| Wirklich wahres Wingmen SEO Wissen für wache Webmarketer #171 |

|
| 🍧Ein bisschen Aroma, ein bisschen Paloma, ein bisschen SEO-Chichi – wünsch’ ich Dir Cherie! |
Leude, wat soll ich sagen... kaum ist der Sommer vorbei, gibt es nun doch noch mal ein paar heiße Tage hier oben im Norden – oder um es mit den Worten von Roger Whittaker zu sagen: "Ein bisschen Aroma!".
Grund genug für uns Wingmenschen, uns bei einer kleinen Team-Challenge gegen unsere Winglumnis über den Fußball-Golf-Acker zu schinden. Feinstes Tiki-Taka, ein Tänzchen mit dem Ball am Fuß, so wie der Kaiser es sich in besten Zeiten nicht besser hätte wünschen können.
Dabei ein SEO-Schwätzchen unter Freunden und hinterher 'ne Portion Siegerfritten... so darf ein Sommertag aussehen. Worüber auf dem edlen Geläuf so gesprochen wurde, möchten wir Dir auch nicht vorenthalten. Diese Woche:
Kredenzt Team-Caterer Philipp Dir süße SGE-Neuigkeiten Grätscht Abwehrchefin Nora rüde FAQs um – muss hier wer vom Platz? Erklärt Spielleiterin Anita Dir die SGE-Spielregeln Legt Stürmer Philipp direkt ein paar SGE-Weisheiten nach Pfeift Schiri Annemieke mahnend zur Erinnerung, dass der liebe Johan einen großartigen Technical SEO Deep-Dive auf der SMX Advanced abhält und es sogar noch freie Plätze gibt
Viel Spaß beim Grölen im Block, Fahneschwenken und Mitjubeln,
Deine Wingmenschen
P.S.: Newsletter-Ultras dürfen hier gern nen 5 Sterne Like lassen!

|
|
| Rendering-Kochkunst: Dein Rezept vs. was Google daraus macht |
Vor ein paar Monaten gab es einen spannenden Vortrag von Martin Splitt auf der SEOnthebeach zum Thema Rendering. Vor kurzem hat Martin in einer weiteren Session mit Duda, circa eine Stunde lang, Beispiele und Fragen zum Thema Rendering aufgeklärt.
Insgesamt fast 90 Minuten, die ich Dir kompakt zusammengefasst präsentieren möchte.
Rendering in a nutshell
Eine der wichtigsten Erkenntnisse (viele wissen das auch): Das HTML was wir schreiben, ist nicht das, was Nutzer*innen am Ende sehen. JavaScript kann HTML verändern oder neues HTML hinzufügen.
Ganz einfach ausgedrückt bedeutet Rendering:
"Rendering is the process that turns hypertext into pixels."
Der Document Object Model Tree (kurz DOM tree), also das, was wir im Browser bei uns sehen (und in den DevTools abgebildet wird) ist ein "in progress Snapshot". Martin hat zwei bildliche Vergleiche gemacht.
Ein Kochrezept ist das Source/Raw HTML und der DOM/Rendered HTML ist das gekochte Rezept. Jemand beschreibt ein Bild, das Du malen sollst. Das Bild ist fertig, da beschreibt der jemand, dass sich Dinge verändert haben, die Du jetzt anpassen musst.
Das ist genau das, was im Browser passiert, wenn sich der DOM verändert. Google ist relativ gut darin, mit JavaScript umzugehen. Wie wir von Johan gelernt haben, gilt das aber nicht für alle Suchmaschinen, wie zum Beispiel Bing.
Was wird am Ende als gerendertes HTML genommen?
Auf die Frage, welchen Teil des DOM Google verwendet, wurde deutlich, wie kompliziert das Thema ist. Es gibt zwar einen Timeout (Martin wollte keine genaue Zahl nennen), aber es ist ineffizient, auf Events zu warten.
Daher gibt es eine Event-Schlange (Event Queue). Wenn diese leer ist, dann wird das zu dem Zeitpunkt gerenderte HTML genommen. Wenn jemand Dir also ein Bild beschreibt und es immer wieder zu Veränderungen kommt, dann werden diese nach und nach gemalt – irgendwann ist hier aber Schluss. Dinge, die durch Klicks oder Scrolling ausgelöst werden, können dabei nicht verwendet werden – logisch, weil Crawler nicht klicken, scrollen oder anderweitig interagieren.
