| Wirklich wahres Wingmen SEO Wissen für wache Webmarketer #151 |

|
| 🤹♀️ Wie gut jonglierst Du Deine SEO-Künste? |
Heute ist der Tag des Jonglierens.
Als SEO ist Dir das sicherlich nicht fremd. Auch nicht, einen weiteren Ball mit aufzunehmen. Und noch einen. Und einen weiteren vorerst zur Seite zu legen und durch einen anderen auszutauschen...
Ein Crawl muss ein zweites Mal angestoßen werden.
Ein anderer Termin kommt dazwischen.
Eine Review soll die Qualität Deiner Analyse sichern.
Wie viele Bälle hältst Du parallel in der Luft? Welche? Und wann wirfst Du einen weg, um einen neuen aufzufangen?
Deine Wing-Jonglösen versorgen Dich diese Woche mit weiteren Bällen für Dich:
Geschicklichkeitskünstlerin Nora hält ihr Gleichgewicht bei den Unterschieden von Hash-URLs und Parameter-URLs Bubble-Meisterin Jolle schlängelt sich durch Dashboard-Charts Jongleurin Anita befasst sich mit Video-Snippets Akrobatin Sandra kümmert sich um Accessibility Bälle-Balancierer Johan jongliert für Dich beim Barbecue
Wir hoffen, dass Du diese Woche nicht zu viele Bälle zu jonglieren hast und wünschen Dir viel Spaß beim Lesen!
Deine Wingmenschen
|
|
| Hash-URLs vs. Parameter-URLs – Das sind die Unterschiede 🥊 |
Hash-URLs (#) sind URLs, die auf bestimmte Stellen auf einer Webseite verweisen. Du kennst Hash-URLs vielleicht auch unter der Bezeichnung Sprungmarke oder Fragment-URL.
Eine Parameter-URL (?) ist eine URL, an die ein Schlüssel/Wert-Paare ans Ende der URL angehängt wird.
Hash-URLs oder Parameter-URLs werden beispielsweise im E-Commerce genutzt, um verschiedene Produktvarianten zu identifizieren und direkt darauf zu verlinken.
Was ist der Unterschied zwischen Sprungmarken und Parametern?
Parameter und Hash-URLs werden häufig synonym verwendet, es gibt jedoch deutliche Unterschiede.
Während Parameter eine eigenständige URL erzeugen, ist die Sprungmarke nur ein Pointer auf eine bestimmte Stelle in einem Dokument. Über JavaScript kann zwar anderer Content angezeigt werden, eine Hash-URL erzeugt aber keine crawlbare URL.
Aufbau der URLs:
Sind die URLs eigenständig crawlbar?
Parameter (Query): ✅ Hash-URL (Fragment): ❌
Ist der Content variierbar?
Wo wird der Anwendungscode ausgeführt?
Eigene Server-Response:
Parameter (Query): ✅ Hash-URL (Fragment): ❌
Beispiel URL:
Vom Server abgerufene URL:
Canonical Tag:
Parameter (Query): Zeigt auf Hauptvariante (wenn vorhanden). Hash-URL (Fragment): Technisch gibt es für Suchmaschinen nur die Variante ohne Hash-Wert. Daher ist das Canonical-Tag automatisch selbstreferenzierend, auch wenn Du eine URL mit Sprungmarke angibst.
Beide Varianten haben definitiv Use-Cases, bringen aber auch einige Fallstricke mit sich. Was das nun für Deine Strategie im Umgang mit Produkt-Varianten bedeutet, verrate ich Dir aber ein andermal. 😉
Falls Du mehr über die unterschiedlichen Möglichkeiten einer URL-Struktur wissen möchtest, schau doch mal in Johans Artikel "URL-Länge ist theoretisch unbegrenzt. Praktisch sind gute URLs entscheidend."
|
|
| Bubble Chart für schnelle Erkenntnisse |
Neulich kam Daniel Waisberg vom Google Search Advocate Team mit einem tollen Tipp um die Ecke. In einem Video samt Blogpost erklärte er, wie sich Google Search Console Performance Daten im Looker Studio (ehemals Data Studio) per Bubble Chart analysieren lassen. Und steuerte direkt eine Vorlage bei, die Du mit eigenen Daten (oder den Daten von Kunden) füttern kannst.
