| Wirklich wahres Wingmen SEO Wissen für wache Webmarketer #188 |

|
| ✏️ Gute-Vorsätze-Bingo: Weniger ist manchmal mehr |
Hast Du Vorsätze fürs neue Jahr? Wenn Du Dir spontan noch welche vornehmen magst und Ideen suchst, dann helfen Dir die häufigsten guten Vorsätze für das Jahr 2024 in Deutschland von Statista sicherlich weiter:
Mehr...
- 💰 Geld sparen
- 🏃 Sport machen
- 🥗 Gemüse essen (hier habe ich "gesünder ernähren" und "Vegetarier / Veganer werden" zusammengefasst)
- ❤️ Zeit für Familie und Freunde nehmen
- 🌍 Umwelt schützen
- 🏆 Qualität im Job bringen
Weniger...
- ⚖️ Gewicht
- 💸 Ausgaben
- 🧘 Stress
- 🚬 Zigaretten
- 🍻 Alkohol
- 📱 Social Media
Unterm Strich lässt sich das zusammenfassen mit "weniger Schlechtes, mehr Gutes". Das lässt sich auch auf SEO und unseren Newsletter übertragen:
- Johan möchte weniger neue Inhalte produzieren und stattdessen lieber mehr aus bestehendem Content rausholen
- Sandra wünscht sich weniger Leere und mehr Barrierefreiheit
- Jolle plädiert für weniger Risiko und mehr Erfolgswahrscheinlichkeit
- Matt träumt von weniger Relaunch-Fails
- Philipp will von allem mehr: mehr messen, mehr Inhalte, mehr Qualität
Viel Spaß beim Lesen!
Deine Wingmenschen
|
|
| Großartiger Content muss nicht neu sein |
Manchmal reicht es, großartigen Content neu zu kombinieren. Du könntest jetzt denken, das geht jetzt in Richtung KI, aber nein: Mashups können SEO-seitig extrem erfolgreich sein. Wie komme ich drauf?
Kurz vor dem Jahreswechsel bin ich über Wax Audios Europe / Nirvana - Mashup gestolpert. Und ich kann mich nicht entscheiden, ob ich das besser finde, als Careless Rebel (George Michael + Billy Idol). Beide sind großartig. Und erfolgreich.
Und tatsächlich kannst auch Du nochmal darüber nachdenken, ob Du Content miteinander kombinieren kannst:
Kannst Du in Deinen Produktdaten Filter/Eigenschaften finden, für die Du neue Landingpages bauen solltest? Kannst Du die Beschreibungen der Top-Produkte einer Kategorie nutzen, um daraus einen Kategorietext zu erstellen? Kannst Du aus den Bildern Deiner Produktbeschreibungen für das Produkt generieren, wenn Du Dir aus dem Bild einen Alt-Text oder einen Prompt generieren lässt? Kannst Du aus Podcasts / Meeting-Mitschnitten / Präsentationen interessanten Text erstellen? Kannst Du aus Daten, die nur Du hast, Geschichten erzählen?
Auch 2024 ist Content nicht immer nur einfach 250 Worte Text auf Basis eines SEO-Briefings mit Zwischenüberschriften, die weitere Keywords enthalten.
Erfolgreicher Content:
bedient in erster Linie eine Suchintention für User-Zufriedenheit enthält die relevanten Terme und verwandten Begriffe für maximale Scores im Information Retrieval ist multimedial und nicht nur eine Wall of Text
Dass Dein Content fachlich korrekt ist, Fakten belegt und inhaltlich sowieso erste Sahne: Das setzen wir ja sowieso immer voraus.
|
|
| Frustrierende Leere |
In einem Land vor unserer Zeit oder besser gesagt in der Prä-CSS-Ära war es nicht so einfach, auf elegante Weise Abstände zwischen Inhalten darzustellen. Auch heute stolpere ich immer wieder über HTML-Elemente, die aus Styling-Gründen benutzt wurden. Leere Headlines oder leere Absätze sind aber keine Lösung – auch nicht, wenn es mal schnell gehen soll. Das ist nämlich nicht nur falsch, sondern insbesondere für Screenreader-Nutzende frustrierend.
