| Wirklich wahres Wingmen SEO Wissen für wache Webmarketer #225 |

|
| Der goldene (SEO)-Herbst ist da 🍁🍺 |
Die Luft wird frisch und kühl, die Blätter beginnen zu tanzen, und während draußen die Natur in warmen Goldtönen leuchtet, bringt der Herbst auch eine beschwipste Zeit des Jahres mit sich: Das Oktoberfest. Nicht nur in München sind die Menschen in Feststimmung. Auch weltweit steigt das Interesse, insbesondere in den USA, wo sich die Suchanfragen nach „flights to munich“ seit Ende August verdoppelt haben.
Die Trends zeigen herbstlich, bayerische Entwicklungen: “dirndl” werden 150 % häufiger gesucht als “lederhosen”, und Accessoires wie „oktoberfest-earrings“ und der „tyrolean hat“ sind die Verkaufsschlager dieser Saison. Zudem zeigt sich eine deutliche Vorliebe für den deutschen goldenen Herbsttrunk: Dass „german beer“ im Suchinteresse das „american beer“ überholt, ist ein Zeichen dafür, dass die Amerikaner diesen Herbst nicht nur das Suchvolumen, sondern auch die Promillezahlen steigern werden.
Der goldene Herbst lädt dazu ein, ordentlich zu essen und zu trinken, egal, wo man ist. Ob Apfelstrudel, Rouladen oder ein herbstlicher Kartoffelsalat – die deutschen Klassiker erfreuen sich gerade auch in den USA-Keyword-Trends großer Beliebtheit. Diese Woche haben wir deswegen für Dich im Rezeptbuch:
- 🍖 Jolle testet mit robots.txt, ob die “beef rouladen” schon gar sind
- 🥨 Florian probiert den Sitemap-”sauerkraut”
- 🥔 Matt sucht die Conversions im “fingerling potato salad recipe”
- 🥧 Den “apple strudel” bringt Nils in Form des Keywords der Woche mit
- 🍰 Philipp backt einen “german chocolate pecan pound cake” mit Slidern zum Nachtisch
Guten Hunger und viel Spaß beim Lesen
Deine Wingmenschen
|
|
| Verwirrung durch Auslassen: Vermeintliche Robots-Sperre auf dem GSC-Verschiebe-Bahnhof ↹ 🚧 |
Diesen Tipp hast Du Mark Williams-Cook und Dave Smart zu verdanken – und Behrend sollte ihn dringend in seinem GSC-Fuckup-Artikel aufnehmen. Denn dieser Stolperstein kommt einem zu häufig in die Quere, als dass er egal wäre Aber er ist selten genug, um zumindest mich jedesmal wieder kurz grübeln zu lassen. Worum geht’s?
Der Redirect-Robots GSC-Dreiklang nach Mark
- Eine URL wird in der Google Search Console als “blocked by robots.txt” angegeben. Der Check der Regeln in der robots.txt ergibt aber: Stimmt nicht. Google darf die Seite crawlen.
- Du rufst die URL im Browser auf und stellst einen Redirect fest. Aber auch die 301-Zielseite ist nicht per robots.txt gesperrt. Wie kann das sein?
- Du hast es mit einer Redirect-Kette zu tun. Obwohl die Start- und die Zielseite gecrawlt werden dürfen, befindet sich im Mittelteil der Kette mindestens eine URL, die von der Robots-Sperre betroffen ist. Diesen Umstand zeigt Dir die GSC mit “blocked by robots.txt” an.
Grafik von Mark Williams-Cook:

Die GSC ist also informativ genug, um Dir den Robots-Teil der Geschichte zu erzählen, lässt den Umstand der Weiterleitung aber unter den Tisch fallen. Dabei gibt es beide Gründe unter den “Non-Indexing Reasons”.
Typisch GSC
Das passt ins Bild. Die GSC muss als Kommunikations-Tool von Google sowohl für Laien als auch erfahrene SEOs dienen, ohne zu unübersichtlich zu werden. Ähnliche Denkakrobatik ist beispielsweise gefragt, wenn wir Canonicals oder HREFLANG-Versionen eines Dokuments verstehen wollen und Google uns ausschließlich Informationen zur kanonischen Version angibt.
