| Wirklich wahres Wingmen SEO Wissen für wache Webmarketer #167 |

|
| 🙋♀️ Hi (SEO-)Barbie |
Ich freue mich schon seit letztem Jahr auf den aktuellen Barbie-Film, was jeder weiß, der Hannahs und meinen Contentixx-Vortrag über strukturierte Daten kennt. Hier habe ich nämlich letzten Sommer ein kleines Easter-Egg versteckt. 👀 Diese Freude ist mit dem ersten Trailer Ende 2022 und der Analogie zu Stanley Kubricks Werk "2001: Odyssee im Weltraum" nur noch gestiegen.
Am Wochenende habe ich den Film geschaut und fand ihn wirklich großartig. Es ist eine gelungene Gesellschaftssatire mit viel Humor. Vielleicht ein bisschen übertrieben und auf dem schmalen Grat zur Albernheit. Aber auch ernst und vor allem mit sehr viel Liebe zu kleinen Details gemacht. Ich fand den Film toll und kann ihn Dir nur ans Herz legen, möchte hier aber nicht spoilern.
Weil Barbie bekanntlich alles sein kann, habe ich diese Woche für Dich:
Einen Ausflug in den verwirrenden Dschungel der URL-Strukturen, aber keine Sorge, Guide-Barbie Anita steht Dir zu Seite Außerdem zeigt Dir Strategie-Barbie Nils, wie Du Prioritäten setzen kannst Zeitreise-Barbie Philipp reist mit Dir in die Vergangenheit und gibt wertvolle Tipps zur internen Verlinkung Danach wirfst Du einen Blick in die Zukunft mit Glaskugel-Barbie Johan in mögliche Twitter-Migrationen Und Spy-Barbie Saskia nimmt Dich mit in die verbotene Welt des Cloakings
Viel Spaß beim Lesen! 💖
Deine Wingmenschen
P.S. Die SERP zum Keyword "barbie" ist übrigens auch sehr schön 😁
|
|
| Best Practices für Deine URL Struktur |
Google ist mal wieder fleißig und hat eine ihrer Dokumentationen aktualisiert. Die URL Structure Guidelines spezifizieren, welche Zeichen seitens Google in URLs unterstützt werden – und welche nicht.
Status Quo checken, keine voreiligen Schlüsse ziehen
Ein guter Zeitpunkt also, um einen Abgleich mit dem Status Quo Deiner Website zu fahren – und falls erforderlich, über Anpassungen nachzudenken.
Vorweg aber erstmal der Hinweis: In der Regel empfehlen wir nicht, einfach nur aus mehr oder weniger ästhetischen Gründen an einer bestehenden URL-Struktur rumzuschrauben (auch wenn wir große Fans schöner und sprechender URLs sind).
Denn den Rattenschwanz an Folgen hinterher zu ziehen lohnt sich nur, wenn es wirklich gute Gründe für die Änderungen an den URLs gibt. Auch wenn es für Nutzer*innen kaum einen Unterschied macht, solange wir richtig weiterleiten: Google muss jedes Mal, wenn eine URL weitergeleitet wird, dies erstmal verstehen, verarbeiten und akzeptieren, indem die URL in der SERP ausgetauscht wird und die Rankings der alten auf die neue Adresse wandern.
Dabei besteht leider immer ein kleines Risiko, die Performance nicht 1:1 übertragen und mitnehmen zu können. Außerdem wollen wir Google ja nicht unnötig mit solchen Prozessen beschäftigen. Obendrein wird es irgendwann ziemlich unübersichtlich, was denn nun wie lange wohin weiterleitet und bis wann dies so sein soll (damit hatte sich Jolle ja unlängst beschäftigt) – vor allem, wenn sich dabei Ketten von Redirects entwickeln.
URL Best Practices von Google
Aber zurück zur URL Structure Guideline von Google.
"Google supports URLs as defined by RFC 3986. Characters defined by the standard as reserved must be percent encoded. Unreserved ASCII characters may be left in the non-encoded form. Additionally, characters in the non-ASCII range should be UTF-8 encoded."
