| Wirklich wahres Wingmen SEO Wissen für wache Webmarketer #161 |

|
| 🪄 Magische SEO-Hexerei |
Diese Woche wird magisch – zumindest für mich, denn die neue Staffel "The Witcher" läuft am Donnerstag endlich an und ich bin mehr als hyped. 👀 Außerdem feiern wir zauberhaftes zehnjähriges Wingmen-Bestehen. 🎉 Wenn das keine Gründe zum Feiern sind, weiß ich auch nicht 🤷
Damit auch Du eine zauberhafte Woche hast, versüßen wir Dir auch diese Woche mit einer Prise SEO-Magie:
Hexer Johan besiegt böse Business-Case-Monster mit Leichtigkeit. Junghexe Jolle zaubert fesselnde SEO-Case Studies aus dem Hut. Magierin Anita löst Deine Performance-Probleme in Luft auf. Die magische Caro entzaubert das Mysterium der Suchbegriffe. Druide Lars braut mit Paul einen KNIME-Zaubertrank
Viel Spaß beim Lesen und vielleicht bis Freitag ❣️
Deine zauberhaften Wingmenschen ✨
|
|
| Das Risiko ist der Preis für die Chance. |
Ich entschuldige mich mit 2€ fürs Phrasenschwein für die Überschrift.
Auf der Campixx hatte ich an verschiedenen Stellen Budget-Diskussionen.
"Ich könnte so viel erreichen, aber ich kriege kein Budget."
Immer wenn ich das gehört habe, dann gab es einen meiner äußerst beliebten Impulsvorträge. Denn ich glaube, wir können hier als Branche besser werden.
Wir sind super gut darin, Risiken zu verargumentieren:
„Wenn wir beim Relaunch die Redirects vergessen, dann ist unsere Performance weg." „Wenn wir kein Monitoring aufsetzen, dann könnten Inhalte unbemerkt aus dem Index fallen." „Wenn wir das mit den strukturierten Daten nicht machen, dann verlieren wir gegenüber unseren Wettbewerbern."
Das ist defensiv. Das ist unserer Disziplin nicht würdig und es hat auch niemand Lust, solche Bedenkenträger für neue Projekte einzubinden.
Und jetzt sagst Du völlig zurecht: „Aber Johan, wir haben keine absoluten Wahrheiten, wir können Gewinne schlecht prognostizieren." Und ich gebe Dir Recht. So hab' ich früher auch gedacht.
Aber tatsächlich ist es gar nicht so schwer, einen positiven Business-Case aufzumachen:
Das ist mir neulich aufgefallen, als ich für eine wirklich große Seite ein Risiko-Assessment für eine URL-Migration machen durfte.
Jeder Versicherungsvertreter kennt die Definition von Risiko:
Risiko = Eintrittswahrscheinlichkeit mal Schadenshöhe
Ein potenzieller Umsatzschaden von 1 Mio.€ und einer Eintrittswahrscheinlichkeit von 1% ist ein Risiko von 10.000€.
Ein potenzieller Schaden von 100.000€ mit einer Wahrscheinlichkeit von 10% ebenfalls.
Diese Übung können wir SEOs eigentlich im Schlaf.
Wenn wir sie aber umdrehen, dann können wir auch zusätzliche Budgets einfach verargumentieren:
Chance = Eintrittswahrscheinlichkeit mal Gewinnhöhe
Wenn wir alten Content mit Bildern anreichern, dann können wir mit diesem Content 20-30% mehr Traffic machen. Bisher machen wir mit dem Traffic 5.000€ im Monat. +25% sind 1.250€ mehr im Monat. 15.000€ mehr im Jahr. 45.000€ mehr in 3 Jahren.
Die Wahrscheinlichkeit, dass der Plan aufgeht, liegt bei 50%.
