| Wirklich wahres Wingmen SEO Wissen für wache Webmarketer #147 |

|
| 🤕 Mehr SEO-Schmerz für alle |
Ein Großteil der Wingmenschen war vergangene Woche auf der SMX in München. Neben jeder Menge Knowhow, verdammt leckerem Essen und tollen Gesprächen, haben wir auch unser Och Menno! GUUHGL-Spiel gespielt – vielleicht ja auch mit Dir?
Das war richtig lustig! Vielen Dank an alle, die uns an unserem Stand besucht haben. 🫶

Natürlich haben wir letzte Woche aber nicht nur die Menschheit mit SEO-Schmerz gequält, sondern auch jede Menge spannendes SEO-Wissen für Dich gesammelt:
Bei Behrend wird es brandgefährlich, denn Tom Capper sieht Google unter Feuer 🔥 Hannah plädiert für mehr Nachhaltigkeit im Netz und teilt Tipps von André Goldmann 🌱 Jolle über die Vorteile von Thought Leadership Content, die Benjamin O'Daniel vorgetragen hat 👏 Andreas nimmt Dich mit zum Maskenball im Netz und erzählt Dir etwas über Linkmaskierung 🎭 Johan berichtet von SEO-Wickelwundern im Web 🎇
Falls Du noch kein SEO-Spiel ergattern konntest, dann melde Dich gerne bezüglich eines deutschen oder englischen Spielexemplars.
Viel Spaß beim Lesen
Deine Wingmenschen

|
|
| Tom Capper sieht Google unter Feuer |
Von Tom Cappers Vortrag zu Googles Verteidigungskampf gegen AI-Content habe ich auf dieser SMX einiges mitgenommen. Es ging zwar weniger um AI, als ich beim Titel des Vortrags erwartet hatte, aber es hat mich trotzdem nicht enttäuscht.
Formal hat mir gefallen, dass seine Graphen nicht groß für Slides geschönt wurden, sondern fehlende Daten offen zugegeben wurden und er mit kurzen Statistik-Disclaimern an passender Stelle keine falschen Versprechungen über seine Daten gemacht hat.
Inhaltlich ging es um die Probleme der aktuellen AI-Entwicklungen für Google. Was sind die Probleme für verschiedene Search Intents, welche Möglichkeiten hat Google damit umzugehen und natürlich, was bedeutet das für uns SEOs?
Tom hat zwischendurch die Meinung anklingen lassen, dass Google generell versuchen wird, AI-Content aus den SERPs zu halten. Ich halte das für diskutabel, aber zumindest für YMYL Themen macht es für Google sicherlich Sinn, halluzinierende Algorithmen mit Vorsicht zu behandeln.
Ich möchte jetzt nicht seinen Vortrag mit Dir Nachtanzen, sondern die wichtigsten Gedanken daraus kurz umreißen:
Es gibt zwei Klassen von Google Updates
Um die Möglichkeiten Googles erklären zu können, gab es einen Ausflug in das Thema Google Updates und was Google verfolgt. Für Tom gibt es 2 Arten von Google Updates.
1. Spezifische Updates
Denk an die Einführung neuer Ranking Faktoren, wie Core Web Vitals oder Ähnliches. Google gibt bei diesen Updates konkrete Empfehlungen und versucht, Webseitenbetreiber dazu zu bringen, konkrete Guidelines zu erfüllen. Ziel von Google ist es hier nicht Google zu verbessern, sondern uns dazu zu bringen, es Google einfacher zu machen.
Der tatsächliche Rollout dieser Updates ist meistens sehr vorsichtig, die SERPs bewegen sich kaum und erst über Monate und Jahre entwickelt sich der Effekt, sodass mitunter gar nicht unterscheidbar ist, ob Seiten, die die Anforderungen nicht erfüllen, es tatsächlich schwerer haben, oder ob einfach jeder aus Angst vor negativen Konsequenzen sich bemüht, die Guidelines zu erfüllen.
