| Wirklich wahres Wingmen SEO Wissen für wache Webmarketer #202 |

|
| 😶🌫️ Mehr Schaum statt SEO-Schaumschlägerei |
Tz, dass dieser Marco Janck auch immer wieder auf den lieben Gero und mich hereinfällt, wenn es um die Ausgestaltung von Wer wird SEOnär im Rahmen der Campixx geht. Nunja, was soll ich sagen... statt Indoor machen wir halt 'ne SEO-Schaumparty im Outdoor-Gelände. Nehmt also Wechsel- und Badesachen mit. Badeinseln und Schwimmreifen sind auch gern gesehen. Und Glitzer!
Nach diesem fachlichen Einstieg wurde es diese Woche in Punkto SEO auch wieder reichlich aufgeschäumt:
Badewannenkapitän Nils hat Schaum im Auge vom Keyword der Woche Schaum auf der KI-Wellenkrone beobachtet Philipp in seinem Ausguck Mit Badekappe, Schwimmbrille und Schwimmrolli im Accessibility-Schränkchen bastelt Anita barrierefreie und SEO-friendly Teaser Matt badet in Tinte seines neuen Lieblingsdruckers 2024 Florian floated auf und ab mit Ergebnissen spannender SEO A/B-Tests
Viel Spaß beim Lesen,
Deine Wingmenschen
P.S.: Wie Wingmenschen wirklich wöchentlich wahre Wirbelwinde wehenlassen, wird wahrheitsgetreu wia (Aua!) Webaudio wiedergegeben: SEOs Finest 32 Podcast
|
|
| Das Keyword der Woche: Meine Augen tun weh 👀 |
Manchmal ist das Keyword der Woche auch einfach eins, das Dich schmunzeln lässt. Oder mit der Stirn runzeln. Diesmal hängt es zusammen mit dem Funzeln der Sonne am 08. April. Da gab es mal wieder eine Sonnenfinsternis, die unter anderem in den Vereinigten Staaten zu sehen war. Vielleicht hast Du auch schon mal eine mitverfolgt und dabei auch diese lustigen Brillen oder einen Schweißhelm getragen.
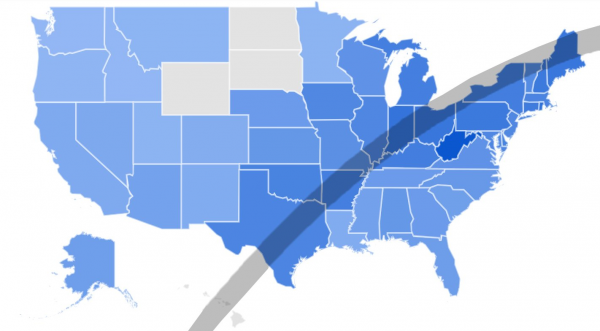
Du ahnst es schon, oder? So vorsichtig scheinen nicht alle gewesen zu sein. Die folgende Karte zeigt den Verlauf der Sonnenfinsternis. Darunter sind in besonders tiefem Blau die Staaten eingezeichnet, in denen das relative Suchvolumen nach "my eyes hurt" am höchsten war.

Quelle: Flashman auf X
Um die amerikanischen Freunde in Schutz zu nehmen: Die Trends Daten in Kanada zeigen ein sehr ähnliches Verhalten. Scheint also eher ein gesamtmenschliches Phänomen zu sein, zu denken, man könne einfach so länger in die Sonne starren.
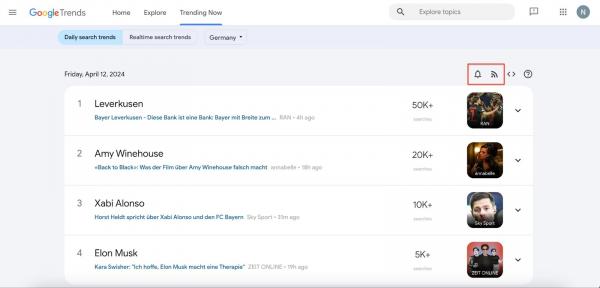
Potentiell gesundheitsgefährdender Spaß beiseite: Google Trends ist schon ganz praktisch. Insbesondere, wenn irgendwo Mal ein Traffic-Tal oder Berg auftaucht. Aber wusstest Du, dass man sich bei Trends nicht nur Infos holen kann, sondern auch Infos zu aktuellen Trends abonnieren kannst?

