| Wirklich wahres Wingmen SEO Wissen für wache Webmarketer #233 |
|

|
| 🍫 Dubai-SEO – Der Pistazien-SEO-Newsletter mit Engelshaar |
Sag noch EINMAL Dubai-Schokolade! Es ist soweit, ich kann es nicht mehr hören und habe mittlerweile schon jegliche Lust verloren das Zeug jemals zu probieren. Vermutlich muss ich dennoch sehr überrascht und glücklich tun, wenn mir zu Weihnachten Selbstgemachtes von den Kids gezaubert wird. Hoffentlich lieber ein Bild, oder ein Gedicht, vielleicht kein Blockflötensolo, aber bitte kein Pistaziengematsche. Obwohl, immer noch besser als geplotterte Weihnachtssprüche auf Ikea-Kerzen.
Apropos Weihnachten… es ist mir wichtig auch in diesem Jahr wieder der Erste zu sein: gerngeschehen 😄
Zuckersüß geht es auch in der Welt des SEOs zu. Davon berichten in dieser Woche:
- Honigbienchen Nils summt den Helpful Content Blues
- Sweety Sandra zeigt süße Accessibility Checks
- Himbeerherzchen Behrend berichtet über Google Tests
- Mandelmäuschen Caro knabbert an Qualität und Autorität
- Naschkatze Florian Hannemann erinnert an neue Maps Features
So, Du kleine Zuckerschnecke! Dann mal viel Spaß beim Lesen!
Deine Wingmenschen
|
|
| Helpful Content Blues |
Vergangenen Dienstag hat Google Mal wieder pünktlich und direkt nach Erscheinen unserer letzten Newsletter-Ausgabe das Rollout des November Core Update angekündigt.
Sollten wir demnächst jemanden von Google in die Finger bekommen, werden wir nochmal mit Nachdruck platzieren, dass sie uns einen großen Gefallen tun, solche Ankündigungen am Montag unserer Zeit rauszuhauen. Es ist immer ärgerlich, wenn wir erst eine Woche später darüber schreiben können.
Wenigstens ist die Meldung noch in dem Sinne aktuell, als dass Google angekündigt hat, dass das Update bis zu zwei Wochen andauern könnte. In der Beschreibung grüßt gefühlt das Murmeltier:
“This update is designed to continue our work to improve the quality of our search results by showing more content that people find genuinely useful and less content that feels like it was made just to perform well on Search.”
Ich lass mich gerne korrigieren, aber ohne nachzusehen war eine Variation von “Bessere Suchergebnisse, weniger Low Quality Sh*t” doch auch Zielsetzung der letzten drei Updates, oder?
Soll kein Vorwurf sein. Es zeigt wohl eher auf, wie schwierig es sein kann, “gute Ergebnisse” zu liefern und im Vorfeld zu definieren, wie man das feststellt. Denn die schon länger angeprangerten Probleme in den Suchergebnissen sind offensichtlich noch nicht behoben.
Anfang November hat Google eingeladen in die heiligen Hallen in Mountain View, Kalifornien. Zu einem “Creators Summit” insbesondere für Inhaber von Seiten, die unter den Helpful Content Seiten gelitten haben.
Das Feedback war, um freundlich zu bleiben, nicht nur positiv. Viele der ‘Creators’ haben sich im Nachgang geäußert. Eine gute Zusammenfassung (und weitere interessante Ausführungen) dazu hat Behrend erstellt.
O-Ton des Summits scheint dabei zu sein:
- Antworten gab es keine.
- Es lag nicht an den Webseiten bzw. deren Inhalt.
- Man soll nicht auf eine Erholung durch Updates hoffen.
Dass die Reaktionen darauf keine Jubelstürme waren, ist wohl nachvollziehbar. Spannend ist auch der Eindruck, dass Google eher interessiert war, Input zu guten Ergebnissen von den Websitebetreibern zu bekommen, als diesen Antworten zu liefern.
Das Thema HCU begleitet die SEO-Branche jetzt schon eine lange Zeit. Natürlich muss Google das in den Griff bekommen, wenn sie Nutzer zufriedenstellen und halten wollen.
Die Frage ist aus meiner Sicht eher, wie sehr das noch in Googles eigener Hand oder der Hände ihrer Entwickler liegt. Das Helpful Content System hat zu Beginn durch Machine Learning gelernt, was ‘helpful’ ist und was nicht, mit rückblickend mäßigem Erfolg.
Als Laie in Sachen KI-Training frage ich mich, ob man nicht einfach genug Beispiele nachkippen müsste, bis das System vernünftig gelernt hat.
Wenn es so einfach wäre, dann hätte man es schon gemacht. Und wenn jemand die Daten hat – Nutzersignale oder Feedback von Quality Ratern – dann Google. Die Tatsache, dass es also immer noch hakt, wirft daher Fragen auf. Aus meiner Sicht die spannenden zwei:
- Provokant gefragt: Ist Google die eigene KI entglitten?
