| Wirklich wahres Wingmen SEO Wissen für wache Webmarketer #145 |

|
| 🔴🔵 Willkommen in der SEO-Matrix |
Hi, ich bin diese Woche Dein weißes Kaninchen und bitte Dich, mir in die unendlichen Tiefen der Rabbit Holes zu folgen 🐇🕳️. Bist Du bereit? Los geht’s! Gemeinsam betreten wir in coolen schwarzen Outfits die SEO-Matrix und stoßen dabei auf:
- Johan mit einer roten RegEx-Pille 💊
- Sandra, die generischen Ankertexten mit dem Screaming-Frog den Kampf ansagt 🔫
- Nadine mit einer blauen Featured-Snippet-Pille 💊
- Den Auserwählten Behrend mit Input zu spannenden Datenschutz-Developer-Doktrinen 📑
- Agent Matt, der mit Shelfies um sich schießt 😎
Viel Spaß beim Lesen ❣️
Deine Wingmenschen
|
|
| RegEx Brandfilter |
Jannik Schubert hat auf LinkedIn noch mal auf die Möglichkeiten der RegEx-Filter für das Filtern von branded Queries in der GSC hingewiesen. Weil mir seine RegEx etwas zu umständlich aussah, habe ich meine Quick-&-Dirty-Variante ergänzt und möchte sie Dir nicht vorenthalten:
Mein kleiner Hack für Brand-Traffic
[brand]{4,6}
Durch die eckigen Klammern erzeugen wir eine Zeichenklasse, in der die Buchstaben in beliebiger Reihenfolge kommen können. Durch die geschweiften Klammern geben wir an, dass davon mindestens 4, maximal 6 vorkommen müssen.
Dadurch matchen wir alle Suchanfragen, die "brand" enthalten. Aber auch "branda", "barnd" und ähnliche Buchstabendreher. Die Anzahl der Vertipper bei großen Brands ist erstaunlich.
Wollen wir Produkte mit dazu nehmen, dann wird daraus:
[brand]{4,6}|Produkt1|Produkt2
Oft haben Produkte Ziffern, die wir aggregieren können
[brand]{4,6}|Produkt[0-9]+|superprodukt[0-9]+
Wenn wir dann noch mal berücksichtigen, dass Menschen sich nicht an die Konvention halten und "Produkt123", "Produkt 123" oder "Produkt- 123" schreiben, dann haben wir:
[brand]{4,6}|Produkt[- ]*[0-9]+|superprodukt[- ]*[0-9]+
Natürlich wollen wir uns das eigentlich noch ein wenig einfacher strukturieren
[brand]{4,6}|(Produkt|superprodukt)[- ]*[0-9]+
Qualitätssicherung
In vielen Fällen können wir damit innerhalb von Minuten einen 80/20 Brand-Filter bauen.
Um die Qualität zu evaluieren, führen wir den einmal aus und schließen alle Begriffe ein (False Positives?) und dann schauen wir uns die Top 100 negativen Begriffe an (False Negatives?).
Zur Sicherheit nochmal nur in Verbindung mit der Startseite (die ja den meisten Brand-Traffic bekommt).
Wichtiges von Google ausgefiltert?
Danach müssen wir uns nur noch überlegen, wie groß der Impact der anonymized Queries ist:
Gesamt-Clicks
- Summe Clicks mit Regex
- Summe Clicks mit Ausschluss der Regex
= Dunkelfeld durch anonymized Queries.
Ob der Longtail eher branded oder eher nicht branded Traffic ist, ist vom Einzelfall abhängig. Aber wir können nicht einfach die Annahme treffen, dass der Longtail sich verhält, wie der Shorthead.
Wie machst Du das mit dem Brand-Traffic? Filterst Du bestimmte Landingpages? Oder bestimmte Seiten?
|
|
| Hier bitte weiterlesen |
Letzte Woche habe ich ein Review für eine Website erstellt und gemerkt, dass dort ganz gerne mal generische Anchor-Texte verwendet wurden. Leider ließ sich das nicht auf einzelne Seiten wie Kategorieseiten eingrenzen, sondern diese Anchor-Texte gab es an allen möglichen Stellen. Um herauszufinden, auf welchen Unterseiten das passiert ist, ist mir ein Tweet von Screaming Frog aus dem Februar wieder eingefallen:
"Little tip - You can find pages that contain links with anchor text that is not descriptive, such as 'click here' or 'learn more' using the 'Links' tab and 'Non-Descriptive Anchor Text In Internal Outlinks' filter. Use the lower 'outlinks' tab to view, or bulk export via top menu."