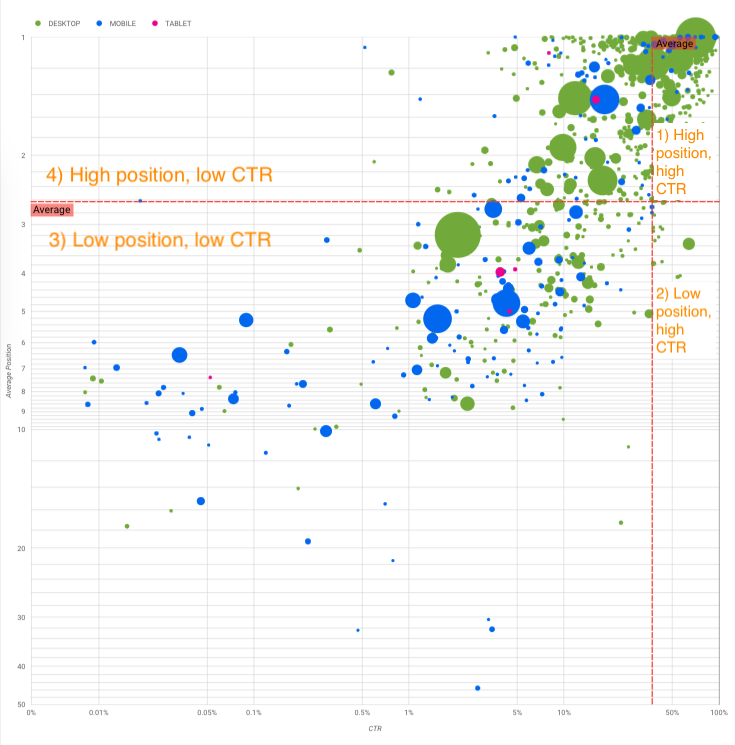
Hier werden für Suchanfragen je nach Gerät die Positionsdaten und Klickraten ermittelt, Durchschnitte gebildet und je nach Über- oder Unterdurchschnittlichkeit in einzelne Quadranten gruppiert:
1. High position, high CTR
2. Low position, high CTR
3. Low position, low CTR
4. High position, low CTR

Die Größe der Kreise weist auf die Anzahl der Klicks hin.
Ich hab das Ganze direkt für ein paar Kunden von uns getestet und konnte ein paar spannende Erkenntnisse weitergeben.
Einschub: Eine mir weiterhin unbekannte zweite Datenquelle im Template konnte ich zwar nicht zum Laufen bringen, das Bubble Chart mit GSC-Daten allerdings schon.
Du kannst relativ schnell sehen, welche Kreise Du Dir genauer ansehen solltest und welche Art von Maßnahmen in welchem Quadranten lohnenswert sein dürften:
1. Super Position, hohe Click-Through-Rate (CTR)
Passt.
2. Schlechte Position, hohe CTR
Klicks bei schlechtem Ranking? Hier hast Du besonders gute Chancen, Dein Ranking zu verbessern, wenn Du Deine URL aufwertest. Der besser rankende Wettbewerb gibt Dir wertvolle Hinweise, was Deinem Inhalt noch fehlt. Zieh Inspiration und mach es noch besser!
3. Schlechte Position, niedrige CTR
Hier sind vermutlich viele Zufalls-Rankings dabei, die Du getrost ignorieren kannst. Aber wenn einzelne Kreise besonders groß sind, also doch Klicks ziehen, dann ist die Suchanfrage und die rankende Seite vielleicht doch relevant für Deine Domain.
Hier können sowohl Content-Überarbeitung, die Optimierung und Auffrischung von Title und Description, aber womöglich auch ein Kannibalisierungs-Check samt Keyword-Mapping sinnvoll sein.
