| Wirklich wahres Wingmen SEO Wissen für wache Webmarketer #174 |

|
| 🎸 Wake Me Up When September Ends |
Bald ist schon wieder die Zeit gekommen, in der wir Billie Joe Armstrong aus dem Bett schmeißen sollen. Mit dem September sind dann auch schon wieder drei Viertel dieses Jahres herum. Ging mal wieder schnell.
Hast Du schon einen Weihnachtsbaum? Oder genießt Du heimlich schon die sich noch vor der Halloween-Deko in den Supermärkten materialisierten Spekulatiuskekse?
Ob mit Gummiwürmern oder Keksen: Mach es Dir gemütlich für die heutige Newsletterausgabe! 🍂
Unsere Autoren haben selber einiges zum Knabbern dabei:
Sandra zeigt, wie nachhaltige Websites gebacken werden Caro hat ein 6-Gänge-Menü über den Einfluss der Seitenqualität auf das Crawling Matt spekuliert über die Henkersmahlzeit der Backlinks Philipp zeigt Dir Suchoperatoren, die schmecken Und Anita hat einen Nachschlag zum Thema ALT-Attribute für Dich
In diesem Sinne: Viel Spaß beim Lesen!
|
|
| Dein Weg zur summenden SEO-Seite |
Ich bin neue Gartenbesitzerin und als diese stelle ich mir die Frage: Sähe ich überall pflegeleichten Rasen und pflanze eine Thuja-Hecke, damit einfach alles schön grün ist oder nehme ich mir zu Beginn etwas mehr Zeit für die Gartenplanung und wähle verschiedene insektenfreundliche Pflanzen, um später einmal neben dem ganzen Grün viele bunte Schmetterlinge und dicke Hummeln beim Nektar naschen zu beobachten?
Falls Du Dich jetzt fragst, was diese Botanik-Frage in einem SEO-Newsletter zu suchen hat: Genau diese Frage kann ich auch in Bezug auf Webseiten stellen.
Möchte ich wirklich 30 verschiedene Schriftarten, auf der Startseite einen Slider mit fünf 100 MB großen Bildern und generell die JavaScript-Datei, von der ich eigentlich nur 50% brauche? Oder möchte ich neben der Optik auch bei meiner Webseite direkt auf mehr Nachhaltigkeit achten? Da das Internet – wäre es ein Land – zu den Top 5 Umweltverschmutzern zählt, plädiere ich an dieser Stelle stark für die insektenfreundliche Webseite.
Ende August hat die Sustainable Web Design Community Group des World Wide Web Consortiums einen ersten Draft der Web Sustainability Guidelines (WSG) herausgebracht und damit den Entwurf eines Regelwerks für nachhaltigere digitale Produkte und Dienstleistungen geschaffen. Und auch, wenn es sich nur um einen Entwurf und noch nicht um einen Standard handelt, lohnt sich ein Blick in die darin enthaltenen 93 Richtlinien und 232 Erfolgskriterien, die sich in die Kategorien
aufteilen.
Damit Du nicht alles selbst lesen musst (was ich Dir dennoch wärmstens ans Herz lege), habe ich hier ein paar Beispiele aus dem WSG-Draft gesammelt, die für Dich und mich als SEOs interessant sind.
Ausgewählte Maßnahmen für nachhaltigere Websites
Reduziere Ladezeiten, Anzahl an Serveranfragen, DOM-Größe Minifiziere CSS und JS Teile JS-Dateien auf, sodass nur jeweils der notwendige Teil geladen wird Lösche ungenutzten Code, halte ihn aktuell und prüfe regelmäßig die Sicherheit Deiner Webseite Verwende HTML korrekt Komprimiere Dateien, die auf Deinem Server liegen Cache Deine Website Nutze ein klares, ablenkungsfreies, einfach zu verstehendes Design und bekannte Muster Überlege, ob Du Videos, Audiodateien und Bilder tatsächlich immer brauchst Kein Autoplay! Achte auf eine einfache, gut strukturierte Navigation Biete eine interne Suche und eine menschenlesbare Sitemap an Korrigiere regelmäßig Fehlerseiten und Weiterleitungen Nutze keine dark patterns, die User manipulieren und zu einem bestimmten Verhalten verleiten Erhebe nur Daten, die Du wirklich brauchst Schreibe einfach zu verstehende Texte Mach Deine Webseite barrierefrei
Ziel ist es, dass sich User möglichst schnell und einfach auf Deiner Webseite zurechtfinden. Denn je länger Menschen vor leuchtenden Bildschirmen sitzen oder je mehr Dateien sie beim Aufruf Deiner Webseite laden müssen, desto mehr Energie verbrauchen sie.
Klar, kannst Du nicht alle Maßnahmen von heute auf morgen umsetzen. Aber wenn das nächste Feature entwickelt wird oder die Arbeit am Relaunch der Webseite startet, ist dies ein guter Zeitpunkt, um Deine Website nachhaltiger zu gestalten.
Das Ganze ist nicht nur für die User Deiner Website gut. Setzt Du die oben genannten Maßnahmen um, senkst Du auch Deine eigenen Energiekosten, erhöhst die User-Zufriedenheit und erschließt durch eine bessere Barrierefreiheit eine neue Zielgruppe.
Also: Raus in den Website-Garten! Schnapp Dir eine Schaufel und ersetz den ungenutzten JS-Datei-Rasen, reduziere die heißen Schotter-Ladezeiten und pflanz stattdessen UX-freundliche Designs und blühende Navigationen.
|
|
| Qualität beeinflusst Googles Crawl-Verhalten |
In der neuesten Podcast-Folge Search Off The Record haben John und Gary spannende Insights rund um die Effekte von Qualität auf die Suchmaschine verraten. Mach Dich bereit für die spannendsten Take Aways:
1. Die Qualität Deiner Inhalte beeinflusst alles, was die Google Systeme tun.
"Quality is a big topic. It's a very big and complex topic. It affects pretty much everything that the Search systems do."