Dieser Teil ist wichtig, weil er die technische Basis definiert, auf der Google arbeitet.
Interessant ist hier übrigens der Unterschied zur deutschen Variante – da ist das Intro eher wischi waschi:
"Die URL-Struktur einer Website sollte so einfach wie möglich gehalten sein.
Organisiere deine Inhalte am besten so, dass URLs logisch und in einer Weise aufgebaut sind, die Nutzer lesen und verstehen können."
Wie so oft lohnt es sich also, sich primär auf die englischsprachige Version der Doku zu konzentrieren.
Darauf folgen eine Reihe von Empfehlungen, die auch, was sehr hilfreich ist, mit Beispielen angereichert sind. Und auch oftmals einen Zusatz wie "wenn möglich" haben. Also wenn etwas nicht machbar ist (oder übertrieben aufwändig zu implementieren) – kein Ding, davon geht die Welt nicht unter.
Ich habe die Liste an Empfehlungen von Google mit unseren Regeln für URLs abgeglichen und konsolidiert.
Unser URL-Struktur Cheat Sheet
Wir empfehlen, alle URLs möglichst kurz, sprechend, zeitlos und analysefreundlich zu gestalten. Je besser dies gelingt, umso nachhaltiger, langlebiger und skalierbarer ist die Struktur.
Folgende Vorgaben sollten unserer Empfehlung nach erfüllt sein:
- Einhaltung der "1 Inhalt = 1 URL"-Regel
- Nutzung erlaubter Zeichen
- Buchstaben: abcdefghijklmnopqrstuvwxyz
- Ziffern: 0123456789
- Trenner:
- - Hyphen für Worte
- / Slash für Verzeichnisse
- . Punkt für Dateiendungen
- Sprungmarken: # Raute
- Parameter:
- ? Fragezeichen
- = Gleichheitszeichen
- & Kaufmännisches Und
- Sonstiges: , Komma
- Verzicht auf Großbuchstaben
- Umwandlung von
- ä, ü, ö und ß zu zu ae, ue, oe und ss
- Sonderzeichen wie : Doppelpunkt oder ! Ausrufezeichen zu - Hyphen
- Reduktion mehrerer aufeinanderfolgender - Hyphen auf 1
- Gestaltung von Parametern möglichst sprechend
Das deckt sich mit den Empfehlungen aus den URL Structure Best Practices von Google. In den Guidelines empfiehlt Google:
Verwendung einfacher und beschreibender Wörter in den URLs Verwendung lokalisierter Wörter in den URLs (also in der jeweiligen Sprache des Inhalts mit entsprechenden Übersetzungen auch innerhalb der URL bei mehrsprachigen Websites) Verwendung von UTF-8 Codierung, beispielsweise für arabische oder chinesische Zeichen oder Emojis
Analog dazu wird von der Verwendung von Non-ASCII-Zeichen klar abgeraten (also beispielsweise arabische oder chinesische Zeichen oder Emojis). Das gleiche gilt für die Nutzung unlesbarer und langer IDs innerhalb von URLs.
Für internationale Websites wird die Verwendung länderspezifischer TLDs (domain.de) oder Unterverzeichnisse (domain.com/de/) empfohlen – was aus unserer Sicht ebenfalls sinnvoll ist. Interessant an dieser Stelle, dass die dritte denkbare Variante, eine Subdomain (de.domain.com), nicht aufgeführt und somit seitens Google offenbar nicht empfohlen wird (auch wenn diese Option in einem anderen Guide weiterhin gelistet wird).
Auch die von Google in der Guideline aufgeführte Nutzung von - Hypen als Trenner entspricht unserer Empfehlung. Vom Einsatz von _ Underscores wird explizit abgeraten, genauso wie vom Verbinden mehrere Wörter zu einem durch Verzicht auf ein Trennzeichen.
Mehr Lesestoff zu URLs
Einen Blick wert ist übrigens auch die Auflistung typischer Probleme, denen Google immer wieder begegnet und den vorgeschlagenen Lösungsansätzen. Mehr von uns zum Thema URLs findest Du beispielsweise in...