Jedenfalls eine Empfehlung von uns, gerade wenn es sich in Deinem Metier lohnt, auf den ein oder anderen Trend aufzuspringen.
|
|
| Wie Du verhinderst, im Meer aus KI-Content zu unterzugehen |
Eigentlich kann ich es nicht mehr hören. Mich nervt das KI-Thema – vielleicht geht es Dir auch so. Die gute Seite, die dadurch aber mitschwingt: Wir sind angehalten, über unsere Inhalte nachzudenken.
"If all your content does is shuffle common knowledge around, then I have bad news: the robots will eat your lunch."
– Ryan Law in "How To Stand Out in an Ocean of AI Content"
So gehst Du nicht unter
Ryan Law hat in seinem Artikel "How To Stand Out in an Ocean of AI Content" drei Wege für mehr Differenzierung Deiner Inhalte aufgezeigt.
Experimentation
Damit meint er, dass Du Daten erhebst, die niemand anders hat. Ein paar Beispiele dafür wären
Haris Spahić hat die Möglichkeiten zur Content-Differenzierung mit Cornflakes-Varianten verglichen.
Von "Generic Content Flakes", über "The Bare Minimum Crunchies", hinzu "Memorable O's". Die dafür erstellten Bilder finde ich klasse:

Bildquelle
Content-Design spielt, wie man hier schön sieht, auch eine Rolle.
Experience
Das Thema habe ich bereits in meinem Artikel zu Copycat Content angeschnitten. Deine Inhalte stechen mehr heraus, wenn Du aus eigener Erfahrung berichtest. So kannst Du persönliche Anekdoten und Storytelling einbringen, die Deine Inhalte interessanter machen.
Could < Should < Did. Keine Meinung haben ist langweilig. Eine Meinung haben ist interessant. Etwas gemacht zu haben und darüber zu berichten, ist spannend.
Letztens habe ich Dir im Newsletter Empfehlungen weitergegeben, weil ich selbst damit positive Erfahrungen gemacht habe (Hervorhebung = eigene Erfahrung):
" Neben vorherigen beruflichen Anlaufstellen gab es auch in meinem Studium unterschiedliche Projekte (inklusive meiner Masterarbeit), in denen ich Interviews führen musste, um Insights zu gewinnen. Das heißt nicht, dass die schreibende Person – in diesen Fällen ich – keine Ahnung haben muss."
Du möchtest z. B. über nachhaltiges Webdesign schreiben? Setze eine Website auf oder und/oder mache einen Benchmark, wo Du als Status-Quo stehst.
Nach einer Recherche weißt Du, wie Du optimieren kannst. Setze das auf Deiner Seite um und schaue, was es gebracht hat. Das ist viel spannender zu lesen, als theoretisch erzählt zu bekommen, was man alles machen kann.
Die meisten haben das, wovon sie schreiben, noch nie umgesetzt.
"Information can be summarized, but experiences can't."
– Haris Spahić in einem LinkedIn Post
Effort
Laufe weiter als die Anderen und trainiere härter. Alex Hormozi hat das in diesem Kurzvideo perfekt heruntergebrochen:
"If some guys played real life the same way they played video games they'd make more money."
Er beschreibt das alte Xbox Spiel Fable, indem er monoton stundenlang den gleichen Zombie umgeknüppelt hat. Ich kenne das vor allem aus MMO(-ähnlichen)-Spielen. Man tut Dinge, die eigentlich keinen Spaß machen, weil sie am Ende Früchte tragen. Er führt die Analogie noch weiter:
"But yet, we're not willing to do that in the real world where you [...] have to make more content. The game is the same. You have to be willing to sit there, and slay the same thing over and over again, until your avatar (you) gets strong enough to beat the bigger boss."