– Gary Illyes
Dabei betont Gary auch nochmal ganz deutlich, dass verschiedene Google Systeme die Qualität der Inhalte auch auf unterschiedliche Weise verwenden.
2. Die Qualität beeinflusst nicht nur Dein Ranking, sondern auch Googles Crawling-Verhalten bzw. das Crawl Scheduling von Google.
Das bedeutet, dass Google die Qualität Deiner Inhalte, die Google bereits kennt (also gecrawlt hat), bei der Entscheidung berücksichtigt, ob und wann neu gefundene Inhalte gecrawlt werden.
Gary erläuterte dies anhand eines bildhaften Beispiels:
Mal angenommen, es gibt eine brandneue Domain. Google kennt nur die Startseite und hat diese auch gecrawlt und indexiert, was ein gängiges Verhalten bei einer komplett neuen Domain ist. Ist der Inhalt schlecht, dann ist die Chance auf Crawling und spätere Indexierung sehr gering. Dann entdeckt Google neue URLs dieser Domain über interne Links oder Sitemaps. In diesem Moment berücksichtigt das Google System, der Crawl Scheduler, die bereits bekannte Qualität des Startseiten-Inhaltes als Bewertungsmetrik für die Entscheidung, ob die neu entdeckten URLs dieser Domains überhaupt gecrawlt werden oder nicht. Google versucht also, die Qualität der zu crawlenden Inhalte vorherzusehen.
3. Einzelne Seitenbereiche können nach Qualität unterschiedlich bewertet und behandelt werden.
Gary bestätigt, dass verschiedene Seitenbereiche einer Domain hinsichtlich Qualität unterschiedlich bewertet und somit auch unterschiedlich im Crawl Scheduling behandelt werden können.
Wann immer Google Systeme also keine gute Qualität Deiner Inhalte bei einem Seitenbereich einer Domain wahrnehmen, desto unwahrscheinlicher ist das Crawling weiterer URLs aus diesem Seitenbereich.
4. Ein qualitativ hochwertiges Produkt werde entsprechend des Contents auf der Seite bewertet.
Bei schlechter Qualität des Seiteninhaltes werden also dementsprechend weitere URLs zukünftig mit hoher Wahrscheinlichkeit gar nicht oder zumindest weniger gecrawlt und indexiert.
5. Die Löschung minderwertiger Inhalte wird sich automatisch positiv darauf auswirken, wie Google Deine Website wahrnimmt, so Gary:
"But yeah, if you're removing low quality content from your site, then that will ultimately improve the rest of the site."
6. Aber: Pauschal schlecht performende Inhalte zu löschen, ergibt wiederum wenig Sinn.
Inhalte zu löschen, die in einem bestimmten Zeitraum keine oder kaum Klicks erhalten haben, bedeutet nicht automatisch auch eine Verbesserung des Verhältnisses von guter und weniger guter Qualität auf Deiner Domain.
Denn Du weißt letztendlich natürlich nicht, aus welchen Gründen Deine Inhalte gerade nicht performen. Deine Inhalte müssen nicht schlecht sein, sondern können auch von sehr starkem Wettbewerb, Saisonalität oder anderen Einflussfaktoren geprägt sein. Bekommen manche Inhalte gar keinen organischen Traffic, solltest Du natürlich auch zuerst überprüfen, ob Google sie schon gecrawlt und indexiert hat – oder überhaupt auffinden konnte (zum Beispiel über die interne Verlinkung oder Sitemaps).
Aber was gucken sich die Google Systeme an, um über Qualität zu entscheiden?
Dazu gab Gary ein paar konkrete Antworten, was Einfluss nimmt und was nicht:
Duplicate Content ist pauschal nicht Teil davon. Mit einem geringen Anteil wird Google immer zurechtkommen. Nur "zu viel" Duplicate Content kann zu einem Problem werden. Was genau zu viel wäre, ist schwer zu sagen, aber auf das Verhältnis zueinander kommt es letztlich an. Affiliate-Links sind kein Problem. Vom Inhaber kopierte Inhalte wiederum sind nicht hilfreich/qualitativ hochwertig. Eigenständig generierter, sinnvoller Content dagegen ist hilfreich und "high quality". Automatisierte Übersetzungen ohne Überprüfung können ebenfalls ein Problem für die Qualität Deiner Inhalte sein. Gary empfiehlt deutlich, automatisierte Übersetzungen zu überprüfen.
Kanntest Du diese Insights von Google bereits? Was war neu für Dich?
|
|
| Bye, bye, Backlinks? |
Einst waren sie gewissermaßen das, was Google überhaupt erst groß gemacht hat: Backlinks! Und gerade in der Anfangszeit waren sie tatsächlich das Maß aller Dinge. Wenn Du genügend Backlinks von (hochwertigen) Seiten hattest, war Dir ein Platz ganz oben in den Suchergebnisseiten von Google garantiert. Also als Unternehmen einmal etwas Geld in die Hand nehmen, zur SEO-Theke und "Einmal Backlinks für meine Website, bitte. Was? Nein, natürlich kein Problem, wenn auch ein paar Casino-Seiten dabei sind".
Frustrierend für all die kleinen Websites mit tollen und hilfreichen Inhalten, die nur eben keiner kannte und die sich nicht mal eben ein solides Backlink-Profil leisten konnten.
Doch Zeiten ändern sich. Und so auch die Algorithmen von Google. Nun hat Gary Illyes auf der Pubcon verraten, dass Backlinks nicht mehr länger zu den Top-3 der Rankingfaktoren bei Google gehören. Und das sogar schon seit einer Weile.
Was das bedeutet: Die Ära der Backlinks ist vorbei! Also einmal alle externen Links auf die disavow-Liste und fertig ... Na gut, ganz so dramatisch ist es am Ende dann doch nicht. Natürlich sind Backlinks nach wie vor relevant, aber eben nicht mehr so relevant wie früher, in den Anfangszeiten von Google.
Was bedeutet das jetzt für mich?
