SEO Snippets: Grundlagen zum Erstellen und Optimieren
+ + + Update im April 2020 + + + Update im April 2020 + + + In den letzten Monaten hat Google viel an den Snippets geändert. So steht zum Beispiel die URL nicht mehr zwischen Title und Description, sondern über dem Title. Auch bei der Länge und Farbgebung der einzelnen Elemente hat sich einiges getan. Viele Snippet Preview Tools sind noch nicht auf dem neusten Stand. Wir sind jedoch bereits auf der Suche danach und werden sicher in Kürze ein aktualisiertes Snippet-Tool verlinken können. Jetzt aber erst einmal zurück zu den Grundlagen!
Was ist ein Snippet?
Das einzelne Suchergebnis in der Suchergebnisseite bzw. SERP (Search Engine Result Page) einer Suchmaschine wird als Snippet bezeichnet. Es bildet die Schnittstelle zwischen Ranking und organischem Traffic. Jede gemessene Einblendung eines Snippets wird in der Google Search Console als Impression erfasst.

Von der Anzahl der Einblendungen, der Impressionen, eines Suchergebnisses und den tatsächlichen Klicks wird die Klickrate abgeleitet. Sie wird als Click Through Rate oder kurz CTR bezeichnet.
Beispiel: Ein Snippet hat 25.000 Impressionen (Einblendungen) und wird 475 mal angeklickt. Klickrate = Anzahl Klicks / (Anzahl Impressionen 0,01) Klickrate = 475 / (25.000 0,01) Klickrate = 1,9 Prozent
Es gibt verschiedene Ursachen, wieso die CTR unter den Erwartungen bleibt - oft hat es mit der Gestaltung des Snippets selbst zu tun. Die Wingmen Snippet Design Checkliste mit der Zusammenfassung aller beachtenswerten Aspekte gibt es am Ende des Artikels!
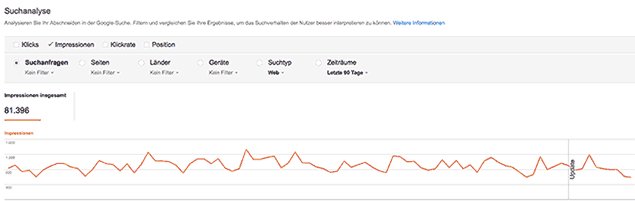
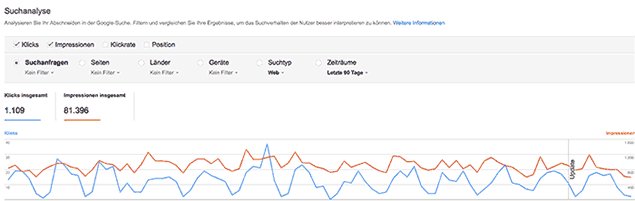
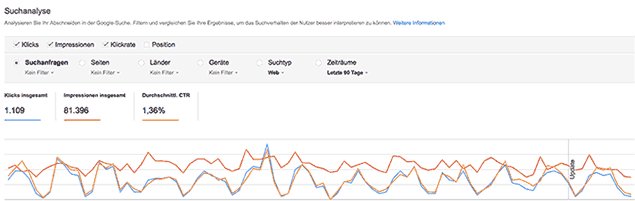
In der Google Search Console erhalten Webmaster eine gute Übersicht darüber, wie ihre Snippets in Google funktionieren.

- Impression: Snippet (Ergebnis) wird für eine Suchanfrage in der Suchergebnisseite angezeigt
- Klicks: Snippet wird angeklickt und Nutzer gelangt von Google auf die zum Ergebnis zugehörigen Website
- Klickrate (CTR): Anteil der Snippets, die geklickt werden, im Verhältnis zu allen Impressionen
Wie hoch die Klickrate ausfällt, hängt von verschiedenen Faktoren ab:
- Endgerät und Nutzerkontext: Es spielt eine Rolle, wo und wie der Nutzer gerade unterwegs ist - mit dem Desktop im Büro vs. Tablet auf dem Sofa vs. Smartphone in der Bahn.