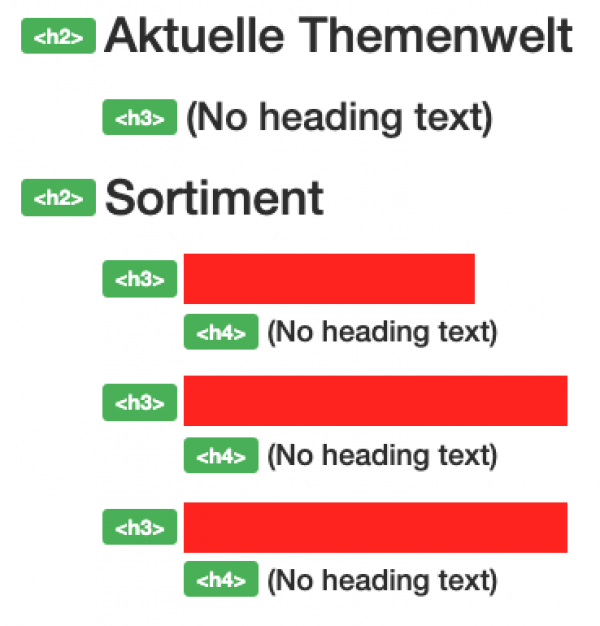
Über das Web Developer Addon kann man mithilfe der Funktion "View Document Outline" leere Headlines gut visualisieren: "No heading text" zeigt an, dass es an dieser Stelle einen leeren Heading-Tag gibt.

Ein Test verschiedener Screenreader aus Dezember 2023 zeigt, dass es zwar einige Screenreader (wie zum Beispiel Apples VoiceOver) gibt, die leere Headlines überspringen. Es gibt aber auch aktuelle Screenreader (zum Beispiel NVDA in Chrome oder Edge), die eben diese leeren Headlines ansagen. Und das nervt. Vor allem, wenn es darüber hinaus auf einer Webseite noch weitere Accessibility-Frustrationsquellen gibt - wie den Klassiker der fehlenden Alt-Attribute.
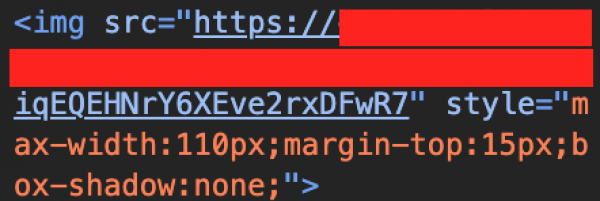
Fehlt das Alt-Attribut, lesen Screenreader als Fallback den Dateinamen von Bildern vor. Wenn das Bild jetzt noch einen kryptischen Dateinamen hat, ist das - Du ahnst es sicher - anstrengend. Hier ein Beispiel, über das ich vor Kurzem gestolpert bin:

Apples VoiceOver liest das in Chrome wie folgt vor: "Schrägstrich i q e q e h n r y 6 x e v e 2 r x d f w r 7 Bild ohne Label". Gar nicht mal so schön, oder? Mit einem Alt-Text wie "Grüner Baum auf grüner Wiese" kann man sich hingegen schon eher etwas vorstellen.
Das passiert übrigens auch bei leeren Links. Auch hier habe ich ein Beispiel für Dich:
HTML:
<a href="https://de-de.facebook.com/beispielseite" target="_blank" class="icon-facebook"> </a>
CSS (vereinfacht):
.icon-facebook {
background-image: url(../images/facebook.svg);
}
Für sehende Menschen ist der Link durch ein Icon sichtbar. Screenreader "sehen" Bilder, die über CSS eingebunden werden aber nicht und sagen sie auch nicht an. Stattdessen nutzen sie die URL. Apples VoiceOver beispielsweise greift hier dann (wie bei Bildern) auf die URL-Endung zurück und kreiert eigenständig den Linktext "Beispielseite". Klingt erstmal ok, ist es aber nicht. Denn meistens gibt es auf einer Webseite nicht nur einen Link zu einem Social-Media-Profil, sondern mehrere. Beispiel:
HTML:
<a href="https://de-de.facebook.com/beispielseite" target="_blank" class="icon-facebook"> </a>
<a href="https://www.instagram.com/beispielseite" target="_blank" class="icon-instagram"> </a>
<a href="https://www.pinterest.de/beispielseite" target="_blank" class="icon-pinterest"> </a>
VoiceOver liest hier vor: "Link Komma Beispielseite Link Komma Beispielseite Link Komma Beispielseite".