Außerdem möchte ich Dir noch "Cool URIs don't change" von keinem Geringeren als Tim Berners Lee himself ans Herz legen.
Aber echt jetzt: Keine Panik!
Denk dran – jetzt nicht in Panik verfallen und wild irgendwelche Änderungen anschubsen. Nur, wenn es wirklich notwendig ist. Dann natürlich wohlüberlegt agieren und nicht übermorgen feststellen, dass es so oder so doch besser gewesen wäre.
Wenn Du Dir unsicher bist, ob denn nun Handlungsbedarf besteht und wenn ja, wie Du da am besten ran gehst – meld Dich bei mir und gemeinsam bringen wir das auf Spur!
|
|
| Welche Wendungen wichtig für Websites wären… |
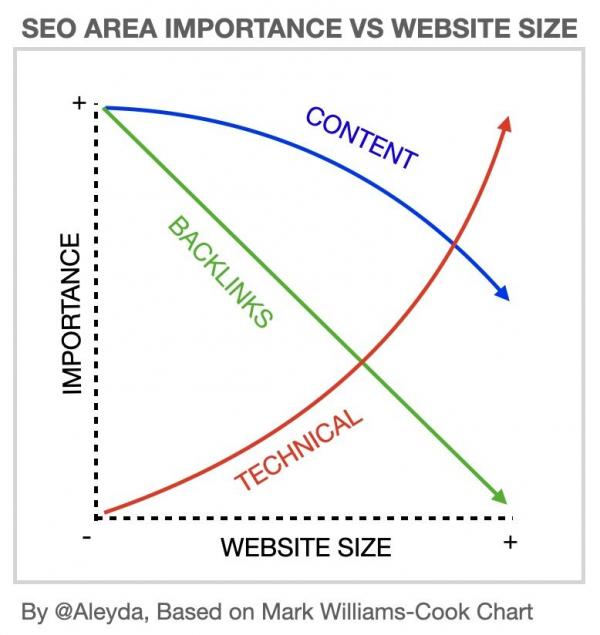
... wenn diese Websites bestimmte Größen erreichten. Zu diesem Thema hat die gute Aleyda vor ein paar Tagen einen Post auf Linkedin gestellt, der die Zusammenhänge sehr anschaulich darstellt.

Das Koordinatensystem, das Aleyda von Mark-Williams-Cook übernommen und noch erweitert hat, zeigt treffend, dass Content und Backlinks insbesondere für kleine Websites sehr wichtig sind. Während die Technik es dort noch nicht ist, die mit zunehmender Größe der Seite an Bedeutung gewinnt und schließlich zum wichtigsten der drei Aspekte wird.
Einen genauen Zeitpunkt, ab dem Du umsatteln und Deine Konzentration verlagern solltest, gibt es natürlich nicht. Genauso wenig ergibt es Sinn, auch auf einer kleinen Seite die Technik komplett zu ignorieren. Aber wenn Du mal in einer Prioritäten-Entscheidung steckst, dann hilft Dir dieses Chart vielleicht schon etwas weiter. Einfach nochmal schauen, ob Deine Seite 500, 5.000, 50.000 oder eine halbe Million URLs und mehr hat ;)
Womöglich hilft es Dir auch, Deinem Vorgesetzten zu erklären, warum Du gerade Entwicklungsressourcen benötigst und keinen zusätzlichen Investitionen in weiteren Content. In jedem Fall dachten wir, Du solltest es einmal gesehen haben. Hast Du immer noch Bauchschmerzen, welche nächsten Schritte für Dich die sinnvollsten wären? Wir beraten Dich gerne, egal wie umfangreich die Domain ist!
|
|
| Mit nur 5 Klicks 172 Jahre in die Vergangenheit |
Wir lieben interne Verlinkung. Sie wird oft unterschätzt – und das, obwohl sie einen massiven Einfluss auf das Crawling, die Indexierung und die Rankings Deiner Website haben kann. Johan hat mehrere Vorträge zu dem Thema gehalten und Dir ein Tool zur Verfügung gestellt, mit dem Du die interne Verlinkung Deiner Website analysieren kannst. Wenn Du dazu Fragen hast, melde Dich gerne.
