|
Wirklich wahres Wingmen SEO Wissen für wache Webmarketer #3
|

|
|
🙌 Von Experience, Experten und erwartbaren Fehlschlüssen
|
|
Moin! Das nächste Google Update...
... ist angekündigt.
In unserer
ersten Ausgabe
haben wir das Core-Update thematisiert. In der letzten haben wir uns mit
PageSpeed und den neuen Lighthouse-Scores auseinandergesetzt
.
Wir hatten uns gefragt, warum Google das Thema so pusht. Jetzt wissen wir es: Im nächsten Jahr werden die Core Web Vitals rankingrelevant.
In dieser Ausgabe also was Du jetzt dazu wissen musst:
|
|
|
Das Core Web Vitals Update
|
|
Die
Core Web Vitals
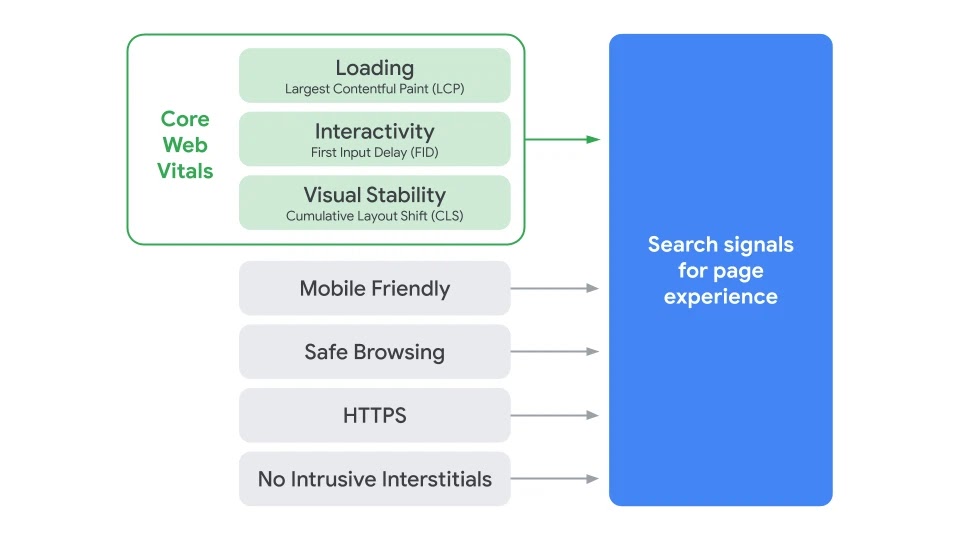
sind ein Set an Metriken zur leichteren Messung von Ladezeiten und Interaktivität von Seiten. Während viele Veröffentlichungen der letzten Tage davon sprechen, dass die Web Vitals zur Messung der User Experience dienen, ist das bei näherer Betrachtung nicht richtig Unsinn/Quatsch/Kokolores. Web Vitals messen nur den Teilaspekt der technischen Auslieferung des Contents. Der Inhalt, das Design und die Accessibility werden hier (noch) nicht mit gemessen. Google spricht von
Page Experience
. Ein ziemlich fragwürdiger Begriff.