- Wiegen andere Faktoren/Systeme einfach schwerer als der Punkt Helpfulness und Googles Problem liegt eher in der Abwägung, bspw. mit EEAT? Oder schlicht einer Überbewertung der Brand?
Gerade letzteres ergibt aus meiner Sicht Sinn. Wir erinnern uns an das Zitat des ehemaligen Google CEOs Eric Schmidt:
“Brands are the solution, not the problem... Brands are how you sort out the cesspool.”
Der Filter gegen den ganzen Schrott muss immer stärker werden, damit der Index keine Müllhalde wird. Wenn die Brand aber als Faktor immer wichtiger ist, wie kann sich der Content selbst noch den Ausschlag geben?
Meine Einschätzung ist, dass es diese Stellschraube ist, an der Google bisher scheitert. Und sehr, sehr vorsichtig ist, weiter zu drehen, bevor der Damm bricht.
Was nicht heißen muss, dass die Einstufung in hilfreich oder nicht schon einwandfrei funktioniert. Sonst würden sie die Creator vermutlich nicht fragen. Ich sehe aber das Problem, dass selbst eine einwandfreie Einordnung noch nicht das Heilmittel sein wird.
Das frustrierende daran für SEOs ist, dass wir selber eigentlich weiterhin nichts tun können außer warten, nach dem Summit sogar mit Brief und Siegel.
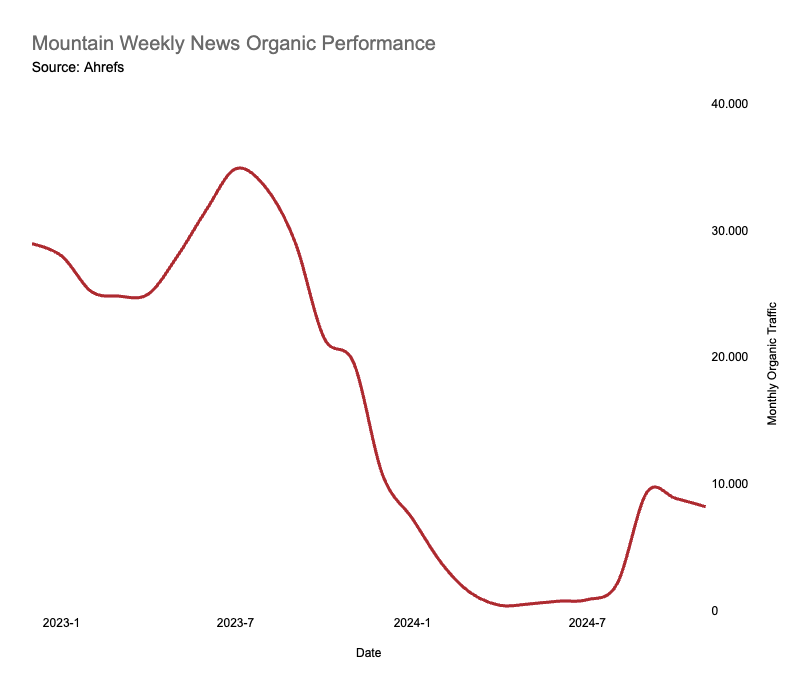
Mittlerweile gibt es auch Beispiele für Websites, die begonnen haben sich nach einem Tiefschlag durch das HCU zu erholen. Ein derartiges Beispiel ist Mountain Weekly News. Erholt ist aber auch relativ, weil man weit vom vorherigen Niveau entfernt ist:

Ob weitere Fälle durch dieses Update dazukommen, bleibt abzuwarten. Ich würde nicht die Luft anhalten.
|
|
| Accessibility Checks mit Screaming Frog 21.0 |
Seit dem 12. November gibt es die Version 21.0 von Screaming Frog. Neben einer direkten API-Anbindung für OpenAI, Gemini und Ollama (Chris Long hat dazu auf LinkedIn eine Anleitung und kurzen Test gepostet) und anderen neuen Features gibt es jetzt auch Accessibility Checks. Das musste ich natürlich direkt austesten.
