| Wirklich wahres Wingmen SEO Wissen für wache Webmarketer #216 |

|
| 🧜 Auf Tauchgang im SEO-Ozean |
Endlich bringt der Sommer auch in Hamburg ein paar Sonnenstrahlen mit sich! 🌞 Nachdem Anita letzte Woche schon auf das eher durchwachsene Wetter hingewiesen hat, freue ich mich umso mehr über die warmen Tage. Wenn die Temperaturen steigen, zieht es mich ans Wasser – sei es ein Strand, ein See oder einfach ein schattiges Plätzchen, mit einem kühlen Getränk in der Hand. 🍹
Doch während wir den Sommer genießen, gibt es auch im SEO-Ozean einiges zu entdecken. Unter der Oberfläche verstecken sich spannende SEO-Schätze, die nur darauf warten, von Dir gehoben zu werden. 🤿
Diese Woche tummeln sich im Korallenriff:
Seepferdchen-Sandra mit dem ernüchternden Blick auf die Verlässlichkeit von Accessibility Overlays 🐴 Anemone-Anita zeigt Dir Canonical Hreflang Fuckup Fun 🪸 Manta-Rochen-Matt, der uns erklärt, was passiert, wenn Du Deine Produktanzahl in die Höhe schraubst 🐚 Barrakuda-Behrend mit den Auswirkungen von Webkit Private Browsing 2.0 🐟 Papageienfisch-Philipp, der uns zeigt, warum die Vergangenheit kein Maßstab für die Zukunft ist 🐠
Viel Spaß beim Eintauchen 🫧
Deine Wingmenschen
|
|
| Verlass Dich nicht auf Accessibility Overlays |
Helfen Accessibility Overlays Deine Seite barrierefrei zu machen? Mit immer näher rückender Deadline bis das Barrierefreiheitsstärkungsgesetz (BFSG) von Websites Barrierefreiheit verlangt, werden wir Wingmenschen genau das immer häufiger gefragt.
Kurze Antwort darauf: Eher nicht.
Und jetzt die lange Antwort.
Vorab: Was sind Accessibility Overlays?
Accessibility Overlays sind Technologien, die die Barrierefreiheit auf einer Webseite verbessern sollen. Häufig wird über den Einsatz von JavaScript der Quellcode verändert, um Verbesserungen im Front-End der Webseite zu erzeugen.
Wenn eine Website solch ein Overlay einsetzt, ist meist am linken oder rechten Rand das Accessibility Icon zu sehen. Darüber können User:innen zum Beispiel Kontrast, Schriftgröße und einiges mehr auf der Seite anpassen, die sie sich gerade ansehen. Und da liegt auch schon das erste Problem.
Beispiel eines Accessibility Icons auf einer Webseite:

Warum solltest Du die Overlays nicht einsetzen?
"Menschen mit Behinderungen brauchen bei der Nutzung des Webs in der Regel bestimmte Anpassungen durchgehend"
Sagt IAAP Web Accessibility Specialist Detlev Fischer (externer Link).
Stellen aber User:innen Anpassungen über Overlays ein, sind diese nur auf genau der Unterseite zu sehen, auf der sie gemacht wurden. Rufen sie jetzt eine andere Unterseite auf, sind diese Anpassungen weg und müssen nochmal neu gemacht werden. Wechseln User:innen zu einer anderen Website, bei der ein anderes Overlay im Einsatz ist, müssen sie sich hier außerdem erneut mit den möglichen Anpassungen von diesem Overlay auseinandersetzen. Dazu schreibt Fischer weiter:
"Der Design-Ansatz von Overlays verlangt [...] von Nutzenden, dass sie sich mit speziellen Anpassungsmöglichkeiten für nur ein Angebot mit einem bestimmten Overlay auseinandersetzen. Das ist von Nutzenden schlicht nicht zu erwarten: Es ist zeitraubend und unproduktiv."