Leere erzeugt ein Informationsungleichgewicht. Während sehende Menschen alles Wichtige erfassen, ziehen nicht-sehende User und Userinnen den Kürzeren. Sie erfahren nicht, was auf dem Bild zu sehen ist, oder wissen erst nach dem Klick auf den leeren Link wohin die Reise geht. Zeit also, die Leere zu füllen.
Für fehlende Alt-Texte hat übrigens Anita im letzten Newsletter für Dich gute Tipps formuliert. Du kannst mir aber auch gern schreiben, wenn Du Accessibility-Unterstützung brauchst. Ich freue mich auf Deine Nachricht!
|
|
| Die probabilistische Natur von SEO |
Wenn wir Websites auditieren, Chancen und Fehler finden und Maßnahmen priorisieren, müssen wir uns Folgendes ständig fragen:
- Wie schlimm sind die Fehler, wie teuer ist das Beheben?
- Wie groß sind die Chancen und wie viel Ressourcen frisst das Heben der Potenziale?
Wenn ich eine Wand blau streichen möchte, kann ich die Kosten ziemlich gut abschätzen und mir sicher sein: Hinterher ist sie blau. Der Ausgang der Maßnahme ist deterministisch. Was passiert, steht schon vorher fest, wenn wir Ärgernisse mit Handwerkern oder meine eigene Ungeschicklichkeit mal außen vor lassen. Es gilt die "Wenn-Dann-Logik".
Beim SEO-Erfolg hantieren wir mit Wahrscheinlichkeiten
In den SEO-Anfangstagen war es vielleicht noch möglich, aus den Suchergebnissen abzuleiten, an welchen Faktoren Du arbeiten musst, um bessere Rankings zu bekommen. Keywords, Links, Ankertexte... Der Zusammenhang zwischen Ursache und Wirkung war relativ kausal.
Heute sind Suchmaschinen wie Google deutlich komplexer. Zu Content und Links ist die User Experience dazugekommen. Die Suchintention spielt eine größere Rolle. Verschiedene Websites wie Shops vs. Wikis vs. Zeitungen vs. Dienstleister vs. Foren werden je nach Suchkontext ganz unterschiedlich behandelt.
Das SERP-Design und die Content-Formate unterscheiden sich erheblich. Die schiere Menge an Webinhalten macht eine Indexierungsgarantie unmöglich. Suchmaschinen werden wählerischer.
Diese und noch viele weitere Komponenten machen die organische Suche zu einem komplexen System, bei dem wir nicht mehr von deterministischen Zusammenhängen ausgehen können.
Viele Backlinks sorgen nicht automatisch für bessere Rankings, machen sie aber wahrscheinlicher. Die wichtigsten Begriffe des Themas einer Seite zum Beginn des Titles und der H1 zu erwähnen, ist nicht immer notwendig, kann aber helfen. Eindeutige Ankertexte und Canonicals garantieren nicht, dass die kanonische Seite rankt, helfen Google aber dabei, so zu entscheiden, wie Du geplant hast. Umgekehrt interpretiert Google alle Meta Tags vielleicht korrekt, obwohl Du den Head mit wilden Skripten begonnen hast.
Aber es funktioniert doch...
Ein kniffliges SEO-Thema ist der Umgang mit JavaScript. Immer mehr Websites basieren auf JS-Frameworks. Google hat sich relativ gut darauf eingestellt und rendert sogar fehlerhaften Code häufig überraschend gut. In der Search Console sehen wir, dass auch Client-Side-Rendering für HTML mit allen wichtigen Inhalten und Links führen kann.
