Anstatt uns auf die neusten Trends, Hacks und Tricks zu stürzen, müssen wir uns darauf besinnen, was stabil bleiben wird. Google möchte Geld verdienen. In Produktsuchen steckt viel Knete und die hat Google in vielerlei Hinsicht an Amazon verloren.
Wenn sich also in den SERPs für Produktsuchen maßgebliche Veränderungen breit machen, sollten wir darauf ein kritisches Auge haben. In Google Under Pressure habe ich Anfang des Jahres unter anderem folgendes geschrieben:
Die US-Suchergebnisse gleichen immer mehr einer Kategorieseite. Oft gibt es einen nahtlosen Übergang von einer Kategorie, hin zu den Produkten.
Product Grids sind inzwischen überall. Im Herbst 2023 war das Thema kaum relevant in Deutschland, mittlerweile hat sich das maßgeblich verändert. Heute erzähle ich Dir, was ich beobachtet habe und was Du vielleicht noch nicht über E-Commerce SEO wusstest.
Der Elefant im Raum, über den zu wenige SEOs sprechen (und wissen)
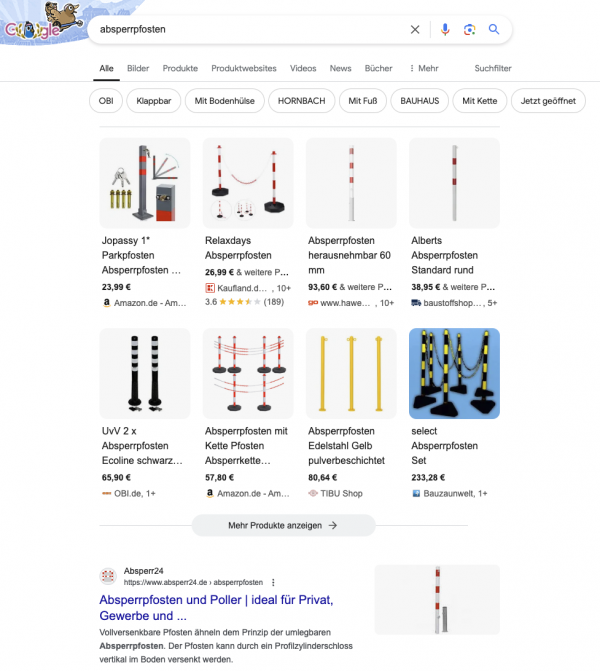
Das sogenannte Product Grid – Du kannst es nicht übersehen:

Der Suchbegriff "absperrpfosten" impliziert, dass wir hier eine Kategorieseite erwarten würden, wie man am ersten organischen Ergebnis (unter dem Grid) in der SERP erkennen kann. Das Grid hingegen zeigt einzelne Produkte von bestimmten Händlern.
Seit 2023 drückt Google es in die SERPs rein – am Anfang vor allem in den USA. In DE hat das Thema erst vor 6 Monaten richtig Fahrt aufgenommen.
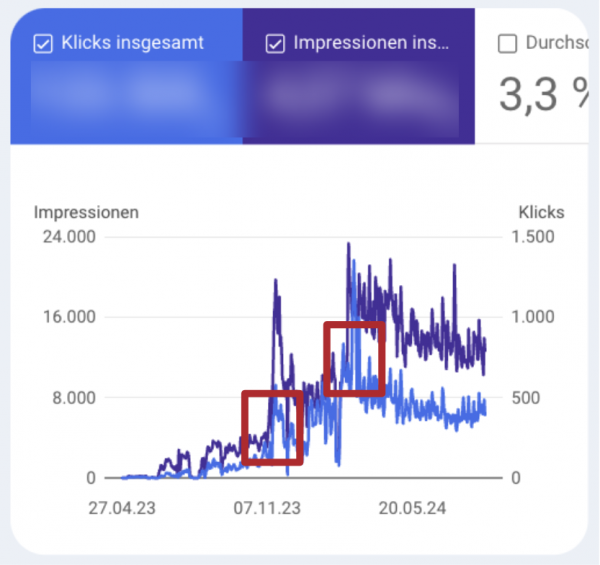
Hier mal ein Beispiel einer Kunden-Domain:

Wie man sieht, gab es zwei deutliche Sprünge in der Sichtbarkeit für Merchant Listings.
- Einmal im späten Herbst und dann erneut dieses Jahr im Februar.
- Das konnten wir bei fast allen unserer E-Commerce Kunden beobachten.
- Ausnahme: Die Produkte tauchen in den Grids gar nicht auf oder die Keywords haben kein Grid, dann gibt es laut GSC auch keinen Traffic.
Für mich wirken die Product Grids wie ein Elefant im Raum. Sehen andere SEOs eher eine Maus? Oder liegt es daran, dass die SEAs sich sonst um den Feed kümmern mussten?
Vielleicht liegt es auch daran, dass wir unser Skillset erweitern und SEO (mal wieder) größer denken müssen und das ist unbequem.
5 wichtige Beobachtungen, die Implikationen auf Deine E-Commerce SEO haben
#1 Product Grids sind immer häufiger auf Position 1 zu finden
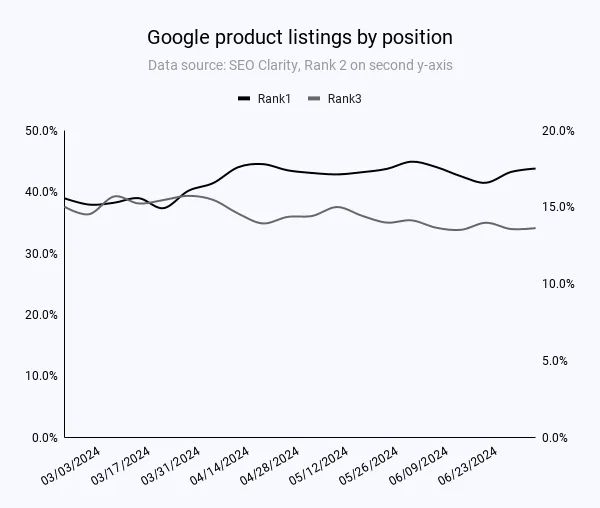
Unter anderem hat dazu Kevin Indig vor kurzem ein paar Daten aus den USA geteilt. Im März gab es bei seinem Keyword-Set eine Bewegung von Position 3 mehr Richtung Position 1:

Quelle: Growth Memo – Critical SERP Features of Google’s shopping marketplace
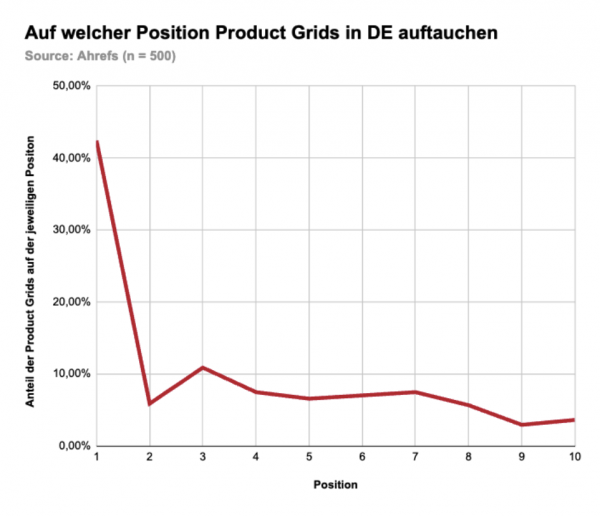
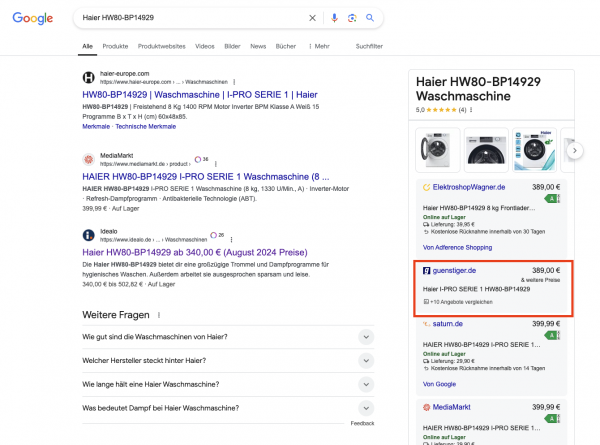
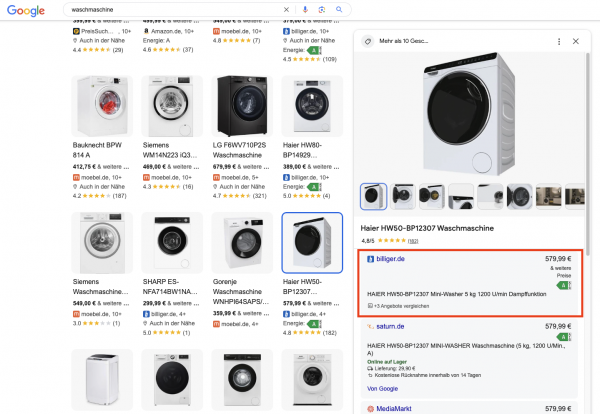
Auch in DE kann man beobachten, dass das Grid häufig an Position 1 steht:

*Hinweis: Die 500 Keywords haben rund 22 Mio. Suchen pro Monat und sind manuell kuratiert mit Fokus auf suchstarke Kategoriebegriffe, bei denen ein Product Grid auftaucht. Beispiel-Keywords sind waschmaschine, heißluftfriteuse, kaffevollautomat.
Für fast 43 % der Keywords taucht das Grid inzwischen auf Position 1 auf. Wenn Du Dich an das Beispiel zum Absperrpfosten zurück erinnerst, weißt Du, wie viel Platz dieses Feature einnimmt. Wenn Du darin nicht auftauchst, bekommst Du weniger Traffic.
Weitere Erkenntnisse zu den Positionen:
- Die Position schwankt wie bei anderen SERP Features.
- Es gibt häufig 2 Product Grids.
- Durch das weggefallene Infinite Scrolling der Paginierung ist auf Seite 1 oft viel Platz durch die Product Grids belegt.
Es gibt häufig auch nicht nur ein Grid. Infinite Scrolling in der SERP gibt es nicht mehr, also wird viel Platz auf Seite 1 durch die Grids belegt.
Wie stark Dich das Thema betrifft, ist von Deiner Domain, Deinem Keyword-Set, etc. abhängig.
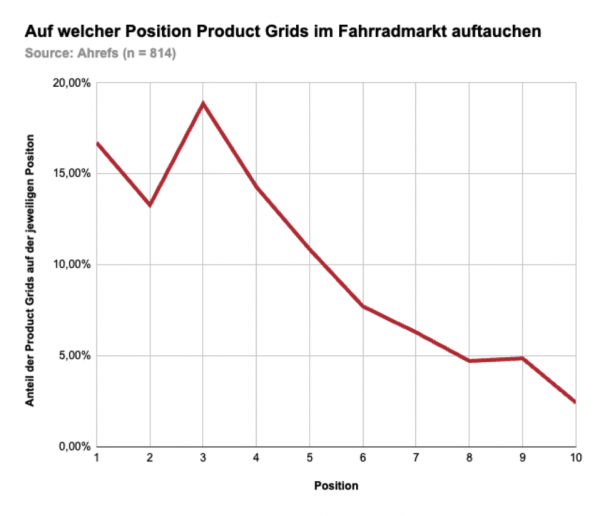
Ein zweites Beispiel aus dem Fahrradmarkt:
- ca. 1.500 Keywords, alle transaktionsorientiert
- 814 haben aktuell ein Grid (54%)
- 342 auf Position 1-3 (42%)
- 117 auf Position 1(14%)

Die Kernbotschaft: Beschäftige Dich mit dem Thema, wenn Du im E-Commerce unterwegs bist.
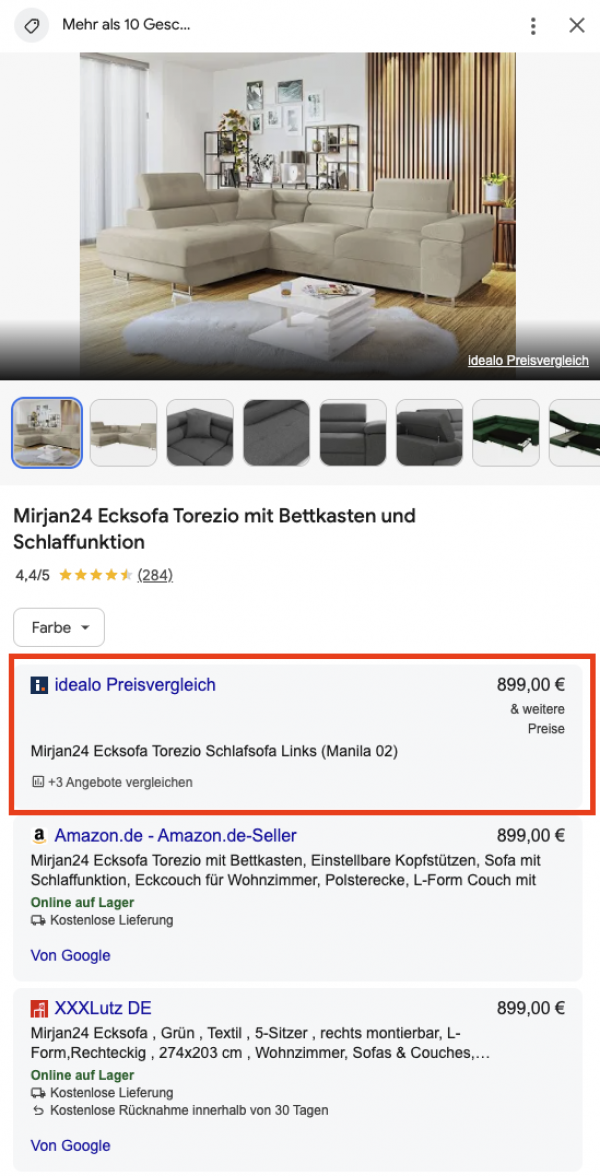
#2 In DE gibt es in den Product Grids als rankende URLs auch Preisvergleiche
Das ist durch den DMA bedingt. Hier mal ein Beispiel im Product Grid für das Keyword “ecksofa”:

Tim Oudeman hat letztens auf LinkedIn Daten geteilt, welche Domaintypen im E-Commerce gerade Sichtbarkeit verlieren. Aggregatoren verlieren Sichtbarkeit. Das sind nach seiner Definition Domains, die kein eigenes Angebot haben (also z. B. Preisvergleiche).
Sistrix zeigt in den Daten nicht, welche Keywords ein Product Grid haben, an welcher Stelle es auftaucht und welche URLs bei dem jeweiligen Produkt in der SERP ranken. Das SERP Feature wird in der Sichtbarkeit also nicht erfasst – das gilt aber auch für andere Tools.
Persönliche Meinung: In den Product Grids finde ich einen Preisvergleich als Ergebnis nicht hilfreich. Google kann dagegen nichts machen, aber im Prinzip nimmt Google mit dem Grid teilweise die Rolle des Preisvergleichs ein und der Schritt, auf einen Preisvergleich zu verlinken, ist “doppelt gemoppelt”.
Hilft aber alles nichts. Wir müssen die Realität so akzeptieren wie sie ist und weitermachen. Wäre ich Aggregator, würde ich es vermutlich auch unfair finden, dass Google mir meine Umsätze schmälert.
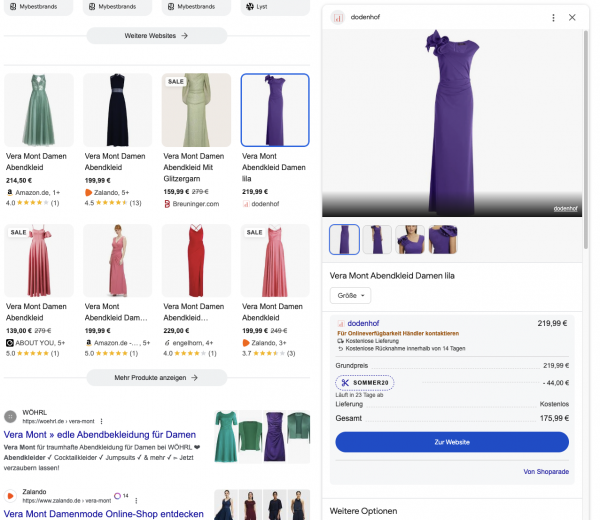
#3 Google zeigt Produkte an, auch wenn diese (gerade) nicht verfügbar sind
Ebenfalls kein hilfreiches Suchergebnis sind Produkte, die ich nicht kaufen kann:

Auf der URL gibt es keine Möglichkeit, das Produkt zu kaufen – schade Schokolade.
#4 Nervige Parameter durch das Merchant Center
Bei Kunden kam in letzter Zeit immer mal die Frage auf, was diese blöden srsltid-Parameter sind. Im Merchant Center kannst Du einstellen, ob Du automatisch Parameter anhängen möchtest, um die Free Merchant Listings als Organic Shopping zu tracken.
Bisher hatte Google sie nur angehängt, wenn ein Produkt als Merchant Listing ausgespielt wurde. Also im Product Grid, im Product Panel und in der Bildersuche. Dann dachte Google sich “wir schreiben die einfach an alle URLs dran – egal ob Produkt oder nicht.”
Für ein paar Wochen ging ich wie Brodie Clark davon aus, dass das ein Bug ist. John Mueller hatte sich dazu in den Kommentaren geäußert und ich habe nochmal explizit nachgefragt und das war seine Antwort:
“All URLs of the site as it's in Merchant Center will have this parameter, if the setting is activated. It's independent of the type of page.”
Damit diese Parameter kein Problem werden, empfehle ich Dir ein Canonical auf die Variante ohne Parameter zu setzen.
In Tools wie Sistrix, Ahrefs & Co. tauchen die Parameter natürlich auf, da sie die SERPs scrapen und die Parameter hier auftauchen. Zumindest Sistrix (bzw. Johannes Beus) hat auf LinkedIn mitgeteilt, dass sie sich dem Problem annehmen.
#5 Nicht indexierbare URLs können als Ergebnis im Product Grid auftauchen
Beispiel 1:

Beispiel 2:

Die Produkt-URLs haben beide ein Meta Robots noindex. Interessanterweise sind beide URLs von Preisvergleichen – andere Beispiele sind mir bisher nicht aufgefallen.
Die Logik der Merchant Listings erfolgt nach dem Feed und der ist bzw. war eigentlich für Shopping-Anzeigen gebaut. Hier ist es auch egal, ob eine Produktseite indexierbar ist oder nicht.
Die Free Merchant Listings als Product Grid folgen der gleichen Logik, sodass es zu dieser “Anomalie” kommt.
Was das für Deine E-Commerce SEO bedeutet
1. Produktseiten werden wichtiger
Das hast Du vermutlich nicht zum ersten Mal gehört. Es ist inzwischen nicht mehr “wenn die SERPs so aussehen wie in den USA” – die Grids sind überall. Also rein in die GSC, die SERPs und Tools und finde heraus, ob Du hier Potenziale liegen lässt oder Traffic einbüßt.
P.S. Wie Du das analysieren kannst, würde für heute den Rahmen sprengen – das gibt’s an dann an anderer Stelle.
2. Druck, die “richtigen” Produkte zu haben
Nicht nur ob Du auftauchst, auch ob Du überhaupt die Produkte hast, die Google ausspielt. Das kann schlussendlich Implikationen für den Einkauf haben, wenn die gleichen Produkte für lange Zeiträume auftauchen und in Deinem Shop fehlen.
3. Noindex rankt = normale OnPage-Optimierung hat keinen Einfluss (?)
Wenn nicht indexierbare Seiten im Product Grid auftauchen, spricht das dafür, dass Du mit klassischer OnPage-Optimierung Deiner Produktseiten keinen Ranking-Vorteil im Grid erarbeiten kannst, denn die Informationen kommen aus dem Feed.
Also kümmere Dich vor allem um:
- korrekte + vollständige Informationen und
- ein attraktives, wettbewerbsfähiges Angebot.
Der Preis, die Liefer- und Rückversandbedingungen, Verfügbarkeit und Seller Ratings spielen für die Platzierung definitiv eine Rolle.
P.S. Das heißt nicht, dass Du deine Produktseiten nicht verbessern solltest!
4. Das Merchant Center gehört nicht nur den SEAs
Falls Du keinen Zugriff auf das Merchant Center bei Dir hast, dann ist jetzt höchste Eisenbahn.
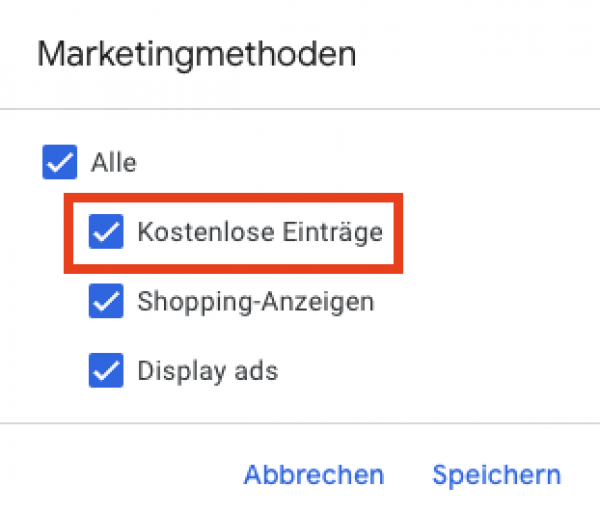
Und das erste, was Du machen solltest, wenn Du Dir nicht sicher bist: Sind die Free Listings aktiviert?
Der Klickpfad sieht wie folgt aus:
Zahnrad oben rechts -> Datenquellen -> Feed auswählen -> Ihre Einrichtung -> Marketingmethoden

Also: Es ändert sich gerade einiges und ich glaube, viele sind darauf nicht gut vorbereitet. Da Du diesen Newsletter liest, machst Du aber schon vieles richtig. Vielleicht könnte jemand™️ den Du kennst von einem Abo profitieren?
|