4. Super Position, niedrige CTR
Du rankst schon gut und trotzdem sind die Klicks unterdurchschnittlich? Das schreit nach Snippet-Optimierung, sofern Google SERP-Features die organischen Rankings nicht in aussichtslose Tiefen hinabdrängt.
Vergleich doch mal, wie die Snippets der Konkurrenz aussehen. Lassen sich mit strukturierten Daten Bewertungen, Schritt-für-Schritt-Anleitungen oder FAQs aufbereiten? Fassen Title und Description Deine Seite einfach noch nicht knackig zusammen? Könntest Du Emojis oder andere Sonderzeichen als optisch ansprechende Trennsymbole verwenden?
Probiers am besten mal selber aus! Das Template steht bereit und Du kannst es für Dich anpassen.
|
|
| Visuelle Veränderungen bei Video Snippets |
Letzte Woche hat Google eine kleine, aber interessante Anpassung in den SERPs verlautbart: Künftig sollen Snippets nur noch dann um ein Video-Thumbnail erweitert werden, wenn das auf der jeweiligen URL enthaltene Video der Hauptinhalt ist.
Unter dem Tweet mit der Ankündigung sammeln sich dazu schon Fragen und Bedenken:
Wie genau wird ermittelt, ob das Video der Hauptinhalt ist? Welche Faktoren spielen dabei eine Rolle? Position, Größe, Textmenge, strukturierte Daten? Wenn das Video den Hauptinhalt anreichert und unterstützt, reicht das aus oder nicht? Werden Seiten, bei denen es zwar Videos gibt, diese aber nicht als Hauptinhalt gewertet werden, dadurch nicht vernachlässigt? Führt diese Veränderung nicht zu einem unfairen Vorteil von YouTube Videos?
Das Alt-Attribut des Bildes, das im Ausgangs-Tweet der Google Search Central zu sehen ist, enthält meiner Meinung nach schon einen kleinen Hinweis:
"Video thumbnails for text results in Google Search where the video is not the prominent element on the page are going away."
Die Betonung liegt für mich dabei auf "prominent element". Denn im Tweet heißt es ja auch:
"This will make it easier for users to understand what to expect when they visit a page."
Wenn in der SERP also ein Video-Thumbnail zu sehen ist, erwarte ich, auf dem Ergebnis ein Video zu finden. Logisch. Dieses sollte auf der Landing Page offensichtlich und leicht zu entdecken sein, also weder zu klein noch zu versteckt integriert werden. Ist natürlich jetzt keine exakte Wissenschaft, aber Du hast sicherlich auch schon Seiten gesehen, wo es zwar ein Video gibt, das aber irgendwo am Ende von 37 Absätzen voller Text platziert ist. Also alles andere als prominent.
Eine echte Antwort, was genau denn die Parameter sind, die in Googles Augen dazu führen, dass ein Video der Hauptinhalt einer Seite ist, gibt es hier leider (noch) nicht. Aber in dem Blogpost in der Google Search Central, auf den der Tweet verweist, gibt es eine relevante Differenzierung:
Bislang gab es zwei verschiedene Darstellungsformen für Snippets, die ein Video Thumbnail enthielten.
"For pages where the video was the main content of the page, it appeared at the beginning of a listing:"

Quelle: Google
Hierbei handelt es sich, wie das Alt-Attribut des Bildes verrät, um ein "Video Result".
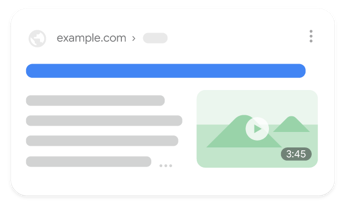
"The other format was for when a video was present on a page but not the main element of a page. In that case, the thumbnail appeared after a listing:"

Quelle: Google
Im Gegensatz zum "Video Result" ist hier im Alt-Attribut von einem "Video Thumbnail in einem Text Result" die Rede – ein kleiner, aber feiner und eindeutiger Unterschied.
