| Wirklich wahres Wingmen SEO Wissen für wache Webmarketer #141 |

|
| 💀Weiche, SEO-Dämon, weiche! |
Heute ist ein ausgezeichneter Tag für einen Exorzismus! Bastelt Euch ein Google-Pentagramm und ein Sichtbarkeitskreuz und nehmt Euch Zeit für die Austreibung des Bösen. Frühjahrsputz war gestern, heute ist Deine Aufgabe alle Menschen zu besuchen, die Deine SEO-Pipeline blockieren. Ein Jira-Task blockt seit Monaten, ein Entscheider-Meeting wird immer wieder verschoben, das Budget für die neue Content-Kampagne ist noch immer nicht freigegeben? Ha, Schluß damit. Heute füllen wir die Super-Soaker mit Google-geweihtem Kaffee!
Die heutige Teufelsaustreibung wird präsentiert von:
Novizin Sandra - neu bei uns, aber Oho! mit einer kleinen Vorstellung Des Beelzebubs Adjütant Johan mit grauseligen ARC-Schreien Gespenster-Nils phasmophobiert über Domains SEO-Vikarin Jolle über Canonicals Geheimsekretärin Anita über CWV
Übrigens: Mittwoch wird es gruselig, denn Google sucht einen Holzpflock gegen böse AI und kündigt einen Chatbot an. Außerdem ist Donnerstag der Hamburger SEO-Stammtisch (s. unten).
So... over und out... wir gehen rein!
Eure Wingmenschen
|
|
| Sandra serviert sensationelle Selbstvorstellung |
Hallo, ich bin Sandra und seit Februar die Neue im Wingmen-Team. Daher nutze ich diesen Newsletter mal direkt, um mich Dir vorzustellen.
Vor knapp 11 Jahren habe ich zum ersten Mal meinen Fuß in die SEO-Tür gesetzt und erkunde seither das große Haus der Suchmaschinenoptimierung. Angefangen in einer Online-Redaktion, über einen kurzen redaktionellen Abstecher im E-Commerce habe ich bisher die meiste Zeit als SEO-Managerin für ein Legal-Tech-Unternehmen gearbeitet. Dort habe ich in den letzten Jahren unter anderem die Redaktionsabteilung aufgebaut, Mitarbeitende hinsichtlich SEO geschult und mich generell um OnPage- und Technical-SEO-Fragen gekümmert.
Als Wingwomen freue ich mich jetzt darauf, als Consultant durchzustarten und mit Dir Deine Webseiten und Rankings zu verbessern.
|
|
| Arrrrrgh! Ich nutz’ jetzt ARC (call me Johan d'ARC) |
Vor Jahren habe ich mal gelesen — und finde nicht mehr wo —, dass man mit 30 so eingefahren ist in seinem Tool-Stack, dass man nicht mehr freiwillig auf andere Tools wechselt.
Und das kenne ich:
Moment: Chrome streichen wir ab sofort von der Liste. Weil ich weiß, dass Menschen, die den Status Quo und die Defaults challengen, besser arbeiten und zufriedener sind.
Also challenge ich meinen Default Browser sehr oft. Denn schließlich verbringe ich den Großteil meines Arbeitstages im Browser und wahrscheinlich ist der Browser für meine Produktivität noch entscheidender als das Betriebssystem, auf dem er läuft.
In den letzten Jahren habe ich also einige Alternativen zu meinem Setup (Chrome als Default, Chrome Canary für gemeinsame Accounts und Firefox für Privates) getestet:
Brave Vivaldi Safari Microsoft Edge (ja, gibt es seit 2020 auf dem Mac) Opera (ja, gibt es immer noch)
Keiner von denen konnte länger als ein paar Wochen meinen Default ersetzen. Auch wenn die meisten auf Chromium basieren, so war ich doch mit meinen Plugins, Prozessen und Shortcuts zu eingefahren.
Jetzt kam aber einer, um vorerst zu bleiben:
Seit einigen Wochen ist ARC mein Default Browser. Gebaut wird der Browser von "The Browser Company" und die hat einige wirklich schlaue und bekannte Menschen eingesammelt (wie ein Blick auf die Twitter-Timeline beweist). Das merkt man dem Browser an.