Es gibt aber noch viel mehr Gründe, warum Accessibility Overlays als einzige Lösung nicht empfehlenswert sind:
Sie können nicht alle Barrieren beheben (z. B. überall Untertitel hinzufügen, alle ARIA-Fehler korrigieren, etc.). Sie können selbst nicht barrierefrei sein (z. B. wenn die Kontraste im Bedienelement nicht ausreichend sind). Sie können neue Barrieren hinzufügen (z. B. wenn die Tastaturbedienbarkeit durch eine andere Navigation ersetzt wird).
Auch die Überwachungsstelle des Bundes für Barrierefreiheit von Informationstechnik äußert sich kritisch zu den Overlays:
"Er [der Ausschuss für barrierefreie Informationstechnik] teilt die in der Einschätzung der Überwachungsstellen geäußerte Auffassung, dass die Anforderungen an die vollständige Barrierefreiheit eines Webauftrittes dem Grunde nach schon während der Konzeption eines Webauftritts umfassend zu berücksichtigen sind.
Auch aus seiner Sicht genügt eine nachträglich durch eine Software, gegebenenfalls erst nach Vornahme von Einstellungen durch nutzende Personen, temporäre barrierefreie Darstellung eines Webauftrittes für die Dauer ihrer Nutzung nicht den Anforderungen der vorgenannten Vorschriften.
Ergänzend weist der Ausschuss darauf hin, dass öffentliche Stellen, die derartige Tools auf ihren Webauftritten einsetzen, Gefahr laufen, dass ihre Angebote gleichwohl für Menschen mit Beeinträchtigungen nicht barrierefrei zugänglich sind. In der Folge können ihnen im Einzelfall zusätzlicher Aufwand und Kosten für die tatsächliche barrierefreie Gestaltung ihres Webauftrittes entstehen."
Quelle: Gemeinsame Einschätzung der Überwachungsstellen des Bundes und der Länder für Barrierefreiheit von Informationstechnik zum Einsatz von Overlay-Tools (externer Link)
Das heißt, eine Website sollte von sich aus bereits die Vorgaben von digitaler Barrierefreiheit erfüllen. Es ist zwar möglich, dass einige Accessibility Overlays helfen, die AAA-Kriterien der WCAG (Web Content Accessibility Guidelines) zu erreichen, aber kein Tool kann bisher eine Website vollständig barrierefrei machen.
Mittlerweile haben außerdem 862 Accessibility Experten weltweit die Erklärung im Overlay Fact Sheet unterschrieben und sich damit gegen den Einsatz von Accessibility Overlays ausgesprochen. Das Overlay Fact Sheet enthält neben dieser Erklärung auch einen detaillierten Überblick über Accessibility Overlays, was sie leisten können und was nicht, sowie aktuelle Meinungen und Erfahrungen von Menschen mit Behinderungen zu den Overlays. Nachlesen kannst Du das auf dieser externen Seite overlayfactsheet.com (englisch).
Falls Dich tatsächlich diese Experten-Empfehlungen noch nicht von der Idee abbringen können, ein Accessibility Overlay einzufügen, dann habe ich für Dich hier noch einen frischen Rechtsstreit:
In den USA wird nämlich gerade AccessiBe – einer der führenden Accessibility Overlay Anbieter – verklagt. Grund dafür: AccessiBe hätte versprochen, dass der Einsatz ihres Overlays dazu führe, dass eine Website ADA-konform ist (ADA steht für Americans with Disabilities Act und ist das US-amerikanische Pendant zum deutschen BFSG). Die aktuellen Entwicklungen zu diesem Rechtsstreit kannst Du im Artikel "New Class Action Lawsuit against AccessiBe" auf lflegal.com nachlesen.
Fazit
Wenn Du Deine Website barrierefrei gestalten möchtest, dann verlass Dich dafür nicht nur auf ein Accessibility Overlay. Nur über eine manuelle Prüfung und die Verbesserung der Website an sich kannst Du sicherstellen, dass Du wirklich die Kriterien des BFSG (und auch der WCAG) erfüllst.