Die Chance beträgt also 22.500€. Gar nicht schlecht für 10 Personentage Bildchen raussuchen und einpflegen. Das würde sich sogar beim Wingmen-Tagessatz rechnen. 😉
Dir ist das noch zu unsicher? Dann machst Du einen Proof of Concept. Keinen A/B-Test, keine Hypothesen-Validierung. Sondern ein Proof of Concept. Wir reichern 20 Artikel mit Bildern an. Wir schauen, ob Ranking und Traffic steigen. Und wenn sie das tun, dann ist unser Case valide.
Auf 3 Jahre zu rechnen findest Du nicht gerechtfertigt? Dann rechne über einen kürzeren Zeitraum, rechne mit geringeren Wahrscheinlichkeiten, aber rechne:
"Durch die Abschaffung von AMP sparen wir 200h Entwicklungsaufwand pro Jahr. Die freien Ressourcen verwenden wir für Chance XYZ. Damit greifen wir nach einer Chance von 123€." "15% unserer Inhalte sind nicht indexiert. Diese Inhalte in den Index zu bringen, erhöht unser Traffic- und Umsatzpotenzial der nächsten 12 Monate um 10% (Trafficpotenzial ist ja nicht gleichverteilt). Der Aufwand für Beratung, Sitemaps, Verlinkung, etc. kostet 10.000€, damit ist bereits nach 2 Monaten das Investment reduziert." "Kurzvideos für unsere wichtigsten Content-Stücke erhöhen die CTR und Conversion und dadurch den Umsatz um 10%."
Die Wege, diese Gewinne zu rechnen, sind vielfältig. Manchmal hilft eine individuelle CTR-Kurve. Manchmal kann man mit Kollateralnutzen argumentieren und weiter rechnen (gut für Accessibility, reduziert Ads-Budget, ...).
Das Schöne ist: Niemand greift Dich an, dass der Case nichts geworden ist. Denn Du hast ja klar kommuniziert, dass es auch ohne Effekt bleiben kann.
Wir können 1 Mio. € mehr Umsatz machen, wenn wir 50.000€ investieren, um geilere Produktfotos von unseren 1.000 Hero-Produkten zu schießen. Bei 1% Wahrscheinlichkeit ist das eine neutrale Initiative. Schon bei 2% lohnt es sich diese Chance zu gehen.
Diese Denke und Argumentation hilft uns übrigens auch als SEOs. Sie zwingt uns, uns Gedanken über unsere Prios zu machen und das macht uns zu erfolgreicheren SEOs.
|
|
| Fortschrittlich vorwärts versichert: Kevin Indig mit einer SEO-Case-Study aus der Versicherungsbranche |
Versicherungen sind in der Regel hochprofitabel, streng reguliert und haben ein riesiges B2C-Business mit wechselwilligen Kunden, die sich (und Google) viele Fragen stellen. Die Rankings sind daher hart umkämpft, weshalb die Erkenntnisse besonders wertvoll sind, die wir uns von den Gewinnern des SEO-Wettbewerbs abschauen können.
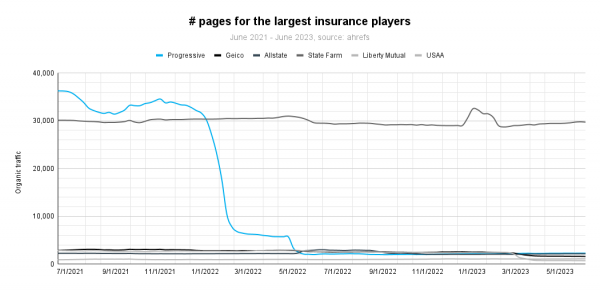
Kevin Indig hat dies am Beispiel des Aufschwungs der Progressive-Versicherung aus den USA in seiner Case Study für uns getan. Auch Benjamin O'Daniel und Fabian Jaeckert geben nützliche SEO-Insights für Versicherungen in ihrem Axa vs.Allianz-Vergleich.
