| Wirklich wahres Wingmen SEO Wissen für wache Webmarketer #165 |

|
| 🐠 Fischer, Fischer wie tief ist denn SEOoooooo? |
SEO so einfach wie ein Kinderspiel. Liest man ja ständig. Bissl Basics hier, bissl neuartiger Voodoo-Kram da und schwupps hat man ohne Aufwand eine automatische Geldmaschine gebaut.
John-Henry Scherck hat dies, wie ich finde, in seinem Post auf LinkedIn ziemlich treffend beschrieben. Warum immer predigen, wie einfach alles ist... nix da, wir sprechen von Handwerk statt Voodoo und da muss man eben auch mal die Ärmel hochkrempeln und anpacken. Alles andere ist cringe-düstere-Magie.
Genau aus diesem Grund geht's heute vom Spielplatz auf die SEO-Baustelle mit:
Baumeisterin Anita mit einem DIY Content Quality Monitoring Baukasten Gesellin Caro hämmert auf neuen SERP-Features herum Baggerfahrer Philipp räumt Barrieren aus dem Weg Architekt Andreas zeigt Dir, wie Du im Screaming Frog Segmente sägst Bodenleger Matt setzt das Teppichmesser an den Titles an
Viel Spaß beim Lesen,
Deine Wingmenschen
|
|
| Tobis kleiner DIY Content Monitoring Baukasten |
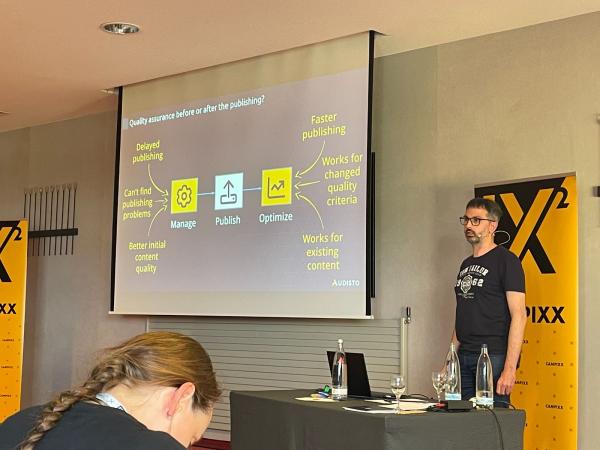
Zugegeben: Die diesjährige Campixx ist schon ein paar Wochen her. An den Vortrag von Tobi Schwarz von Audisto musste ich aber schon ein paar mal zurückdenken.
Zum einen, weil ich wirklich nachhaltig begeistert bin von der Art, wie Tobi das Thema aufbereitet und auf Slides gebracht hat. Man merkt im Vortrag oft nicht, was da an Arbeit und Gedanken drin steckt.
Die präsentierte Folie mag total klar und einleuchtend daherkommen und eine wunderbare Visualisierung darstellen, die auch ohne die Tonspur verständlich und informativ ist. Aber meistens macht man sich nicht bewusst, welche Aufwände im Vorfeld angefallen sind, damit dieses Ergebnis dabei herauskommt.
Zum anderen, weil Tobi super strukturiert gezeigt hat, wie man sich ein Tool-basiertes und automatisiertes Content Monitoring bauen kann. Zugegeben – der Fokus liegt hier auf den Basics. Ist ja aber trotzdem nicht egal und kann ja auch weiter ausgebaut werden. Natürlich nutzt Tobi zur Umsetzung seines Monitorings Audisto. Wenn Du Dir sowas selbst basteln magst, kannst Du aber auch auf andere Tools zurückgreifen, wie z. B. einen Screaming Frog Crawl, der regelmäßig läuft (oder mehrere, basierend auf den verschiedenen Templates, die Du monitoren möchtest).
Ausgehend von der Frage
"wie man als Unternehmen die eigenen Qualitätsstandards prüfen und im Blick behalten kann, und ohne Zeitverzögerungen in bestehende Prozesse"
einbauen kann, zeigt Tobi uns im Vortrag erst einmal, welche Elemente auf verschiedenen Seitentypen relevant sind und wieso. Auf dieser Basis leitet er später her, wie er die einzelnen Komponenten überwacht. Dazwischen geht er aber (unter anderem) noch einmal darauf ein
wieso verschiedene Setups negativen Einfluss auf die Content-Qualität haben können, an welchen Stellen im Prozess man die Qualitätssicherung am besten einbaut und wie ein Workflow für die Qualitätssicherung aussehen kann.


