Du bist ja nicht wegen der lustigen Überschriften oder Einleitungen hier, sondern wegen der knallhart recherchierten Fakten von Deinen Lieblings-Wingmenschen, die auch da recherchieren, wo es weh tut.
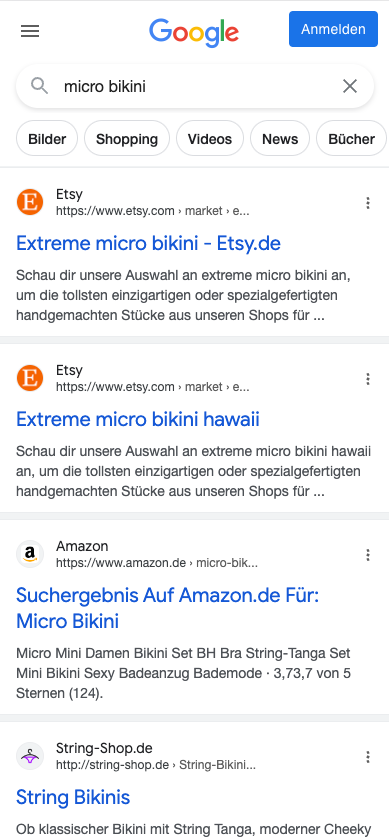
So ein Fall kam uns letzte Woche unter. Im Sistrix TrendWatch-Newsletter wurde auf die gestiegene Nachfrage nach Micro-Bikinis hingewiesen. Und natürlich hab ich sofort nach Micro-Bikini gegoogelt (Jahaaaaa, das mach ich mit allen Trends aus dem Newsletter).

Was mich neugierig gemacht hat: Keine Bilder: Obwohl die Bildersuche oben angeteasert ist, werden keine Bilder in der SERP angezeigt (und auch keine Werbung). Das ist erstmal nicht ungewöhnlich, wenn wir den Randbereich amerikanischer Moralvorstellungen tangieren.
Entsprechend hat mich aber der Blick auf die Bilder interessiert. Denn da war doch neulich was: Google wollte doch explizite Images blurren.
Also schauen wir doch mal nach. Und naja. Ich bin irritiert. So richtig wird mir nicht klar, welche Bikinis jetzt explizit sind und welche nicht.
Also offensichtlich gibt es drei zwei eindeutige Indikatoren:
Ist nur der String zu sehen, aber nicht das Oberteil, dann wird geblurrt (stimmt auch nicht immer) Ist das Bild verpixelt (beispielsweise weil Nippel im Bild sind), dann wird auch geblurrt (sehr kontraintuitiv). Das ist besonders witzig, wenn es das gleiche Bild nochmal gibt. Allerdings mit Stickern auf den entsprechenden Stellen, anstatt das zu pixeln. Hebt das Model beide Arme, dann wird auch geblurrt.
Alles andere ist nicht besonders eindeutig.
Ich hab mich noch in ein paar anderen Themenwelten umgesehen. Bei Blut hört der Spaß auf. Brüche und Nähte sind kein Problem, aber bei Blut ist Schluss und es wird geblurrt. Bei anderen Gore-/Ekel-Themen ist die Abwägung ebenfalls – merkwürdig. Aber: Insgesamt führt das Blurren wirklich zu einer besseren Experience. Auch wenn teilweise noch viel durchkommt, das eigentlich nicht direkt angezeigt werden sollte. Aber der Filter scheint noch recht konservativ eingestellt zu sein.
Das Learning allerdings:
Verkaufst Du knappe Badekleidung,
kommst Du um Balken nicht herum.