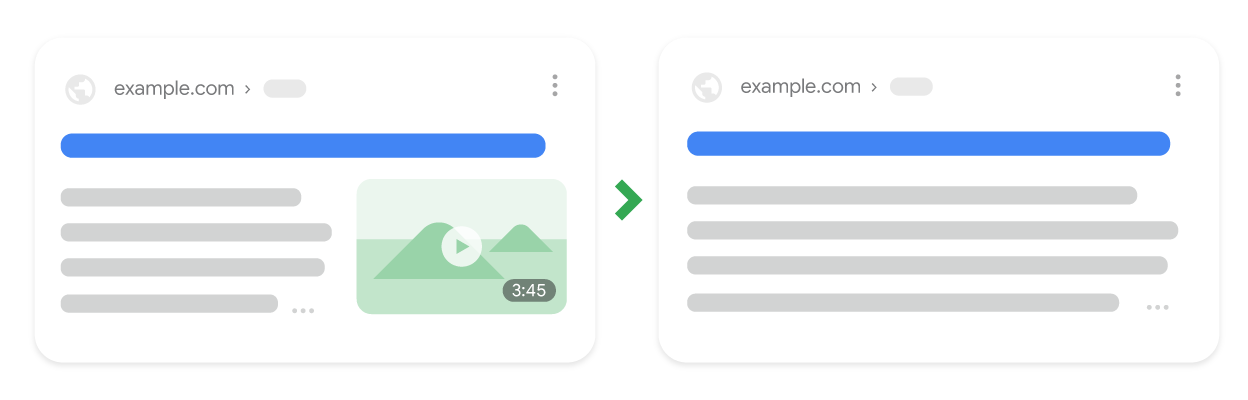
Das bedeutet, dass wir anhand der Darstellungsform Rückschlüsse ziehen können, ob das Video als Hauptinhalt gewertet wird oder nicht. Das sollte sich auch relativ einfach testen lassen, indem man bei einer Seite, die aktuell mit Video-Thumbnail in der SERP ausgespielt wird, das Video Stück für Stück nach unten verschiebt und schaut, ob nach dem nächsten Crawl durch Google das Thumbnail noch vorhanden ist. So sieht das im Vorher-Nachher-Vergleich aus:

Quelle: Google
Danny Goodwin zitiert Google dazu in seinem Beitrag auf Search Engine Land folgendermaßen:
"Search determines if a video is the primary content on a web page based on several factors, including the location of a video on the page."
Zudem werden auf die Video SEO Best Practices und die Helpful Content Guidelines verwiesen.
Das muss (erstmal) kein Grund sein, sich Sorgen zu machen:
"In experiments, this change has had minimal impact on overall engagement for publishers."
Vor allem, wenn Videos ein wichtiger Bestandteil Deiner SEO-Strategie sind, solltest Du bedenken:
"This change will impact search appearance reported metrics for videos in the performance report in Search Console."
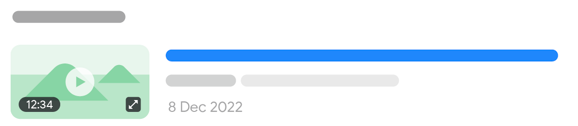
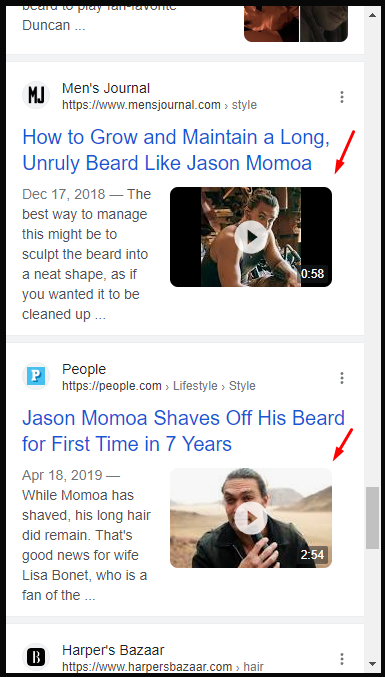
Glenn Gabe hat eine interessante Veränderung beobachtet: Es ist nicht zwingend so, dass wie in Googles beispielhafter Visualisierung von oben einfach nur das Video-Thumbnail wegfliegt. In seinen Screenshots sehen wir, dass das Video Thumbnail nicht ersatzlos entfällt, sondern das Snippet stattdessen durch ein Bild angereichert wird:

Quelle: Tweet Glenn Gabe
Brodie Clark hat allerdings schon ein Beispiel gefunden, wo sich die GSC-Performance von Videos drastisch verschlechtert hat.