Hast Du Fragen dazu? Dann schreib mir gern per E-Mail.
|
|
| Canonical Hreflang Fuckup Fun |
Eigentlich einfach: Mit dem Canonical Attribut können wir im HTML <head> (oder, auch wenn es seltener vorkommt, im HTTP Response Header) angeben, ob es sich bei der URL um das Original oder eine Variante handelt. Varianten können aus verschiedenen Gründen entstehen, beispielsweise durch:
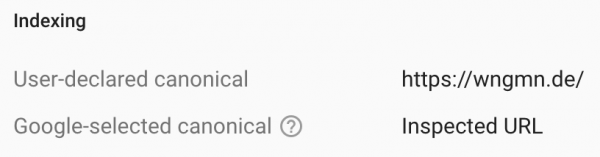
Mit dem URL Inspection Tool der GSC (oder im größeren Stil auch über die dazugehörige API, z. B. in Verbindung mit dem Screaming Frog) können wir im Abschnitt "Indexierung" sehen, welche URL wir im Canonical angegeben haben und für welche URL sich Google entschieden hat.
Im Fall unserer Startseite beispielsweise ist alles paletti: Wir haben im Canonical https://wngmn.de/ angegeben und Google hat diese URL ebenfalls als Canonical gewählt.

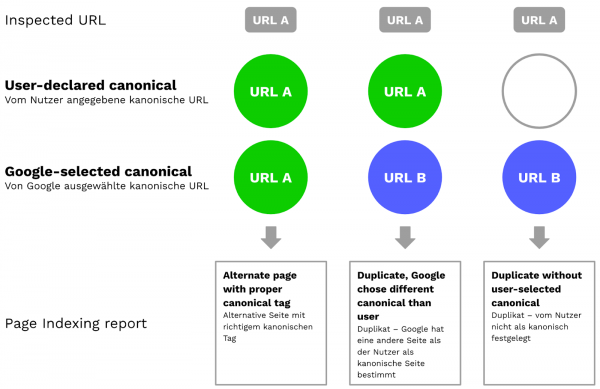
Vor allem, wenn das "User-declared canonical" – also die "Vom Nutzer angegebene kanonische URL" und das "Google-selected canonical" – also die "Von Google ausgewählte kanonische URL" voneinander abweichen, lohnt es sich auf jeden Fall zu prüfen, warum das so ist. Dabei hilft auch der Page Indexing Report weiter.

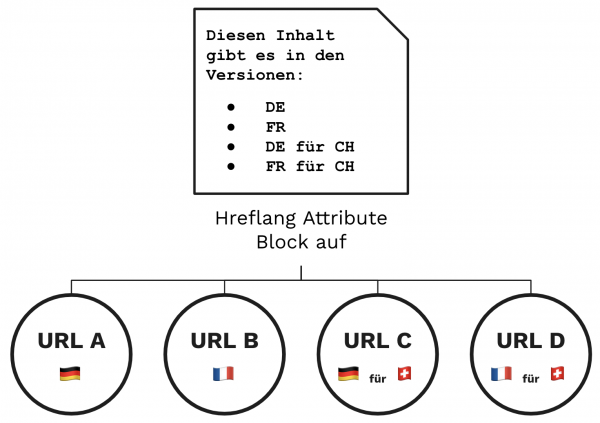
Soweit alles klar. Genauso wie beim Hreflang Attribut: Dieses kommt bei Websites zum Einsatz, die – entweder auf einer oder verteilt über mehrere Domains – Inhalte für verschiedene Länder und/oder in unterschiedlichen Sprachen bereitstellen. Mit Hreflang können wir angeben, in welcher Sprache und/oder für welches Land ein Inhalt gedacht ist. Außerdem lassen sich damit Beziehungen zu entsprechenden Inhalten in anderen Sprachen oder Ländern herstellen.