Wenn Du Dir nach diesem Vorbild ein eigenes Monitoring für Deine Inhalte aufsetzt, könntest Du auch darüber nachdenken, welche Infos und Metriken Du sonst noch mit einfließen lassen möchtest. Im Screaming Frog zum Beispiel ist die Verbindung mit GSC und Webanalyse ziemlich easy und so könntest Du auch neben der Checkliste inhaltlich relevanter Elemente auch die Performance mit einfließen lassen.
Anstelle eines allgemeinen Crawls könntest Du auch List-Crawls mit verschiedenen Checks je nach Template bauen, die sich aus nach Seitentyp separierten Sitemaps ergeben.
Während der Fokus bei Tobi auf den Inhalten liegt, sei an der Stelle auch nochmal der Hinweis auf das Monitoring technischer Aspekte platziert: Du kannst, nein solltest, für alle wichtigen Templates regelmäßig prüfen, dass keine wilden und unerwünschten Dinge passieren. Und wenn doch mal was schief läuft, dafür sorgen, dass Du es unmittelbar erfährst – nicht erst, wenn Rankings oder gar der Traffic flöten gehen.
Dazu findest Du in unserem Wissensbereich einen ausführlichen Artikel zum Thema Website Monitoring sowie eine Übersicht, mit welchen Tools Du was wie warum überwachen kannst.
Ich bin natürlich neugierig auf Deine Erfahrung: Wie hältst Du es mit dem Monitoring (von Inhalten und Technik)? Welche Tools und Methoden kommen bei Dir zum Einsatz? Gibt es Tipps & Tricks, die Du teilen möchtest?
|
|
| Follow Feature für Favoriten |
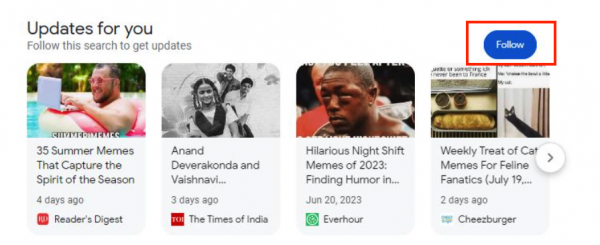
Hast Du so einen Follow-Button in den englischen SERPs wie oben rechts im Screenshot von Lily Ray schon einmal gesehen?