"Kann" ist hier aber das entscheidende Stichwort.
Klappt es in 100 von 100 Fällen? Stößt Google zügig genug den Rendering-Prozess an? Passen die Ladezeiten? Das haut schon bei Google nicht immerhin, andere Suchmaschinen haben sogar noch mehr Probleme mit JS. Deshalb empfehlen wir häufig, die wichtigsten Bestandteile einer Webpage bereits mit dem Sourcecode auszuliefern und/oder auf Server-Side-Rendering umzustellen, selbst wenn das Entwicklungsaufwand bedeutet.
Das führt leider selten direkt dazu, dass sämtliche Erfolgsmetriken durch die Decke gehen. Aber wir wollen die Wahrscheinlichkeit erhöhen, dass Suchmaschinen unsere Websites korrekt lesen, interpretieren und ranken können. Wir wollen uns gegen das Risiko schützen, dass ein Wettbewerber mit ähnlichem Angebot, aber sauber(er)em HTML-Code an uns vorbeizieht.
Vor allem in den Top-Boxen, in denen Publisher konkurrieren, können Kleinigkeiten den Unterschied zwischen Top oder Flop ausmachen.
Barry Adams hat diese Aspekte schon vor ein paar Jahren in diesem Artikel sehr anschaulich besprochen. Gerade weil ich auch heute noch uneingeschränkt zustimmen kann und der Beitrag nichts an seiner Relevanz verloren hat, verweise ich gerne nochmal darauf.
Erstklassiger Evergreen-Content eben. 🌲 👍
Gehst Du mit oder alter Hut?
|
|
| How to mess up your website… fast |
Was gibt es Schöneres, als mit einer kleinen Horror-Geschichte ins neue Jahr zu starten? Inspiriert ist die Story von einem Artikel aus dem Search Engine Journal.
Wer kennt es nicht? Früher oder später erscheint einem das alte Design und die derzeitige Struktur der eigenen Website wie ein Dorn im Auge. Wäre es nicht besser, wenn dieser Button da ein wenig größer wäre? Oder wenn dieser Bereich der Seite ganz nach oben käme? Mit einem Mal kommt Dir der gesamte Aufbau Deiner Website wenig nutzerfreundlich und generell ausbaufähig vor. Ergo: Ein Relaunch inklusive Rebranding muss her. Am besten heute noch!
Also nimmst Du Dir Deine Website vor und sortierst fleißig um. Wird schon gut gehen, denkst Du Dir, verschiebst einen Teil der Seite nach oben, den anderen ersetzt Du und das Element dort drüben wirfst Du völlig raus. "Im Namen der Nutzerfreundlichkeit" rufst Du noch, bevor Du auf den "Aktualisieren"-Knopf drückst. Und da Du schon dabei bist, nimmst Du Dir die übrigens URLs Deiner Website gleich mit vor.
Fertig! Die Änderungen stehen...
Als Du fertig bist, wischst Du Dir mit dem Handrücken erst einmal über die Stirn. Dann nimmst Du Dir zwei Wochen Urlaub und freust Dich schon über den anstehenden Traffic-Anstieg und all die Mails glücklicher Nutzerinnen und Nutzer in Deinem Postfach.
Eine Mail hast Du bei Deiner Rückkehr tatsächlich. Sie stammt von Frank, Deinem Kollegen aus dem SEO-Team. Er schreibt Dir, dass irgendetwas mit der Website nicht stimmt. Traffic und Rankings sind auf einmal signifikant gefallen.
Du wirfst einen Blick auf die Sichtbarkeit und den Traffic Deiner Website. Und tatsächlich! Klicks, Impressionen und Rankings sind allesamt im Keller. Da fragst Du Dich: Waren die spontan gemachten Änderungen eventuell doch keine so tolle Idee?
Die Moral von der Geschicht'
Okay, okay. Das Beispiel ist natürlich etwas überspitzt dargestellt. Und Änderungen an Deiner Website können sich selbstverständlich auch positiv auswirken. Nichtsdestotrotz: Der Kern der Aussage bleibt bestehen: Größere Änderungen an Deiner Website solltest Du stets sorgfältig planen und niemals Mal kurz nebenbei oder nach Bauchgefühl entscheiden. Selbst, wenn es sich dabei "nur" um Designanpassungen handelt.