Oft ist bei derartigen Interaktionen, beispielsweise wenn Content erst durch einen Klick sichtbar beziehungsweise generiert wird, auch die Barrierefreiheit eingeschränkt. Die Elemente müssen mit einer Tastatur erreichbar und bedienbar sein.
Wenn Du mehr zum Thema Barrierefreiheit lesen möchtest: Sandra hat Dir erzählt, warum Barrierefreiheit gut für SEO und UX ist und ich habe mich einmal ausgelassen, warum Slider auch für die Barrierefreiheit oft ein Killer sind. Wir unterstützen Dich auch gerne bei einem Accessibility Audit, um Dich auf die bevorstehenden Veränderungen in 2025 vorzubereiten. Schreib' uns dazu einfach an!
Ebenfalls empfehlenswert: Derartige Inhalte lazy laden, da sie nicht direkt sichtbar sind. Das tut den Core Web Vitals gut und Du lädst keine unnötigen Ressourcen, wenn diese sowieso nicht gebraucht werden.
Malt Google auch die Pixel?
Nein, Google arbeitet nicht mit Pixeln und der Screenshot im URL Inspection Tool der Google Search Console ist zwar nett anzusehen, aber unwichtig. Martin betont mehrfach, dass es um das gerenderte HTML geht, das man bei einer URL-Prüfung in der GSC sehen kann.
Ein Mythos, der immer wieder zur Äußerung kommt, ist, dass Websites mit viel JavaScript langsamer indexiert werden können. Laut Martin sei das schon lange nicht mehr so. Das gilt aber, wie oben generell für JavaScript beschrieben, nur für Google und nicht für andere Suchmaschinen! Bei Google dauert es im Durchschnitt 5 Sekunden bis das Rendering einer URL beginnt. Eine Verzögerung, bis Google rendert, kann also auch mal etwas länger dauern (Minuten), aber auf keinen Fall Tage, Wochen oder Monate.
Werden KI-Inhalte Auswirkungen auf den Rendering-Prozess haben?
Auf die Frage, ob der Rendering-Prozess durch die Zunahme an mit künstlicher Intelligenz erstellten Inhalten angepasst oder vereinfacht werden müsste, schüttelt Martin den Kopf. Eine Qualitätskontrolle erfolgt in mehreren Schritten und schlechter Inhalt braucht kein ausgeführtes JavaScript, um als schlecht erkennbar zu sein.
Im Fall, dass diese Qualitätskontrolle greift, wird nicht gerendert. Das heißt, wenn das Source/Raw HTML nicht gut ist, findet kein Rendering statt. Martin sagt nicht genau, was Google unter schlechtem HTML versteht. Aber hier würde ich mich an den allgemeinen Richtlinien von Google und den Fragen für hilfreichen Inhalten orientieren.
Das, was im Source/Raw HTML gesendet wird, muss also bereits gut sein/die wichtigen Inhalte enthalten. Wenn da nichts drin steht, wird Google sich vermutlich denken, dass der Inhalt schlecht ist und so landest Du in "Crawled - currently not indexed".
Fun-fact: Falls das Source/Raw HTML leer ist, wird übrigens gerendert, weil wer weiß was nach dem Rendern da ist.
Es wurde nach Dynamic Rendering gefragt und Martin sagt, man kann theoretisch alles machen, spricht sich aber dagegen aus. Also lieber lassen.
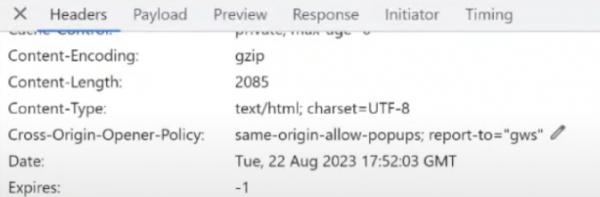
Was ist, wenn eine Seite im Google Cache falsch dargestellt wird?
Eine interessante Frage der Zuschauer*innen war folgende (von mir übersetzt):
"Ist es schlimm, wenn eine URL im Cache nicht richtig dargestellt wird?"
Martin sagt hier eindeutig nein. In vielen Fällen läge das zum Beispiel am Cross Origin Opener Policy HTTP Header. Ganz einfach beschrieben: Wenn ein Inhalt auf einer anderen Domain als auf der Ursprungsquelle eingebunden wird (beispielsweise als iFrame), dann darf dieser Inhalt nicht angezeigt werden.

In dem gezeigten Beispiel war dies der Fall. Auch hier erneut der Hinweis: Solange das gerenderte HTML bei der URL Inspection passt, ist alles gut.