Was mit der internen Verlinkung verknüpft ist, ist die Klicktiefe Deiner URLs. Hin und wieder lese ich Aussagen wie diese:
"Ja, die URLs haben eine zu hohe Klicktiefe, bei dem Verzeichnis /folder1/folder2/ folder3/folder4/folder5/folder6 braucht es ja einige Klicks, bis ich am Ziel angekommen bin."
Nur, weil die URL viele Verzeichnisse hat, heißt das nicht unbedingt, dass die URL nur so erreichbar ist! Mit dem Screaming Frog kannst Du die interne Verlinkung und Klicktiefe Deiner Website untersuchen und auswerten. Wichtige Seiten sollten nicht mehr als 3-5 Klicks von der Startseite entfernt sein. Das ist auch ein First Principle, worüber ich kürzlich geschrieben habe.
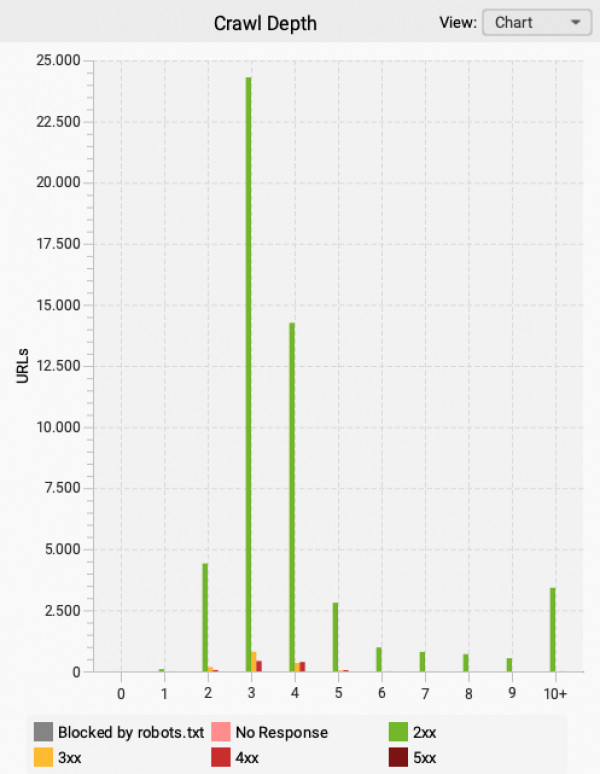
Das sieht dann im Screaming Frog beispielsweise so aus:
In diesem Beispiel würde ich mir genau anschauen, welche Seiten mehr als 5 Klicks von der Startseite entfernt sind und auch bei den Plätzen 4-5 lohnt sich ein Blick, wenn das für die organische Suche wichtige Inhalte sind.
Was bei kleinen und simplen Websites relativ einfach und trivial erscheint, wird bei großen Websites zu einer großen Herausforderung. Damit das gedanklich gelingt, hat Johan vor einiger Zeit drei Annahmen definiert, wie Du die Basis Deiner internen Verlinkung optimieren kannst).
Ein interessantes Beispiel
Die Navigation und der Footer sind ein Bonus, nicht die Basis der internen Verlinkung. Aber dieses Beispiel möchte ich Dir trotzdem gerne zeigen.
Die New York Times schafft es, dass jeder Artikel, auch aus dem Jahr 1851, in maximal 5 Klicks erreichbar ist. Und das bei einer Domain mit vielen Millionen URLs, also einer (sehr) großen Website.
Wie geht das?
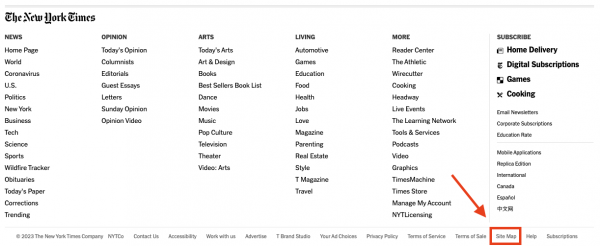
Wenn Du auf der Website der New York Times nach ganz unten scrollst (am Ende der letzten Reihe, zwischen "Terms of Sale" und "Help"), findest Du im Footer eine URL die mit "Site Map" verlinkt wird (Klick #1).