Dabei handelt es sich um ein neues SERP-Feature, das derzeit getestet wird.
Lily Ray hat es für Dich bei der Suche nach "funny memes" entdeckt und auf LinkedIn davon berichtet:
Die "Updates for you"-Box enthält einen "Follow"-Button Klickst Du auf diesen "Follow"-Button, ist das ein klares Signal an Google, Dir mehr von diesem Thema in Deinem Discover-Feed anzuzeigen. Als Beweis dafür zeigt Dir Lily in den Kommentaren ihres LinkedIn-Posts auch direkt einen Screenshot, der ein Häkchen für "funny memes" bei ihren Interessen anzeigt. Bisher steht dieses Feature für eingeloggte User in Englisch in den USA, in Neuseeland, Südafrika, UK, Kanada, und Australien für Chrome Android zur Verfügung. In den USA auch für Chrome iOS.
"BTW when you follow the search, it appears both in your Discover interests, plus it gets pinned to the top of your SERP when you search for it again."
Lily hat dies für Chrome auf Desktop entdeckt und scheint in einer Testgruppe mit einem einzelnen Google-Account aufgenommen worden zu sein.
Es wird auch bereits darüber gemunkelt, ob das bedeuten könnte, dass es Discover irgendwann auch mal für Desktop geben wird. Was meinst Du dazu?
Falls Du Dich fragst, ob und wie Du darauf bereits reagieren könntest: Google geht in den Discover-Guidelines zum "Follow"-Feature darauf ein, dass es einen RSS-Feed geben sollte, der Google verdeutlicht, welche Deiner Inhalte relevant sind. Dazu gibt's noch Folgendes zu berücksichtigen:
Ergänze das entsprechende link-Element für Deinen RSS-Feed in Deinem HTML-Head Blockiere ihn nicht durch Deine Robots.txt Halte ihn immer aktuell Stelle sicher, dass der Feed einen optimierten Title und korrekte Links pro Eintrag hat.
Hast Du das Feature bereits selbst gesichtet oder hast von anderen SEOs gehört, die in der Testgruppe gelandet sind?
|
|
| Das würde uns allen gut tun. |
Wir schreiben gerne zum Thema Barrierefreiheit. Unter anderem hat Andreas Dir mal gezeigt, warum maskierte Links in den meisten Fällen nicht barrierefrei sind und was Du dagegen machen kannst. Sandra hat Dir gezeigt, wie Du mit dem Screaming Frog generische Ankertexte aufspüren kannst.
Ein anderes Thema, das nicht nur in den meisten Fällen wenig barrierefrei ist, sondern auch aus anderen Gesichtspunkten kritisch zu sehen ist, sind Slider und Carousels.
Am besten direkt auf der Startseite. Automatisch sich hin- und herschiebende Slides, die so schnell wieder weg sind, dass ich auch als jemand ohne Einschränkungen Probleme bekomme, diese vernünftig erfassen zu können.
Slider: Ja oder nein?
Sollte ich einen Slider verwenden? Nein, bitte nicht. Vor allem dann nicht, wenn sie automatisch durchlaufen und Nutzer:innen bevormunden. Wer zu Slidern ein paar Daten, Fakten und Studien braucht, findet hier eine schöne Sammlung von Barn Raisers. Schon 2013 hat Jakob Nielsen in einer Studie mit Siemens gezeigt, dass Slider Nutzer:innen nerven, ablenken und die Sichtbarkeit nachweisbar reduzieren.
Das sind aber nur die Dinge, an die am häufigsten gedacht wird. Warum sind Slider aber oft nicht barrierefrei?
Ich würde Dir empfehlen, dass Du es mal selbst ausprobierst und mit einem Screenreader Deiner Wahl inklusive Tastatureingabe einen Slider testest, der nicht barrierefrei eingerichtet ist. Leider ist in dem Beispiel unter dem schlechten Carousel ein angeblich gutes Carousel abgebildet, obwohl auch dieses durch die generischen Ankertexte nicht barrierefrei ist. Immerhin funktioniert aber die Tastatureingabe deutlich besser als im Negativbeispiel.