Gary Illyes' Ankündigung bedeutet nicht, dass Backlinks auf einmal nutzlos sind und in die SEO-Tonne gehören. Vielmehr zeigt es uns noch einmal, wie wichtig Inhalte sind. Wie passend, dass Caro diese Woche genau zu dem Thema einen Artikel geschrieben hat.
Der inzwischen auch schon in die Jahre gekommene Spruch "Content is king" behält also nach wie vor Gültigkeit. Wobei es mittlerweile eher "Quality Content is king" lauten muss, was sich zuletzt auch immer wieder in den Helpful Content Updates widerspiegelt.
Eine gute Nachricht für alle kleinen Websites und ein Weckruf für all die großen Domains, die sich vielleicht zuletzt auf ihrem riesigen Fundament an Backlinks ausgeruht haben (und auch ausruhen konnten).
Fazit
Die Enthüllung von Gary Illyes mag den einen oder die andere überraschen, doch so erschütternd ist die Meldung letztlich doch nicht. Tatsächlich ist es schon länger so, dass Backlinks bei Google mehr und mehr an Bedeutung verlieren.
Was stattdessen in den Vordergrund rückt, sind Benutzererfahrung und hochwertige, relevante Inhalte. Die Betonung liegt hier auf hochwertig und relevant!
Also Zeit und Geld am Ende doch lieber in eine anständige Themenrecherche und deren angemessene Umsetzung stecken als sich nur auf Linkbuilding zu konzentrieren oder im schlimmsten Fall bei ebay irgendwelche das "2.500 tolle Links für deine Website"-Starterpaket zu kaufen. Content > Backlinks.
|
|
| Insert Coin to Continue with Search Operators |
Auf dem Weg ins Office am Dienstagmorgen habe ich immer gerne den Podcast von Fabian Jaeckert und Benjamin O'Daniel gehört. Aber wir Wingmenschen haben kein Office mehr. Daher höre ich den Podcast mittlerweile, wenn ich auf dem Weg zum Einkaufen bin.
Diese Woche war Paul Schreiner zu Gast und hat mit Fabian und Benjamin über Suchoperatoren gesprochen.
Vielleicht erinnerst Du Dich, dass ich in vergangenen Newsletter-Ausgaben (#168 und #170) Bookmarklets vorgestellt habe, die teilweise auch Suchoperatoren verwendet haben.
Suchoperatoren können Dir helfen, die Suchergebnisse zu verfeinern und spezifische Ergebnisse zu bekommen.
Suchoperatoren Level 1 ⭐
Wir fangen ganz leicht an. Die Site-Abfrage mit site:domain.com kennst Du vermutlich. Damit kann grob ermittelt werden, wie groß eine Domain ist. Die Betonung liegt auf grob, denn das Ergebnis ist definitiv nicht genau, als Orientierung aber hilfreich.
Weitere, einfache Suchoperatoren sind beispielsweise inurl, intitle, intext und Anführungszeichen um den Text, den Du eingibst.
Mit inurl kannst Du Dir Suchergebnisse anzeigen lassen, die bestimmte Dinge in der URL enthalten - beispielsweise alle Kategorieseiten in einem Shop, die einem Muster folgen.
Beispiel: inurl:collections (bei einem Shopify-Shop)
Mit intitle oder intext machst Du vom Prinzip das Gleiche, nur auf Ebene des Titles oder des Textes.
Beispiel: intitle:kaufen // intext:e-bike
Mit Anführungszeichen kannst Du dafür sorgen, dass mehrere Wörter in genau dieser Reihenfolge vorkommen müssen.
Beispiel: "e-bike kaufen"
Suchoperatoren Level 2 ⭐⭐
Nehmen wir nochmal das Beispiel mit den Kategorieseiten:
Was wäre, wenn Du alle Kategorien in einem Shop sehen möchtest, bei denen im Title nicht "kaufen" vorkommt, um diese beispielsweise mit einem Trigger-Wort zu optimieren?
Dafür kannst Du Suchoperatoren miteinander verbinden. Gehen wir davon aus, in Deinem Shop werden Kategorien im Verzeichnis /collections/ ausgegeben.
Dafür brauchen wir ein Minus (-), um eine Negierung durchzuführen und Ergebnisse auszuschließen, in denen "kaufen" bereits im Titel vorkommt.