Willst Du es einfach pixelig machen,
hat Dein Umsatz nichts zu lachen.
|
|
| Barrierefreiheit, die Spaß macht |
Nachdem Sandra Dir letzte Woche in Teil 1 und diese Woche in Teil 2 erzählt, warum eine nachhaltige Website toll ist und was Du dafür tun kannst, möchte ich Dich heute erneut auf das Thema Barrierefreiheit für Websites aufmerksam machen. 💡
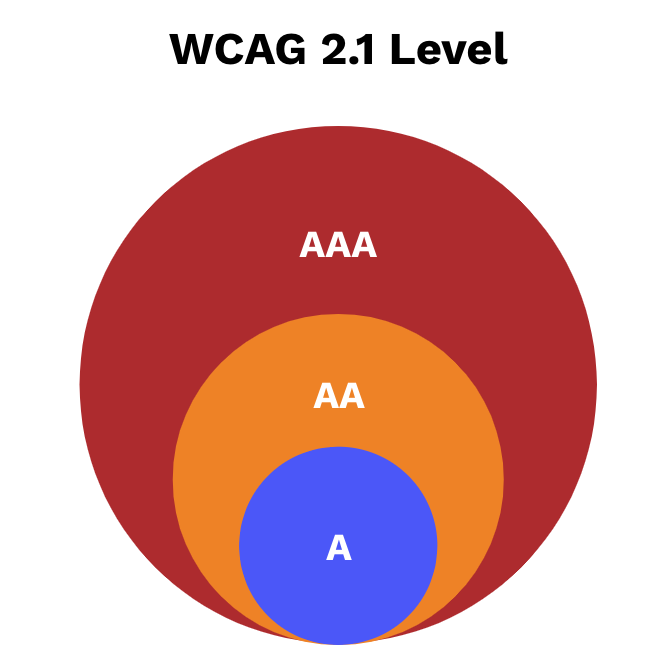
Mit dem 2025 bevorstehenden Barrierefreiheitsstärkungsgesetz (BFSG) werden einige Kriterien auch bei uns Pflicht, um eine für alle gleichermaßen barrierefrei nutzbare Website bereitzustellen. Die Kriterien werden als Web Content Accessibility Guidelines (kurz WCAG) definiert, die sich in drei unterschiedliche Stufen aufteilen.
Level A (30 Kriterien), AA (20 Kriterien) und AAA (28 Kriterien). Stell Dir das wie die folgende Abbildung vor:

Wenn Du das höchste Level erreichen möchtest, musst Du insgesamt alle 78 Kriterien ⭐⭐⭐ erfüllen. Wir gehen davon aus, dass das BFSG sich aber an Stufe 2 orientieren wird — also Level AA (50 Kriterien).
Um mal ein Beispiel zu nennen: ALT-Texte sind Level A und damit in Zukunft Pflicht. Anita hat Dir letzte Woche eine grafische Aufbereitung des ALT-Entscheidungsbaums und viele weitere Informationen zu ALT-Texten für Dich gebündelt.
Wichtig: ALT-Texte sind für Barrierefreiheit essentiell und dürfen nicht für Keyword-Trickserei missbraucht werden. ❌
Diese Übersicht zur Barrierefreiheit hat es in sich
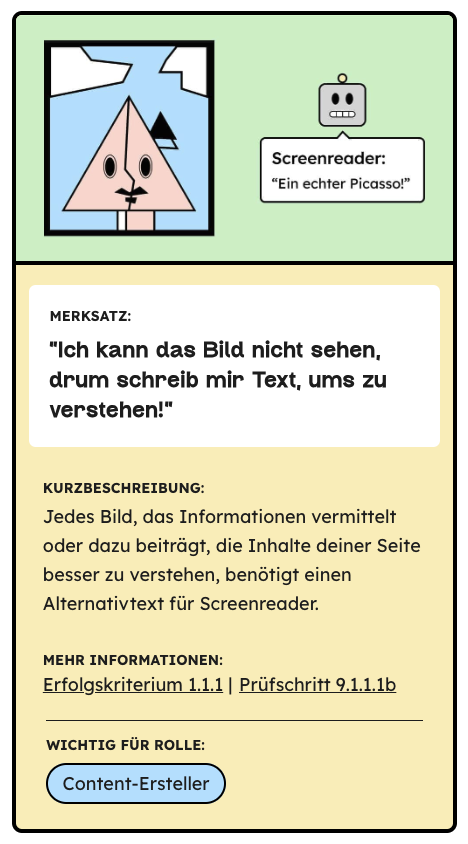
Wenn Du Dir die offiziellen Beschreibungen der WCAG anschaust, wird Dir auffallen, dass das viel Text ist und auf den ersten Blick erschlägt. Ich habe mich sehr gefreut, als ich diese Übersicht von Gehirngerecht Digital zu den Level A und AA Kriterien gefunden habe.