Stutzig werden und den Hinterkopf durchforsten sind im Umgang mit der GSC also immer eine gute Idee. Sehr gut möglich, dass die Search Console von einer anderen URL spricht, als Du hier gerade am Wickel hast. Isso.
|
|
| Back to Basics: Sitemaps |
Sitemaps können sowohl Dein bester Freund als auch Dein schlimmster Feind sein, wenn es um Themen wie Crawling und Indexierung geht. Auch wenn sie nicht direkt für Nutzer ersichtlich sind, sind sie dennoch ein wichtiges Element für Deine Webseite.
Damit Du künftig von Sitemaps profitieren kannst, möchte ich Dir heute in diesem Back to Basics Artikel etwas über sie erzählen.
Was ist überhaupt eine Sitemap?
Grundsätzlich unterscheidet man zwischen 2 Arten von Sitemaps.
Zum einen gibt es die HTML-Sitemap. Diese kannst Du verwenden, um Nutzern das Navigieren auf Deiner Seite zu erleichtern. Hier ein Beispiel der Sitemap von Apple:

HTML-Sitemaps sind nicht sonderlich kompliziert, daher werde ich sie auch nicht als Teil dieses Artikels behandeln. Fortlaufend, wenn ich in diesem Artikel über Sitemaps spreche, beziehe ich mich nicht auf HTML-Sitemaps. Falls Du allerdings mehr über diese Form der Sitemap lesen willst, dann schau Dir doch gerne diesen Sitemap Artikel von Johan an.
Die Sitemap Variante, auf die ich mich stattdessen fokussieren will, ist die XML-Sitemap. Eine XML-Sitemap ist ein strukturierter, für Maschinen lesbarer Index all der URLs auf Deiner Seite.
Durch eine XML-Sitemap erhält Google Auskunft darüber, welche Seiten auf Deiner Webseite Du für besonders wichtig hältst. Außerdem liefert sie Zusatzinformationen, z.B. darüber, wann die Seite zuletzt aktualisiert wurde, oder zu anderen Sprachversionen der Seite.
Brauchst Du eine Sitemap?
Du brauchst nicht unbedingt eine Sitemap. Das Anlegen ist keine Pflicht, kann Deiner Seite jedoch enorm helfen. Google entdeckt Seiten, indem es Links folgt. Wenn eine Deiner Seiten nicht von anderen Seiten verlinkt wird, findet Google sie also nicht und kann sie nicht in den Index packen. Hier schafft die Sitemap Abhilfe und lenkt Google auf den richtigen Weg.
Aber auch wenn Deine Domain nicht gerade aus unverlinkten Orphan Pages besteht, schadet es nicht, Google klare Signale über Deine Seiten zu geben. Vor allem, da Google anhand Deiner Sitemaps auch Aufschluss über die Wichtigkeit dieser Seiten und die Häufigkeit von Änderungen erlangt.
Zusätzlich dazu ist das Anlegen von Sitemaps auch sehr hilfreich, um Deine Domain möglichst effizient crawlbar zu machen. Vor allem große Domains, welche etwas mehr auf ihr Crawlbudget achten müssen, können sehr von einer Sitemap profitieren.
Für Domains ab 5000 indexierbaren URLs ist eine Sitemap aus unserer Sicht Pflicht.
Wie legst Du eine Sitemap an?
Manuell musst Du selten eine Sitemap anlegen, die meisten CMS bieten Möglichkeiten oder Plug-ins um dies zu automatisieren. Vor allem bei sich verändernden URLs erspart das viel Arbeit. Dennoch gibt es ein paar Fragen, welche Du Dir stellen solltest.
Welche URLs sollten in die Sitemap?
Du solltest nur URLs in Deine Sitemap packen, welche folgende Vorgaben erfüllen:
- Du erachtest die URL als wichtig.
- Die URL ist nicht von der robots.txt gesperrt.
- Die URL hat einen Status Code 200.
- Das Canonical ist entweder auf sich selbst oder gar nicht gesetzt.
- Das Meta-Robots-Tag ist entweder “index, follow” oder nicht gesetzt.
Worauf musst Du achten?
Auch wenn der Erstellungsprozess oft über Dein CMS läuft, gibt es einige Dinge, welche Du beachten solltest:
- Die Datei selbst sollte als UTF-8 codiert sein.
- Maximal 50 MB Dateigröße pro Sitemap.
- Maximal 50.000 URLs pro XML-Sitemap (Ausnahme News-Sitemap).