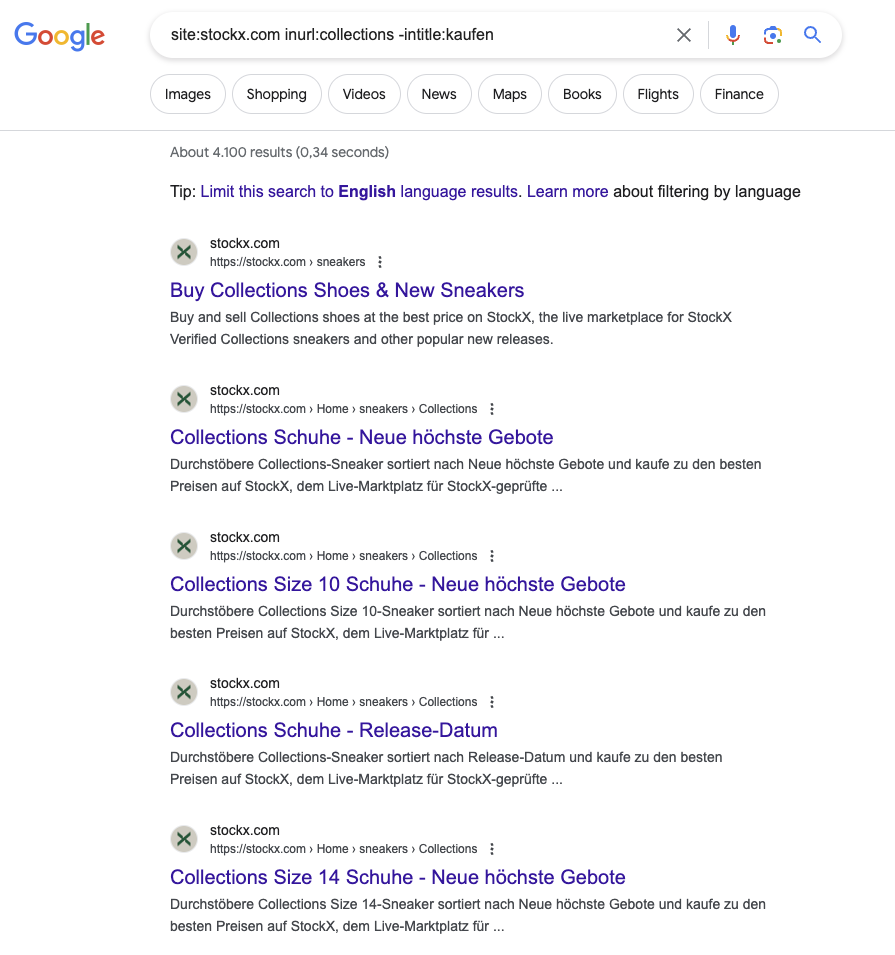
Der Suchoperator lautet dann: site:domain.com inurl:collections -intitle:kaufen
Beispiel: (Alle folgenden Screenshots sind vom 22.09.2023)

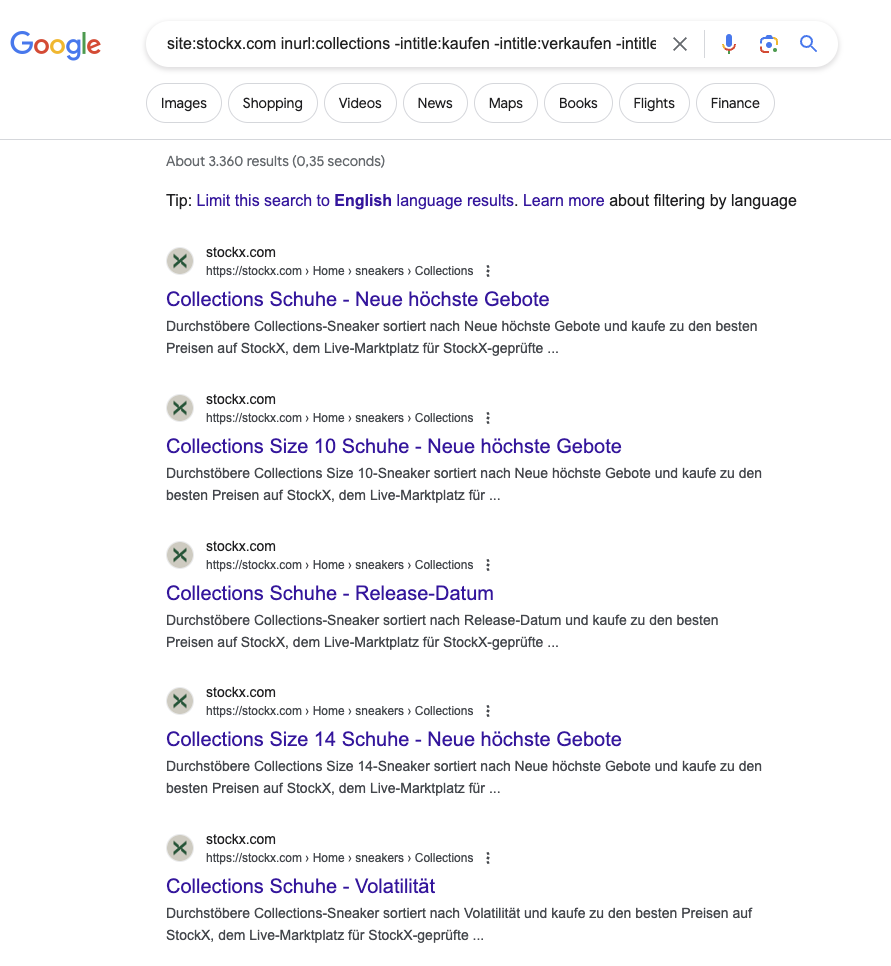
Mir sind dann weitere Kategorien aufgefallen, in denen beispielsweise buy, verkaufen und verkauft im Title vorkamen. Das kannst Du nach und nach ausschließen, so dass das Ergebnis wie folgt aussieht:

Suchoperatoren Level 3 ⭐⭐⭐
Drei Dinge möchte ich Dir noch zeigen.