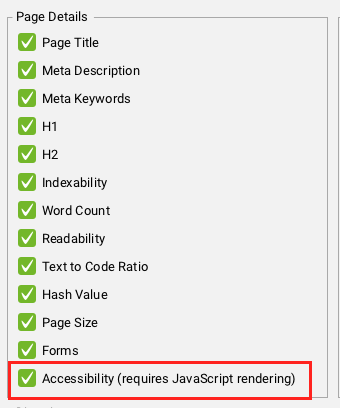
Vorab: Damit Dir Dein Crawl Ergebnisse im neuen Tab Accessibility anzeigt, musst Du Javascript Rendering auswählen und in den Extraction Settings “Accessibility” anhaken:

Das Ergebnis sieht dann so aus:

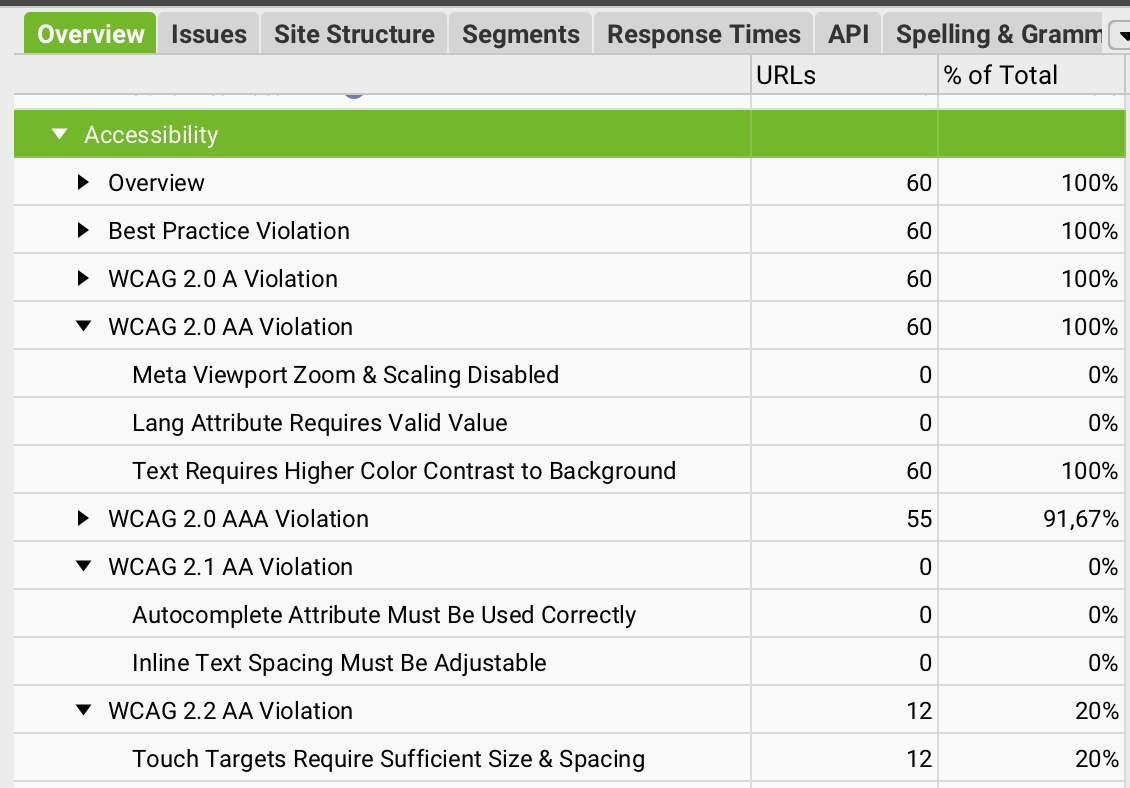
Der Tab “Accessibility” zeigt eine Übersicht, auf wie vielen Seiten es Probleme gibt und welche. Die Ergebnisse werden nach Versionen und Levels der Web Content Accessibility Guidelines (2.0 bis 2.2.) sortiert:
“WCAG compliance levels build upon each other and start from WCAG 2.0 A to 2.0 AA, then 2.0 AAA before moving onto 2.1 AA and 2.2 AA. To reach the highest level of compliance (2.2 AA), all violations in previous versions must also be achieved.”
Wird ein Problem unter “WCAG 2.0 AA Violation” erfasst, steht es nicht mehr unter “WCAG 2.1 AA Violation” oder “WCAG 2.2 AA Violation”. Das ist sinnvoll, weil sonst alles doppelt stehen würde.
Andersherum hätte ich es aber besser gefunden. Sprich, wenn alles zuerst unter der aktuellen Version (WCAG 2.2) gelistet wird. Denn die neuesten WCAG sind immer rückwärtskompatibel. Alles, was unter WCAG 2.2 ein Problem ist, ist es auch unter WCAG 2.0.
Andersherum trifft das aber nicht immer zu. Zum Beispiel ist es unter den WCAG 2.2 kein Problem mehr, wenn Elemente keine vollständigen Start- und End-Tags haben. Unter WCAG 2.0 und 2.1 galt das hingegen noch als Nicht-Erfüllen von 4.1.1 Parsing.
Wer sich den Update-Artikel zu Version 21.0 nicht durch- oder “all violations in previous versions must also be achieved” überliest, könnte das Ergebnis missverstehen (à la: Ich hab kein Issue in der aktuellen Version also hab ich generell kein Problem).