- Maximal 2.048 Zeichen pro URL.
- XML-Steuerungszeichen müssen HTML-Entity-escaped werden:
- “&” → “&“
- ”‘” → “'“
- ”“” → “"“
- ”>” → “>“
- ”<” → “<“
Hier findest Du auch eine vollständige Liste von Sitemap-Vorgaben.
Spätestens wenn Du anfängst, die Vorgaben von 50.000 URLs oder 50 MB Dateigröße zu überschreiten, lohnt es sich, sich Gedanken über eine Index-Sitemap zu machen. Diese ist quasi ein Verzeichnis Deiner verschiedenen Sitemaps und erleichtert Google das Verarbeiten dieser.
Wie reichst Du eine Sitemap ein?
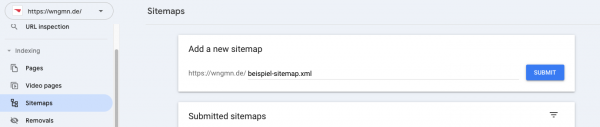
Einreichen kannst Du Deine Sitemap dann ganz einfach über die Google Search Console.

Zusätzlich dazu kannst Du Deine Sitemap auch über die robots.txt referenzieren. Das ist nicht zwingend nötig, aber empfehlenswert.
Ich hoffe, ich konnte Dir etwas zur grundsätzlichen Funktion von Sitemaps erklären und Dir den ein oder anderen Grund für die Wichtigkeit von Sitemaps liefern. Wenn Du Dich weiter über die Verwendungszwecke von Sitemaps informieren willst, schau Dir doch diesen Artikel darüber an, wie Du Sitemaps zum schnelleren Crawling von Weiterleitungen oder zur Deindexierung nutzen kannst.
|
|
| Traffic? Cool. Aber wo sind die Conversions? |
Vielleicht kommt Dir folgender Fall auch bekannt vor: Du siehst ein tolles Produkt und möchtest es unbedingt kaufen. Allerdings scheint der Online-Shop, auf dem Du landest, überhaupt nicht zu wollen, dass Du dort etwas kaufst.
Erst braucht die Website eine halbe Ewigkeit zum Laden, dann findest Du den Button zum Kaufen nicht und anschließend sollst Du 50 Felder ausfüllen, darunter Deine Hobbys und welchen Beruf du früher mal ausüben wolltest. Und als Du endlich fertig bist, bekommst Du die Meldung, dass Dein Passwort zu unsicher ist. Logisch, dass Du daraufhin auch alle 50 Felder noch einmal neu ausfüllen musst. Also doch wieder zu Amazon oder dem Online-Shop Deiner Wahl.
Ja, einige Websites machen einem eine Conversion gar nicht so leicht. Dabei muss es gar nicht so extrem wie in dem oben genannten Beispiel sein. Oft sind es eher Kleinigkeiten, die dazu führen, dass Nutzer und Nutzerinnen den Besuch auf Deiner Website mit einem Klick auf das “X” anstelle des “Jetzt kaufen!”-Buttons abschließen.
Damit Dir das nicht (mehr) passiert, bekommst Du deshalb nun von mir…
6 Tipps, um die User-Conversion-Journey (noch) besser zu machen
1 - Reduziere Ablenkungen
Es gibt so viele Möglichkeiten, eine Website ansprechend zu gestalten. Hier ein “cooler Slider”, da ein kurzes Pochen, wenn man mit der Maus über den Button hovert. Und schon blinkt und leuchtet Deine Website greller als jeder Jahrmarkt.

Leider führt so eine überladene Seite eher dazu, dass ein Nutzer oder eine Nutzerin den Fokus verliert. Und im schlechtesten Fall völlig vergisst, dass sie eigentlich gerade ihren Jahresvorrat an Nudeln bei Dir kaufen wollte. Verzichte daher lieber auf ablenkende Elemente wie unnötige Pop-Ups oder zu viele Seitengassen, in Form von Links.