Eventuell geht es zwar anschließend bergauf. Im schlimmsten Fall machen sie aber Deine harte Arbeit mehrerer Monate und Jahre binnen kürzester Zeit zunichte. Das Dilemma aufhalten? Oft zu spät. Der Weg zurück? Meist ein ebenso schwerer, steiniger Weg. Und ja, solche Sachen geschehen in der Realität tatsächlich.
Damit Dir das gar nicht erst passiert, habe ich hier ein paar Tipps für Dich, die Du beherzigen solltest (Wichtige Infos dazu gibt es auch von John Mu im Rahmen der Google office-hours von Dezember 2023):
Crawlen der Website vor und nach der Anpassung: Idealerweise crawlst Du Deine Website einmal im alten und einmal im aktualisierten Zustand – am Besten schon vor dem Live-Gang, um vorab mögliche Fehler und Probleme zu entdecken und nicht erst, wenn alles schon in Flammen steht. Backup der Seite erstellen: Regelmäßige Backups sind Gold wert. Das wird einem nur meist erst dann bewusst, wenn die eigenen Daten verloren sind (oder die eigene Website bereits gehackt wurde). Daher der dringende Rat, in regelmäßigen Abständen Backups Deiner Website zu erstellen, um sie falls nötig schnell wieder aufzuspielen. Teste auf einer Stage Umgebung: Bevor Du überhaupt daran denkst, Deine Live-Website anzurühren, solltest Du die Änderungen vorab erst einmal auf einer Testumgebung einrichten. Das ist inzwischen zwar gängige Praxis, wird aber trotzdem noch viel zu häufig vergessen. Mit zum Teil fatalen Folgen. Darum lieber erst einmal fleißig testen, bevor etwas live geht.
Größere Änderungen solltest Du nie "nach Gefühl" treffen: So verlockend und richtig das eigene Bauchgefühl manchmal auch wirken mag... Denk immer daran: Google kennt weder Bauch noch Gefühle. Bevor Du also irgendwelche voreiligen Schlüsse triffst, atme lieber noch einmal in Ruhe durch und überstürze nichts. Im Zweifel fragst Du einfach die SEO-Agentur Deines Vertrauens.
|
|
| Wie kannst Du die Qualität Deiner Inhalte messen? |
Letzte Woche habe ich bereits zum Konzept der Content-Qualität geschrieben. Diese Woche lege ich nach, weil ich das Thema als wichtig empfinde. Daher gibt es heute Ideen, wie Du die Qualität Deiner Inhalte gezielt messen kannst. Vorher klären wir aber noch einen Mythos auf.
Einer meiner Dozenten aus dem Studium im Modul "Internationales Marketing" hat damals immer das berühmte Zitat von Peter Drucker gepredigt:
"If you can't measure it, you can't manage it."
Da ist viel Wahres dran. Aber nur weil ich etwas nicht messen kann, heißt das nicht automatisch, dass ich keine Verbesserungen wahrnehme. Daher finde ich folgendes Zitat von Shreyas Doshi passend:
"The fundamental observation here is that sometimes evaluating how something is going is enough. And sometimes if you try to measure a thing, you might improve the measurement, but you might not actually be improving the underlying thing."
Nicht alles muss messbar sein, damit man es managen oder verbessern kann. Im Fall von Content-Qualität bin ich aber fest davon überzeugt, dass es sinnvoll ist, Maßstäbe zu haben, die uns einen Indikator liefern und wie Leitplanken agieren. Das hilft nicht nur, um zu sehen, ob wir unsere Arbeit besser machen. Die Geschäftsführung, Vorgesetzte, etc. wollen oft harte Zahlen und Fakten. Und die können wir liefern!