Eines meiner Bookmarklets prüft, welche Dateitypen einer Domain im Google-Index auftauchen. Der Suchoperator dafür sieht folgendermaßen aus:
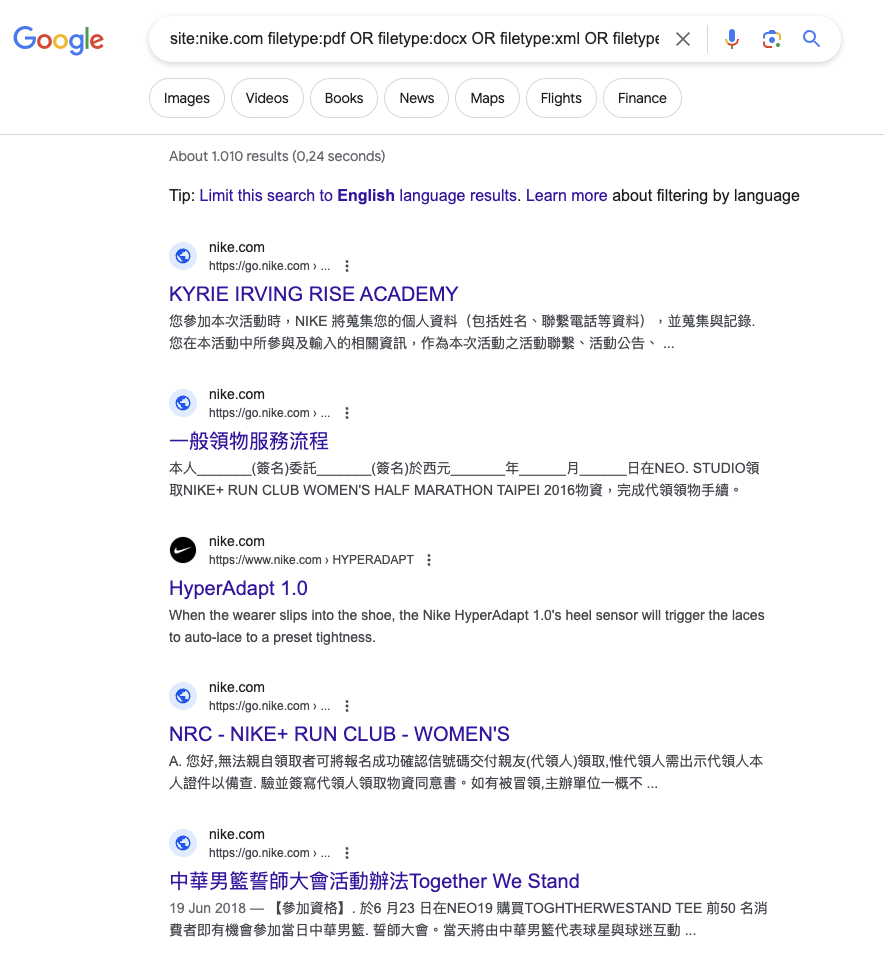
site:domain.com filetype:pdf OR filetype:docx OR filetype:xml OR filetype:zip OR filetype:xls
Beispiel:

Interessant, dass im Fall von Nike vor allem asiatische Dokumente im Index zu finden sind.
Das OR definiert, dass alle Ergebnisse der Domain einen der definierten Dateitypen enthalten müssen, um angezeigt zu werden.
Wenn Du weißt, dass es auf Deiner Seite solche Dokumenttypen nicht im Google-Index geben sollte, dann kannst Du so sehr schnell 🏎️ prüfen, ob sich da etwas verbirgt, von dem Du nichts weißt.
Vor allem Dokumente, die nicht für die Außenwelt bestimmt sind, dürfen nicht im Google-Index auftauchen. Um Dir mal einen Überblick zu verschaffen, was man alles so finden kann, kannst Du diesen Suchoperator verwenden:
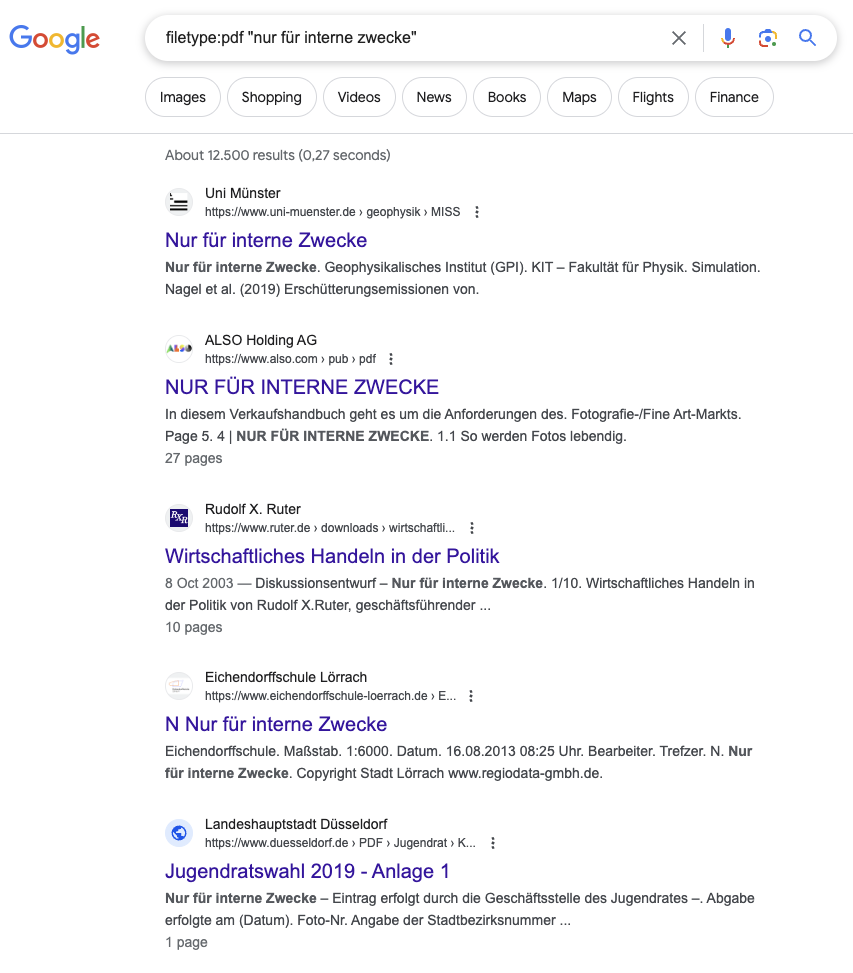
filetype:pdf "nur für interne zwecke"

Da sind einige Dokumente bei, die nicht ❌ in den öffentlichen Google Index gehören.