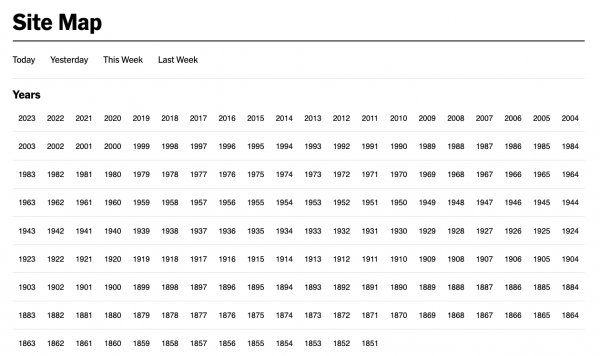
Hier siehst Du dann jedes Jahr, seitdem die New York Times veröffentlicht. Beginnend im Jahr 1851. Außerdem kannst Du Dir alle Beiträge vom heutigen Tag, Gestern, dieser Woche und letzter Woche anzeigen lassen. Zu diesen gelangst Du dann schneller, als zu den anderen Beiträgen aus den vergangenen Jahren und Monaten.
Logisch, denn als Publisher möchte ich, dass meine Inhalte so schnell wie möglich gesehen und indexiert werden, da diese häufig für News und Discover eine geringere Halbwertszeit haben.
Wir wollen ins Jahr 1851 springen, auch wenn es damals noch kein Internet, Google oder ähnliches gab (Klick #2).
Die New York Times veröffentlicht seit September 1851, daher schauen wir uns an, welche Veröffentlichungen es in diesem Monat gab. (Klick #3)
Am 18.09.1851 wurde das erste Mal veröffentlicht. Da bin ich neugierig (Klick #4).
Und nun sehe ich alle Artikel, die die New York Times am 18. September 1851 veröffentlicht hat auf einen Blick (Klick #5, wenn ich einen Artikel aufrufe).
Was Du daraus lernen kannst
Das ist kein Aufruf, dass jetzt jede Website im Footer eine Sitemap-URL verlinkt, auf der alle Links zu allen Seiten auftauchen. Was kritisch hinterfragt werden muss: Braucht man Inhalte, die mehr als 170 Jahre alt sind? In den meisten Fällen nicht. Vor allem dann nicht, wenn man keine historisch lang gewachsene Zeitung ist.
Grundsätzlich gilt: Halte Deine Inhalte aktuell und prüfe regelmäßig, welche Inhalte Dir und Deinen Nutzer:innen helfen.
Was Dir das Beispiel der New York Times eigentlich zeigen soll, ist, dass es manchmal nur die richtigen Gedanken sein müssen, um eine Lösung für ein im ersten Moment groß wirkendes Problem zu entwickeln.
Zur Optimierung der internen Verlinkung gehört aber mehr dazu. Falls Du gerne mal schauen möchtest, wie Deine interne Verlinkung optimiert werden kann, melde Dich gerne bei uns!
|
|
| Twitter wird ausge-x-t. |
Der effekthaschende Elon will sich seinen Lebenstraum erfüllen und die Everything-App bauen. Dafür soll Twitter zu X werden. Pete Myers hat sich dafür mal grob die Brand-Reichweite von Twitter und die Domain History von x.com angesehen. Das ist nicht unspannend.
Ich habe mir aber 2 Fragen gestellt, was passiert, wenn Twitter wirklich die Domain migriert:
Was unterscheidet die Twitter-Migration von einer normalen Migration (außer der Größe)? Was für Möglichkeiten ergeben sich für SEOs?
Was meine ich damit:
Twitter ist ein Riesen-Brand. Und anders als bei Ebay-Kleinanzeigen ist der Brand komplett anders. Das bedeutet, alle strukturierten Daten, Verzeichniseinträge und Ähnliches müssen aktualisiert werden. Nicht nur die interne Verlinkung, Redirects und Domain-Migration.