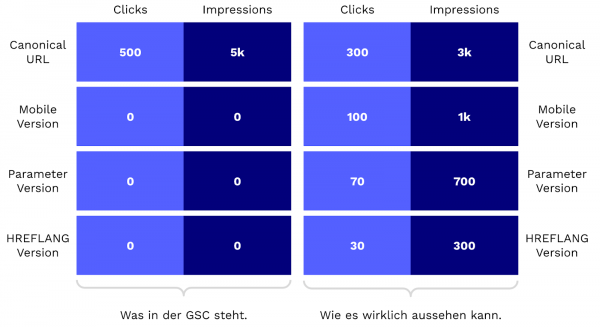
So weit, so gut. Beide Konzepte sind an sich gut nachvollziehbar. Allerdings kriegt man ein Problem, wenn man die beiden zusammen in einen Mixer wirft. Vanessa von SEOCATION hat die Thematik letzte Woche bei LinkedIn aufgegriffen. Denn in der Google Search Console werden dank der Canonical Consolidation seit April 2019 die Leistungsdaten von Duplikaten zusammengefasst und nicht mehr einzeln ausgewiesen.
Neben kanonikalisierten Dokumenten (z. B. mobile URLs, URLs mit Tracking-Parametern und AMP-URLs), sind auch gleichsprachige Dokumente betroffen, die mit Hreflang gekennzeichnet sind. Im Fall oben beispielsweise die beiden deutschsprachigen Versionen oder die beiden französischsprachigen Versionen. In Vanessas Beispiel auf LinkedIn geht es auch sehr klassisch um eine .de und eine .at Domain.
Zur Veranschaulichung der Canonical Consolidation eine kleine Visualisierung:

Wir nennen dieses Phänomen intern gerne auch "Canonical Hreflang Fuckup". Aber: Gibt es wirklich ein Problem und muss man etwas dagegen unternehmen? In den Kommentaren unter Vanessas Post wird beispielsweise der Ansatz der Lokalisierung diskutiert.
Die Idee hier: Die aktuell identischen Inhalte in einer Sprache für zwei Länder so anpassen, dass sie nicht mehr als Duplikate erfasst und zusammengelegt werden. Es gibt Fälle, in denen das sinnvoll und empfehlenswert ist. Angenommen, es geht um Fahrräder: Die heißen in der Schweiz gar nicht Fahrräder, sondern Velos.
Aber: Eigentlich ist alles okay. Also zumindest, wenn Du Deine Canonicals und Hreflangs alle ordentlich gesetzt hast und es kein Problem mit der Ausspielung der unterschiedlichen Versionen innerhalb der Google Suche gibt. Wenn Suchende in Deutschland die .de Domain angezeigt bekommen und die in Österreich die .at Domain, ist alles wunderbar. Wie Johan auch in einem der Kommentare schreibt – auch wenn in der Darstellung verschiedene URLs und ihre Leistungsdaten zusammengezogen werden:
"User bekommen in den Suchergebnissen aber die passende URL angezeigt, nicht immer das Canonical."
Ganz ehrlich, es ist nervig und nicht intuitiv, dass die Darstellung der Daten innerhalb der GSC nicht der eigentlichen Wahrheit entspricht. Wenn es darüber hinaus kein Problem gibt und eine angemessene Lokalisierung implementiert ist, musst Du hier keine zusätzlichen Ressourcen investieren.
Wenn Dich das Canonical Hreflang Fuckup noch nicht genug frustriert hat, dann empfehle ich Dir die Lektüre von Behrends Wissensbeitrag: In "GSC: Zahlen, Daten, Fakten Fuckups Feedback" beschreibt er viele weitere Tücken, die einem beim Betrachten von GSC-Daten aufs Glatteis führen. Enjoy 😅
|
|
| Du bist nicht mehr das, was Du einmal warst… |
Hast Du Dich je gefragt, was passiert, wenn Du Deine Website kurzerhand um eine größere Zahl an URLs oder Produkten aufstockst? Sagt Google: “Ja, passt.” Oder gleicht es eher einem: “Du bist nicht mehr das, was Du einmal warst…”
Eine ähnliche Frage hat sich auch Michael gestellt. In der Google SEO office-hours from July 2024 fragt er, ob es große Auswirkungen auf die SEO Performance einer Seite hat, wenn sich die Anzahl der Produkte schlagartig erhöht. Als Beispiel wählt er hier eine Website mit einem Sortiment von 10.000 Produkten, die auf 100.000 aufgestockt werden sollen. Ganz schöner Anstieg also.
