| Wirklich wahres Wingmen SEO Wissen für wache Webmarketer #146 |

|
| 👅 3 Paletten SEO-Schmerz für die SMX |
Äääätsch, heute vor 72 Jahren entstand das berühmte Zungenfoto von Albert Einstein. Diese Woche strecken wir die Zunge raus und verteilen SEO-Schmerz auf der SMX in München.
Damit sind nur bedingt Speaker Johan und Moderator Flo gemeint, sondern vielmehr die Neuauflage unseres beliebten SEO-Spiels "Och Menno, Guuhgl! Wie viel Schmerz kann ein SEO vertragen?".
Nicht nur komplett überarbeitet und endlich auch in englischer Übersetzung erhältlich – sondern auch mit exklusiven Extension-Packs mit 30 komplett neuen Karten + 10 Rare-Cards.
Also ... wer bis jetzt keinen Grund hatte zur SMX zu kommen ... wir freuen uns auf Euch!
Neben den 3 Paletten feinster Printprodukte haben wir auch in dieser Woche schicke SEO-Häppchen für Euch kredenzt:
Stullen-Andreas über Accessibility vs. moderne Programmiertechniken Schnittchen-Behrend über unser Homeoffice-Jubiläum Sandwich-Matt über die Desktop-Suche Smörrebröd-Jolle über Crawling und Indexierung Bemmchen-Johan über fatale Fehler
In diesem Sinne ... haltet durch und guten Appetit!
Eure Wingmenschen
|
|
| Accessibility vs. moderne Programmiertechniken |
Dinge gibt es, die gibt es nicht; zumindest habe ich das wieder einmal gedacht, als Johan einen Artikel zum Thema Shadow DOM und Accessibility in einem unserer Slack-Channel gepostet hatte. Warum sollte der Shadow DOM ein Problem mit der Accessibility bei Benutzern zur Folge haben?
Ein kurzer Exkurs zum Thema "Was ist der Shadow-DOM noch schnell?":
Wikipedia sagt dazu:
"Shadow DOM ist ein Entwurf für einen Webstandard des World Wide Web Consortiums (W3C), welcher von Google im Rahmen der WHATWG vorgeschlagen wurde. Das Shadow DOM wird eingesetzt, um wiederverwendbare Komponenten zu erstellen, die in HTML5-basierten Webseiten eingebunden werden können."
Einige von Euch wissen es, ich komme aus der klassischen Softwareentwicklung und habe sehr viel programmiert. Unter anderem auch eigene GUI-Objekte für Windows- und Mac-Anwendungen in den Sprachen Delphi und Lazarus. Dort ist es so, dass wenn ich eine neue visuelle Komponente entwickle und diese in einem Fenster das Licht der Welt erblickt, bekommt diese Komponente irgendwann den sogenannten “Fokus”, also die Aufmerksamkeit des Benutzers. Eingaben kontrollieren in dem Moment meine Komponente und alles, was sich in dieser befindet: bestimmte Eingabefelder, Textobjekte wie Labels, Listen oder Zeichenbereiche.
Aber ich als Entwickler der Komponente muss intern dafür sorgen, dass die jeweiligen “Unterkomponenten” zusammen funktionieren und wann welche “Unterkomponente” den sogenannten Fokus besitzen soll. Und in diesem Glauben habe ich auch immer die Verwendung von Shadow-DOM-Komponenten gesehen. Der Browser übergibt den Fokus an die jeweilige Shadow-DOM-Komponente und danach muss die jeweilige Komponente sicherstellen, dass die richtigen Elemente den Fokus bekommen, da der Browser diese Elemente nicht sehen kann.
Nolan Lawson beschreibt in seinem Beitrag nun genau dieses Problem und dass dies wohl nicht wirklich so funktioniert bzw. aktuell auch noch keine optimalen Lösungen dafür existieren. Die Beispiele von Nolan fühlen sich in meinem Entwicklerherzen doch sehr schmerzhaft an, da er Label und Input in zwei getrennten Komponenten anlegt und dann eine Cross-Referenzierung aus einem Shadow DOM in einen anderen Shadow DOM beschreibt. Davon abgesehen zeigt es jedoch das eigentliche Problem: Den Vorteil, Komponenten mit komplexen Eingaben erstellen zu können, bezahlen wir mit dem Verlust der Accessibility. Diese sollte im Hinblick auf den European Accessibility Act doch eigentlich immer mehr in unseren Fokus bzw. in den Fokus jedes Onlinemarketing-Verantwortlichen rücken.