Einmal über den Tellerrand geschaut
Es gibt aber noch etwas, das ich Dir gerne mitgeben möchte. Und das sind automatisch abspielende Videos (mit und ohne Ton) oder Audio-Formate. Im Worst Case ohne Kontrollmöglichkeiten, im Dauer-Loop, ohne beschreibende Elemente und das ohne auch nur einen Funken Dateioptimierung.
Die Web Content Accessibility Guidelines (WCAG) beschreiben unter anderem folgendes:
"Therefore, we discourage the practice of automatically starting sounds (especially if they last more than 3 seconds), and encourage that the sound be started by an action initiated by the user after they reach the page, rather than requiring that the sound be stopped by an action of the user after they land on the page."
Nein, nein, nein, lass' automatisch abspielende Videos oder Audioformate lieber sein.
Im Schnelldurchlauf daher ein paar gute Argumente, die Du anbringen kannst, wenn jemand gerne auf der Startseite ein 200mb Video einbauen möchte oder schon untergebracht hat:
Nutzer:innen werden bevormundet Screenreader können nicht mehr vernünftig vorlesen Die Seitenladezeit erhöht sich (= Auswirkungen auf die Conversion Rate) Mobilen Nutzer:innen wird ihr Datenvolumen aufgefressen Oft werden dabei hohe Datenmengen übertragen, die durch den damit verbundenen CO₂-Ausstoß zum Klimawandel beitragen, vor allem bei Websites, die häufig besucht werden
Zum Thema Nachhaltigkeit von Websites hat Caro mal eine schöne Zusammenfassung zu Torsten Beyer's Vortrag "Was hat Nachhaltigkeit mit SEO zu tun?" geschrieben.
Was Du tun kannst
Es spricht nichts dagegen, Videos oder Audioformate einzubinden, wenn es sinnvoll ist. Dann aber barrierefrei, nachhaltig und für Nutzer:innen kontrollierbar.
Du kannst Dir also merken:
"Autoplay (+ Ton) ist wie ein (automatisch laufender) Slider/Carousel: Einfach lassen. Das würde uns allen gut tun."
|
|
| Ich zeig Dir, wo der Frosch die Segmente hat |
Ich hab mich gestern glatt wieder wie ein kleines Kind zu Weihnachten gefühlt, als ich das Changelog des Screaming Frogs durchgelesen habe. Darunter finden sich viele feine Änderungen, die das Arbeiten mit dem Frog beschleunigen, noch angenehmer machen und viele tolle neue Funktionen, die wir erst einmal in Ruhe testen müssen. Darunter 3D-Ansichten (nett anzusehen, aber wie hilft uns dies bei der täglichen Arbeit) und die Erkennung von Soft 404-Inhalten. Vor allem über die Funktion, URLs jetzt nach eigenen Kriterien zu segmentieren, habe ich mich wie Bolle gefreut!
Segmente bilden
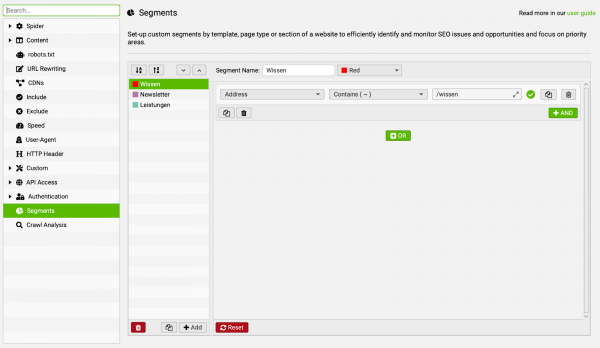
In dem neu gestalteten Einstellungs-Dialog findest Du den neuen Punkt „Segments" oder auf Deutsch „Segmente". Danach kannst Du in dem Bereich rechts daneben Segmente anlegen, Farben zuweisen und nach dem (schon aus dem Frog bekannten) Regel-Konfigurator Segmente, ganz nach Deinen Bedürfnissen und/oder Ideen, definieren. Dabei sind Dir, durch die „und" und „oder" Operatoren sowie dem Zugriff auf alle gecrawlten Datenfelder, keine Grenzen gesetzt.
Besonders flexibel wird das Ganze aber im Hinblick darauf, dass wir auch Segmente aus unserer Custom Extraction bilden können. Können wir Seiten also nicht anhand von schon erhobenen Daten wie URL, Seitentitel, H1-Überschrift oder anderen bestehenden Datenfeldern bestimmen, so können wir ggf. andere Daten aus den Seiten extrahieren (vielleicht der GTM-DataLayer), um die benötigten Informationen zu erhalten.