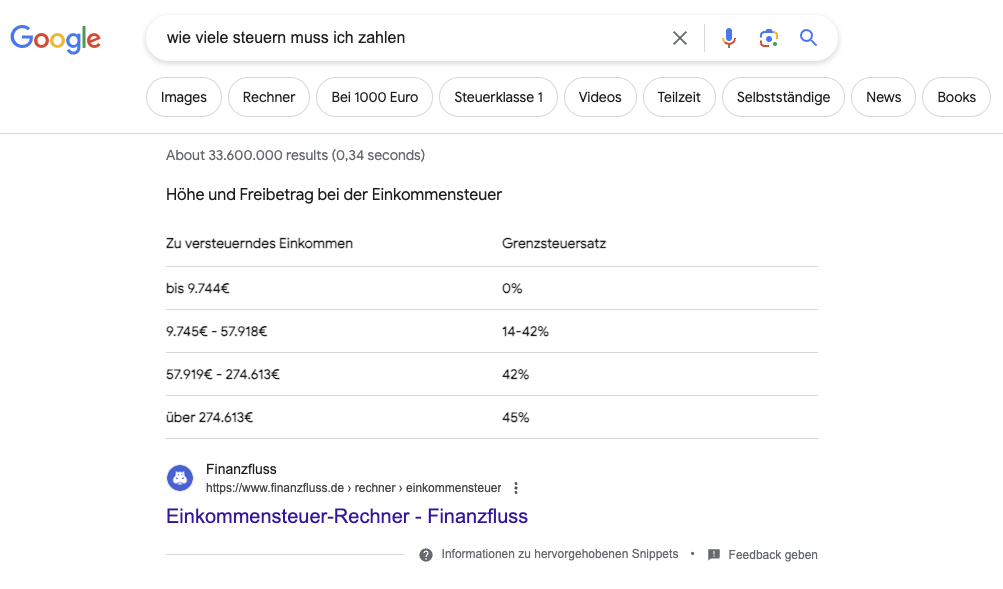
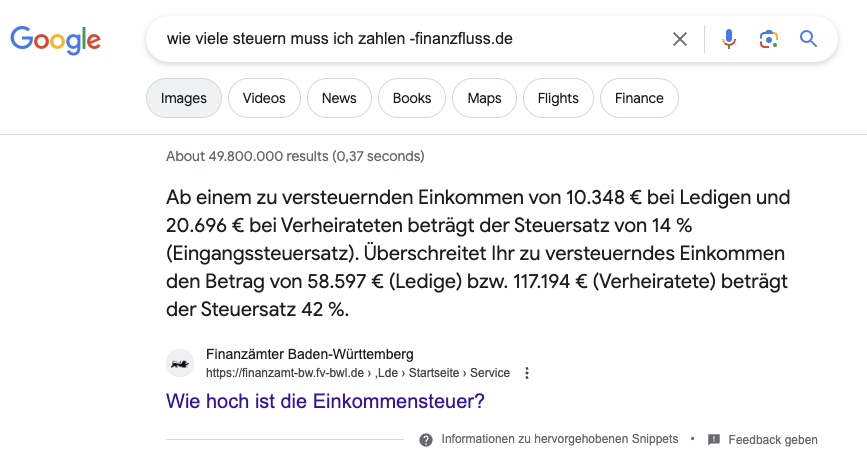
Suchoperator für Featured Snippets
Wusstest Du, dass es bei Featured Snippets die Möglichkeit gibt zu sehen, welche Website die nächste in der "Warteschlange" ist? Ich habe das bei Oliver Mason dieses Jahr mitbekommen und Paul hat im Podcast auch davon erzählt.
So kannst Du das prüfen:
Wähle ein Keyword, bei dem Du weißt, dass ein Featured Snippet angezeigt wird Rufe das Suchergebnis in der Google Suche ab Schließe die für das Featured Snippet rankende Domain mit -domain.com aus Jetzt wird Dir, wenn es funktioniert, die nächste Domain mit einem Featured Snippet angezeigt
Hier mal ein Beispiel:


❗ Disclaimer: Das klappt nicht immer. Wenn es funktioniert, kannst Du aber auch weitere Domains ausschließen und so herausfinden, an welchem Platz Du möglicherweise stehst.
Je höher Du generell rankst, desto wahrscheinlicher ist es, dass Du ein Featured Snippet bekommst. Das war das Ergebnis einer Studie von Ahrefs. Es ist aber keine grundlegende Bedingung, damit Du ein Featured Snippet bekommen kannst. 💡
Welche Suchoperatoren verwendest Du gerne?
|
|
| ALT-Auffrischung |
Leute, wir müssen mal wieder über ALT-Texte reden! Das letzte Mal, dass ich Dich im Rahmen dieser Publikationsreihe damit behelligt hab, ist schon wieder viel zu lange her: "The Art of the ALT Attribute" ist bereits in Ausgabe 109 erschienen! Okay, das Team hat sich zwischenzeitlich auch damit befasst, zum Beispiel Johan in Ausgabe 128 und Sandra in Ausgabe 158.
Aber da mir noch immer so viele schlechte oder fehlende ALT-Texte begegnen, dachte ich, es ist mal wieder Zeit für eine kleine Auffrischung.
Während der Newsletter-Beitrag aus Ausgabe 109 grundsätzlich noch immer aktuell ist, kommt hier nur eine kleine Ergänzung um ein paar weitere Aspekte.
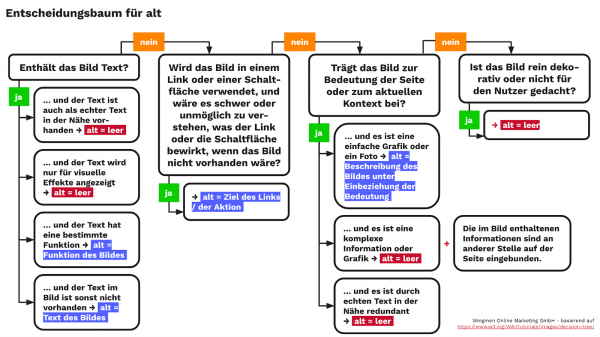
Entscheidungsbaum für alt
Die Web Accessibility Initiative, kurz WAI, hat (schon vor einer Weile, aber das tut der Sache keinen Abbruch) einen alt Decision Tree gebastelt.
Der sieht zugegebenermaßen mehr aus wie eine Tabelle, wie Du hier nachschauen kannst. Nichts desto trotz listet er sehr hilfreich auf, was Du beachten solltest, wenn Du einen ALT-Text verfasst. Je nachdem, was auf dem Bild zu sehen ist, sollte der Fokus in Deiner Beschreibung ein anderer sein. Manchmal solltest Du sogar eher auf den Text verzichten!