Thematische Relevanz und Autorität durch Ausmisten
Progressive hat das eigene Content-Inventar, also die URLs auf der eigenen Domain auditiert und unterschieden: Was gehört zum Kern unseres Geschäfts, worin sind wir Expert:innen, zu welchen Themen sind wir eine Autorität und wollen dies im Netz gespiegelt sehen? Und natürlich: Was kann weg, weil das nicht der Fall ist.
Inhalte, die nicht auf diese "Topical Authority" einzalten, wurden konsolidiert:
Dubletten entfernt und umgeleitet Ganze Verzeichnisse auf eine externe Domain ausgelagert wie beispielsweise den gesamten Bereich zu den eigenen Versicherungsmaklern Umzüge und Weiterleitungen von Inhalten in die passenden Unterverzeichnisse, um die thematische Expertise schon an der Website-Struktur offensichtlich zu machen
Von Optimierung und Ergänzung von Inhalten mit besonderer Relevanz für das eigene Versicherungsangebot ist an dieser Stelle noch gar nicht die Rede. Das Ausmisten und die Befreiung von mittelmäßigem Content oder Inhalten ohne Bezug zum Kerngeschäft ist hier der wirklich wichtige Hebel.
Mein Lieblings-Chart aus der Case Study von Kevin ist daher dieser:

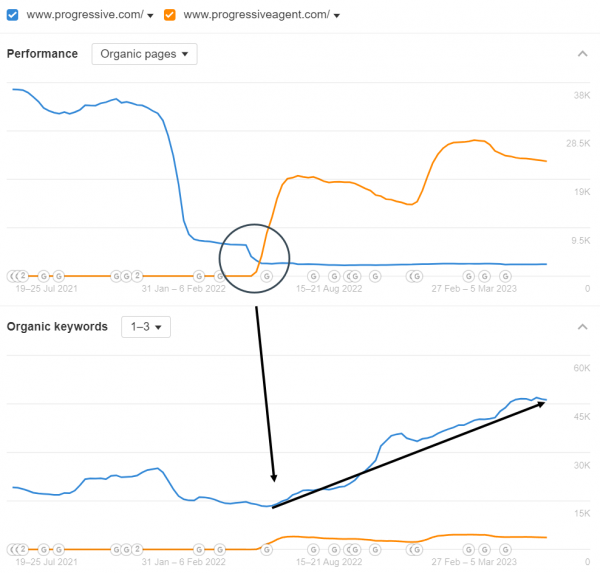
Vor allem in der Kombination mit den gestiegenen Top-Rankings nach der Ausgliederung von Content auf die progressiveagent.com-Domain:

In diesem Falle ist weniger ganz eindeutig mehr.
Markenbildung
Als weiteren Hebel nennt Kevin Progressives Investitionen in Brandbuilding und stellt den Erfolg im Vergleich zum Wettbewerb jeweils die Nachfrage nach den Markennamen in Google Trends gegenüber. Anscheinend zahlen sich die geschalteten Anzeigen inklusive TV-Präsenz aus.
Wir sehen hier, dass SEO in Zeiten von E-E-A-T nicht mehr von Markenbildungskampagnen gedacht werden kann. Content Marketing, SEO, PR und Werbung getrennt zu verfolgen, war schon immer eine doofe Idee. Aber wenn guter Content allein kein Unterscheidungsfaktor mehr ist, wird es umso wichtiger, sich in Bezug auf das eigene Kerngeschäft einen respektablen Namen zu machen, der nicht nur auf Messen, sondern auch im Internet bekannt ist.
Wenn Du mehr zum Thema Kookkurrenzen von [Brand] und [generisches Keyword] erfahren willst, dann hat Dir Johan jüngst im Newsletter aufbereitet, was er von Jonas Weber auf der Campixx dazu mitgenommen hat.
Wie kannst Du ähnliche Wachstumshebel finden?