Was ich auch etwas umständlich finde ist, dass leider nicht angegeben wird, welche WCAG-Kriterien betroffen sind, sondern “nur” eine Problembeschreibung (zum Beispiel “Text Requires Higher Color Contrast to Background” WCAG 2.0 AA).
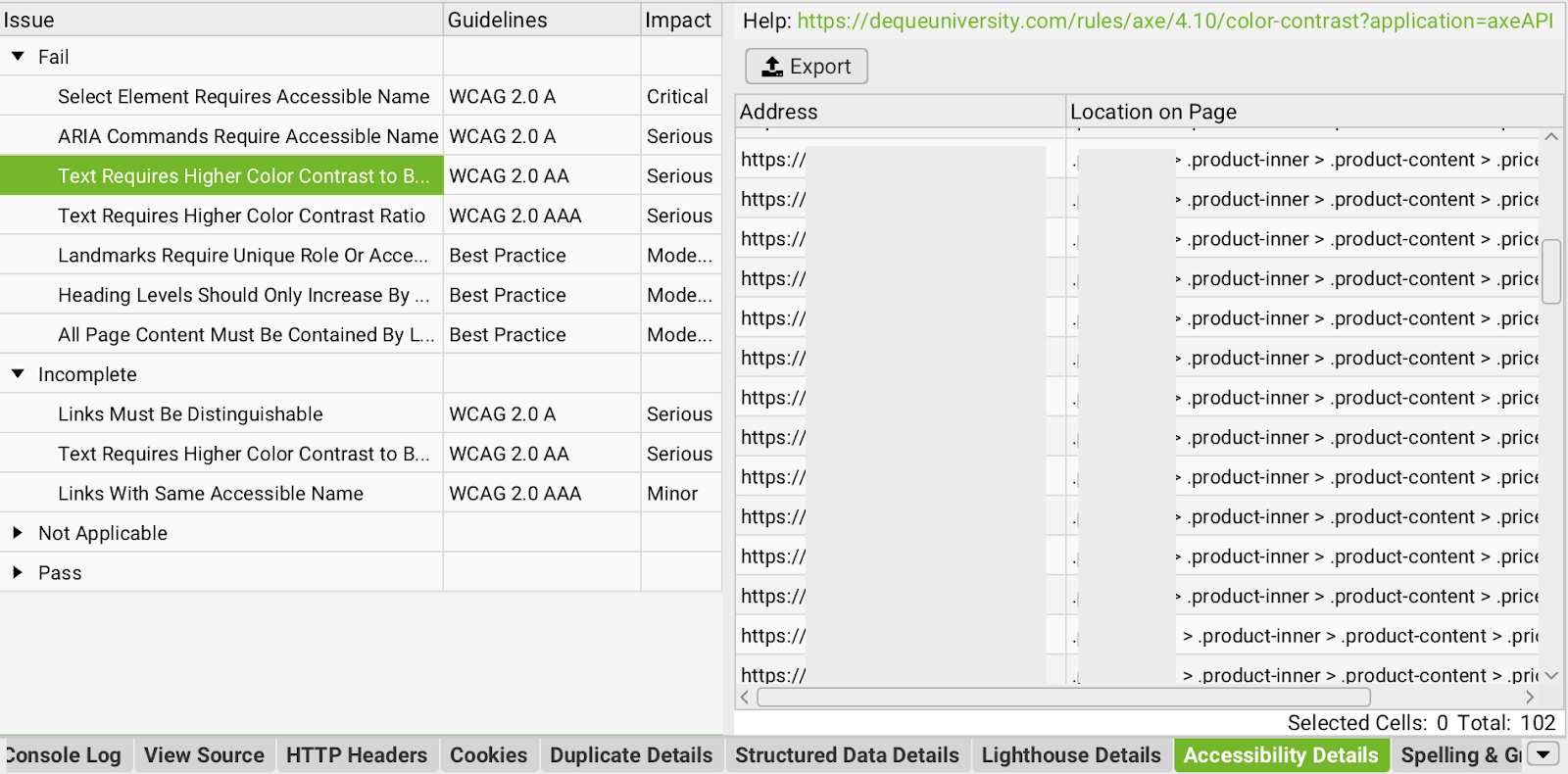
Das macht es schwerer direkt in den WCAG passende Informationen dazu zu suchen. Welches WCAG-Kriterium nicht erfüllt ist, erfährt man nur über den Link, der im Details-Tab neben “Help” angezeigt wird:

Wählt man eine URL aus, sieht man im unteren Details-Tab, welche Probleme es auf dieser URL gibt. Mit Klick auf eine der “Issues” erfährt man, an welcher Stelle (Location on Page) das Problem auftritt.
Über den grünen Help-Link oben links (hier geht es zum Beispiel aus dem Screenshot) findet man dann zusätzliche Informationen, die das Problem und dessen -Lösung genauer beschreiben und wie oben schon erwähnt, die dazu gehörigen WCAG-Kriterien.