Hier werden die Kriterien mit
einer niedlichen Grafik, einem reimenden Merksatz, einer Kurzbeschreibung, die leicht verständlich ist, weiterführenden offiziellen Quellen und einer Einstufung für welche Rolle im Unternehmen dieses Kriterium relevant ist.
Nach der Rolle kann auch gefiltert 🧑🎨👷🧑💼 werden, was es einfacher macht, Verantwortlichkeiten zu definieren. Eine Idee, die mir kam: Die Karten könnte man auch gut als Spiel aufsetzen, wie unser Kartenspiel "Wie viel Schmerz kann ein SEO vertragen?".
Was durch diese Übersicht auch erneut deutlich wird:
Barrierefreiheit ist kein Schuh 👟, den sich eine Person alleine anziehen muss, sondern alle.
Ähnlich wie das Thema Page Speed, das gerne auf den Schultern von uns SEOs lastet, muss auch die Barrierefreiheit ein Standard einer guten Website sein, den alle einhalten möchten und dabei wissen, was zu tun ist. Selbiges gilt, wie Sandra geschrieben hat, in Bezug auf Nachhaltigkeit.
Hier mal zwei Beispiele:
Wird ein Bild nicht dargestellt — aus welchen Gründen auch immer — dann haben wir alle etwas davon, wenn eine Textbeschreibung als Ersatz angezeigt wird. Sind wir mobil unterwegs, dann möchten wir
a. eine schnell ladende Seite und
b. keine Verschwendung unseres Datenvolumens.
Eine nicht optimierte Seite, bei der Du ein mehrere Megabyte großes Bild herunterladen musst, ist weder nachhaltig noch barrierefrei.
Barrierefrei bedeutet für mich auch, dass eine Website von allen Menschen grundsätzlich nutzbar ist — auch abseits von körperlichen und geistigen Einschränkungen. Und nicht jeder Mensch hat ein riesiges Datenvolumen, das gleichzeitig erschwinglich ist.
Barrierefrei = mehr Kunden
Die gesetzliche Motivation wird zwangsweise dazu führen, dass Websites barrierefreier werden. Und das ist gut so, denn eine barrierefreie Website tut nicht nur uns allen gut, sondern kann auch eine größere Zielgruppe bedienen.
15% aller Menschen weltweit identifizieren sich als eingeschränkt. Neben dauerhaften gibt es auch temporäre (z. B. wenn man zeitweise nur einen Arm benutzen kann) und situative Einschränkungen (z. B. weil jemand gerade ein Kind auf dem Arm hält). Und dann kommen noch die Menschen hinzu, die im Umfeld von Menschen mit Einschränkungen leben.
Es ist also klar, dass mehr Menschen unsere Websites nutzen können, wenn sie barrierefrei sind.
Eine barrierefreie Seite hat auch viele Vorteile für SEO, wie z. B.:
Potenziell mehr Verlinkungen, weil wir positiv mit einer barrierefreien Website herausstechen Suchmaschinen verstehen unsere Inhalte besser, weil wir mehr Informationen liefern Weniger Short Clicks, weil länger auf unserer Seite verblieben wird, wenn diese nutzbar ist
Barrierefreie Websites bekommen insgesamt (12%) mehr Traffic 📈 und das bedeutet bei ansonsten gleichen Bedingungen auch nachvollziehbar mehr Kunden/Leads und Umsatz.
Barrierefrei = besser für uns alle
Wenn man dann auch noch weiß, dass nur 17% aller Menschen mit Einschränkungen geboren werden.), wird klar, wie relevant das Thema für uns alle ist. Und das jede*r von uns Einschränkungen, die den Umgang mit Websites erschweren, im Laufe des Lebens erleiden kann.