Auch das Helpful Content Update ist so eines. Ziel von Google ist es hier, SEOs davon zu überzeugen, dass AI-Spam keine Zukunft hat.
2. Vage Updates
Wenn Google die Ranking-Algorithmen optimiert, bleiben sie vage. Bei den klassischen Core Updates, aber auch bei ein paar anderen Updates, antworten John Mu und Co auf die Frage, was wir SEOs tun können, gebetsmühlenartig, dass wir guten Content machen sollen. Zu viel verraten, ermöglicht es, das System zu gamen, das Google gerade verbessern will. Und deshalb lassen sie es.
Wenn größere dieser Updates kurzfristig oder gar nicht angekündigt aufschlagen, geht es in den SERPs häufig hoch her. (Medic Update und Ähnliches). Über die Jahre sind diese Updates immer häufiger geworden und Google iteriert immer schneller, um den Algorithmus zu optimieren.
Die Möglichkeit, schnell und billig mäßig wertigen Inhalt zu produzieren, muss Google mit optimierten Algorithmen beantworten. Einer der wichtigsten Hebel wird es sein, die Qualität und Vertrauenswürdigkeit der Quellen zu erkennen. Darauf werden Core Updates in Zukunft stärker abzielen.
Google testet
Manche Suchintentionen sind für Google sowieso Loss Leader und lassen sich nur schwer monetarisieren, aber trotzdem sind Chatbots wie Bard nicht unbedingt die beste Lösung für jede Nutzerintention. Google wird weiter SERP-Integrationen und Ähnliches testen und das Nutzererlebnis optimieren. Wir konkurrieren für unsere Klicks nicht nur mit anderen Domains, sondern auch mit SERP-Integrationen. Das muss man im Blick behalten.
Was musst Du jetzt tun:
Tom hat es auf 3 Punkte reduziert:
Attribution wird wichtiger, also fokussiere Dich auf Brand and Authorship. Google möchte vertrauenswürdige, korrekte und hochwertige Inhalte anzeigen. Nichts Neues, aber es wird noch wichtiger. Die SERPs sind im Fluss. Play the long game! Google optimiert und testet im Ranking und der SERP-Gestaltung. Lass Dich nicht von jeder Schwankung in Panik versetzen, sondern arbeite überlegt und plane voraus. Die SERPs werden komplexer. Behalte sie im Auge und verlass Dich nicht darauf, dass sie so bleiben.
Einfach nur die Position in der GSC oder Sistrix checken, ist schnell irreführend, wenn man SERP-Integrationen nicht im Blick hat. Wetter-Webseiten haben schon vor Jahren schmerzhaft erfahren, dass eine Position 1 für "Wetter [Ort]" nur noch wenig bringt, wenn eine Google-Integration die Frage des Nutzers vor dem Klick schon beantwortet hat. Im besten Fall schaffst Du es, dass Nutzer nicht bei Google, sondern direkt bei Dir die Antwort suchen.
Alles in allem ein guter Slot auf der SMX!
|
|
| grün mag ich 💚 🌿 |
Auch ich durfte letzte Woche mit zur SMX nach München –Danke hier an Flo und Johan, die uns das immer wieder ermöglichen. ❤️ Die SMX war klasse, das Essen veggie und unglaublich lecker und die Vorträge auch top. Ein Vortrag hat mich besonders begeistert, und zwar "Wie ihr mit eurer Website 100 Tonnen CO₂ pro Jahr spart und dabei auch noch wachsen könnt" von André Goldmann.
André ist erst darauf eingegangen, wie der CO₂-Verbrauch der Website gemessen werden kann und hat anhand von Beispielen durchschnittliche Einsparmöglichkeiten von großen Seiten aufgezeigt, bei denen allein durch das Entfernen verschiedener nicht benötigter Ressourcen und Skripte hunderte Tonnen eingespart werden könnten. Das fand ich persönlich sehr beeindruckend, aber auch schockierend.