Mein Fazit zum Accessibility-Check in Screaming Frog 21.0:
- Für Accessibility-Neulinge ggf. etwas überfordernd, da sehr umfangreich.
- Für Leute, die sich mit digitaler Barrierefreiheit schon auseinandergesetzt haben, ist der Check eine gute Unterstützung.
- Er ersetzt aber keine manuelle Prüfung. Denn auch, wenn hier sehr viele Probleme überprüft werden, sind das trotzdem noch nicht alle.
- Ob es zum Beispiel einen sichtbaren Fokus (WCAG 2.4.7 Focus Visible - Level AA) gibt, wird nicht geprüft. Das Erfolgskriterium muss Deine Website aber bestehen, um den Vorgaben des Barrierefreiheitsstärkungsgesetzes zu entsprechen.
Falls Du Dich tiefer mit Barrierefreiheit befassen möchtest, komm doch heute Abend zum SEO Meet up in den Code Working Space. Da spreche ich nämlich darüber, wie SEO die Barrierefreiheit verbessert.

|
|
| Google testet: Braucht Google europäische Publisher oder brauchen sie Google News? |
Google testet gerade was passiert wenn sie keine News mehr in Google News, Search und Discover anzeigen. Das ist kein schnippisch-sarkastischer Hinweis auf ein Problem in den SERPs, sondern genau das, was da steht, ein Test.
Mit 1% der Nutzer aus Belgien, Kroatien, Dänemark, Griechenland, Italien, den Niederlanden, Polen und Spanien. Initial war offenbar auch Frankreich dabei, aber dort wurde laut Googles Artikelt der Test bis auf weiteres pausiert. Warum Google Frankreich aus dem Test genommen hat, wurde allerdings nicht erwähnt. Wir können nur spekulieren…
Google verweist bei dem Test direkt auf ihren Umgang mit dem European Copyright Directive. Im Artikel darüber wiederum verlinken sie unter dem Ankertext “Negotiations” auf einen Artikel über die Verhandlungen mit VG-Wort und Co. Der Zyniker in mir sieht da einen Zaunpfahl winken. Quasi ein Leistungsschutzrechtrechtfertigungswiderlegungstest.
Falls Du Dich noch daran erinnerst: 2014 hatte bei den Verhandlungen in Spanien der Zaunpfahl nicht gereicht. Bis 2022 gab es darum 8 Jahre lang kein Google News, bis Spanien das Urheberrecht angepasst hat.
Nun können Publisher in Spanien wieder frei entscheiden, kein Geld von Google für Traffic zu nehmen, den Google ihnen bringt oder ob sie lieber nicht in Google Ergebnissen ausgespielt werden wollen.
Nick Fox will als Neuer Chef für Google Search und Google Ads sich hier vielleicht ein paar Argumente schaffen und Druck ausüben. Und dafür wird Google das Testergebnis nicht mal groß schönrechnen müssen. Google ist für die meisten Publisher Traffic-Quelle Nummer 1 und sicherlich merklich, wenn das wegfällt.
Dem VG-Wort wollte man mit dem Test noch nicht auf die Füße treten und hat Deutschland nicht mit in den Test einbezogen. Ob in Frankreich schon eine Reaktion erfolgte, oder ob der Nebensatz zum pausierten Test dem Zaunpfahl ein Krönchen aufsetzen sollte, ist von außen schwer zu beurteilen.
So oder so wäre es interessant den Test auch von der Publisher-Seite zu beobachten. Ich hätte große Lust auf eine Analyse, wie sich Googles Test nicht nur auf den Traffic, sondern auch auf Brand-Nachfrage, Direkteinstiege oder auch andere Traffic-Quellen auswirkt, habe aber aktuell leider keinen Publisher aus den betroffenen Ländern unter meinen Kunden.
Falls Du Publisher aus Belgien, Kroatien, Dänemark, Griechenland, Italien, den Niederlanden, Polen und Spanien kennst, stell doch gerne einen Kontakt mit mir her. 😉
Andernfalls muss ich wohl oder übel für meine Analysen hoffen, dass die Verhandlungen hier eskalieren und der Test auch auf den deutschsprachigen Markt ausgeweitet wird.
|
|
| Keine Qualität = keine Autorität |
Du möchtest als Publisher für ein bestimmtes Thema eine Autorität aufbauen, um es in Discover und News einfacher zu haben und dadurch konstanteren Erfolg zu feiern?
Klingt erstmal total nach "einfacher gesagt als getan"? Ist es auch. Trotzdem gibt es ein paar klare Faktoren, die Dir dabei sehr helfen und die ich auch von Olaf Seydel in seinem Vortrag auf der NESS gehört habe:
- Deine Brand ist generell bekannt für dieses Thema (auch über Social Media Präsenz, Paid Marketing, etc.)