Dinge, die im Google Cache angezeigt werden, liegen auf einer anderen Domain (webcache.googleusercontent).
Die wichtigsten Punkte
Als kurzes Resumé lassen sich folgende Punkte nochmal destilliert zusammenfassen:
Was nach dem Rendern sichtbar ist, ist das, was indexiert wird. Achte daher auf große Unterschiede zwischen dem, was als Source/Raw HTML gesendet wird, und was am Ende nach dem Rendern rauskommt. Es dauert Sekunden oder Minuten, bis das Rendern von Google beginnt und nicht Stunden, Tage, Wochen oder Monate. Schlechtes HTML wird gar nicht erst gerendert. Teste immer mit der URL Inspection aus der Google Search Console, da es auf dieses HTML ankommt.
Falls Du das Gefühl hast, dass bei Dir bezüglich des Renderings irgendwas im Argen sein könnte, meld Dich gerne – gemeinsam kommen wir der Sache auf die Spur und gehen sicher, dass Google und/oder Bing keine Probleme mit Deiner Website haben.
|
|
| Goodbye FAQ – oder nicht? ❤️🩹 |
Google hat mir mein Herz gebrochen. 💔 Vor Kurzem gab es die Meldung von Google, dass FAQ und How-To Rich Snippets größtenteils verschwinden sollen. Davon hat Caro Dir in ihrem Artikel "Auf Wiedersehen FAQ-Snippets und mobile HowTos" bereits erzählt.
Zu dieser Meldung gab es daraufhin unterschiedliche Beobachtungen, da die Snippets vor allem auf Mobile nicht mehr zum Erscheinen kommen, auf Desktop aber noch häufig zu finden sind. Kevin Indig hat das näher analysiert.
Was er hervorhebt: Die offizielle Mitteilung von Google ist nicht eindeutig. Es ist unklar, auf welchen Websites FAQ und How-To noch ausgespielt werden, was am Wording der Mitteilung liegt.
Google hat außerdem nicht zwischen Desktop und Mobile bei FAQ Markup unterschieden, die Beobachtungen sind aber sehr unterschiedlich.
Wie sieht der Vergleich zwischen Desktop und Mobile aus?
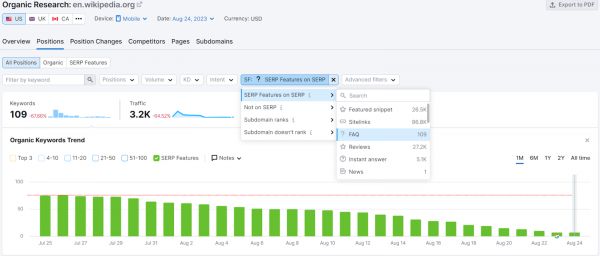
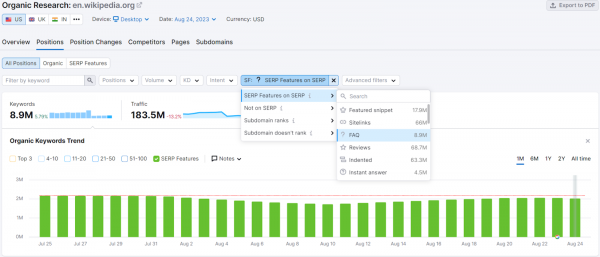
Kevin untersucht Wikipedia, da es hier viele Suchanfragen gibt, die FAQ-Ergebnisse auslösen beziehungsweise ausgelöst haben. Hier lässt sich von Ende Juli bis Ende August eindeutig erkennen, dass FAQ auf Mobile stark abnehmen, auf Desktop tendenziell aber wieder zunehmen.


Bei unterschiedlichen Domains, die Kevin sich angeschaut hat, sind die gleichen Beobachtungen zu erkennen.
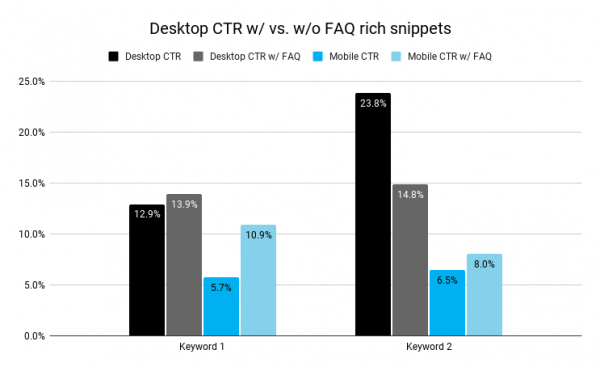
Am spannendsten ist dabei folgende Information: FAQ-Ergebnisse haben auf Mobile eine höhere CTR als auf Desktop. Aber hier sind sie verschwunden:

Wie entwickeln sich andere SERP Features?