Einer der Gründe, warum so viele SEO- und Content-Projekte scheitern. Alle wollen den schnellen Hack, Shortcuts und viele Level überspringen. In Videospielen gibt es dafür heutzutage einen Trick: Kauf Dir den Fortschritt gegen Geld.
Das funktioniert im echten Leben theoretisch auch – sich durch Geld einen Vorsprung verschaffen und aufholen – nur dass es hier andere Unternehmen gibt, die den Preis in die Höhe treiben.
"But difficulty is a moat: if it's hard to create, it can't be instantly pumped out by any old company with any old AI tool."
– Ryan Law
Der Schlüssel für Erfolg ist am Ende also der gleiche wie vorher (ohne KI): Geh die Extrameilen, die die anderen nicht gehen wollen.
|
|
| Teaser barrierefrei und SEO-friendly basteln |
Den folgenden Beitrag von Tobias Roppelt auf Gehirngerecht Digital fand ich super – gut geschrieben, hilfreich und hochrelevant. Sehr praxisnah geht es in "Barrierefreie Cards erstellen – Schritt-für-Schritt-Anleitung" darum, wie Du Teaser (für Beiträge oder Produkte) barrierefrei implementierst.
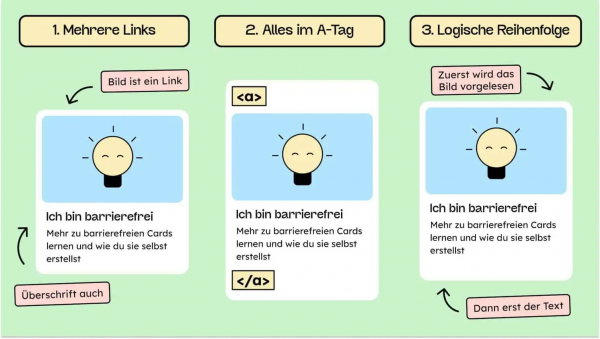
Denn obwohl Teaser – oder wie Tobias sie nennt: Cards – ziemlich verbreitet sind im Web, sind sie aus Screenreader-Sicht eher selten so schön umgesetzt. Drei verbreitete Probleme hat Tobias anschaulich visualisiert:

Wir schauen uns einmal die verschiedenen Probleme genauer an. Am Ende gibt es dann einen Vorschlag für die barrierefreie Gestaltung von Teasern.
Mehrere Links von A nach B
Wenn verschiedene Elemente des Teasers einzeln verlinkt sind – das Bild, die Überschrift, der Text, ein "Weiterlesen"-Button – und die Linkliste zur Navigation gewählt wird (was durchaus eine genutzte Option ist) dann taucht jeder Link einzeln in dieser Liste auf, die der Screenreader vorliest. Ziemlich anstrengend, wenn dann pro Teaser ein und derselbe Link 4x vorgelesen wird. Gerade bei einer Übersichtsseite mit vielen Teasern der Horror und UX-technisch furchtbar.
Aus SEO-Sicht ist vor allem dieser Punkt auch immer wieder ein Thema. Welchen Link bewertet Google, wenn wir mehrfach von Seite A auf Seite B linken? Dazu hat Jolle in Ausgabe 152 ein Experiment von Cyrus Shepard aufgegriffen.
Alles in einem a-Tag verpackt
Eine beliebte Möglichkeit, um dem "Mehrere Links von A nach B" Problem zu begegnen: Anstatt die Teaser-Elemente einzeln zu verlinken, einen a-Tag außenrum legen. Denn so macht es auch keinen Unterschied, wohin Nutzer*innen klicken oder tappen – sie erwischen den Link immer. Google und andere Suchmaschinen haben innerhalb des Links dann auch genug und relevantes Futter, um zu verstehen, worum es auf der Zielseite geht.
Denn sowohl leere als auch generische Linktexte sind aus verschiedenen Gründen nicht zu empfehlen:
In Ausgabe 188 erklärt Sandra unter anderem, warum leere Linktexte nicht barrierefrei sind. In Ausgabe 145 befasst Sandra sich mit generischen Linktexten und wie wir sie via ScreamingFrog finden können.