- Anzahl und Aussehen bezahlter Adwords-Anzeigen, die vor den organischen Ergebnissen gelistet werden: Je auffälliger und mehr, desto weniger Aufmerksamkeit für die organischen Treffer.
- Zusammensetzung der Suchergebnisseite: Neben Adwords-Anzeigen können auch weitere zusätzliche Einblendungen wie die Universal Search (News, Bilder, Videos, Shopping) oder der Knowledge Graph die auf ein einzelnes Snippet entfallende CTR beeinflussen.
- Position des Snippets innerhalb der ersten Suchergebnisseite: Je weiter oben das Ergebnis, desto höher in der Regel die CTR.
- Gestaltung des Snippets: Je besser es dem Suchenden vermittelt, dass sich dahinter das passendste Ergebnis zur Suche versteckt, desto besser stehen die Chancen, dass darauf geklickt wird.
- Gestaltung der konkurrierenden Snippets: Mal ist es einfacher, mal schwerer, sich abzuheben und Aufmerksamkeit, Vertrauen und Klick des Suchenden auf sich zu ziehen.
- Suchintention des Nutzers: Häufig ist die Antwort auf die Suchanfrage schon auf der Google Suchergebnisseite zu finden (bei einfachen Fragen). Ist der Nutzer dabei sich mit einem Thema intensiv zu beschäftigen wird er wahrscheinlich mehrere Ergebnisse klicken
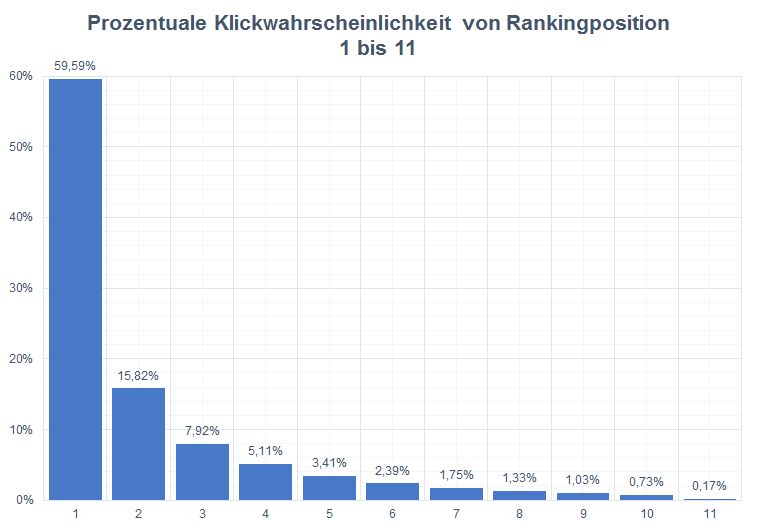
 Verteilung der Klickrate auf den ersten 11 Positionen (Quelle: Sistrix)
Verteilung der Klickrate auf den ersten 11 Positionen (Quelle: Sistrix)
Das Snippet-Design spielt daher eine zentrale Rolle wenn es gilt, Suchmaschinen-Rankings in organische Besucher zu konvertieren.