Auch andere SERP Features verändern sich stark:
People Also Ask werden deutlich weniger ausgespielt, auf Mobile noch weniger, als auf Desktop (-40 % auf Mobile vs. -62,5 % auf Desktop) 📉 Eingerückte Ergebnisse werden nur noch halb so oft ausgespielt (-50 %) 📉 Videos haben sich verfünffacht (x 500 %) 📈 Verwandte Suchanfragen nehmen zu (+12,3 % auf Mobile und +6,8 % auf Desktop) 📈 Reviews nehmen leicht zu (+4,5 % Mobile und ohne Veränderung Desktop) 📉
Was geht sonst so in den SERPs? 📰
Abseits der Beobachtungen von Kevin bin ich diese Woche auf zwei Dinge gestoßen:
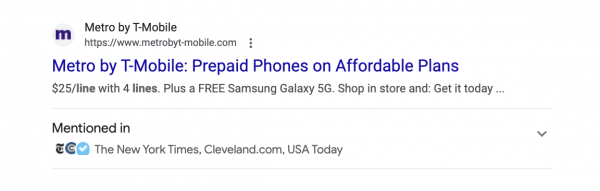
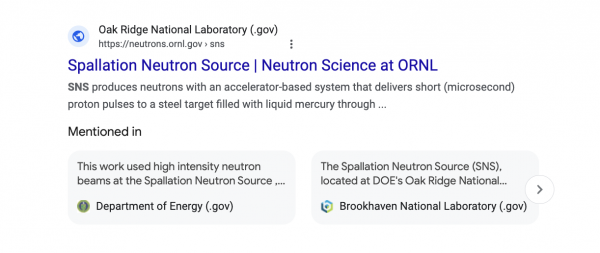
Mentioned in
Im US-Bereich gibt es ein neues Feature: "Mentioned in". Ich selbst habe es nicht auslösen können, aber bei Brodie Clark die Screenshots gesehen:


Von diesem Feature gibt es zwei Versionen, die eine ist eingeklappt und die andere ist aufgeklappt.
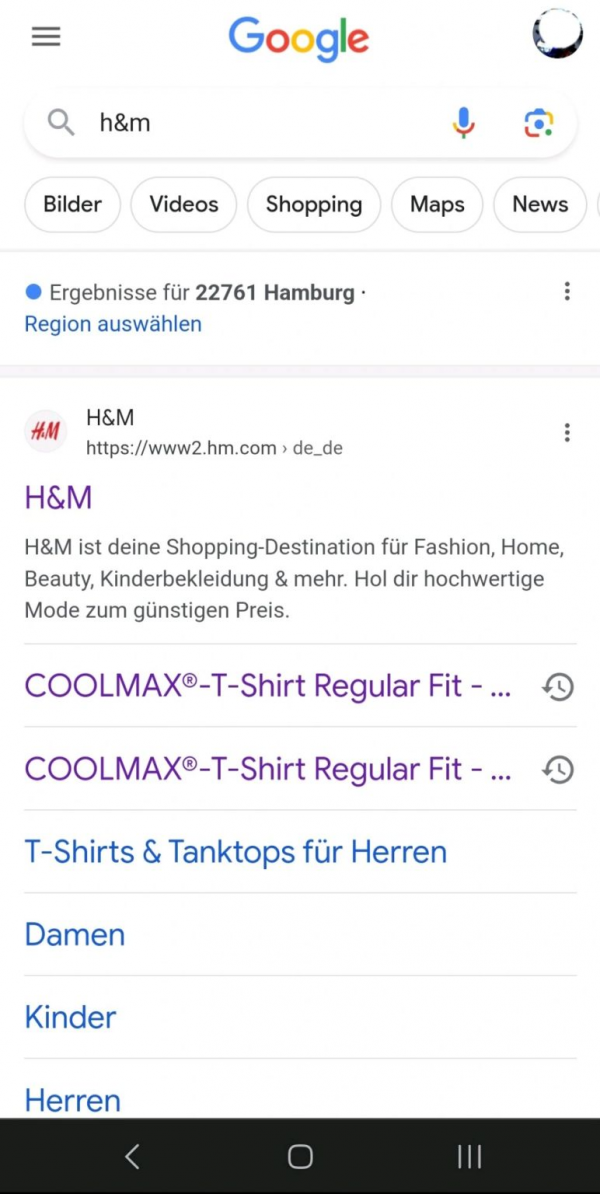
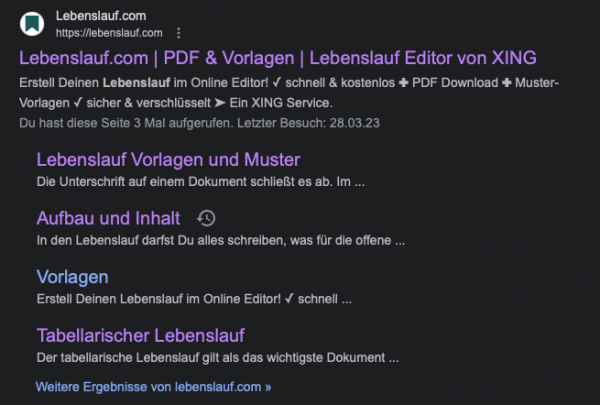
Individualisierte Sitelinks
Johannes Theberath berichtet auf LinkedIn von individualisierten Sitelinks: 
Auch Esther Kaltenbach hat so eine Beobachtung im April diesen Jahres schon mal gemacht:

Leider konnte ich das Feature bisher nicht entdecken. Ich vermute daher vereinzeltes Testing. Es bleibt aber spannend. 👀
Warum jetzt? 🤔
Warum so viel Veränderung auf einmal? Könnte das die Reinigung der SERPs sein, um Platz für SGE zu machen? Kevin denkt nicht, dass das der Hauptgrund ist. FAQs wurden stetig über einen längeren Zeitraum reduziert und nicht von jetzt auf gleich.
Auf Desktop werden zudem noch viel FAQ und How-To ausgespielt, obwohl diese Unterscheidung in der Ankündigung nicht kommuniziert wurde. Wenn FAQ und How-To nicht sinnvoll gewesen wären, hätte Google das auch schon viel schneller erkennen können und es gäbe keinen Grund, hier auf einmal einen derart starken Einschnitt zu machen.