John Mu sagt dazu folgendes:
“If you grow a website significantly [...] then your website will overall be very different.”
Er erwähnt außerdem, dass es bei einer Vergrößerung dieser Dimension (x10) nur logisch ist, dass Google die Website auch neu bewertet. Immerhin ist die alte Domain anschließend nur noch 10% der neuen Seite. Ein schlabbriger Arm, der noch übrig ist, der Rest ist brandneu.
Umso wichtiger, sich aus SEO-Sicht erst einmal gründlich Gedanken über so eine Veränderung zu machen, bevor Du in einer Nacht-und-Nebel-Aktion 90.000 neue Produkte beziehungsweise URLs auf Deine Website packst.
Natürlich ist eine Ausweitung von 10.000 auf 100.000 Produkte (oder URLs) schon ein krasses Beispiel. Spannender ist vielmehr die Frage, wo in solchen Fällen ungefähr die Grenze liegt.
Eine klare und eindeutige Grenze gibt es hier sicher nicht. Zumal es – wie so häufig – mit hoher Wahrscheinlichkeit auf den Einzelfall und die jeweilige Website ankommt.
Trotzdem interessant und möglicherweise für den ein oder die andere da draußen noch einmal ein kleiner Denkanstoß, es mit der Einführung neuer Produkte oder Ausweitung der eigenen Website nicht zu übertreiben und die Einführung 20.000 neuer PDPs für morgen vielleicht doch noch einmal zu überdenken oder zumindest kritisch zu hinterfragen.
|
|
| Webkit Private Browsing 2.0 |
Du hast vielleicht gelesen, dass Webkit am 16.7.2024 Private Browsing 2.0 angekündigt hat.
Ein großer Erfolg für die Privatsphäre von Apple Nutzern und ein weiterer Sargnagel für die Webanalyse? Ist Attribution damit endgültig so tot, wie Rand Fishkin es auf der SMX München nicht nur in seinem Keynote-Titel prophezeit hat?
Nein. Aber sie wird dadurch natürlich noch ungenauer.
Erstmal betreffen die Anpassungen Safari-Nutzer, die im privaten Modus surfen. Im privaten Modus ist die Wiedererkennung von Nutzern sowieso schon eingeschränkt.
Safari-Nutzer können das auch für das normale Browsing aktivieren, aber auch dann wird die Attribution nicht völlig unterbunden.
Was macht Webkit jetzt in privaten Fenstern und was bedeutet das für Dich?
Eindeutige IDs wie gclid und fbclid werden blockiert
Das sorgt dafür, dass nicht mehr einzelne Klicks zugeordnet werden können. Google und Meta können schlechter ihre Algorithmen füttern. Aber utmsource, utmmedium und Kampagnenparameter, die mit eindeutigen IDs einzelne Nutzer oder Klicks nachverfolgbar machen, bleiben unangetastet.
Das finde ich nicht weiter tragisch. Die Attribution durch Google oder Meta ist sowieso mit Vorsicht zu genießen, schließlich ist für Meta und Google nicht die Maximierung der Effizienz Deiner Anzeigen das Optimierungsziel, sondern die langfristige Maximierung Deiner Werbeausgaben (also deren Umsatz).
Wenn Du Dich also auf Googles oder Metas Klick IDs verlässt, solltest Du Deine alten, eingemotteten UTM-Parameter abstauben und wieder in den Prozess einbinden.