Du solltest Deine Augen also offenhalten und schauen, ob Du irgendwelche Folgen erkennen kannst.
|
|
| Mehr Accessibility durch weniger Breaks |
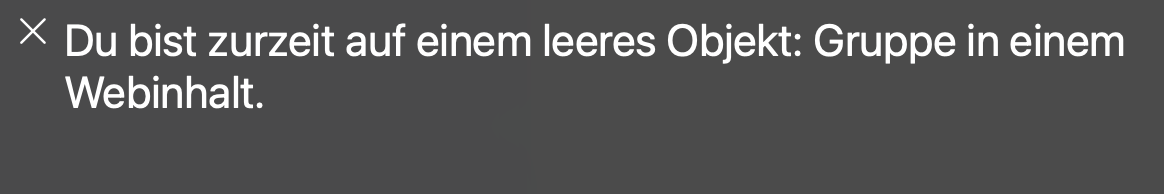
So wie Headlines ganz gerne mal aus Layout-Gründen eingesetzt werden, wird auch das Line Break Element (<br>) manchmal benutzt, um Abstände zu erzeugen. Im Hinblick auf Accessibility ist das jedoch problematisch, denn einige Screenreader (wie zum Beispiel Apples VoiceOver) sagen <br> als "Leeres Objekt" an:

Das kann bei Usern zur Verwirrung führen, weswegen Du den Gebrauch des Line Break Elements überdenken solltest.
CSS anstelle von <br>
Generell solltest Du, wenn Du das Layout Deiner Webseite beeinflussen möchtest, auf CSS setzen. Die CSS-Property margin bietet Dir zum Beispiel eine einfache Möglichkeit, Abstände rund um Elemente zu definieren. Wenn Du nur möchtest, dass sich der Zeilenabstand erhöht, ist die CSS-Property line-height geeignet. Das ist deutlich besser als zwei aufeinanderfolgende Line Break Elemente (<br> <br> 🥶).
Ein wenig kniffliger wird es bei langen Wörtern. Wir Wingmenschen nehmen hier ja gerne das Beispiel: Rindfleischetikettierungs überwachungsaufgaben übertragungsgesetz (Leerzeichen bitte wegdenken). Damit dieses Wort nicht über den Bildschirmrand hinausläuft und dadurch in seiner vollen Pracht nicht mehr zu lesen ist, könnte man auf die Idee kommen, dort lauter "-" und <br> einzusetzen. Das würde dann ja immerhin sowas hier hervorbringen:
Rindfleischetikettierungs-
überwachungsaufgaben-
übertragungsgesetz
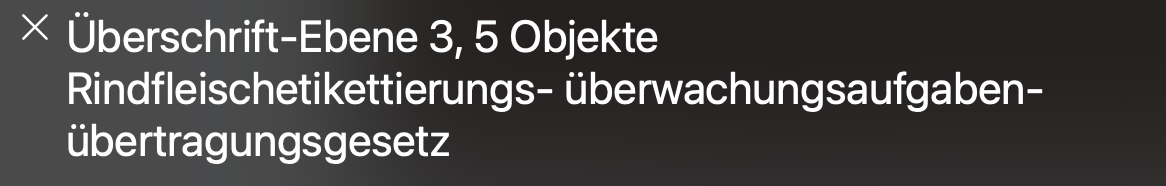
Hinsichtlich Accessibility ist das jedoch die am wenigsten geeignete Variante. Denn, angenommen das Ganze wäre noch in einer Überschrift, liest VoiceOver es wie folgt vor:

Eine Überschrift, aber fünf Objekte? 🤔
CSS hilft auch hier - insbesondere die Properties overflow-wrap und/oder word-break. Alle Details dazu erklärt übrigens der Text "Wrapping und breaking text" auf developer.mozilla.org ausführlich.