- Deine Inhalte werden in anderen Publikationen zitiert und Du wirst als vertrauenswürdige Quelle genannt
- Deine Brand hat bedeutende Preise und Auszeichnungen zu diesem Thema erhalten
- Deine Domain wird von thematisch passenden, hochwertigen Seiten verlinkt.
- Deine Rankings decken einen möglichst hohen Anteil von diesem Thema ab (relevante Unterthemen oder auch verschiedene Blickwinkel, welche Dir nebenbei auch bessere Chancen auf Top Stories bringen)
Und:
- Du verdeutlichst mit Deiner internen Verlinkung die thematischen Zusammenhänge Deiner Themen-Cluster (hier solltest Du übrigens schauen, dass Du nicht mit zu vielen Themencluster für Tag-Seiten arbeitest und über längere Zeit immer mal wieder aufräumen solltest – Olaf gab auch den Tipp, sich eher auf Entitäten als auf Themen zu fokussieren)
- Du kannst Autorinnen und Autoren mit Expertise in diesem Thema vorweisen und diese Expertise ist transparent kommuniziert (siehe auch Hannahs Artikel in der letzten Ausgabe)
Diese Punkte kannst Du auch als Indikatoren nutzen, um zu schauen, ob Du auf einem guten Weg bist. Wie Du daraufhin Autoritäten für ein Thema mit verschiedenen Analyseschritten prüfen kannst, hat Hannah Dir neulich in diesem Artikel aufgezeigt.
Was hat Qualität mit Topical Authority zu tun?
Ganz einfach: Du wirst nur von anderen als Quelle genutzt, wenn Dein Inhalt von höchster Qualität ist.
Deine Autorenschaft, Deine internen Verlinkung, Deine Themenabdeckung sind Dinge, an denen Du ganz konkret selber arbeiten kannst. Auszeichnungen zu erhalten, von anderen zitiert und als Quelle verwendet oder auch verlinkt zu werden, ist hingegen nicht direkt umsetzbar.
Dafür musst Du konstant guten Inhalt liefern, bis es ausreicht, als sichere Quelle wahrgenommen zu werden.
Dafür sollten die Informationen absolut vertrauenswürdig sein. Das wiederum funktioniert nur, indem Du für gut recherchierte und detaillierte Informationen sorgst.
Lily Ray wurde nach ihrem Vortrag über Google Algorithmen und Updates gefragt, worauf man sich fokussieren solle und Ihre Antwort war, seine Autorität(en) verstehen, mehr für diese Themen recherchieren und Autorenschaften dazu aufbauen.
Das hat mir nochmal gezeigt, dass Dir all das nicht nur hilft, Reichweite und Discover Traffic aufzubauen, sondern vor allem auch sicherer vor Google Updates zu sein (oder sich damit von solchen wieder zu erholen).
Gute Qualität für den User oder für Google?
Barry Adams stellte beim Panel auf der NESS klar, dass Google die Qualität Deiner Inhalte nicht direkt bewerten, sondern nur die entsprechenden Entität(en) extrahieren kann.
Qualität benötigst Du natürlich weiterhin (für den User, die Wahrnehmung von außen, Auszeichnungen und natürliche Backlinks), allerdings wissen wir ja mittlerweile, dass Google auf Nutzersignale schaut.
Das geht natürlich mit guter Qualität einher – dass Deine User besser und länger mit Deiner Seite interagieren, hängt aber auch von Deiner Übersichtlichkeit, Bedienbarkeit und verschiedenen Interaktionsmöglichkeiten ab.
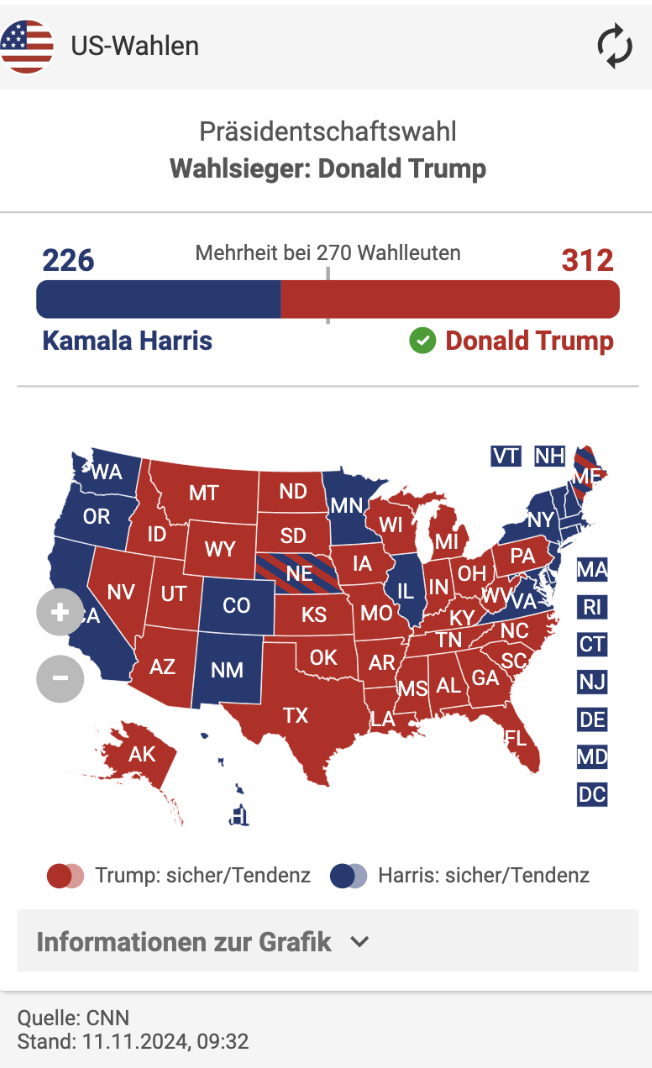
Mit wertvollen Features wie beispielsweise hilfreichen Dashboards zu einem bestimmten Ereignis sorgst Du gleichzeitig für hohe Übersichtlichkeit, aber auch längere Interaktion Deiner User.