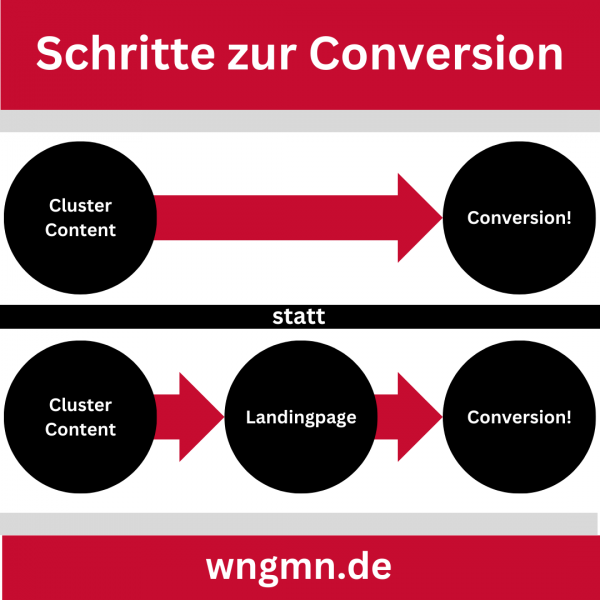
2 - Die Umleitung über die extra Landingpage
Sicher kann es sinnvoll sein, Nutzer und Nutzerinnen erst noch einmal auf Deine Landingpage zu schicken. Gerade wenn sie ein echter Conversion-Treiber ist. Denk aber immer daran: Es ist wie bei einem Ausflug mit dem örtlichen Wanderclub. Spätestens nach der dritten Kurve sind die ersten Personen verschwunden. Oder anders formuliert: Je mehr Klicks nötig sind, desto höher ist die Chance, dass Besucher das Weite suchen. Wenn möglich, schicke sie deshalb von der Cluster-Seite lieber direkt zur Conversion und nicht erst über die Umleitung.
 3 - Mehrere Call to Actions
3 - Mehrere Call to Actions
Wenn Besucher und Besucherinnen sich die Frage stellen: “Wo geht’s denn jetzt hier weiter?”, hast Du schon verloren. Ein einzelner CTA am Ende der Seite reicht demnach nicht. Manche landen gerade erst auf Deiner Seite und suchen schon den Weg zur Conversion. Andere brauchen noch etwas mehr Informationen. Dein Ziel sollte es daher sein, Deine Besucher und Besucherinnen möglichst elegant und im richtigen Moment abzuholen und zum Konvertieren zu bringen (Mehr Informationen dazu findest Du in diesem Artikel).
Besonders beliebt: Der Call to Action, der zwar auf dem Desktop einen hervorragenden Platz gefunden hat (vielleicht in einer sticky Seitenleiste), der jedoch Mobile ganz am Ende der Seite zu finden ist. Dort, wo ihn nie jemanden finden wird.
4 - Formulare kurz und knackig halten
Du hast es garantiert selbst auch schon erlebt: Ein langes Formular taucht auf und schon überlegst Du, ob es das wirklich wert ist. Die Antwort meist: Nein.
Vor allem bei Seiten, die ich nicht kenne. Damit Dir das nicht auch passiert, reduziere Formulare auf Deiner Website wirklich auf das absolute Minimum. Name, E-Mail, fertig. Über die Fellfarbe des Hundes könnt Ihr zur Not auch später noch sprechen.
5 - Checkout in einem Klick
Gerade im E-Commerce zählt jede Sekunde. Niemand will sich durch zig Schritte quälen, wenn der Warenkorb schon voll ist. Führe daher "One-Click-Lösungen" ein. Sei es PayPal, Apple Pay, Google Pay oder was es da sonst inzwischen alles gibt. Je kürzer der Weg, desto besser.

6 - Ladezeiten verbessern
Beim Thema Ladezeiten wird in der SEO ja gerne abgewunken. Core Web Vitals? Who cares? Und ja, es stimmt natürlich: Google misst den Ladezeiten eine eher untergeordnete Rolle zu. Aber aus Sicht der Nutzer und Nutzerinnen gibt es kaum etwas Nervigeres als zehn Sekunden darauf zu warten, dass die Seite endlich einmal geladen hat. Nur um dann Dank eines Layout Shifts noch auf das nachgeladene Werbebanner zu klicken. Daher vielleicht doch einmal einen Blick auf die Core Web Vitals Werte in Deiner Google Search Console werfen. Ziel ist hier dann aber nicht, Deine Werte von 96 auf 97 feinzuschleifen. Es geht vielmehr darum, überhaupt wettbewerbsfähig zu sein.