Allerdings ist das einmal komplett um den Teaser gewickelte a-Tag auch nicht die allerbeste Lösung: Wenn man den Teaser mit dem Screenreader ansteuert, bekommt man den kompletten Inhalt des Teasers vorgelesen, jeden alt-Text, jede Headline, jede Beschreibung, etc. – einfach alles. Nutzer*innen sind dem ausgeliefert und haben nicht die Freiheit, innerhalb des Teasers zu navigieren und sich nur einzelne Inhalte gezielt vorlesen zu lassen.
Chaos in der Reihenfolge
Priorisierung ist wichtig – und für Menschen, die einen Screenreader nutzen, anders. Für sie ist es beispielsweise enorm hilfreich, wenn erst der Titel und dann die Beschreibung vorgelesen wird, auch wenn das erste Element des Teasers häufig ein Bild ist.
Vor allem bei mehreren Teasern verschwimmen bei einer unlogischen Reihenfolge beim Vorlesen oft die Grenzen – wo fing der eine Teaser nun nochmal an und hörte der andere auf?
Blaupause für barrierefreie und SEO-friendly Teaser
Tobias zeigt in seinem Beitrag sehr anschaulich, wie der ideale Teaser aussehen sollte und erklärt direkt, warum.
Am besten schaust Du Dir das inklusive Code-Beispielen direkt in seinem Artikel an.
Aus SEO-Sicht stolpert man dann am Ende nur noch über die Auszeichnung der Teaser-Überschrift mit einem h-Element, am Beispiel einer h3. Ganz nüchtern betrachtet ist "a um h" kein regelkonformes HTML. Auch wenn Screenreader damit kein Problem haben. Zudem betonen wir es, beispielsweise in Redaktions-Workshops, immer und immer wieder: Überschriften sind dazu da, um den Hauptinhalt einer Seite zu gliedern. Teaser verlinken auf eine andere Seite und gehören daher in dem Sinne nicht zum Hauptinhalt der Seite, auf der sie zu finden sind. Deswegen sollen hier keine h-Elemente zum Einsatz kommen.
Zudem haben sich Sandra und ich im Austausch dazu die Frage gestellt: Ist es wirklich im Sinne der Nutzer*innen, hier h-Elemente zu nutzen? Stellen wir uns eine Übersichtsseite mit 50 Teasern vor, die man alle durchtabben und vorlesen lassen kann oder wohl eher muss, wenn man über die Headlines navigiert. Dabei spielt der Kontext auch eine Rolle. Bei einer Zeitung ist es vielleicht sinnvoller als bei einem Online-Shop? Aus der realen Welt kennen wir Beispiele, in denen die neuesten Teaser h-Elemente haben, die älteren jedoch nicht mehr – womöglich ein gangbarer Kompromiss?
Aus SEO-Sicht (und auch soweit ich es bewerten kann, UX-Sicht) plädiere ich also dafür, hier kein h-Element zu nutzen. Ich möchte aber nicht ausschließen, dass es noch andere gute Gründe gibt, die für den Einsatz von h-Elementen an der Stelle sprechen, die ich (noch) nicht kenne.
Noch ein bisschen Lesefutter zu Links & Barrieren
Schon eine Weile her, trotzdem noch spannend: In Ausgabe 84 habe ich über "Links & Linktexte aus Design-Sicht" geschrieben.