Kevin gibt Dir diese Fragen als Aufhänger mit:
Gibt es Seiten ohne Traffic? Woran könnte das liegen und wie willst Du damit umgehen? Gibt es Themen oder Formate auf Deiner Domain, die am Thema des Kerngeschäfts vorbeigehen und somit den Gesamteindruck verwässern? Kannst Du in der Google Search Console einen Anstieg an Impressions zu Suchanfragen zu Deiner Marke verzeichnen?
Kennst Du auch ein Beispiel, wo mit viel weniger Content viel bessere Rankings erobert werden konnten? Oder einen Fall, bei dem das in die Hose ging? Dann erzähl uns davon!
|
|
| Von Client Side Rendering (CSR) & Server Side Rendering (SSR) |
Basics kann man immer wieder mal auffrischen oder sich neu anlesen. Heute geht es um CSR und SSR und was diese beiden Rendering-Architekturen im Hinblick auf Website Performance bedeuten. Auf seinem Blog hat TK das für uns einmal im Detail aufgedröselt.
Hier ist einmal eine möglichst knappe und kurze Zusammenfassung für Dich.
Anhand der Namen kann man ja den wesentlichen Unterschied der beiden Ansätze gut herleiten:
So weit, so klar.
Client Side Rendering: Mach doch selber!
Beim CSR ist der Ablauf ungefähr so:
Der Client (also der Browser) schickt einen Request Nach dem Verbindungsaufbau bekommt er ein schlankes HTML mit einem JavaScript Bundle Das JS führt der Client nun selbst aus und lädt Dateien herunter, parst sie und führt sie aus Dann wird die Website langsam interaktiv Daten werden gefetched Der Inhalt wird direkt auf der Seite gerendert
Einige dieser Schritte bergen Stolperfallen für die Performance. Vor allem das Herunterladen, Parsen und Ausführen der JS-Dateien hat es in sich:
"The most problematic part is the need for browsers to download, parse, and execute the generated bundle and only then be able to fetch the data and finally render the content on the page. (...)
The time it takes to handle this whole process is relied on the user's device.
If it's more powerful and the internet connection is good, browsers can handle it well with a certain limit.
It can be a huge performance bottleneck if the device is less powerful or the connection is not good (3g or worse)."
Denn die Performance hängt hier gänzlich an einem seidenen Faden, der vom Gerät des Nutzers und der verfügbaren Verbindung anhängt. Ist beides halbwegs solide, ist es das Rendering auch. Wenn nicht... dann nicht.
Unter diesen Bedingungen auf irgendwelche CWV-Metriken zu optimieren ist schon irgendwie wild und auch nicht so wirklich realistisch.
"CSR cannot get good performance as measured by Core Web Vitals (CWV). SSR / SSG can, but it's not a guarantee. If good performance is important in your use-case then you will need to move beyond CSR."
Server Side Rendering: Der Server serviert
Im Gegensatz zum CSR findet das Rendering und alles, was dafür im Vorhinein erforderlich ist, auf dem Server statt. D. h.
Alle benötigten Daten werden vom Server geholt Alles wird auf dem Server in HTML gerendert und dann in der Antwort geschickt Der Client lädt dann den gesamten JavaScript Code und verbindet es mit dem vom Server generierten HTML
Dabei folgen die einzelnen Schritte step by step aufeinander, es kann nichts parallelisiert werden.
"This means it begins with data fetching, then generate the HTML, renders the HTML on the client, loads the JavaScript bundle, and then hydrates the app. In this order, no parallelism."
Dadurch ergeben sich interessante Vorteile:
Je stärker und stabiler der Server aufgestellt ist, desto besser handlet er seine Aufgaben und es besteht keine Abhängigkeit vom Gerät des Nutzers und dessen Fähigkeiten.
Da die Seite schon vom Server generiert worden ist, ist für Nutzer direkt Inhalt sichtbar, was in Sachen Performance ebenfalls eine gute Sache ist.