Warum solltest auch Du Dir Gedanken darum machen, die Ressourcen zu schonen und Deine Seite zu optimieren? Die Lösung ist recht einfach: Alles, was wir sparen, zahlt sich positiv auf Ladezeiten aus und Ladezeiten sind ja seit Jahren ein wichtiges Thema bei uns SEOs.
Konkrete Tipps von André für Deine Website als Zusammenfassung
Systemschriftarten verwenden, um Datenvolumen zu sparen. Hier möchte ich gerne noch ergänzen, dass das Laden verschiedener Schriftarten häufig auch zu CLS Problemen führt. Du kannst durch das Verwenden einer Systemschriftart also auch da direkt vorbeugen. Tracking-Systeme prüfen und ungenutzte Skripte entfernen JavaScript und Plugins prüfen: Was Du oder der Nutzer nicht brauchen, kann weg! Bei Videos die Qualität dem Endgerät anpassen, denn: weniger Qualität = weniger Streaming Ressourcen → André sagt, dass für mobile Views 720p ausreichend sind statt Full HD und das wiederum benötigt nur ein Drittel der Ressourcen! Wenn Dich das Thema interessiert, hier noch eine Empfehlung: Im November haben Jan-Peter Ruhso und Darius Erdt auf der SEOkomm erklärt, wie wir Crawling Ressourcen und E-Waste einsparen können. Darüber habe ich Dir in meinem Artikel "Über E-Waste und was wir dagegen tun können" berichtet.
Was aber kannst Du direkt tun, um der Umwelt zu helfen?
Klare Sache: Den CO₂ Verbrauch Deiner Geräte schonen und zwar so:
Monitor Helligkeit reduzieren Energiesparmodus nutzen Nicht die Standby-Funktion nutzen, sondern Deinen Laptop wirklich ausmachen. Keine Sorge, falls Du Dir wie ich Seiten für später merkst: Deine Browserfenster und Tabs gehen nicht verloren und öffnen sich beim Neustart wieder – je mehr Tabs du offen hast, desto mehr Strom wird verbraucht, also sei hier am besten sparsam. 🙂 Geräte im Akkumodus verwenden. André sagt, dass Nutzer in der Regel mehr die Ressourcen schonen, wenn diese nur begrenzt zur Verfügung stehen. Dark-Modus auch tagsüber aktivieren. Das finde ich beispielsweise schwierig, da ich immer sehen möchte, wie ein Nutzer im Normalfall die Seite sieht. Für Notizen nutze ich aber beispielsweise nicht Google Doks, sondern Sublime, das ebenfalls im Dark Mode eingestellt ist. Wenn Du gut im Dark Mode arbeiten kannst, empfiehlt André die Nutzung von Browser-Erweiterungen, die Websites automatisch dunkel machen. Adblocker verwenden Musik-Streaming optimieren: Was Du öfter hörst, kannst Du lieber herunterladen. Unnötige Mails löschen und Newsletter deabonnieren –natürlich nicht unseren! 😀
Wenn Du Dir die ganze Präsentation anschauen möchtest hast Du Glück, André hat die Slides zum Vortrag "Wie ihr mit eurer Website 100 Tonnen CO₂ pro Jahr spart und dabei auch noch wachsen könnt" extra für Dich hochgeladen. 🍀
Du kannst den CO₂-Verbrauch Deiner Website übrigens mit Tools wie dem Website-Carbon-Calculator testen. Strategisch kann Nachhaltigkeit auch manchmal ein Argument sein, SEO in Deinem Unternehmen zu priorisieren. Bei Ladezeit / CWV schalten Stakeholder gerne auf Durchzug, aber wenn man sich als Unternehmen sonst Werte wie Nachhaltigkeit auf die Fahne schreibt, bekommt man so manchmal einen Fuß in die Tür.