Ein paar Worte zum Schluss
Das waren sie auch schon. Meine 6 Tipps für mehr Conversions. Das Geheimnis lautet im Grunde: Keep it short and simple!
Ein langer Conversion-Funnel kann Nutzer und Nutzerinnen abschrecken. Klick hier, klick da, Formular ausfüllen und zum Abschluss noch ein Rätsel lösen und einen Sirtaki tanzen. Das ist einfach zu viel! Warum also nicht lieber direkt die Abkürzung durch das Blumenfeld nehmen statt den Umweg durch das Brennesselfeld mit den großen spitzen Dornen zu wählen?
|
|
| Das Keyword der Woche ist kein Ponyhof! 🐴 |
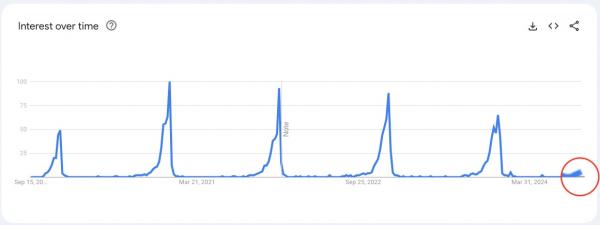
Das Keyword der Woche ist zurück. Wie die Nachfrage einiger Suchanfragen, kommt es garantiert wieder. Zum Einstieg machen wir ein kleines Ratespiel, weil es aktuell so schön passt. Welche Suchphrase verbirgt sich hinter diesem Trends-Graphen?

Richtig (oder falsch)!
Es ist “All I Want for Christmas is you!”, der Song von Mariah Carey, der jedes Jahr wie ein Uhrwerk aus dem Unterholz kommt, um all unser Leben zu ruinieren bereichern. Jeder kennt so ein Beispiel. Besonders praktisch, wenn man Leuten Dinge wie Saisonalität erklären möchte. Heute sollte es eigentlich um das exakte Gegenteil gehen. Also Keywords, die aus dem Nichts kommen, bei deren Geburtsstunde man quasi live dabei ist. Das ist aber nichts geworden.
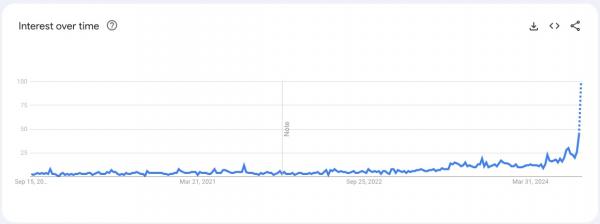
Denn heute geht es um: “hobby horsing”. Für alle, die noch nicht durch Tiktok, Insta oder irgendwelche anderen Kanäle darüber informiert worden sind. Hobby Horsing ist ein Hobby, scheinbar aus Finnland stammend, bei dem die Reitsportarten mit einem Steckenpferd nachgestellt werden. Das Thema hat aktuell durchaus einen Boom.

Das hat mich fälschlicherweise zur Annahme geführt, dass das Thema “neu” ist. Das war weit gefehlt. Seit 2019 gibt es “Die Deutsche Hobby Horse Trainer-Vereinigung”, seit 2023 den Deutschen Hobby Horsing Verband e. V. (DtHHV). In diesem Jahr fanden die ersten Deutschen Meisterschaften statt. Seit 5 Jahren ist das monatliche SV nicht mehr unter 4.000 gefallen, aktuell sind wir im Schnitt bei fast 17.000.
Was soll Dir das jetzt sagen? Wir leben alle in unserer eigenen Bubble. Ich hätte mich als angeheirateter Pferdehalter sogar als einigermaßen nah am Thema betrachtet. Trotzdem war ich von der Popularität und der Langlebigkeit des Themas komplett überrascht.
Was einfach nochmal verdeutlichen soll: Es ist gesund zu wissen, dass man nichts (beziehungsweise nur einen kleinen Ausschnitt aus dem gesamt möglichen Wissen dieser Welt) weiß.
Bevor Du also ein Thema verwirfst, weil es Dir abwegig scheint, schau lieber noch einmal nach.
P.S.: Florian, der alte Trendsetter, war dieses Jahr ja schon mit Hobby Horse auf der Campixx. Wer noch weiß wie es heißt, bekommt einen Fleißpunkt und hat bei der nächsten Campixx Anspruch auf einen Keks ;)
|
|
| 3 Argumente gegen Slider, die Dir helfen, Dich durchzusetzen |
Solange es (auf Startseiten) Slider gibt, werde ich Beiträge veröffentlichen, um Dir zu sagen, warum das keine gute Idee ist.