Noch ziemlich frisch: Philipp hat Anfang des Jahres auf Gehirngrececht einen Gastbeitrag zu barrierefreien Ankertexten beigesteuert: "So schreibst du barrierefreie Ankertexte, die alle lieben"
|
|
| Die unkonventionellste Druckerempfehlung 2024 |
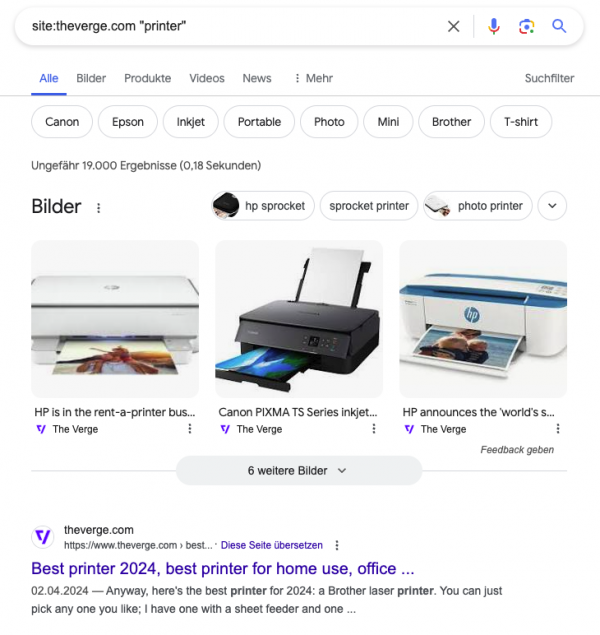
Das amerikanische Tech-Portal "The Verge" hat einen Artikel über den besten Drucker 2024 veröffentlicht. Soweit, so unspektakulär. Eigentlich... Denn die Art und Weise, wie der Artikel inhaltlich aufbereitet ist, ist sehr wohl spektakulär.
Ich will nicht zu viel verraten: Schau Dir den Artikel einfach selbst an: Bester Drucker 2024.
Spannend, nicht wahr? Eine wundervolle Mischung aus Kritik an Google und Google Gemini Bla Bla, um die eigene Kritik zu untermauern. Nun, was will man sagen? Die Position der URL gibt das Keyword "best printer 2024" gibt dem Autor erst einmal Recht. Gleichzeitig ist es erneut eine Bestätigung für all diejenigen, die immer wieder betonen, dass sich Googles Suchergebnisse (seit 2023) nicht verbessert haben. Zumindest in diesem Fall trifft das zu, denn auch im letzten Jahr gab es von The Verge schon einen Artikel dieser Art (Bester Drucker 2023). Damals noch mit ChatGPT, aber einem ebenso guten Ranking!
Um die Qualität der Suchergebnisse soll es aber gar nicht gehen. Uns interessiert vielmehr die Frage, warum so ein Artikel überhaupt rankt? Und obendrein so schnell? Denn eigentlich handelt es sich dabei um ein äußerst umkämpftes Keyword.
Woran hat's gelegen?
Das ist natürlich immer die Frage. Dafür gibt es – wie so häufig – mehrere Gründe. Der erste und wohl wichtigste, der das Thema schon einmal gut zusammenfasst: Google ist nicht perfekt. Es ist kein Mensch, der wie wir vor einem Bildschirm sitzt, einen Text liest und sich denkt: Was soll der Mist? Google ist und bleibt am Ende eine Maschine, die weder auf objektivem noch subjektivem Wege (wie ein Mensch) bestimmen kann, ob ein Text unsinnig ist und wer denn nun tatsächlich ein Experte oder eine Expertin ist und wer nicht.
Also muss es sich anderer Signale bedienen, die auch dafür verantwortlich sind, dass dieser Artikel für "best printer 2024" ganz oben rankt.
Keyword an den relevanten StellenThe Verge schon einen Artikel dieser Arti. The D
So gut Google inzwischen auch ist, Entitäten, Kookkurrenzen und Zusammenhänge zu verstehen: Das Haupt-Keyword einer Seite an den relevanten Stellen unterzubringen, ist nach wie vor Gold wert. Und genau das tut The Verge hier auch:
Titel ✓ H1 ✓ Beginn des Artikels ✓ Ankertexte ✓ ...
Das ist also schon einmal ein erster Schritt in die richtige Richtung. Weiter geht es mit dem Thema...