Und das war tatsächlich auch schon der ganze Trick. Im Bulk Export ist fein säuberlich sortiert, wo welche URLs mit welchen generischen Anchor-Texten verlinkt sind.
Jetzt nachlesen: Liste der generischen Linktexte
In der Standard-Konfiguration sucht Screaming Frog nach diesen englischen Anchor-Texten:
click here click this find out more go here learn more more over here read here read more right here start this
Wenn Du die Liste anpassen möchtest, findest Du unter Configuration > Spider > Preferences das Feld "Non-Descriptive Anchor Text". Dort kannst Du weitere Linktexte hinzufügen und zum Beispiel auch deutsche generische Anchor-Texte hinterlegen.
Damit Du gleich starten kannst, habe ich hier schon mal eine Liste für Dich zusammengestellt:
Auf dieser Seite Hier Hier alle Infos Hier alle Informationen Hier klicken Hier mehr Hier nachlesen Hier weiterlesen In diesem Artikel Jetzt lesen Jetzt nachlesen Mehr Mehr erfahren Mehr dazu hier Mehr hier Mehr Informationen Mehr Infos Nachlesen Weitere Informationen Weitere Infos Weiterlesen Zum Artikel Zum Ratgeber
Übrigens: Wenn Du Deine internen Links genauer unter die Lupe nehmen möchtest, wirf doch vorher nochmal einen Blick auf diese Seite unsere Seite zur Analyse der internen Verlinkung und dem dazugehörigen Wingmen-Script.
|
|
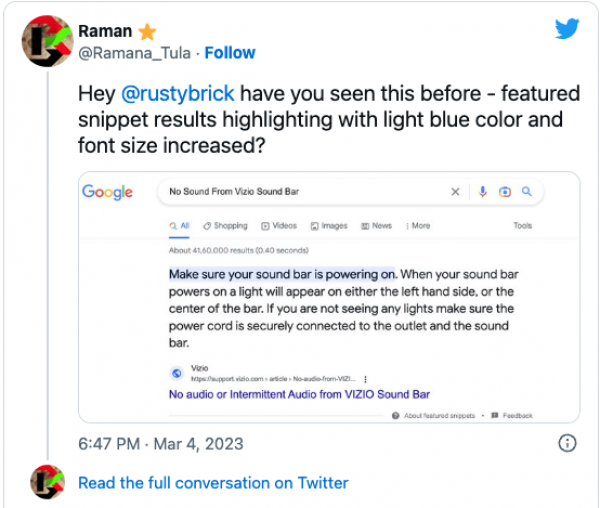
| Featured Snippets are blue (🎶 daba-di daba-dai… 🎶) |
Seit dem Wochenende häufen sich die Meldungen (unter anderem in der Twitter SEO-Bubble) über zwei Änderungen in der Darstellung von Featured Snippets.

Link zum Tweet
Tatsächlich springt direkt ins Auge, dass
die Schrift leicht vergrößert wurde die Antwort zur Frage jetzt blau hinterlegt wird.
In Deutschland funktionert das Ganze auch schon:

Screenshot von der Google Suche zu "was ist ein featured snippet" vom 06.03.2023
Hast du die neue Darstellung auch schon entdeckt? Uns interessiert wie immer Deine Meinung dazu: Waren Featured Snippets nicht auch vorher schon auffällig genug? 😉
Erhöht die neue Darstellung aus Deiner Sicht die Chance, dass noch weniger Nutzer*innen auf die Website weiterklicken?