Vor einigen Monaten habe ich bereits einen Artikel zur problematischen Barrierefreiheit von Slidern geschrieben. Da habe ich auch eine Sammlung an Tests zu dem Thema referenziert.
Heute möchte ich Dir 3 Argumente an die Hand geben, warum Slider (meistens) in die Tonne gehören.
Ein Argument fürs Gehirn
Meine Bachelorarbeit habe ich vor langer Zeit über Neuromarketing geschrieben – die Wissenschaft, wie unser Gehirn auf Marketing-Botschaften reagiert. Spannendes Thema, um besser zu verstehen, warum wir so sind wie wir sind.
Der älteste Teil des Gehirns wird gerne als “Crocodile Brain” bezeichnet. Dessen Hauptaufgabe: Überleben sichern.
Was ist in der Wildnis wichtig, um zu überleben? Bewegung erkennen. Wenn wir einen Slider sehen, lenkt das ab, da wir mehr auf Dynamik (Bewegung), als auf Statik achten. Im Worst Case lenken Slider davon ab, dass das Produkt oder die Dienstleistung verstanden wird.
Ein Argument für die Logik
Was soll der Slider bewirken? Oder umgekehrt: Was ist die Aufgabe eines Abschnitts auf einer Website? Es geht darum, eine Botschaft bzw. einen Teil des Inhalts rüberzubringen. Der Slider bombardiert das.
Es scheitern genug Websites daran, einen 5-Sekunden-Test zu überleben. Damit meine ich einen Erstbesuch, bei dem jemand innerhalb von 5 Sekunden sagen kann, worum es auf dieser Website geht. Wie soll dabei ein Slider helfen?
"Ja, aber ich habe unterschiedliche Zielgruppen, die möchte ich alle ansprechen.”
“Natürlich ist das alles wichtig und muss direkt sichtbar sein.”
“Dadurch wirkt unsere Website dynamischer.”
Fokus auf alles = Fokus auf nichts. Das funktioniert nicht. Und diese Dynamik sorgt oft dafür, dass uns schwindlig wird.
“If you design for everyone, you delight no one.”
– Alan Cooper
Ein Argument für die Autonomie
Wir blenden die häufigen Probleme mit der Barrierefreiheit für einen Augenblick aus, die spätestens nächstes Jahr drücken werden: Wenn Du einen Slider einsetzen MUSST und keines der vielen Argumente, die dagegen sprechen, geholfen hat, dann lasse bitte die Nutzer und Nutzerinnen entscheiden, wie sie mit dem Slider interagieren.
Ohne Loop, ohne Auto-Play und mit klar erkennbaren Kontrollmöglichkeiten.
Um es zu übertreiben: Stell Dir vor, Du möchtest auf YouTube Videos schauen. Du rufst die Startseite auf und ohne zu fragen spielen automatisch Videos ab oder die Wiedergabegeschwindigkeit ist für Dich viel zu schnell, ohne Einstellungsmöglichkeit.
Das ist Mist. Im Prinzip ist es mit Slidern genauso. Wir mögen (gefühlte) Autonomie, daher sollten wir sie unseren Nutzern und Nutzerinnen nicht wegnehmen.
Ein Rant pro Jahr
Ich vermute, das war mein jährlicher Rant gegen Slider, we will see.
Falls Du großer Fan von Slidern bist oder jemanden kennst, der/die auf Slider schwört:
Ich brenne Testergebnisse zu sehen, in denen hohe Nutzerzufriedenheit mit Daten nachweisbar gemessen wurde oder in denen die Zahlen sagen, dass die Nutzer und Nutzerinnen mit den hinteren Slides häufig interagieren.
Wenn Du was hast oder wen kennst, schreib mir gerne eine Mail oder Nachricht bei LinkedIn.
|
|
|
|
|
Fragen? Immer gerne fragen!
|
Wir sind für Dich da.
Schreib uns gern jederzeit
eine E-Mail an [email protected] oder
ruf uns einfach kurz an: +49 40 22868040
Bis bald,
Deine Wingmenschen
|

|
Anckelmannsplatz 1, 20537 Hamburg, Germany
|
|