Nutzersignale und Engagement
Der Artikel hat aufgrund seines "unkonventionellen Inhalts" seit seiner Veröffentlichung jede Menge Aufmerksamkeit bekommen
Und wo Aufmerksamkeit ist, sind Backlinks und User Generated Content in Form von Kommentaren meist nicht weit. So ist es auch bei dieser URL der Fall (und wie mein Newsletter-Artikel über das Thema bestätigt). Erwähnungen auf anderen Websites, in Videos und so weiter:

Domain und Topical Authority
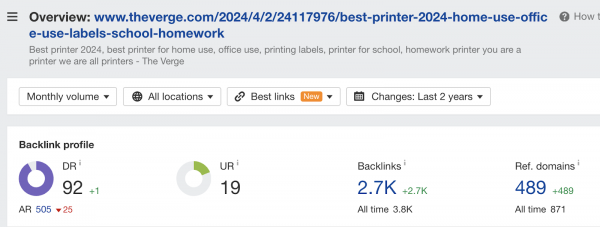
Zum Abschluss der vermutlich ausschlaggebendste Punkt: Domain und Topical Authority. So leicht und witzig das klingen mag, mit einem kleinen Google Rant und ein bisschen KI Geschnacke bei hart umkämpften SERPs ganz nach oben zu wandern. Ganz so leicht ist es für die Otto-Normal-Domain logischerweise nicht, so eine Position zu bekommen. Sonst würde sich noch sehr viel mehr Müll auf den Suchergebnissen von Google tummeln. Aber The Verge hat einen entscheidenden Vorteil: Sie haben nach und nach Topical Authority rund um das Thema "Drucker" aufgebaut:

Rund 19.000 indexierte URLs zum Thema Drucker (inklusive all der internen Verlinkung und was sonst noch dazugehört). Es dauert schon eine Weile, bis das alles geschrieben und veröffentlicht ist.
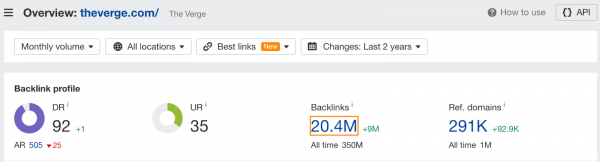
Abgesehen davon ist The Verge natürlich auch eine Website mit einer riesigen Domain Authority. SISTRIX zeigt mehr als 5.000.000 Links, bei ahrefs sind es sogar mehr als 20.000.000 bei einem Domain Rating von 92. Nichts, was Du Dir über Nacht aufbaust:

Fazit
Auf jeden Fall ein interessantes "Experiment", das hier von The Verge veröffentlicht wurde. Originalität und Uniqueness sind jedenfalls vorhanden, soviel steht fest. Und der Search Intent wird genau genommen auch erfüllt – wenn auch auf unkonventionelle Art und Weise.
Bleibt abzuwarten, ob oder wie lange der Artikel auf einer Top-Position rankt, ob es auch im nächsten Jahr wieder einen Artikel über den "Besten Drucker 2025" geben wird (und wie der dann aussieht) oder ob früher oder später der Arschtritt folgt. Wir werden das Thema im Auge behalten.
Für uns zumindest ein spannender Fall, der wieder einmal zeigt, dass größere Websites mehr Narrenfreiheit haben. Dazu noch Topical Authority in dem Bereich und ein paar weitere Zutaten, schon stehst Du auch mit solch einem Artikel auf einer bemerkenswerten Position.
Daneben führt es uns auch noch einmal vor Augen, dass Google am Ende eine Maschine und längst nicht perfekt ist.
Was ist mit Dir? Hast Du schon einmal etwas Vergleichbares gesehen? Dann lass es mich gerne wissen.
|
|
| 🪁 Upside, down, Google you turn me… inside out! |
Gleich 4 spannende SEO A/B Case Studies kamen in der letzten Woche von SearchPilot, wie Craig Bradford hier auf LinkedIn berichtete.
Die zentrale Frage, die untersucht wurde, dreht sich um die Positionierung des Inhaltes auf der Seite. Gibt es einen Unterschied, ob der Main Content eher oben, unten, im Tab oder gar hidden im Mobile View ist.
Zugegeben, zunächst fühlte ich mich ca. 15 Jahre zurückversetzt, denn da hatten die Spielereien um Content-Positionierung Hochkonjunktur. Spielereien mit JS oder dem schlimmen CSS text-indent -9999px Hack, server side includes und was es da nicht alles gab. (Hihi!)