Das kann zum Beispiel die Übersicht zur US-Wahl wie von der Frankfurter Rundschau sein:

Gute Qualität ist also natürlich für den User. Aber Google muss es eben auch mitbekommen.
Eine gute User Experience bedeutet, dass Dir nicht
- 100.000 Anzeigen ins Gesicht springen,
- dass sich nicht ständig Inhalte und Elemente verschieben und
- dass Du Dich auf der Seite zurecht findest ohne stundenlang nach der einen Information zu suchen, betonte auch Glenn Gabe auf der NESS.
Wenn Du Dir Sorgen machst, ob Du auf Deiner Seite zu viele Anzeigen schaltest, empfiehlt Dir Glenn übrigens, es einfach mal zu testen und zu schauen, ob und wie sich Deine User bei wie viel weniger Werbung anders verhalten und besser zurechtfinden.
Zu diesem Thema ist es hilfreich, einen Blick auf die Quality Rater Guidelines zu werfen. Dort kannst Du Dir anschauen, welche Seiten als highest oder lowest quality eingestuft werden. Weitere Gedanken zu "Wie viele Ads sind noch ok?” hat Philipp für Dich in diesem Artikel.
Tatsächlich gibt es keinen bestimmten Anteil an Ads, der generell zu viel ist. Es verhält sich je nach Domain, Zielgruppe und Branche vermutlich ganz unterschiedlich. Am Ende ist die Frage, ob Deine User damit zurechtkommen oder nicht. Deshalb musst Du einfach testen.
Solltest Du das mal machen, dann nimm Dir nicht nur 2-3 Wochen, sondern teste unbedingt über einen längeren Zeitraum.
Bedeuten alte Inhalte automatisch schlechte Qualität?
Nein.
Und bitte lösche nicht alte News nur, weil sie alt sind.
Alt muss nicht zwingend auch schlechte Qualität bedeuten. Das war auch Glenns Reaktion auf diese Frage im Panel auf der NESS: Ja, du solltest Content Pruning für qualitativ schlechte Inhalte machen, aber nein, nicht weil die Inhalte alt sind.
Als qualitativ schlechte Inhalte meine ich an dieser Stelle vor allem nicht hilfreiche Inhalte, die die Suchintention nicht befriedigen.
Dass die Wahrscheinlichkeit, schlechte Inhalte unter den ältesten News-Beiträgen zu finden, ist irgendwo logisch. Du und Deine Redaktion entwickeln sich von Jahr zu Jahr weiter und werden besser. Prüfe die Qualität alter Beiträge trotzdem unbedingt vor einer Löschung.
Dass auch Google davor warnt, kannst Du vor allem im Artikel vom Search Engine Land nachlesen.
Dazu erinnerte John Shehata, dass Du durchaus auf alte Inhalte schauen darfst, um zu prüfen, ob es Inhalte gibt, die sich für eine Konsolidierung von Evergreen Content eignen.
Was Du auf jeden Fall machen solltest, ist eine niedrigere Priorisierung von alten Inhalten, wenn es zur internen Verlinkung kommt.
Bedeutet AI Content automatisch schlechte Qualität?
Lily sagte auf der NESS ganz deutlich, dass Google okay mit AI Content ist, Du es aber unbedingt auch als AI Content Deinen Usern kommunizieren solltest. Transparent sei hier extrem wichtig. Nicht zuletzt, weil Du tatsächlich auch Manual Actions für Intransparenz erhalten kannst.
Die Transparenz finde ich sinnvoll und richtig. Möchtest Du wissen, ob Mensch oder Maschine das, was Du hier liest, geschrieben hat? Ich schon.