Fazit:
Für den Einsatz von modernen Techniken wie Javascript-Frameworks oder eben dem Shadow DOM müssen wir ganz klar zwischen Websites, Onlineshops und Webanwendungen unterscheiden. Alles, was für Deinen SEO-Erfolg wichtig ist, sollte diese Techniken einfach nicht verwenden. Oder Du zahlst es später über nachträgliche Anpassungen und Hacks. Hacks, die nicht sauber programmiert sein können, da es die Techniken eigentlich nicht vorsehen und die Website auf andere Weise belasten. Für Webanwendungen, die nicht ranken sollen und wo die Funktion ganz klar im Fokus steht, sind solche modernen Techniken zwar kein SEO-Problem, aber Accessibility hat ein Wörtchen mitzureden.
|
|
| Homeoffice III: die Rückkehr des Team-Offsites |
Am 16. März sind es nun 3 Jahre, die wir (überwiegend) an heimischen Esstischen, Schreibtischen & Co. verbracht haben.
Seit dem letzten Recap anlässlich des 2. Remote-Jahrestags ist ein Jahr vergangen. Wir haben uns inzwischen an Remote Work gewöhnt. Die provisorischen Esstisch-Arbeitsplätze sind längst verschwunden und mit Unterstützung der Firma (danke Flohan ❤️ #teamlove) wurden ordentliche BG-konforme Arbeitsbedingungen geschaffen.
Gleichzeitig genießen wir Wingmenschen die Flexibilität, die uns unsere Arbeit (beziehungsweise unser Arbeitgeber) ermöglicht. Bei so manchem Videocall ist nicht nur die heimische Tapete der Kollegen im Hintergrund, sondern auch mal schwedische Pferdekoppeln, spanische Pools, griechische Strände, das Wohnzimmer von Eltern oder sogar ein Zugabteil (eher selten von deutschen Zügen – Während ich diesen Artikel im ICE nach Kassel tippe, ist die Verbindung eher lückenhaft). Ein Wingmensch kann produktiv sein, wo immer ein Wingmensch eben produktiv sein möchte. Auch hier wieder einen lieben Dank an Flohan 🙂
Ein paar Fragen müssen wir noch klären. Wie zum Beispiel, was passiert, wenn mehrere Wingmenschen gemeinsam auf Workation gehen möchten. Brauchen wir dann die Ominöse A1 Bescheinigung? Das Deutsche Arbeitsrecht ist da nicht ganz auf die digitalen Nomaden des 21. Jahrhunderts vorbereitet. Aber wir sind zuversichtlich, dass wir dafür eine Lösung finden.
Inzwischen kennen die meisten Wingmenschen das gemeinsame Arbeiten im gemeinsamen Büro gar nicht mehr. Diejenigen, die es noch kennen, vermissen natürlich noch immer ein bisschen die spannenden Diskussionen in der Mittagspause, den kurzen Schnack beim Kaffee holen oder die Freitagabende bei einem Gin Tonic (oder anderem Getränk nach Wahl) im Kollegenkreis, um die ein oder andere Woche ausklingen zu lassen.
Aber um so mehr genießen wir die gemeinsamen Team-Events und Offsites. Video Calls funktionieren wunderbar, aber sie haben ihre Grenzen. Hin und wieder ist es einfach großartig, sich in der echten Welt zu sehen. Dazu müssen die inzwischen über ganz Deutschland verteilten Wingmenschen natürlich anreisen, aber der Aufwand lohnt sich:
Man kann neue Kollegen als echte Menschen kennenlernen, und nicht als Desktop-Fenster. Man kann auch sicherstellen, dass die anderen Wingmenschen noch alle Ihre Beine haben. Ein Gespräch von Angesicht zu Angesicht, löst manche Knoten, die entstehen, weil Slack und Co. von Natur aus keinen Tonfall transportieren und es einfach manchmal zu Sender/Empfänger-Missverständnissen kommt. Man kann mal wieder den Gin Tonic (oder anderes Getränk nach Wahl) im Kollegenkreis genießen. Manche Aufgaben machen gemeinsam an einem Tisch einfach mehr Spaß.