Für eine Neusegmentierung ist kein neuer Crawl nötig
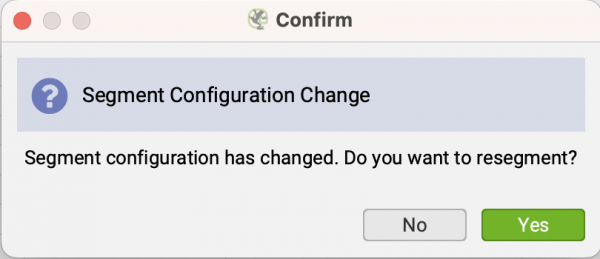
Eine meiner Sorgen bestand darin, dass was wir aus den Custom Extraction schon kennen: Wenn wir nach einem Crawl etwas an der Konfiguration ändern, benötigt der Frog ein neues Crawling , um die neuen Custom Extraction bereitstellen zu können. Dies ist bei der Segmentierung zum Glück nicht der Fall! Du kannst beruhigt, jederzeit, etwas an Deiner Segmentierung ändern. Der ScreamingFrog wird Dich fragen, ob er die Änderungen auf die aktuelle Segmentierung anwenden soll, ohne Deinen Crawl zu verwerfen.

Crawl einzelner Segmente
Eine weitere sehr mächtige Möglichkeit ist das Crawling einzelner Segmente. Hier ist jedoch Vorsicht geboten, denn konfigurierte Exclude- und/oder Include-Regeln können dazu führen, dass der Frog ggf. URLs nicht in den Crawl aufnimmt und diese deshalb auch nicht Bestandteil eines Segments werden, obwohl sie nach dem Regelwerk Deiner Segmentierung eigentlich matchen würden.

Möchtest Du also nur Teilbereiche einer Seite crawlen, kannst Du dazu erst einmal Segmente anlegen und in dem neuen Pull-down-Menü auswählen.
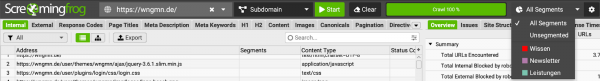
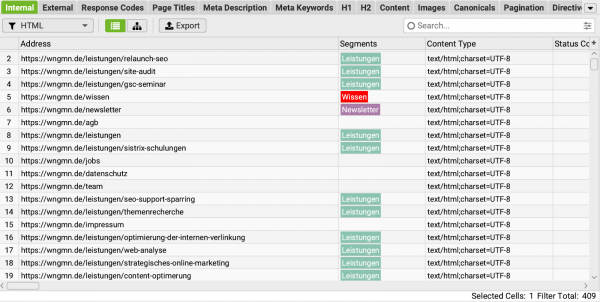
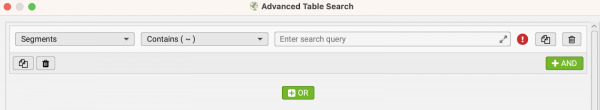
Inhalte nach Segmenten auflisten

Besonders toll ist hier die Möglichkeit, die Segmente auch als Filter-Kriterium verwenden zu können:

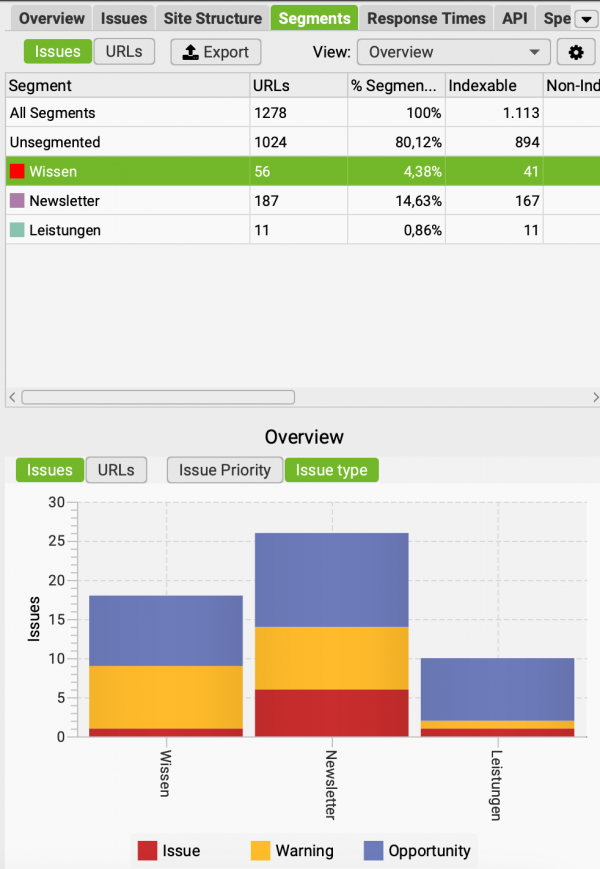
Fehler, Warnungen & Möglichkeiten nach Segmenten
Die Segmente lassen sich dann in alter Screaming Frog-Manier auswerten. Die Auswertungsmöglichkeiten bieten hier auf jeden Fall für weitere Versionen Entwicklungspotential. Aber alleine die Möglichkeit, Segmente bilden zu können, erleichtert die tägliche Arbeit extrem.