Bestandteile eines Snippets
Jedes Snippet besteht zunächst aus folgenden drei Komponenten:
- URL
- Title oder Überschrift
- Description oder Beschreibung

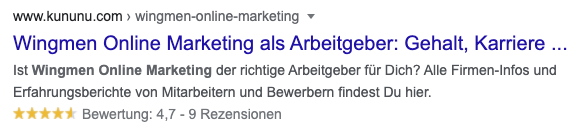
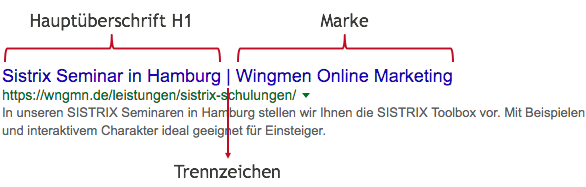
Der zuvor eingegebene Suchbegriff wird innerhalb der URL und der Beschreibung durch Fettung hervorgehoben. In der Überschrift hingegen findet keine besondere Hervorhebung statt. Bei der Suche nach "wingmen online marketing" sieht das Snippet des Arbeitgeber-Bewertungsportals Kununu folgendermaßen aus:  Die Sterne-Bewertung ist eine Snippet-Erweiterung auf Basis strukturierter Daten. Eine solche Erweiterung wird als Rich Snippet bezeichnet.
Die Sterne-Bewertung ist eine Snippet-Erweiterung auf Basis strukturierter Daten. Eine solche Erweiterung wird als Rich Snippet bezeichnet.
Snippet-Überschrift
Die Überschrift des Suchergebnisses wird von der Suchmaschine aus dem Page Title einer Seite extrahiert. Das Element ist stark keywordrelevant! Nutze die wichtigsten Keywords, um den Inhalt der Seite zu beschreiben. Beachte dabei: Je relevanter, desto weiter vorne steht das Keyword.
So sieht der Page Title im HTML-Quellcode aus:
<title>Wingmen Online Marketing</title>
Jede Seite sollte über eine einzigartige Hauptüberschrift verfügen. Deshalb kann diese, in Kombination mit dem Markennamen, als Titel verwender werden. Dieser Vorgang lässt sich in der Regel gut automatisieren. So können Snippets auch in großer Anzahl mit wenig Aufwand erstellt, gepflegt und optimiert werden. Neben der Einzigartigkeit des Page Titles, im Bezug auf eine Website, sollte auch die Länge beachtet werden. Wird diese überschritten, erfolgt eine Kürzung der Snippet-Überschrift. Aktuell können wir nur eine Schätzung abgeben, wie lang der Title und die Description maximal sein dürfen. Eine genaue Aussage von Google gibt es dazu aktuell nicht.
- Anzahl Zeichen Page Title: circa 65-70 Zeichen
- Anzahl Pixel Page Title: circa 568 Pixel
Diese Angaben beziehen sich nur auf den Desktop. Bei Smartphones ist der verfügbare Platz in manchen Fällen sogar länger. Zudem kommt es in unregelmäßigen Abständen zu Änderungen der Darstellung. Beispielsweise wurde die Anzahl der Zeichen in der Snippet-Überschrift im Mai 2016 um 10 bis 15 erhöht. Da sich bei automatisiert erstellen zu lange Page Titles nicht vermeiden lassen, empfiehlt es sich, die Marke nach hinten zu stellen. Wird diese abgeschnitten, ist für den Suchenden das Thema der Seite dennoch gut zu verstehen. Die generelle Nennung der Marke in der Überschrift ist zur Markenbildung und als vertrauensschaffendes Element von Vorteil.
URL
Die URL entspricht der URL des Ergebnisses, auf das der Suchende nach einem Klick auf das Snippet gelangt. Im Rahmen eines "Standard-Snippets" lässt sich hier nichts beeinflussen. (Dies ist bei den bezahlten Suchergebnissen übrigens anders.) Ab einer gewissen Länge wird die URL ebenfalls mit "..." abgeschnitten, was sich durch die Tiefe einer Webseitenstruktur nicht immer vermeiden lässt. Verwendest Du das schema.org-Markup zur Auszeichnung der Breadcrumb, löst Du das Problem.
Snippet-Beschreibung
Die Beschreibung des Snippets basiert auf der Meta Description der im Suchergebnis referenzierten Seite. Genauso wie der Page Title ist diese im Quellcode hinterlegt.