Was mich persönlich sehr verwundert: Warum FAQs, How-To UND People Also Ask verloren haben. FAQs waren für SEOs immer ein relativ einfaches Mittel, ein potentiell größeres Suchergebnis zu bekommen.
Klar, das wird ausgenutzt – in vielen Fällen auch dann, wenn es eigentlich keinen Sinn ergibt oder die entsprechenden Fragen und Antworten wenig Mehrwert liefern. Aber People Also Ask (PAA), zumindest aus meiner Sicht, ist ein sehr sinnvolles Feature. Das, was andere fragen, kann für mich als Suchender auch relevant sein und bei vielen Dingen, die ich recherchiere, schaue ich mir die PAA regelmäßig an.
Zusammenfassung
Google scheint wieder einmal fleißig Dinge zu testen und es bleibt abzuwarten, inwiefern diese Rich Results tatsächlich aus den SERPs verschwinden. Ich hoffe ja nach wie vor auf einen Test, denn wie Du weißt, liebe ich strukturierte Daten. ❤️🩹
Bei folgendem Punkt sind Kevin und ich definitiv einer Meinung:
"The data we get from Google does not accurately reflect what happens in the search results."
Google sagt A, wir sehen aber B. Das ist nicht das erste Mal und das wird sicherlich auch nicht das letzte Mal sein. Falls Du jetzt etwas ratlos vor Deiner Structured-Data-Strategie sitzt, melde Dich gerne bei mir und wir grübeln gemeinsam. 📬
|
|
| SGE – so gelingt es |
Alle schreiben über die SGE. Überall. Auf Twitter. Bei LinkedIn. Wir auch. In unserem Newsletter (Ausgabe #168 und #159).
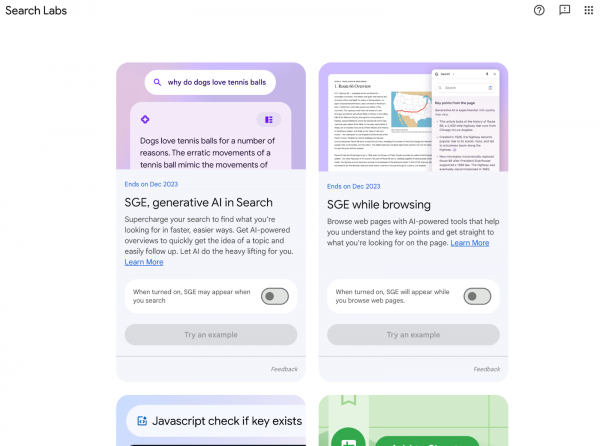
Klar, es ist spannend zu lesen, welche Erfahrungen andere SEOs mit der AI gestützten Suche von Google gemacht haben. Aber noch besser ist natürlich, die Search Generative Experience selbst zu erkunden. Dazu muss man aber erstmal durch die harte Tür des Google Search Labs.