Der kurzfristige Ausschluss von Google hat ja gezeigt, wie wichtig der Google-Traffic für Twitter ist.
Was bedeutet das aber für die Möglichkeiten? Bei ebay-kleinanzeigen vs. kleinanzeigen zeigt sich ja deutlich, wie langwierig große Migrationen für Google sein können. Und Twitter ist noch wesentlich größer.
Eine Möglichkeit wäre also, in den Twitter-Brand-Searches nach Themen mit relativ stabiler Nachfrage zu suchen und für diese gezielte Landingpages zu bauen, um für die Zeit der Migration, beziehungsweise danach, eine Seite zu haben, die eventuell besser ranked als X oder Twitter selbst.
Mit entsprechender Konzeption für einzelne Themen und/oder einer hinreichend starken Domain für einen programmatisch skalierten Ansatz sollte hier etwas gehen.
Interessant ist übrigens noch eine Kleinigkeit: Während Dr. Pete 600k Suchanfragen mit Twitter findet, habe ich in Sistrix nachgesehen und fast 500k Suchanfragen für DE und 1,6 Millionen Anfragen in US gefunden. Den Unterschied in der Größenordnung für US finde ich erstaunlich.
Ebenfalls erstaunlich (und frustrierend) ist ein Schnellcheck für die größten Begriffe in DE. Dort finden wir extrem viel Nachfrage nach Verschwörungsheinis und Menschen mit merkwürdigen Meinungen. Aber auch Perlen. Vielleicht lohnt ein intensiverer Blick (insbesondere auf die Hashtags)...
|
|
| Die Methode, deren Name nicht genannt werden darf |
Wir tun es trotzdem: Cloaking.
Sobald dieses Wort fällt, bleibt gefühlt kurz die Zeit stehen. Die ganze Branche lässt alles stehen und liegen, Dinge fallen runter, und über den Köpfen bildet sich in großen Lettern ein „ABER DAS DARF MAN DOCH NICHT – DAS IST DOCH VERBOTEN??!"
Auch Google stellt Cloaking unter Strafe. Cloaking bezeichnet die Methode, unterschiedliche Inhalte für Nutzer*innen und Suchmaschinen darzustellen. Ziel dabei ist es, die Suchergebnisse zu manipulieren und Nutzer*innen in die Irre zu führen. Also gehört Coaking ganz klar zu den Blackhat-SEO-Praktiken. Daher ist es auch vorherrschend verpönt und gilt auch als benutzerunfreundlich.
Google selber sagt, sie strafen die Seite im schlimmsten Fall mit Deindexierung ab. Doch SEO wäre ja nicht SEO, wenn man das nicht mal testen und auf den Prüfstand stellen würde. Und somit hat Oliver Mason von ohgm sich dem Thema mal angenommen und kurzerhand seinen Blog gecloaked.
Entsprechend hat er der Suchmaschine die üblichen Inhalte, den Nutzer*innen jedoch lediglich für einen Monat Folgendes angezeigt:

Olivers Ziel war dabei zu schauen, wie sich dieses Cloaking auf seine Sichtbarkeit auswirkt. So wollte er herausfinden, welche Auswirkungen das Experiment hat und ob Google sein Cloaking bemerkt und entsprechend abstraft.
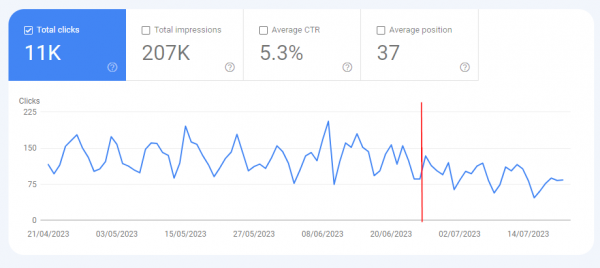
Die Ausgangslage für das Projekt ist also, den Blog für einen Monat zu cloaken, der zum Testzeitpunkt relativ konstanten Traffic hat – den Nutzer*innen also keine Inhalte anzuzeigen, der Suchmaschine diese jedoch zugänglich zu machen.