So sieht die Meta Description im HTML-Quellcode aus:
<meta name="description" content="Hanseatisch ehrliche Experten für ✓SEO ✓Webanalyse ✓Online Marketing und mehr ➼ Wir sind die Wingmen – Fordern Sie uns heraus! ✆ +49 40 2286804-0." />
Im Gegensatz zum Page Title ist sie nicht keywordrelevant. Verfasse sie so, dass der Suchende die Relevanz der Seite für sich erkennt und motiviert ist sie anzuklicken.
Bestandteile einer guten Meta Description: Die Wingmen Meta Description Guidelines
- Relevanz: Handelt die Seite tatsächlich von dem Thema, nachdem der Nutzer gesucht hat? Kommen relevante Keywords zum Einsatz?
- Handlungsaufforderung (Call to Action / CTA): Wird der Nutzer aktiv zu einer Hanldung aufgefordert?
- Unique Selling Proposition: Werden Gründe genannt, weshalb es sich hierbei um den besten Anbieter handelt?
- Wortwahl & Tonalität: Ist die Description gut und flüssig lesbar? Werden Wiederholungen und negative Formulierungen vermieden?
- Länge: Liegt die Description innerhalb der Zeichen- bzw. Pixelbeschränkung?
- Produkteigenschaften: Werden wichtige Produkteigenschaften aufgeführt?
Wie der Page Title sollte die Meta Description darüber hinaus einzigartig sein und sich im Rahmen der verfügbaren Zeichen beziehungsweise Pixel bewegen. Auch handelt es sich aus den gleichen Gründen wie beim Title aktuell nur um Richtwerte.
- Anzahl Zeichen Meta Description: circa 175 Zeichen
- Anzahl Pixel Meta Description: circa 940 Pixel
Bei zu langen Meta Descriptions wird die Beschreibung im Snippet abschnitten. Wie bereits weiter oben bei der Snippet-Überschrift erwähnt, ändert Google die Darstellung von Zeit zu Zeit. Dies kann sich auf die Anzahl der nutzbaren Zeichen beziehungsweise Pixel auswirken.
Aufgrund der Robots.txt ist keine Beschreibung für dieses Ergebnis verfügbar
Gelegentlich siehst Du Snippets mit folgender Beschreibung:
"Für diese Seite sind keine Informationen verfügbar. Weitere Informationen"
Dieser Text wurde im November 2017 angepasst und lautete zuvor lange Zeit:
"Aufgrund der Robots.txt dieser Website ist keine Beschreibung für dieses Ergebnis verfügbar. Weitere Informationen"
Ein solcher Beschreibungstext im Snippet ist immer ein Zeichen dafür, dass dem Google Bot über die Robots.txt der Zugriff auf die betroffene Seite verboten wurde. Wenn die URL an anderer Stelle verlinkt ist, wird sie dennoch in den Index aufgenommen. Anstelle der Meta Description wird der oben genannte Text angezeigt. Aufgrund des verwehrten Zugriffs kann sie nicht abgerufen werden. Der stattdessen angezeigte Text führt unter "Weitere Informationen" zu einer Seite in der Google Search Console-Hilfe. Dieses Phänomen tritt gelegentlich auf und sorgt nicht selten für Verwunderung, da viele Webmaster fälschlicherweise davon ausgehen, dass über die Angabe in der Robots.txt, die den Zugriff auf die Seite regelt, auch die Indexierung verhindert wird. Mehr Informationen zum Thema Robots.txt gibt es hier.
Mobile Snippets
Wie sehen eigentlich mobile Snippets aus? Für das ein oder andere Geschäftsmodell sind Nutzer, die über das Smartphone auf die Seite kommen, besonders wichtig. Insbesondere in diesem Fall sollte man sich damit beschäftigen, wie die Suchergebnisse auf dem mobilen Endgerät aussehen.