Oder erhöht sie sogar die CTR, weil das Ergebnis so prominent gestaltet zu Beginn der SERP jetzt noch deutlicher ins Auge fällt?
|
|
| Privacy à la Google Developers (Part I) |
Auf Web.dev gibt es seit kurzem ein paar Lernressourcen zum Thema Privacy. Man versucht hier nicht mit den Datenschutz-Pixi-Büchern des BfDI zu konkurrieren, sondern es geht darum, Entwicklern Tipps an die Hand zu geben, wie die Privatsphäre der Nutzer geschützt wird.
Klingt jetzt nicht nach Googles Lieblingsthema, möchte man meinen. Google wird sicherlich darauf geachtet haben, was Stuart Langridge (und die, die ihm geholfen haben) geschrieben hat. Schließlich gehört web.dev über Google Chrome Developers letztendlich zu Google. Aber den Inhalten des Kurses wird auch (soweit ich ihn bisher durchgegangen bin) Max Schrems nicht widersprechen können (auch wenn er sicherlich hier und da eindeutiger Stellung beziehen würde).
Aus meiner Sicht die wichtigsten Punkte der ersten Kapitel:
Datensparsamkeit
Überleg Dir vorher, welche Daten Du wie und warum erhebst (musst Du im Rahmen der DSGVO sowieso).
Lösche die Daten, sobald Du sie nicht mehr brauchst.
- Aggregierte Werte, die keinen Bezug zu einzelnen Nutzern mehr haben, kannst Du aufbewahren.
Sei Deinen Nutzern gegenüber transparent.
Erkläre, wofür Du die erhobenen Daten brauchst, wie Du aggregierst und anonymisierst. Verstecke die Erklärung nicht in der Datenschutzerklärung, sondern nutze zum Beispiel Infotexte in den Formularen, wo Du die Daten erhebst. Ermögliche Nutzern, die Daten, die Du über sie hast, einfach zu löschen, zum Beispiel durch das Löschen von Accounts. Sorg dafür, dass dann auch clientseitig gespeicherte Daten gelöscht werden.
Wichtiges Zitat aus diesem Abschnitt:
"If you are reluctant to write down publicly what you want to do with user data because those users won't like the explanation, this may be a sign that it is worth rethinking collecting it."
Third Parties und Cross-Site-Tracking
Überlege, welche externen Ressourcen Du einbindest, denn auch schon ein einfaches, von einem externen Host geladenes Bild kann dem Besitzer des externen Hosts die Nachverfolgung Deiner Nutzer ermöglichen. Von extern geladene JavaScripte und Ähnliches ermöglichen naturgemäß weit mehr. Auditiere, welche Third Parties und Abhängigkeiten Du hast. Nicht nur technisch, was Du eingebunden hast, sondern auch, was die Third Parties selbst in ihrer Privacy Policy schreiben. Gleiche den Audit auch mit Deinen Business-Partnerschaften ab. Kannst Du alle Third Party Requests einem Vertrag zuordnen, der die Zusammenarbeit regelt? HAR-Files, die in den Entwicklertools exportiert werden können, können beim Audit helfen. Dazu ein Deep Dive zum Thema Referrer Policy, Content Security Policy, Permissions Policy und so weiter und wie diese zum Datenschützen gut eingesetzt werden.
Wichtigeste Zitate aus diesem Abschnitt:
"If a third party offers a service for free, one way that this can be economically viable for them to do is because they collect and then monetise this data."
"[...] from a privacy perspective, a third party is anyone who knows anything about your users who isn't you."
Soweit die ersten 2 Kapitel. Weiter habe ich noch nicht gelesen. ¯\_(ツ)_/¯
Fazit
Bisher ist der Kurs gut zu lesen, referenziert sinnvolle Quellen und enthält plastische Beispiele, die das Gesagte gut verdeutlichen (auch wenn Johan sich beim Lesen über den mitunter kreativen Einsatz von Leerzeichen aufregen würde :D).
Einige Stellen beschäftigen sich mehr mit den Problemen, Privatsphäreeingriffe den Nutzern zu kommunizieren (bzw. verkaufen), als die rechtlichen Probleme, aber das ist bei dem Flickenteppich von internationalen Datenschutzgesetzen auch ein Fass ohne Boden.