Du kannst Dir merken: Mehr Content bei gleicher Qualität bedeutet mehr Traffic/Conversions. Das ist das, was ich auch in meinem letzten Artikel meinte. Um mehr SEO-Erfolg zu haben, müssen wir mehr Keywords abdecken. Der beste Weg das zu erreichen ist, wenn wir (mehr) bessere Inhalte liefern. Mehr muss nicht immer "neu" heißen, sondern kann auch die Verbesserung oder Kombination von bestehenden großartigen Inhalten bedeuten. Ein paar Ansätze dafür gibt Johan Dir diese Woche mit an die Hand! 🤝
Worauf müssen wir achten, wenn wir Content-Qualität messen?
2023 habe ich einige Artikel gelesen. Die, die ich gut finde, übertrage ich in mein persönliches Notion, teile sie mit dem Team und/oder poste dazu auf LinkedIn. Wenn mir was besonders gut gefällt, speichere ich zusätzlich ein Lesezeichen ab. Besonders erinnere ich mich an den Artikel von Kevin Indig zur Content-Qualität. Leider ist dieser auf der neuen Domain für das Growth Memo (noch) nicht verfügbar. Aber bei der Wayback Machine hatte ich Glück.
Welche Eigenschaften haben Metriken, die adäquat Deine Content-Qualität messen? Kevin nennt drei Merkmale:
Es handelt sich um Input Metriken, die ein Indikator für zukünftigen Erfolg sind. Sie müssen das messen, was Du mit dem Content erreichen möchtest – one-size-fits-all als Ansatz gibt es nicht. Sie sind quantitativ messbar.
Wenn Du Editorial Content schreibst, brauchst Du andere Metriken und Herangehensweisen, als wenn Du Inhalte für die organische Suche (Performance Content) schreibst. Bei Editorial Content spielen Rankings weniger eine Rolle. Content für organische Suche ist meistens "erwarteter Content" (Expected Content). Wir suchen etwas und haben eine gewisse Erwartungshaltung, was das Ergebnis sein sollte (= Suchintention). Bei Editorial Content ist das oft anders – hier geht es vor allem um "unerwarteten Content" (Unexpected Content).
Wir als SEOs haben meistens mit Performance Content zu tun. Mit Performance ist nicht immer gemeint, dass es ein Inhalt sein muss, der zu einer harten Conversion führt. Wir brauchen für die unterschiedlichen Pfade einer Conversion entsprechende dafür passende Metriken.
Eine gute Content-Strategie deckt alle Phasen der Customer Journey ab. Wenn jemand sich umschaut, informiert und Inspiration sucht, ist die Conversion-Wahrscheinlichkeit geringer, als wenn jemand bereits abwägt, vergleicht und nah an der Conversion (z. B. dem Kauf) ist. Trotzdem sind die Inhalte aus beiden Phasen wertvoll.
Für beide gilt aber folgendes, um großartigen Content zu schreiben:
Geschrieben von Expert*innen mit Erfahrungen aus erster Hand Das Thema wird holistisch und ganzheitlich abgedeckt Informationsgewinn ist vorhanden
Das sind in großen Teilen Ableitungen, die aus Empfehlungen von Google (unter anderem den Search Quality Rater Evaluator Guidelines) kommen.
So kannst Du die Content-Qualität Deiner Inhalte messen
Wir gehen gedanklich zurück zu Kevin's Artikel. Um Content-Qualität adäquat bewerten zu können, müssen wir auf die unterschiedlichen Content-Lebenszyklus-Phasen schauen.
Kevin schlägt drei vor:
die Produktion (Production), wenn die Inhalte live sind (Performance) und Performance über Zeit, also wie sich die Inhalte halten (Preservation).
Dazu gibt es ein Google Sheet Template, an dem man sich sicherlich gut orientieren kann.