Bekannte Tracking-Skripte werden blockiert
Das ist für ein Standard-Setup schon schmerzhafter. Wenn die Skripte gar nicht erst geladen werden, dann wird natürlich auch nichts mehr gemessen.
Im Zweifel verlierst Du das komplette Tracking (von Safari-Nutzern in privaten Fenstern).
Wenn Du einen Serverside-GTM oder Ähnliches einsetzt, bist Du allerdings fein raus. Außer Du warst bei der Einrichtung faul und hast CNAME-Records genutzt.
Wenn das System über A/AAAA-Records auf Deinem Server und Deiner Subdomain liegt, dann läuft das Tracking wie gewohnt weiter (Das habe ich auf Domains, bei denen ich das Setup kenne, mit aktuellen Safari-Versionen geprüft).
Begrenzung der Cookie Lifetime
Mit Javascript (oder CNAME-Cloaked Servern) wird die Cookie Laufzeit auf 7 Tage begrenzt.
Ein weiterer Punkt für Serverside-Tracking. Damit kannst Du 1st-Party-Cookies weiterhin mit längeren Laufzeiten setzen. Zumindest wenn Dich eine Attribution für Kanal-Kontakte, die Wochen zurückliegen, überhaupt interessieren.
Wenn Du eine eher schnelllebige User-Journey hast, und/oder Stammnutzer in der Regel mindestens wöchentlich vorbeischauen, ist der Effekt auch ohne Serverside-Tracking überschaubar.
Unterbindung zwielichtiger Techniken
Wenn Dein Tracking halbwegs legal ist, dann ist das für Dich nicht relevant.
Komplexes Fingerprinting, das genaue Verfolgung von Nutzern ohne deren Einwilligung erlaubt, oder die Browser History für Tracking zu nutzen, sollten meiner Meinung nach von allen Browsern immer per Default unterbunden werden.
Wessen Tracking-Setup dadurch zusammenbricht, hat es nicht anders verdient.
Alles in allem ist Attribution von Tracking-Daten zur Bewertung von Online-Marketing-Maßnahmen weiterhin weitgehend möglich, selbst wenn andere Browserhersteller nachziehen.
Automatisierte Algorithmen von Google, Meta und Co. verlieren aber die Nachverfolgung eindeutiger Klicks. Während Apple beim Tracking für die eigene Plattform theoretisch auf Apple Geräte IDs zurückgreifen kann.
|
|
| Setze in der SEO nicht (nur) auf das Glück der Vergangenheit, sondern auf die Wiederholbarkeit in der Gegenwart |
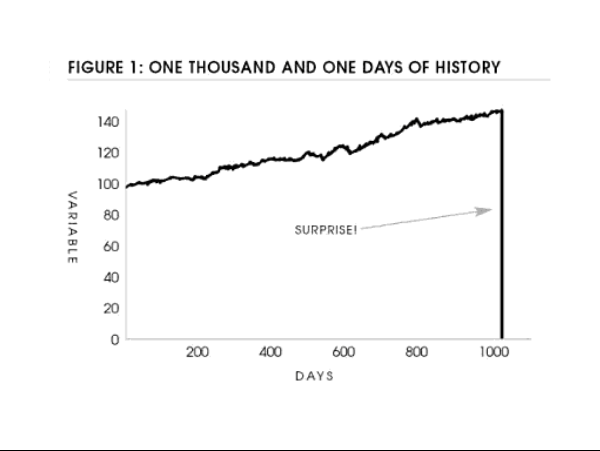
Stell Dir vor, Du bist ein Truthahn. Jeden Tag, für 1.000 Tage, bekommst Du Futter und wachst am kommenden Tag wieder auf. Aber dann ist alles anders. Du bekommst kein Futter, sondern wirst zum Futter.

Bildquelle: Black Swan von Nassim Taleb (S. 41)
Das ist das Turkey Problem, welches Nassim Taleb in Black Swan beschreibt. Es ist unsere Naivität, die Vergangenheit als Maßstab für die Zukunft zu verwenden. Ein Grund, warum es zu den "Black Swan Events" kommen kann.