Ganz ohne Nachdenken kannst Du den Kurs also nicht einfach konsumieren, aber lehrreich ist er allemal.
|
|
| Shelfies – Local SEO Power |
Schon mal von Shelfies gehört? Nein? Dann wird es aber höchste Zeit. Insbesondere lokale Unternehmen können von diesem sogenannten "Shelfie" nämlich stark profitieren.
Was ist ein Shelfie?
Die Bezeichnung "Shelfie" setzt sich aus den beiden Wörtern "Selfie" und dem englischen Begriff "Shelf" (zu Deutsch: Regal) zusammen. Wenn man das weiß, erklärt sich der Begriff beinahe von selbst: Und zwar handelt es sich bei einem Shelfie demnach um ein Foto von einem Regal. Klingt erst einmal nicht besonders spannend? Stimmt. Aber nun stell Dir dieses Regal doch einmal gefüllt mit Deinen Waren vor. Na? Da hört sich das Ganze auf einmal gar nicht mehr so langweilig an.
Wie helfen Shelfies meinem lokalen Unternehmen weiter?
Es ist zwar immer sehr schön, wenn Du bei Deinem Google Business Profile (ehemals Google My Business) ein Foto von Deinem Team hochlädst -- Stichwort Vertrauen schaffen, doch sind wir mal ehrlich: So brennend interessiert Deinen potenziellen Kunden das Gesicht Deines Auszubildenden Tim oder Deiner Verkäuferin Jana dann meistens trotzdem nicht.
Stattdessen interessiert er sich vielmehr für Deine Produkte. Und wenn er die schon vor Betreten Deines Geschäfts begutachten kann: Super! Vor allem, wenn er oder sie vorher möglicherweise gar nicht wusste, dass Du so tolle Sachen im Sortiment führst.

Darum lade neben einem Teamfoto doch auch ein paar Shelfies hoch. Dann erfahren potenzielle Kunden direkt, was sie erwartet. Außerdem nimmt ein erster virtueller Blick in Deinen Laden für viele schon einmal die Hürde, einen Schritt in einen bis dato fremden Laden zu wagen: Sie haben ihn ja nun schon einmal von innen gesehen.
Wo sollte ich meine Shelfies hochladen?
Jetzt, wo Du weißt, was ein Shelfie ist und wie es Deinem lokalen Unternehmen weiterhelfen kann, bleibt noch zu klären, wo Du Deine Shelfies denn eigentlich hochladen solltest.
Am offensichtlichsten ist sicher, dass Du sie auf Deinem Google Unternehmensprofil hochladen solltest. Übertreib es aber nicht, indem Du 20 Bilder auf einmal hinzufügst. Lade stattdessen lieber zwei bis drei Fotos im Monat hoch, das reicht völlig.
Neben Deinem Google Unternehmensprofil eignet sich natürlich auch Deine eigene Website hervorragend, um dort hin und wieder ein paar Shelfies zu veröffentlichen. Das hilft Besuchern, sich schon einmal ein Bild von den Räumlichkeiten zu machen und auch wenn viele Menschen bei ihren Hobbys gerne "Lesen" angeben: Wenn es ums Shopping geht, wollen sie dann doch meist lieber ein paar Fotos sehen, anstelle sich allein auf einen Text zu verlassen. Ganz gleich, wie toll der auch formuliert sein mag.
Deine Shelfies gehören selbstverständlich auch auf Deine Social Media Profile und auch Apple Maps eignet sich super für Deine Fotos. Ich bin sicher, Dir sind inzwischen auch selbst noch einige Ideen gekommen, wie und wo Du Deine Shelfies effektiv unterbringen kannst. Also worauf wartest Du noch? Kamera oder Smartphone in die Hand und dann auf zu den Regalen mit Deinen Waren!
Wenn Du noch mehr zu dem Ganzen wissen möchtest: Bei MOZ findest Du einen ganzen Artikel zum Thema Shelfie. Definitiv einen Blick wert!
|
|
|
|
|
Fragen? Immer gerne fragen!
|
Wir sind für Dich da.
Schreib uns gern jederzeit
eine E-Mail an [email protected] oder
ruf uns einfach kurz an: +49 40 22868040
Bis bald,
Deine Wingmen
|

|
Anckelmannsplatz 1, 20537 Hamburg, Germany
|
|