Ergänzt Du das Ganze dann noch mit hyphens und/oder soft breaks (­) sieht es nicht nur optisch auf Deiner Webseite gut aus, sondern Screenreader lesen es ohne Verwirrung zu stiften vor.
In meinem Beispiel haben zwei Soft Breaks zusammen mit "overflow-wrap: break-word;" ausgereicht, um optisch das gleiche Ergebnis zu erzielen.

VoiceOver erkennt innerhalb der h3 nun auch nicht mehr fünf Objekte:
 Und wenn Du Dich jetzt fragst, was das eigentlich mit SEO zu tun hat, findest Du die Antwort in einem Beitrag von Andreas zum European Accessibility Act.
Und wenn Du Dich jetzt fragst, was das eigentlich mit SEO zu tun hat, findest Du die Antwort in einem Beitrag von Andreas zum European Accessibility Act.
|
|
| Let’s do Barbecue (Content) |
Es ist auch die richtige Zeit dafür. In der Sonne ist schon T-Shirt-Wetter. Der Negroni schmeckt so langsam und ich freue mich darauf, mit Freunden auf der Terrasse zu sitzen, den Napoleon anzuwerfen und zu plauschen.
Aber natürlich ist das hier ein SEO-Newsletter und ich will Dich auf den fantastischen Artikel "F*ck Keywords. Write Barbecue Content." von Jason Mountford hinweisen.
Jason argumentiert schwungvoll und sehr lesenswert: Jetzt wo alle Keyword-Content mit ChatGPT schreiben, haben die SEOs endlich verloren und es kommt auf bessere Texte an. Und weil ihm der Term Thought Leadership (zu Recht) auf den Senkel geht, definiert er einen neuen: Barbecue Content:
Put simply, barbecue content covers topics that your ideal client would talk about if they were at a barbecue with their colleagues. It's interesting, current, value led topics that they actually want to know about.
Und später:
Instead, you want to bring up a topic that gets the party going. A strong opinion or a spicy take is even better. You want the group discussing, disagreeing, laughing, waving their hands around and generally just loving the vibe of the group who all understand why the topic in question is so interesting or polarizing. That's barbecue content.
Natürlich baut Jason hier einen spicy take. Und das ist auch verständlich. Denn was wäre Barbecue ohne ordentliche Würze?
Trotzdem fliegt Jason ein wenig zu weit oder verkürzt ein wenig zu stark. Was bringt der schönste Barbecue Content, wenn er nicht die Adressaten erreicht?
Natürlich ist 08/15 SEO-Content (250 Worte, 3 Zwischenüberschriften, 1 Keyword, 5 Proof Terms, 3 Links + 2 Listen und ca. 2 Fettungen pro Absatz) massiv gefährdet. Und machen wollten wir den ohnehin nie. Von daher hat Jason recht: Hier walzt ChatGPT das Spielfeld einmal ordentlich platt.
Gut so. Auf diesem Feld wird dann auch für Suchmaschinen der Content herausstechen, der nicht nur ein Keyword bedient, sondern auch wirklich lesbar, lesenswert und linkenswert ist.
Das dankt dann nicht nur das Ranking, sondern auch die Conversion Rate.
Und darum geht es ja eigentlich. SEO ist kein Selbstzweck, sondern ein Mittel, um ein anderes Ziel (meist Umsatz, Deckungsbeitrag, schnöder, kapitalistischer Gewinn) zu erreichen.
|
|
|
|
|
Fragen? Immer gerne fragen!
|
Wir sind für Dich da.
Schreib uns gern jederzeit
eine E-Mail an [email protected] oder
ruf uns einfach kurz an: +49 40 22868040
Bis bald,
Deine Wingmen
|

|
Anckelmannsplatz 1, 20537 Hamburg, Germany
|
|