Fallen Dir noch mehr Tipps ein?
|
|
| Mit Thought Leadership zum SEO-Erfolg – Benjamins Vortrag von der SMX München |
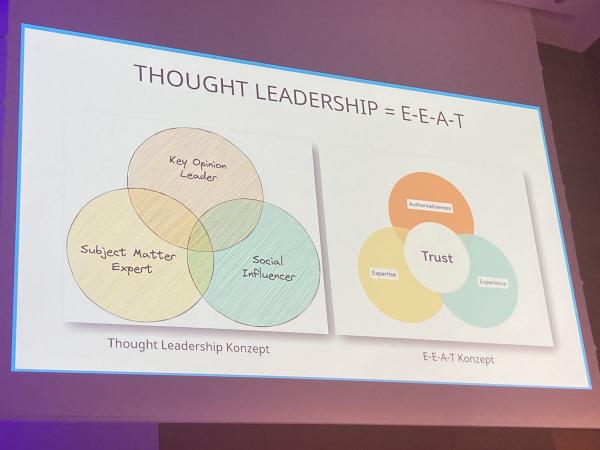
In seinem Vortrag "Die SEO-Power von Thought Leadership Content" hat Benjamin O'Daniel auf der SMX München gezeigt, wie sich verschiedene Charakteristika von Thought Leadership auf EEAT-Kriterien legen und für die eigene SEO-Content-Strategie nutzen lassen.

Gute Website-Inhalte zum Produkt, auf die How-to-Content einzahlt, sind für Benjamin die Basis der SEO-Content-Strategie. Doch damit Menschen und Maschinen Deinen Inhalten mehr Relevanz einräumen als denen der Konkurrenz, musst Du Dich von der Menge abheben.
Dafür ist Thought Leadership Content laut Benjamin der perfekte Hebel.
3 Facetten von Thought Leadership
Subject Matter Experts sind Menschen mit Expertise in einem bestimmten Fachgebiet. Sie sind tief in ihrer Materie, betreiben Forschung und erheben originäre Daten, die andere nicht haben und einordnen (können). Social Influencers sind Menschen, auf deren Meinung andere Wert legen. Sie haben häufig einen großen Resonanzraum, ob auf sozialen Netzwerken oder anderswo. Sie werden häufig zitiert und beeinflussen das Verhalten anderer. Key Opinion Leaders nehmen – auch mal konträre –Standpunkte ein und scheuen nicht davor zurück, anzuecken. Sie inspirieren durch ihre klare Haltung.
Diese drei Ebenen sind nicht deckungsgleich, aber verstärken sich durchaus gegenseitig. Wenn Du Dich fragst, ob Du Dich hier in ein Social-Media-Marketing-Seminar verlaufen hast, dann lass uns Folgendes klären:
Was haben Thought Leadership und Influencer mit SEO zu tun?
EEAT natürlich – das Konzept aus den Google Quality Rater Guidelines rund um Erfahrung, Expertise, Autorität und Vertrauenswürdigkeit, das zur menschlichen Bewertung von Suchergebnissen herangezogen wird.
Bekannte Marken schaffen Vertrauen. Menschen, die über Jahre belegen können, dass sie wichtige Erfahrung aufweisen, arbeiten sich eine Position der Expertise heraus. Corporate Influencer und Bloggerinnen nennt Benjamin Public Professionals. Sie stehen mit ihren Gesichtern und ihren Namen für die Inhalte ein, die über ihre Firmenpräsenzen veröffentlicht werden. Und da Menschen von Menschen kaufen, macht das einen Unterschied im Vergleich zum Wettbewerb.

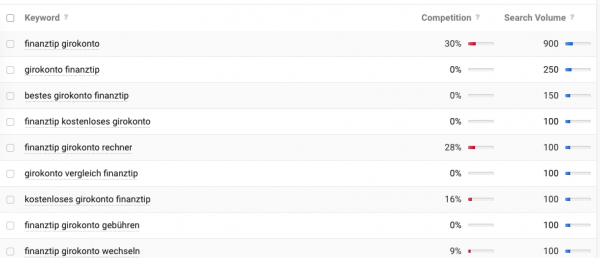
Mentions, Zitate und Links dienen auch Suchmaschinen als Vertrauensbelege und so schaffen es sogar Affiliates wie Finanztip, zu hart umkämpften Begriffen wie "girokonto" oder "kreditkarte" einen Brand Search und somit auch erstklassige Rankings zum Shorthead aufzubauen.