Sinngemäß hat Saskia Bader zu dem Thema ein wirklich schönes Zitat auf der Campixx dieses Jahrrausgehauen:
"Wenn Du es nicht für andere tust, dann tue es für Dein zukünftiges selbst."
|
|
| Bard vergisst nichts von Euren Unterhaltungen, außer das noindex |
Ein (Twitter|X)-User hat letzte Woche darauf hingewiesen, dass Bard Chats über die Suche auffindbar sind.
Falls Du jetzt befürchtest, dass Deine geheime Chat-Liebesaffäre mit Bard öffentlich ist, keine Panik: Es sind nur Bard Chats im Index, die aktiv geteilt und öffentlich verlinkt wurden. Andernfalls wäre der Googlebot nicht darauf gestoßen.
Außerdem sind inzwischen bei einer Site Search für bard.google.com/share keine Ergebnisse mehr zu finden.
Die Indexierung war keine bewusste Entscheidung von Google und daher arbeitet Google zügig an der Deindexierung. Aufgrund der Honest Result Policy sind John Mu und Co leider die Hände gebunden und sie können die Kollegen vom Bard Team leider nicht mit sachdienlichen Hinweisen unterstützen.
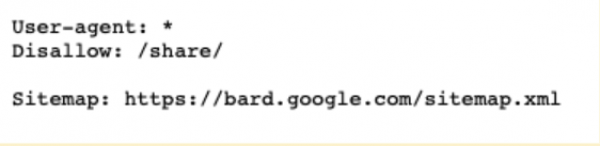
Das Google Bard Team hat dann einmal ein häufiges SEO-Missverständnis durchexerziert und die robots.txt für bard.google.com sah zwischenzeitlich wie folgt aus:

Gary Illyes hat sich daraufhin zu einem allgemeinen Hinweis hinreißen lassen, dass die Robots.txt kein geeignetes Mittel zum Deindexieren von Inhalten ist (An dieser Stelle Dank an John Mueller und Gary Illyes für den trockenen Humor). Diese Aussage von Gary darf das Google Bard Team jetzt bitte hundertmal an die Tafel schreiben.
Das Deindexieren von einem großen Haufen ungewollter Inhalte ist auch für Google selbst offenbar nicht mit einem Fingerschnippen zu lösen (zumindest waren auch 72h nach Antwort des Google SearchLiaison Teams noch Ergebnisse im Index). Da fragt man sich, ob da niemand Zugriff auf das Removal Tool der Search Console hatte…Das Removal Tool funktioniert nicht nur für einzelne URLs, sondern auch für URL-Gruppen, solange sie gleich anfangen. Du könntest damit im Handumdrehen einen kompletten Folder wie zum Beispiel “bard.google.com/share/” für die Ausgabe in den SERPs sperren.
Das wäre aus unserer Sicht hier das Mittel der Wahl für eine schnelle Symptombekämpfung gewesen.
Beachte hierbei aber: das Removal Tool deindexiert nichts, sondern es handelt sich lediglich um eine temporäre Sperre. Aber es gibt Dir einige Monate Zeit, ein Noindex einbauen zu lassen und die URLs tatsächlich und dauerhaft zu deindexieren. Die Zeit sollte in der Regel reichen, um ein <meta name="robots" content="noindex"> im HTML-Head unterzubringen, und Googlebot noch genug Zeit zu geben, die Änderung auch zu crawlen.
Wenn Du ein Problem in den SERPs hast, das ganz schnell verschwinden muss, dann wirf am besten kurz einen Blick in die Dokumentation des Removal Tools, ob es für den spezifischen Fall geeignet ist. Und dann schnell weg mit den peinlichen Chatprotokollen aus den Suchergebnissen.
|
|
| Taggadi, Taggada, Tagseiten – wofür sind die eigentlich da? |
Tagseiten, Schlagwortseiten, Themenseiten, Kategorieseiten – viele Worte, die doch eigentlich das Gleiche meinen – oder etwa nicht?
Mit Tags muss sich SEO viel auseinandersetzen. Vor allem als Publisher, aber auch im E-Commerce. Aber warum?
Tags können nicht nur relevante Landingpages erzeugen, sondern auch inhaltliche Zusammenhänge für Suchmaschinen und Nutzer erfahrbar machen.
