Als regelmäßige*r Leser*in des Newsletters weißt Du vermutlich, dass ich oft versuche, zum Nachdenken anzuregen. Eine Sache, über die nach wie vor nicht häufig genug nachgedacht wird, ist das Zahnrad aus User Experience, Nachhaltigkeit und Barrierefreiheit.
SEO ist mit allen verknüpft und dadurch heutzutage deutlich komplexer geworden. Wenn unser Traffic nicht konvertiert, schadet es nicht, wenn wir die Basics einer guten Nutzererfahrung kennen. Oder wenn eine Seite langsam lädt, kennen wir Hebel, wie wir das in den Griff bekommen können.
Und dann gibt es Websites wie die von Zara, die mit vielem durchkommen. Vermutlich, weil Zara eine so starke Marke ist und Google Marken liebt. Aber: Vor dem Wingmenschen-Gericht lassen wir das nicht durchgehen. 😅
Warum macht die Zara Website keinen Spaß?
Nutzererfahrung ist ein neutraler Begriff. Was wir oft stattdessen meinen ist "Wie viel Spaß macht eine Website?" Den Begriff hat Nina Roser "Anwendungsfreude" in Zusammenhang mit Websites genannt, was ich persönlich schön finde.
Was ist bei Zara das Problem? Peter Ramsey hat bei built for mars wieder eine unglaublich spannende UX Case Study veröffentlicht und Zara hinsichtlich UX untersucht.
Falls Du built for mars nicht kennst: Pflichtlektüre. Du bekommst dort in regelmäßiger Frequenz UX Deep Dives zu bekannten Marken. Neben einer Textzusammenfassung der Erkenntnisse erwarten Dich tolle Präsentationen, die mit vielen Insights gespickt und sehr unterhaltsam sind.
Die Analayse zu Zara hebt vor allem diese 3 Probleme hervor:
Zu hohe kognitive Belastung Es fehlt an Hierarchie und Bedeutung Wird schon gut (oder goog) genug sein
Schau' Dir mal die Startseite von Zara an. Da passiert unglaublich viel.
Zum jetzigen Zeitpunkt wird mir ohne Kontext ein Video einer Frau abgespielt, die mit einem Stylisten (?) Spaß hat.

Ich habe keine Ahnung, was mir das sagen soll. Als ich mir die Startseite die Tage angeschaut habe, lief ein anderes Video automatisch ab. Hier gab es so viele schnelle Cuts, die selbst der Verfolgungsjagd in James Bond: Ein Quantum Trost Konkurrenz machten.
Was wir hier auch haben ist ein Slider, der als solcher schwierig erkennbar ist. Meine Meinung zu Slidern kennst Du bereits. Wenn man zu lange wartet, wird außerdem automatisch gescrollt und das nächste Video abgespielt.
Automatisch abspielende Videos, die nicht gestoppt werden können, sind ein UX-Verbrechen. Auch der Barrierefreiheit tun sie nicht gut. Was dann den Gnadenstoß verpasst und weshalb Zara von mir angeklagt wird, ist die unfassbare Ressourcenverschwendung.
Wir gucken mal genauer hin
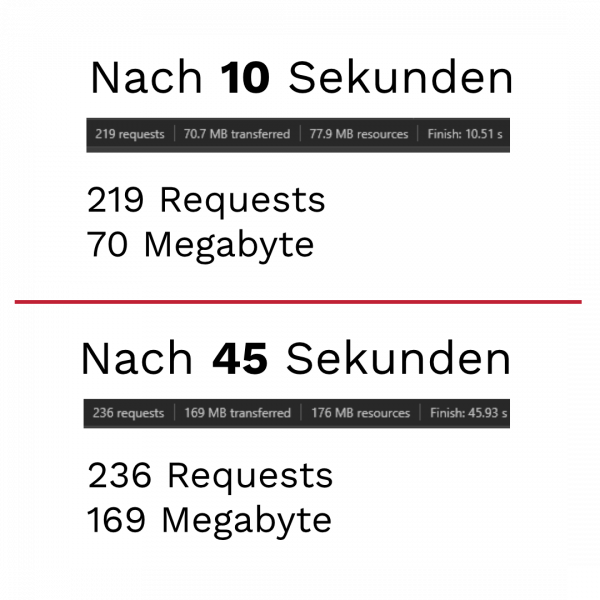
Schau Dir mal an, welche Datenmengen hier in kürzester Zeit durchgehen:

Wenn wir davon ausgehen, dass die Videos vor allem dafür da sind, gesehen zu werden (warum hat man sonst Videos), dann wird ein Teil der Nutzer*innen das auch tun.
170mb sind 68x mal so viel Datenübertragung im Vergleich zur durchschnittlichen Seite. Der Durchschnitt liegt laut HTTP Archive zum jetzigen Zeitpunkt bei ca. 2,5mb auf Desktop und 2,2mb auf Mobile. Wenn man sich Mühe gibt, sind problemlos 1mb (und weniger) möglich. Zara ist hier also unglaublich schlecht.
Du kannst mit Tools wie dem Website Carbon Calculator oder Beacon messen, wie nachhaltig eine Website mit Datenübertragung umgeht. Das Problem: Diese Tools, ähnlich wie auch Google, interagieren nicht. Cookie-Banner, Scrolling, etc. fallen raus. Daher sind derartige Tools nur für einen ersten kurzen Einblick hilfreich, denn nach dem Consent oder Scrolling passiert oft einiges.
Zara im Kreuzverhör
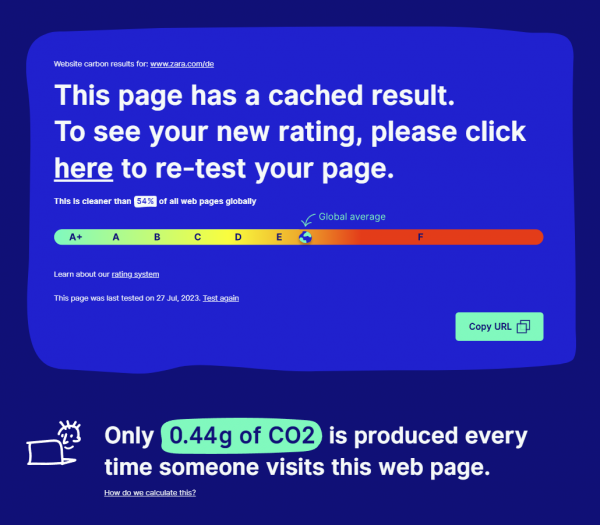
Der Website Carbon Calculator mit der deutschen Startseite von Zara sagt grünes Licht.

Nur 0,44g CO2 sollen hier verbraucht werden. Interessant, denn 0,44g CO2 entsprechen geschätzt ca. 1,38mb. Um eine genaue Zahl geht es auch nicht. Wir können auf jeden Fall sagen, dass 1,38mb weit von den oben genannten Zahlen entfernt ist.
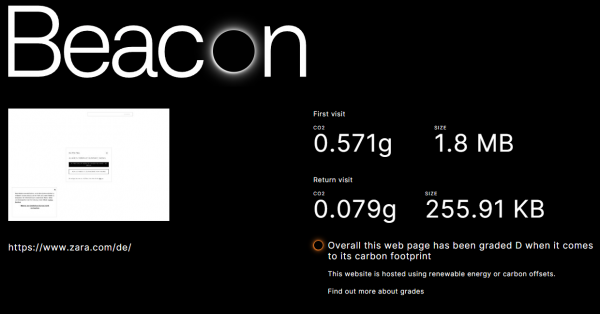
Mal schauen, ob Beacon mehr über Zara herausfindet.

Die Bewertung D ist kein grottenschlechtes Ergebnis (es geht von A+ (sehr gut) hin zu F (am schlechtesten)). Aber wenn wir uns den Screenshot ansehen (oben habe ich das Ergebnis verlinkt, dann kannst Du es vermutlich besser erkennen), sehen wir nicht das, was ich vorher gesehen habe.
Hier liegt auch das Problem. Die Daten, Medien & Co., die man als User sieht, werden den Maschinen nicht (sofort) angezeigt. Daher solltest Du am besten im Network Tab Deines Browsers prüfen, wie groß die tatsächlichen Datenmengen sind, die bei einem Aufruf übertragen werden.
Es gilt daher:
"Tools are like street lights. They guide your way, but only a drunk would cling to them."
– Martin Splitt
Die erste Verhandlung: Es wird noch schlimmer
Automatische Videos, die ungefragt viel Energie und Daten verschwenden (auch auf Mobile) sind nicht nachhaltig und aus unterschiedlichen Gründen in den meisten Fällen nicht barrierefrei. Was bei der Menge an Datenübertragung auch noch hinzukommt: Nicht alle Menschen haben das neuste Endgerät oder schnelle Internetleitungen, so dass eine Seite wie die von Zara teuer in der Nutzung ist. Falls Du mal prüfen möchtest, wie teuer Deine Seite in etwa ist, dann probiere das Tool "What Does My Site Cost?" aus.
Aber weiter in der Anhörung. Wo gibt es weitere Schwachstellen in der Nutzbarkeit?