Aber: Genug bla bla, ich habe aus dem Tabellen-Baum einen Bild-Baum... naja... zumindest etwas, das mehr nach Entscheidungsdiagramm aussieht, gebaut. Zum Ausdrucken und Einrahmen, in Präsentationen oder Mails einbauen, oder wie auch immer Du es verwenden magst.
 Zum ALT-Entscheidungsbaum-Slide
Zum ALT-Entscheidungsbaum-Slide
Hier haben wir auch direkt ein tip top Beispiel: Weil die in der Grafik enthaltenen Informationen zu komplex sind, gibt es keinen (ausführlichen) ALT-Text dazu. Gemäß des Entscheidungsbaums sollten alle Informationen im Text eingebunden werden. Da das 1. den Rahmen dieses Newsletters sprengen würden und 2. die lieben Menschen von der WAI das ja bereits textlich aufbereitet haben, verweise ich im ALT-Text daher einfach auf die ursprüngliche Quelle.
Wenn Du anstatt der Tabelle von der WAI oder meiner grafischen Aufbereitung doch lieber eine Liste bevorzugst, dann schau einfach mal hier.
alt bei Bluesky
In meinem Beitrag von letztem Jahr habe ich bereits beschrieben, wie Du ALT-Texte in Deinen Beiträgen in diversen Social Media Plattformen nutzen kannst.
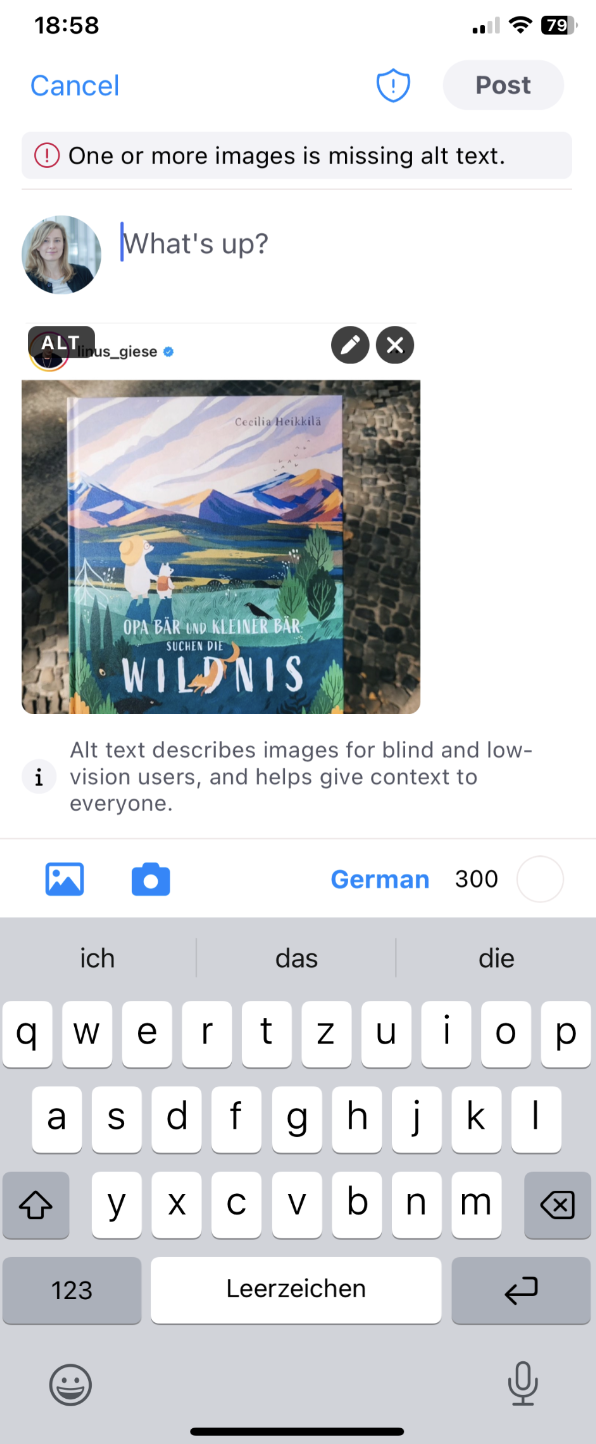
Da lege ich nun eben noch eine Beschreibung für Bluesky nach: Du kannst dort in den Einstellungen Deines Accounts einfach unter dem Punkt "Accessibility" den Regler nach rechts schieben. Durch diese Aktivierung wirst Du in der App daran erinnert, einen ALT-Text zu hinterlegen, wenn Du ein Bild posten möchtest.