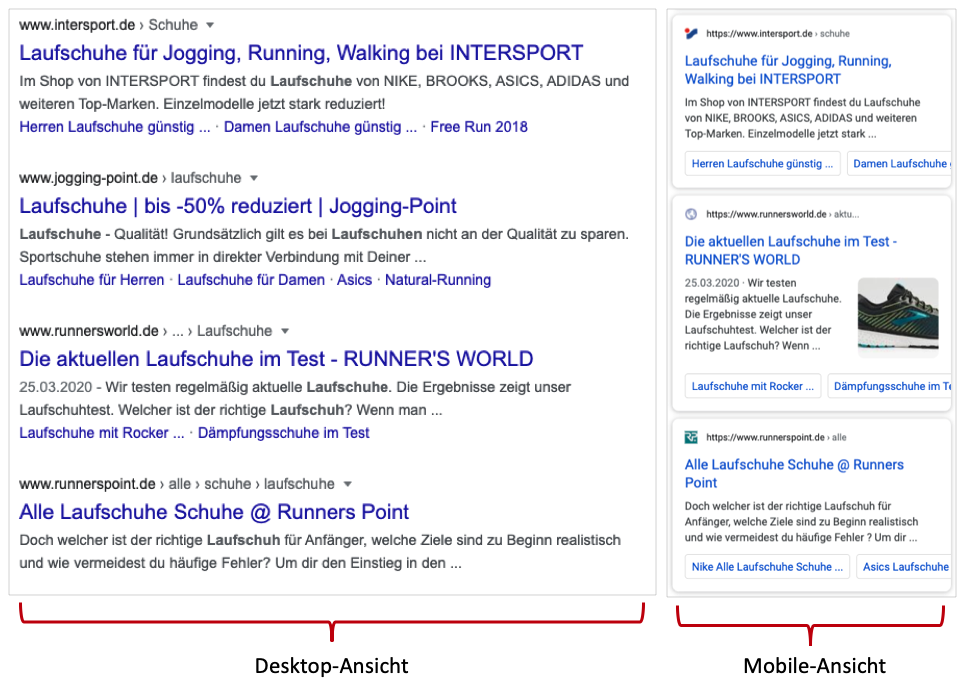
 Während für die Überschrift des Snippets regulär nur eine Zeile zur Verfügung steht, wird der Page Title auf dem Smartphone umgebrochen und auf zwei Zeilen verteilt. Dadurch wird im Vergleich teilweise sogar mehr Text dargestellt als auf dem Desktop. Im obigen Beispiel werden die Überschriften von Runners Point und Zalando auf dem Desktop gekürzt. Auf dem iPhone hingegen ist die Marke sichtbarer Bestandteil des Snippets. Die Beschreibung wird auf dem Smartphone über drei Zeilen verteilt. Dabei ist der Umbruch hier vergleichsweise kritischer. Durch lange und ungünstig positionierte Worte entsteht viel Weißraum und die Description wird abgeschnitten. Das kann, muss aber nicht zwingend ein Problem sein. Je nach dem, wie wichtig organische Besucher über die mobile Suche sind, sollte man sich das aber unbedingt genauer in der Google Search Console anschauen und gegebenenfalls testen.
Während für die Überschrift des Snippets regulär nur eine Zeile zur Verfügung steht, wird der Page Title auf dem Smartphone umgebrochen und auf zwei Zeilen verteilt. Dadurch wird im Vergleich teilweise sogar mehr Text dargestellt als auf dem Desktop. Im obigen Beispiel werden die Überschriften von Runners Point und Zalando auf dem Desktop gekürzt. Auf dem iPhone hingegen ist die Marke sichtbarer Bestandteil des Snippets. Die Beschreibung wird auf dem Smartphone über drei Zeilen verteilt. Dabei ist der Umbruch hier vergleichsweise kritischer. Durch lange und ungünstig positionierte Worte entsteht viel Weißraum und die Description wird abgeschnitten. Das kann, muss aber nicht zwingend ein Problem sein. Je nach dem, wie wichtig organische Besucher über die mobile Suche sind, sollte man sich das aber unbedingt genauer in der Google Search Console anschauen und gegebenenfalls testen.