Was macht ARC jetzt besonders? Für mich sind die Hauptgründe:
Spaces zum Organisieren von Arbeitskontexten und Profilen Automatisches Archivieren von Tabs nach 24h (das ändert meinen Umgang mit Tabs massiv) Google Calendar Integration Screenshot Shortcuts Split Mode (der Produktivitätsbooster für Site Reviews) Der Vorschau-Browser, der Links aus anderen Tools erstmal aus dem Haupt-Browser fernhält Plugins / Extensions geraten sehr weit in den Hintergrund
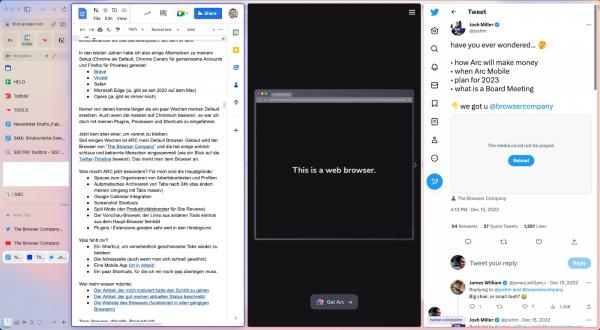
Hier einmal ein Blick auf ARC im Split Mode mit drei Tabs und der Tab-Leiste auf der linken Seite:

Was fehlt mir?
Ein Shortcut, um versehentlich geschlossene Tabs wieder zu beleben Die Adresszeile (auch wenn man sich schnell gewöhnt) Eine Mobile App (ist in Arbeit) Ein paar Shortcuts, für die ich mir noch was überlegen muss.
Wer mehr wissen möchte:
|
|
| Core Web Vitals? Ja, die gibt’s auch noch! |
Weißt Du noch, die Core Web Vitals? Es ist gar nicht so lange her, da hatten wir gefühlt in jeder 2. Ausgabe einen Berührungspunkt mit den CWV. Doch es ist stiller geworden um die Page Experience Metriken von Google. Alle reden die ganze Zeit nur über AI generierte Inhalte und ChatGPT (wir ja auch 😅🙈, Exhibit A, B, C, D, E).
Da kommt diese kleine Best Practice Sammlung mit den Top Core Web Vitals Empfehlungen für 2023 vom Chrome DevRel Team doch genau richtig, um den Scheinwerfer auch mal wieder auf die vermeintlich ein wenig in Vergessenheit geratenen CWV zu richten. Wobei es da natürlich nicht nur darum geht, die Kennzahlen für SEO zu frisieren, sondern vor allem um die nachhaltige Optimierung der User Experience.
Wenn es um die Performance geht, gibt es jede Menge zu tun.
"While each of these recommendations, individually, may improve performance for many sites, the full set of recommendations is admittedly overwhelming and, realistically, there's no way any one person or site could follow all of them."
Und weil das Chrome DevRel Team weiß, dass es viel zu viel zu tun gibt, das Backlog groß ist, aber die Ressourcen spärlich gesät sind, ist Priorisierung wichtig. Und dabei soll uns nun geholfen werden:
"On the Chrome team, we've spent the last year trying to answer this question: what are the most important recommendations we can give to developers to help them improve performance for their users?"
Was sind wirklich die allerwichtigsten Empfehlungen, wenn es um die Optimierung der Performance geht?
"(...) we have to consider not just the technical merits of any given recommendation, but also human and organizational factors that influence the likelihood that developers will actually be able to adopt these recommendations."
Denn manche Dinge haben zwar einen riesigen Impact, aber auch einen riesigen Aufwand. Da ist es dann vielleicht unterm Strich doch besser, die Ressourcen anderweitig zu verteilen. Also hat das Chrome DevRel Team folgende Fokuspunkte gesetzt:
"Recommendations we believe will have the largest real-world impact
Recommendations that are relevant and applicable to most sites
Recommendations that are realistic for most developers to implement"
Du siehst - sie haben sich wirklich sehr gründliche Gedanken gemacht und daraus jeweils drei Empfehlungen für jede der drei CWV-Metriken LCP, CLS und FID herauskristallisiert.