Das nun
angekündigte Web Vitals Update
soll diese Metriken mit bestehenden Metriken zusammenfassen:
-
Alle aufgeführten Felder der Updates sind jetzt schon Rankingbestandteil: HTTPs (2014), Interstitials (2016), Safe Browsing (2012), Mobile Friendliness (2015). Page Speed (2018)
-
Die Metriken werden neu kombiniert, zu einem Signal zusammengeführt und vermutlich in der Erhebung und Bewertung überarbeitet (beispielsweise PageSpeed durch Web Vitals Metriken ersetzt)
-
Google möchte dieses neue Rankingsignal im nächsten Jahr einführen und 6 Monate vorher ein Datum bekannt geben
-
Der bessere Content soll weiterhin ranken. Ist der Content gleichwertig wird allerdings die Seite mit dem besseren Page Experience-Score ranken
-
Das Rankingsignal soll jährlich angepasst werden - Metriken, die im Rahmen von Web Vitals perspektivisch Sinn ergeben (aber nicht von Google für die Einführung nächstes Jahr angekündigt sind):
-
PageSpeed
-
Funktionalität (404 Fehler, Weiterleitungen, kaputtes Layout)
-
Accessibility (Kontraste, etc.)
|
|
|
Ladezeiten sind kein Projekt, sondern ein Prozess
|
|
Immer wieder erleben wir, dass aus Ladezeiten ein Projekt gemacht wird. Mit viel Aufwand wird die Seite optimiert. Danach achtet keiner mehr darauf. Es wird an anderen Themen gearbeitet und ein Dreivierteljahr später ist die Seite so langsam wie zuvor.
Kommt Dir das bekannt vor? Dann ist ein
Performance-Budget
genau was Du brauchst um Performance-Optimierung zu einem Prozess kontinuierlicher Verbesserung zu machen.
|
|
|
Core Web Vitals sind jetzt schon in der GSC
|
|
Die
Web Vitals ersetzen den bisher experimentellen Speed-Report
in der Google Search Console. Dabei verschieben sich Werte deutlich. In den meisten von uns beobachteten Fällen sehen wir bessere Scores für Mobile. Bei Desktop interessant: Nur noch wenige URLs sind im mittleren Bereich. Wenige sind aus der Mitte in den unteren Bereich gerutscht. Viele werden jetzt deutlich schneller interpretiert. Zwei spannende Fakten:
-
Die Werte werden rückwirkend geändert
-
Das Wording: aus "moderate" wird "needs improvement"
|
|
|
Core Web Vitals muss Mensch verstehen
|
|
Zugegeben, die Feinheiten der Zusammensetzung des Lighthouse-Scores sind nicht immer ganz einfach auf den Punkt zu bringen. Auf Twitter ist es aber
Shane Jones
und
John Müller (Google)
sehr gut gelungen!
|
|
|
User Experience ist mehr als schnelle Ladezeiten
|
|
Während alle über die Messbarkeit technischer Faktoren sprechen sollte man nicht vergessen: Echte User Experience braucht nicht nur technisch saubere Auslieferung und ein gutes Design, sondern vor allem hervorragenden und zielgruppengerechten Content.
Ein sehr schönes Beispiel aus der letzten Woche: Der
Laufschuh-Konfigurator von Sportscheck
. Der macht in der User-Erfahrung einen massiven Unterschied zur Konkurrenz aus. (Hinweis: Der Konfigurator beginnt nach der Auswahl von Geschlecht und Schuhgröße Fragen zu stellen.)
|
|
|
SEO-Evergreens: Vom Newsletter zum Oldletter
|
|
Wie im SEO die Basics immer wichtiger sind als die Trends, so gibt es großartige Artikel, die man immer wieder lesen sollte. Heute:
Why Google doesn't use CTR the way you think it does.
Auch wir können im Team die Rolle von User Signals im Ranking-Algorithmus heiß diskutieren. Die Seite der „CTR und User-Signals sind kein direktes Rankingsignal"-Verfechter liegt aktuell vorn. Der Artikel ist ein wundervoll pöbelnder Roundup der Basis dieser Diskussion. Kennst Du eine halbwegs sinnvolle Studie? Oder hast Du einen Beweis für die eine oder andere Seite? Her damit!
|
|
|
Nützliches Wingmen SEO Wissen
|
|
Unsere Artikel geben Dir konkrete Hinweise und Handlungsempfehlungen, damit Du Deine Website verbessern kannst:
-
Fehler sind schlimm. Nicht entdeckte Fehler sind noch schlimmer. Anita hat deswegen die
Liste der unterschiedlichen Tools
, mit denen sich diese Fehler finden lassen, und deren Einsatzzweck kategorisiert:
-
Die neuen PageSpeed Metriken konzentrieren sich wesentlich stärker an der Nutzererfahrung (Rendering-Geschwindigkeit, Stabilität der Website-Elemente). An einen einfachen Weg Deine Seite schneller zu laden sei dennoch erinnert:
Die Pre-Party
.
-
Behrend hat seinen
Artikel über den Search Console Speed-Report
entsprechend an die Core Web Vitals angepasst. In zwei Wochen wird es hier eine weitere größere Überarbeitung geben. Wenn Du Wünsche hast, was Behrend noch aufnehmen / untersuchen sollte, dann schreib ihm
|
|
|
|
|
Fragen? Immer gerne fragen!
|
Wir sind für Dich da.
Schreib uns gern jederzeit
eine E-Mail an
[email protected]
oder
ruf uns einfach kurz an:
+49 40 22868040
Bis bald,
Deine Wingmen
|

|
Anckelmannsplatz 1, 20537 Hamburg, Germany
|
|