Doch was damals noch relativ hacky und im absoluten Graubereich ablief, ist in Zeiten von responsiver Webarchitektur Standard. Die Fragen nach Content im Tab, insbesondere bei Produktdetailseiten, werden in vielen Relaunch-Projekten gestellt. Meiner Meinung nach liegt es auch ein bisschen an den standardisierten Baukästen wie Bootstrap oder Mockup- und Prototyping-Tools wie Miro, Axure, Figma, Balsamiq und wie sie alle heißen.
Nur weil alles geht, muss man doch bitte nicht immer auf Krampf jedes Element nutzen. Einige sind doch halt einfach totaler Mist. In meinen Augen können Tabs, Akkordeons, Popovers und – ja, für mich persönlich in jedem Fall auch – Carousels von der HTML-Speisekarten verschwinden. (Es sei denn jemand versucht sowas dann laienhaft am Ende wieder selbst zusammenzufrickeln, dann ist Standard doch besser ;-) )
Anyways... Ergebnisse gab es auch. Wenig überraschend, aber dennoch spannend für die nächste UX-Debatte am Scribble-Tisch:
12% Verbesserung durch das Loslösen des Inhalts aus Tabs ➡️ Link zur Studie 14% Verbesserung durch Positionierung der Produktbeschreibung above the fold ➡️ Link zur Studie 10% Verschlechterung durch Positionierung des Inhaltes weiter unten auf der Seite ➡️ Link zur Studie 7% Verbesserung durch Zeigen von vorher im Mobile View versteckten Inhalt ➡️ Link zur Studie
Danke für diese tollen Studien. Das ist wirklich wertvolles Lesefutter. Du hast auch solche Studien angestellt? Lass mal sehen ;-)
|
|
| Kurzer Reminder – Meetup, Seminar & Co |
Wie spontan bist Du?
Heute Abend findet das SEO Meetup Hamburg statt. Hier findest Du, wenn Du kurz entschlossen bist oder nochmal nachlesen magst, alle Infos (und die Möglichkeit, Dich noch schnell anzumelden):
SEO Meetup Hamburg #80: How Google Works 2024-Edition mit Johan
Jetzt aber schnell!
Stand jetzt (Redaktionsschluss am Montag Nachmittag) ist noch 1 allerletzter Platz für das SISTRIX Toolbox Deep Dive Seminar mit Hannah und Behrend verfügbar:
Anmeldung zum SISTRIX Deep Dive Workshop in Hamburg
Sollte Dir jemand zuvorgekommen sein und ihn weggeschnappt haben, behalte die Seite gerne im Auge – wenn es eine kurzfristige Absage gibt, wird der freigewordene Platz wieder angezeigt! Außerdem sind noch weitere Seminare in Hamburg in Planung.
Keine Sorge.
Wenn Du für beides keine Zeit hast (oder zu weit weg bist), Du aber Wingmen-Content-FOMO vermeiden willst: Florian war im SEOs Finest Podcast von Marcell Sarcözy zu Gast:
|
|
| + + + Werki gesucht + + + |
Jede Woche fließt literweise Herzblut in diesen Newsletter. Wir sind stolz auf jede einzelne Ausgabe. Wir suchen ab sofort 1 Werkstudi zur Unterstützung für den Newsletter und alles rundherum – damit wir in Zukunft noch besser werden!
➡️ Stellenausschreibung Werki für Content- und Newsletter-Marketing ⬅️
Falls Du selbst studierst, schau doch einfach mal auf unser Stellenangebot. Wenn Du jemanden kennst, der neben dem Studium noch einen Job sucht, freuen wir uns darüber, wenn Du den Link teilst.
|
|
|
|
|
Fragen? Immer gerne fragen!
|
Wir sind für Dich da.
Schreib uns gern jederzeit
eine E-Mail an [email protected] oder
ruf uns einfach kurz an: +49 40 22868040
Bis bald,
Deine Wingmenschen
|

|
Anckelmannsplatz 1, 20537 Hamburg, Germany
|
|