Das ist uns dieses Jahr besonders aufgefallen und wenn Deine Firma das Büro auch eingestampft hat, oder es einstampfen will, plane dennoch, Deine Kollegen hin und wieder mal in der Realität zu treffen. Das ist kein optionaler Luxus, sondern es sorgt dafür, dass alle gemeinsam auf Dauer miteinander produktiver arbeiten können.
|
|
| Neuer Look für die Desktop-Suche |
Sicher ist es Dir auch schon aufgefallen, wenn Du vor Kurzem einmal am Computer etwas bei Google gesucht hast: Die Suchergebnisseite sieht irgendwie anders aus. Woran das liegt und warum Dich diese kleine Änderung trotzdem interessieren sollte... Dazu jetzt mehr!
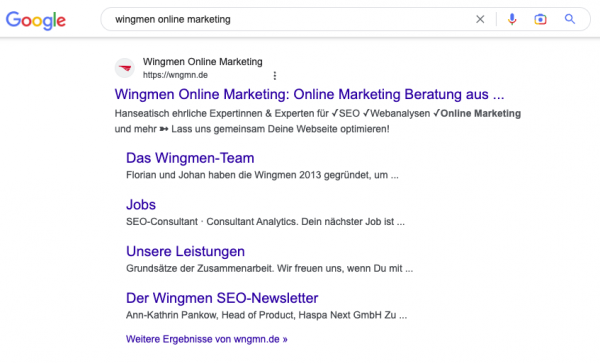
In der mobilen Suche gibt es diese Neuerungen bereits seit Oktober letzten Jahres. Nun hat Google das Ganze auch in der Desktop-Suche eingeführt: Seitenname, Favicon und der Hinweis "Gesponsert" anstelle von "Anzeige" bei den SEA-Anzeigen. Das sieht dann dann folgendermaßen aus:

Der Name der Seite, das Favicon und der Hinweis "Gesponsert" sind neu.

Nette Neuerungen, die auch gleich nochmal etwas Farbe ins Spiel bringen. Sieht schon sehr schick aus und sollte auf jeden Fall ein weiterer Weckruf für alle sein, die nach wie vor auf ein Favicon verzichten. Denn wie Du weißt: In den Suchergebnissen von Google (und anderen Suchmaschinen) können genau solche Kleinigkeiten am Ende den Unterschied machen.
Also heißt es jetzt für Dich:
Seitennamen checken: Du möchtest schließlich nicht die einzige Website sein, bei deren Name nur die URL Deiner Domain angezeigt wird. Favicon hochladen und prüfen, ob Dein derzeitiges Favicon auch noch den Best Practices für Favicons entspricht. Die hat Google nämlich bei der Gelegenheit auch gleich noch einmal angepasst.
Stellt sich noch die Frage, was an diesen winzigen Veränderungen überhaupt so interessant sein soll. Nun, sicher handelt es sich bei den genannten Anpassungen in der Desktop-Suche von Google um vergleichsweise kleine Änderungen, allerdings können auch die am Ende das Klickverhalten beeinflussen und somit auf längere Sicht einen großen Unterschied machen.
|
|
| Wirksames Crawling- und Indexierungsmanagement |
Jes Scholz, Group Chief Marketing Officer bei der Ringier AG, war zu Gast beim Whiteboard Friday und hat sich das Thema Crawling vorgeknöpft. Ein tolles Format, bei dem wir alle wählen können, ob wir lieber das Video schauen, das Schaubild durchgehen, das Transkript lesen oder alles durchmischen möchten.