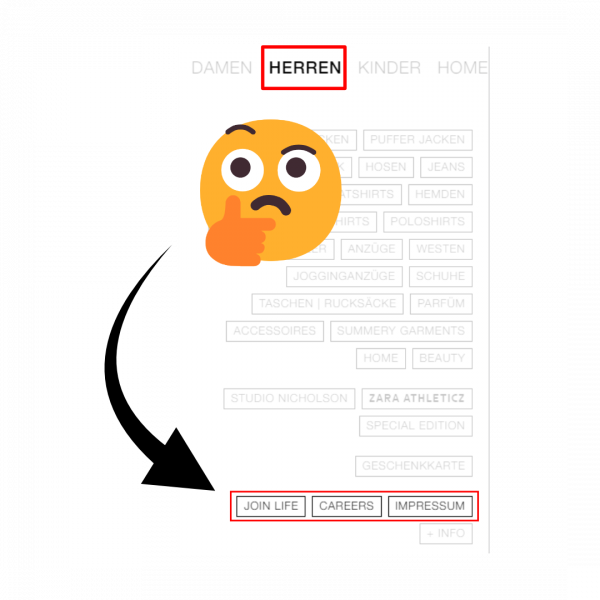
Was haben die Karriere-Seite, Impressum und "Join Life" – was auch immer damit gemeint sein soll – mit Herrenbekleidung bzw. -produkten zu tun? 🤔
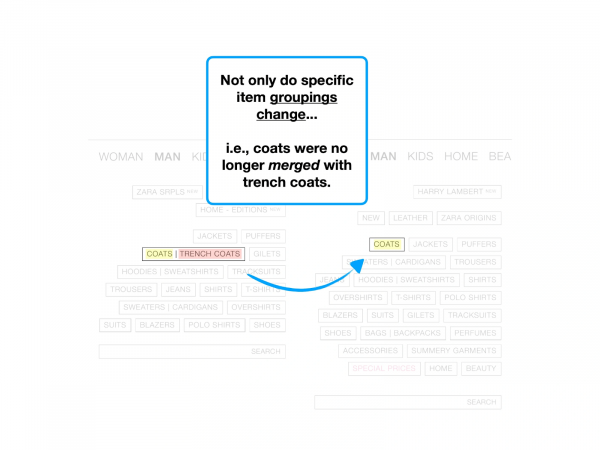
Peter zeigt in zwei Vergleichen, dass diese Kategorien in der Navigation, mal von der Sinnhaftigkeit der Anordnung abgesehen, sich dynamisch verändern:

Jetzt mal ernsthaft: Wer soll sich da gut zurechtfinden? Um es noch besser zu machen, verändern sich manche Kategorien in der Navigation bezüglich Zuordnung und Bezeichnung:

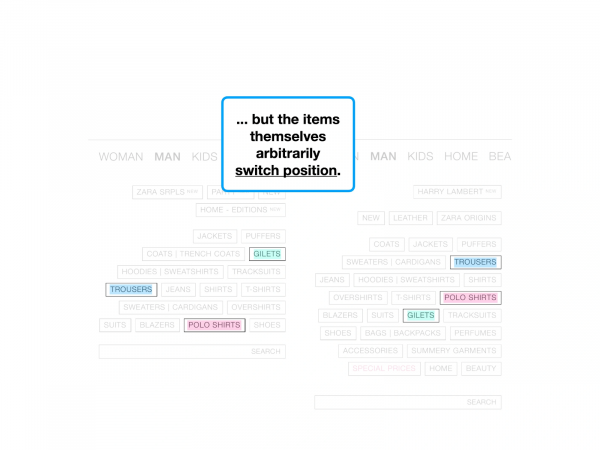
Und zusätzlich ändern sie ihre Position in der Navigation 😂:

Du merkst: Hier gibt es einiges zu entdecken. Zara's Website is the gift that keeps on giving. 🎁🍿
Zweiter Verhandlungstag: "Haben Sie an Conversion-Optimierung gedacht?"
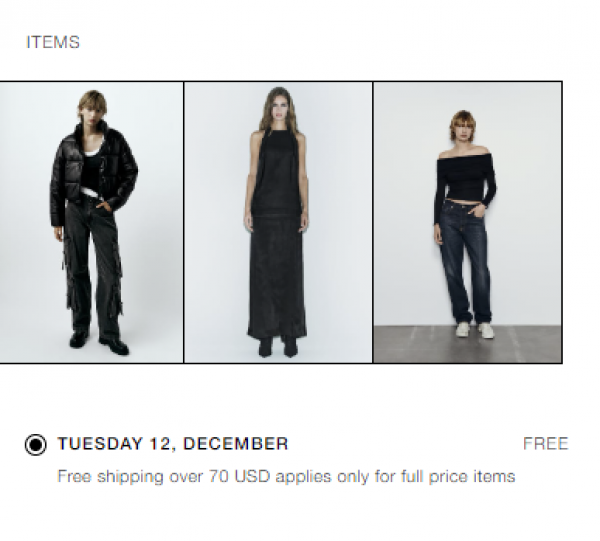
Man würde meinen, dass ein riesiges Unternehmen wie Zara dafür sorgt, dass die Basics gemacht werden. Wenn man es in den Checkout schafft und mehrere Artikel im Warenkorb hat, wird es schwierig, wenn man sicherstellen möchte, WAS man kauft und ob es die richtigen Größen sind.

Kaufe ich jetzt alles, was jeweils auf dem Bild zu sehen ist? Oder nur eine Jacke. Oder ein T-Shirt? Oder war es die Hose? Zara sagt Dir nicht, was Du gerade kaufst. Selbst wenn Du ein T-Shirt in den Warenkorb legst, kann es sein, dass Dir dort ein Bild eines gesamten Outfits angezeigt wird und Du nicht mehr weißt, was im Warenkorb gelandet ist. Bildlich gesprochen ist das so, als würdest Du in einen Supermarkt gehen und kein Produkt hätte ein Preisschild oder Informationen auf der Verpackung. Irgendwie doof, oder?
Perfekt, dass so Kleinigkeiten wie das CVV2 Security Code Feld Deiner Kreditkarte als Text-Input eingestellt sind und so auf dem Smartphone die alphabetische Tastatur, anstatt die numerische, öffnet. Auch gut, dass manche Textfelder in den Kategorien kaum lesbar sind, weil so wenig Kontrast vorhanden ist.