Wiederholbare Formate sind der Schlüssel
Benjamin gibt zu, Netzwerke wie Linkedin fühlen sich häufig wie ein dienstliches Facebook an. Auch hier erfahren persönliche Einblicke, herzerwärmende Anekdoten aus der Kindheit und Bilder aus dem Urlaub mehr Gegenliebe als trockene fachliche Expertise. Das widerspricht sich überhaupt nicht der Empfehlung, sich auch in B2B-Kontexten menschlich zu geben.
Einen großen Haken hat die Gefühlsduselei in Benjamins Augen aber. Sie sind nicht wiederholbar. Jedenfalls nicht, wenn Du sie als planbares Format aufbauen möchtest, das Dein Gewicht als Thought Leader auf einem bestimmten Gebiet erhöht.
Ein einzelner Post mit trockener Analyse wird niemals an die Reichweite des Persönlichen heranreichen. Über Wochen, Monate und Jahre kontinuierlich wiederkehrende Analysen im gelernten Format dagegen schon.

Die konkreten Fallstudien, die Benjamin in seinem Vortrag erwähnt hat, findest Du auch auf der Website im Magazin, im Podcast und den Sistrix-SEO-Duell-Livestreams, die Benjamin zusammen mit Fabian betreibt. Hier machen die beiden vor, was sie am Markt als erfolgreich wahrnehmen und daher auch empfehlen:
Regelmäßig in klar umrissenen Formaten (siehe Edeka oben: 1000 Fragen, 1000 Antworten) Content produzieren, über Social verlängern, sich ein Publikum aufbauen und ihren Status als Thought Leader manifestieren. Das funktioniert offenbar auch in einer nerdigen Nische wie der Suchmaschinenoptimierung. Ist schließlich kein Zufall, dass wir uns auch bei Wingmen jede Woche die Zeit nehmen, um diesen Newsletter nach einem bewährten Prinzip zusammenzustellen.
Danke Benjamin für diesen wirklich starken Vortrag.
|
|
| Linkmaskierung und PRG-Pattern in Zeiten des European Accessibility Act |
Letzte Woche habe ich mir moderne Programmiertechniken wie Javascript Frameworks & Co. in Zeiten von Accessibility angeschaut. Heute möchte ich Dir einmal ein Problem aufzeigen, das wir SEOs in den kommenden Monaten zu lösen haben. Es geht um das Thema Link-Maskierung und PRG-Pattern.
Aber wieso ist das überhaupt ein Problem? Es ist eigentlich sehr simpel. Durch die Maskierung von einem Link ändern wir das gängige A-Tag, das einen Link beschreibt, in ein anderes HTML-Tag, codieren das Linkziel mit einem Codec wie Base64 und schreiben es in ein Attribut des geänderten Tags. Nun setzen wir noch ein Javascript-OnClick-Event auf dieses Tag und rufen damit eine Javascript-Funktion auf, die unser Base64-Linkziel decodiert und den Browser auf das Linkziel leitet. Dieses Szenario beschreibt die klassische Linkmaskierung.
Maskierte Links sind nicht barrierefrei
Dabei vergessen wir nun aber den European Accessibility Act. In diesem ist klar definiert, dass Webseiten bzw. Ecommerce- Anwendungen auch mit anderen Eingabegeräten wie z.B. die Tastatur zu bedienen sein müssen. Da wir aber unseren Link mutwillig nicht mehr als Link gekennzeichnet haben, ist dieser aus dem Tab-Index (Eine Liste von Controls, die per Tab-Taste nacheinander fokussiert werden können) geflogen und nicht mehr per Tastatur ansteuerbar.