"The history of a process over a thousand days tells you nothing about what is to happen next. This naive projection of the future from the past can be applied to anything."
– Nassim Taleb
Was hat das mit SEO zu tun? Ich finde sehr viel. Beispielsweise reden wir oft über Dinge, die Google heute noch nicht messen kann und für die es unnütz ist zu optimieren – bis sie es doch messen und wir die "Doofen" sind, weil wir uns auf die Vergangenheit verlassen haben.
"In the end we are being driven by history, all the while thinking that we are doing the driving."
– Nassim Taleb
Heute möchte ich Dir also ein paar gute Gedanken mit auf den Weg geben, damit Du weiterhin jeden Tag Essen auf dem Teller hast und nicht im Backofen landest, um verspeist zu werden.
Die Vergangenheit ist oft kein guter Indikator für die Zukunft, weil es an Wiederholbarkeit fehlt
"Luck plays such a big role in the world. But it's hard to talk about. If I say you got lucky, I look jealous. If I tell myself that I got lucky, I feel diminished."
– Morgan Housel
Damit wir nicht in diese Position kommen, empfiehlt Morgan Housel ein Reframing auf Dinge, "die nicht wiederholbar" sind. Glück = nicht vorhersehbar und "nicht wiederholbar" = verschiedene Puzzle-Stücke, die so heute nicht mehr zusammenfallen.
In der Evolution gibt es das Gesetz von Dollo zur Irreversibilität. Wenn ein Organismus eine Eigenschaft verliert, kann er diese Eigenschaft nicht zurückgewinnen. Damit ist nicht gemeint, dass diese Eigenschaft der Evolution Glück war, sondern dass bestimmte Umstände und Kräfte dazu geführt haben, diese Eigenschaft zu entwickeln.
Also: Man kann sich nicht darauf verlassen, dass sie wiederholbar ist.
3 Beispiele:
Zahnverluste bei Wirbeltieren Höhlenfische, die keine Augen mehr brauchen Wale, die über die Zeit ihre Beine verloren haben
Wenn wir uns jetzt Domains anschauen und wie diese gewachsen sind, müssen wir unbedingt differenzieren. Was waren "glückliche" Umstände und welche Ableitungen sind heute wiederholbar?
2 Beispiele:
Du kannst von HubSpot lernen, dass es sich auszahlen kann, strategisch in neue Formate (Content Marketing) zu investieren, aber nicht die Formate heute zu kopieren und die gleichen Ergebnisse zu erwarten. Du kannst von Amazon lernen, dass es sich lohnt, auf Werte zu setzen, die Menschen immer wertschätzen (Schnelligkeit und gute Preise), aber nicht, dass Du dem Weg von Amazon folgst, um der größte E-Commerce Player zu werden.
In beiden Fällen sind die Umstände, die zum Erfolg geführt haben, nicht 1:1 wiederholbar.
Ich sage nicht, dass Du nicht bei der Konkurrenz schauen und nicht aus der Vergangenheit lernen solltest. Aber Du musst dabei vorsichtig sein.
In Kundengesprächen im Bereich E-Commerce kommt oft diese Aussage:
"Ja, aber Amazon hat auch keinen Text".
Ja, Amazon hat keinen Text auf ihren Such-/Kategorieseiten. Amazon hat viele Eigenschaften, die viele Domains und Unternehmen vermutlich nie haben werden.
"A lot of mistakes come from copying people playing a different game than you."
– Shane Parrish
Auch ein Klassiker: "Was sind Best Practices für X?"
Das kann man oft nicht pauschal beantworten und ich empfehle immer selbst zu testen (auch wenn mir klar ist, dass Menschen eigentlich nur Gewissheit und nicht Genauigkeit wollen).