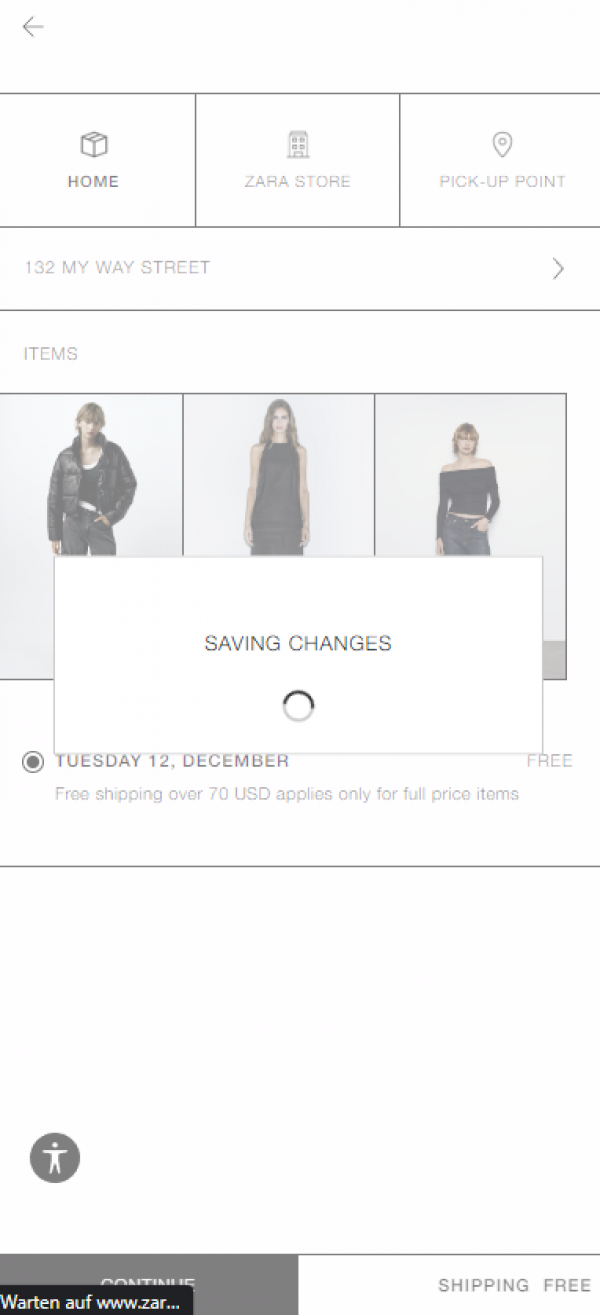
Du bist bereit für den Checkout? Top, dann lass uns auf "Continue" klicken.

"Saving Changes"? Welche Änderungen? Das Label wird sicherlich an anderer Stelle verwendet, an der es sinnvoll ist. Wenn ich keine Änderungen vornehme, löst eine derartige Einblendung allerdings im Checkout-Prozess Reibung aus. Vor allem, wenn ich dann in den nächsten Schritten wie gesagt nicht weiß, was ich überhaupt im Warenkorb liegen habe.
Manche Sachen mögen auf den ersten Blick kleinlich wirken. Aber genau darum geht es am Ende: Was wir glauben ist egal, denn es sind oft die kleinen Dinge, die eine große Wirkung haben. Am besten wäre es zu testen. Wenn wir das tun, finden wir die Wahrheit und dann ist es in Ordnung, wenn wir anpassen müssen, woran wir glauben.
Das Urteil
Witzig ist, ich habe mich mit dem Thema SEO bei Zara 0 beschäftigt. Eingangs sprach ich davon, dass wir unter anderem von UX abhängig sind, denn viel Traffic hilft nicht, wenn am Ende auf einer transaktionalen Seite niemand konvertiert. Im Fall von Zara wird Geld auf der Straße liegen gelassen.
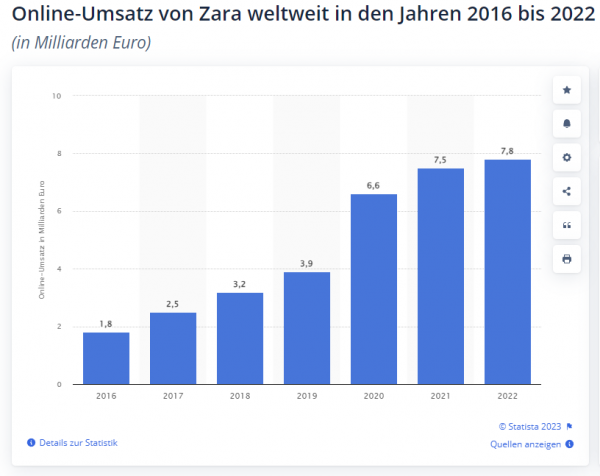
Im Jahr 2022 hat Zara einen weltweiten Online-Umsatz von 7,8 Milliarden Euro eingefahren.

Wenn man durch kleine Verbesserungen im Bereich UX, Barrierefreiheit (diesen Topf habe ich hier nur marginal geöffnet), Nachhaltigkeit und Conversion Rate Optimierung auch nur 1% mehr rausholen würde, wären das viele Millionen Dollar im Jahr, die Zara ohne große Mühen einsammeln könnte.
Ich erinnere Dich gerne an meinen Artikel zu Defaults. Meine Message darin war unter anderem folgende: Wenn Du Menschen zum Handeln bringen möchtest, dann mache es ihnen einfach. Zara könnte vieles einfacher für die Nutzer*innen machen.
|