Um dieses Problem zu lösen, könnte man nun auf die Idee kommen, den WAI-ARIA-Standard zu Hilfe zu nehmen. Mit diesem Standard und einigen Tag-Attributen kann das Verhalten von HTML-Tags im Browser verändert werden. Wir könnten aus unserem maskierten Link nun wieder einen Link machen, den der Browser (und vielleicht auch die Suchmaschine) wieder als Link erkennt. Um dies zu verhindern, habe ich eine einfachere Lösung gefunden:
Mit dem Attribute tabindex="0" reihen wir das HTML-Tag in den Tab-Index ein. Das HTML-Tag kann nun durch Drücken der Tab-Taste wieder erreicht werden. Du erkennst das daran, dass ein kleiner Kasten um das jeweils fokussierte Element angezeigt wird. Als nächstes benötigen wir noch ein Javascript-Event onkeypress="...", mit dessen Hilfe wir prüfen, ob die Enter-Taste gedrückt wurde. Wenn dies der Fall ist, simulieren wir per Javascript einen Klick auf das HTML-Tag.
Wie geht das genau? Ich hab da mal was vorbereitet
Dieses Vorgehen lässt sich auch auf die PRG-Pattern übertragen. Als Service und Beispiel möchte ich Dir mein GitHub-Projekt "PRG-Pattern" vorstellen. In diesem Projekt findest Du ein vollständig funktionieres PRG-Pattern-Beispiel mit allen Scripten, die Du zur Maskierung, Dekodierung und Weiterleitung benötigst.
Dabei habe ich noch einen gesalzenen Hash-Wert in das Projekt aufgenommen, um den Missbrauch unseres PHP-Weiterleitungsscripts durch Dritte zu verhindern. Wir erzeugen also mit einer geheimen Zeichenkette plus der URL des Linkziel einen md5-Hashwert. Nur wenn der Hashwert mit der URL von unserem Weiterleitungsscript auch erfolgreich verglichen werden kann, leitet dieses weiter. So können Dritte das PHP-Script nicht verlinken und sich so keine Links von unserer Seite ergaunern.
Solche Skripte waren übrigens ein sehr beliebter Trick für Fiverr-Angebote wie "I boost your PR up to 50". Aber das diskutieren wir besser an anderer Stelle.
|
|
| Windeln wieder voll (da) |
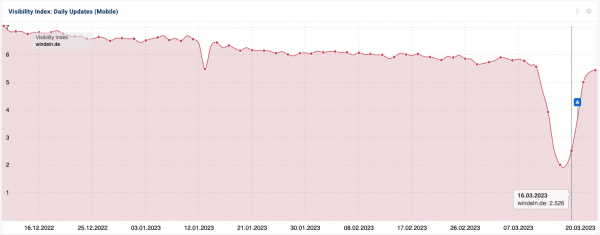
Letzte Woche hatte ich kurz die Beobachtung mit Euch geteilt, dass windeln.de sein Magazin nicht erreichbar gemacht hat. Von außen sah es so aus, als wäre am Freitag etwas deployed worden, dass zu einem 500er auf dem Magazin geführt hat.
Meine These war, dass das Problem mit einem schnellen Fix ohne Auswirkungen auf die Sichtbarkeit bleiben sollte.
Der Fix hat ein wenig länger gedauert, als ich erwartet hatte. Mittwochmittag war die Seite aber wieder erreichbar. Am Donnerstag stieg die Sichtbarkeit langsam an und am Freitag ist fast die komplette Sichtbarkeit wieder – wie erwartet – hergestellt.

Deutlich auch zu sehen: In den letzten 3 Monaten bröckelt die Sichtbarkeit von windeln.de kontinuierlich weg. Von den 7 Punkten aus dem Dezember sind heute nur noch 5,5 da. Das hat dann aber andere Gründe als die kurze Nicht-Verfügbarkeit.
|
|
|
|
|
Fragen? Immer gerne fragen!
|
Wir sind für Dich da.
Schreib uns gern jederzeit
eine E-Mail an [email protected] oder
ruf uns einfach kurz an: +49 40 22868040
Bis bald,
Deine Wingmen
|

|
Anckelmannsplatz 1, 20537 Hamburg, Germany
|
|