Nicht gepflegte vs. automatisierte vs. manuell erstellte Snippets
Generell hast Du in Sachen Snippet Pflege als Webseitenbetreiber drei Optionen: Page Title und Meta Description werden
- nicht gepflegt
- automatisiert befüllt
- manuell verfasst
Nicht gepflegte Page Titles und Meta Descriptions
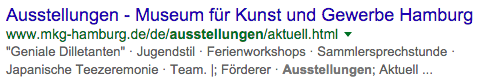
Innerhalb jeder Website gibt es sicherlich Seiten, die nicht indexierungswürdig sind und die daher auch bezüglich Snippet-Gestaltung keine Rolle spielen. Bei allen anderen Seiten solltest Du Dich allerdings darum kümmern. Denn auch wenn Suchmaschinen in diesen Fällen selbstständig handeln und ein vollständiges Snippet anzeigen, ist dieses oftmals nicht ideal. In diesem Beispiel wurde nach "mkg ausstellungen" gesucht. Das Snippet des passenden Suchergebnisses sieht folgendermaßen aus:  Die Überschrift sieht an sich gut aus, aber ein Blick in den Quellcode der Seite verrät: Als Page Title für die Snippet-Überschrift auf der Ausstellungs-Seite des Museums für Kunst und Gewerbe ist folgendes hinterlegt:
Die Überschrift sieht an sich gut aus, aber ein Blick in den Quellcode der Seite verrät: Als Page Title für die Snippet-Überschrift auf der Ausstellungs-Seite des Museums für Kunst und Gewerbe ist folgendes hinterlegt: <title>Aktuell</title>
Hier hat Google also eigenständig eine andere, in diesem Fall auch tatsächlich bessere Überschrift kreiert. Eine Meta Description gibt es auf der Seite nicht. Also muss auch hier Google eigenständig handeln. Das Ergebnis ist aber (auch aufgrund sehr spärlicher textueller Inhalte auf der Seite) wenig attraktiv für Nutzer. Aber auch wenn die Grundlage für die Snippet-Beschreibung vorhanden ist, wird diese nicht zwingend von Google für die Anzeige im Suchergebnis genutzt.
Die folgende Meta Description ist für die Ausstellungs-Seite der Deichtorhallen in Hamburg hinterlegt:
<description>DEICHTORHALLEN HAMBURG - Halle für aktuelle Kunst – Haus der Photographie – Sammlung Falckenberg/>
Jedoch ist diese nicht einzigartig, sondern für einen Großteil der Unterseiten der Domain identisch - letztlich auch eine Form ungepflegter Snippets. Die Folge: Google versucht, eine passendere Beschreibung im Snippet anzuzeigen und bedient sich daher an Teilen aus dem Content, die den gesuchten Begriff enthalten und umgeben. Das Ergebnis:  Dies ist nicht nur verschenktes Potenzial - viel mehr gibst Du die Kontrolle über einen sehr wichtigen Bereich zur Steigerung organischen Traffics aus der Hand. Denn auch wenn das Snippet eine passende Beschreibung zum Suchbegriff anzeigt, wie von Martin Mißfeldt beschrieben, gibt es dafür keine Garantie. Abgesehen davon werden Synonyme von Google in der Regel erkannt und ebenfalls hervorgehoben, wenn es in der Beschreibung vorkommt. Daher - zumindest bei den hochrelevanten Seiten - lieber auf Nummer sicher gehen und nichts dem Zufall überlassen.
Dies ist nicht nur verschenktes Potenzial - viel mehr gibst Du die Kontrolle über einen sehr wichtigen Bereich zur Steigerung organischen Traffics aus der Hand. Denn auch wenn das Snippet eine passende Beschreibung zum Suchbegriff anzeigt, wie von Martin Mißfeldt beschrieben, gibt es dafür keine Garantie. Abgesehen davon werden Synonyme von Google in der Regel erkannt und ebenfalls hervorgehoben, wenn es in der Beschreibung vorkommt. Daher - zumindest bei den hochrelevanten Seiten - lieber auf Nummer sicher gehen und nichts dem Zufall überlassen.