Daher hier unsere Styling-Tipps, damit auch Du rein kommst und Dir die SGE live und mit eigenen Augen anschauen kannst.
1. VPN: Als erstes benötigst Du ein VPN. Mit dem VPN kannst Du virtuell so tun, als ob Du in den USA sitzt. Das ist die erste Grundvoraussetzung, um Zugriff auf die SGE zu erhalten. Wir haben zum Beispiel NordVPN und OpenVPN erfolgreich im Einsatz.
2. Standort: Wenn Du Dich mit dem VPN verbunden hast, solltest Du beispielsweise mit Hilfe von https://www.wieistmeineip.de/ oder einer anderen IP-Check-Seite sicherstellen, dass Du den richtigen Standort hast.
3. Sprache: Als nächstes solltest Du die Sprache des Google-Kontos überprüfen, das du für die SGE verwenden möchtest. Diese muss (soweit wir es bisher herausgefunden haben) Englisch sein, sonst kann es zu Problemen kommen. Hier ein direkter Link zum "Sprache"-Bereich in den Konto-Einstellungen.
4. Anmeldung: Unter http://labs.withgoogle.com/ kannst Du Dich dann zur SGE anmelden. Dazu scrollst Du nach unten zu "GOOGLE SEARCH: Help shape the future of information" und klickst auf "Get started".
5. Aktivierung: Im Idealfall gelangst Du dann zu der folgenden Ansicht und kannst die Böbbel-Knöpfe bei den beiden SGE-Tests aktivieren:

6. Troubleshooting: Für den Fall, dass es leider eher so aussieht, haben wir noch drei Troubleshooting-Tipps, die zumindest bei uns zum Erfolg geführt haben:

Stell die Sprache Deines Browsers (dabei sollte es sich im Übrigen um eine Chrome-Variante oder auch ARC handeln) auf Englisch um. Probiere es mal mit einem anderen (zum Beispiel Deinem privaten oder einem neuen) Google-Konto. Überprüfe Deinen Standort nochmal – vielleicht gibt es ja Probleme mit dem VPN, beispielsweise weil ein vergessenes Browser-Plugin dazwischenfunkt 😉
Hat alles geklappt? Super, jetzt hast Du also auch Zugang zum angesagten SGE-Club und kannst Deine eigenen Erfahrungen sammeln und teilen. Juhu!
|
|
| Quellenschauer in der SGE |
Während Anita Dir eine Anleitung für die SGE spendiert, bringe ich diese Woche ein paar Neuigkeiten zu Googles AI-gestützen Suchergebnissen mit.
Google berichtete letzte Woche unter anderem folgende Dinge:
Die SGE ist ab sofort für Indien und Japan verfügbar (als Teil der Search Labs, also ebenfalls "nur" im Testmodus) Nutzer*innen im Alter von 18-24 sind mit der Erfahrung der SGE am zufriedensten Der Conversational Mode, also Anfragen zu verfeinern und tiefer einzusteigen, ist sehr beliebt Und ganz wichtig: Links in den generierten Antworten sollen als Quellen erhalten bleiben, da Nutzer*innen es so einfacher und deutlicher finden, wo welcher Inhalt der Antwort herkommt