Im Screenshot siehst Du ein Beispiel für Segmente auf unserer Website: Dort habe ich einzelne Segmente für den Wissensbereich, den Newsletter inklusive Archiv und unsere Leistungen erstellt.
Weitere Auswertungen nach Segmenten
Leider fehlen mir im Frog direkt noch weitere Auswertungen beziehungsweise. Aggregierungsfunktionen. Diese lassen sich aber leicht mit KNIME erledigen. Dazu zeige ich Dir in einem der kommenden Newsletter, wie Du mit KNIME direkt auf einen Screaming Frog-Export zugreifen kannst, ohne einzelne Daten kompliziert via CSV-Dateien exportieren zu müssen.
|
|
| Schnipp Schnapp, Title ab? |
Vermutlich hattest Du auch schon einmal einen ähnlichen Fall: Du schreibst einen (Deiner Meinung nach) überragenden Title für einen Deiner Inhalte. Dann kommt Google und formuliert ihn um oder kürzt ihn. Schnapp und weg.
Ja. Das kann sehr frustrierend sein. Aber damit nicht genug:
Zuletzt schneidet Google in der SERP nämlich immer häufiger auch die Brand beziehungsweise den Namen der Website im Title ab. Ergibt ja auch Sinn, denn der steht seit Kurzem ja bereits neben dem Favicon oberhalb des URL-Pfads:

Aber bedeutet das nun im Umkehrschluss, dass Du Deinen Title auch entsprechend anpassen und die Brand selbst entfernen solltest? Es scheint ja schließlich so, als würde Google keinen allzu großen Wert darauf legen, wenn sie sie ohnehin tilgen. Und der Platz im Title ist ja ohnehin sehr begrenzt.
Genau diese Frage haben sich neben Dir noch weitere Menschen in der SEO-Welt gestellt. Und John Mu hat sich nun auch dazu geäußert und auf die Frage, ob die Brand oder Website dann einfach aus dem Title entfernt werden sollte, geantwortet. Auf Mastodon schrieb er dazu folgendes:
"I would not assume that a rewritten version is better (for SEO or for users), and I'd recommend keeping your site name in there – because it makes it easier to confirm a site name that we show above the title. Also, it's a well-known pattern, so I wouldn't change it just for Google."
Seine Antwort also: Nein, es ist nicht nötig, den Namen der Brand oder der Website zu entfernen, da es:
Bevor Du nun also damit anfängst, bei Deinen 5.000 Title Tags überall die Brands rauszustreichen, nutze Deine Zeit (und Nerven) lieber für andere Aufgaben. Nicht dass Du Dich am Ende fragst, warum Google für Deine Website in der SERP plötzlich irgendeinen seltsamen Namen anzeigt.
Außerdem solltest Du bei erst kürzlichen Änderungen in Bezug auf Titles und Descriptions ohnehin lieber nichts übereilen. Denn wer weiß? Vielleicht wird die Brand oder Website dann trotzdem bald wieder von Google im Title angezeigt und dann beginnt der "Spaß" des Anpassens wieder von vorne.
|
|
|
|
|
Fragen? Immer gerne fragen!
|
Wir sind für Dich da.
Schreib uns gern jederzeit
eine E-Mail an [email protected] oder
ruf uns einfach kurz an: +49 40 22868040
Bis bald,
Deine Wingmen
|

|
Anckelmannsplatz 1, 20537 Hamburg, Germany
|
|