Automatisiert erstellte Snippets
Insbesondere bei größeren Websites ist ein manuelles Erstellen und Optimieren der Snippets nicht umsetzbar. . In diesen Fällen solltest Du in Erwägung ziehen, auf Automatismen und Muster zurückzugreifen. Gerade der Page Title ist dafür gut geeignet: Bei sinnvoll vergebenen Hauptüberschriften (H1) kann man diese im einfachsten Fall mit der Marke kombinieren.
 Bei der Meta Description ist es schon etwas schwerer, aber für gleichförmige Seitenbereiche lassen sich Schemata definieren, mit Variablen auffüllen und sogar teilweise automatisiert kombinieren, sodass einzigartige Snippet-Beschreibungen entstehen.
Bei der Meta Description ist es schon etwas schwerer, aber für gleichförmige Seitenbereiche lassen sich Schemata definieren, mit Variablen auffüllen und sogar teilweise automatisiert kombinieren, sodass einzigartige Snippet-Beschreibungen entstehen.
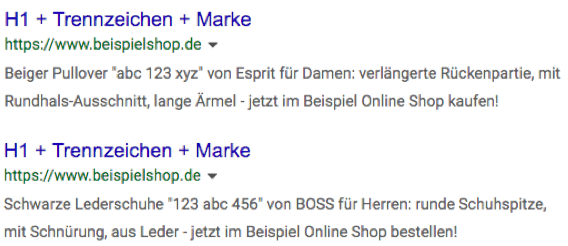
Muster
[farbe] [produktkategorie] "[produktname]" von [marke] für [geschlecht]: [produkteigenschaft1], [produkteigenschaft2], [produkteigenschaft3] - jetzt im [firmenname] Online Shop (bestellen|kaufen)!
Beispiel 1
Beiger Pullover "abc 123 xyz" von Esprit für Damen: verlängerte Rückenpartie, mit Rundhals-Ausschnitt, lange Ärmel - jetzt im Beispiel Online Shop kaufen!
Beispiel 2
Schwarze Lederschuhe "123 abc 456" von BOSS für Herren: runde Schuhspitze, mit Schnürung, aus Leder - jetzt im Beispiel Online Shop bestellen!
 Dies setzt selbstverständlich voraus, dass die zur Befüllung der Variablen benötigten Informationen entsprechend in einer Datenbank abrufbar sind.
Dies setzt selbstverständlich voraus, dass die zur Befüllung der Variablen benötigten Informationen entsprechend in einer Datenbank abrufbar sind.
Manuell verfasste Page Titles und Meta Descriptions
Bevorzugenswert sind auf jeden Fall immer manuell geschriebene Page Titles und Meta Descriptions. Dabei wird für jede URL das ideale Snippet formuliert. Hilfreich sind dabei Vorschau-Tools oder Plug-Ins im CMS, die eine Vorschau für das Snippet generieren. Bei kleineren Websites ist das manuelle Verfassen oftmals kein Problem. Bei größeren Projekten solltest Du zumindest die Snippets der wichtigsten URLs (zum Beispiel bezüglich SEO-Traffic oder Konversionen) überprüfen und manuell optimieren.
Kostenlose Checkliste für Snippet Design & Optimierung von Wingmen
Wir schicken Dir gerne kostenlos unsere Checkliste zu. Schreib einfach eine kurze Mail an: [email protected]
--
Hat Dir der Artikel gefallen?
Neue Artikel, Updates zu unseren Artikeln und Artikel von anderen Stellen wir regelmäßig unserem Newsletter.
Beispielausgaben und Anmeldung findest Du unter Wingmen-Newsletter