Dabei setzen sie vor allem die "Klassiker", die nach fast drei Jahren der Core Web Vital Optimierung eigentlich schon längst überall umgesetzt sein sollten, aber erschreckend selten schon voll durchgezogen wurden. Es lohnt sich also, die Liste auch für Deine Website noch einmal mit kritischem Blick durchzugehen.
Bevor Du Dir die Liste zum LCP ansiehst, haben wir noch einen Tipp von Estela Franco für Dich, die vom lazyloading above the fold abrät. Wenn das bei Dir auch versehentlich passiert, ist das ein einfacher Weg, den LCP zu beschleunigen.
Außerdem sind auch ein paar neuere Themen dabei. Zum Beispiel, wie Du für moderne Browser den bfcache nutzen kannst, um die Ladezeiten bei der Navigation über die Seite zu optimieren.
Beim Thema FID und JavaScript stehen nach wie vor ganz oben: lange JavaScript Operationen zu verhindern und schweres JavaScript zu verschlanken. Keine Aufgabe, die Entwickler*innen lieben, aber leider unvermeidlich, wenn die Seite träge reagiert.
Also ran an die Core Web Vitals!
|
|
| Das kann man machen… |
... aber dann wird's halt nicht gut. So oder noch drastischer hast Du diesen Spruch bestimmt auch schonmal auf einem schelmischen Schild oder kollegialen Kaffeebecher gesehen. Ich musste irgendwie daran denken, als ich auf Daniel Lemires Artikel zur Auflösung von Domain-Namen las. Dessen Kern beschäftigt sich mit der Möglichkeit, Umlaute im Domain-Namen zu verwenden. Aus den Umlauten ä, ü, ö werden in der digitalen Welt typischerweise ae, ue und oe. Zum Beispiel in E-Mail-Adressen. Aber auch in Domains wie boerse.de und studiengaenge.zeit.de sehen wir die Umwandlung. Aber wusstest Du, dass man Umlaute auch direkt im Domain-Namen verwenden kann? Dass das nicht automatisch schief geht, zeigen uns Beispiele wie https://wördl.de/.
Das Gegenbeispiel dafür liefert Daniel in seinem Artikel. Du kannst direkt selbst testen, was in Deinem Browser herauskommt, wenn Du https://meßagefactory.ca/ aufrufst. Bei einigen Browsern wie Chrome oder Edge führt der Weg zu https://messagefactory.ca/. Andere, wie Firefox oder Safari, machen daraus aber https://xn--meagefactory-m9a.ca/.
Das hängt mit der jeweiligen Einbindung des Punycode-Algorithmus zusammen. Um Dich am Dienstagmorgen nicht mit einem technischen Deepdive zu überfallen, sagen wir mal vereinfacht, dass er dafür sorgt, dass alle Nicht-ASCII-Zeichen am Ende auch ASCII sind. Und diese Aufgabe lösen die verschiedenen Browser unterschiedlich. Der Vollständigkeit halber: Heiko sagt, dass dem Standard nach die Kollegen von Firefox richtig handeln, weil es sich bei der Umwandlung von "ß" zu "ss" am Ende nicht um Punycode handelt.
Theoretisch könnte man sogar noch weiter gehen und Emojis in den Domain-Namen verwenden. ist sogar schon gemacht worden. Wo führt bspw. ❤️🍺.ws wohl hin? Auch diese URLs müssten dann eben von Nicht-ASCII nach ASCII aufgelöst werden. Ich könnte mir allerdings vorstellen, dass das noch mehr Fallstricke hat, als es schon mit den Umlauten gibt.
Losgelöst davon würde ich es aber ganz mit einem Zitat von Dr. Ian Malcolm (Jurassic Park) belassen:
"Ihre Wissenschaftler waren so beschäftigt, ob sie konnten oder nicht, dass sie nicht aufhörten zu überlegen, ob sie sollten."
In diesem Falle sollte man es wahrscheinlich einfach besser lassen und sich die ganzen Kopfschmerzen sparen.
|
|
| Mit neuer Doku durchs kumulative Canonical-Gestrüpp |
Canonical-Tags sind eines der wichtigsten Tools, um Suchmaschinen zu kommunizieren, welche URL eigentlich ranken soll, sofern unterschiedliche Versionen davon im Umlauf sind.