Warum sollten wir das überhaupt tun? Weil Jes eine absolute SEO-Ikone ist und hier Stoff für eine Viertelstunde Druckbetankung zu einem Thema abgeliefert hat, das ich zum SEO-Fundament zähle.
Mit Blick aufs Crawling spricht Jes viele Dinge an, die Darius Erdt und Jan-Peter Ruhso auf der SEOkomm vorgestellt haben (hier geht's zu Hannahs Einschätzung) -- auch wenn sie bei Logfiles vs. GSC-Tooling einen anderen Schwerpunkt setzt.
Warum Crawling- und Indexing-Wirksamkeit?
Jes spricht nicht vom Crawl-Budget, nicht von Crawling-Effizienz, sondern von Crawling- und Indexing-Effektivität, also der Wirksamkeit.
Es geht nicht darum, dass alle möglichen URLs permanent gecrawlt werden, sondern darum, dass wichtige inhaltliche Veränderungen und Optimierungen -- sei es bei Neuveröffentlichungen, sei es bei Auffrischungen vom Bestand -- möglichst schnell von Suchmaschinen entdeckt, gecrawlt und aufgrund ihrer Qualität in den Index aufgenommen werden können.
Deshalb behält Jes mithilfe der URL Inspection API für ausgewählte URL-Sets den Zeitraum im Auge, der zwischen dem Crawling einer URL und einer Änderung am Indexing-Status vergeht. Ihre KPI für Crawling- und Indexing Efficacy.
Vorsicht bei IndexNow
Es ist nur konsequent, dass Jes nicht die größte Verfechterin von IndexNow ist. Mit diesem Protokoll kann man Suchmaschinen wie Bing oder Yandex anpingen und Bescheid sagen, wenn sich etwas an einer URL getan hat. Auch Google behält die Technologie im Auge, setzt aber in erster Linie auf die eigene ausgeklügelte Crawling- und Indexing-Methode.
Die Idee dahinter ist mit Blick auf Serverressourcen auch dem Klima zuliebe eine wichtige. Warum nicht Bots Bescheid geben, wenn sich ein Besuch lohnt, statt permanent immer und alles crawlen zu lassen? Doch zeigt die Vergangenheit, dass sich SEOs und Seitenbetreiber:innen bei leicht manipulierbaren Hebeln wie diesem einen Vertrauensvorschuss nicht gerade verdient haben.
Jes macht aber andere Faktoren zur Grundlage ihrer Skepsis:
Ist meine Zielgruppe auf Yandex anzutreffen? Falls nicht, warum sollte ich meine Server grillen, wenn eine Indexierung in dieser Suchmaschine mich nicht näher an mein Publikum führt?
Häufig lässt sich IndexNow durch das Anhaken eines Schalters in meinem CMS oder über ein Plugin nutzen. Doch oft ist die Implementation fehlerhaft. Vielleicht löst Dein Tools den Ping bei jedem Speichern der URL aus, obwohl sich nichts verändert hat. Oder es wird wegen unwichtiger URLs gepingt. So angeklingelt kommen die Bots dann vorbei, verfeuern Deine Serverressourcen, jagen CO2 in die Luft, doch einen Push gibt es für Deine wichtigen Inhalte im Index trotzdem nicht.
Daher empfiehlt Jes, sich auf die Basics zu konzentrieren. Vernünftig gepflegte XML-Sitemaps, starke interne Verlinkungssignale und den Ausschluss von Parametern -- zum Beispiel fürs Marketing-Tracking -- für Suchmaschinen-Crawler.
Genau deshalb ist der Beitrag von Jes so wertvoll für mich. Absoluter Fokus auf die fundamentalen Basics ohne Chichi. Was meinst Du?