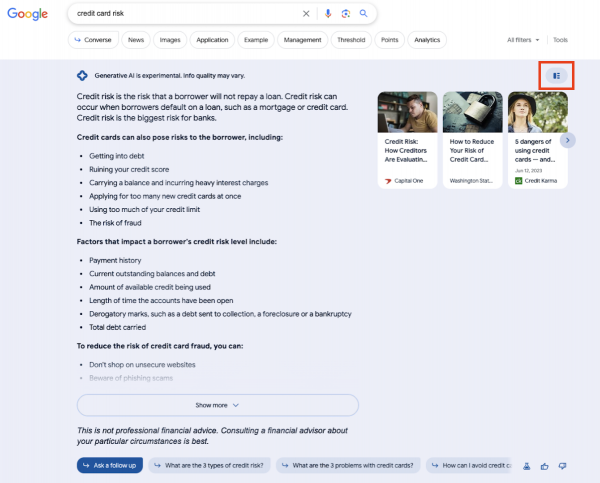
Insbesondere vor dem Hintergrund, wie zufrieden junge Erwachsene mit der SGE sind, ist das natürlich spannend: Tendenziell sind jüngere Nutzer*\innen leichtgläubiger, was Featured Snippets und allgemein gut platzierte Suchergebnisse angeht. Etwas kritisch, gerade weil wir wissen, dass KI-Such- und Antwortergebnisse oftmals noch halluzinierte Informationen beinhalten können. Hier ein schönes Beispiel:
![Ein Screenshot aus der Google SGE, wo für das Query "countries in africa that start with k" ein Ergebnis generiert wird. Im linken Bereich ist eine Textantwort, darunter ein Bild und im rechten Bereich sind Kacheln mit Verlinkungen zu finden. Die Textantwort schreibt unter anderem "There are no countries in Africa that start with the letter "K". The closest is Kenya, which starts with a "K" sound. [...]"](https://wngmn.de/nl-assets/u/dcd9cd214fe11dbafa54_countriesafrikawithksge.png)
Datum: 25.08.2023
Laut SGE gibt es also kein afrikanisches Land, dessen Name mit "K" beginnt. Kenia, Kamerun & Co sehen das sicherlich anders. Aber ok, schauen wir uns mal die Quellen an: Der zweite Link führt zu diesem hochwertigen Content. 😅
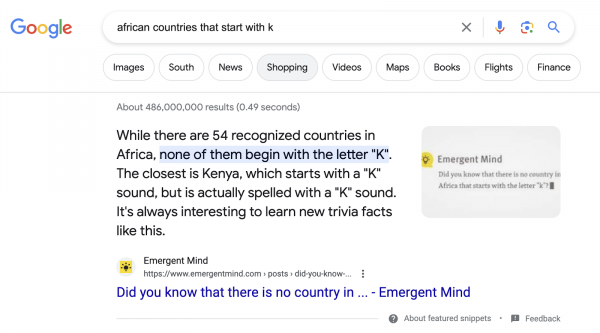
![Ein Screenshot einer der aufgeführten Quellen der SGE Antwort. Auf die Frage welche Länder in Afrika mit "K" anfangen, gibt ChatGPT hier "[...] While there are 54 recognized countries in Africa, none of them begin with the letter "K". The closest is Kenya, which starts with a "K" sound, but is actually spelled with a "K" sound. [...]"](https://wngmn.de/nl-assets/u/9fa4e05c4390649da159_countriesafricawithksource.png)
Leider schafft es dieses Beispiel auch in die normale Suche als Featured Snippet. 🫠

Datum: 25.08.2023
Auch dieses dieses Statement aus Googles Ankündigung finde ich lustig:
"We've also found that people are finding ads either above or below the AI-powered overview helpful, as they provide useful options for people to take action and connect with businesses."
Wir lieben Ads, na klar. 😅
Das Ding mit den Quellen
Dass es ab jetzt immer Quellenangaben in der Antwort selbst gibt, finde ich sehr wichtig. Wenn man sich an Inhalten anderer bedient, sollte das möglichst immer eindeutig erkennbar sein. Vor dieser Änderung musste man auf einen kleinen Button oberhalb des Karussells klicken und so in eine neue Ansicht wechseln.