Es gibt allerdings auch bei SSR ein paar Nachteile und Bottlenecks. Denen kann man zum Teil mit dem Ansatz des Streaming SSR beikommen. Da wird das HTML nicht als Ganzes, sondern in kleineren Teilen geschickt, so dass eine Parallelisierung möglich wird:
"Streaming is all about parallelizing operations.
The idea is to send HTML in chunks and progressively render it as it's received.
So, we can parallelize work on the server and send small HTML chunks over time to the client."
Wie das genau funktioniert, führt TK in seinem Post noch im Detail aus. Spannender Ansatz - ich hab den versprochenen Rahmen eines kurzen Grundlagen-Artikels aber schon lange gesprengt und überlass es daher Dir, Dich bei Interesse weiter einzulesen!
Behalte aber beim Lesen die SEO-Brille auf: Googlebot ist auch ein Client und wie Du Deine Seite rendern lässt, beeinflusst auch das Crawling. Auch das Thema Progressive Enhancement (also die grundlegende User Experience möglichst immer zu gewährleisten und mit steigenden technischen Kapazitäten Zusatz-Features zu ermöglichen) hat TK leider außen vor gelassen.
|
|
| Was willst Du eigentlich? |
Und was denkt Google, was Du willst?
"Hinter jeder Suchanfrage steckt das Bedürfnis nach Beantwortung einer Frage."
So bezeichnete Jörg Niethammer, Search Experience Manager bei der Hansgrohe SE, die Bedeutung der Suchintention auf der Campixx vorletzte Woche.
Tricky wird's dann, wenn die Suchanfrage für Dich zunächst so klingt, als ginge es um die Suche nach bestimmten Informationen, aber bei einem Blick in die SERP wird dann doch schnell klar: Eigentlich steckt die Suche nach einer Transaktionsmöglichkeit dahinter. Bei mehreren unterschiedlichen Suchintentionen, die auch noch von unterschiedlichen Zielgruppen verwendet werden, wird's dann noch kniffliger. Jörg hat diese Problematik in seinem Vortrag sehr anschaulich dargelegt und erzählt, wie er damit umgegangen ist.
Mein Main Take Away daraus...
... und auch aus einigen anderen Vorträgen:
Nutze die SERP als Tool!
Dort erkennen wir, welche Art von Suchintention(en!) in einer Suchanfrage stecken. Oftmals sind es ja durchaus auch mehrere Suchintentionen, die Google interpretiert.
Und dann stellt sich die Frage, ob die von Google interpretierte Suchintention überhaupt stimmt.
Vielleicht sieht Google eine ganz andere Suchintention? (Vielleicht erinnerst Du Dich an Noras Lieblingsbeispiel "Puma", das sie Dir in ihrem Artikel zu fiesen TR-Stolpersteinen gezeigt hatte). Sophie Baumbach hat dazu auf der SEOkomm einen spannenden Vortrag gehalten, den Jolle für Euch zusammengefasst hat Vielleicht ist die Suchintention auch noch viel zu allgemein für deine Zielseite, bei der Du dann deutlich longtailigere Keywords fokussieren und eine andere Landingpage für das ursprüngliche Keyword bauen solltest.
Deine Zielseite sollte die Suchintention matchen!
Wichtig ist dann auch noch, die Zielgruppe, die ein Keyword verwendet, mit Deiner eigenen abzugleichen. Nicht vergessen: Es gibt fast immer verschiedene Begriffe, die man für die gleiche Sache verwenden kann.
Prüfe immer die Synonyme der Keywords, die Du betrachtest!
Besonders beeindruckend fand ich, dass Jörg das Thema SEO und Suchintention so gut intern bei Hansgrohe platziert hat, dass er mittlerweile danach gefragt wird, wie sie die Produkte nennen sollen. Dabei gibt er noch den Tipp, den Keyword-Fokus nicht als Teil von SEO zu kommunizieren, sondern als gesamtunternehmerischen Ansatz: Produkte sollten so und so benannt werden, weil Kunden es so und so nennen.