|
|
| SEO-Real-Life-Test-Cases: Heute Status-Code 500 für 70% der Inhalte |
Upsi. Manchmal passieren Dinge, die dürfen nicht passieren:

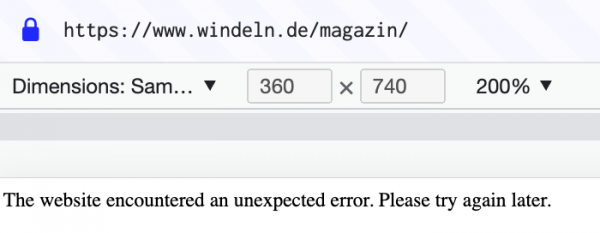
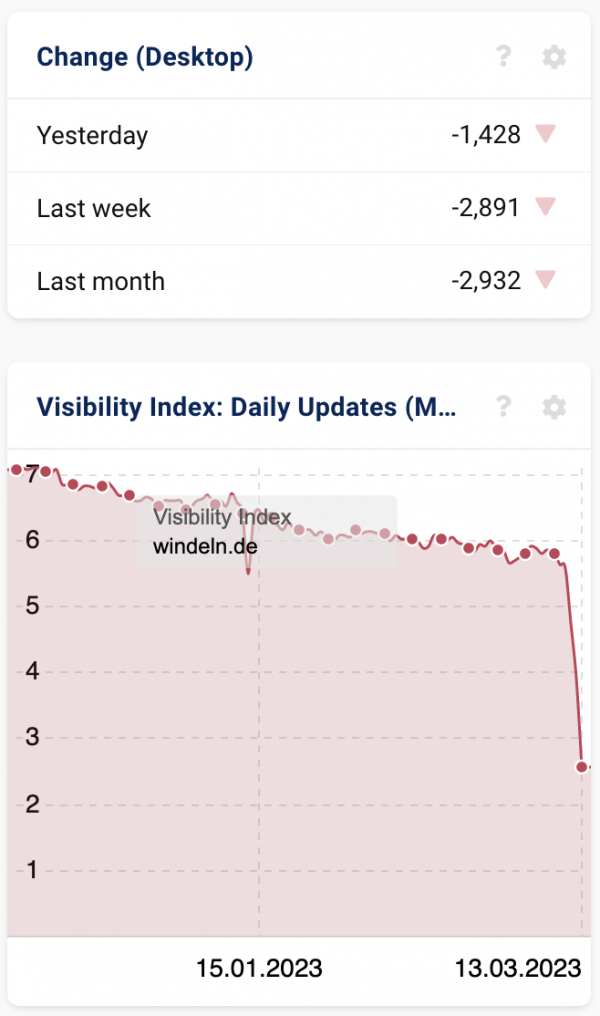
Windeln.de hat offensichtlich am Freitag oder Samstag das Magazin nicht mehr erreichbar gemacht. Der Server antwortet auf alle Magazin-Anfragen mit einem Status 500.
Sistrix zeigt uns das Problem sofort:

Dass es sich hierbei um einen Fehler handeln muss, zeigt uns die Startseite. Die verlinkt weiter auf das Magazin (und kein SEO würde zulassen, dass das Verzeichnis — das 70% der Sichtbarkeit ausmacht — so behandelt wird).
Spannend ist jetzt zu sehen:
Googles Dokumentation sagt:
5xx and 429 server errors prompt Google's crawlers to temporarily slow down with crawling. Already indexed URLs are preserved in the index, but eventually dropped.
Wenn also das Problem gelöst ist, dann sollten die Ergebnisse wieder angezeigt werden, weil sie aktuell nur gefiltert werden. Bleibt dieser Fehler zu lange präsent, dann werden die Dokumente aus dem Index gelöscht und verlieren ihre Historie.
Was ist Deine Erfahrung? Wie lange darf so ein Fehler maximal anhalten? Bekommt man alle Rankings zurück? Und was ist Dein Weg, wie Du Dich gegen solche Probleme versicherst (damit sie nicht auftreten oder zumindest schnell entdeckt werden)?
P.S.: Dieses Thema habe ich auch mit Alex und Marcus in der täglichen Dosis SEO besprochen.
|
|
|
|
|
Fragen? Immer gerne fragen!
|
Wir sind für Dich da.
Schreib uns gern jederzeit
eine E-Mail an [email protected] oder
ruf uns einfach kurz an: +49 40 22868040
Bis bald,
Deine Wingmen
|

|
Anckelmannsplatz 1, 20537 Hamburg, Germany
|
|