Beispiel: Du möchtest längere Texte auf Kategorieseiten haben, weil Du davon ausgehst, dass es so mehr organischen Traffic gibt durch bessere Rankings. Angenommen, das wäre (für SEO pauschal) so. Was ist, wenn dadurch der durchschnittliche Warenkorb sinkt?
Also testen. Wie viel mehr Traffic liefert das, wie verändert sich der durchschnittliche Warenkorb, die Conversion Rate, etc. und am Ende gemeinsam mit anderen zur besten Lösung fürs Unternehmen kommen.
Oft möchten wir aber nicht so weit gehen, weil das mehr Arbeit und anstrengend ist. Oder es uns nicht in die eigenen Karten spielt – dann haben wir aber (mal wieder) das falsche Mindset und suchen nicht nach der Wahrheit.
4 Learnings für Deine SEO
Wir brauchen also ein Umdenken. Beispielsweise so:
1. Selbst testen > auf Erfahrungen und Aussagen anderer zu 100 % verlassen
🚫 Das hat schon immer funktioniert, warum sollten wir das ändern?
✅ Lass' uns testen, ob das heute immer noch so funktioniert.
2. Google steht nicht still
🚫 Google versteht unsere Inhalte nicht, das kam im DOJ raus.
✅ Google hat unsere Inhalte nicht verstanden, aber tut es heute (vermutlich) besser, als vor 8 Jahren.
3. Gutes und Schlechtes analysieren
🚫 Wir gucken was die "Guten" gut machen und kopieren das.
✅ Wir gucken, was die "Guten" gut und schlecht machen und schauen, was davon heute wiederholbar ist.
"The graveyard of failed persons will be full of people who shared the following traits: courage, risk taking, optimism, et cetera. Just like the population of millionaires."
– Nassim Taleb
4. Die ungemütliche Wahrheit finden
🚫 Ich finde Daten, die meine These belegen (Confirmation Bias).
✅ Ich versuche meine eigene These mit hochwertigen Daten zu widerlegen und alle Einwände aufzuklären (Steelmanning).
Zurück zum SEO-Truthahn
Um zum Turkey Problem zurückzukommen. Organischer Traffic ist stabil(er), aber keine Investition, die ein Risiko von 0 % hat. Auch nicht, wenn es 1.000 Tage oder mehr gut ging. Daher empfehle ich Dir nochmal, vor allem, wenn Du noch keine starke Marke hast, Dich nicht zu sehr alleine auf die organische Suche zu verlassen.
Kein Kanal hat nur positive Seiten. Bei SEA fließt kein Traffic mehr, wenn man den Hahn zudreht. Bei SEO dauert alles etwas länger und eine deutliche Traffic-Bewegung umzukehren, lässt sich oft nicht schnell lösen, indem wir mehr Geld auf das Problem werfen. Und manchmal braucht es dafür mehr als nur SEO.
Deswegen schreibe und äußere ich mich immer wieder zu dem Mindset-Thema, weil ich der Überzeugung bin, dass es die Ursache (z. B. Schwurbeltaktiken, Kurzsichtigkeit und Egozentrierung) für viele der Probleme ist, die wir in der SEO haben.
P.S. Ich kann Dir Black Swan auf jeden Fall empfehlen. Talebs Humor ist Geschmackssache, es ist viel Text auf den Seiten und anstrengend zu lesen, aber seine Gedanken sind lehrreich und spannend. Und vieles, was er schreibt, lässt sich sehr gut auf SEO übertragen.
Eins meiner Lieblingszitate:
"Missing a train is only painful if you run after it! Likewise, not matching the idea of success others expect from you is only painful if that's what you are seeking.
|
|
|
|
|
Fragen? Immer gerne fragen!
|
Wir sind für Dich da.
Schreib uns gern jederzeit
eine E-Mail an [email protected] oder
ruf uns einfach kurz an: +49 40 22868040
Bis bald,
Deine Wingmenschen
|

|
Anckelmannsplatz 1, 20537 Hamburg, Germany
|
|