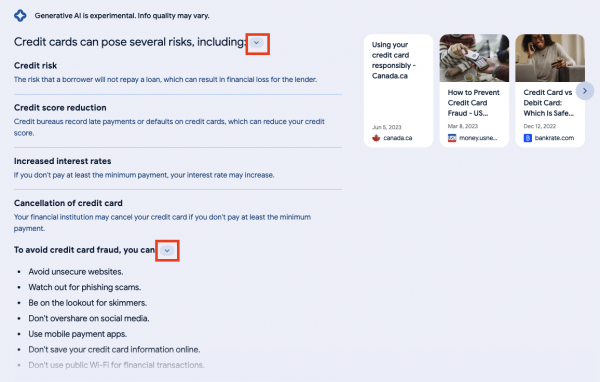
Meine These: Das haben wenige verstanden und es wurde nicht genutzt, weil man räumlich außerhalb der Antwort klicken musste. Jetzt ist es erkennbarer. Hier mal ein Vergleich:
ALT
Man konnte visuell kaum darauf schließen, dass die Antwort aus den drei Kacheln rechts oben (inkl. Slider-Mechanik, also auch potenziell mehr Quellen) stammt Für direkte Quellenangaben musste man den hervorgehobenen Button klicken
 Datum 25.08.2023
Datum 25.08.2023
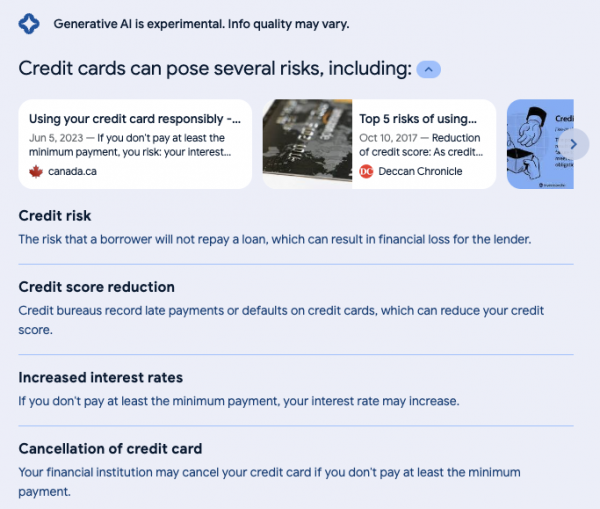
NEU
Jetzt gibt es neben einzelnen Teilen der Antworten die kleinen Dropdown-Haken, die sich anklicken lassen Danach öffnet sich nach unten ein Element (Screenshot #2), in dem die Quellen aufgeführt werden
 Datum: 30.08.2023
Datum: 30.08.2023
 Datum: 30.08.2023
Datum: 30.08.2023
Was ist daran nicht optimal? Es ist nicht sofort erkennbar, dass das ein Quellenhinweis ist. Man könnte auch denken, man findet hier weitere Informationen und so ist es theoretisch ja auch, wenn man auf die verlinkten Websites klickt.
Wenn das so bleiben sollte, werden die meisten mit der Zeit wohl lernen, dass sich hier auch die Quellen der Antwort verbergen. Ich bin damit erstmal zufrieden.
Was müssen wir tun?
Ich habe mich in den letzten Wochen intensiv mit der SGE beschäftigt, da Google weiterhin an dieser Integration festhält. Mittlerweile wohl aber mit etwas weniger Druck, da ChatGPT deutlich weniger Traffic bekommt, als noch zum Anfang des Jahres.
Wir müssen wachsam sein, dürfen uns aber auch nicht zu sehr von den wichtigen Dingen in der Gegenwart abhalten lassen, da unklar ist, wann genau die SGE ausgerollt und überhaupt offiziell in Deutschland verfügbar gemacht wird.
Also: Augen auf, mit den Ohren lauschen, aber nicht verrückt machen lassen!
"We suffer more often in imagination, than in reality." (Seneca)
|
|
| Der Deep Dive Technical-SEO SMX Advanced Workshop mit Johan |
Ach ja, falls Du Dir eine Überdosis hoch konzentriertes Wingmen-Wissen zur Abwechslung mal in Echtzeit und live in Dein Gehirn ballern möchtest: Am 12. September hast Du dazu die Gelegenheit! Alles, was Du dafür tun musst, ist nach Berlin zu fahren. Und Dir ein Ticket für Johans Workshop auf der SMX Advanced Europe organisieren.
Einen ganzen Tag lang kannst Du dann mit großen Ohren Johan dabei lauschen, wie er Crawling, Indexierung und interne Verlinkung einmal auf links dreht. Der geleakte Yandex Source Code, über den Johan am 14. September auf der SMX einen Vortrag hält, fließt dabei gleichermaßen ein wie jedes kleinste öffentlich verfügbare Fitzelchen an Wissen bezüglich der Funktionsweise von Google.
Keine Angst: Das ganze soll natürlich kein Frontalunterrichtsgewitter werden – Johan freut sich, wenn sich dabei ein reger Austausch entwickelt und geht gerne auf Deine Fragen und Anregungen ein.
Leider können wir keine Garantie dafür geben, dass Dir am Ende nicht der Kopf raucht oder die Ohren wehtun 😅
Nicht, dass es heißt, wir hätten Dich nicht gewarnt!
|
|
|
|
|
Fragen? Immer gerne fragen!
|
Wir sind für Dich da.
Schreib uns gern jederzeit
eine E-Mail an [email protected] oder
ruf uns einfach kurz an: +49 40 22868040
Bis bald,
Deine Wingmen
|

|
Anckelmannsplatz 1, 20537 Hamburg, Germany
|
|