Jörg ist am Ende der Blick auf Umsatz das Wichtigste. Und der entsteht, wenn die richtigen User auf die Website kommen.
Suchvolumen ist nicht alles.
Ein paar weitere Tipps, die er zur internen Kommunikation gegeben hat:
Tatsächlich jeden Einzelfall einmal betrachten. Nur mit einem Blick in die SERP kannst Du die Suchintention erkennen. Regelmäßige Schulungen (mindestens alle drei Monate) fördern das Bewusstsein im Unternehmen. Search-Intent-Schulungen mit der Produktabteilung können Falschbezeichnungen in der Produktentwicklung vorbeugen. Plakative Beispiele wecken auf! Vor allem auf C-Level sind einfache und banale Beispiele augenöffnend. Schau auch mal in Deine URL-Änderungen rein, ob sich die Suchintention verändert hat! Egal, ob sie sich tatsächlich geändert hat oder Google sie nur anders bewertet. Das ist relevant für Dich und den Fokus, den Du Deiner Zielseite geben solltest.
Prüfst Du regelmäßig die Suchintention Deiner wichtigsten Keywords? Wie läuft die Vergabe von Produktbezeichnungen in Deinem Shop ab?
|
|
| Paul hilft mir nicht bei meinem Schmerz |
Aber er legt den Finger in die Wunde und regt zur Selbstheilung an. Ich durfte mir auf der Campixx den Vortag "Meine Top 4 Knime Workflows" von Paul Herzog anhören. Dies sind:
Knime kannte ich schon vorher, habe es aber seit der letzten Campixx 2022 und Mario Fischers wunderbaren Vortrag dort nicht geschafft, mich intensiver damit auseinanderzusetzen.
Bevor Paul die vier Workflows vorstellt, zeigt er auf, bei welchen Prozessschritten Knime unterstützen kann und vor allem die Performance steigert.

Im Kern sind dies Einlesen, Bereinigen und Modifizieren. Eindrucksvoll zeigt Paul uns, wie lange Excel im Vergleich zu Knime braucht, um einen Datensatz einzulesen. Wenn ich mich richtig erinnere, ist Knime in dem Fall 5-mal schneller als Excel und hat dabei keine Fehler produziert, ganz im Gegensatz zu Excel. Es geht Paul in keinem Fall darum, Excel abzuwählen. Vielmehr greifen Excel und Knime ineinander.
Nachfolgend zeigt Paul uns, was wir mit den 4 Workflows machen können. Das tolle ist, erstellt sie uns sogar auf seinem Knime Blog zur Verfügung. Die Frage aus dem Auditorium: "Wie kann ich am besten Knime lernen", lässt er nicht unbeantwortet, aber viele haben sich vermutlich eine andere Antwort gewünscht. Such Dir ein Problem oder Fragestellung und versuche sie mit Knime zu lösen. Bring es Dir selber bei, beiß Dich durch. Danach wird es immer einfacher. Das ist der Punkt, den ich mit Selbstheilung meine. Paul hat gezeigt, wie viel einfacher man sich die Arbeit machen kann und die Daten auch valider, weil man in der Kette von Verweisen keinen Fehler einbauen kann. Und das fand ich an dem Vertrag von Paul so toll → tätige ein Invest, bring es Dir bei, dann habe ich einen tollen Werkzeugkasten für Dich. Danke, Paul.
|
|
|
|
|
Fragen? Immer gerne fragen!
|
Wir sind für Dich da.
Schreib uns gern jederzeit
eine E-Mail an [email protected] oder
ruf uns einfach kurz an: +49 40 22868040
Bis bald,
Deine Wingmen
|

|
Anckelmannsplatz 1, 20537 Hamburg, Germany
|
|