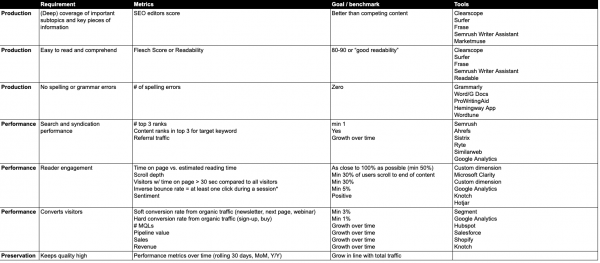
Für jede der Phasen definieren wir Vorgaben, Metriken und Ziele. Um die Zielerreichung zu messen, brauchen wir passende Tools, die uns die entsprechenden Informationen liefern. Schauen wir uns gemeinsam ein Beispiel an, um das greifbarer zu machen:
Wir möchten einen Inhalt schreiben, der ein bestimmtes Thema ganzheitlich abdeckt und für eine möglichst breite Zielgruppe einfach verständlich und rechtschreiblich korrekt ist. Wir befinden uns in der Produktion.
Als Anforderungen definieren wir folgendes:
Der Inhalt muss das Thema, Subthemen und alle wichtigen Informationen beinhalten Der Inhalt muss einfach verständlich und lesbar sein Der Inhalt muss rechtschreiberisch perfekt sein
Dafür passende Metriken (in der gleichen Reihenfolge):
Score aus SEO-Schreibeditoren und WDFxIDF Werte einzelner Terme Flesch Reading Ease Score Anzahl von Rechtschreib- und Grammatikfehlern
Für diese Metriken legen wir dann Benchmarks fest (erneut gleiche Reihenfolge):
Bessere Werte als die Konkurrenz Mindestens ein Wert von 70-80 0 Rechtschreib- und Grammatikfehler
Die dafür passenden Tools können folgende sein:
Sistrix, Surfer SEO oder Clearscope (für den Editor Score) und Termlabs (WDFxIDF – nur für deutsche Inhalte) Screaming Frog Spider (nur für englische Inhalte) und Wortliga Word, Google Docs, Language Tool (auch als Extension) und Deepl
Wenn Du das für die unterschiedlichen Phasen und deren "Unterthemen" je nach Content machst, hast
Du ein Framework für Content-Qualität, mit dem Du objektiv sagen kannst, ob ein Inhalt gut ist oder nicht.
Wenn wir nochmal auf meine drei Punkte von weiter oben schauen, können wir auch ableiten, wie wir das messen können.
Content von Expert*innen: Entweder die Inhalte werden von Expert*innen geschrieben, geprüft (sichtbar, sowohl für Nutzer*innen, als auch Suchmaschinen), oder verfeinert, dann kannst Du das in Deine Bewertung mit einbeziehen.
Das Thema wird dann holistisch und ganzheitlich abgedeckt, wenn keine Fragen offenbleiben. Das verraten Dir die genannten Tools auf jeden Fall.
Ob es Informationsgewinn gibt, kannst Du selbst beurteilen, weil Du Expert*in im Thema bist, oder prüfst, inwieweit es Nuggets gibt, zu denen nur Du etwas sagen kannst. Entweder, weil es unternehmenseigene Daten sind – die auch der Erfolgsschlüssel für gutes Programmatic SEO sind – oder weil es Quellen sind, die die Marktbegleiter nicht verwenden (z. B. Daten von Statista, aus Büchern, aus Inhalten in anderer Sprache, akademischen Journals, Studien, etc.).
Um zu meinem Dozenten zurückzukommen: Wir können und müssen nicht alles messen. Ich bin selbst kein Fan der parametrischen Optimierung unseres Lebens und dem Wahn ALLES messen zu müssen. Aber bei Content-Qualität haben wir viele Mittel und Wege, mit guten Indikatoren zu arbeiten, die den Erfolg unseres Contents voraussagen und bewerten können.
|
|
|
|
|
Achtung, Achtung: Auch dieses Jahr turnt (nicht nur) Johan auf der ein oder anderen Konferenzbühne herum!
Wenn Du das nicht verpassen willst, solltest Du Dir folgende Termine schon mal vormerken:
|
|
|
|
Fragen? Immer gerne fragen!
|
Wir sind für Dich da.
Schreib uns gern jederzeit
eine E-Mail an [email protected] oder
ruf uns einfach kurz an: +49 40 22868040
Bis bald,
Deine Wingmenschen
|

|
Anckelmannsplatz 1, 20537 Hamburg, Germany
|
|