In den nächsten Wochen wirst Du eine kleine Reihe von Artikeln in diesem Newsletter lesen, in denen wir uns den zahlreichen Mythen und Missverständnissen rund um Tags, Schlagworte und Themenseiten widmen und die Unterschiede und bestmöglichen Herangehensweisen erklären.
Zum Einstieg:
Was ist eigentlich ein Tag?
Diese Frage ist schwieriger zu beantworten, als man auf den ersten Blick meinen mag:
Ein Tag ist ein Attribut, dass an einen Artikel oder eine Produktdetailseite “geklebt” wird, um den Artikel einzuordnen und besser wieder auffindbar zu machen. Dieser Tag kann jede beliebige Eigenschaft haben, die wir wollen - aber dazu später mehr.
Hierbei gibt es erst einmal die Unterscheidung zwischen Tags, die für Nutzer & Suchmaschinen sichtbar sind, und Tags, die nur im Backend gesehen und genutzt werden.
Welche Tags unter welchen Umständen sinnvoll sind, hängt stark von Deiner Seite und Deinen Zielen ab.
Wenn Du Tags neu einführen möchtest, empfehle ich, Dir vorher ein Konzept passend zu den Inhalten Deiner Seite zu überlegen und dann evtl. Tags für Deine Redaktion vorzugeben.
Hast Du bereits Tags in Verwendung und möchtest den Umgang damit challengen, sind dieser und die folgenden Artikel für Dich aber genauso relevant. 🙂
Du solltest zur Entscheidung, welche Tags du verwendest, mehrere Seiten betrachten:
Du solltest zur Entscheidung, welche Tags du verwendest, mehrere Seiten betrachten:
Du solltest zur Entscheidung, welche Tags du verwendest, mehrere Seiten betrachten:
a. Was möchtest Du mit den Tags erreichen?
Möchtest Du sie für die interne Auswertung nutzen? Sind die Tags nur im Backend sichtbar oder auch Onpage? Möchtest Du sie für die Nutzerführung und interne Verlinkung nutzen? Oder sollen die Seiten eventuell sogar ranken?
b. Wer setzt die Tags?
Je nach Zielsetzung und Verwendung von Tags ist es hierbei wichtig zu betrachten, wie gut die Personen geschult sind, um im Nachhinein so wenig Aufwand wie möglich zu haben. Wird die Setzung von Tags qualitätsgesichert von einer weiteren Person? Wird der Redaktion freie Hand gelassen? Oder gibt es ein festes Set an Tags, die genutzt werden können?
Tags können zur internen Auswertung super hilfreich sein, uns SEOs aber manchmal das Leben erschweren.
Denn: Redaktionen tun sich (verständlicherweise) häufig schwer, die richtigen Tags für einen Artikel zu identifizieren.
Was kann denn überhaupt alles ein Tag sein?
Die Antwort: Zunächst erst einmal Alles, was Du willst 😅 Und damit fängt die Herausforderung an…
Mal werden nur Entitäten (Personen, Organisationen, Produkte, Orte, …) verwendet, beispielsweise für die Nutzerführung / interne Verlinkung.
Ein anderes Mal möchtest Du auch abstraktere Konzepte (Premium-Produkt, bezahlpflichtige Inhalte, Bildergalerie, Preis-/Leistungs-Sieger, Testsieger, familienfreundlich, Regierungskrise, Satireartikel oder dpa-Content,…) aufnehmen und auswerten. Es können die verschiedensten Tags für Klassifizierungen genutzt werden und vor Allem: mehrere gleichzeitig!
Da aber nicht alle möglichen Tags für SEO relevant sind, werden wir uns mit dem Thema, welches Tag genutzt werden sollte, im nächsten Artikel intensiver beschäftigen.
|
|
|
|
|
Fragen? Immer gerne fragen!
|
Wir sind für Dich da.
Schreib uns gern jederzeit
eine E-Mail an [email protected] oder
ruf uns einfach kurz an: +49 40 22868040
Bis bald,
Deine Wingmenschen
|

|
Anckelmannsplatz 1, 20537 Hamburg, Germany
|
|