Wie AI Content neben dem Offensichtlichen noch zu schlechter Qualität führt, ist, dass unzählige Mengen an Copycat Content erstellt und in den Index gedrückt werden. Inhalte, die auf Basis der Top-3 Rankings erstellt werden und keinerlei Informationen aus erster Hand enthalten.
Also ganz wichtig: Du benötigst eigene Ideen und neue Informationen. AI kann Dir keine einzigartigen, neuen Informationen liefern.
AI kann Dir aber bei Ideen dafür helfen. ;-)
- Hast Du schon einen Workflow, um die Qualität Deiner Publikationen sicherzustellen?
- Nutzt Du dafür AI? Und wie gehst Du mit alten Inhalten um?
- Lieferst Du Deinen Usern eigene, neue Informationen?
|
|
| Neue Maps Features für die Feiertage |
Passend zur festlichen Wintersaison und zum bald kommenden Black Friday laufen in vielen Online-Shops die Preissenkungs-Maschinen nicht nur auf Hochdruck, sondern auch von Google kommen ein paar neue Features, um dir den Shoppingrausch zu versüßen.
Google Maps bietet ab sofort die Möglichkeit, Wetterbedingungen in Echtzeit zu sehen und selbst Berichte dazu abzugeben – so kannst Du verhindern, im Schneechaos stecken zu bleiben. Passend dazu sollen auch die Angaben für Verspätungen im öffentlichen Verkehr präziser geworden sein.
Zudem gibt es jetzt die Option, über Gemini detaillierte Informationen zu Einkaufsmöglichkeiten abzurufen, um Dich beispielsweise vorab über die Parkgelegenheiten des voll gequetschten Shopping Centers zu informieren.
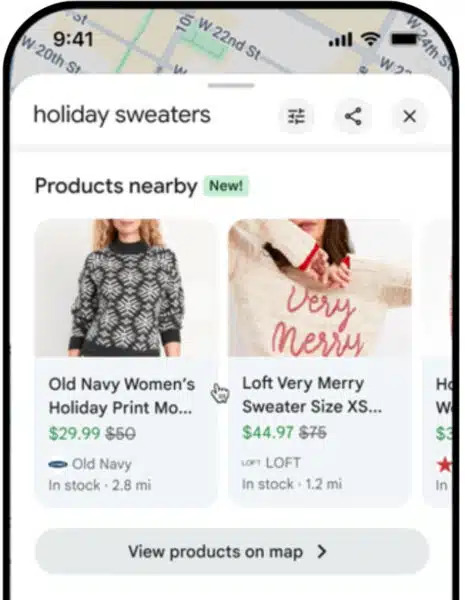
Das interessanteste Feature ist jedoch, dass Google Maps nun auch eine Produktsuchen-Funktion freigeschaltet hat. Mit der Verknüpfung Deines lokalen Inventars kannst Du so Deine Produkte auch auf Google Maps bereitstellen.
Nutzer können so vor dem Besuch des Ladens bereits checken, ob ihre gewünschten Artikel vorhanden sind und ihre Route entsprechend planen.
In Deutschland habe ich das Feature leider noch nicht live gesehen (zumindest wird es mir auf meinem Android Handy trotz neuster Version von Maps noch nicht angezeigt), aber so ungefähr sehen die Produkt Einträge in der USA aus:

Wie kannst Du Deine Produkte dafür qualifizieren?
Du musst 2 Grundvoraussetzungen erfüllen:
Du solltest ein Merchant Center Konto besitzen und korrekt eingerichtet haben. Als zentrale Anlaufstelle, um Deine Produkte als lokales Inventar zu kennzeichnen, ist dieser Schritt unerlässlich.
Wie genau Du Dein Merchant Center einrichtest und worauf Du achten musst, erklärt Google Dir hier. Die zweite Grundvoraussetzung ist die Implementierung des Structured Data Markups für Produkte. Auch dazu gibt es einen Guide von Google.
Zusätzlich dazu solltest Du Deine Inventardaten natürlich immer auf dem neuesten Stand halten. Ein regelmäßiger Abgleich mit dem Merchant Center und ein kurzer Prüfblick, ob die Öffnungszeiten auf Google Maps auch stimmen, schaden nicht.
Falls Du tiefer in das Thema strukturierte Daten eintauchen willst, kann ich Dir diesen Schema.org Artikel auf unserer Webseite oder diesen Newsletter Beitrag zum Zusammenspiel vom Merchant Center und Structured Data von Nora empfehlen.
|
|
|
|
|
Fragen? Immer gerne fragen!
|
Wir sind für Dich da.
Schreib uns gern jederzeit
eine E-Mail an [email protected] oder
ruf uns einfach kurz an: +49 40 22868040
Bis bald,
Deine Wingmenschen
|

|
Anckelmannsplatz 1, 20537 Hamburg, Germany
|
|