Barry Schwartz wies uns darauf hin, dass Google seine Dokumentation zu Canonicals aufgefrischt hat. Im Kapitel zum Crawling und Indexing gliedert sich der Canonical-Abschnitt nun in drei Seiten:
Wie die Canonical Dokumentation zuvor aussah, verrät ein Blick in die Wayback Machine im web.archive.com.
Persönlich hat mir die alte Version besser gefallen, bei der die wichtigsten Aspekte zu Canonicals auf einer Seite zu finden waren, statt sie über drei verschiedene zu verteilen.
Doch Google geht hier mit dem SEO-Trend und splittet die Texttapete – ähm, die holistische Seite – in ein Cluster mit spezifischen Seiten für Longtail-Keywords auf, die jeweils eine andere Suchintention bedienen.
Wir sehen im Beratungsalltag häufig Fälle, in denen das Zusammenspiel aus Canonical-Tags, Sitemaps, Redirects und HREFLANG-Tags ein widersprüchliches Bild abgibt. Google nimmt das angegebene Canonical als gut gemeinten Hinweis an, misst ihm aber nicht das Gewicht einer Direktive bei und entscheidet sich oft für eine andere URL als die im HTTP-Header oder im HTML angegebene.
Oft aus nachvollziehbaren Gründen. So fragt Google-Sprecher Gary Illyes zum Beispiel rhetorisch auf Linkedin:
"You have a rel=canonical pointing from A to B, but A is HTTPS, it's in your hreflang clusters, all your links are pointing to A, and A is included in your sitemaps instead of B. Which one should search engines pick as canonical, A or B?"
Das Inspection Tool in der Google Search Console verrät Dir dann auch, für welche URL sich Google entschieden hat.

Nicht immer lässt sich die Logik hinter Googles Entscheidung ergründen, aber in den meisten Fällen sind wir zuvor einfach nicht eindeutig genug gewesen, welche Seite in den Suchergebnissen ranken soll.
Typische Canonical Fails, die wir aus dem Alltag kennen:
Die kanonische URL wird per 301 weitergeleitet Ein Canonical zeigt von der HTTPS-Version weg auf die HTTP-Version In der Sitemap tauchen sämtliche Versionen einer Seite auf, statt nur der kanonischen Zwei Versionen eines Dokuments zeigen jeweils per Canonical auf sich selbst Das HREFLANG-Tag einer Sprachversion zeigt auf eine URL, die selbst wieder per Canonical auf eine andere URL verweist Und da sind die Issues aus Google Dokumentation noch nicht mal dabei
Je klarer die Signale wirken, desto eher wird sich Google für das Canonical entscheiden, das Du gesetzt hast. Jedes Signal wirkt kumulativ – oder wie Gary Illyes sagt:
"You can stack canonicalization signals to strengthen that hint."
"If you just change the URLs from A to B in your sitemaps and hreflang clusters, combined with that rel=canonical it might already be enough to tip over canonicalization to B. Change the links also, and you have an even greater chance to convince search engines about your canonical preference."
Wie sieht's bei Dir aus? Bist Du schon mal im Canonical-Gestrüpp ins Stolpern geraten? Hast Du die Ursache gefunden? Oder sollen wir mal die Heckenschere ansetzen?
|
|
|
SEO Stammtisch, any1? |
|
SEOs aus Hamburg, aufgepasst! Am Donnerstag Abend gibt es mal wieder einen SEO Stammtisch 🍻🧃
Anmelden kannst Du Dich über die LinkedIn-Gruppe von Anke. Womöglich wird Dir dort auch der ein oder andere Wingmensch begegnen - sag uns gerne "Moin"!
|
|
|
|
Fragen? Immer gerne fragen!
|
Wir sind für Dich da.
Schreib uns gern jederzeit
eine E-Mail an [email protected] oder
ruf uns einfach kurz an: +49 40 22868040
Bis bald,
Deine Wingmen
|

|
Anckelmannsplatz 1, 20537 Hamburg, Germany
|
|