Vermutungen, welche Szenarien eintreten könnten:
Google wird innerhalb eines Monats das sehr offensichtliche Cloaking erkennen. Sobald dies geschieht, werden aufgrund der offensichtlichen Verletzung der Richtlinien organische Klicks und Sichtbarkeit auf nahezu Null abfallen. Google hat keine automatisierten Überprüfungen implementiert und es handelt sich nur um einen Mythos. Das Cloaking funktioniert also weiterhin, und der Traffic bleibt normal, mit üblichen Schwankungen. Es gibt automatisierte Überprüfungen, aber das Experiment endet, bevor die Website erwischt wird. Es passiert nichts, aber es würde passieren, wenn man es für sechs weitere Monate laufen lassen würde. Das Cloaking wird funktionieren, aber der Traffic wird abnehmen. Es wird allmählich, statt plötzlich passieren.
Die Auflösung:
Es ist die vierte Variante. Der Traffic nimmt langsam, aber sicher ab. Kein plötzlicher Abfall, die Indizierung bleibt stabil. Es scheint also kein automatisiertes Prüfungsverfahren durch Google zu geben, welches Cloaking aufspürt und die Betreiber direkt und umfassend abstraft oder es hat hier nicht gegriffen.

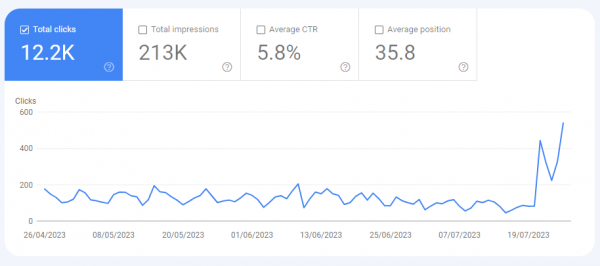
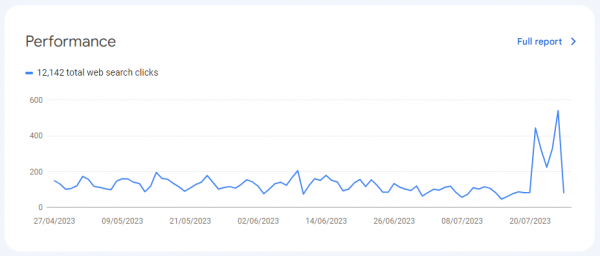
Die Erkenntnis ist zwar interessant, aber nicht weiter verwunderlich. Spannend ist jedoch folgender Verlauf der Klick-Kurve, noch während das Experiment läuft:

Oliver Mason führt diese Entwicklung jedoch nicht auf sein Experiment zurück, sondern auf ein eventuelles Core-Update. Er stellt ebenfalls heraus, dass es nicht möglich sein wird, die genaue Ursache für diesen Anstieg zu ergründen.

Allerdings freut er sich, dass der anschließende schnelle Absturz, der dort zu sehen ist, wahrscheinlich erneut darauf hindeutet, dass die menschlichen Signale (zumindest eine kleine) Wirkung haben.
Wir sehen also, Cloaking wird suchmaschinenseitig nicht sofort erkannt und auch nicht direkt abgestraft. Vielmehr war es die fehlende Nutzerinteraktion und hohe Absprungrate, die den Traffic hat sinken lassen.
Und?
Führt Cloaking bei Dir noch immer zu einem "Alle-sind-sich-einig-dass-dies-schlecht-ist-warum-würdest-du-das-tun?"-Gefühl?
|
|
|
|
|
Fragen? Immer gerne fragen!
|
Wir sind für Dich da.
Schreib uns gern jederzeit
eine E-Mail an [email protected] oder
ruf uns einfach kurz an: +49 40 22868040
Bis bald,
Deine Wingmen
|

|
Anckelmannsplatz 1, 20537 Hamburg, Germany
|
|