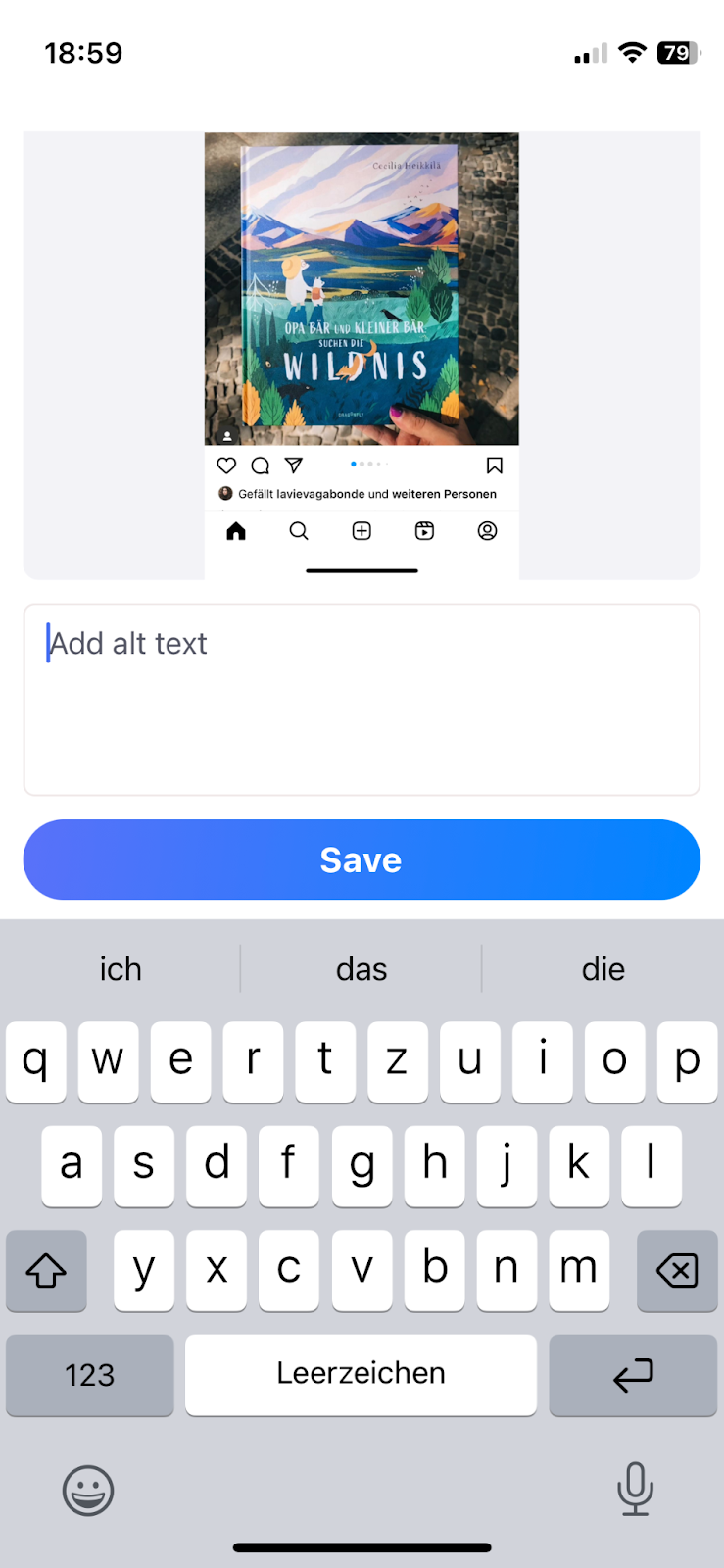
Diese Erinnerung sieht so aus:

Wenn man auf das kleine schwarze ALT-Label in der linken oberen Ecke des Bildes klickt, welches im Post eingebunden werden soll, gelangt man in eine neue Maske, in der es ein Eingabefeld für den ALT-Text gibt.

Hast Du diesen ergänzt, musst Du nur noch speichern und das war's.
Randnotiz, falls Du Dich nun verwundert fragst, was denn dieses Bluesky ist: Nachdem Twitter seit dem Verkauf an Elon Musk aus meiner Sicht leider immer unbrauchbarer wird, haben einige Nutzer*innen von dort nun bei Bluesky ein neues Zuhause gefunden. (Ich auch.)
ALT-Attribut vs ALT-Text
Ich habe lange Zeit die Bezeichnungen "ALT-Attribut" und "ALT-Text" mehr oder weniger synonym verwendet und stelle immer wieder fest, dass das ein durchaus verbreiteter Trend ist. Trotzdem ist es falsch, deswegen an der Stelle nochmal ein kleiner Exkurs, damit wir es in Zukunft alle richtig machen:
Bei The A11Y Project lernen wir hier unter der Überschrift "1. Some images should use an empty alt attribute" den Unterschied:
"An alt attribute is HTML syntax, and
Alt text is the description enclosed between the alt attribute's quotes.
All images need an alt attribute, but not all images need alt text.
These are two different things, so do not mix them up."
Dieses ALT-Attribut mit befülltem ALT-Text ist also zulässig, sofern es sich um ein informatives oder mit einer Aktivität verknüpftes Bild handelt:
<img src="domain.com/content/image.svg" alt="Eine wunderschöne Beschreibung des Bildinhalts">
Ebenfalls in Ordnung ist diese Variante eines ALT-Attributs mit leerem ALT-Text im Fall eines dekorativen Bildes, welches wir für Nutzer*innen nicht weiter beschreiben müssen:
<img src="domain.com/content/image.svg" alt="">
Wie ich bei WAI gelernt habe, kann man dazu auch "null text alternative" sagen und klingt dabei, als ob man wirklich sehr viel Ahnung hat.
Unabhängig davon, um welche Art Bild es sich handelt, ist diese Variante mit einem einsamen ALT-Attribut ganz ohne ALT-Text nicht zulässig:
<img src="domain.com/content/image.svg">
Hall of Fame
Wenn Du jetzt immer noch kein ALT-Text Ultra bist oder Du nicht genug bekommen kannst von dem Thema, dann schau mal bei der Alt Text Hall of Fame vorbei. Diese ist eine super Ergänzung zu meinem Beitrag und erklärt beispielsweise noch für ein paar weitere Plattformen, wie Du ALT-Texte einbinden kannst. (Zum Beispiel bei Mastodon, was neben Bluesky eine andere große Anlaufstelle für alle ist, die sich bei Twitter nicht mehr so ganz wohl fühlen.) Außerdem gibt es Beispiele und Tipps.
Zum Abschluss, wie soll es auch anders sein, nochmal der Verweis auf meine 2 Lieblings-Quellen "Alt-texts: The Ultimate Guide" & "Writing great alt text: Emotion matters".
Also: Fröhliches ALT-Texten und bis zum nächsten Mal!
|
|
|
|
|
Fragen? Immer gerne fragen!
|
Wir sind für Dich da.
Schreib uns gern jederzeit
eine E-Mail an [email protected] oder
ruf uns einfach kurz an: +49 40 22868040
Bis bald,
Deine Wingmenschen
|

|
Anckelmannsplatz 1, 20537 Hamburg, Germany
|
|